अगर आपकी विज़न अच्छी है, तो यह माना जा सकता है कि सभी रंगों या टेक्स्ट को उसी तरह समझते हैं जैसे आपकी नज़र आती है.
जैसा कि आपने कल्पना की होगी, कुछ लोगों के लिए कुछ लोगों के लिए आसानी से पढ़े जा सकने वाले रंगों के कॉम्बिनेशन दूसरों के लिए मुश्किल या नामुमकिन होते हैं. आम तौर पर, यह कलर कंट्रास्ट, फ़ोरग्राउंड और बैकग्राउंड के रंगों की चमक के बीच के संबंध पर निर्भर करता है. जब दोनों रंग एक जैसे होते हैं, तो कंट्रास्ट का अनुपात कम होता है. इन रंगों के बीच फ़र्क़ होने पर, कंट्रास्ट का अनुपात ज़्यादा होता है.
WebAIM के दिशा-निर्देश सभी टेक्स्ट के लिए, AA (कम से कम) कंट्रास्ट अनुपात को 4.5:1 रखने का सुझाव देते हैं. इसका अपवाद बहुत बड़े टेक्स्ट (डिफ़ॉल्ट बॉडी टेक्स्ट से 120-150% ज़्यादा) के लिए है, जिसमें अनुपात 3:1 तक कम हो सकता है. नीचे दिखाए गए कंट्रास्ट अनुपातों के अंतर पर ध्यान दें.

लेवल AA के लिए 4.5:1 का कंट्रास्ट अनुपात चुना गया था, क्योंकि यह आम तौर पर, दृष्टिहीनता से पीड़ित उपयोगकर्ताओं की तुलना में होने वाले नुकसान की भरपाई करता है. 20/40 को आम तौर पर, आम तौर पर 80 साल की उम्र के लोगों में देखने की सामान्य क्षमता के रूप में देखा जाता है. जिन लोगों को देखने में परेशानी होती है या जिनमें रंग की कमी है उनके लिए, हम बॉडी टेक्स्ट के कंट्रास्ट को 7:1 तक बढ़ा सकते हैं.
अपने कलर कंट्रास्ट की जांच करने के लिए, लाइटहाउस में सुलभता ऑडिट का इस्तेमाल करें. DevTools खोलें, 'ऑडिट' पर क्लिक करें, और रिपोर्ट चलाने के लिए 'सुलभता' चुनें.

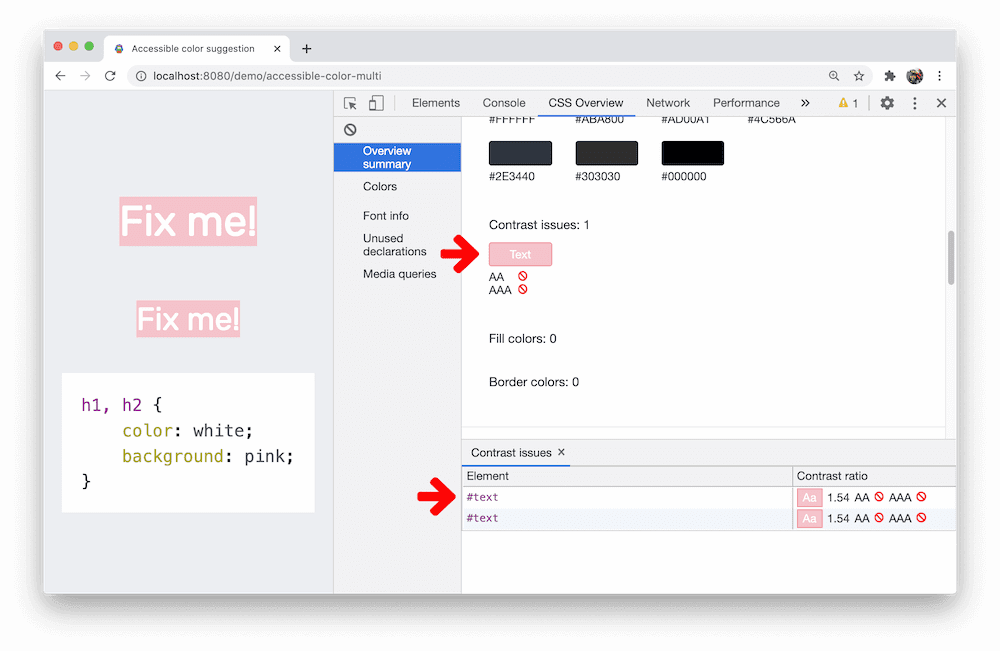
Chrome में एक प्रयोग के तौर पर उपलब्ध सुविधा भी शामिल है, जो आपके पेज के कम कंट्रास्ट वाले सभी टेक्स्ट का पता लगाने में आपकी मदद करती है. कम कंट्रास्ट वाले टेक्स्ट को ठीक करने के लिए, रंग के ऐक्सेस किए जा सकने वाले सुझाव का भी इस्तेमाल किया जा सकता है.

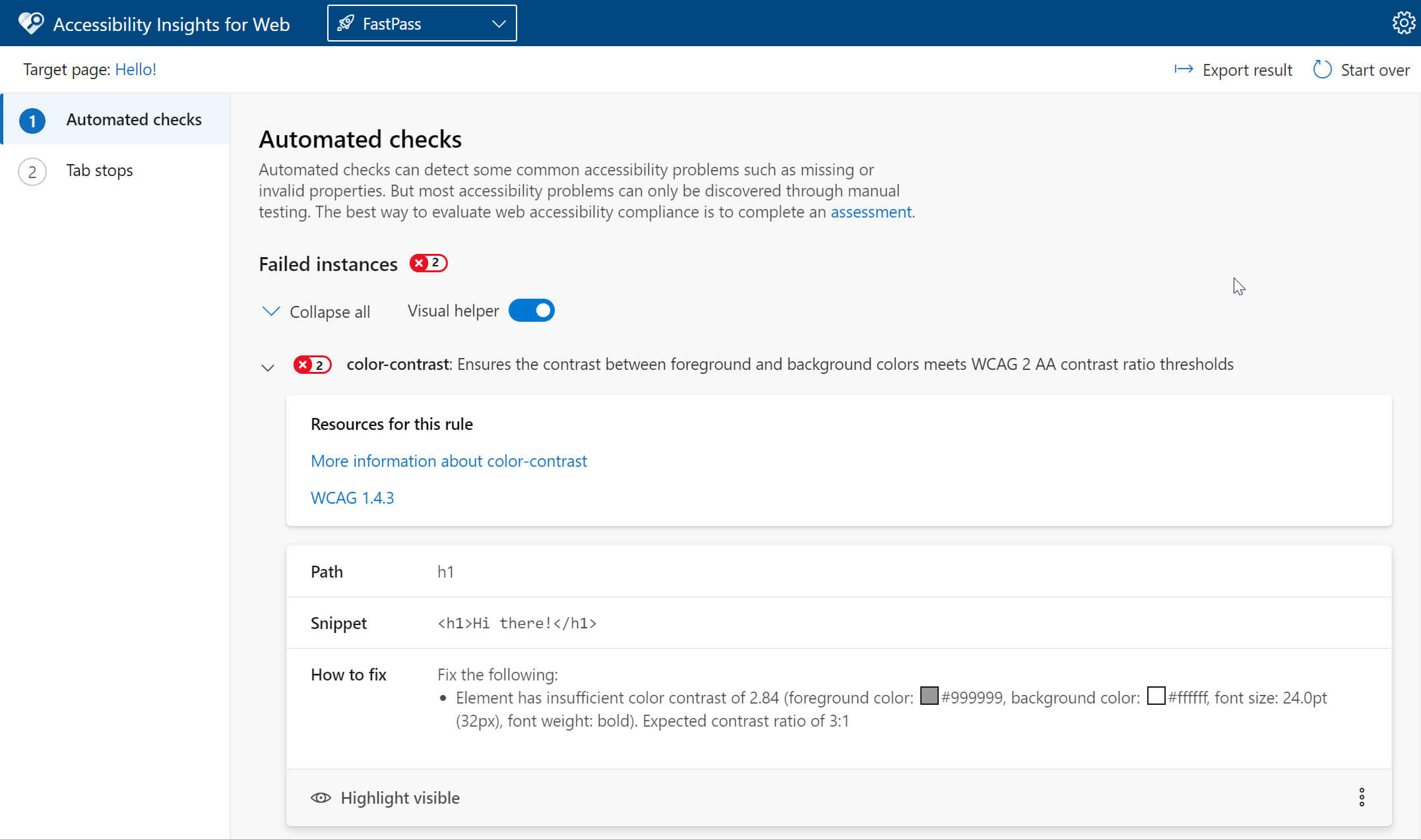
ज़्यादा जानकारी वाली रिपोर्ट के लिए, सुलभता इनसाइट एक्सटेंशन इंस्टॉल करें. Fastpass रिपोर्ट में मौजूद जांचों में से एक है, कलर कंट्रास्ट. काम न करने वाले सभी एलिमेंट की ज़्यादा जानकारी वाली रिपोर्ट आपको मिलेगी.

ऐडवांस पर्सेप्चुअल कंट्रास्ट एल्गोरिदम (एपीसीए)
ऐडवांस परसेप्चुअल कॉन्ट्रास्ट एल्गोरिदम (एपीसीए), रंगों की पहचान करने पर आधारित मॉडर्न रिसर्च के आधार पर, कंट्रास्ट का पता लगाने का एक नया तरीका है.
AA/AAA के दिशा-निर्देशों की तुलना में, एपीसीए, कॉन्टेक्स्ट पर निर्भर करता है.
कंट्रास्ट का हिसाब इन सुविधाओं के आधार पर लगाया जाता है:
- स्पेशल प्रॉपर्टी (फ़ॉन्ट की मोटाई और टेक्स्ट का साइज़)
- टेक्स्ट का रंग (टेक्स्ट और बैकग्राउंड के बीच हल्के-फुल्के अंतर का अनुमान)
- कॉन्टेक्स्ट (आस-पास की रोशनी, आस-पास की रोशनी, और टेक्स्ट का मकसद)
Chrome में AA/AAA कंट्रास्ट अनुपात के दिशा-निर्देशों को APCA से बदलने के लिए, एक प्रयोग के तौर पर उपलब्ध सुविधा शामिल है.

सिर्फ़ रंग का इस्तेमाल करके जानकारी न दें
दुनिया भर में करीब 32 करोड़ ऐसे लोग हैं जिन्हें रंगों की पहचान करने में समस्या है. 12 में से 1 पुरुष और 200 में से 1 महिला के पास किसी न किसी रूप में "कलर ब्लाइंडनेस" होता है; इसका मतलब है कि करीब 1/20वां या 5% उपयोगकर्ता आपकी साइट को उस तरह नहीं देख पाएंगे, जैसा आप चाहते थे. जब हम जानकारी देने के लिए रंग का इस्तेमाल करते हैं, तो हम उस संख्या को अमान्य लेवल पर भेज देते हैं.
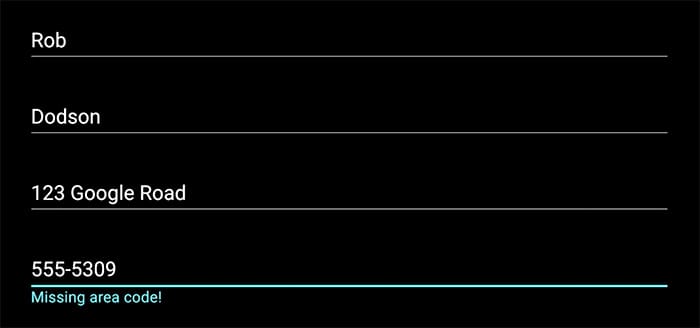
उदाहरण के लिए, इनपुट फ़ॉर्म में टेलीफ़ोन नंबर को लाल रंग से अंडरलाइन किया जा सकता है, ताकि यह पता चल सके कि वह अमान्य है. हालांकि, रंगों की कमी या स्क्रीन रीडर की सुविधा का इस्तेमाल करने वाले लोगों को सही जानकारी नहीं मिल पाती. इसलिए, आपको हमेशा उपयोगकर्ता को अहम जानकारी तक पहुंचने के कई तरीके उपलब्ध कराने चाहिए.

WebAIM चेकलिस्ट के सेक्शन 1.4.1 में बताया गया है कि
"रंग का इस्तेमाल कॉन्टेंट को बताने या विज़ुअल एलिमेंट में अंतर करने के एकमात्र तरीके के तौर पर नहीं किया जाना चाहिए."
इसमें यह भी बताया गया है कि "सिर्फ़ रंग का इस्तेमाल लिंक में दिए गए आस-पास के टेक्स्ट में अंतर करने के लिए नहीं किया जाना चाहिए". ऐसा तब तक नहीं किया जाना चाहिए, जब तक वे कंट्रास्ट की खास शर्तों को पूरा न करें.
इसके बजाय, चेकलिस्ट में एक और इंडिकेटर जोड़ने का सुझाव दिया जाता है, जैसे कि अंडरस्कोर (सीएसएस text-decoration प्रॉपर्टी का इस्तेमाल करके), ताकि यह पता चल सके कि लिंक कब चालू होगा.
पिछले उदाहरण को ठीक करने का एक आसान तरीका यह है कि आप फ़ील्ड में एक और मैसेज जोड़कर बताएं कि यह अमान्य है और क्यों.

ऐप्लिकेशन बनाते समय, इस तरह की चीज़ों को ध्यान में रखें और उन जगहों पर ध्यान दें जहां ज़रूरी जानकारी देने के लिए, आपने रंगों का इस्तेमाल बहुत ज़्यादा किया है.
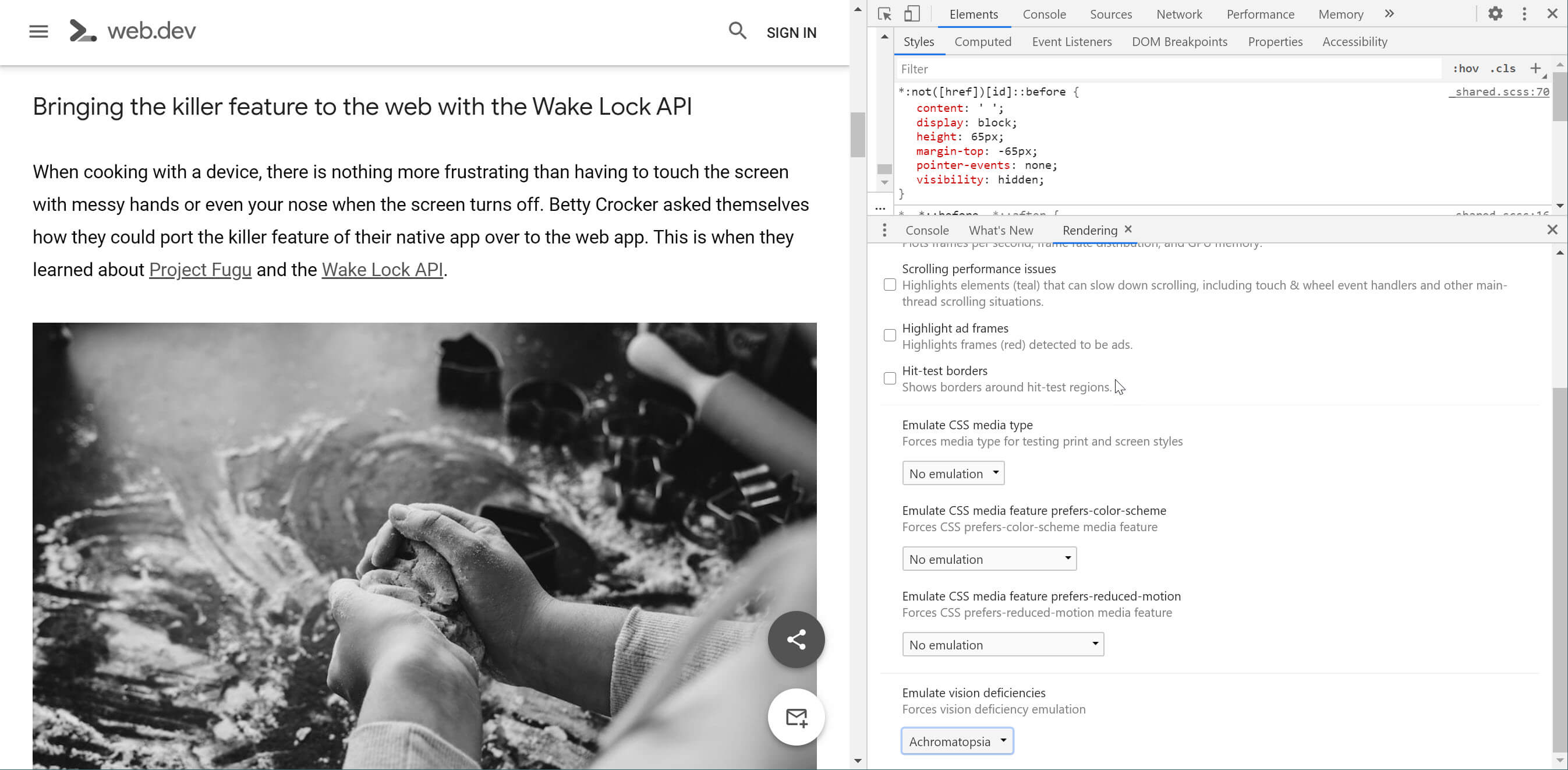
अगर आपकी यह जानने में दिलचस्पी है कि आपकी साइट अलग-अलग लोगों को कैसी दिखती है या आपको यूज़र इंटरफ़ेस (यूआई) में रंगों के इस्तेमाल पर काफ़ी भरोसा है, तो अलग-अलग तरह की दृष्टि बाधित होने वाली चीज़ों को सिम्युलेट करने के लिए DevTools का इस्तेमाल किया जा सकता है. Chrome में 'देखने की क्षमता में कमी' की सुविधा शामिल है. इसे ऐक्सेस करने के लिए, DevTools खोलें और फिर ड्रॉर में रेंडरिंग टैब खोलें. इसके बाद, रंग से जुड़ी इन कमियों को एम्युलेट किया जा सकता है.
- प्रोटानोपिया: लाल रंग की किसी भी लाइट को महसूस न कर पाना.
- लाल रंग न देख पाने की समस्या: इसमें हरी रोशनी को महसूस न कर पाना.
- नीला रंग न देख पाने की समस्या: इसमें किसी भी नीली रोशनी को महसूस न कर पाना.
- ऐक्रोमटॉप्सिया: ग्रे रंग के शेड को छोड़कर, किसी भी रंग को देख न पाना. यह बहुत कम होता है.

हाई कॉन्ट्रास्ट मोड
हाई-कंट्रास्ट मोड से उपयोगकर्ता, फ़ोरग्राउंड और बैकग्राउंड के रंगों को उलटा कर सकता है. इससे अक्सर टेक्स्ट को अलग दिखने में मदद मिलती है. कम दृष्टि वाले व्यक्ति के लिए, हाई कंट्रास्ट मोड की मदद से पेज पर मौजूद कॉन्टेंट को नेविगेट करना आसान हो जाता है. फ़ोन की मशीन पर ज़्यादा कंट्रास्ट वाला सेटअप पाने के कुछ तरीके हैं.
Mac ISBN और Windows जैसे ऑपरेटिंग सिस्टम उच्च-कंट्रास्ट मोड ऑफ़र करते हैं जिन्हें सिस्टम स्तर पर हर चीज़ के लिए सक्षम किया जा सकता है.
उच्च-कंट्रास्ट सेटिंग चालू करना और इस बात की पुष्टि करना उपयोगी होगा कि आपके ऐप्लिकेशन के सभी यूज़र इंटरफ़ेस (यूआई) अब भी दिख रहे हैं और इस्तेमाल करने लायक हैं.
उदाहरण के लिए, अभी कौनसा पेज चुना गया है, यह बताने के लिए नेविगेशन बार में बैकग्राउंड के छोटे रंग का इस्तेमाल किया जा सकता है. अगर इसे किसी हाई-कंट्रास्ट वाले एक्सटेंशन में देखा जाए, तो उसकी बारीकियां पूरी तरह से गायब हो जाती हैं और इसके साथ ही, पाठक को यह समझ आने लगता है कि कौनसा पेज ऐक्टिव है.

इसी तरह, अगर पिछले लेसन के उदाहरण पर ध्यान दिया जाए, तो अमान्य फ़ोन नंबर फ़ील्ड पर लाल अंडरलाइन को आसानी से पहचाने न जा सकने वाले नीले-हरे रंग में दिखाया जा सकता है.

अगर आपने पहले कवर किए गए कंट्रास्ट रेशियो को पूरा कर लिया है, तो हाई-कंट्रास्ट मोड के साथ काम करने के लिए आपको ठीक होना चाहिए. हालांकि, मन की शांति के लिए, हाई कंट्रास्ट Chrome एक्सटेंशन इंस्टॉल करें और अपने पेज को एक बार फिर से देखकर पक्का करें कि सब कुछ ठीक से काम कर रहा है और उम्मीद के मुताबिक दिख रहा है.





