Este guia ensina como criar animações CSS de alto desempenho.
Consulte Por que algumas animações estão lentas? para saber a teoria por trás dessas recomendações.
Compatibilidade com navegadores
Todas as propriedades CSS recomendadas neste guia têm um bom suporte entre navegadores.
Mover um elemento
Para mover um elemento, use os valores de palavra-chave translate ou rotation da propriedade transform.
Por exemplo, para deslizar um item à visualização, use translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Os itens também podem ser girados, no exemplo abaixo de 360 graus.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Redimensionar um elemento
Para redimensionar um elemento, use o valor de palavra-chave scale da propriedade transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Mudar a visibilidade de um elemento
Para mostrar ou ocultar um elemento, use opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Evitar propriedades que acionam layout ou pintura
Antes de usar qualquer propriedade CSS para animação (que não seja transform e opacity), determine o impacto da propriedade no pipeline de renderização.
Evite qualquer propriedade que acione o layout ou a pintura, a menos que seja absolutamente necessário.
Forçar criação de camada
Conforme explicado em Por que algumas animações estão lentas?, ao colocar elementos em uma nova camada, eles podem ser repintados sem que o restante do layout também seja repintado.
Os navegadores geralmente tomam boas decisões sobre quais itens precisam ser colocados em uma nova camada,
mas você pode forçar manualmente a criação de camadas com a
propriedade will-change.
Como o nome sugere, essa propriedade informa ao navegador que esse elemento será alterado de alguma forma.
No CSS, essa propriedade pode ser aplicada a qualquer seletor:
body > .sidebar {
will-change: transform;
}
No entanto, a especificação
sugere que essa abordagem deve ser seguida apenas para elementos que estão sempre prestes a mudar.
Se o exemplo acima fosse uma barra lateral, o usuário poderia deslizar para dentro e para fora, esse pode ser o caso.
Talvez alguns itens da sua página não sejam alterados com frequência.
Por isso, é melhor aplicar will-change usando JavaScript
em um momento em que a mudança provavelmente ocorrerá.
É preciso aguardar que o navegador tenha tempo suficiente para realizar as otimizações necessárias e, em seguida, remover a propriedade quando a alteração for interrompida.
Se você precisar de uma maneira de forçar a criação de camadas em um dos navegadores raros que não oferecem suporte a will-change (provavelmente para o Internet Explorer), defina transform: translateZ(0).
Depurar animações lentas ou instáveis
O Chrome DevTools e o Firefox DevTools têm muitas ferramentas para ajudar você a descobrir por que suas animações estão lentas ou instáveis.
Verificar se uma animação aciona o layout
Uma animação que move um elemento usando algo diferente de transform provavelmente será lenta.
No exemplo abaixo, alcancei o mesmo resultado visual animando top e left e usando transform.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
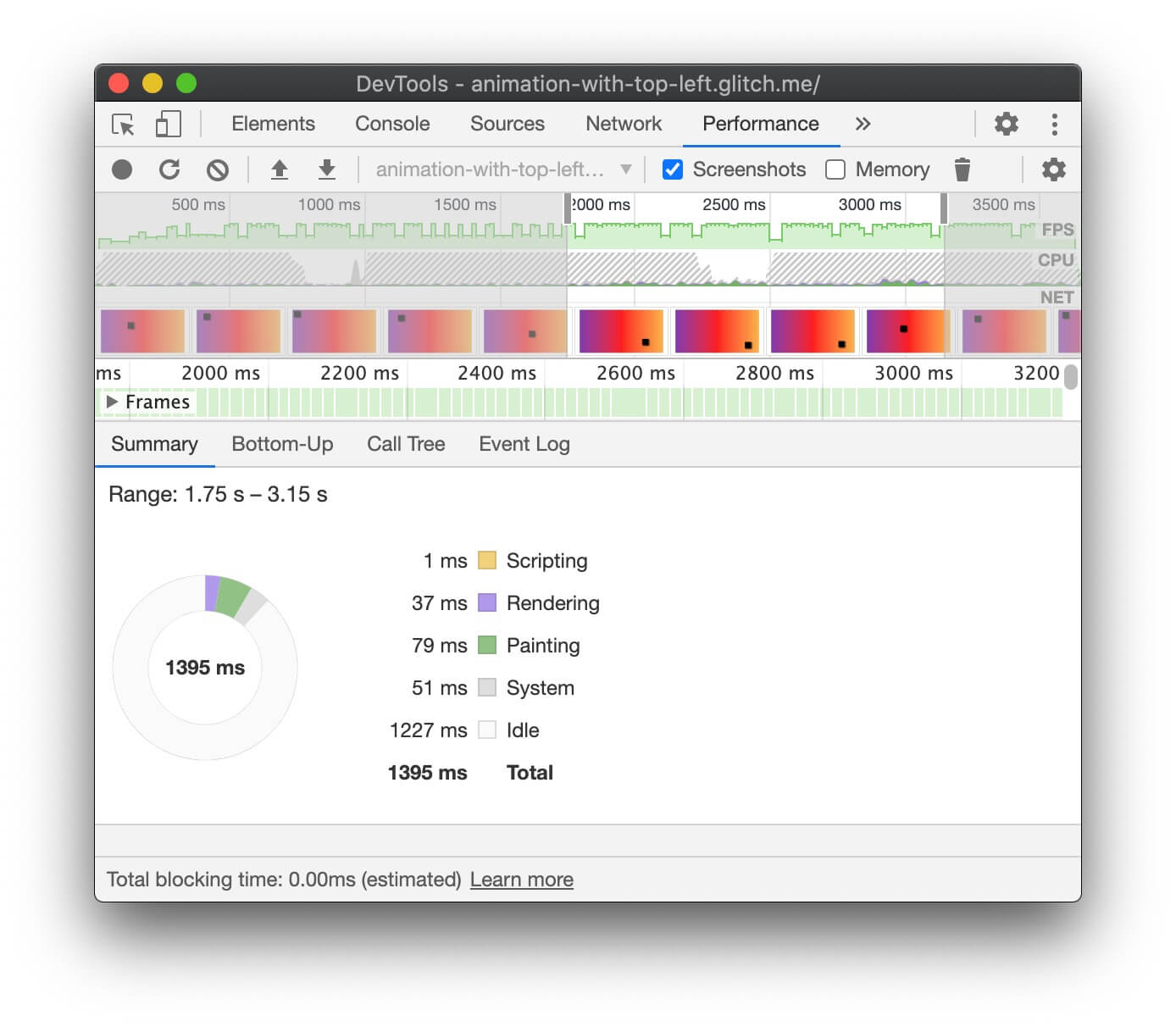
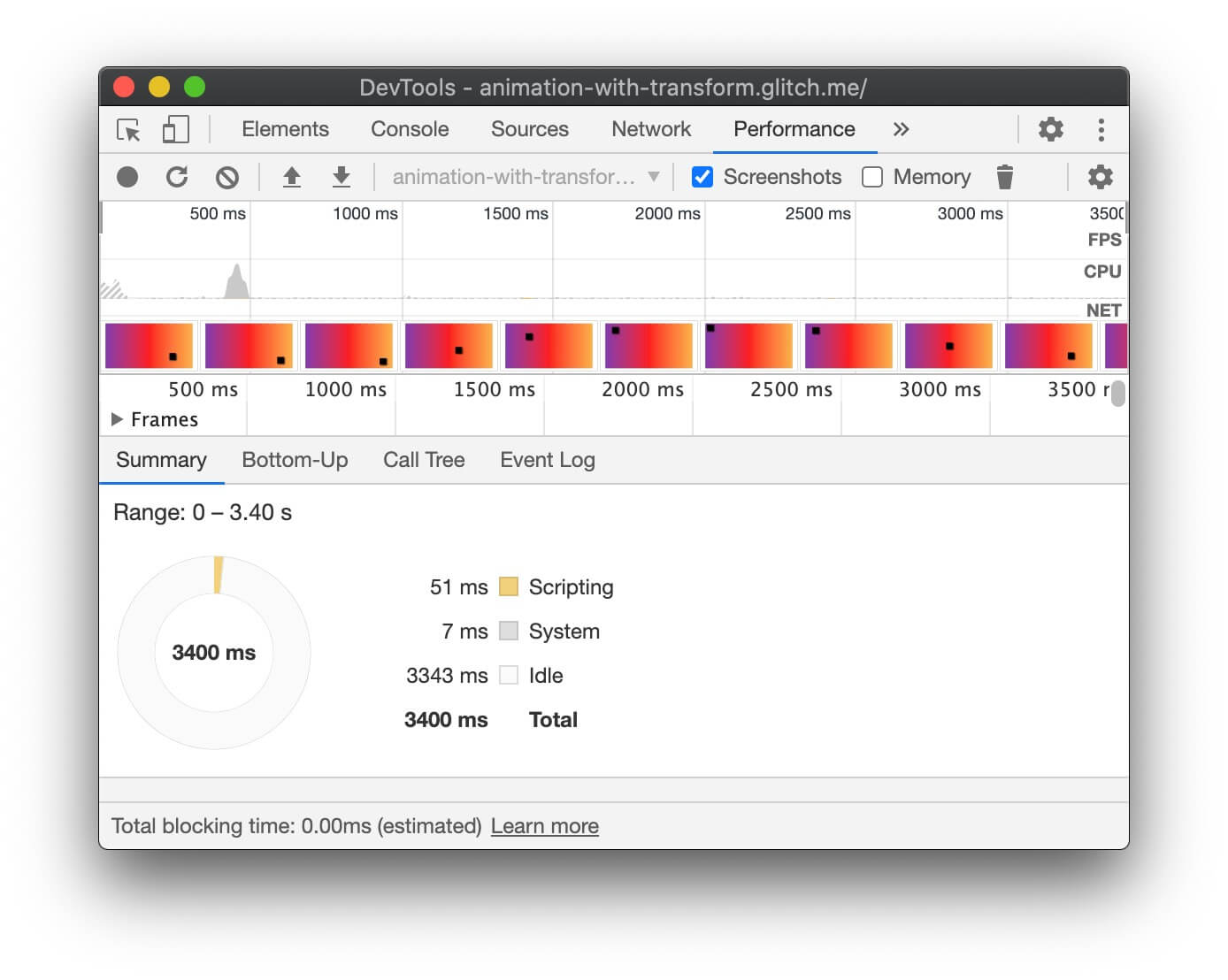
É possível testar isso nos dois exemplos de Glitch a seguir e analisar o desempenho usando o DevTools.
Chrome DevTools
- Abra o painel Desempenho.
- Gravar o desempenho do ambiente de execução durante a animação.
- Inspecione a guia Resumo.
Se você vir um valor diferente de zero para Rendering na guia Resumo, isso pode significar que a animação está fazendo com que o navegador execute o trabalho de layout.


DevTools do Firefox
No Firefox DevTools, a guia Waterfall pode ajudar você a entender onde o navegador está passando tempo.
- Abra o painel Desempenho.
- No painel, comece a gravar a performance enquanto a animação está acontecendo.
- Interrompa a gravação e inspecione a guia Waterfall.
Se forem exibidas entradas para Recalcular estilo, o navegador precisa começar no início da hierarquia de renderização.
Conferir se uma animação está descartando frames
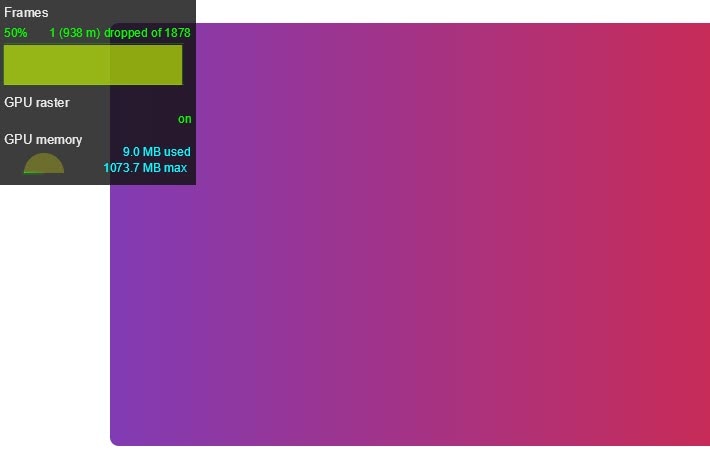
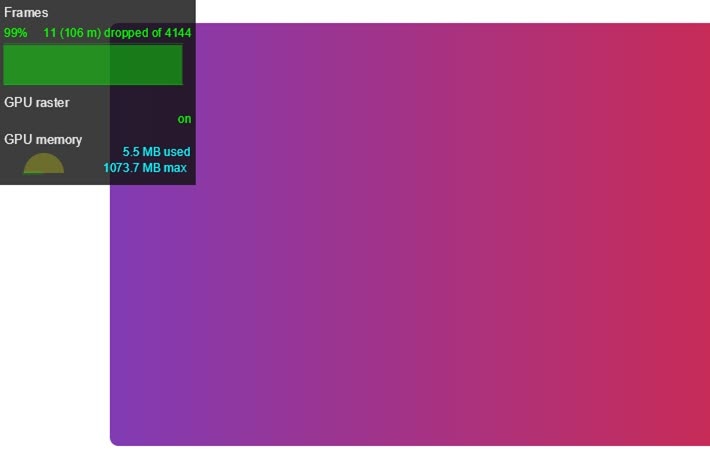
- Abra a guia Renderização do Chrome DevTools.
- Ative a caixa de seleção Medidor de QPS.
- Observe os valores à medida que a animação é executada.
Na parte de cima da interface do medidor de QPS, o rótulo Frames é mostrado. Abaixo disso, há um valor nas linhas de 50% 1 (938 m) dropped of 1878.
Uma animação de alto desempenho terá uma alta porcentagem, por exemplo, 99%. Uma
porcentagem alta significa que alguns frames estão sendo descartados e que a animação terá uma aparência suave.


Conferir se uma animação aciona a pintura
Quando se trata de pintura, algumas coisas são mais caras do que outras.
Por exemplo, tudo que envolve um desfoque (como uma sombra) levará mais tempo para pintar do que desenhar uma caixa vermelha.
No entanto, em termos de CSS, isso nem sempre é óbvio:
background: red; e box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5);
não aparentam ter características de desempenho muito diferentes, mas têm.
O Browser DevTools pode ajudar a identificar quais áreas precisam ser repintadas e problemas de desempenho relacionados à pintura.
Chrome DevTools
- Abra a guia Renderização do Chrome DevTools.
- Selecione Paint Flashing.
- Mova o ponteiro pela tela.

Se a tela inteira estiver piscando ou áreas que você acha que não precisam mudar destacadas, investigue mais.
Caso você precise se aprofundar em se uma propriedade específica está causando problemas de desempenho devido à pintura, o criador de perfil de pintura no Chrome DevTools pode ajudar.
DevTools do Firefox
- Abra as Configurações e adicione um botão de caixa de ferramentas para Alternar o flashing da pintura.
- Na página que você quer inspecionar, ative o botão e mova o mouse ou role para ver as áreas destacadas.
Conclusão
Sempre que possível, restrinja as animações a opacity e transform
para manter as animações no estágio de composição do caminho de renderização.
Use o DevTools para verificar qual estágio do caminho está sendo afetado pelas animações.
Use o criador de perfil de pintura para verificar se alguma operação de pintura é particularmente cara. Se você encontrar algo, confira se outra propriedade CSS terá a mesma aparência com melhor desempenho.
Use a propriedade will-change com moderação,
e somente se você encontrar um problema de desempenho.



