Z tego przewodnika dowiesz się, jak tworzyć animacje CSS o wysokiej skuteczności.
Zajrzyj do artykułu Dlaczego niektóre animacje są spowolnione?, aby poznać podstawy tych rekomendacji.
Zgodność z przeglądarką
Wszystkie właściwości CSS zalecane w tym przewodniku dobrze działają w różnych przeglądarkach.
Przenoszenie elementu
Aby przenieść element, użyj wartości słowa kluczowego translate lub rotation we właściwości transform.
Aby na przykład umieścić element na ekranie, użyj polecenia translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Elementy można też obracać o 360 stopni (przykład poniżej).
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Zmienianie rozmiaru elementu
Aby zmienić rozmiar elementu, użyj wartości słowa kluczowego scale we właściwości transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Zmienianie widoczności elementu
Aby pokazać lub ukryć element, użyj klawisza opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Unikaj właściwości, które uruchamiają układ lub wyrenderowanie
Zanim użyjesz do animacji dowolnej właściwości CSS (innej niż transform i opacity), sprawdź jej wpływ na potok renderowania.
O ile nie jest to absolutnie konieczne, unikaj właściwości, które mogą wywoływać układ lub malowanie.
Wymuś utworzenie warstwy
Jak wyjaśniliśmy w sekcji Dlaczego niektóre animacje są spowolnione?, przez umieszczenie elementów na nowej warstwie można je ponownie pomalować bez konieczności ponownego malowania reszty układu.
Przeglądarki często podejmują dobre decyzje o tym, które elementy należy umieścić w nowej warstwie, ale możesz ręcznie wymusić utworzenie warstwy, korzystając z właściwości will-change.
Jak sama nazwa wskazuje, właściwość ta informuje przeglądarkę, że ten element zostanie w jakiś sposób zmieniony.
W CSS tę właściwość można stosować do dowolnego selektora:
body > .sidebar {
will-change: transform;
}
Specyfikacja sugeruje jednak, że to podejście należy stosować tylko w przypadku elementów, które zawsze mogą się zmieniać.
Może tak być, gdyby w powyższym przykładzie był to pasek boczny, który użytkownik może wysuwać i przesuwać.
Niektóre elementy na stronie mogą się nie zmieniać często, dlatego lepiej zastosować kod will-change za pomocą JavaScriptu w miejscu, w którym zmiana ta może stać się bardziej prawdopodobna.
Pamiętaj, aby dać przeglądarce wystarczająco dużo czasu na przeprowadzenie niezbędnych optymalizacji, a potem usunąć usługę, gdy wprowadzanie zmian zakończy się.
Jeśli potrzebujesz sposobu wymuszania tworzenia warstw w jednej z rzadkich przeglądarek, które nie obsługują will-change (prawdopodobnie w tym momencie w Internet Explorerze), możesz ustawić transform: translateZ(0).
Debugowanie powolnych lub niestabilnych animacji
W Narzędziach deweloperskich w Chrome i w Firefoksie znajdziesz wiele narzędzi, które pomogą Ci zrozumieć, dlaczego Twoje animacje są powolne lub niestabilne.
Sprawdzanie, czy animacja uruchamia układ
Animacja, która porusza element za pomocą innego elementu niż transform, prawdopodobnie jest spowolniona.
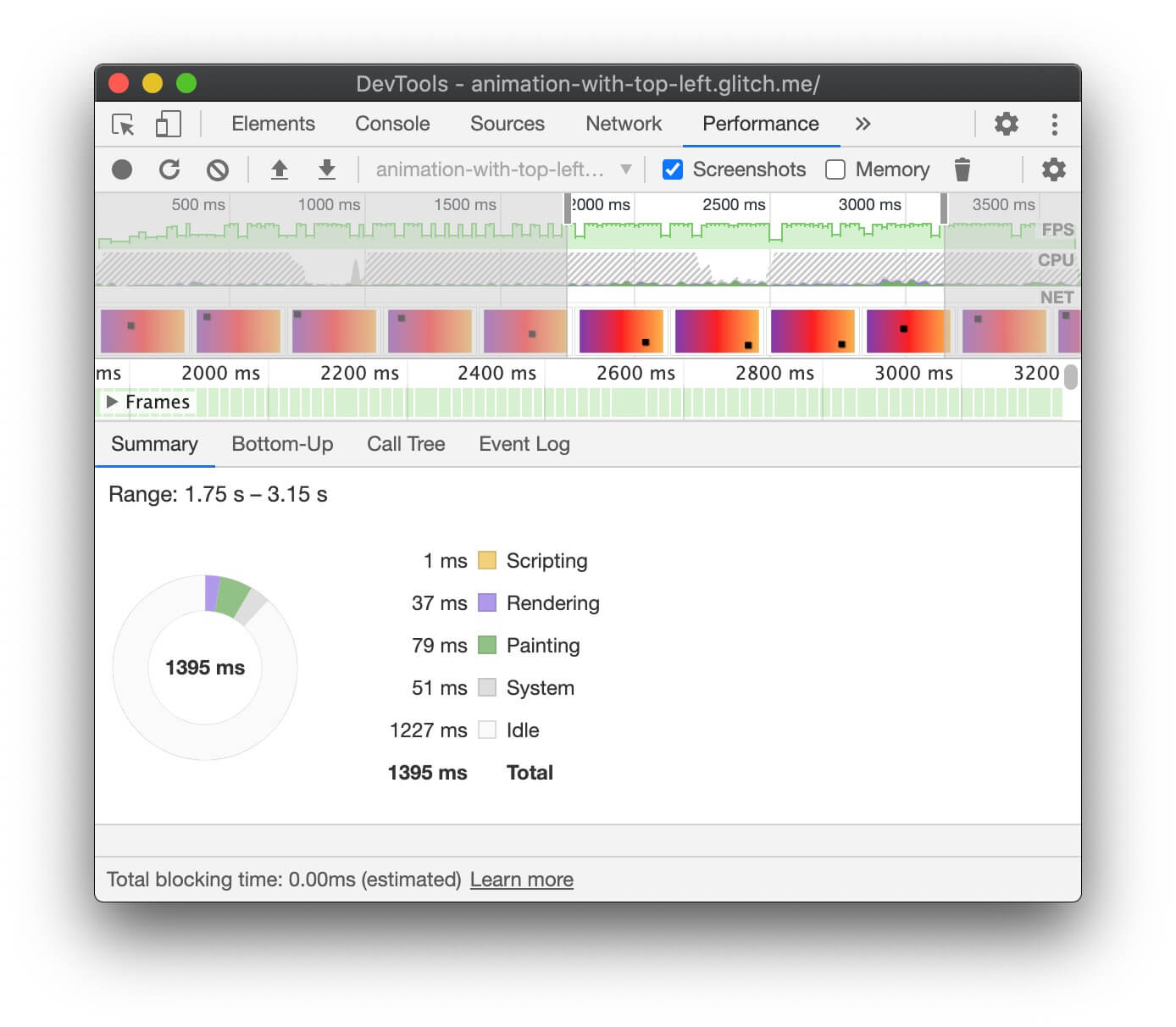
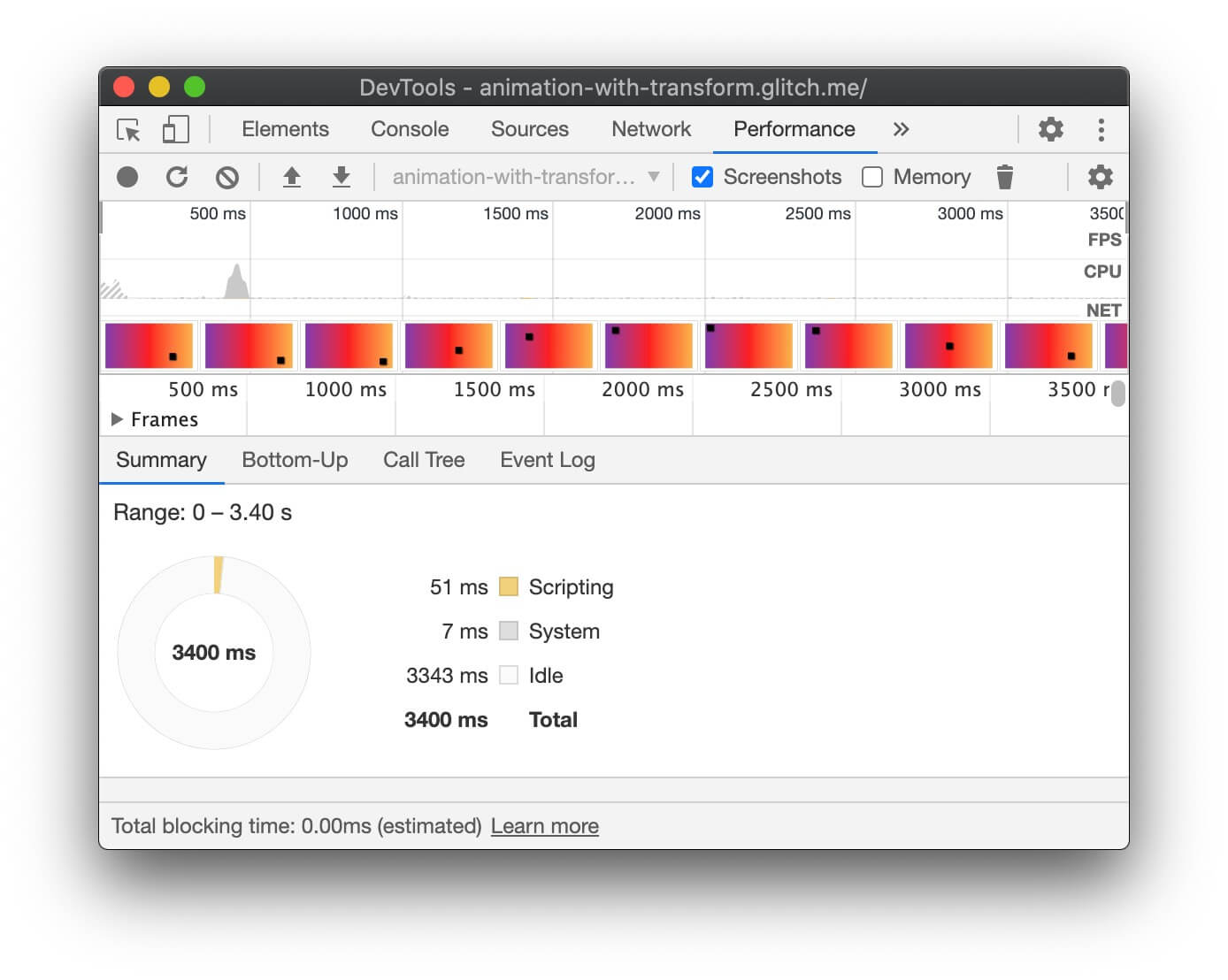
W poniższym przykładzie udało mi się uzyskać ten sam wynik wizualny, animując top i left przy użyciu transform.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
Możesz go przetestować w 2 przykładach Glitch i sprawdzić wydajność za pomocą Narzędzi deweloperskich.
Narzędzia deweloperskie w Chrome
- Otwórz panel Wydajność.
- Rejestruj wydajność środowiska wykonawczego w czasie odtwarzania animacji.
- Sprawdź kartę Podsumowanie.
Jeśli na karcie Podsumowanie zobaczysz wartość inną niż zero w polu Renderowanie, może to oznaczać, że Twoja animacja odpowiada za układ przez przeglądarkę.


Narzędzia deweloperskie w przeglądarce Firefox
W Narzędziach deweloperskich w Firefoksie możesz użyć narzędzia Waterfall, by dowiedzieć się, w którym miejscu przeglądarka spędza czas.
- Otwórz panel Wydajność.
- W panelu Rozpocznij nagrywanie wydajności w trakcie animacji.
- Zatrzymaj nagrywanie i sprawdź kartę Waterfall.
Jeśli widzisz wpisy Ponownie oblicz styl, przeglądarka musi zacząć od początku kaskady renderowania.
Sprawdzanie, czy animacja jest pomijana
- Otwórz kartę Renderowanie w Narzędziach deweloperskich w Chrome.
- Zaznacz pole wyboru Licznik klatek na sekundę.
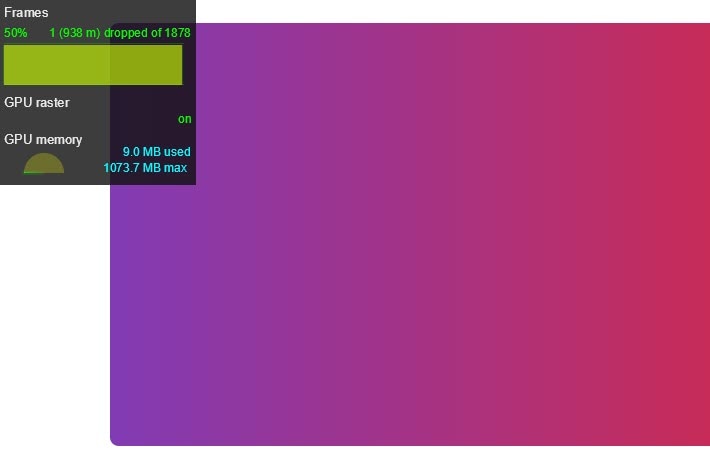
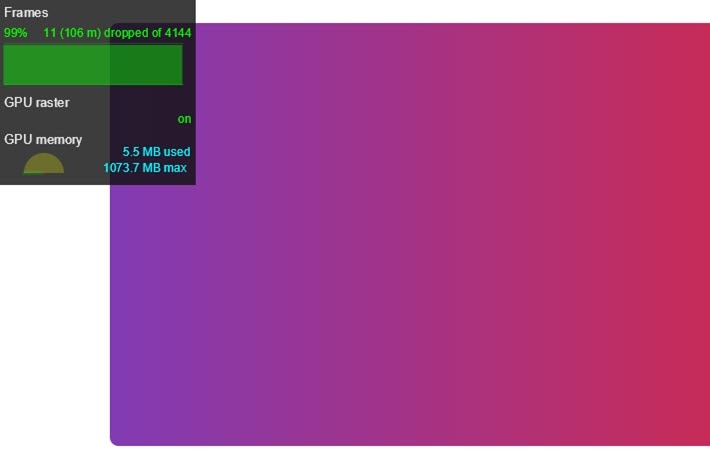
- Obserwuj wartości w trakcie trwania animacji.
U góry interfejsu miernika klatek na sekundę widoczna jest etykieta Klatki. Poniżej znajduje się wartość podobna do tej: 50% 1 (938 m) dropped of 1878.
Animacja o wysokiej wydajności będzie miała wysoki odsetek, np. 99%. Wysoki odsetek oznacza, że pomijanych jest kilka klatek, a animacja wygląda płynnie.


Sprawdzanie, czy animacja powoduje wyrenderowanie
Niektóre usługi malarskie są droższe od innych.
Na przykład malowanie czegoś, co zawiera rozmycie (np. cienia), trwa dłużej niż rysowanie czerwonego prostokąta.
W przypadku usług porównywania cen nie zawsze jest to oczywiste: background: red; i box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); niekoniecznie wyglądają tak, jakby różniły się skutecznością, ale tak jest.
Narzędzia deweloperskie w przeglądarce mogą pomóc w identyfikacji obszarów do odmalowania i problemach z wydajnością związanych z malowaniem.
Narzędzia deweloperskie w Chrome
- Otwórz kartę Renderowanie w Narzędziach deweloperskich w Chrome.
- Wybierz Paint Flash.
- Przesuwaj wskaźnik po ekranie.

Jeśli cały ekran miga albo obszary, które Twoim zdaniem nie powinny być podświetlone, możesz to zbadać.
Jeśli chcesz sprawdzić, czy konkretna usługa powoduje problemy z wydajnością spowodowane malowaniem, pomoże Ci w tym program profilujący renderowania w Chrome DevTools.
Narzędzia deweloperskie w przeglądarce Firefox
- Otwórz Ustawienia i dodaj przycisk Zestawu narzędzi Przełącz miganie farby.
- Włącz przycisk na stronie, którą chcesz sprawdzić, i przesuwaj myszą lub przewijaj, by zobaczyć podświetlone obszary.
Podsumowanie
W miarę możliwości ogranicz animacje do opacity i transform, by utrzymać je na etapie komponowania ścieżki renderowania.
Użyj Narzędzi deweloperskich, aby sprawdzić, na który etap ścieżki mają wpływ Twoje animacje.
Użyj programu profilującego farby, aby sprawdzić, czy operacje malowania nie są szczególnie kosztowne. Jeśli znajdziesz coś, sprawdź, czy inna usługa CSS nie będzie mieć takiego samego wyglądu i stylu, ale skuteczność będzie bardziej skuteczna.
Właściwości will-change używaj oszczędnie i tylko wtedy, gdy napotkasz problem z wydajnością.



