Si vous avez une bonne vision, il est facile de supposer que tout le monde perçoit les couleurs, ou la lisibilité du texte, de la même manière que vous, mais ce n'est évidemment pas le cas.
Comme vous pouvez l'imaginer, certaines combinaisons de couleurs faciles à lire pour certaines personnes sont difficiles, voire impossibles pour d'autres. Cela est généralement dû au contraste des couleurs, c'est-à-dire à la relation entre la luminance des couleurs de premier plan et d'arrière-plan. Lorsque les couleurs sont similaires, le rapport de contraste est faible. Lorsqu'elles sont différentes, le rapport de contraste est élevé.
Les consignes de WebAIM recommandent un rapport de contraste AA (minimum) de 4,5:1 pour tout le texte. Une exception est faite pour les textes très grands (120 à 150% plus grands que le corps du texte par défaut), pour lesquels le ratio peut être réduit à 3:1. Notez la différence entre les rapports de contraste indiqués ci-dessous.

Le rapport de contraste de 4,5:1 a été choisi pour le niveau AA, car il compense la perte de sensibilité au contraste généralement ressentie par les utilisateurs souffrant d'une perte de vision équivalente à une vision d'environ 20/40. 20/40 est généralement considérée comme l’acuité visuelle typique des personnes âgées d’environ 80 ans. Pour les utilisateurs malvoyants ou déficients en couleur, nous pouvons augmenter le contraste jusqu'à 7:1 pour le corps du texte.
Vous pouvez utiliser l'audit d'accessibilité de Lighthouse pour vérifier le contraste des couleurs. Ouvrez les outils de développement, cliquez sur "Audits", puis sélectionnez "Accessibilité" pour exécuter le rapport.

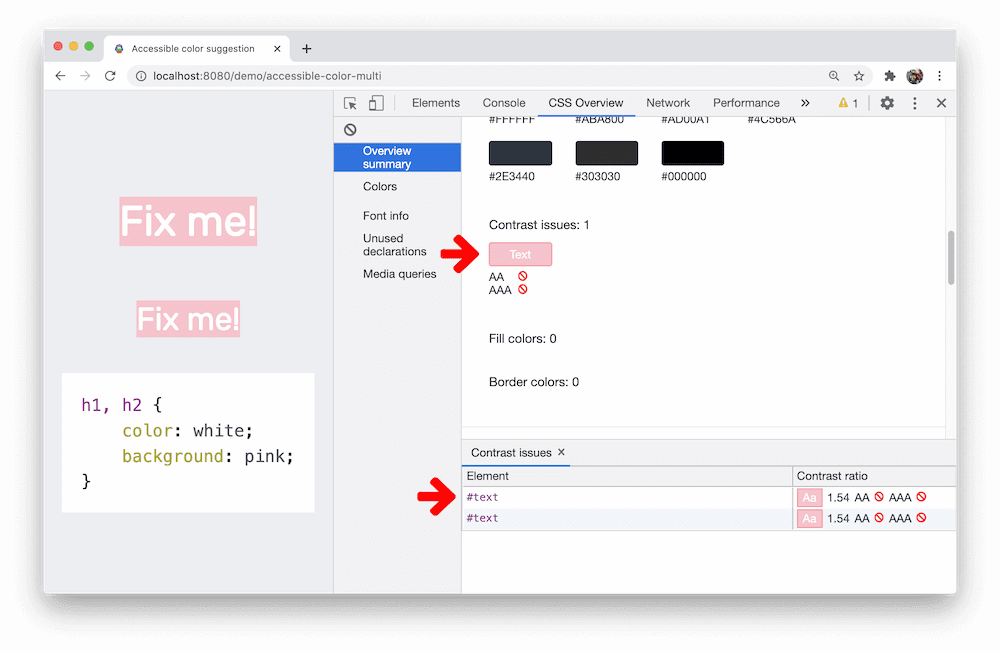
Chrome inclut également une fonctionnalité expérimentale qui vous aide à détecter tous les textes à faible contraste de votre page. Vous pouvez également utiliser la suggestion de couleur accessible pour corriger le faible contraste du texte.

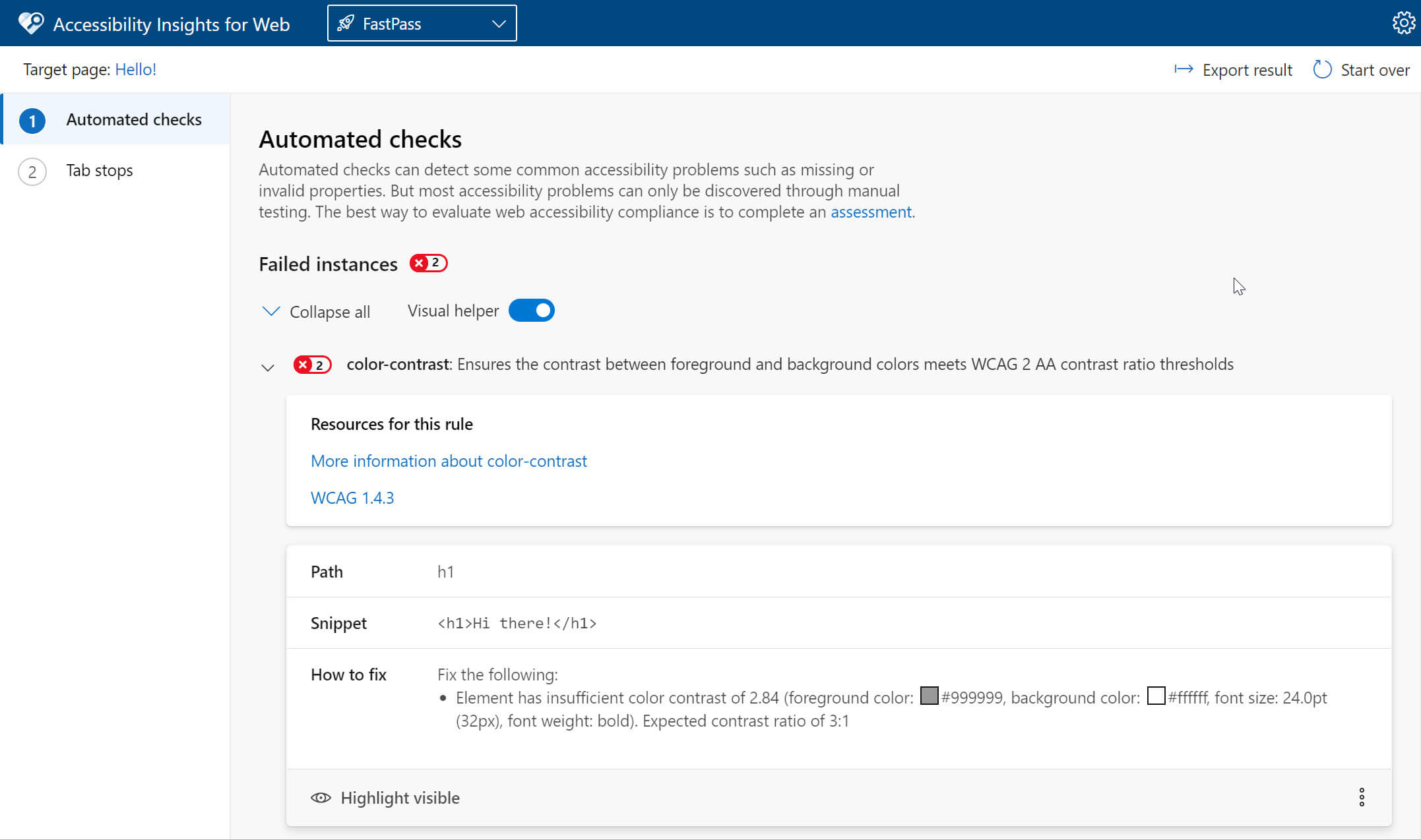
Pour obtenir un rapport plus complet, installez l'extension Accessibility Insights. Le contraste des couleurs est l'une des vérifications du rapport Fastpass. Vous recevrez un rapport détaillé de tous les éléments défaillants.

Algorithme avancé de contraste perceptuel (APCA)
L'algorithme avancé de contraste perceptuel (APCA) est une nouvelle méthode de calcul du contraste basée sur des recherches modernes sur la perception des couleurs.
Par rapport aux consignes AA/AAA, l'APCA dépend davantage du contexte.
Le contraste est calculé en fonction des caractéristiques suivantes:
- Propriétés spatiales (épaisseur de la police et taille du texte)
- Couleur du texte (différence de luminosité perçue entre le texte et l'arrière-plan)
- Contexte (lumière ambiante, environnement et but prévu du texte)
Chrome inclut une fonctionnalité expérimentale pour remplacer les consignes de rapport de contraste AA/AAA par l'APCA.

Ne pas transmettre d’informations avec la couleur seule
Environ 320 millions de personnes dans le monde souffrent d'une déficience de la vision des couleurs. Environ 1 homme sur 12 et 1 femme sur 200 souffrent d'un "daltonisme", ce qui signifie qu'environ 1/20e, soit 5%, des utilisateurs n'utiliseront pas votre site comme prévu. Lorsque nous nous basons sur la couleur pour transmettre des informations, nous plaçons ce chiffre à des niveaux inacceptables.
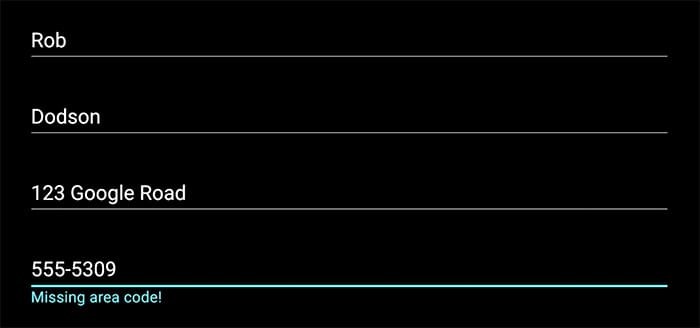
Par exemple, dans un formulaire de saisie, un numéro de téléphone peut être souligné en rouge pour indiquer qu'il n'est pas valide. Mais pour un utilisateur déficient de couleur ou un utilisateur de lecteur d'écran, cette information n'est pas bien transmise, voire pas du tout. Vous devez donc toujours essayer de fournir à l’utilisateur plusieurs moyens d’accéder aux informations critiques.

La checklist WebAIM indique dans la section 1.4.1 que "la couleur ne doit pas être la seule méthode pour transmettre du contenu ou distinguer des éléments visuels".
Il note également que "la couleur seule ne doit pas être utilisée pour distinguer les liens du texte environnant", sauf s'ils répondent à certaines exigences de contraste.
À la place, la checklist recommande d'ajouter un indicateur supplémentaire, tel qu'un trait de soulignement (à l'aide de la propriété CSS text-decoration) pour indiquer quand le lien est actif.
Un moyen simple de corriger l'exemple précédent consiste à ajouter un message supplémentaire dans le champ, annonçant qu'il n'est pas valide et pourquoi.

Lorsque vous créez une application, gardez ce type de choses à l'esprit et faites attention aux zones où vous risquez de trop vous appuyer sur la couleur pour transmettre des informations importantes.
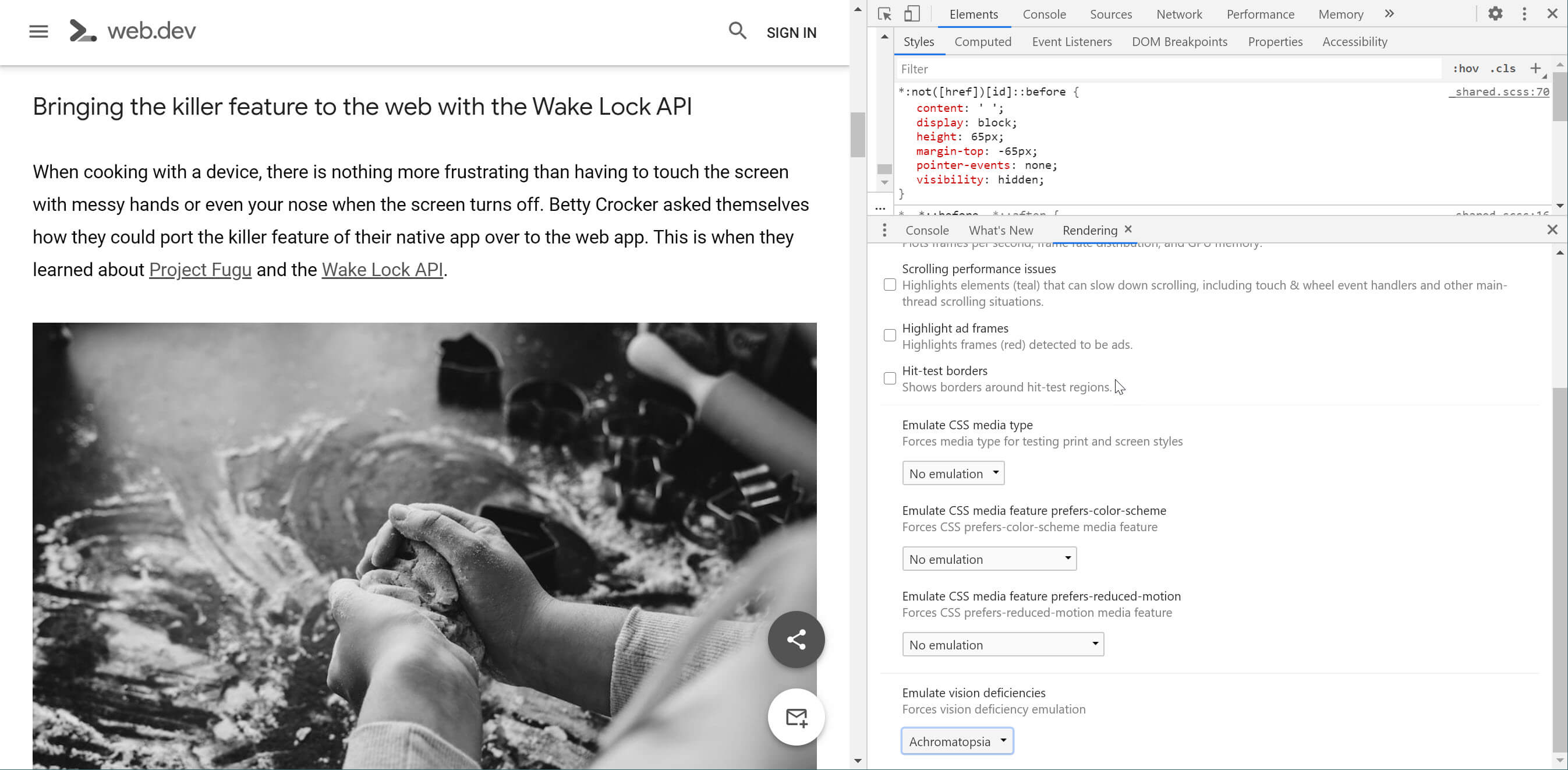
Si vous souhaitez savoir comment différentes personnes voient votre site ou si vous utilisez beaucoup de couleurs dans votre interface utilisateur, vous pouvez utiliser les outils de développement pour simuler différentes formes de déficience visuelle, y compris différents types de daltonisme. Chrome inclut une fonctionnalité d'émulation des déficiences visuelles. Pour y accéder, ouvrez DevTools, puis ouvrez l'onglet Rendering (Rendu) dans le panneau. Vous pouvez ensuite émuler les défauts de couleur suivants.
- Protanopie: incapacité à percevoir la lumière rouge.
- Deutéranopie: incapacité à percevoir la lumière verte
- Tritanopie: incapacité à percevoir la lumière bleue.
- Achromatopsie: incapacité à percevoir n'importe quelle couleur à l'exception des nuances de gris (très rare).

Mode Contraste élevé
Le mode Contraste élevé permet à l'utilisateur d'inverser les couleurs de premier plan et d'arrière-plan, ce qui permet souvent de mieux faire ressortir le texte. Pour les personnes malvoyantes, le mode Contraste élevé peut grandement faciliter la navigation dans le contenu de la page. Il existe plusieurs façons d'obtenir une configuration à contraste élevé sur votre machine.
Des systèmes d'exploitation tels que Mac OSX et Windows proposent des modes de contraste élevé qui peuvent être activés pour tout au niveau du système.
Un exercice utile consiste à activer les paramètres de contraste élevé et à vérifier que toute l'interface utilisateur de votre application est toujours visible et utilisable.
Par exemple, une barre de navigation peut utiliser une couleur d'arrière-plan subtile pour indiquer la page actuellement sélectionnée. Si vous l'affichez avec une extension à contraste élevé, cette subtilité disparaît complètement et permet au lecteur de savoir quelle page est active.

De même, si vous prenez l'exemple de la leçon précédente, le soulignement rouge du champ du numéro de téléphone non valide peut s'afficher dans une couleur bleu-vert difficile à distinguer.

Si vous respectez les rapports de contraste abordés précédemment, vous devriez pouvoir accepter le mode contraste élevé. Pour encore plus de tranquillité d'esprit, vous pouvez installer l'extension Chrome High Contrast et vérifier que votre page fonctionne comme prévu et que celle-ci fonctionne comme prévu.





