Wenn Sie ein gutes Sehvermögen haben, kann man leicht davon ausgehen, dass alle die Farben oder die Lesbarkeit des Textes genauso wahrnehmen wie Sie – aber das ist natürlich nicht der Fall.
Wie Sie sich vorstellen können, sind einige Farbkombinationen, die für manche Menschen einfach zu lesen sind, für andere schwierig oder unmöglich. Dies liegt meist auf dem Farbkontrast, dem Verhältnis zwischen der Helligkeit von Vorder- und Hintergrundfarbe. Wenn die Farben ähnlich sind, ist das Kontrastverhältnis niedrig. Wenn sie unterschiedlich sind, ist das Kontrastverhältnis hoch.
In den WebAIM-Richtlinien wird für den gesamten Text ein AA-Kontrastverhältnis (Minimum) von 4,5:1 empfohlen. Eine Ausnahme gilt für sehr großen Text (120–150% größer als der Standardtext), bei dem das Verhältnis auf 3:1 verringert werden kann. Beachten Sie den Unterschied in den Kontrastverhältnissen, die unten gezeigt werden.

Für die Stufe AA wurde ein Kontrastverhältnis von 4,5:1 gewählt, da es den Verlust der Kontrastempfindlichkeit ausgleicht, den Nutzer mit einem Sehverlust von etwa 20/40 haben. 20/40 gilt allgemein als typische Sehschärfe von Menschen im Alter von etwa 80 Jahren. Für Nutzer mit Seh- oder Farbschwächen können wir den Kontrast im Textkörper um bis zu 7:1 erhöhen.
Mit der Prüfung der Barrierefreiheit in Lighthouse können Sie den Farbkontrast prüfen. Öffnen Sie die Entwicklertools, klicken Sie auf „Audits“ und wählen Sie „Bedienungshilfen“ aus, um den Bericht zu erstellen.

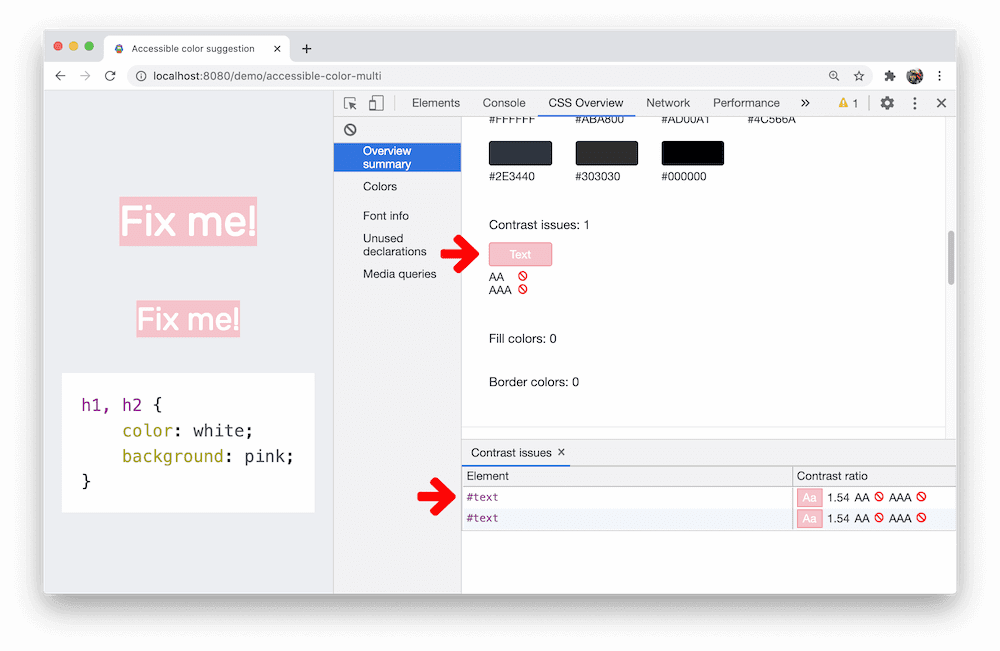
Chrome umfasst auch eine experimentelle Funktion, mit der Sie alle Texte auf Ihrer Seite mit niedrigem Kontrast erkennen können. Sie können auch den Bedienungshilfen-Farbvorschlag verwenden, um den Text mit niedrigem Kontrast zu korrigieren.

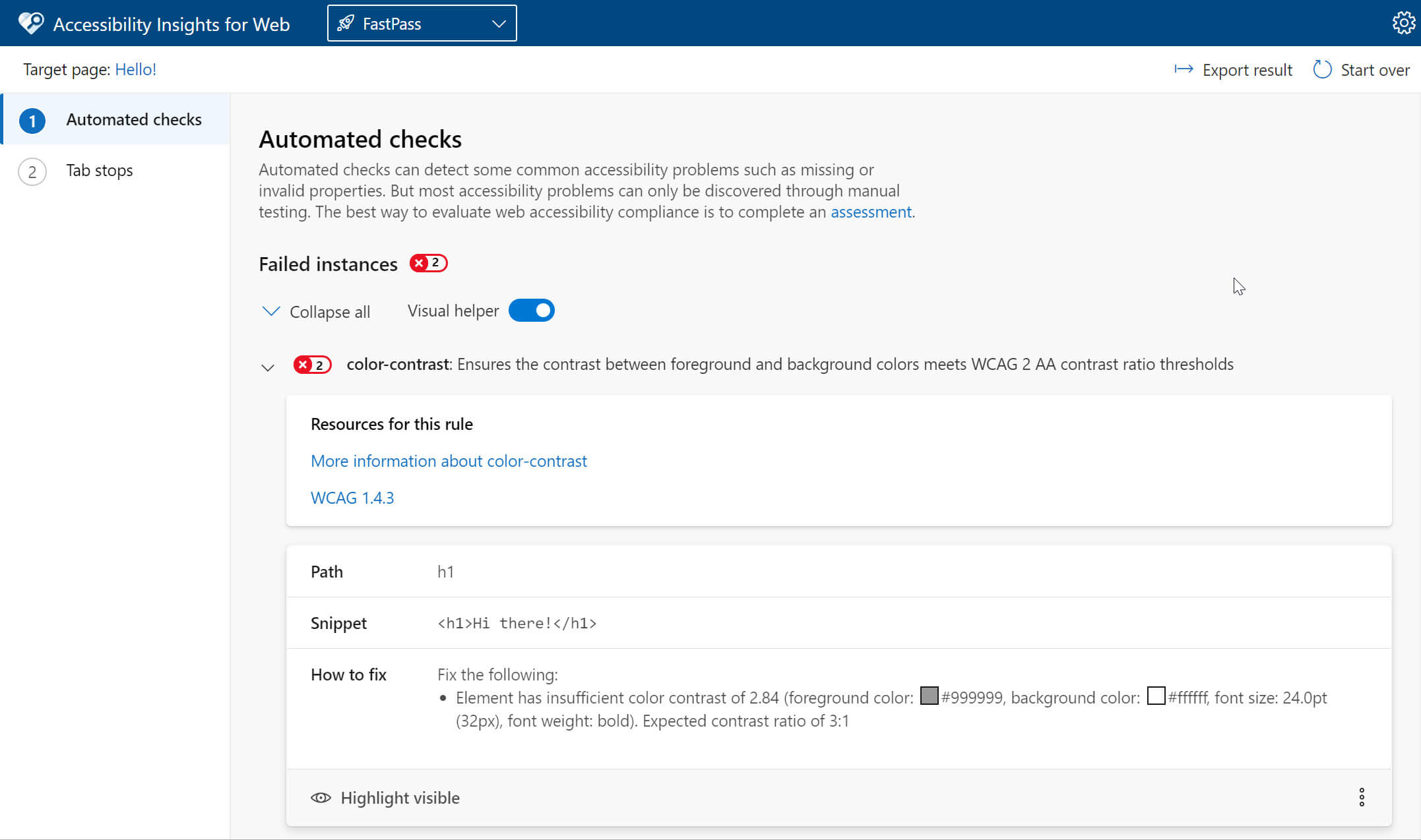
Wenn Sie einen umfassenderen Bericht erhalten möchten, installieren Sie die Erweiterung „Accessibility Insights“. Eine der Überprüfungen im Fastpass-Bericht ist der Farbkontrast. Sie erhalten einen detaillierten Bericht zu allen fehlerhaften Elementen.

Advanced Perceptual Contrast Algorithm (APCA)
Der Advanced Perceptual Contrast Algorithm (APCA) ist eine neue Methode zur Berechnung von Kontrasten, die auf moderner Forschung zur Farbwahrnehmung basiert.
Im Vergleich zu den Richtlinien für AA und AAA ist APCA stärker kontextabhängig.
Der Kontrast wird anhand der folgenden Merkmale berechnet:
- Räumliche Eigenschaften (Schriftstärke und Textgröße)
- Schriftfarbe (wahrgenommene Helligkeitsunterschied zwischen Text und Hintergrund)
- Kontext (Umgebungslicht, Umgebung und beabsichtigter Zweck des Textes)
Chrome beinhaltet eine experimentelle Funktion, die die Richtlinien für das AA/AAA-Kontrastverhältnis durch APCA ersetzt.

Informationen nicht nur durch Farben vermitteln
Es gibt weltweit etwa 320 Millionen Menschen mit Farbblindheit. Etwa 1 von 12 Männern und 1 von 200 Frauen leidet in irgendeiner Form von „Farbenblindheit“. Das bedeutet, dass etwa 5 % der Nutzer Ihre Website nicht wie gewünscht nutzen werden. Wenn wir uns auf Farbe verlassen, um Informationen zu vermitteln, erhöhen wir diese Zahl auf inakzeptable Werte.
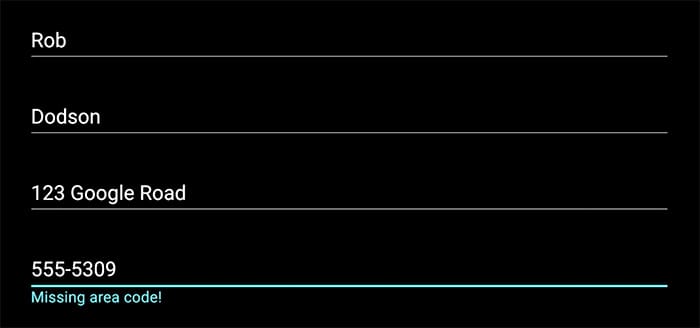
Beispielsweise kann eine Telefonnummer in einem Eingabeformular rot unterstrichen werden, um anzuzeigen, dass sie ungültig ist. Für Nutzende mit Farbschwäche oder Nutzer von Screenreadern werden diese Informationen jedoch nicht gut oder wenn überhaupt vermittelt. Daher sollten Sie dem Nutzer immer mehrere Wege für den Zugriff auf wichtige Informationen bieten.

Die WebAIM-Checkliste in Abschnitt 1.4.1 besagt, dass „Farbe nicht als einzige Methode zur Vermittlung von Inhalten oder zur Unterscheidung visueller Elemente verwendet werden darf“.
Außerdem wird darauf hingewiesen, dass „Farbe alleine nicht verwendet werden sollte, um Links vom umgebenden Text zu unterscheiden“, es sei denn, sie erfüllen bestimmte Kontrastanforderungen.
Stattdessen wird in der Checkliste empfohlen, mithilfe der CSS-Eigenschaft text-decoration einen zusätzlichen Indikator wie einen Unterstrich hinzuzufügen, um anzugeben, wann der Link aktiv ist.
Eine einfache Möglichkeit, das Problem zu beheben, besteht darin, dem Feld eine zusätzliche Nachricht hinzuzufügen, in der Sie darüber informiert werden, dass es ungültig ist und warum.

Behalten Sie diese Dinge im Hinterkopf, wenn Sie eine App erstellen, und achten Sie auf Bereiche, in denen Sie möglicherweise zu stark auf Farben angewiesen sind, um wichtige Informationen zu vermitteln.
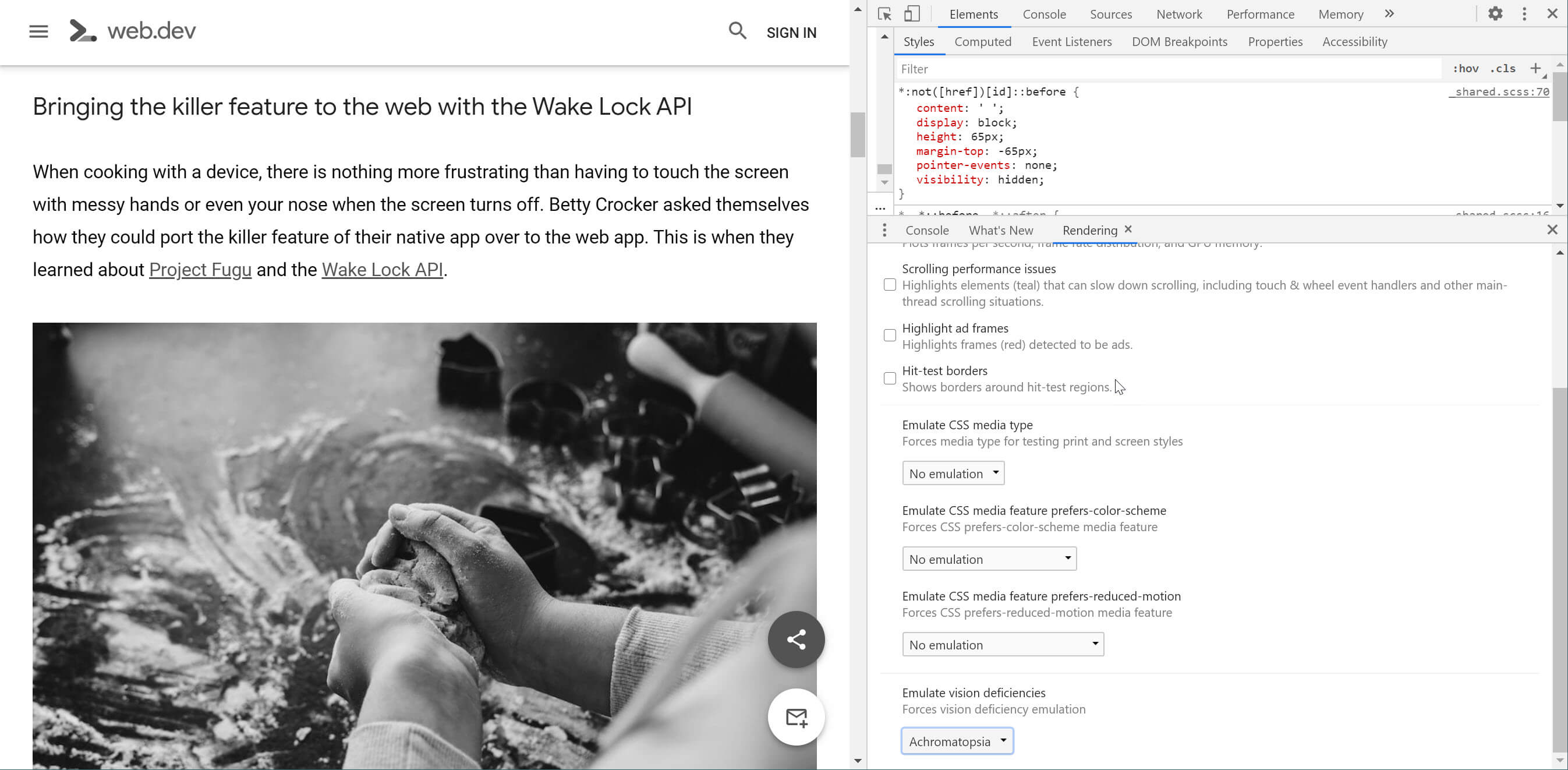
Wenn du wissen möchtest, wie deine Website für verschiedene Personen aussieht, oder wenn du stark auf die Verwendung von Farben in deiner UI angewiesen bist, kannst du die Entwicklertools verwenden, um verschiedene Formen von Sehbehinderung zu simulieren, einschließlich verschiedener Arten von Farbenblindheit. Chrome bietet die Funktion Sehschwächen emulieren. Wenn du darauf zugreifen möchtest, öffne die Entwicklertools und dann den Tab Rendering in der Leiste. Du kannst dann die folgenden Farbmängel emulieren.
- Protanopie: die Unfähigkeit, rotes Licht wahrzunehmen.
- Deuteranopie: die Unfähigkeit, jedes grüne Licht wahrzunehmen.
- Tritanopie: die Unfähigkeit, blaues Licht wahrzunehmen.
- Achromatopsie: die Unfähigkeit, jede Farbe mit Ausnahme von Grautönen wahrzunehmen (sehr selten).

Modus mit hohem Kontrast
Im Modus mit hohem Kontrast können Nutzer die Vorder- und Hintergrundfarben umkehren. Dadurch hebt sich Text oft besser ab. Der Modus mit hohem Kontrast erleichtert Nutzern mit Beeinträchtigungen des Sehvermögens die Navigation auf der Seite erheblich. Es gibt verschiedene Möglichkeiten, auf Ihrem Gerät einen Kontrast mit hohem Kontrast einzurichten.
Betriebssysteme wie Mac OSX und Windows bieten Modi mit hohem Kontrast, die für alles auf Systemebene aktiviert werden können.
Eine nützliche Übung ist es, Einstellungen mit hohem Kontrast zu aktivieren und zu überprüfen, ob die gesamte UI in Ihrer Anwendung noch sichtbar und nutzbar ist.
Eine Navigationsleiste kann beispielsweise eine dezente Hintergrundfarbe verwenden, um anzuzeigen, welche Seite gerade ausgewählt ist. Wenn Sie sie in einer Erweiterung mit hohem Kontrast betrachten, verschwindet diese Feinheiten vollständig. So kann der Leser besser verstehen, welche Seite aktiv ist.

Wenn Sie sich das Beispiel aus der vorherigen Lektion ansehen, kann die rot unterstrichene rot unterstrichene Telefonnummer in einer schwer zu unterscheidenden Blau-Grün-Farbe angezeigt werden.

Wenn Sie die zuvor beschriebenen Kontrastverhältnisse erreichen, sollten Sie den Modus mit hohem Kontrast unterstützen können. Sie können jedoch die Chrome-Erweiterung mit hohem Kontrast installieren und Ihre Seite noch einmal überprüfen, um zu überprüfen, ob alles wie erwartet funktioniert und aussieht.





