ユーザーがコンテンツを最も読みやすくなるよう、フォントをユーザーの好みに合わせる方法。
ユーザーをデザイン プロセスに取り入れることは、ユーザー、デザイナー、デベロッパーにとってエキサイティングな時期でした。ユーザーは、アプリのエクスペリエンスにアクセスし、ユーザーの好みがデザイン結果に深く組み込まれたコンテンツをシームレスに利用し始めることができます。
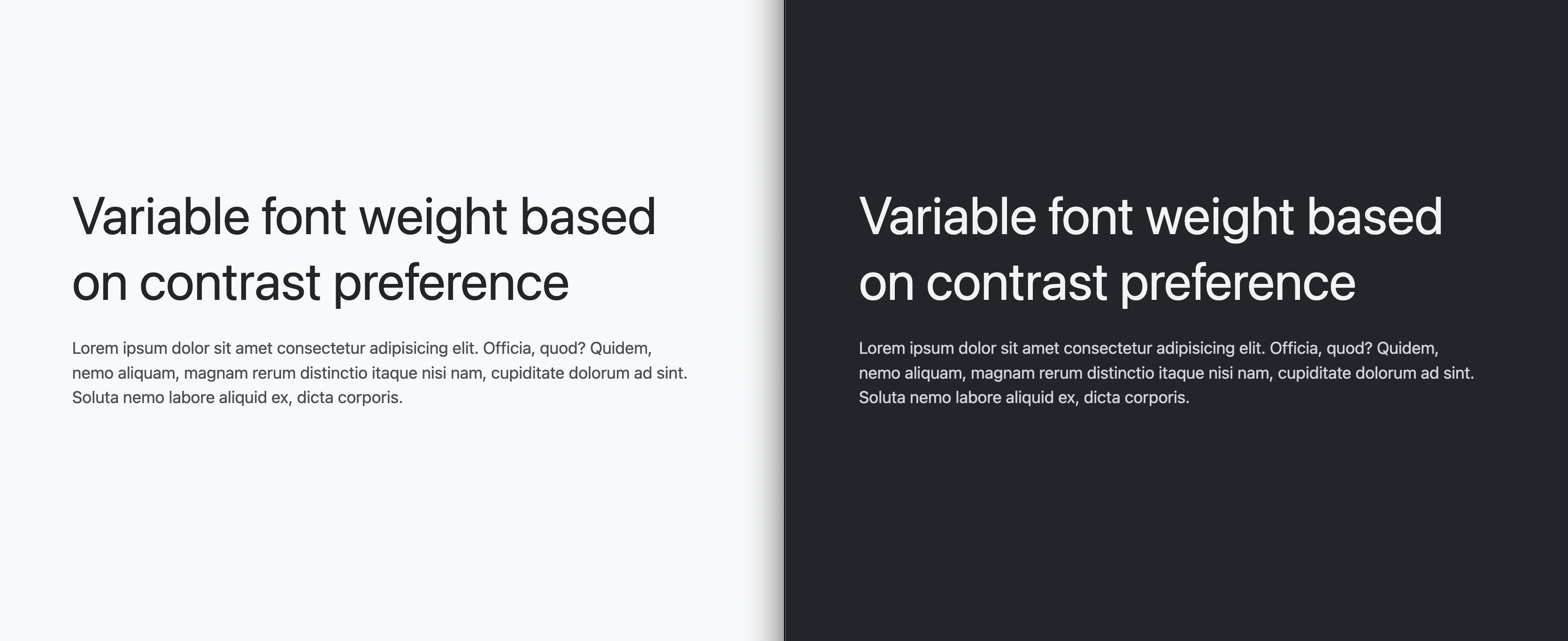
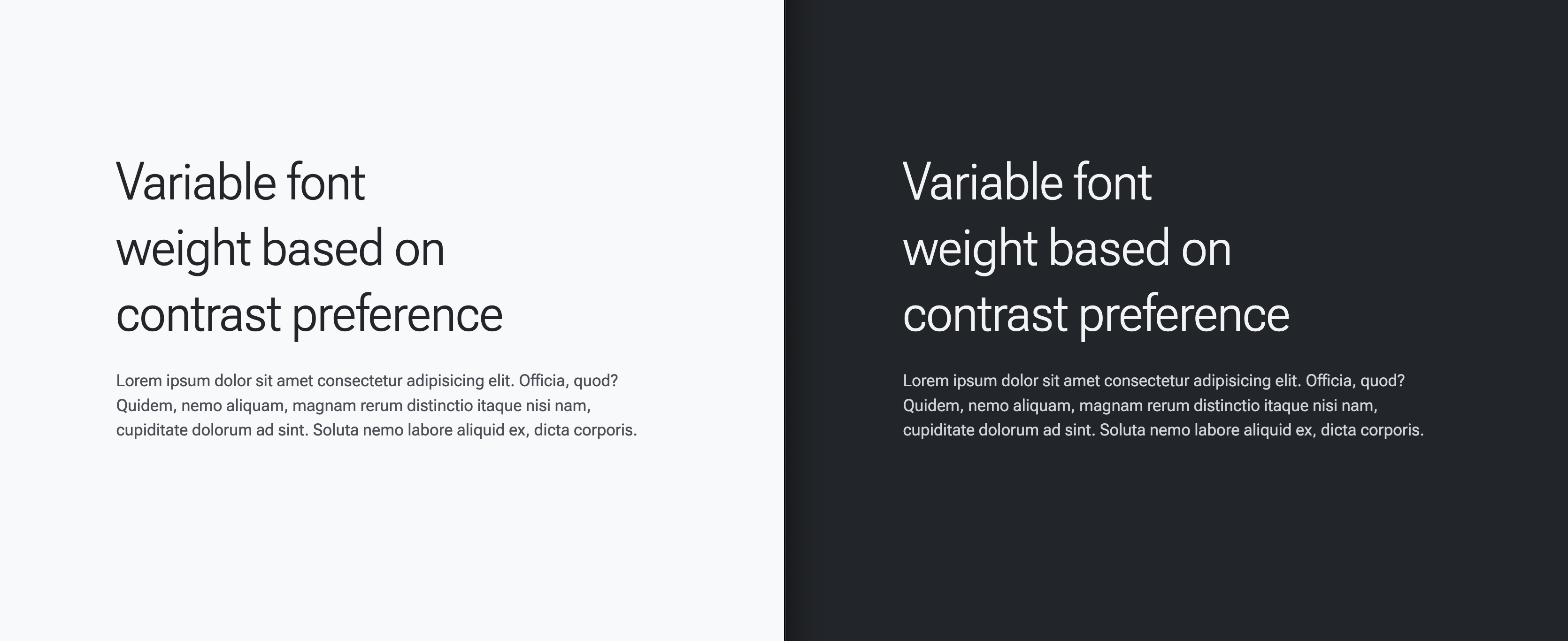
このブログ投稿では、可変フォントで CSS メディアクエリを使用して、読みやすさをさらに調整する方法について説明します。フォント グレードと太さは font-variation-settings でカスタマイズできるため、ダークモードや高コントラストの設定など、さまざまな環境設定やコンテキストで微調整を行うことができます。これらの設定を利用して、そのユーザー エクスペリエンスに合わせて可変フォントを調整できます。
- ダークモードでは、グラデーションが若干低くなります。
- 高コントラストではフォントが鮮明になります。
- 低コントラストではフォントが細くなります。
ガイドに沿って、この有意義な時間を実現するための CSS と可変フォントの各部分を理解しましょう。
セットアップ
CSS とフォント バリエーションの設定値に注目しながら、表示や確認も行えるように、ここでは、処理をプレビューするために使用できるマークアップを示します。
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
CSS を追加しない場合、フォントサイズはユーザーの設定に合わせてすでに最適化されています。次のデモの動画では、font-size をピクセル単位で設定するとユーザー設定が抑制される仕組みと、フォントサイズを rems で設定すべき理由を示しています。
最後に、デモの中心とサポートのために、簡単な CSS を用意します。
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

このデモのセットアップでは、この見やすいタイポグラフィ UX 機能をテストして実装できます。
Roboto Flex 変数フォントの読み込み
アダプティブな戦略は、カスタマイズのために意味のある軸を持つ可変フォントに依存します。具体的には GRAD と wght が必要です。この記事のターゲット アダプティブ ユーザー設定は、カラーパターンとコントラスト用であり、どちらもユーザーの好みに合わせてこれらの軸を調整します。
CSS の @font-face API を使用して可変フォントを読み込みます。
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
次に、コンテンツにフォントを適用します。次の CSS では、すべてに適用されます。
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

CSS カスタム プロパティとメディアクエリの活用
フォントが読み込まれたら、ユーザー設定をクエリし、それに合わせて可変フォント設定を調整できます。
設定がない場合の設定(デフォルト)
以下の初期スタイルが、デフォルトのスタイルです。つまり、設定のないユーザー用のスタイルです。
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
高コントラストを優先する場合の設定
システム設定で高コントラストを指定しているユーザーに対しては、--base-weight 値を 400 から 700 に増やします。
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
読書中のコントラストがより強くなりました。
低コントラストの設定の場合の設定
システム設定で低コントラストを選択したユーザーに対しては、--base-weight 値を 400 から 200 に減らします。
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
読書中のコントラストが低くなりました。
ダークモードを選択した場合の設定
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
暗い場所での光と暗い場所での知覚の違いが説明されました。
連携が生み出すメリット
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
または、すべて CSS ネストを使用することもできます。
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
その結果、ユーザーの好みに合わせてフォントを適応させる読書エクスペリエンスが実現します。完全なソースコードは、Codepen で確認できます。


