این راهنما به شما یاد می دهد که چگونه انیمیشن های CSS با کارایی بالا ایجاد کنید.
ببینید چرا برخی از انیمیشن ها کند هستند؟ برای یادگیری تئوری پشت این توصیه ها.
سازگاری با مرورگر
همه ویژگیهای CSS که این راهنما توصیه میکند، پشتیبانی خوبی از بین مرورگرها دارند.
یک عنصر را جابجا کنید
برای جابجایی یک عنصر، از مقادیر translate یا rotation کلمه کلیدی خاصیت transform استفاده کنید.
به عنوان مثال برای اسلاید کردن یک آیتم در نمای، از translate استفاده کنید.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
آیتم ها را نیز می توان چرخاند، در مثال زیر 360 درجه.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
تغییر اندازه یک عنصر
برای تغییر اندازه یک عنصر، از مقدار کلمه کلیدی scale ویژگی transform استفاده کنید.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
نمایان بودن یک عنصر را تغییر دهید
برای نمایش یا پنهان کردن یک عنصر، از opacity استفاده کنید.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
از خواصی که باعث طرح یا رنگ می شوند اجتناب کنید
قبل از استفاده از هر ویژگی CSS برای انیمیشن (به غیر از transform و opacity )، تأثیر ویژگی را بر خط لوله رندر تعیین کنید. از هر خاصیتی که باعث طرح یا رنگ می شود خودداری کنید مگر اینکه کاملاً ضروری باشد.
ایجاد لایه اجباری
همانطور که در چرا برخی از انیمیشن ها کند هستند توضیح داده شد؟ با قرار دادن عناصر روی یک لایه جدید، می توان آنها را بدون نیاز به رنگ آمیزی بقیه طرح، دوباره رنگ کرد.
مرورگرها اغلب تصمیمات خوبی در مورد اینکه کدام آیتم ها باید در یک لایه جدید قرار گیرند، می گیرند، اما می توانید به صورت دستی ایجاد لایه را با ویژگی will-change مجبور کنید. همانطور که از نام آن پیداست، این ویژگی به مرورگر می گوید که این عنصر قرار است به نوعی تغییر کند.
در CSS این ویژگی را می توان برای هر انتخابگر اعمال کرد:
body > .sidebar {
will-change: transform;
}
با این حال، مشخصات نشان می دهد که این رویکرد فقط باید برای عناصری اتخاذ شود که همیشه در حال تغییر هستند. اگر مثال بالا یک نوار کناری بود، کاربر می توانست به داخل و خارج بچرخد، ممکن است همینطور باشد. برخی از موارد در صفحه شما ممکن است به طور مکرر تغییر نکنند، بنابراین بهتر است will-change با استفاده از جاوا اسکریپت در جایی اعمال کنید که احتمال وقوع تغییر وجود دارد. باید مطمئن شوید که به مرورگر زمان کافی برای انجام بهینهسازیهای مورد نیاز دادهاید و پس از توقف تغییر، ویژگی را حذف کنید.
اگر به راهی برای اجبار ایجاد لایه در یکی از مرورگرهای کمیاب که will-change پشتیبانی نمیکند (به احتمال زیاد اینترنت اکسپلورر در این مرحله) نیاز دارید، میتوانید transform: translateZ(0) تنظیم کنید.
اشکال زدایی انیمیشن های آهسته یا janky
Chrome DevTools و Firefox DevTools ابزارهای زیادی دارند که به شما کمک میکنند بفهمید چرا انیمیشنهایتان کند یا بینظیر هستند.
بررسی کنید که آیا یک انیمیشن طرحبندی را فعال میکند یا خیر
انیمیشنی که یک عنصر را با استفاده از چیزی غیر از transform حرکت می دهد، احتمالاً کند است. در مثال زیر، من به همان نتیجه بصری متحرک سازی top و left و با استفاده از transform دست یافته ام.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
میتوانید این را در دو مثال Glitch زیر آزمایش کنید و عملکرد را با استفاده از DevTools بررسی کنید.
Chrome DevTools
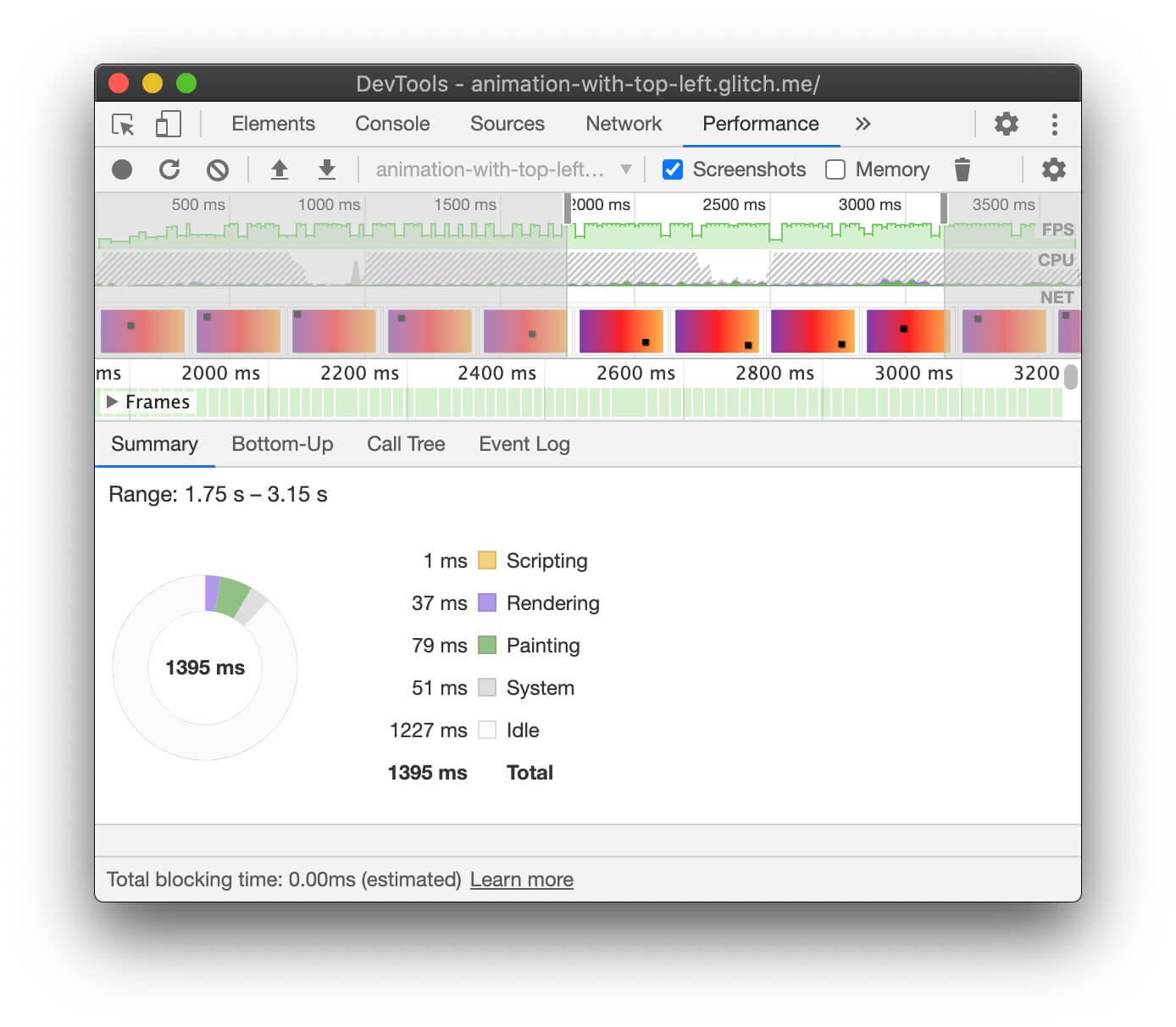
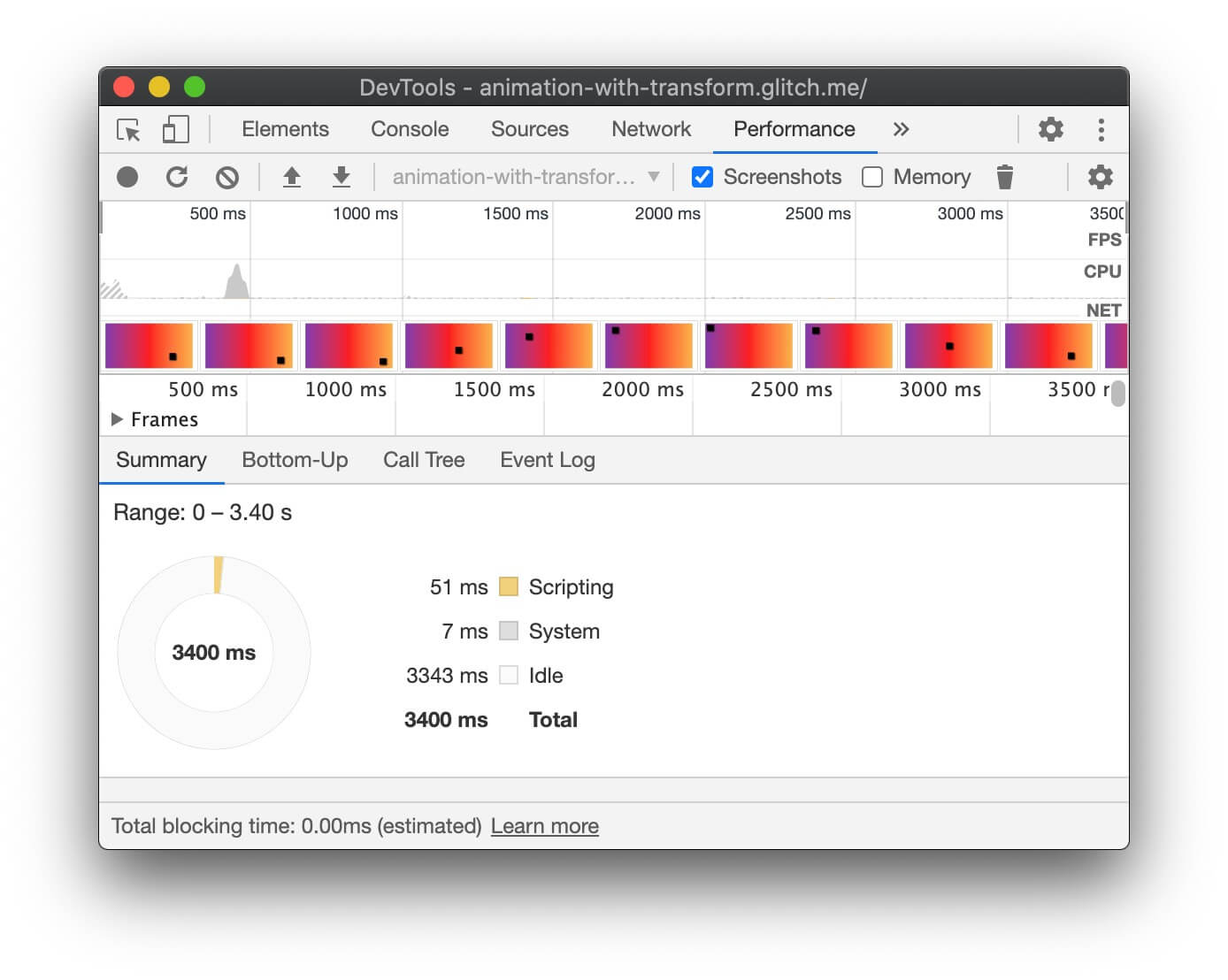
- پنل Performance را باز کنید.
- عملکرد زمان اجرا را در حین اجرای انیمیشن خود ضبط کنید .
- تب Summary را بررسی کنید.
اگر یک مقدار غیر صفر برای Rendering در برگه Summary میبینید، ممکن است به این معنی باشد که انیمیشن شما باعث میشود مرورگر کار طرحبندی را انجام دهد.


فایرفاکس DevTools
در فایرفاکس DevTools، Waterfall می تواند به شما کمک کند تا بفهمید مرورگر در کجا زمان می گذراند.
- پنل Performance را باز کنید.
- در پانل شروع ضبط عملکرد در حالی که انیمیشن شما اتفاق می افتد.
- ضبط را متوقف کنید و تب Waterfall را بررسی کنید.
اگر ورودیهایی را برای محاسبه مجدد سبک مشاهده کردید، مرورگر باید از ابتدای آبشار رندر شروع شود.
بررسی کنید که آیا یک انیمیشن در حال افت فریم است یا خیر
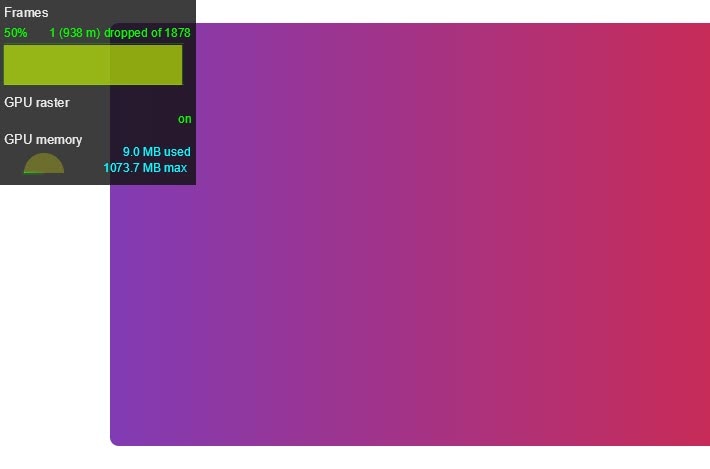
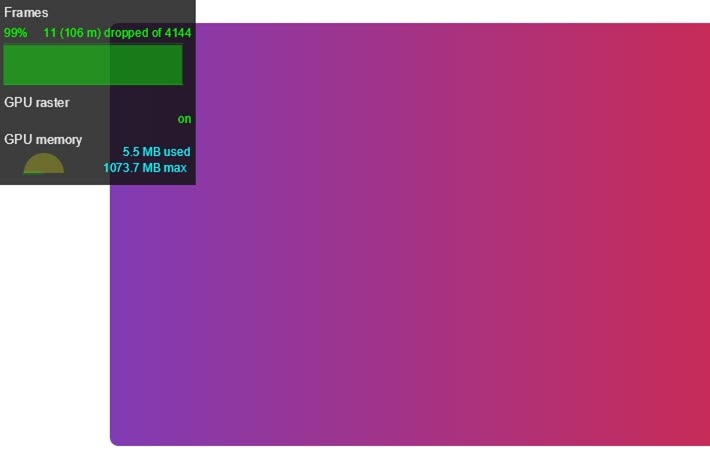
- تب Rendering را در Chrome DevTools باز کنید.
- کادر بررسی FPS meter را فعال کنید.
- ارزش ها را در حین اجرای انیمیشن خود تماشا کنید.
در بالای رابط کاربر FPS متر ، برچسب Frames را می بینید. در زیر آن مقداری در امتداد خطوط 50% 1 (938 m) dropped of 1878 مشاهده می کنید. یک انیمیشن با عملکرد بالا درصد بالایی خواهد داشت، به عنوان مثال 99% . درصد بالا به این معنی است که تعداد کمی از فریم ها حذف می شوند و انیمیشن صاف به نظر می رسد.


بررسی کنید که آیا یک انیمیشن باعث ایجاد رنگ می شود یا خیر
وقتی صحبت از نقاشی می شود، بعضی چیزها گران تر از بقیه هستند. به عنوان مثال، هر چیزی که حاوی تاری باشد (مثلاً یک سایه) نسبت به کشیدن یک جعبه قرمز رنگ آمیزی بیشتر طول می کشد. با این حال، از نظر CSS، این همیشه واضح نیست: background: red; و box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); لزوماً به نظر نمی رسد که آنها ویژگی های عملکردی بسیار متفاوتی دارند، اما دارند.
مرورگر DevTools میتواند به شما کمک کند تا تشخیص دهید کدام قسمتها نیاز به رنگآمیزی دارند و مسائل مربوط به عملکرد مربوط به نقاشی.
Chrome DevTools
- تب Rendering را در Chrome DevTools باز کنید.
- Paint Flashing را انتخاب کنید.
- نشانگر را در اطراف صفحه حرکت دهید.

اگر می بینید که کل صفحه چشمک می زند، یا مناطقی که فکر نمی کنید باید تغییر کنند برجسته شده اند، می توانید بررسی کنید.
اگر باید بررسی کنید که آیا یک ویژگی خاص به دلیل رنگ آمیزی باعث مشکلات عملکردی می شود یا خیر، نمایه ساز رنگ در ابزار توسعه کروم می تواند کمک کند.
فایرفاکس DevTools
- تنظیمات را باز کنید و یک دکمه جعبه ابزار برای Toggle paint flashing اضافه کنید.
- در صفحهای که میخواهید بازرسی کنید، دکمه را روشن کنید و ماوس خود را حرکت دهید یا اسکرول کنید تا مناطق برجسته شده را ببینید.
نتیجه
در صورت امکان، انیمیشن ها را به opacity محدود کنید و transform تا انیمیشن ها را در مرحله ترکیب مسیر رندر نگه دارید. از DevTools برای بررسی اینکه کدام مرحله از مسیر تحت تأثیر انیمیشن های شما قرار گرفته است استفاده کنید.
از پروفیل رنگ استفاده کنید تا ببینید آیا عملیات رنگ به خصوص گران است یا خیر. اگر چیزی پیدا کردید، ببینید آیا یک ویژگی CSS متفاوت همان ظاهر و احساس را با عملکرد بهتر می دهد یا خیر.
از ویژگی will-change به مقدار کم استفاده کنید و فقط در صورتی که با مشکل عملکرد مواجه شدید.



