Se você tem boa visão, é fácil presumir que todos percebem as cores, ou a legibilidade do texto, da mesma forma que você, mas é claro que esse não é o caso.
Como você pode imaginar, algumas combinações de cores que são fáceis de ler para algumas pessoas são difíceis ou impossíveis para outras. Isso geralmente se resume ao contraste de cores, a relação entre a luminância das cores do primeiro e segundo planos. Quando as cores são semelhantes, a taxa de contraste é baixa. Quando são diferentes, a taxa de contraste é alta.
As diretrizes da WebAIM recomendam uma taxa de contraste AA (mínima) de 4,5:1 para todo o texto. Uma exceção é feita para textos muito grandes (de 120% a 150% maiores do que o corpo do texto padrão), em que a proporção pode cair para 3:1. Observe a diferença nas proporções de contraste mostradas abaixo.

A taxa de contraste de 4,5:1 foi escolhida como nível AA porque compensa a perda de sensibilidade ao contraste geralmente experimentada por usuários com perda de visão equivalente a aproximadamente 20/40 de visão. Geralmente, 20/40 é relatada como a acuidade visual típica de pessoas com aproximadamente 80 anos. Para usuários com deficiência visual baixa ou deficiências de cor, podemos aumentar o contraste até 7:1 para o corpo do texto.
Você pode usar a auditoria de acessibilidade no Lighthouse para verificar o contraste de cores. Abra o DevTools, clique em "Auditorias" e selecione "Acessibilidade" para executar o relatório.

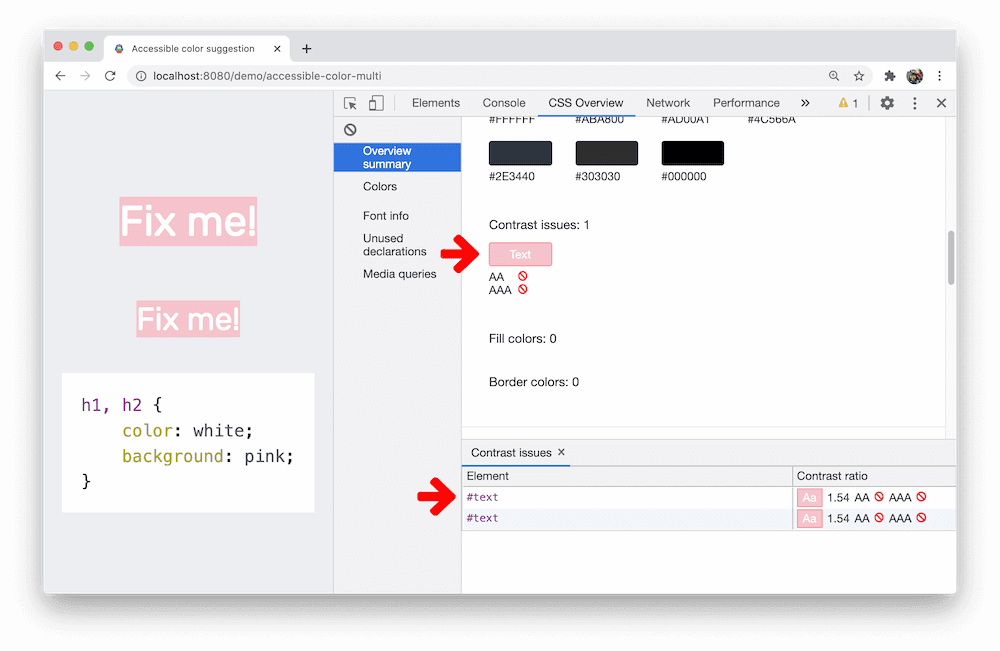
O Google Chrome também inclui um recurso experimental para ajudar você a detectar todos os textos de baixo contraste da página. Você também pode usar a sugestão de cor acessível para corrigir o texto de baixo contraste.

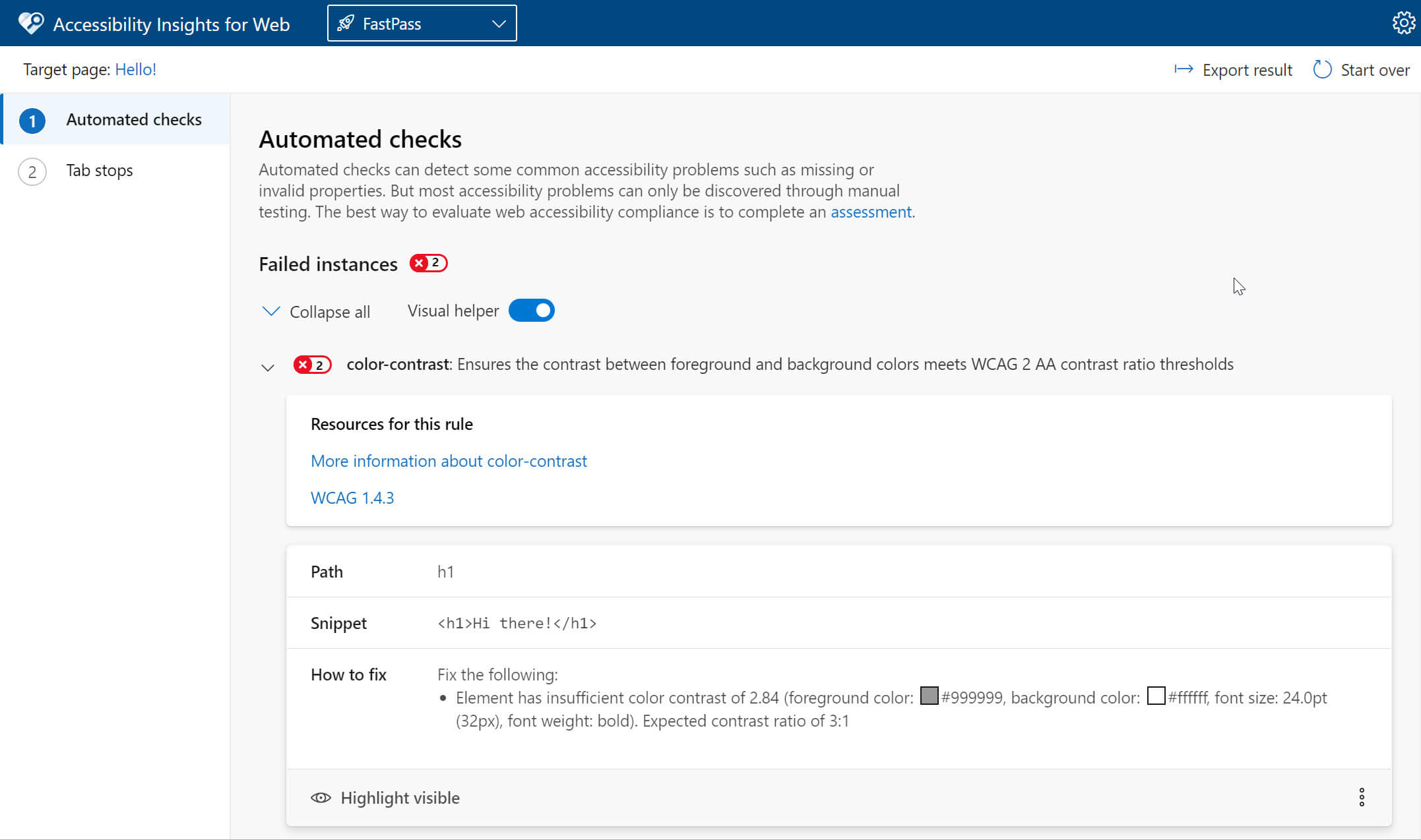
Para ver um relatório mais completo, instale a Extensão de insights de acessibilidade. Uma das verificações no relatório do Fastpass é o contraste de cores. Você vai receber um relatório detalhado sobre os elementos com falhas.

Algoritmo de contraste perceptivo avançado (APCA, na sigla em inglês)
O algoritmo de contraste perceptivo avançado (APCA, na sigla em inglês) é uma nova maneira de calcular o contraste com base em pesquisas modernas sobre percepção de cores.
Em comparação com as diretrizes AA/AAA, a APCA depende mais do contexto.
O contraste é calculado com base nos seguintes recursos:
- Propriedades espaciais (peso da fonte e tamanho do texto)
- Cor do texto (diferença de claridade percebida entre o texto e o plano de fundo)
- Contexto (luz ambiente, ambiente e finalidade do texto)
O Chrome inclui um recurso experimental para substituir as diretrizes de taxa de contraste AA/AAA pela APCA.

Não transmita informações apenas pela cor
Há cerca de 320 milhões de pessoas no mundo todo com deficiência visual de percepção de cor. Cerca de 1 em 12 homens e 1 em 200 mulheres têm algum tipo de "daltonismo". Isso significa que cerca de 1/20, ou 5%, dos usuários não acessarão o site da maneira esperada. Quando dependemos da cor para transmitir informações, levamos esse número para níveis inaceitáveis.
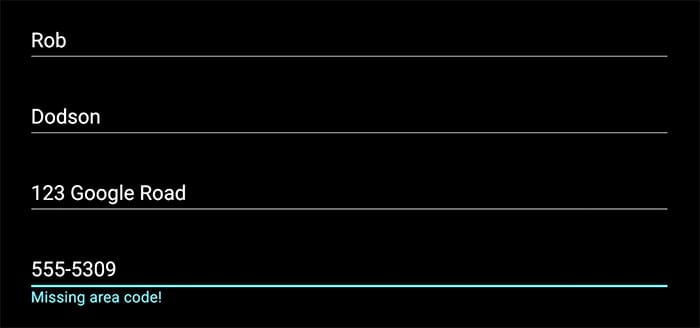
Por exemplo, em um formulário de entrada, um número de telefone pode ser sublinhado em vermelho para mostrar que é inválido. Mas, para um usuário deficiente em cores ou que utiliza o leitor de tela, essa informação não é bem transmitida. Portanto, você deve sempre tentar fornecer vários caminhos para que o usuário acesse informações críticas.

A lista de verificação WebAIM afirma na seção 1.4.1 que
"a cor não pode ser usada como o único método de transmissão de conteúdo ou distinção de elementos visuais".
Ela também observa que "a cor sozinha não deve ser usada para distinguir links do texto ao redor",
a menos que atenda a determinados requisitos de contraste.
Em vez disso, a lista de verificação recomenda adicionar outro indicador, como um sublinhado (usando a propriedade text-decoration do CSS) para indicar quando o link está ativo.
Uma maneira fácil de corrigir o exemplo anterior é adicionar uma mensagem ao campo, anunciando que ele é inválido e por quê.

Ao criar um app, tenha esse tipo de coisa em mente e cuidado com áreas em que você pode estar dependendo demais da cor para transmitir informações importantes.
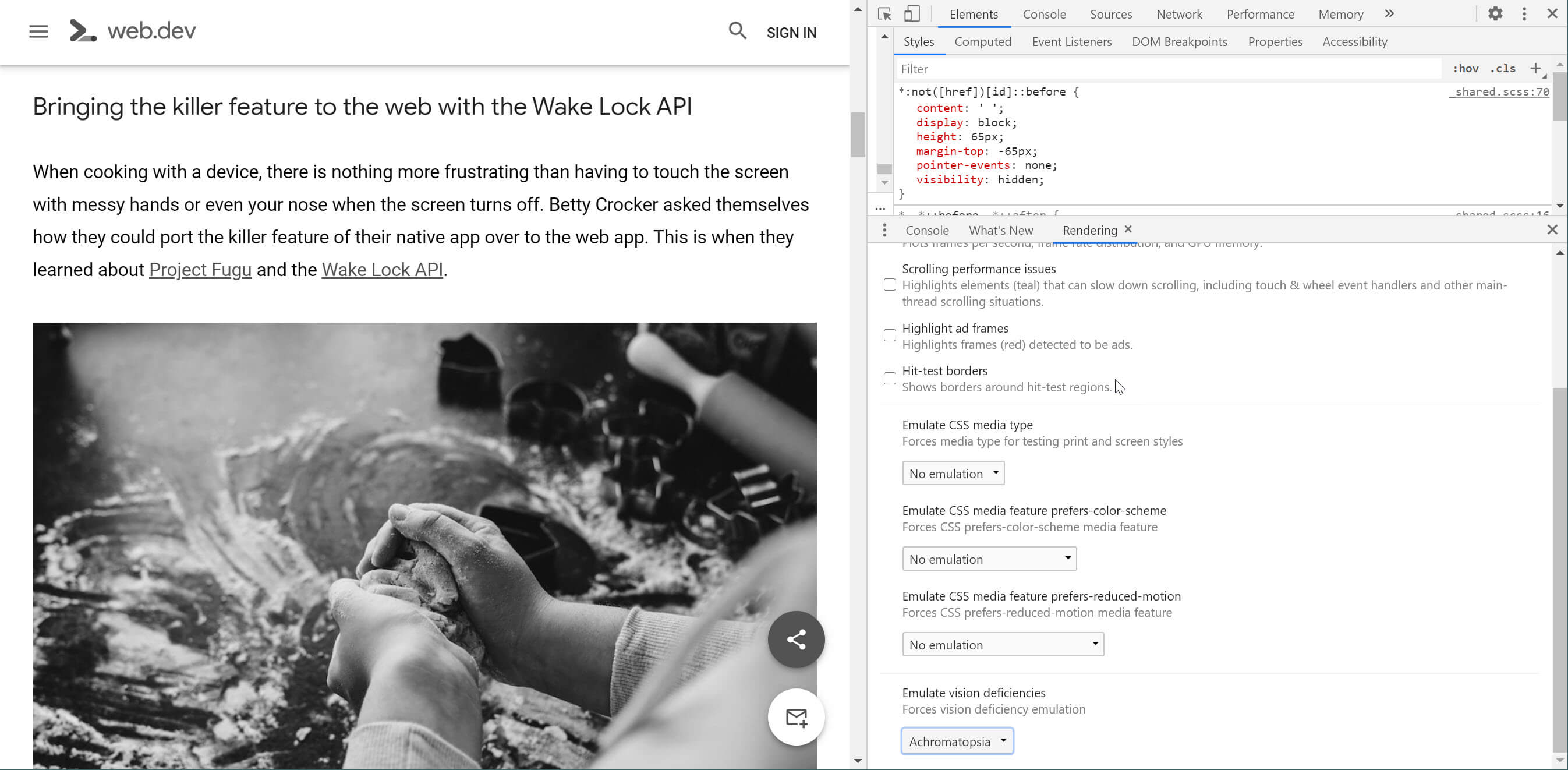
Se você quiser saber como seu site é mostrado para diferentes pessoas ou se depende muito do uso de cores na sua interface, use o DevTools para simular várias formas de deficiência visual, incluindo diferentes tipos de daltonismo. O Chrome inclui o recurso Emular deficiências visuais. Para acessá-lo, abra o DevTools e a guia Renderização na gaveta, e pode emular as seguintes deficiências de cor.
- Protanopia: incapacidade de perceber luz vermelha.
- Deuteranopia: incapacidade de perceber luz verde.
- Tritanopia: incapacidade de perceber luz azul.
- Acromatopsia: incapacidade de perceber qualquer cor, exceto tons de cinza (extremamente raro).

Modo de alto contraste
O modo de alto contraste permite que o usuário inverta as cores do primeiro e segundo planos, o que geralmente ajuda o texto a se destacar melhor. Para alguém com deficiência visual, o modo de alto contraste pode facilitar muito a navegação pelo conteúdo da página. Existem algumas maneiras de ter uma configuração de alto contraste na sua máquina.
Sistemas operacionais como o Mac OSX e o Windows oferecem modos de alto contraste que podem ser ativados para tudo no nível do sistema.
Um exercício útil é ativar as configurações de alto contraste e verificar se toda a interface do app ainda está visível e usável.
Por exemplo, uma barra de navegação pode usar uma cor de plano de fundo sutil para indicar qual página está selecionada no momento. Se você a visualizar em uma extensão de alto contraste, essa sutileza desaparece completamente, e, com ela, o leitor entende qual página está ativa.

Da mesma forma, se você considerar o exemplo da lição anterior, o sublinhado vermelho no campo de número de telefone inválido pode ser exibido em uma cor azul-verde difícil de distinguir.

Se você estiver atendendo às taxas de contraste abordadas anteriormente, não precisa se preocupar quando se trata do suporte ao modo de alto contraste. No entanto, para ter mais tranquilidade, instale a Extensão de alto contraste do Chrome e dê uma olhada na sua página apenas para verificar se tudo funciona e tem a aparência esperada.





