يعلّمك هذا الدليل كيفية إنشاء صور متحركة CSS عالية الأداء.
راجِع القسم لماذا تكون بعض الصور المتحركة بطيئة؟ للتعرّف على النظرية الكامنة وراء هذه الاقتراحات.
توافُق المتصفح
تتمتع جميع خصائص CSS التي يقترحها هذا الدليل بدعم جيد عبر المتصفحات.
نقل عنصر
لنقل عنصر، استخدِم قيمة الكلمة الرئيسية translate أو rotation الخاصة بالسمة transform.
على سبيل المثال، لعرض عنصر، استخدِم translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
ويمكن أيضًا تدوير العناصر، في المثال أدناه 360 درجة.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
تغيير حجم عنصر
لتغيير حجم عنصر، استخدِم قيمة الكلمة الرئيسية scale الخاصة بالسمة transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
تغيير مستوى رؤية عنصر
لإظهار عنصر أو إخفائه، استخدِم opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
تجنُّب السمات التي تؤدي إلى ظهور التصميم أو الرسم بالألوان
قبل استخدام أي سمة من سمات CSS للصور المتحركة (باستثناء transform وopacity)،
حدِّد تأثير الموقع في مسار العرض.
تجنَّب استخدام أي سمة تؤدي إلى ظهور التنسيق أو الرسم، إلا إذا كان ذلك ضروريًا.
فرض إنشاء الطبقة
كما هو موضّح في القسم لماذا تكون بعض الصور المتحركة بطيئة؟، عند وضع العناصر على طبقة جديدة، يمكن إعادة طلاءها بدون الحاجة أيضًا إلى إعادة طلاء بقية المخطط.
ستتخذ المتصفّحات غالبًا قرارات جيدة بشأن العناصر التي يجب وضعها على طبقة جديدة،
ولكن يمكنك فرض إنشاء الطبقة يدويًا باستخدام السمة
will-change.
وكما يوحي الاسم، تخبر هذه الخاصية المتصفح أنه سيتم تغيير هذا العنصر بطريقة ما.
في CSS، يمكن تطبيق هذه السمة على أي أداة اختيار:
body > .sidebar {
will-change: transform;
}
ومع ذلك، تقترح المواصفات
اعتماد هذا النهج فقط للعناصر التي تكون على وشك التغيير دائمًا.
إذا كان المثال أعلاه عبارة عن شريط جانبي يمكن للمستخدم الانزلاق إليه للداخل وللخارج، فقد يكون هذا هو الحال.
قد لا تتغير بعض العناصر على صفحتك بشكل متكرر،
وبالتالي من الأفضل تطبيق will-change باستخدام JavaScript عندما يزداد احتمال حدوث التغيير.
عليك التأكّد من منح المتصفّح وقتًا كافيًا لإجراء عمليات التحسين المطلوبة،
ثم إزالة الموقع الإلكتروني بعد توقُّف عملية التغيير.
إذا كنت بحاجة إلى طريقة لفرض إنشاء طبقة في أحد المتصفحات النادرة التي لا تتوافق مع
will-change (على الأرجح Internet Explorer في هذه المرحلة)،
يمكنك ضبط transform: translateZ(0).
تصحيح أخطاء الصور المتحركة البطيئة أو غير التقليدية
يحتوي كل من "أدوات مطوري البرامج في Chrome" و"أدوات مطوري البرامج في Firefox" على الكثير من الأدوات لمساعدتك في معرفة سبب البطء أو البطء في الصور المتحركة.
التحقّق مما إذا كانت الرسوم المتحركة تؤدي إلى تشغيل التنسيق
من المرجّح أن تكون الحركة البطيئة التي تنقل عنصرًا باستخدام عنصر غير transform.
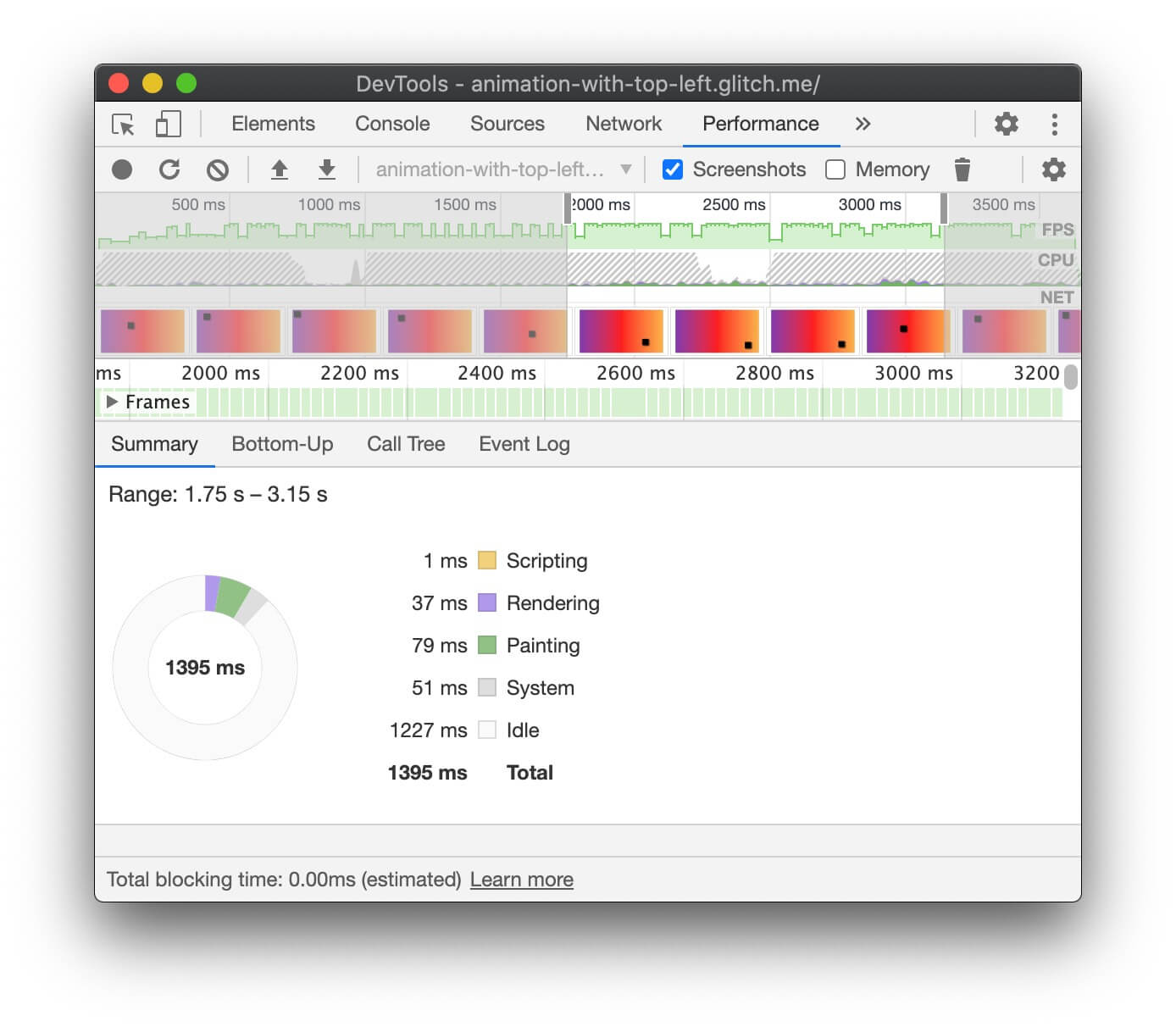
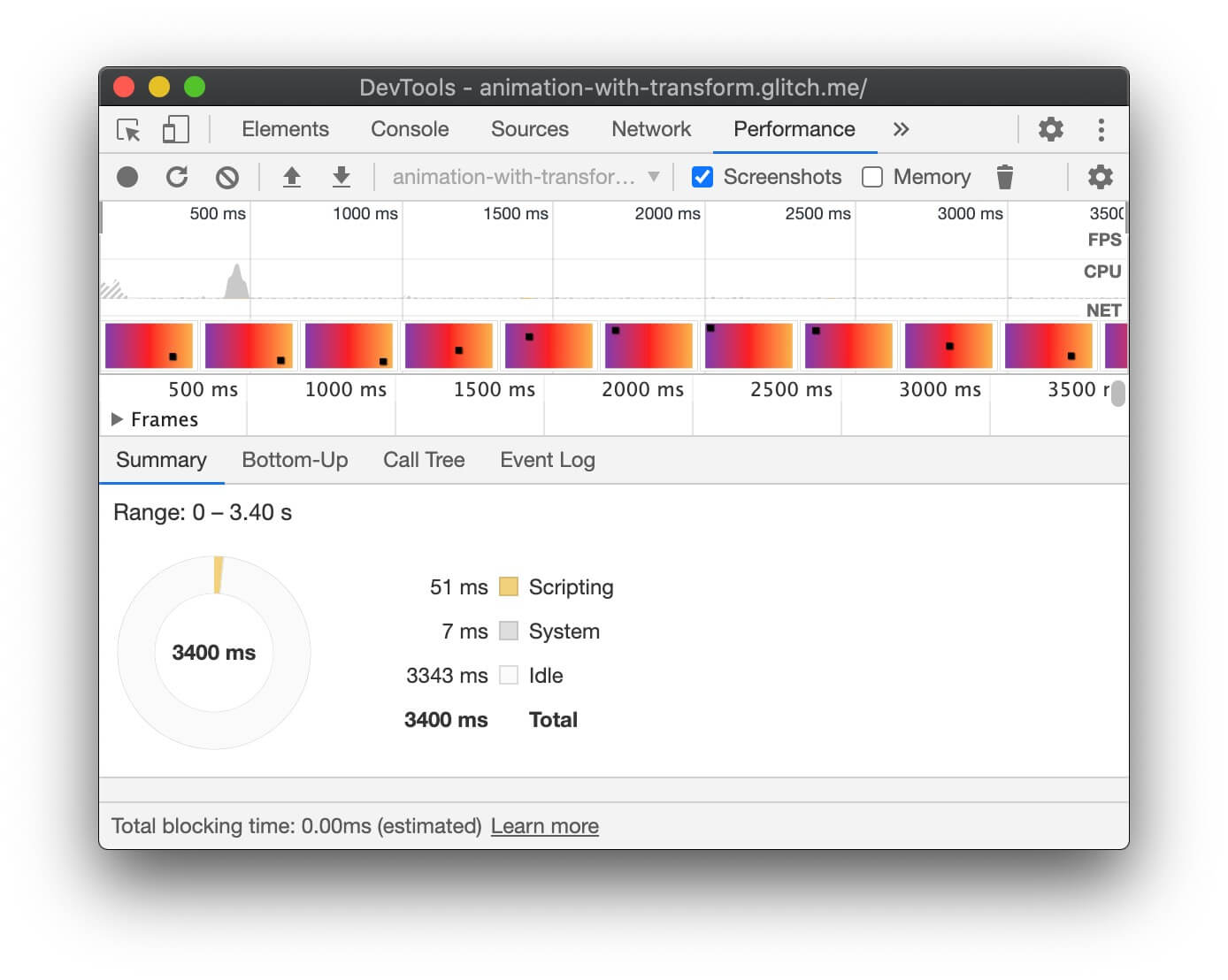
في المثال التالي، نجحت في تحقيق النتيجة المرئية نفسها من خلال إنشاء صور متحركة لـ top وleft باستخدام transform.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
يمكنك اختبار ذلك في مثالَي Glitch واستكشاف الأداء باستخدام "أدوات مطوري البرامج".
أدوات مطوري البرامج في Chrome
- افتح لوحة الأداء.
- سجّل أداء وقت التشغيل أثناء ظهور الصورة المتحركة
- افحص علامة التبويب ملخّص.
إذا رأيت قيمة غير صفرية للعرض في علامة التبويب الملخّص، قد يعني ذلك أنّ الصورة المتحركة هي سبب تنفيذ المتصفّح لعمل التنسيق.


أدوات مطوري البرامج في Firefox
في أدوات مطوري البرامج في Firefox، يمكن أن يساعدك الشلال في معرفة المكان الذي يقضي فيه المتصفح بعض الوقت.
- افتح لوحة الأداء.
- في اللوحة "بدء التسجيل" أثناء حدوث الصورة المتحركة.
- أوقِف التسجيل وافحص علامة التبويب الشلال.
إذا رأيت إدخالات لـ إعادة حساب النمط، فهذا يعني أن المتصفح يجب أن يبدأ في بداية العرض الإعلاني بدون انقطاع.
التحقّق مما إذا كانت الصورة المتحركة تُسقط الإطارات
- افتح علامة التبويب العرض في "أدوات مطوري البرامج في Chrome".
- فعِّل مربّع الاختيار مقياس عدد اللقطات في الثانية.
- عليك مراقبة القيم أثناء تشغيل الصورة المتحركة.
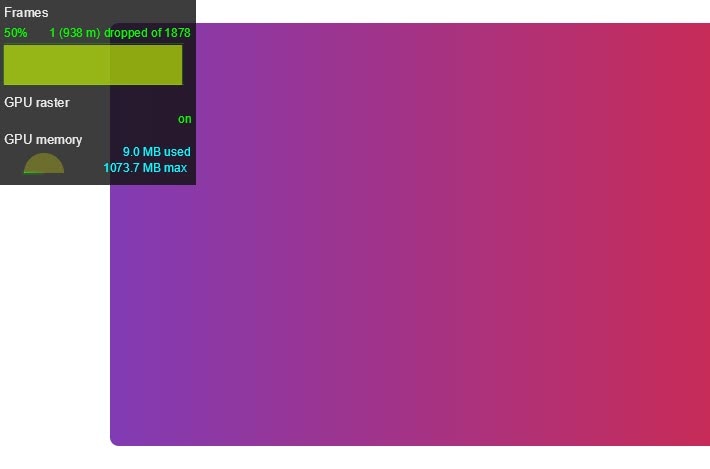
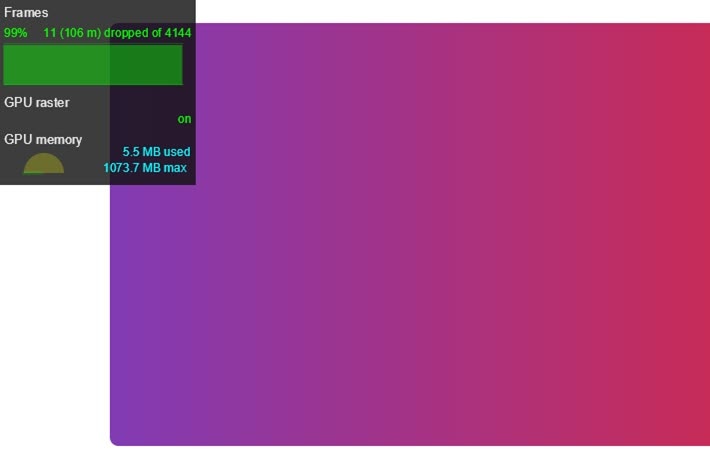
في أعلى واجهة مستخدم مقياس عدد اللقطات في الثانية، يظهر لك التصنيف الإطارات. تظهر أدناه
قيمة على طول سطور 50% 1 (938 m) dropped of 1878.
ستحصد الصورة المتحركة العالية الأداء نسبة مئوية عالية، مثل 99%. تعني النسبة المئوية العالية أنه يتم إسقاط عدد قليل من الإطارات وستبدو الرسوم المتحركة سلسة.


التحقّق ممّا إذا كانت الصورة المتحركة تؤدي إلى عرض محتوى الصفحة
عندما يتعلق الأمر بالطلاء، تكون بعض الأشياء أكثر تكلفة من غيرها.
على سبيل المثال، سيستغرق طلاء أي شيء يتضمن تمويهًا (مثل الظل على سبيل المثال) وقتًا أطول من رسم مربع أحمر.
أمّا في ما يتعلق بخدمة مقارنة الأسعار (CSS)، فقد لا يكون من الواضح دائمًا أنّ
background: red; وbox-shadow: 0, 4px, 4px, rgba(0,0,0,0.5);
لا تبدو بالضرورة أنّ لديهما خصائص أداء مختلفة إلى حد كبير، غير أنّهما يختلفان إلى حد كبير.
يمكن أن تساعدك "أدوات مطوري البرامج في المتصفح" في تحديد الجوانب التي يجب إعادة عرضها وتحديد المشاكل في الأداء المرتبطة بالطلاء.
أدوات مطوري البرامج في Chrome
- افتح علامة التبويب العرض في "أدوات مطوري البرامج في Chrome".
- اختَر Paint Flashing (وميض التلوين).
- حرِّك المؤشر حول الشاشة.

إذا كنت ترى الشاشة بأكملها تومض، أو المناطق التي لا تعتقد أنه يجب تغييرها قد تم تمييزها، فيمكنك إجراء بعض التحقيق.
إذا كنت بحاجة إلى معرفة ما إذا كان موقع إلكتروني معيّن يتسبب في حدوث مشاكل في الأداء بسبب الرسم، يمكن أن يساعدك محلّل ألوان الرسم في "أدوات مطوري البرامج في Chrome".
أدوات مطوري البرامج في Firefox
- افتح الإعدادات وأضِف زر "مجموعة الأدوات" من أجل تبديل وميض الطلاء.
- في الصفحة التي تريد فحصها، فعِّل الزرّ وحرِّك الماوس أو انتقِل للأسفل أو للأعلى للاطّلاع على المناطق التي تم تمييزها.
الخلاصة
حيثما أمكن، حصر الرسوم المتحركة على opacity وtransform
لإبقاء الرسوم المتحركة في مرحلة الإنشاء في مسار العرض.
استخدِم "أدوات مطوري البرامج" لمعرفة المرحلة التي تأثرت بالرسوم المتحركة في المسار.
استخدم محلّل الطلاء لمعرفة ما إذا كانت أي عمليات طلاء مكلفة بشكل خاص. وإذا عثرت على أي نتائج، عليك التحقق مما إذا كانت سمة CSS المختلفة ستمنحك المظهر والأسلوب نفسهَين مع أداء أفضل.
استخدِم السمة will-change باعتدال
وفقط إذا واجهت مشكلة في الأداء



