इस गाइड से आपको बेहतर परफ़ॉर्म करने वाले सीएसएस ऐनिमेशन बनाने का तरीका पता चलता है.
इन सुझावों के पीछे की वजह जानने के लिए, कुछ ऐनिमेशन धीमे क्यों होते हैं? देखें.
वेबसाइट का अलग-अलग ब्राउज़र पर चलना
इस गाइड ने जिन सीएसएस प्रॉपर्टी का सुझाव दिया है उन्हें क्रॉस-ब्राउज़र की मदद से बेहतर तरीके से काम किया जा सकता है.
एलिमेंट को एक से दूसरी जगह ले जाना
किसी एलिमेंट को एक से दूसरी जगह ले जाने के लिए, transform प्रॉपर्टी की translate या rotation कीवर्ड वैल्यू का इस्तेमाल करें.
उदाहरण के लिए, किसी आइटम को व्यू में स्लाइड करने के लिए, translate का इस्तेमाल करें.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
आइटम को 360 डिग्री से नीचे के उदाहरण में घुमाया भी जा सकता है.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
एलिमेंट का साइज़ बदलना
किसी एलिमेंट का साइज़ बदलने के लिए, transform प्रॉपर्टी की scale कीवर्ड वैल्यू का इस्तेमाल करें.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
किसी एलिमेंट के दिखने की सेटिंग बदलना
किसी एलिमेंट को दिखाने या छिपाने के लिए, opacity का इस्तेमाल करें.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
उन प्रॉपर्टी से बचें जो लेआउट या पेंट को ट्रिगर करती हैं
ऐनिमेशन के लिए (transform और opacity के अलावा) किसी भी सीएसएस प्रॉपर्टी का इस्तेमाल करने से पहले, रेंडरिंग पाइपलाइन पर प्रॉपर्टी का असर तय करें.
जब तक बहुत ज़रूरी न हो, तब तक लेआउट या पेंट को ट्रिगर करने वाली किसी भी प्रॉपर्टी से बचें.
हर हाल में लेयर बनाएं
जैसा कि कुछ ऐनिमेशन धीमे क्यों होते हैं? में, एलिमेंट को नई लेयर में रखने से उन्हें फिर से पेंट किया जा सकता है और बाकी लेआउट को फिर से पेंट करने की ज़रूरत भी नहीं पड़ती.
ब्राउज़र अक्सर इस बारे में बेहतर फ़ैसले लेते हैं कि नई लेयर पर किन आइटम को रखना है, लेकिन आप will-change प्रॉपर्टी के साथ मैन्युअल तरीके से लेयर बनाने की सुविधा का इस्तेमाल कर सकते हैं.
जैसा कि इस नाम से ही पता चलता है, यह प्रॉपर्टी ब्राउज़र को बताती है कि इस एलिमेंट में कुछ बदलाव होने वाले हैं.
सीएसएस में, इस प्रॉपर्टी को किसी भी सिलेक्टर पर लागू किया जा सकता है:
body > .sidebar {
will-change: transform;
}
हालांकि, यहां दी गई जानकारी सुझाव देती है कि इस तरीके को सिर्फ़ उन एलिमेंट के लिए इस्तेमाल किया जाना चाहिए जिनमें हमेशा बदलाव होता है.
अगर ऊपर दिया गया उदाहरण एक साइडबार है, तो उपयोगकर्ता के पास स्लाइड करने और उसे बाहर ले जाने का विकल्प है. ऐसा हो सकता है.
हो सकता है कि आपके पेज पर कुछ आइटम बार-बार न बदलें.
इसलिए, ऐसे समय पर JavaScript का इस्तेमाल करके will-change को लागू करना बेहतर होगा जहां बदलाव होने की संभावना हो.
आपको यह पक्का करना होगा कि ब्राउज़र को ज़रूरी ऑप्टिमाइज़ेशन करने के लिए काफ़ी समय दिया जाए
और बदलाव बंद होने पर प्रॉपर्टी को हटा दिया जाए.
अगर आपको किसी ऐसे कम ब्राउज़र में लेयर बनाने की ज़रूरत है जो will-change (इस समय, सबसे ज़्यादा संभावना है कि Internet Explorer है) पर काम नहीं करता, तो आपके पास transform: translateZ(0) को सेट करने का विकल्प है.
धीमे या जैंकी ऐनिमेशन को डीबग करें
Chrome DevTools और Firefox DevTools में ऐसे कई टूल हैं जिनकी मदद से, यह पता किया जा सकता है कि आपके ऐनिमेशन धीमे क्यों या खराब क्यों हैं.
देखें कि कोई ऐनिमेशन लेआउट को ट्रिगर करता है या नहीं
अगर ऐनिमेशन में किसी एलिमेंट में transform के बजाय किसी अन्य चीज़ का इस्तेमाल किया जाता है, तो वह आम तौर पर धीमा हो सकता है.
यहां दिए गए उदाहरण में, मैंने transform का इस्तेमाल करके, top और left को ऐनिमेट करने वाला वही विज़ुअल नतीजा हासिल किया है.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
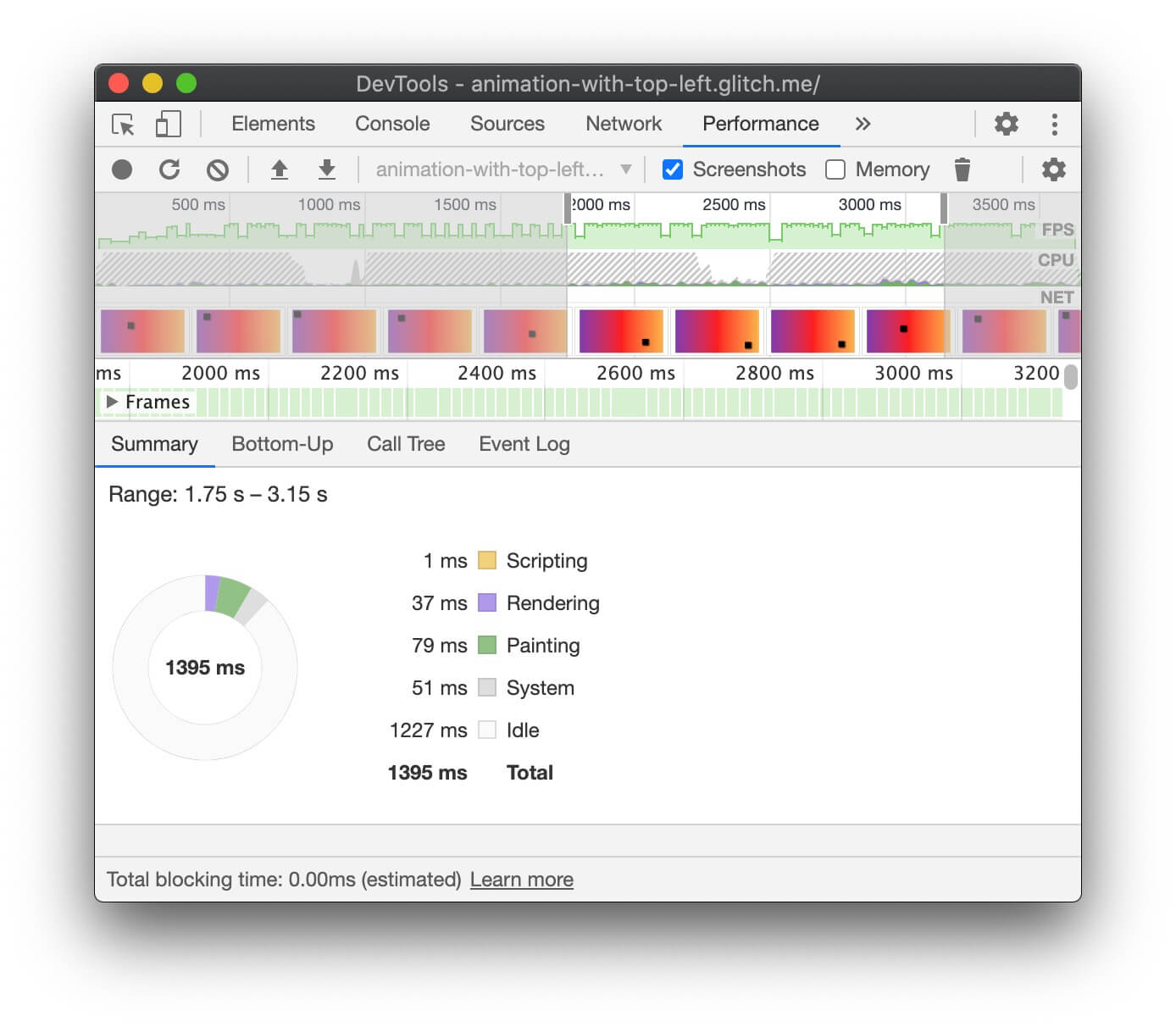
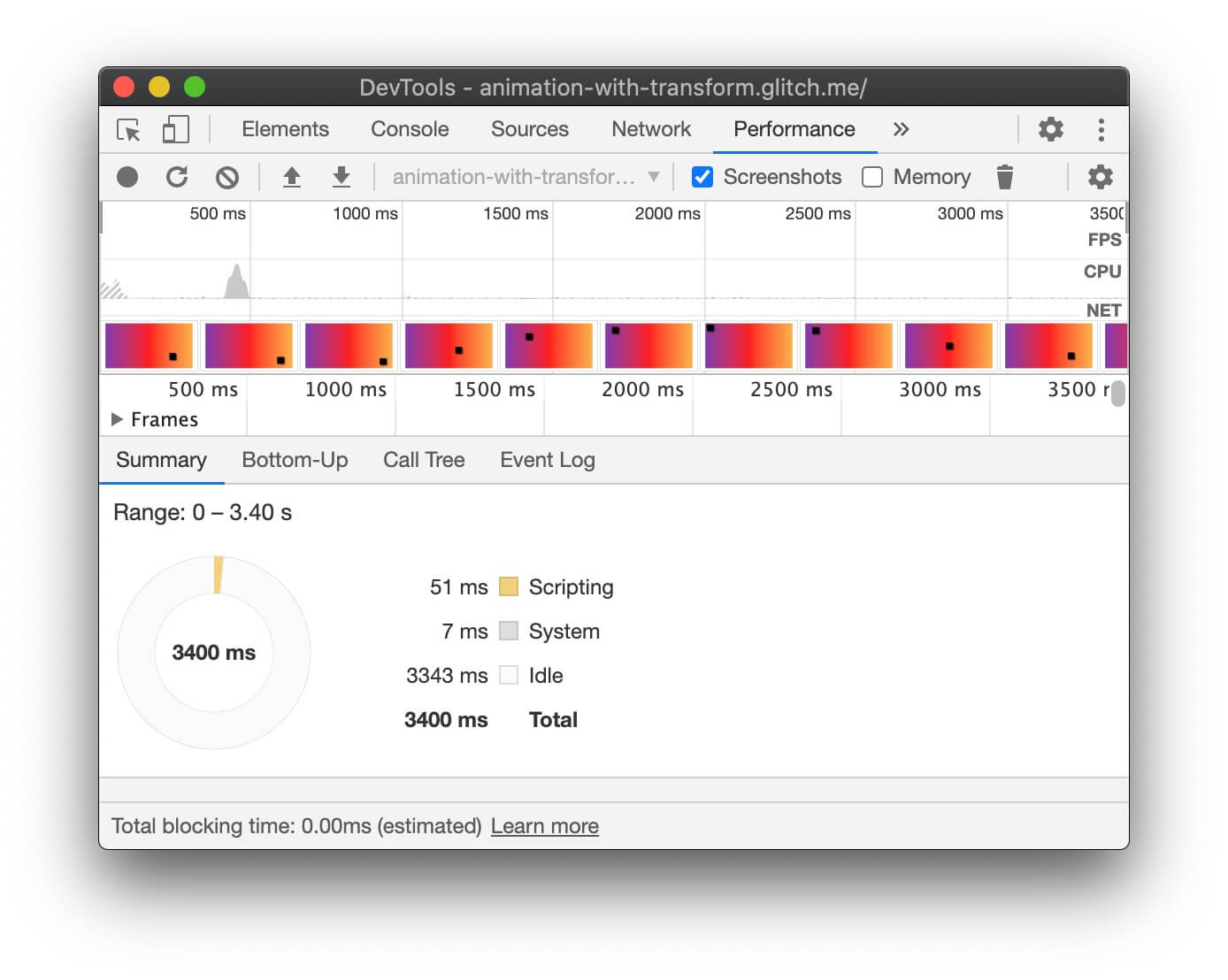
ग्लिच के इन दो उदाहरणों में इसकी जांच की जा सकती है और DevTools का इस्तेमाल करके परफ़ॉर्मेंस के बारे में जाना जा सकता है.
Chrome DevTools
- परफ़ॉर्मेंस पैनल खोलें.
- ऐनिमेशन चलने के दौरान रनटाइम की परफ़ॉर्मेंस रिकॉर्ड करें.
- खास जानकारी टैब की जांच करें.
अगर आपको खास जानकारी टैब में रेंडरिंग के लिए शून्य के अलावा कोई वैल्यू दिखती है, तो इसका मतलब यह हो सकता है कि आपके ऐनिमेशन की वजह से ब्राउज़र, लेआउट का काम कर रहा है.


Firefox DevTools
Firefox DevTools में वॉटरफ़ॉल से आपको यह समझने में मदद मिल सकती है कि ब्राउज़र कहां समय बिता रहा है.
- परफ़ॉर्मेंस पैनल खोलें.
- पैनल में, ऐनिमेशन के दौरान रिकॉर्डिंग की परफ़ॉर्मेंस शुरू करें.
- रिकॉर्डिंग रोकें और वॉटरफ़ॉल टैब की जांच करें.
अगर आपको स्टाइल को फिर से कैलकुलेट करें के लिए एंट्री दिखती हैं, तो इसका मतलब है कि ब्राउज़र को रेंडरिंग वॉटरफ़ॉल की शुरुआत से शुरू करना होगा.
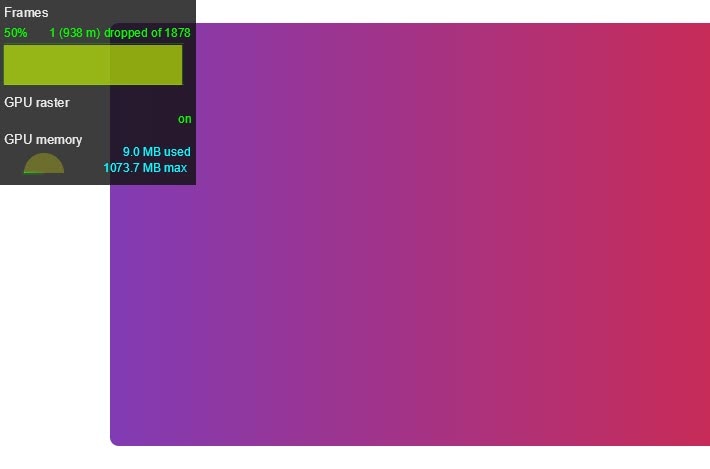
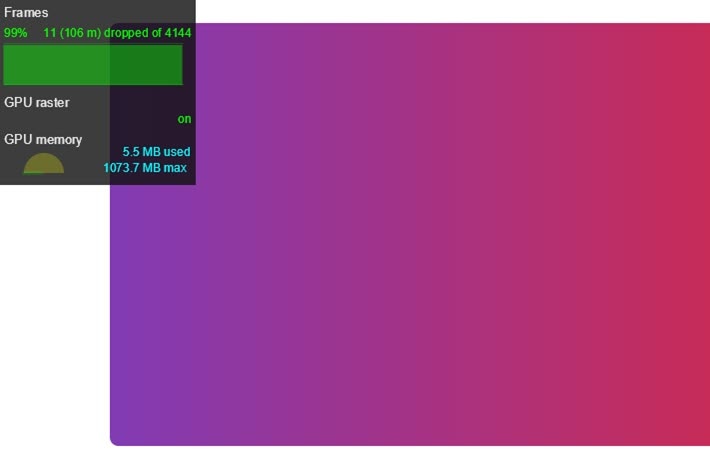
यह देखना कि कोई ऐनिमेशन, फ़्रेम ड्रॉप तो नहीं कर रहा है
- Chrome DevTools का रेंडरिंग टैब खोलें.
- FPS मीटर चेकबॉक्स चालू करें.
- अपने ऐनिमेशन के चलने के दौरान वैल्यू पर नज़र रखें.
FPS मीटर यूज़र इंटरफ़ेस (यूआई) के सबसे ऊपर, आपको फ़्रेम लेबल दिखता है. उसके नीचे, आपको 50% 1 (938 m) dropped of 1878 की लाइन के साथ एक वैल्यू दिखती है.
बेहतर परफ़ॉर्मेंस वाले ऐनिमेशन का प्रतिशत ज़्यादा होगा, जैसे कि 99%. ज़्यादा प्रतिशत का मतलब है कि कुछ फ़्रेम छूट रहे हैं और ऐनिमेशन बेहतर तरीके से दिखेगा.


देखें कि क्या कोई ऐनिमेशन पेंट ट्रिगर हो रहा है
पेंटिंग के मामले में, कुछ चीज़ें दूसरों के मुकाबले ज़्यादा महंगी होती हैं.
उदाहरण के लिए, अगर किसी चीज़ के रंग-रूप को धुंधला कर दिया गया हो (जैसे, कोई परछाई), तो उसे पेंट करने में लाल बॉक्स बनाने से ज़्यादा समय लगेगा.
सीएसएस के मामले में, हमेशा यह साफ़ तौर पर नहीं पता होता:
background: red; और box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5);
ऐसा ज़रूरी नहीं है कि उनकी परफ़ॉर्मेंस की विशेषताएं काफ़ी अलग हों, लेकिन ऐसा होता है.
ब्राउज़र DevTools की मदद से, यह पता लगाया जा सकता है कि किन हिस्सों को फिर से पेंट करना है. साथ ही, इससे पेंटिंग की परफ़ॉर्मेंस से जुड़ी समस्याओं का भी पता लगाया जा सकता है.
Chrome DevTools
- Chrome DevTools का रेंडरिंग टैब खोलें.
- पेंट फ़्लैशिंग चुनें.
- पॉइंटर को स्क्रीन पर इधर-उधर ले जाएं.

अगर आपको पूरी स्क्रीन चमकती हुई दिखती है, या ऐसे हिस्से हाइलाइट किए जाने चाहिए जिनके बारे में आपको नहीं लगता कि उन्हें बदलना चाहिए, तो आप कुछ जांच कर सकते हैं.
अगर आपको इस बारे में ज़्यादा जानकारी चाहिए कि क्या किसी खास प्रॉपर्टी की वजह से, पेंटिंग की परफ़ॉर्मेंस में समस्याएं आ रही हैं, तो Chrome DevTools में मौजूद पेंट प्रोफ़ाइलर का इस्तेमाल करें.
Firefox DevTools
- सेटिंग खोलें और पेंट फ़्लैश को टॉगल करें के लिए एक टूलबॉक्स बटन जोड़ें.
- जिस पेज की आपको जांच करनी है उस पर टॉगल करके बटन चालू करें. इसके बाद, अपने माउस को घुमाएं या हाइलाइट किए गए इलाके देखने के लिए स्क्रोल करें.
नतीजा
जहां भी हो सके वहां ऐनिमेशन को opacity और transform पर सीमित करें, ताकि रेंडरिंग पाथ के कंपोज़िटिंग स्टेज पर ऐनिमेशन बनाए जा सकें.
DevTools का इस्तेमाल करके देखें कि आपके ऐनिमेशन, पाथ के किस चरण पर असर डाल रहे हैं.
पेंट प्रोफ़ाइलर का इस्तेमाल करके देखें कि क्या पेंट ऑपरेशन ज़्यादा महंगा है. अगर आपको कुछ ऐसा दिखता है, तो देखें कि क्या बेहतर परफ़ॉर्मेंस के साथ कोई दूसरी सीएसएस प्रॉपर्टी भी एक जैसी दिखेगी.
will-change प्रॉपर्टी का इस्तेमाल कम से कम करें
और ऐसा सिर्फ़ तब करें, जब आपको परफ़ॉर्मेंस में कोई समस्या आए.



