এই নির্দেশিকা আপনাকে শেখায় কিভাবে উচ্চ-পারফরম্যান্স CSS অ্যানিমেশন তৈরি করতে হয়।
দেখুন কেন কিছু অ্যানিমেশন ধীর হয়? এই সুপারিশের পিছনে তত্ত্ব শিখতে.
ব্রাউজার সামঞ্জস্য
এই নির্দেশিকাটি সুপারিশ করে এমন সমস্ত CSS বৈশিষ্ট্যগুলি ভাল ক্রস-ব্রাউজার সমর্থন রয়েছে৷
একটি উপাদান সরান
একটি উপাদান সরাতে, transform সম্পত্তির translate বা rotation কীওয়ার্ড মান ব্যবহার করুন।
উদাহরণস্বরূপ একটি আইটেমকে দৃশ্যে স্লাইড করতে, translate ব্যবহার করুন।
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
আইটেমগুলিও ঘোরানো যেতে পারে, উদাহরণে 360 ডিগ্রির নিচে।
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
একটি উপাদানের আকার পরিবর্তন করুন
একটি উপাদানের আকার পরিবর্তন করতে, transform সম্পত্তির scale কীওয়ার্ড মান ব্যবহার করুন।
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
একটি উপাদান এর দৃশ্যমানতা পরিবর্তন করুন
একটি উপাদান দেখাতে বা লুকানোর জন্য, opacity ব্যবহার করুন।
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
লেআউট বা পেইন্ট ট্রিগার যে বৈশিষ্ট্যগুলি এড়িয়ে চলুন
অ্যানিমেশনের জন্য কোনো CSS প্রপার্টি ব্যবহার করার আগে ( transform এবং opacity ছাড়া), রেন্ডারিং পাইপলাইনে সম্পত্তির প্রভাব নির্ধারণ করুন। একেবারে প্রয়োজনীয় না হলে লেআউট বা পেইন্ট ট্রিগার করে এমন কোনো সম্পত্তি এড়িয়ে চলুন।
ফোর্স লেয়ার তৈরি
যেমন ব্যাখ্যা করা হয়েছে কেন কিছু অ্যানিমেশন ধীর? , একটি নতুন স্তরের উপর উপাদান স্থাপন করে তাদের লেআউটের বাকি অংশ পুনরায় রং করার প্রয়োজন ছাড়াই পুনরায় রং করা যেতে পারে।
ব্রাউজারগুলি প্রায়শই একটি নতুন স্তরে কোন আইটেমগুলি স্থাপন করা উচিত সে সম্পর্কে ভাল সিদ্ধান্ত নেয়, তবে আপনি will-change সম্পত্তির সাথে ম্যানুয়ালি স্তর তৈরি করতে বাধ্য করতে পারেন৷ নাম অনুসারে, এই বৈশিষ্ট্যটি ব্রাউজারকে বলে যে এই উপাদানটি কোনওভাবে পরিবর্তিত হতে চলেছে।
CSS-এ এই বৈশিষ্ট্যটি যেকোনো নির্বাচকের জন্য প্রয়োগ করা যেতে পারে:
body > .sidebar {
will-change: transform;
}
যাইহোক, স্পেসিফিকেশন পরামর্শ দেয় যে এই পদ্ধতিটি শুধুমাত্র এমন উপাদানগুলির জন্য নেওয়া উচিত যা সর্বদা পরিবর্তন হতে চলেছে। যদি উপরের উদাহরণটি একটি সাইডবার হয় তবে ব্যবহারকারী ভিতরে এবং বাইরে স্লাইড করতে পারে, এটি এমন হতে পারে। আপনার পৃষ্ঠার কিছু আইটেম ঘন ঘন পরিবর্তিত নাও হতে পারে, এবং তাই জাভাস্ক্রিপ্ট ব্যবহার করে will-change প্রয়োগ করা ভাল হবে যেখানে পরিবর্তন ঘটতে পারে। আপনাকে নিশ্চিত করতে হবে যে ব্রাউজারটিকে প্রয়োজনীয় অপ্টিমাইজেশনগুলি সম্পাদন করার জন্য পর্যাপ্ত সময় দিতে হবে এবং তারপর পরিবর্তন বন্ধ হয়ে গেলে সম্পত্তিটি সরিয়ে ফেলতে হবে।
আপনার যদি এমন একটি বিরল ব্রাউজারে স্তর তৈরি করতে বাধ্য করার উপায়ের প্রয়োজন হয় যা উইল will-change সমর্থন করে না (সম্ভবত এই সময়ে ইন্টারনেট এক্সপ্লোরার), আপনি transform: translateZ(0) সেট করতে পারেন।
ধীর বা জ্যাঙ্কি অ্যানিমেশন ডিবাগ করুন
Chrome DevTools এবং Firefox DevTools-এ আপনার অ্যানিমেশনগুলি কেন ধীর বা ঝাঁকুনি আছে তা বের করতে আপনাকে সাহায্য করার জন্য প্রচুর সরঞ্জাম রয়েছে৷
একটি অ্যানিমেশন লেআউট ট্রিগার কিনা পরীক্ষা করুন
একটি অ্যানিমেশন যা transform ব্যতীত অন্য কিছু ব্যবহার করে একটি উপাদানকে স্থানান্তরিত করে, এটি ধীর হতে পারে। নিম্নলিখিত উদাহরণে, আমি top এবং left অ্যানিমেটিং এবং transform ব্যবহার করে একই ভিজ্যুয়াল ফলাফল অর্জন করেছি।
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
আপনি নিম্নলিখিত দুটি ভুল উদাহরণে এটি পরীক্ষা করতে পারেন এবং DevTools ব্যবহার করে পারফরম্যান্স অন্বেষণ করতে পারেন।
Chrome DevTools
- পারফরম্যান্স প্যানেল খুলুন।
- আপনার অ্যানিমেশন চলাকালীন রানটাইম পারফরম্যান্স রেকর্ড করুন ।
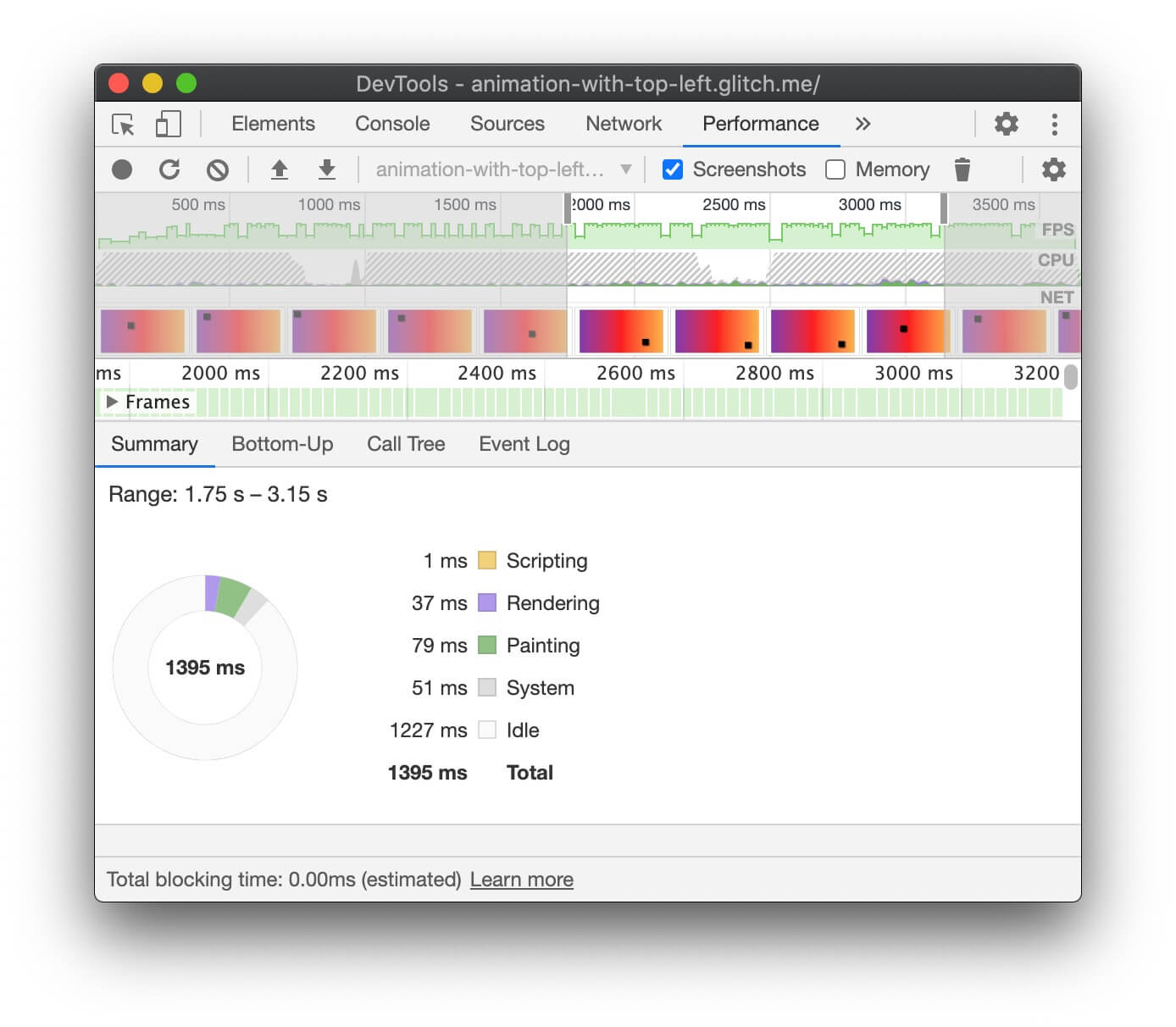
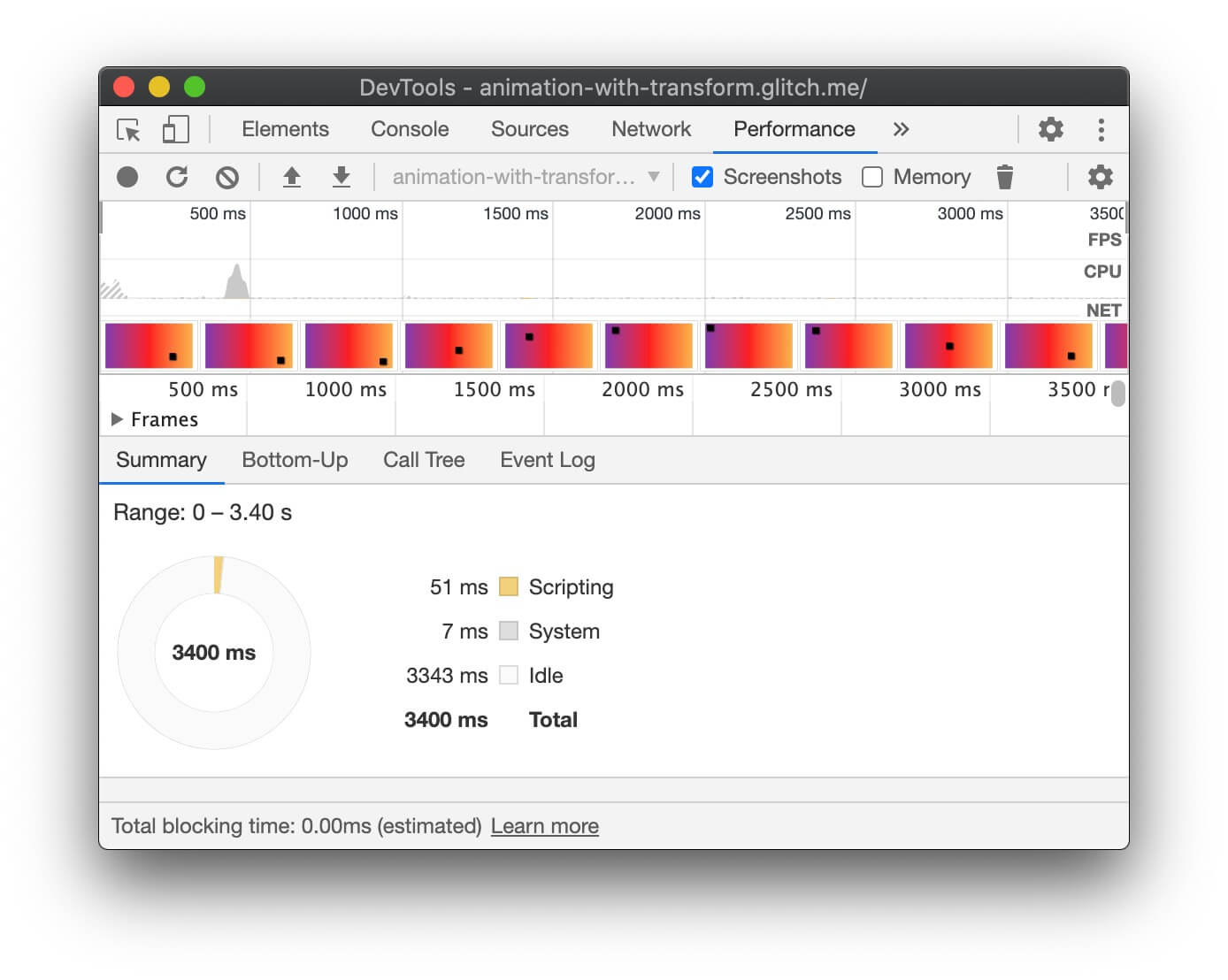
- সারাংশ ট্যাব পরিদর্শন করুন.
আপনি যদি সারাংশ ট্যাবে রেন্ডারিংয়ের জন্য একটি অশূন্য মান দেখতে পান তবে এর অর্থ হতে পারে যে আপনার অ্যানিমেশন ব্রাউজারটিকে লেআউটের কাজ করতে বাধ্য করছে৷


ফায়ারফক্স ডেভ টুলস
Firefox DevTools-এ ওয়াটারফল আপনাকে বুঝতে সাহায্য করতে পারে ব্রাউজারটি কোথায় সময় কাটাচ্ছে।
- পারফরম্যান্স প্যানেল খুলুন।
- প্যানেলে আপনার অ্যানিমেশন হওয়ার সময় রেকর্ডিং পারফরম্যান্স শুরু করুন।
- রেকর্ডিং বন্ধ করুন এবং জলপ্রপাত ট্যাব পরিদর্শন করুন।
আপনি যদি Recalculate Style এর জন্য এন্ট্রি দেখতে পান তাহলে রেন্ডারিং জলপ্রপাতের শুরুতে ব্রাউজারটিকে শুরু করতে হবে।
একটি অ্যানিমেশন ফ্রেম ড্রপ হয় কিনা পরীক্ষা করুন
- Chrome DevTools-এর রেন্ডারিং ট্যাব খুলুন।
- FPS মিটার চেকবক্স সক্ষম করুন৷
- আপনার অ্যানিমেশন চলার সাথে সাথে মানগুলি দেখুন।
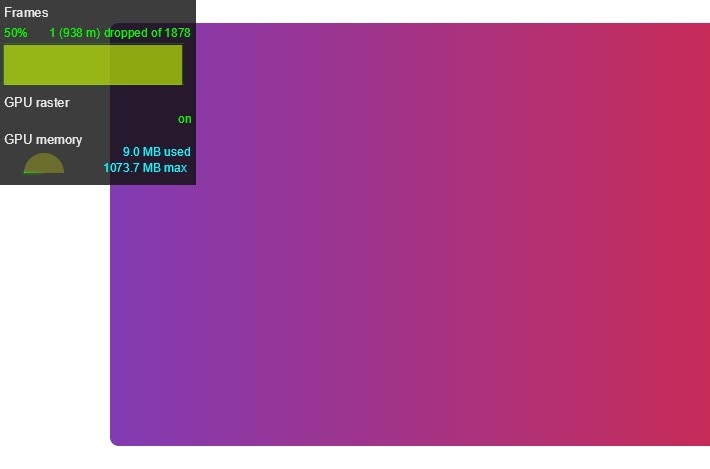
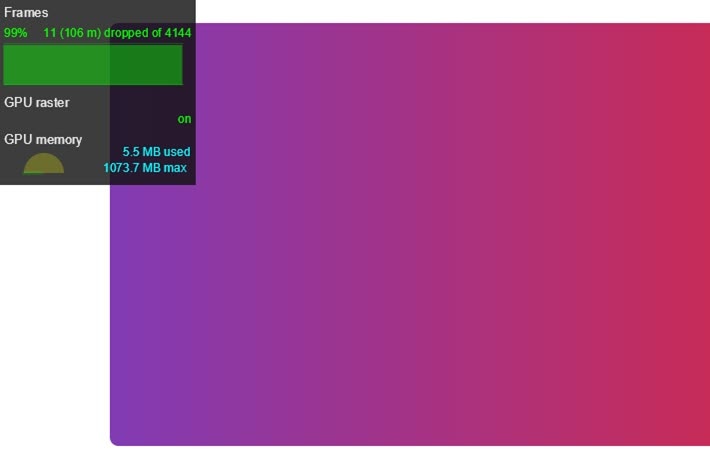
FPS মিটার UI এর শীর্ষে আপনি ফ্রেম লেবেল দেখতে পাচ্ছেন। এর নীচে আপনি 50% 1 (938 m) dropped of 1878 এর লাইন বরাবর একটি মান দেখতে পাচ্ছেন। একটি উচ্চ-পারফরম্যান্স অ্যানিমেশনের উচ্চ শতাংশ থাকবে, যেমন 99% । উচ্চ শতাংশের অর্থ হল কয়েকটি ফ্রেম বাদ দেওয়া হচ্ছে এবং অ্যানিমেশনটি মসৃণ দেখাবে।


একটি অ্যানিমেশন পেইন্ট ট্রিগার কিনা পরীক্ষা করুন
যখন এটি পেইন্টিং আসে, কিছু জিনিস অন্যদের চেয়ে বেশি ব্যয়বহুল। উদাহরন স্বরূপ, যে কোন কিছুর সাথে ঝাপসা (উদাহরণস্বরূপ, ছায়ার মত) একটি লাল বাক্স আঁকার চেয়ে রং করতে বেশি সময় লাগবে। CSS এর পরিপ্রেক্ষিতে, তবে, এটি সর্বদা স্পষ্ট নয়: background: red; এবং box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); অগত্যা তাদের ব্যাপকভাবে ভিন্ন কর্মক্ষমতা বৈশিষ্ট্য আছে মত চেহারা না, কিন্তু তারা আছে.
ব্রাউজার DevTools আপনাকে চিহ্নিত করতে সাহায্য করতে পারে কোন এলাকায় আবার রং করতে হবে এবং পেইন্টিং সংক্রান্ত পারফরম্যান্স সমস্যা।
Chrome DevTools
- Chrome DevTools-এর রেন্ডারিং ট্যাব খুলুন।
- পেইন্ট ফ্ল্যাশিং নির্বাচন করুন।
- স্ক্রীনের চারপাশে পয়েন্টারটি সরান।

আপনি যদি পুরো স্ক্রীন ফ্ল্যাশিং দেখতে পান, বা যে জায়গাগুলিকে হাইলাইট করা উচিত বলে মনে করেন না সেগুলি পরিবর্তন করা উচিত তাহলে আপনি কিছু তদন্ত করতে পারেন৷
পেইন্টিংয়ের কারণে কোনো নির্দিষ্ট সম্পত্তি পারফরম্যান্সের সমস্যা সৃষ্টি করছে কিনা তা খতিয়ে দেখার প্রয়োজন হলে, Chrome DevTools-এর পেইন্ট প্রোফাইলার সাহায্য করতে পারে।
ফায়ারফক্স ডেভ টুলস
- সেটিংস খুলুন এবং টগল পেইন্ট ফ্ল্যাশিংয়ের জন্য একটি টুলবক্স বোতাম যোগ করুন।
- আপনি যে পৃষ্ঠাটি পরিদর্শন করতে চান, সেখানে বোতামটি টগল করুন এবং আপনার মাউস সরান বা হাইলাইট করা এলাকাগুলি দেখতে স্ক্রোল করুন৷
উপসংহার
যেখানে সম্ভব অ্যানিমেশনগুলিকে opacity সীমাবদ্ধ করুন এবং রেন্ডারিং পাথের সংমিশ্রণ পর্যায়ে অ্যানিমেশনগুলিকে রাখার জন্য transform ৷ আপনার অ্যানিমেশনগুলির দ্বারা পথের কোন স্তর প্রভাবিত হচ্ছে তা পরীক্ষা করতে DevTools ব্যবহার করুন৷
কোনো পেইন্ট অপারেশন বিশেষভাবে ব্যয়বহুল কিনা তা দেখতে পেইন্ট প্রোফাইলার ব্যবহার করুন। আপনি যদি কিছু খুঁজে পান, তাহলে দেখুন যে একটি ভিন্ন CSS প্রপার্টি আরও ভালো পারফরম্যান্সের সাথে একই চেহারা এবং অনুভূতি দেবে কিনা।
will-change সম্পত্তি সামান্য ব্যবহার করুন, এবং শুধুমাত্র যদি আপনি একটি কর্মক্ষমতা সমস্যার সম্মুখীন হন।



