إذا كانت لديك رؤية جيدة، فمن السهل أن تفترض أن الجميع يدرك الألوان أو وضوح النص، تمامًا كما تفعل - ولكن بالطبع ليس الأمر كذلك.
كما قد تتخيل، فإن بعض تركيبات الألوان التي يسهل على بعض الأشخاص قراءتها تكون صعبة أو مستحيلة بالنسبة للآخرين. يتعلق هذا عادةً بتباين الألوان، والعلاقة بين سطوع ألوان المقدمة والخلفية. عندما تكون الألوان متشابهة، تكون نسبة التباين منخفضة. عندما تكون مختلفة، تكون نسبة التباين مرتفعة.
تقترح إرشادات WebAIM نسبة تباين AA (بحدّ أدنى) تبلغ 4.5:1 لكل النص. يتم استثناء النص الكبير جدًا (أكبر من النص الأساسي الافتراضي بنسبة 120-150%)، والتي يمكن أن تنخفض النسبة إلى 3:1. لاحظ الفرق في نِسب التباين الموضحة أدناه.

تم اختيار نسبة التباين 4.5:1 للمستوى AA لأنه يعوض النقص في حساسية التباين التي يواجهها عادةً المستخدمون الذين يعانون من فقدان البصر بما يعادل الرؤية 20/40 تقريبًا. عادة ما يتم الإبلاغ عن 20/40 كوحدة بصرية نموذجية للأشخاص في سن 80 عامًا تقريبًا. بالنسبة للمستخدمين الذين يعانون من إعاقات أو قصور في الألوان، يمكننا زيادة التباين حتى 7:1 للنص الأساسي.
يمكنك استخدام "التدقيق في تسهيل الاستخدام" في Lighthouse للتحقق من تباين الألوان. افتح "أدوات مطوري البرامج" وانقر على "عمليات التدقيق" واختَر "تسهيل الاستخدام" لتشغيل التقرير.

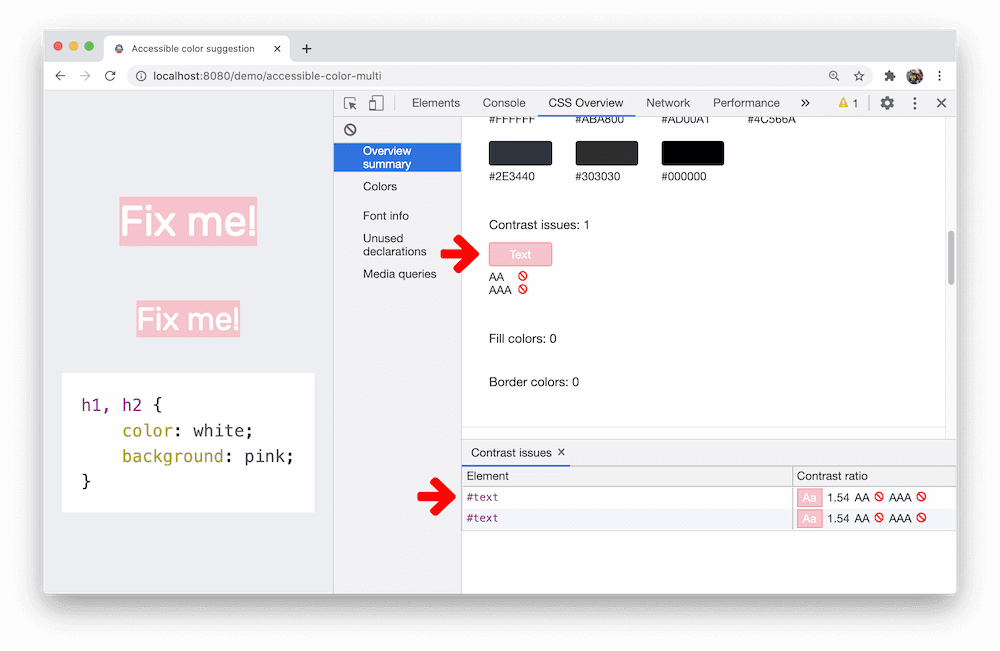
يتضمّن Chrome أيضًا ميزة تجريبية لمساعدتك في اكتشاف جميع النصوص المنخفضة التباين في صفحتك. يمكنك أيضًا استخدام اقتراح الألوان الذي يمكن الوصول إليه لإصلاح النص المنخفض التباين.

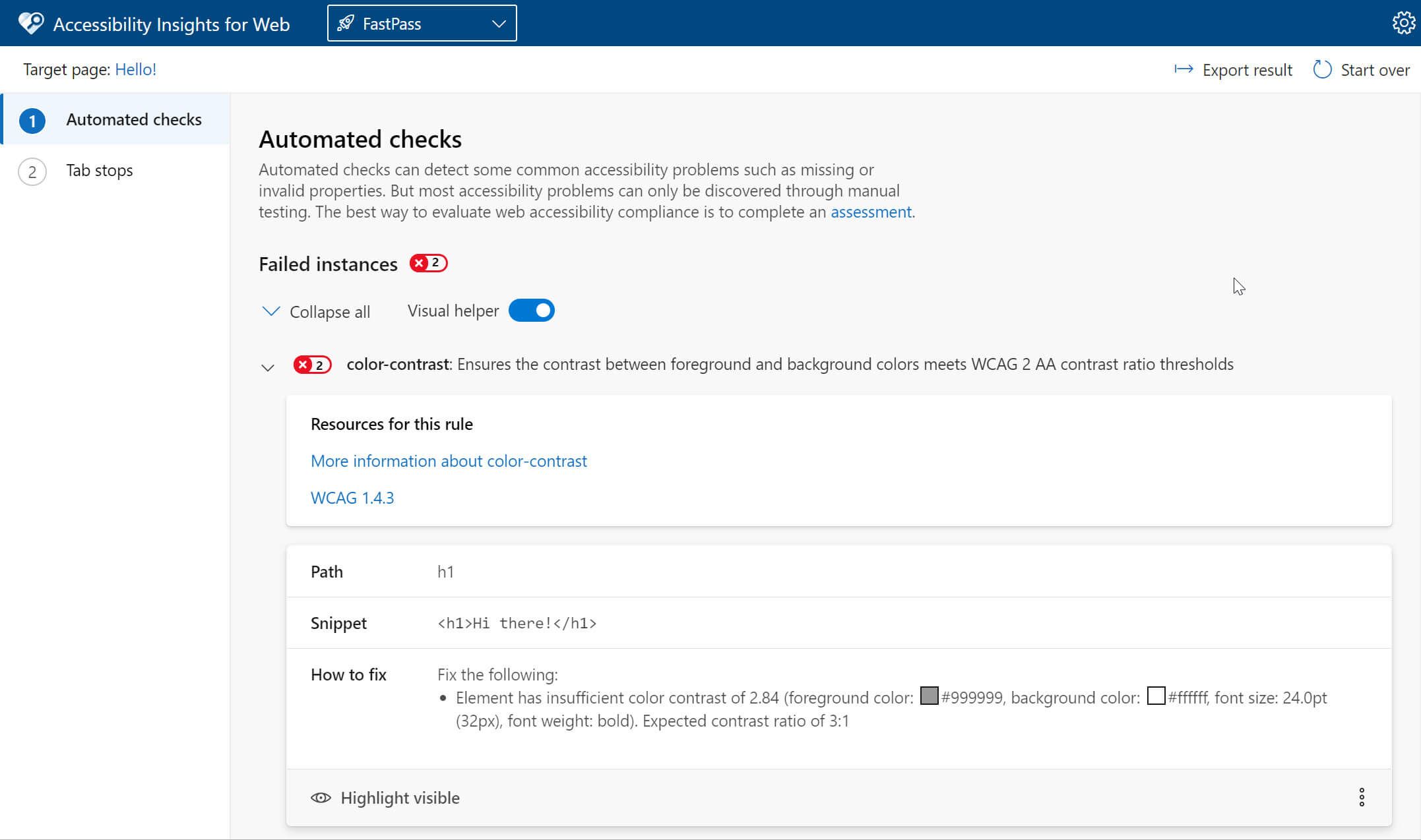
للحصول على تقرير أكثر اكتمالاً، ثبِّت إضافة إحصاءات تسهيل الاستخدام. أحد عمليات التحقق في تقرير Fastpass هو تباين الألوان. ستتلقّى تقريرًا مفصلاً عن أي عناصر لا تعمل.

خوارزمية التباين المتقدمة (APCA)
خوارزمية التباين المتقدمة (APCA) هي طريقة جديدة لحساب التباين استنادًا إلى الأبحاث الحديثة المتعلّقة بإدراك الألوان.
تعتمد APCA على السياق بشكل أكبر مقارنةً بإرشادات AA وAAA.
ويتم احتساب التباين استنادًا إلى الميزات التالية:
- الخصائص المكانية (عرض الخط وحجم النص)
- لون النص (فرق الإضاءة الملموس بين النص والخلفية)
- السياق (الضوء المحيطي والبيئة المحيطة والغرض المقصود من النص)
يتضمّن Chrome ميزة تجريبية لاستبدال إرشادات نسبة التباين AA/AAA ببروتوكول APCA.

يجب عدم نقل المعلومات باستخدام الألوان فقط.
هناك ما يقرب من 320 مليون شخص في جميع أنحاء العالم يعانون من قصور في رؤية الألوان. حوالي 1 من كل 12 رجلاً وشخصًا واحدًا من كل 200 امرأة يعاني من أحد أشكال "عمى الألوان"؛ وهذا يعني أن حوالي 1/20، أو 5%، من المستخدمين لن يجربوا موقعك بالطريقة التي تريدها. عندما نعتمد على الألوان لنقل المعلومات، فإننا ندفع هذا الرقم إلى مستويات غير مقبولة.
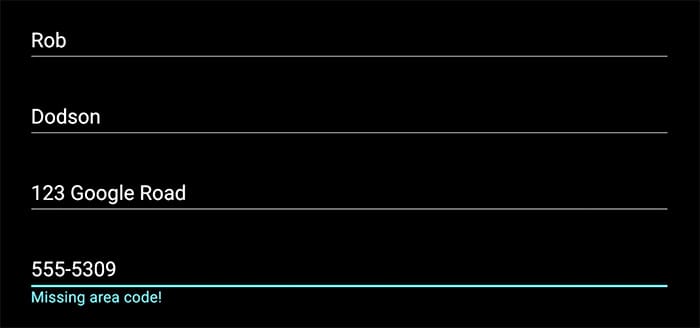
على سبيل المثال، في نموذج إدخال، قد يتم تسطير رقم الهاتف باللون الأحمر لإظهار أنه غير صالح. ولكن بالنسبة إلى نقص اللون أو مستخدم قارئ الشاشة، لا يتم نقل هذه المعلومات بشكل جيد، إن وجدت. بالتالي، يجب أن تحاول دائمًا توفير طرق متعددة للمستخدم للوصول إلى المعلومات الهامة.

تنص قائمة تحقق WebAIM في القسم 1.4.1 على أنّه "يجب عدم استخدام اللون كالطريقة الوحيدة لنقل المحتوى أو للتمييز بين العناصر المرئية".
ويشير أيضًا إلى أنه "يجب عدم استخدام اللون وحده للتمييز بين الروابط والنص المحيط" ما لم تستوفِ هذه الإعلانات متطلبات تباين معينة.
بدلاً من ذلك، تقترح قائمة التحقّق إضافة مؤشر إضافي، مثل شرطة سفلية
(باستخدام سمة text-decoration في CSS) للإشارة إلى أنّ الرابط نشط.
هناك طريقة سهلة لإصلاح المثال السابق، وهي إضافة رسالة إضافية إلى الحقل للإعلان عن أنّها غير صالحة وسبب عدم صلاحيتها.

عند إنشاء تطبيق، ضع هذه الأنواع من الأشياء في الاعتبار وانتبه من المناطق التي قد تعتمد فيها بشكل كبير على اللون لنقل المعلومات المهمة.
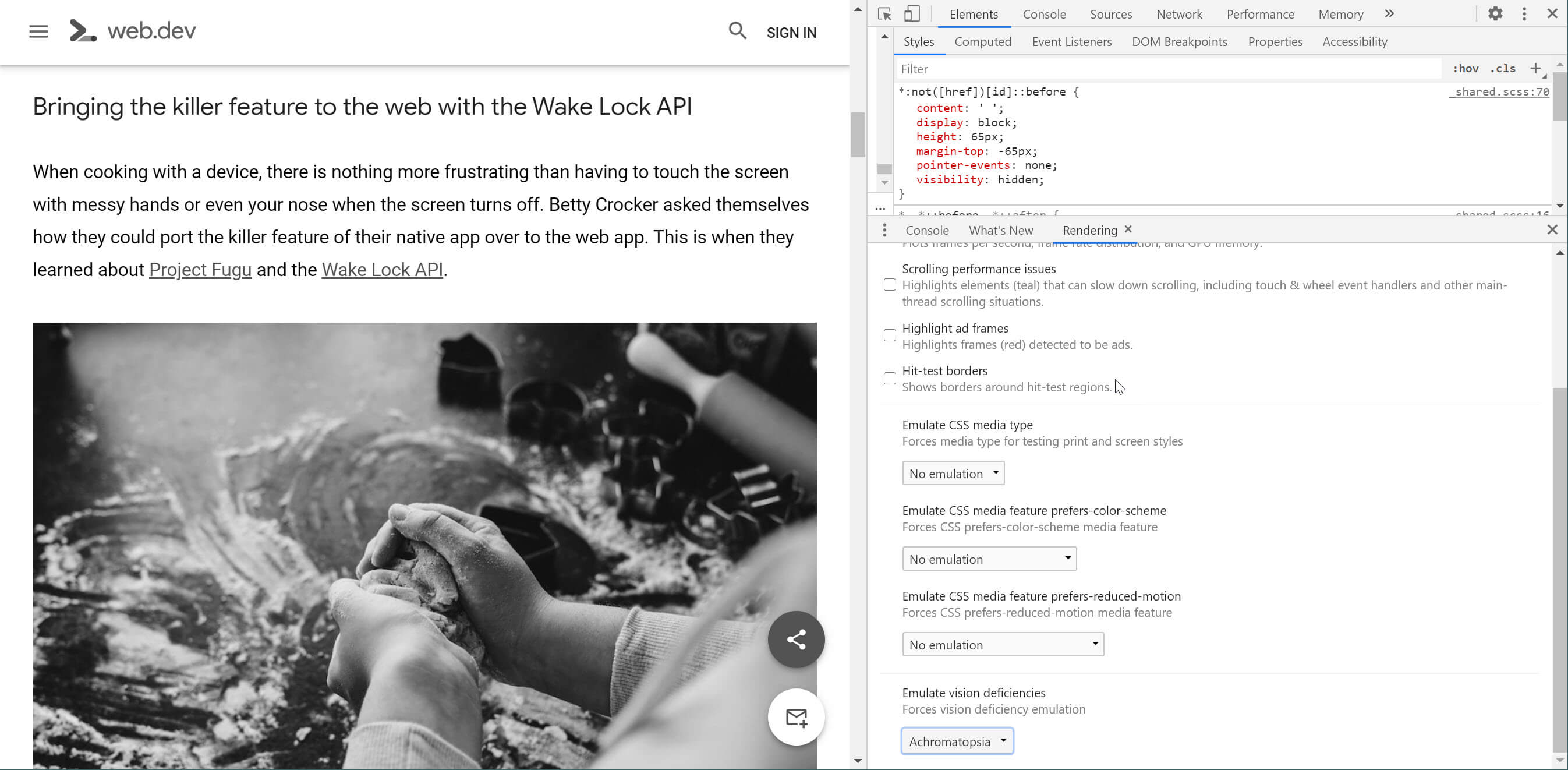
إذا كنت مهتمًا بمعرفة كيف يبدو موقعك الإلكتروني للمستخدمين المختلفين، أو إذا كنت تعتمد بشكل كبير على استخدام الألوان في واجهة المستخدم، يمكنك استخدام "أدوات مطوري البرامج" لمحاكاة أشكال مختلفة من العجز البصري، بما في ذلك الأنواع المختلفة من عمى الألوان. يشتمل Chrome على ميزة محاكاة قصور في الرؤية. للوصول إليها، افتح أدوات مطوّري البرامج ثم افتح علامة التبويب العرض في "الدرج"، يمكنك بعد ذلك محاكاة أوجه القصور التالية في الألوان.
- عمى اللون الأحمر: عدم القدرة على رؤية أي ضوء أحمر.
- عمى اللون الأخضر: عدم القدرة على رؤية أي ضوء أخضر.
- عمى اللون الأزرق: عدم القدرة على رؤية أي ضوء أزرق.
- عمى اللون الرمادي: عدم القدرة على رؤية أي لون باستثناء الظلال الرمادية (نادرة للغاية).

وضع التباين العالي
يسمح وضع التباين العالي للمستخدم بقلب ألوان المقدّمة والخلفية، مما يساعد غالبًا في إبراز النص بشكل أفضل. بالنسبة للأشخاص الذين يعانون من ضعف البصر، يمكن لوضع التباين العالي أن يجعل من السهل جدًا التنقل في المحتوى على الصفحة. هناك بعض الطرق للحصول على إعداد التباين العالي على جهازك.
توفر أنظمة التشغيل مثل Mac OSX وWindows أوضاعًا عالية التباين يمكن تفعيلها لكل شيء على مستوى النظام.
من التمارين المفيدة تفعيل إعدادات التباين العالي والتحقق من أن جميع واجهة المستخدم في تطبيقك لا تزال مرئية وقابلة للاستخدام.
على سبيل المثال، قد يستخدم شريط التنقل لون خلفية خفيف للإشارة إلى الصفحة المحددة حاليًا. فعند عرضها على شكل إضافة عالية التباين، تختفي هذه الدقة تمامًا، وبالتالي يتعرّف القارئ على الصفحة النشطة.

وبالمثل، إذا فكرت في المثال من الدرس السابق، فقد يتم عرض التسطير الأحمر على حقل رقم الهاتف غير الصالح بلون أزرق وأخضر يصعب تمييزه.

إذا كنت تستوفي نسب التباين التي تم تناولها سابقًا، فلا بأس بذلك عندما يتعلق الأمر بدعم وضع التباين العالي. لمزيد من راحة البال، يمكنك تثبيت إضافة Chrome ذات التباين العالي وإعادة تحميل صفحتك مرة واحدة للتأكّد من أنّ كل شيء يعمل بالشكل المطلوب ومظهره كما هو متوقّع.





