시력이 좋다면 모든 사람이 자신과 같은 방식으로 색상이나 텍스트의 가독성을 인식한다고 쉽게 가정할 수 있지만, 물론 그렇지 않습니다.
예상할 수 있듯이 어떤 사람들은 읽기 쉬운 일부 색상 조합은 다른 사람들은 어렵거나 불가능할 수 있습니다. 이는 일반적으로 전경 색상과 배경 색상의 밝기 간의 관계인 색상 대비와 관련이 있습니다. 색상이 비슷하면 명암비가 낮고 색상이 다양하면 대비율이 높아집니다.
WebAIM 가이드라인에서는 모든 텍스트에 AA (최소) 대비율이 4.5:1인 것을 권장합니다. 예외적으로 매우 큰 텍스트 (기본 본문 텍스트보다 120~150% 더 큰 텍스트)의 비율이 3:1까지 낮아질 수 있습니다. 아래에 표시된 대비율의 차이를 확인하세요.

수준 AA에서는 시력이 약 20/40인 사용자가 일반적으로 경험하는 대비 민감도의 손실을 보완하기 때문에 명암비 4.5:1을 선택했습니다. 20/40은 일반적으로 약 80세 연령대의 일반적인 시력으로 알려져 있습니다. 시력이 약하거나 색각 이상이 있는 사용자의 경우 본문 텍스트의 대비를 최대 7:1까지 높일 수 있습니다.
Lighthouse의 접근성 감사를 사용하여 색상 대비를 확인할 수 있습니다. DevTools를 열고 '감사'를 클릭한 후 '접근성'을 선택하여 보고서를 실행합니다.

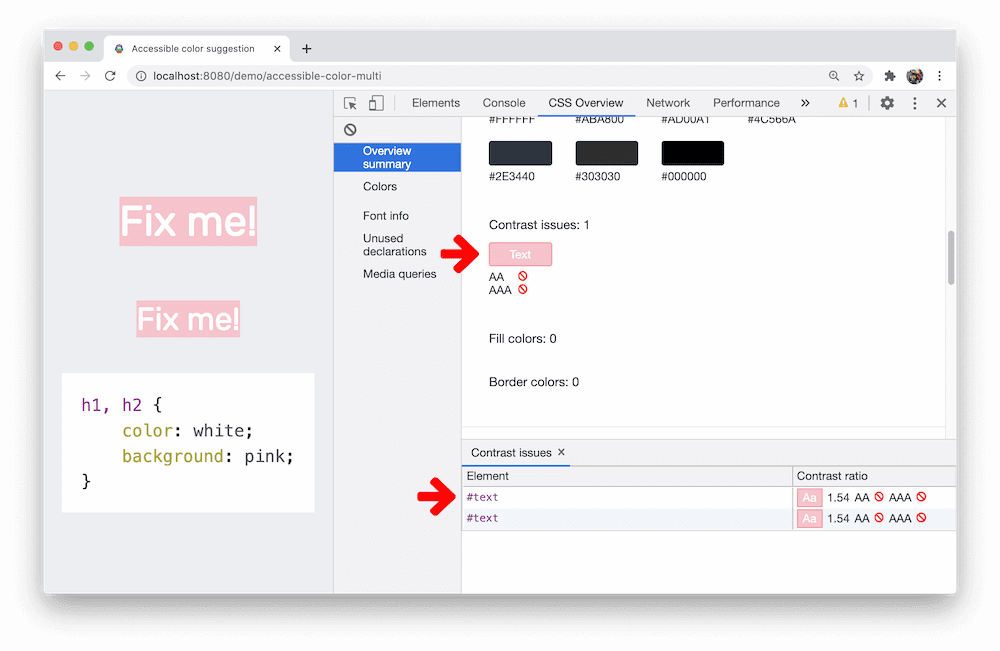
Chrome에는 페이지의 모든 저대비 텍스트를 감지할 수 있는 실험적인 기능도 포함되어 있습니다. 액세스 가능한 색상 제안을 사용하여 저대비 텍스트를 수정할 수도 있습니다.

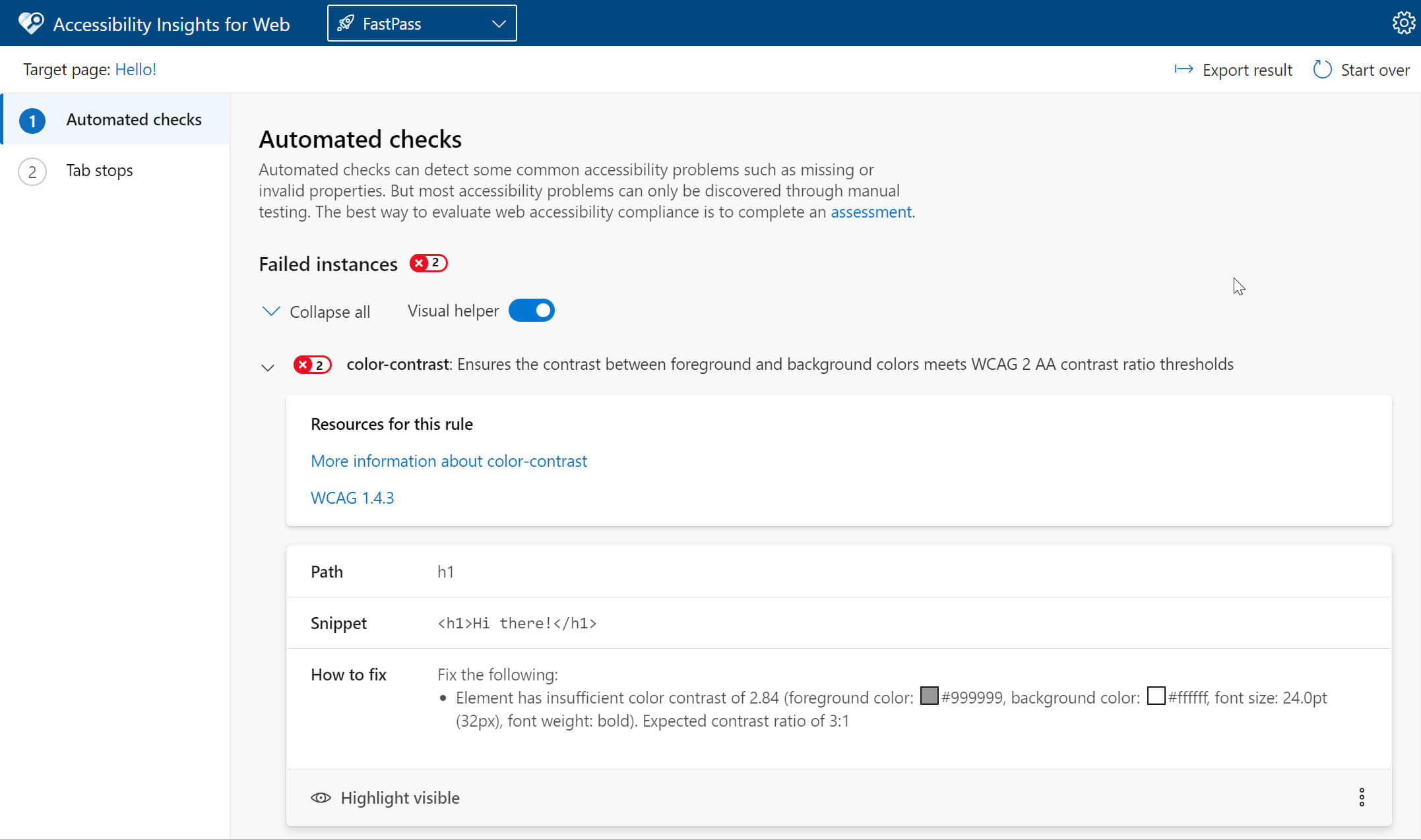
더 완전한 보고서를 보려면 접근성 통계 확장 프로그램을 설치하세요. 패스트패스 보고서의 확인 사항 중 하나는 색상 대비입니다. 실패한 요소에 관한 자세한 보고서가 표시됩니다.

APCA (Advanced Perceptual Contrast Algorithm)
APCA (Advanced Perceptual Contrast Algorithm)는 색상 인식에 관한 최신 연구를 기반으로 대비를 계산하는 새로운 방법입니다.
AA/AAA 가이드라인에 비해 APCA는 상황에 따라 더 달라집니다.
대비는 다음 특성을 기준으로 계산됩니다.
- 공간 속성 (글꼴 두께 및 텍스트 크기)
- 텍스트 색상 (텍스트와 배경 간 인지되는 밝기 차이)
- 맥락 (주변광, 주변 환경, 텍스트의 의도된 목적)
Chrome에는 AA/AAA 명암비 가이드라인을 APCA로 대체하는 실험 기능이 포함되어 있습니다.

색상만으로 정보를 전달하지 않음
전 세계에 색각 이상이 있는 사람은 약 3억 2천만 명입니다. 남성 12명 중 1명, 여성 200명 중 1명은 일종의 '색맹'을 겪고 있습니다. 즉, 사용자의 약 1/20인 5%가 귀하의 사이트를 제대로 경험하지 못할 것입니다. 색상에 의존하여 정보를 전달할 때는 해당 수치를 허용할 수 없는 수준으로 밀어줍니다.
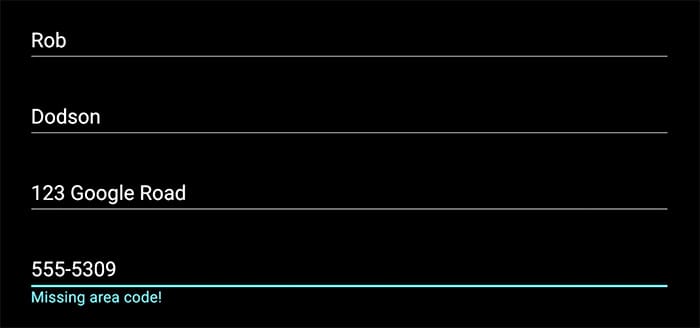
예를 들어 입력 양식에서 전화번호가 유효하지 않음을 나타내기 위해 전화번호에 빨간색 밑줄이 표시될 수 있습니다. 하지만 색이 부족한 사용자나 스크린 리더 사용자에게는 이러한 정보가 전혀 전달되지 않습니다. 따라서 항상 사용자가 중요한 정보에 액세스할 수 있는 여러 경로를 제공해야 합니다.

WebAIM 체크리스트에는 섹션 1.4.1에 '콘텐츠를 전달하거나 시각적 요소를 구분하는 유일한 방법으로 색상을 사용해서는 안 된다'고 명시되어 있습니다.
또한 특정 대비 요구사항을 충족하지 않는 한 '색상만으로 링크를 주변 텍스트와 구분해서는 안 된다'고 언급합니다.
대신 체크리스트에서는 링크가 활성 상태일 때 밑줄(CSS text-decoration 속성 사용)과 같은 표시기를 추가하는 것이 좋습니다.
이전 예를 쉽게 수정할 수 있는 방법은 필드에 잘못된 메시지와 그 이유를 알리는 추가 메시지를 추가하는 것입니다.

앱을 빌드할 때는 이러한 사항을 염두에 두고 중요한 정보를 전달하기 위해 색상에 너무 많이 의존하는 영역을 주의하세요.
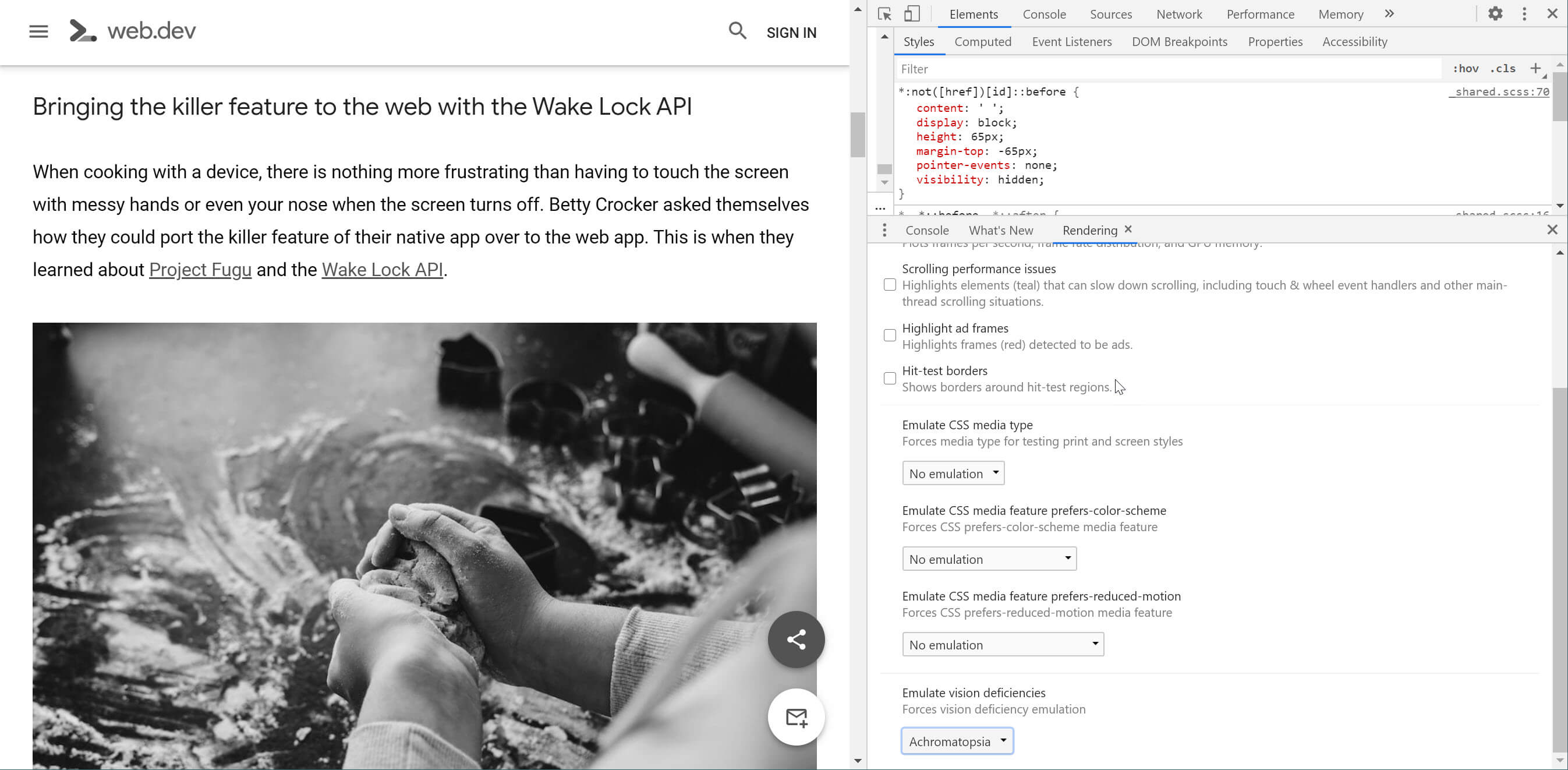
사이트가 다양한 사용자에게 어떻게 보이는지 궁금하거나 UI에 색상을 많이 사용하는 경우 DevTools를 사용하여 다양한 유형의 색맹을 비롯한 다양한 형태의 시각 장애를 시뮬레이션할 수 있습니다. Chrome에는 시력 결함 에뮬레이션 기능이 포함되어 있습니다. 여기에 액세스하려면 DevTools를 열고 창에서 렌더링 탭을 엽니다. 그러면 다음과 같은 색 결함을 에뮬레이션할 수 있습니다.
- 적색맹: 빨간색 빛을 감지할 수 없습니다.
- 제2색맹: 녹색광을 감지할 수 없는 증상입니다.
- 제3색맹: 청색광을 감지할 수 없습니다.
- 색맹: 회색 명암을 제외한 어떠한 색도 인지할 수 없는 증상입니다 (매우 드문 경우).

고대비 모드
고대비 모드를 사용하면 사용자가 전경색과 배경색을 반전시킬 수 있어 텍스트가 더 돋보이게 하는 데 도움이 됩니다. 시력이 나쁜 사용자의 경우 고대비 모드를 사용하면 페이지의 콘텐츠를 훨씬 더 쉽게 탐색할 수 있습니다. 머신에서 고대비를 설정할 수 있는 몇 가지 방법이 있습니다.
Mac OSX 및 Windows와 같은 운영체제는 시스템 수준의 모든 항목에 사용 설정할 수 있는 고대비 모드를 제공합니다.
고대비 설정을 사용 설정하고 애플리케이션의 모든 UI가 계속 표시되고 사용 가능한지 확인하는 것이 좋습니다.
예를 들어 탐색 메뉴에서는 희미한 배경 색상을 사용하여 현재 선택된 페이지를 나타낼 수 있습니다. 고대비 확장 프로그램에서 보면 이 미묘한 부분이 완전히 사라지고 이와 함께 어느 페이지가 활성 상태인지 독자가 알 수 있습니다.

마찬가지로 이전 과정의 예를 생각해 보면 잘못된 전화번호 필드의 빨간색 밑줄이 구분하기 어려운 파란색-녹색으로 표시될 수 있습니다.

앞서 다룬 명암비를 충족한다면 고대비 모드를 지원할 수 있습니다. 하지만 보다 안심할 수 있도록 고대비 Chrome 확장 프로그램을 설치하고 페이지를 훑어보고 모든 것이 예상대로 작동하고 표시되는지 확인하기만 하면 됩니다.





