במדריך הזה תלמדו איך ליצור אנימציות CSS עם ביצועים גבוהים.
קראו את המאמר למה חלק מהאנימציות איטיות? כדי ללמוד את התיאוריה שמאחורי ההמלצות האלה.
תאימות דפדפן
לכל מאפייני ה-CSS שמומלץ לעיין בהם במדריך הזה יש תמיכה טובה בדפדפנים שונים.
העברה של רכיב
כדי להעביר רכיב, משתמשים בערכים translate או rotation של מילות המפתח במאפיין transform.
לדוגמה, כדי להציג פריט מסוים בתצוגה, משתמשים ב-translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
ניתן גם לסובב את הפריטים, בדוגמה מתחת ל-360 מעלות.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
שינוי גודל של רכיב
כדי לשנות גודל של רכיב, משתמשים בערך מילת המפתח scale של המאפיין transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
שינוי החשיפה של רכיב
כדי להציג או להסתיר רכיב, יש להשתמש ב-opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
יש להימנע ממאפיינים שמפעילים פריסה או הצגת תמונה
לפני שמשתמשים במאפיין CSS כלשהו לאנימציה (מלבד transform ו-opacity), צריך לקבוע את ההשפעה של המאפיין על צינור עיבוד הנתונים לעיבוד.
יש להימנע משימוש בכל נכס שמפעיל פריסה או הצגת תמונה, אלא אם זה הכרחי.
אילוץ יצירת שכבה
כפי שמוסבר במאמר למה חלק מהאנימציות איטיות?, אם מציבים אלמנטים בשכבה חדשה, אפשר לצבוע אותם מחדש בלי שיהיה צורך לצבוע מחדש גם את שאר הפריסה.
בדרך כלל דפדפנים מקבלים החלטות נכונות לגבי הפריטים שצריך למקם בשכבה חדשה, אבל אפשר לאלץ יצירת שכבות באופן ידני באמצעות המאפיין will-change.
כפי שהשם מרמז, המאפיין הזה מורה לדפדפן שהרכיב הזה ישתנה באופן כלשהו.
ב-CSS, אפשר להחיל את המאפיין הזה על כל סלקטור:
body > .sidebar {
will-change: transform;
}
עם זאת, המפרט מרמז על כך שצריך לנקוט את הגישה הזו רק לגבי רכיבים שעומדים להשתנות תמיד.
אם הדוגמה שלמעלה הייתה סרגל צד, המשתמש היה יכול להחליק פנימה והחוצה, ייתכן שזה המצב.
ייתכן שפריטים מסוימים בדף לא משתנים לעיתים קרובות, ולכן עדיף להחיל את will-change באמצעות JavaScript בשלב שבו סביר שהשינוי יתרחש.
חשוב לוודא שלדפדפן יש מספיק זמן לביצוע האופטימיזציות הדרושות, ולאחר מכן להסיר את הנכס לאחר שהשינוי ייפסק.
אם אתם צריכים דרך לאלץ יצירת שכבות באחד מהדפדפנים הנדירים שלא תומכים ב-will-change (סביר להניח שבשלב הזה Internet Explorer), תוכלו להגדיר את transform: translateZ(0).
ניפוי באגים באנימציות איטיות או חלשות
בכלי הפיתוח ל-Chrome ובכלי הפיתוח ל-Firefox יש הרבה כלים שיעזרו לך להבין למה האנימציות שלך איטיות או קוטעות.
בדיקה אם אנימציה מפעילה פריסה
אנימציה שמזיזה רכיב באמצעות רכיב שאינו transform, צפויה להיות איטית.
בדוגמה הבאה השגתי את אותה תוצאה חזותית עם אנימציה של top ו-left, ובאמצעות transform.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
אפשר לבדוק זאת בשתי הדוגמאות הבאות לתקלה ולבחון את הביצועים באמצעות כלי הפיתוח.
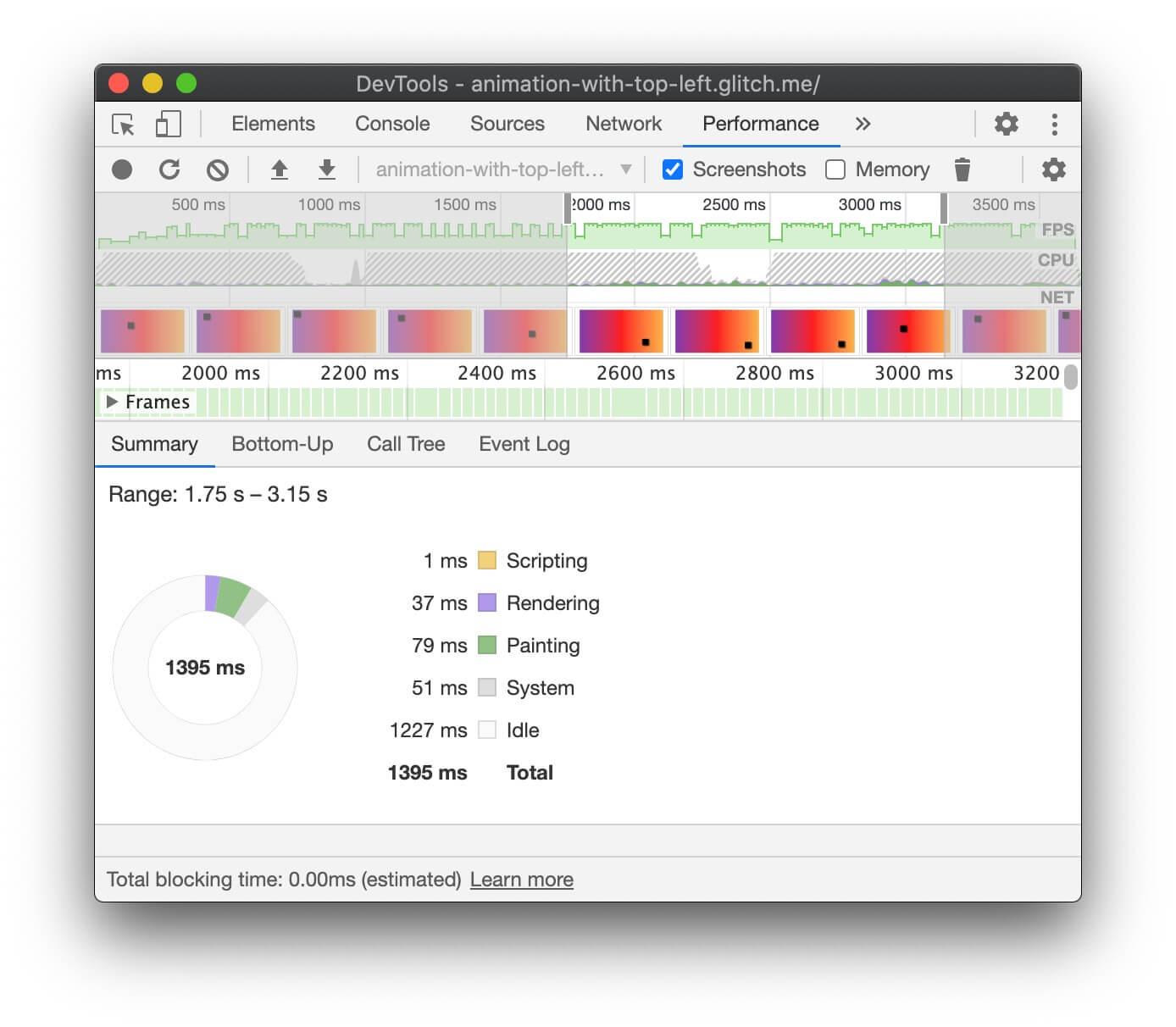
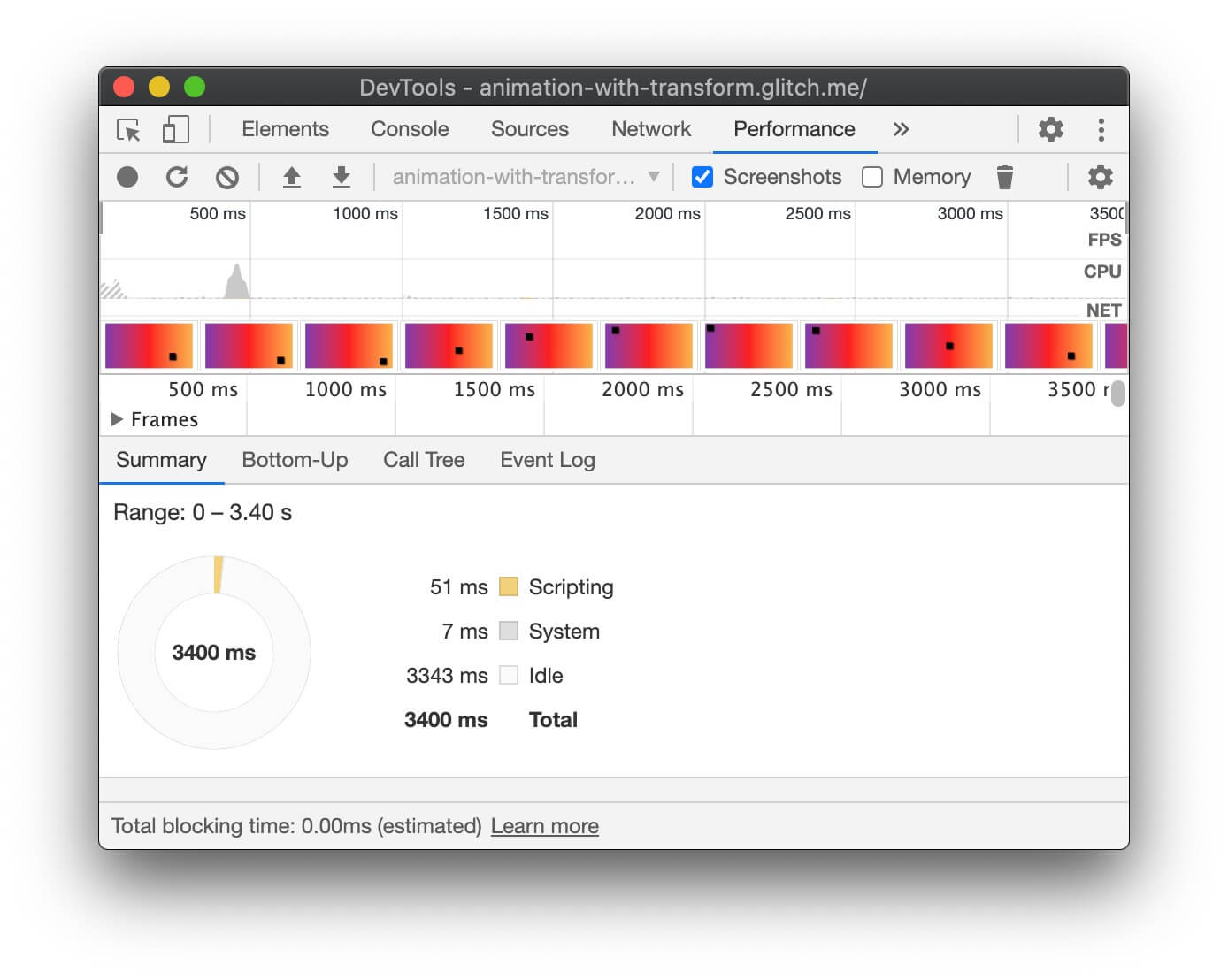
כלי פיתוח ל-Chrome
- פותחים את החלונית ביצועים.
- תיעוד ביצועים של סביבת זמן ריצה בזמן שהאנימציה מתרחשת.
- בודקים את הכרטיסייה סיכום.
אם בכרטיסייה סיכום מופיע ערך שאינו אפס עבור עיבוד, יכול להיות שהאנימציה גורמת לדפדפן לבצע את פעולת הפריסה.


כלי פיתוח ב-Firefox
בכלי הפיתוח של Firefox, תוכלו להיעזר בWaterfall כדי להבין איפה הדפדפן מבזבז זמן.
- פותחים את החלונית ביצועים.
- בחלונית 'התחלת ההקלטה של הביצועים' בזמן שהאנימציה מתרחשת.
- עוצרים את ההקלטה ובודקים את הכרטיסייה Waterfall.
אם מופיעות רשומות עבור Recalculate Style , הדפדפן צריך להתחיל לפעול בתחילת ה-Waterfall לעיבוד.
איך בודקים אם אנימציה מסירה פריימים
- פותחים את הכרטיסייה רינדור בכלי הפיתוח ל-Chrome.
- מסמנים את התיבה מד FPS.
- צפייה בערכים בזמן שהאנימציה רצה.
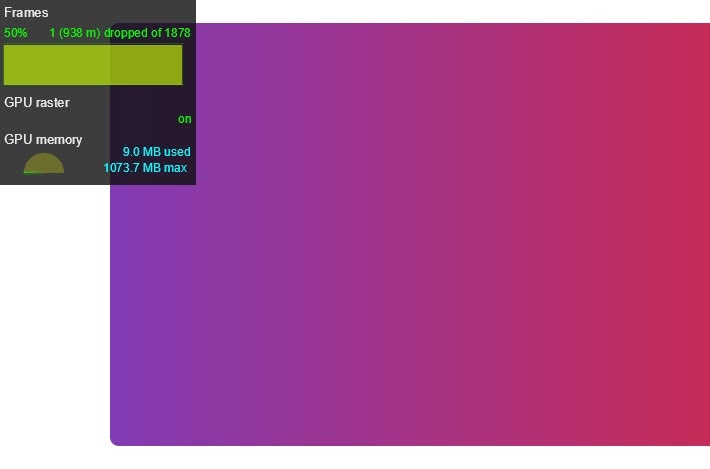
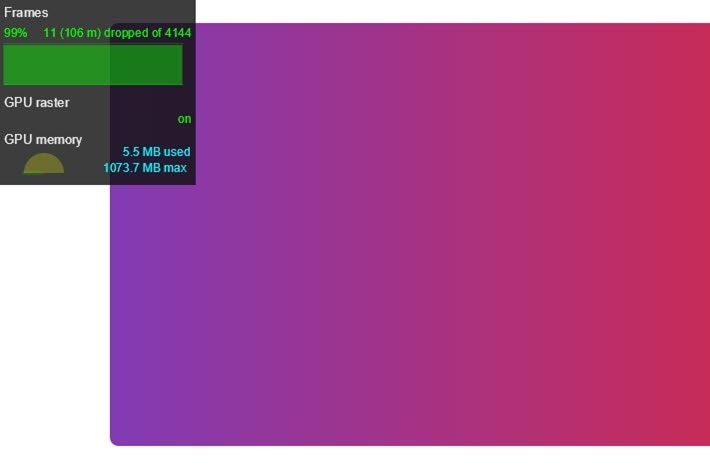
בחלק העליון של ממשק המשתמש של מד FPS מופיעה התווית Frames. מתחת
מופיע ערך לאורך השורות של 50% 1 (938 m) dropped of 1878.
אנימציה בעלת ביצועים גבוהים תקבל אחוז גבוה, למשל 99%. המשמעות של אחוז גבוה היא שמספר פריימים מוסרים והאנימציה תיראה חלקה.


בדיקה אם אנימציה גורמת ליצירת ציור
יש דברים שיקרים יותר מאשר בצביעה.
לדוגמה, כל דבר שכולל טשטוש (כמו צללית, למשל) יידרש זמן רב יותר לצביעה מאשר ציור תיבה אדומה.
עם זאת, מבחינת CSS, זה לא תמיד מובן מאליו: background: red; ו-box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); לא בהכרח נראים שיש להם מאפייני ביצועים שונים לחלוטין, אבל יש ביניהם.
בעזרת כלי הפיתוח לדפדפן תוכלו לזהות אילו אזורים צריך לצבוע מחדש, ובעיות בביצועים שקשורות לציור.
כלי פיתוח ל-Chrome
- פותחים את הכרטיסייה רינדור בכלי הפיתוח ל-Chrome.
- בוחרים באפשרות הבהוב צבע.
- מזיזים את הסמן במסך.

אם כל המסך מהבהב, או אזורים שאתם לא חושבים שצריך להדגיש מודגשים, תוכלו לבצע בדיקה מסוימת.
אם אתם צריכים לבדוק אם נכס מסוים גורם לבעיות בביצועים עקב תמונות, תוכלו להיעזר בכלי לניתוח ביצועי הצבע ב-Chrome DevTools.
כלי פיתוח ב-Firefox
- פותחים את ההגדרות ומוסיפים לחצן של ארגז הכלים כדי להבהב את החלפת המצב של הצבע.
- בדף שרוצים לבדוק, מפעילים את הלחצן ומזיזים את העכבר או גוללים כדי לראות את האזורים המודגשים.
סיכום
במידת האפשר, כדאי להגביל את האנימציות ל-opacity ול-transform
כדי להשאיר את האנימציות בשלב החיבור בנתיב העיבוד.
אפשר להשתמש בכלי הפיתוח כדי לבדוק איזה שלב בנתיב מושפע מהאנימציות.
בעזרת הכלי לניתוח ביצועי הצבע תוכלו לבדוק אם פעולות צבע כלשהן יקרות במיוחד. אם תמצאו משהו, בדקו אם נכס CSS אחר יעניק את אותו מראה ואותו עיצוב עם ביצועים טובים יותר.
השתמשו במאפיין will-change כמה שפחות, ורק אם נתקלתם בבעיית ביצועים.



