In diesem Leitfaden erfahren Sie, wie Sie leistungsstarke CSS-Animationen erstellen.
Unter Warum sind einige Animationen langsam? erfahren Sie mehr über die Theorie hinter diesen Empfehlungen.
Browserkompatibilität
Alle in diesem Leitfaden empfohlenen CSS-Properties haben eine gute browserübergreifende Unterstützung.
Elemente verschieben
Verwenden Sie zum Verschieben eines Elements die Schlüsselwortwerte translate oder rotation der Property transform.
Wenn Sie beispielsweise ein Element in den sichtbaren Bereich ziehen möchten, verwenden Sie translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Elemente können auch gedreht werden, wie im Beispiel unter 360 Grad.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Größe von Elementen ändern
Wenn Sie die Größe eines Elements anpassen möchten, verwenden Sie den Keyword-Wert scale der Eigenschaft transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Sichtbarkeit eines Elements ändern
Um ein Element ein- oder auszublenden, verwenden Sie opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Eigenschaften vermeiden, die Layout oder Paint auslösen
Bevor Sie eine CSS-Eigenschaft für die Animation (außer transform und opacity) verwenden, ermitteln Sie die Auswirkung der Eigenschaft auf die Rendering-Pipeline.
Vermeiden Sie Eigenschaften, die Layout oder Painting auslösen, sofern dies nicht unbedingt erforderlich ist.
Ebenenerstellung erzwingen
Wie unter Warum sind einige Animationen langsam? erklärt, können Elemente auf einer neuen Ebene neu dargestellt werden, ohne dass auch der Rest des Layouts neu dargestellt werden muss.
Browser treffen oft gute Entscheidungen darüber, welche Elemente auf einer neuen Ebene platziert werden sollen. Sie können die Ebenenerstellung jedoch manuell mit der Eigenschaft will-change erzwingen.
Wie der Name schon sagt, teilt diese Eigenschaft dem Browser mit, dass dieses Element in irgendeiner Weise geändert wird.
In CSS kann diese Eigenschaft auf jeden Selektor angewendet werden:
body > .sidebar {
will-change: transform;
}
Laut Spezifikation sollte dieser Ansatz jedoch nur für Elemente verwendet werden, die sich ständig ändern.
Wenn das obige Beispiel eine Seitenleiste wäre, in der die Nutzer hinein- und ausweichen könnten, könnte dies der Fall sein.
Einige Elemente auf der Seite werden möglicherweise nicht häufig geändert. Daher wäre es besser, will-change mit JavaScript so zu verwenden, dass die Änderung wahrscheinlich erfolgt.
Sie müssen dem Browser genügend Zeit geben, um die erforderlichen Optimierungen vorzunehmen, und die Eigenschaft entfernen, sobald die Änderung gestoppt wurde.
Wenn Sie die Erstellung von Ebenen in einem der seltenen Browser erzwingen möchten, die will-change nicht unterstützen (wahrscheinlich Internet Explorer derzeit), können Sie transform: translateZ(0) festlegen.
Probleme mit langsamen oder stockenden Animationen beheben
Die Chrome-Entwicklertools und Firefox-Entwicklertools bieten zahlreiche Tools, mit denen Sie herausfinden können, warum Ihre Animationen langsam oder langsam ausgeführt werden.
Prüfen, ob eine Animation das Layout auslöst
Eine Animation, bei der ein Element mit einem anderen Wert als transform bewegt wird, ist wahrscheinlich langsam.
Im folgenden Beispiel habe ich dasselbe visuelle Ergebnis mit top und left sowie der Verwendung von transform erzielt.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
Du kannst dies in den folgenden beiden Glitch-Beispielen testen und die Leistung mit den Entwicklertools untersuchen.
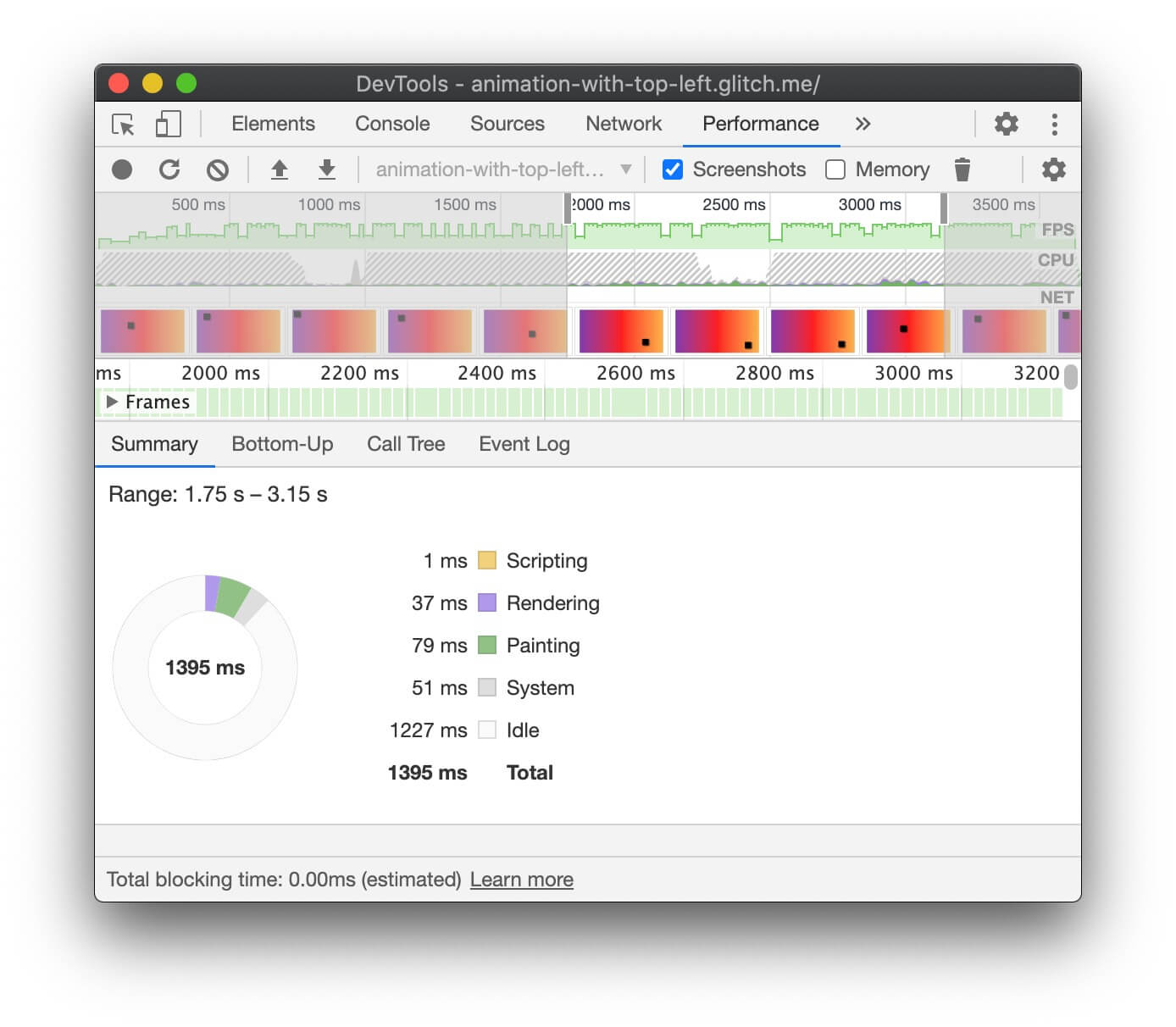
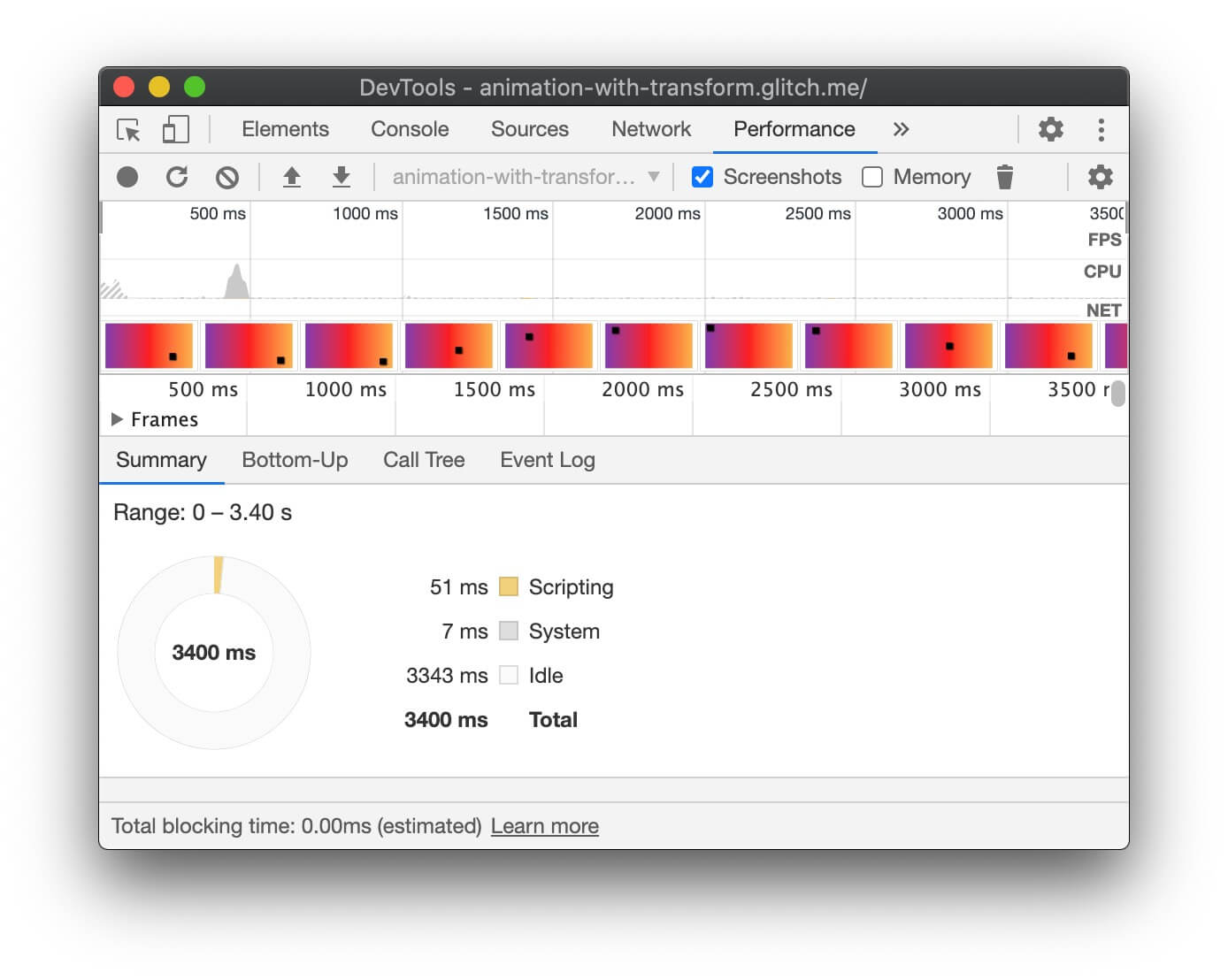
Chrome-Entwicklertools
- Öffnen Sie den Bereich Leistung.
- Sie können die Laufzeitleistung aufzeichnen, während die Animation läuft.
- Sehen Sie sich den Tab Zusammenfassung an.
Wenn auf dem Tab Zusammenfassung ein Wert ungleich null für Rendering angezeigt wird, verursacht Ihre Animation möglicherweise das Layout des Browsers.


Firefox-Entwicklertools
In den Firefox-Entwicklertools können Sie mithilfe der Funktion Waterfall (Vermittlungsabfolge) ermitteln, wo der Browser die Zeit verbringt.
- Öffnen Sie den Bereich Leistung.
- Wählen Sie im Bereich „Aufzeichnung der Performance starten“ während der Animation aus.
- Beenden Sie die Aufzeichnung und sehen Sie sich den Tab Wasserfall an.
Wenn Einträge für Stil neu berechnen zu sehen sind, muss der Browser am Anfang der Rendering-Wasserfall beginnen.
Prüfen, ob bei einer Animation Frames ausgelassen werden
- Öffnen Sie in den Chrome-Entwicklertools den Tab Rendering.
- Klicken Sie das Kästchen FPS-Messtool an.
- Beobachten Sie die Werte während der Animation.
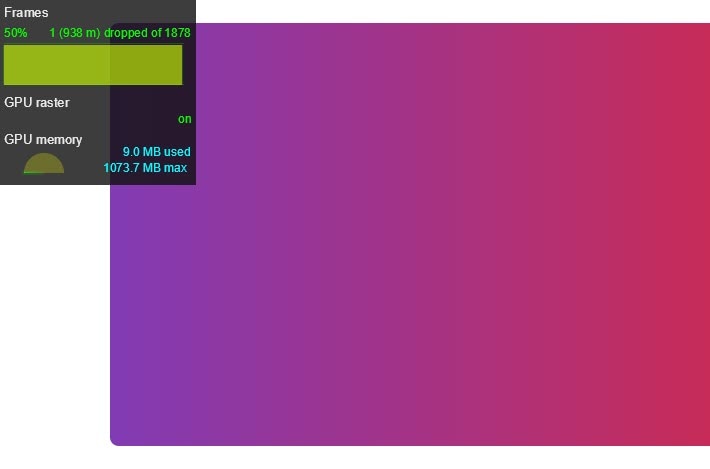
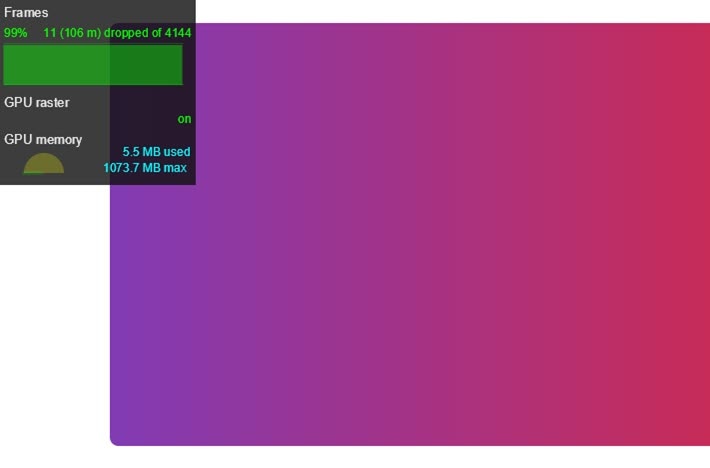
Oben auf der Benutzeroberfläche des FPS-Messtools sehen Sie das Label Frames. Darunter sehen Sie einen Wert entlang der Linien von 50% 1 (938 m) dropped of 1878.
Eine Hochleistungsanimation hat einen hohen Prozentsatz, z.B. 99%. Ein hoher Prozentsatz bedeutet, dass einige Frames entfernt werden und die Animation flüssig aussieht.


Prüfen, ob eine Animation Paint auslöst
Beim Malen sind manche Dinge teurer als andere.
Bei allem, was eine Unschärfe umfasst (z. B. ein Schatten), dauert das Ausmalen länger als das Zeichnen eines roten Kastens.
In Bezug auf CSS ist dies jedoch nicht immer offensichtlich: background: red; und box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); scheinen nicht unbedingt sehr unterschiedliche Leistungsmerkmale zu haben.
Mit den Entwicklertools von Browser können Sie feststellen, welche Bereiche neu gestrichen werden müssen und Leistungsprobleme in Bezug auf das Streichen enthalten sind.
Chrome-Entwicklertools
- Öffnen Sie in den Chrome-Entwicklertools den Tab Rendering.
- Wählen Sie Farbe blinkend aus.
- Bewegen Sie den Mauszeiger auf dem Bildschirm.

Wenn der gesamte Bildschirm blinkt oder Bereiche, die nicht geändert werden sollten, hervorgehoben sind, können Sie
Wenn Sie herausfinden möchten, ob eine bestimmte Eigenschaft aufgrund der Malerei Leistungsprobleme verursacht, kann Ihnen der Farbprofiler in den Chrome-Entwicklertools helfen.
Firefox-Entwicklertools
- Öffnen Sie die Einstellungen und fügen Sie eine Toolbox-Schaltfläche für Toggle Paint blinken hinzu.
- Aktivieren Sie die Schaltfläche auf der Seite, die Sie prüfen möchten, und bewegen Sie die Maus oder scrollen Sie, um die markierten Bereiche zu sehen.
Fazit
Beschränken Sie Animationen nach Möglichkeit auf opacity und transform, damit sie in der Zusammensetzungsphase des Rendering-Pfads verbleiben.
Prüfen Sie mit den Entwicklertools, welcher Phase des Pfads von Ihren Animationen beeinflusst wird.
Verwenden Sie den Farbprofiler, um zu sehen, ob Lackarbeiten besonders teuer sind. Wenn Sie etwas finden, prüfen Sie, ob eine andere CSS-Eigenschaft das gleiche Erscheinungsbild und die Leistung verbessert.
Verwenden Sie das Attribut will-change sparsam und nur dann, wenn ein Leistungsproblem auftritt.



