如果您有良好的视力,那么就很容易认为每个人都像您一样理解颜色或文本的易读性,但事实并非如此。
正如您所想,一些便于某些人阅读的颜色组合,对其他人来说却很难或无法阅读。这通常归结于色彩对比度,即前景色和背景色的亮度之间的关系。当颜色相似时,对比度较低;如果颜色不同,对比度较高。
WebAIM 指南建议为所有文本使用 4.5:1 的 AA(最低)对比度。 超大文本(比默认正文文本大 120-150%)除外,该比例可降至 3:1。请注意下面所示对比度的差异。

我们为级别 AA 选择了 4.5:1 的对比度,因为它可以补偿视力损失(大约相当于 20/40 视力的用户通常会遇到的对比度灵敏度损失)。20/40 是 80 岁左右人群的典型视敏度。 对于有视力障碍或色觉缺陷的用户,我们可以将正文文本的对比度提高到 7:1。
您可以使用 Lighthouse 中的无障碍功能审核来检查色彩对比度。 打开开发者工具,点击“审核”,然后选择“无障碍”以运行报告。

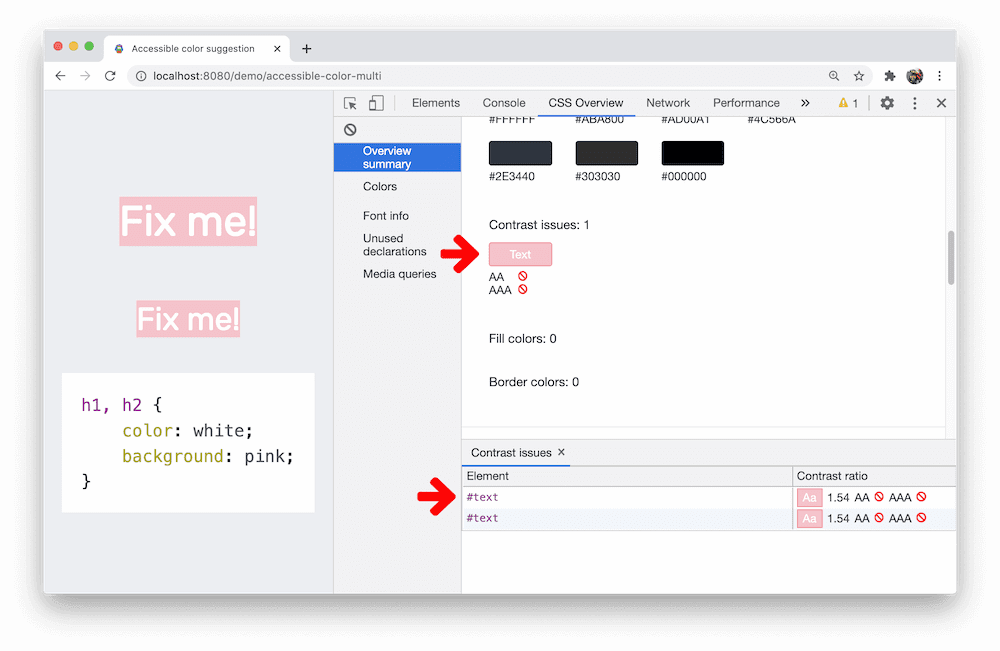
Chrome 还包含一项实验性功能,可帮助您检测网页上所有低对比度文本。您还可以使用无障碍颜色建议来修正对比度较低的文字。

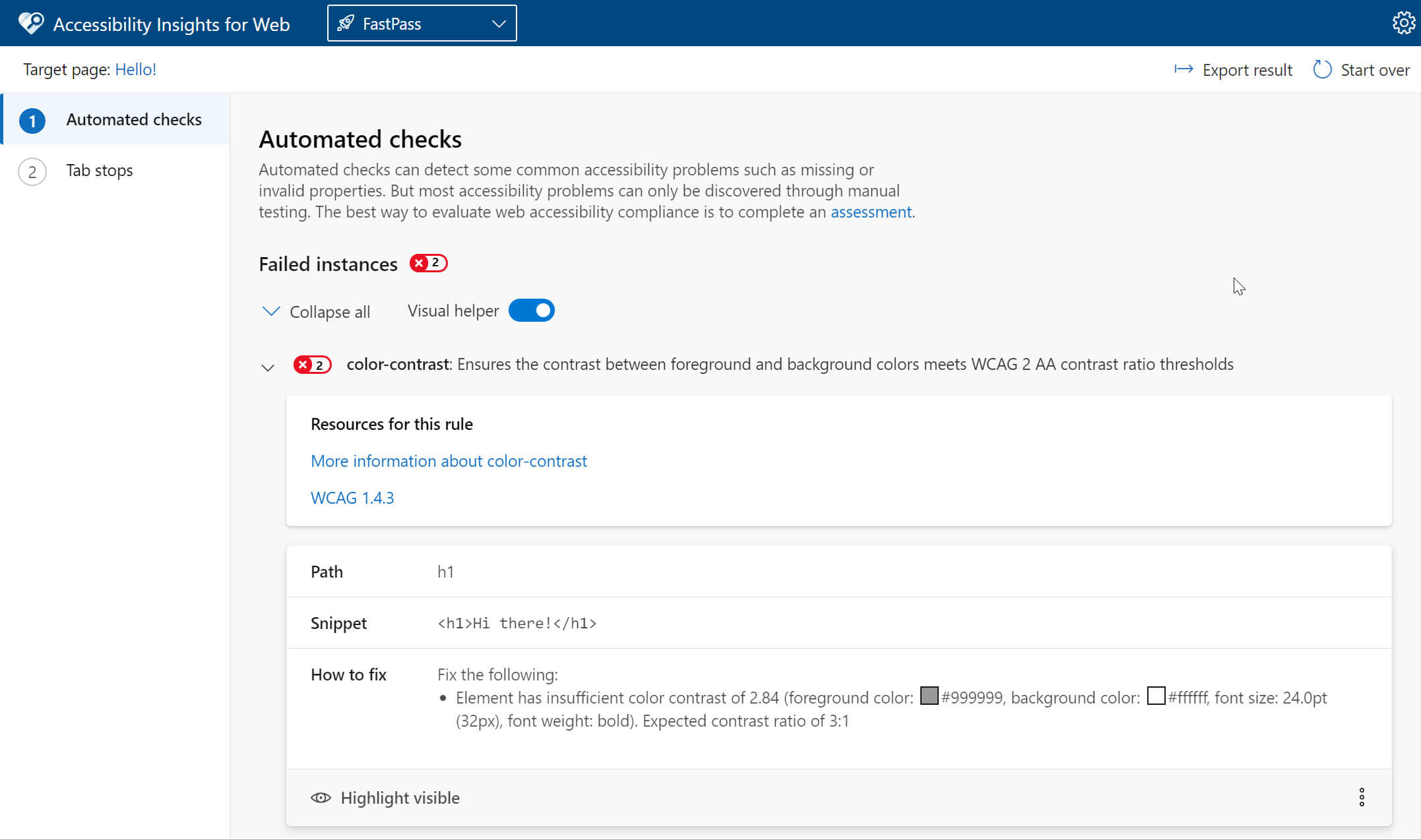
如需查看更完整的报告,请安装无障碍功能分析扩展程序。 色彩对比度是 Fastpass 报告中的一项检查。 您将获得有关所有失败元素的详细报告。

高级感知对比算法 (APCA)
高级感知对比度算法 (APCA) 是一种基于颜色感知的现代研究计算对比度的新方法。
对比度的计算依据如下:
- 空间属性(字体粗细和文字大小)
- 文本颜色(文本和背景之间的感知亮度差异)
- 背景信息(环境光、周围环境和文字的预期用途)
Chrome 包含一项实验性功能,可将 AA/AAA 对比度指南替换为 APCA。

不要仅通过颜色来传达信息
全球大约有 3.2 亿人患有色觉缺陷。 大约每 12 名男性和 200 名女性中就有 1 名存在某种形式的“色盲”,这意味着大约有 1/20(即 5%)的用户不会以您预期的方式体验您的网站。当我们依靠颜色来传达信息时,我们就会把这个数字推到不可接受的水平。
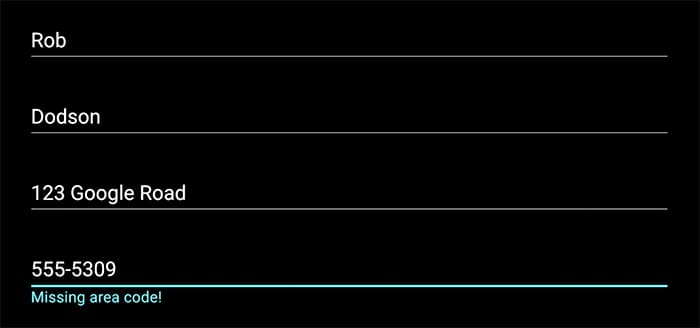
例如,在输入表单中,电话号码可能会带有红色下划线,以表示该电话号码无效。但对于色觉障碍的用户或屏幕阅读器用户来说,这些信息即使可以传达,也未能准确传达。 因此,您应始终为用户提供多种访问关键信息的途径。

WebAIM 核对清单在第 1.4.1 节中指出,“颜色不应该用作传达内容或区分视觉元素的唯一方法。”还指出,除非链接满足特定的对比度要求,否则“不应仅使用颜色区分文本周围的链接”。相反,核对清单建议添加一个额外的指示器,例如下划线(使用 CSS text-decoration 属性)来指明链接何时处于活动状态。
修复上述示例的一种简单方法是向该字段添加一条额外的消息,告知其无效并说明原因。

在构建应用时,请谨记这些方面,并留意您可能过于依赖颜色来传达重要信息的区域。
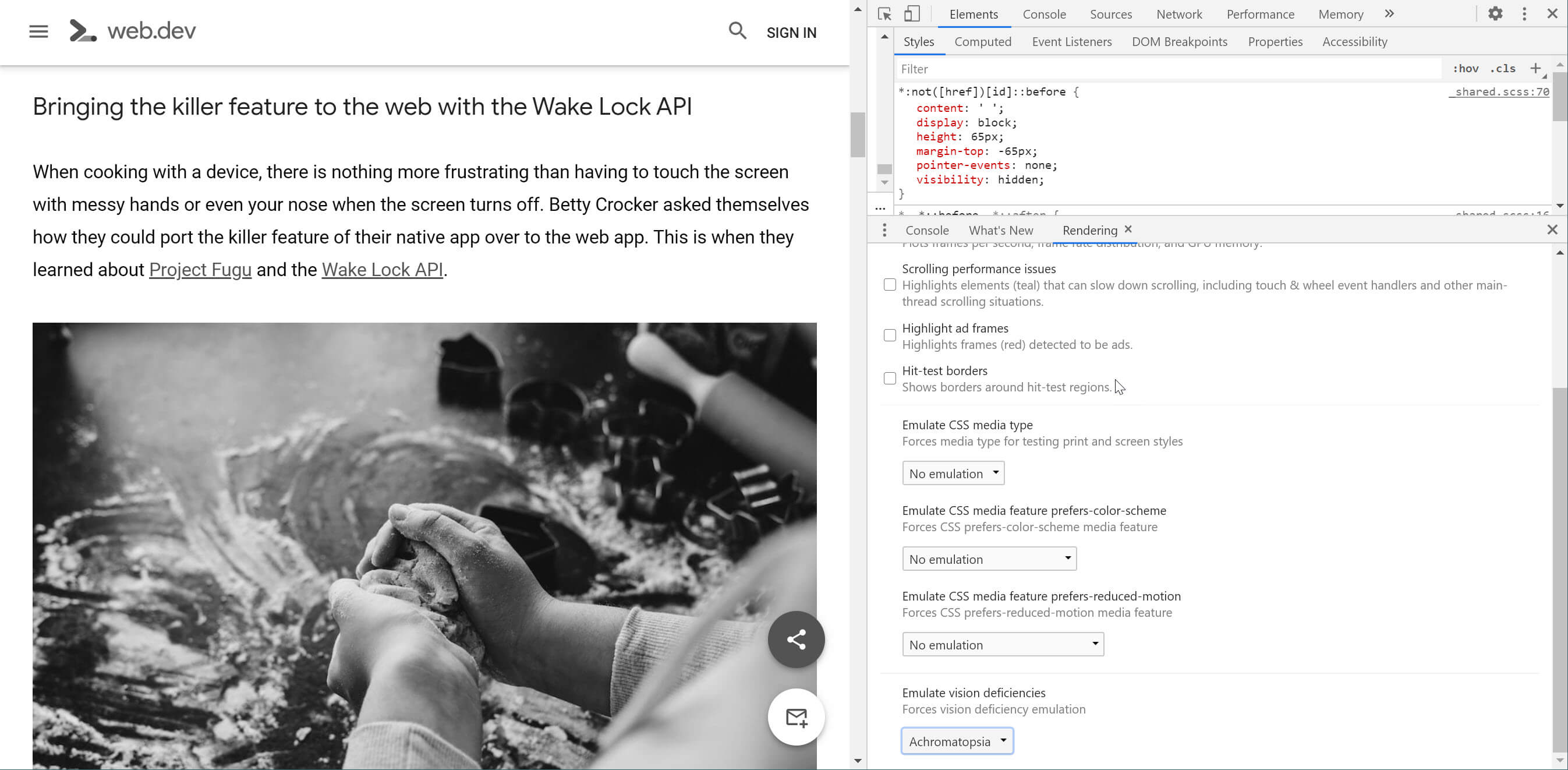
如果您想了解您的网站在不同用户眼中的样子,或者您非常依赖在界面中运用色彩,可以使用开发者工具来模拟各种形式的视觉障碍,包括不同类型的色盲。 Chrome 包含模拟视觉缺陷功能。 如需访问该工具,请打开开发者工具,然后打开抽屉式导航栏中的 Rendering 标签页,然后模拟以下颜色缺陷。
- 红色盲:无法感知任何红光。
- 绿色盲:无法感知任何绿光。
- 蓝色盲:无法感知任何蓝光。
- 全色盲:无法感知除灰色以外的任何颜色(极为罕见)。

高对比度模式
高对比度模式可让用户反转前景色和背景色,这通常有助于更好地突出文本。对于低视力障碍的用户,高对比度模式可以大大简化网页内容的导航。您可以通过多种方式在计算机上设置高对比度。
Mac OSX 和 Windows 等操作系统提供了高对比度模式,可在系统级别为所有内容启用。
一种实用的做法是开启高对比度设置,并验证应用中的所有界面是否仍然可见和可用。
例如,导航栏可能会使用细微的背景颜色来指示当前选中的页面。如果您在高对比度扩展程序中查看,这种细微差别会完全消失,并且读者也会了解哪个页面处于活动状态。

同样,如果您考虑上一课中的示例,无效电话号码字段上的红色下划线可能以不容易区分的蓝绿色显示。

如果您满足前面介绍的对比度,在支持高对比度模式方面应该没有问题。不过,为了更加安心无忧,不妨考虑安装高对比度 Chrome 扩展程序,并检查一下您的页面,看看一切是否按预期运行和显示。





