Ce guide vous explique comment créer des animations CSS très performantes.
Consultez Pourquoi certaines animations sont-elles lentes ? pour découvrir la théorie sur laquelle reposent ces recommandations.
Compatibilité du navigateur
Toutes les propriétés CSS recommandées dans ce guide sont compatibles avec plusieurs navigateurs.
Déplacer un élément
Pour déplacer un élément, utilisez les valeurs de mot clé translate ou rotation de la propriété transform.
Par exemple, pour faire glisser un élément vers la vue, utilisez translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Les éléments peuvent également être pivotés, dans l'exemple ci-dessous à 360 degrés.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Redimensionner un élément
Pour redimensionner un élément, utilisez la valeur du mot clé scale de la propriété transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Modifier la visibilité d'un élément
Pour afficher ou masquer un élément, utilisez opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Éviter les propriétés qui déclenchent la mise en page ou l'affichage
Avant d'utiliser une propriété CSS pour l'animation (autres que transform et opacity), déterminez l'impact de la propriété sur le pipeline de rendu.
Évitez toute propriété qui déclenche la mise en page ou l'affichage, sauf si cela est absolument nécessaire.
Forcer la création du calque
Comme expliqué dans la section Pourquoi certaines animations sont-elles lentes ?, les éléments placés sur un nouveau calque peuvent être repeints sans qu'il soit nécessaire de repeindre le reste de la mise en page.
Les navigateurs prennent souvent de bonnes décisions sur les éléments à placer sur une nouvelle couche, mais vous pouvez forcer manuellement la création de couches avec la propriété will-change.
Comme son nom l'indique, cette propriété indique au navigateur que cet élément sera modifié d'une manière ou d'une autre.
En CSS, cette propriété peut être appliquée à n'importe quel sélecteur:
body > .sidebar {
will-change: transform;
}
Cependant, la spécification suggère que cette approche ne doit être adoptée que pour les éléments qui sont toujours sur le point de changer.
Si l'exemple ci-dessus était une barre latérale que l'utilisateur peut glisser, c'est peut-être le cas.
Certains éléments de votre page peuvent ne pas changer fréquemment. Il est donc préférable d'appliquer will-change à l'aide de JavaScript à un moment où il est probable que le changement se produise.
Assurez-vous de laisser suffisamment de temps au navigateur pour effectuer les optimisations nécessaires, puis supprimez la propriété une fois le changement arrêté.
Si vous avez besoin de forcer la création des calques dans l'un des rares navigateurs non compatibles avec will-change (probablement Internet Explorer à ce stade), vous pouvez définir transform: translateZ(0).
Déboguer les animations lentes ou qui fonctionnent mal
Les outils pour les développeurs Chrome et Firefox disposent de nombreux outils pour vous aider à comprendre pourquoi vos animations sont lentes ou irrégulières.
Vérifier si une animation déclenche la mise en page
Une animation qui déplace un élément avec autre chose que transform risque d'être lente.
Dans l'exemple suivant, j'ai obtenu le même résultat visuel en animant top et left, et en utilisant transform.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
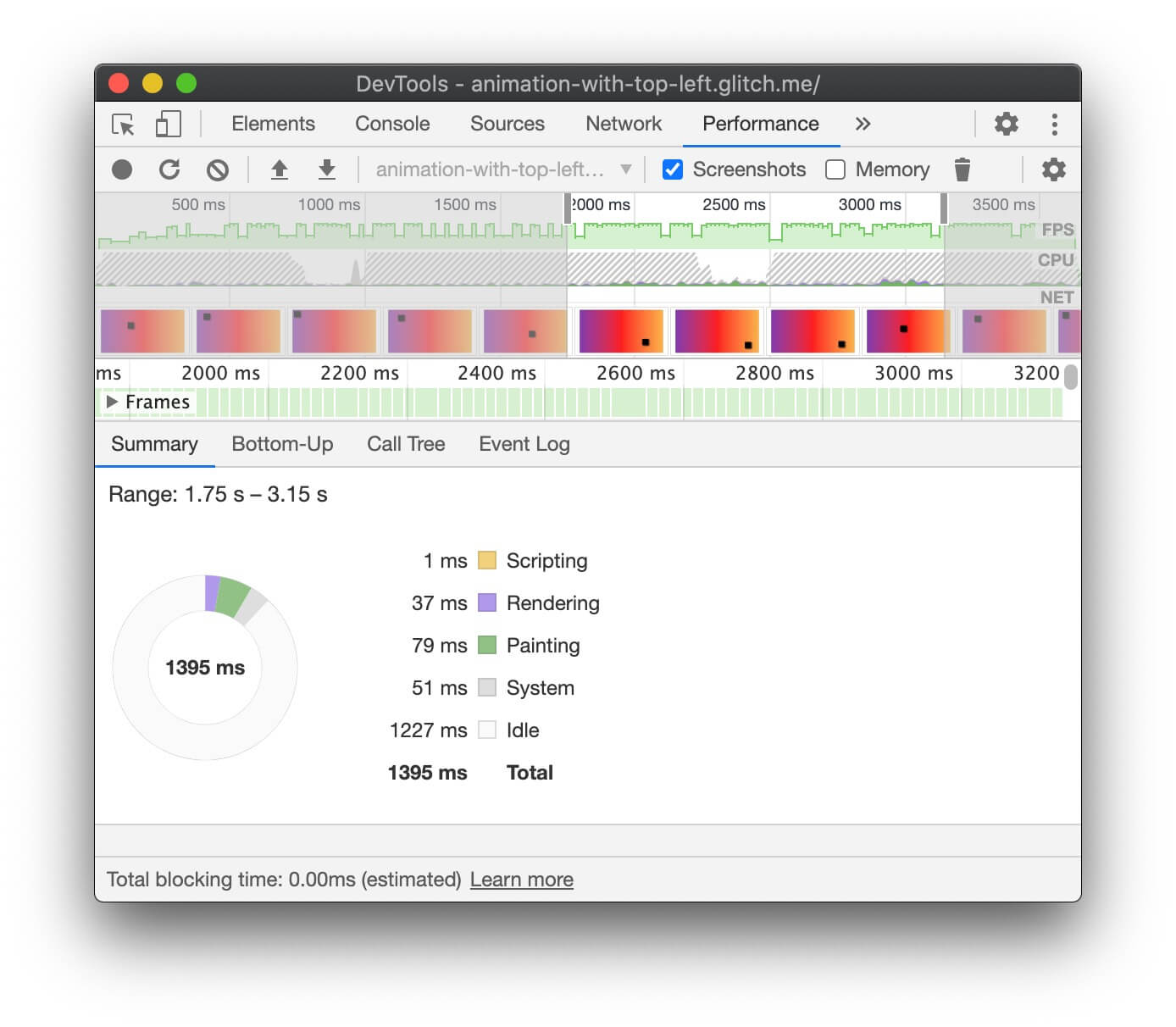
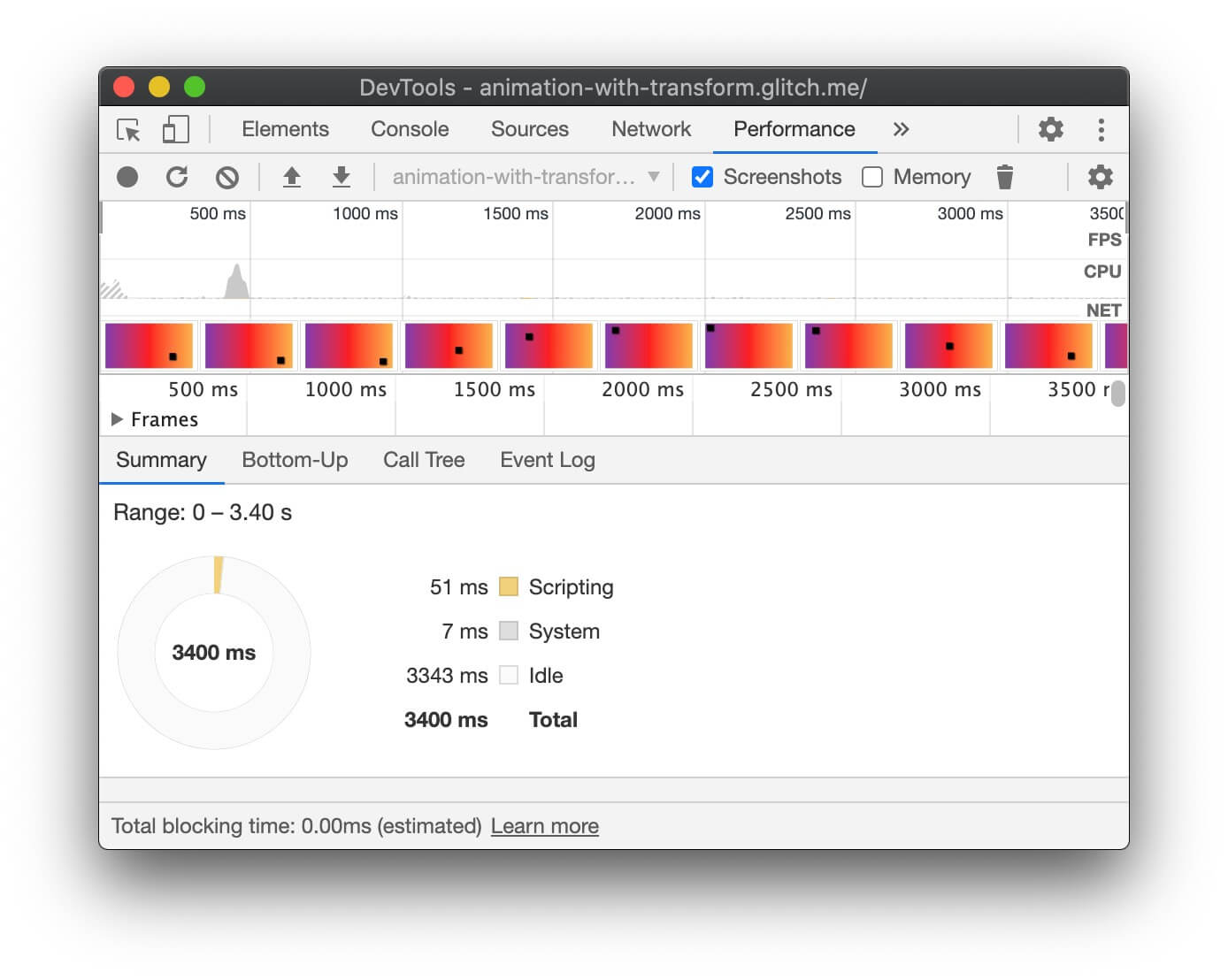
Vous pouvez tester cela dans les deux exemples de Glitch suivants et explorer les performances à l'aide des outils de développement.
Outils pour les développeurs Chrome
- Ouvrez le panneau Performances.
- Enregistrez les performances d'exécution pendant la durée de votre animation.
- Inspectez l'onglet Summary (Résumé).
Si vous voyez une valeur non nulle pour Rendering dans l'onglet Summary (Résumé), cela peut signifier que le navigateur effectue un travail de mise en page en raison de votre animation.


Outils pour les développeurs Firefox
Dans les outils pour les développeurs Firefox, la page Waterfall peut vous aider à comprendre où le navigateur passe du temps.
- Ouvrez le panneau Performances.
- Dans le panneau "Start Recording Performance" (Démarrer l'enregistrement de la performance) pendant que votre animation est en cours.
- Arrêtez l'enregistrement et inspectez l'onglet Waterfall (Cascade d'annonces).
Si des entrées Recalculer Style (Recalculer le style) s'affichent, le navigateur doit démarrer au début de la cascade d'affichage.
Vérifier si une animation abandonne des images
- Ouvrez l'onglet Rendu des outils pour les développeurs Chrome.
- Cochez la case FPS-Meter.
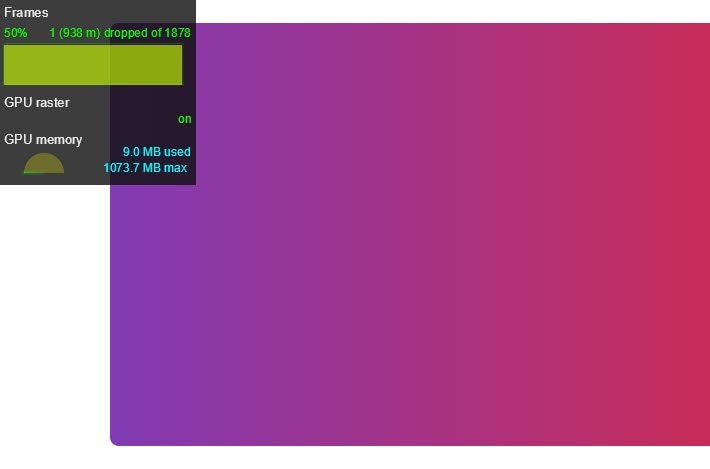
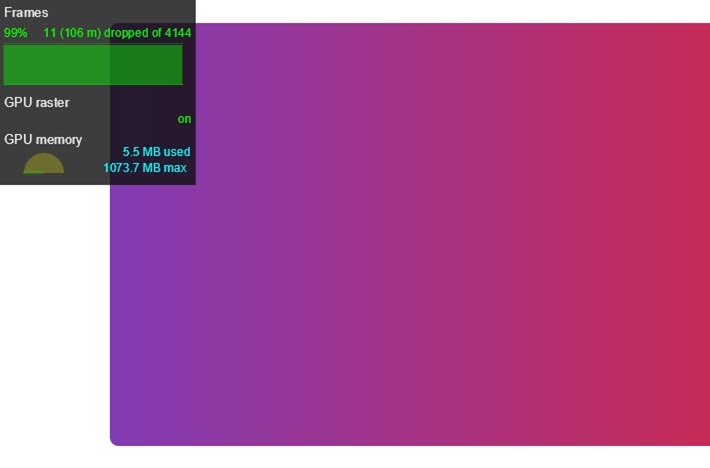
- Observez les valeurs pendant l'exécution de l'animation.
Le libellé Frames s'affiche en haut de l'interface utilisateur du FPS Meter (Compteur d'images par seconde). En dessous, une valeur apparaît le long des lignes 50% 1 (938 m) dropped of 1878.
Le pourcentage d'une animation hautes performances est élevé (par exemple, 99%). Un pourcentage élevé signifie que peu d'images sont abandonnées et que l'animation sera fluide.


Vérifier si une animation déclenche l'affichage
Lorsqu'il s'agit de peindre, certaines choses sont plus chères que d'autres.
Par exemple, peindre tout élément impliquant un flou (une ombre, par exemple) prend plus de temps que le dessin d'un cadre rouge.
Toutefois, en termes de CSS, ce n'est pas toujours évident : background: red; et box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); ne semblent pas nécessairement avoir des caractéristiques de performances très différentes, mais c'est le cas.
Les outils de développement du navigateur peuvent vous aider à identifier les zones à repeindre et les problèmes de performances liés à la peinture.
Outils pour les développeurs Chrome
- Ouvrez l'onglet Rendu des outils pour les développeurs Chrome.
- Sélectionnez Paint Flashing (Flasher un écran).
- Déplacez le curseur sur l'écran.

Si tout l'écran clignote ou si des zones qui, selon vous, ne devraient pas être modifiées, vous pouvez examiner le problème.
Si vous devez déterminer si une propriété spécifique entraîne des problèmes de performances dus à la peinture, le Profileur de peinture des outils pour les développeurs Chrome peut vous aider.
Outils pour les développeurs Firefox
- Ouvrez les Paramètres et ajoutez un bouton Boîte à outils pour Activer/Désactiver le clignotement de la peinture.
- Sur la page que vous souhaitez inspecter, activez le bouton et déplacez votre souris ou faites défiler l'écran pour afficher les zones en surbrillance.
Conclusion
Dans la mesure du possible, limitez les animations à opacity et transform afin de les conserver à l'étape de composition du chemin de rendu.
Utilisez les outils de développement pour vérifier quelle étape du chemin est affectée par vos animations.
Utilisez le profileur de peinture pour déterminer si les opérations de peinture sont particulièrement coûteuses. Si vous trouvez quelque chose, vérifiez si une autre propriété CSS peut offrir la même apparence et améliorer les performances.
Utilisez la propriété will-change avec parcimonie et uniquement si vous rencontrez un problème de performances.



