Jika Anda memiliki penglihatan yang baik, mudah untuk berasumsi bahwa semua orang melihat warna, atau keterbacaan teks, sama seperti Anda—tetapi tentu saja tidak begitu.
Seperti yang Anda bayangkan, beberapa kombinasi warna yang mudah dibaca oleh sebagian orang ternyata sulit atau mustahil bagi orang lain. Hal ini biasanya berhubungan dengan kontras warna, hubungan antara luminans warna latar depan dan latar belakang. Jika warna serupa, rasio kontras akan rendah; jika berbeda, rasio kontrasnya tinggi.
Pedoman WebAIM merekomendasikan rasio kontras AA (minimum) sebesar 4,5:1 untuk semua teks. Pengecualian dibuat untuk teks yang sangat besar (120-150% lebih besar dari teks isi default), yang rasionya dapat turun menjadi 3:1. Perhatikan perbedaan rasio kontras yang ditunjukkan di bawah ini.

Rasio kontras 4,5:1 dipilih untuk level AA karena mengompensasi hilangnya sensitivitas kontras yang biasanya dialami oleh pengguna yang kehilangan penglihatan yang setara dengan penglihatan sekitar 20/40. 20/40 merupakan ketajaman penglihatan yang khas pada orang pada usia 80 tahun. Untuk pengguna yang memiliki gangguan penglihatan atau buta warna, kita dapat meningkatkan kontras hingga 7:1 untuk teks isi.
Anda dapat menggunakan Audit Aksesibilitas di Lighthouse untuk memeriksa kontras warna Anda. Buka DevTools, klik Audit, lalu pilih Aksesibilitas untuk menjalankan laporan.

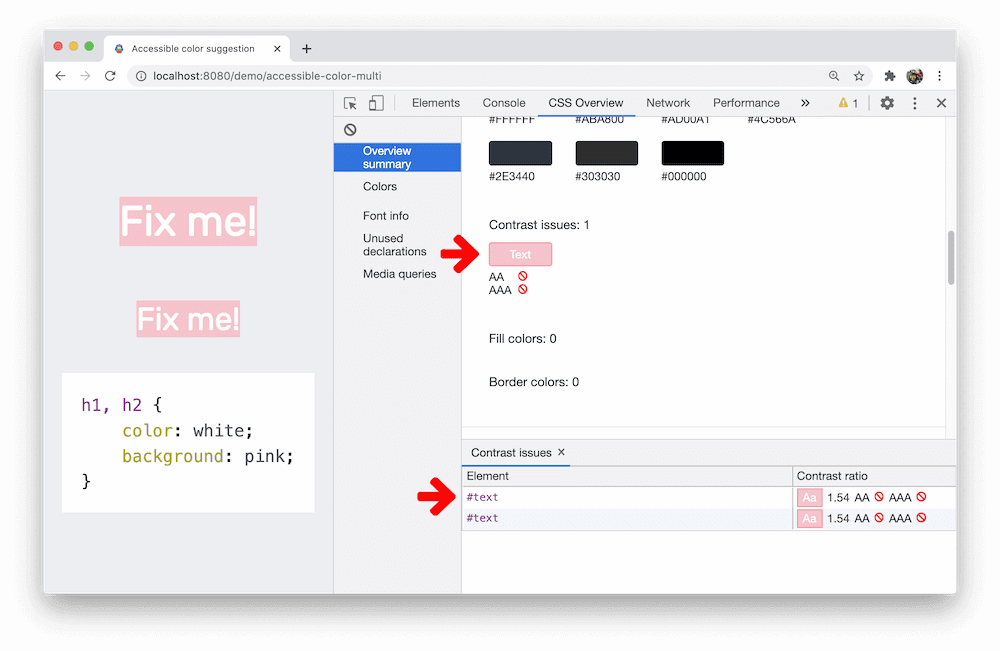
Chrome juga menyertakan fitur eksperimental untuk membantu Anda mendeteksi semua teks kontras rendah pada halaman. Anda juga dapat menggunakan saran warna yang dapat diakses untuk memperbaiki teks kontras rendah.

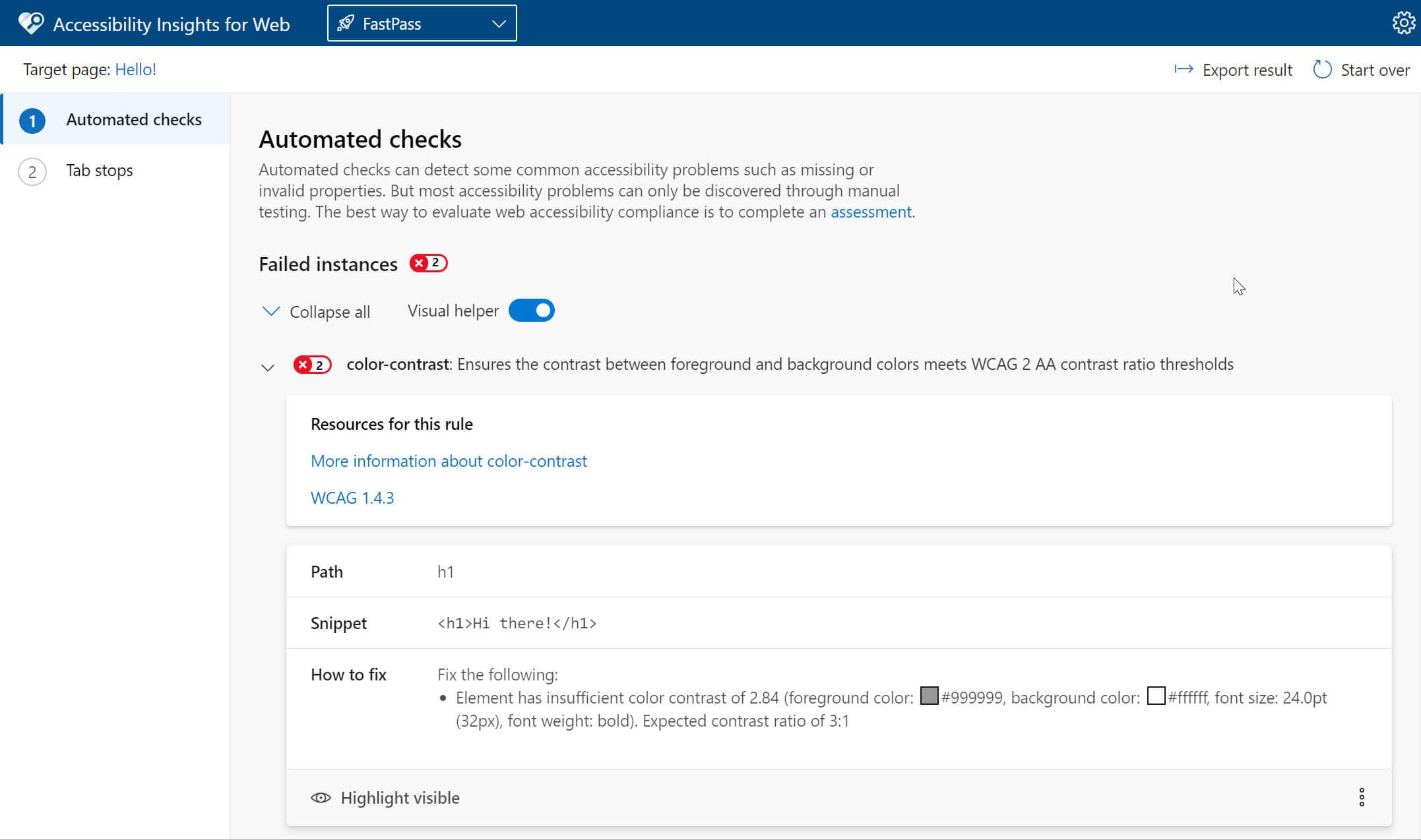
Untuk laporan yang lebih lengkap, instal Ekstensi Accessibility Insights. Salah satu pemeriksaan dalam laporan Fastpass adalah kontras warna. Anda akan mendapatkan laporan terperinci tentang elemen yang gagal.

Algoritma Kontras Perseptual Lanjutan (APCA)
Advanced Perceptual Contrast Algorithm (APCA) adalah cara baru untuk menghitung kontras berdasarkan riset modern tentang persepsi warna.
Dibandingkan dengan panduan AA/AAA, APCA lebih bergantung pada konteks.
Kontras dihitung berdasarkan fitur berikut:
- Properti spasial (ketebalan font dan ukuran teks)
- Warna teks (perbedaan kecerahan yang dirasakan antara teks dan latar belakang)
- Konteks (cahaya sekitar, lingkungan, dan tujuan teks yang dimaksudkan)
Chrome menyertakan fitur eksperimental untuk menggantikan panduan rasio kontras AA/AAA dengan APCA.

Jangan menyampaikan informasi hanya dengan warna
Ada sekitar 320 juta orang di seluruh dunia dengan kekurangan penglihatan warna. Sekitar 1 dari 12 pria dan 1 dari 200 wanita memiliki beberapa bentuk "buta warna"; itu berarti sekitar 1/20, atau 5%, pengguna Anda tidak akan mengalami situs Anda seperti yang Anda inginkan. Ketika kita mengandalkan warna untuk menyampaikan informasi, kita mendorong angka itu ke tingkat yang tidak dapat diterima.
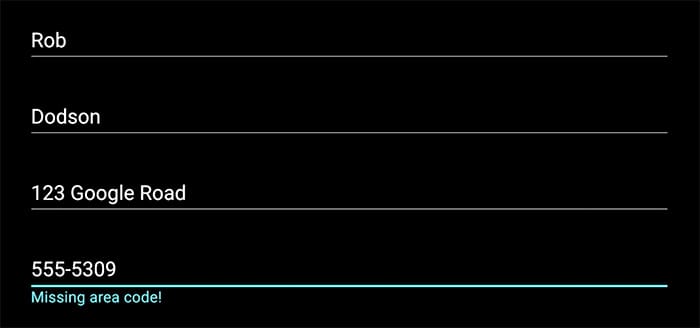
Misalnya, dalam formulir input, nomor telepon mungkin digarisbawahi dengan warna merah untuk menunjukkan bahwa nomor tersebut tidak valid. Namun, bagi pengguna yang memiliki defisiensi warna atau pembaca layar, informasi tersebut tidak disampaikan dengan baik, bahkan mungkin tidak sama sekali. Oleh karena itu, Anda harus selalu mencoba memberikan beberapa cara bagi pengguna untuk mengakses informasi penting.

Checklist WebAIM menyatakan di bagian 1.4.1 bahwa
"warna tidak boleh digunakan sebagai satu-satunya metode untuk menyampaikan konten atau membedakan elemen visual".
Laporan ini juga mencatat bahwa "warna saja tidak boleh digunakan untuk membedakan link dari teks di sekitarnya"
kecuali jika memenuhi persyaratan kontras tertentu.
Sebagai gantinya, checklist ini merekomendasikan penambahan indikator tambahan seperti garis bawah (menggunakan properti text-decoration CSS) untuk menunjukkan kapan link aktif.
Cara mudah untuk memperbaiki contoh sebelumnya adalah dengan menambahkan pesan tambahan ke kolom, dengan mengumumkan bahwa pesan tersebut tidak valid dan alasannya.

Saat Anda membangun aplikasi, perhatikan hal-hal berikut dan hati-hati terhadap area yang mungkin terlalu mengandalkan warna untuk menyampaikan informasi penting.
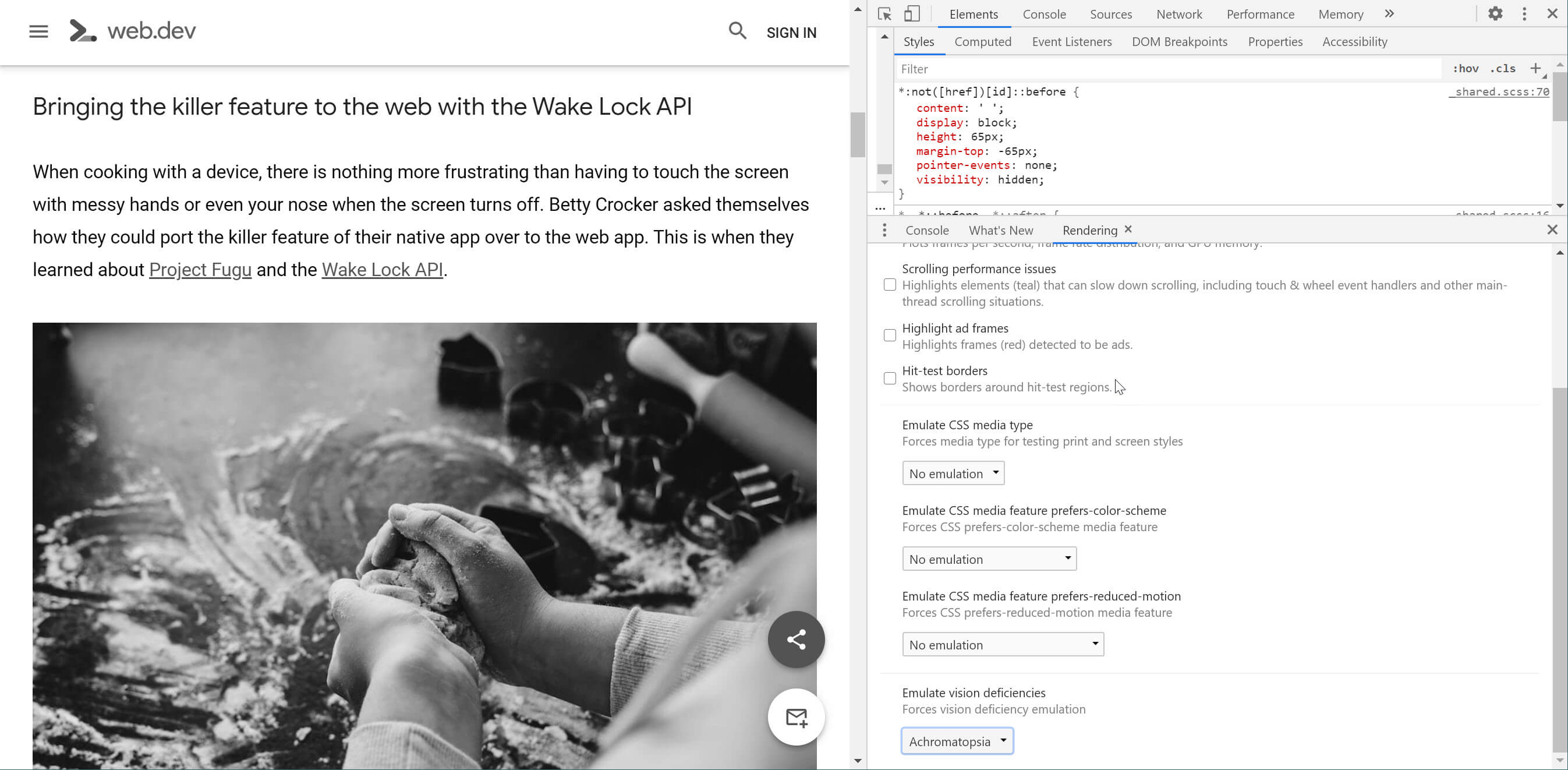
Jika ingin tahu bagaimana tampilan situs Anda bagi orang yang berbeda, atau jika Anda sangat bergantung pada penggunaan warna di UI, Anda dapat menggunakan DevTools untuk menyimulasikan berbagai bentuk gangguan penglihatan, termasuk berbagai jenis kebutaan warna. Chrome menyertakan fitur Emulasi Kekurangan Penglihatan. Untuk mengaksesnya, buka DevTools lalu buka tab Rendering di Panel Samping, lalu Anda dapat mengemulasikan kekurangan warna berikut.
- Protanopia: ketidakmampuan melihat cahaya merah.
- Deuteranopia: ketidakmampuan melihat cahaya hijau.
- Tritanopia: ketidakmampuan melihat cahaya biru.
- Achromatopsia: ketidakmampuan melihat warna apa pun kecuali warna abu-abu (sangat jarang terjadi).

Mode kontras tinggi
Mode kontras tinggi memungkinkan pengguna melakukan inversi warna latar depan dan latar belakang, yang sering kali membantu teks terlihat lebih baik. Bagi penyandang gangguan penglihatan, mode kontras tinggi dapat mempermudah navigasi konten pada halaman. Ada beberapa cara untuk memperoleh penyiapan kontras tinggi di komputer Anda.
Sistem operasi seperti Mac OSX dan Windows menawarkan mode kontras tinggi yang dapat diaktifkan untuk semua pengguna pada tingkat sistem.
Latihan yang berguna adalah mengaktifkan setelan kontras tinggi dan memverifikasi bahwa semua UI di aplikasi Anda masih terlihat dan dapat digunakan.
Misalnya, menu navigasi mungkin menggunakan warna latar belakang yang halus untuk menunjukkan halaman yang saat ini dipilih. Jika Anda melihatnya dalam ekstensi kontras tinggi, kehalusan tersebut akan benar-benar hilang, dan dengan begitu, pembaca dapat memahami halaman mana yang aktif.

Demikian pula, jika Anda memperhatikan contoh dari pelajaran sebelumnya, garis bawah merah pada kolom nomor telepon yang tidak valid mungkin ditampilkan dalam warna biru-hijau yang sulit dibedakan.

Jika rasio kontras yang dibahas sebelumnya terpenuhi, Anda tidak akan terpengaruh jika harus mendukung mode kontras tinggi. Namun, untuk menambahkan ketenangan, pertimbangkan untuk menginstal Ekstensi Chrome Kontras Tinggi dan memeriksa halaman Anda sekali lagi untuk memeriksa apakah semuanya berfungsi dan terlihat, seperti yang diharapkan.





