אם יש לכם ראייה טובה, קל להניח שכולם קולטים צבעים, או טקסט קריא, באותו אופן שבו אתם מרגישים - אבל כמובן שזה לא המצב.
כמו שאתם מדמיין, יש שילובי צבעים שקשה לאנשים מסוימים לקרוא, או שאי אפשר ליישם אותם. לרוב מדובר בניגודיות של צבעים, הקשר בין רמת הבהירות של צבע החזית לבין רמת הבהירות של הרקע. כשהצבעים דומים, יחס הניגודיות נמוך. כשהם שונים, יחס הניגודיות גבוה.
ההנחיות של WebAIM ממליצות על יחס ניגודיות AA (מינימלי) של 4.5:1 לכל הטקסט. במקרה של טקסט גדול מאוד (שגדול ב-120% עד 150% מטקסט ברירת המחדל), היחס יכול לרדת ל-3:1. שימו לב להבדלים ביחסי הניגודיות שמוצגים בהמשך.

יחס הניגודיות של 4.5:1 נבחר לרמה AA כי הוא מפצה על אובדן רגישות הניגודיות בדרך כלל על ידי משתמשים עם אובדן ראייה ששווה ל-20/40 ראייה. שיעור 20/40 בדרך כלל מדווחים על חדות ראייה טיפוסית של אנשים בגיל 80 בערך. עבור משתמשים עם ליקויי ראייה או ליקויי צבע, נוכל להגביר את הניגודיות עד 7:1 בין הטקסט שבגוף הטקסט.
אפשר להשתמש בבדיקת הנגישות ב-Lighthouse כדי לבדוק את ניגודיות הצבעים. כדי להפעיל את הדוח, פותחים את כלי הפיתוח, לוחצים על Audits (ביקורות) ובוחרים באפשרות 'נגישות'.

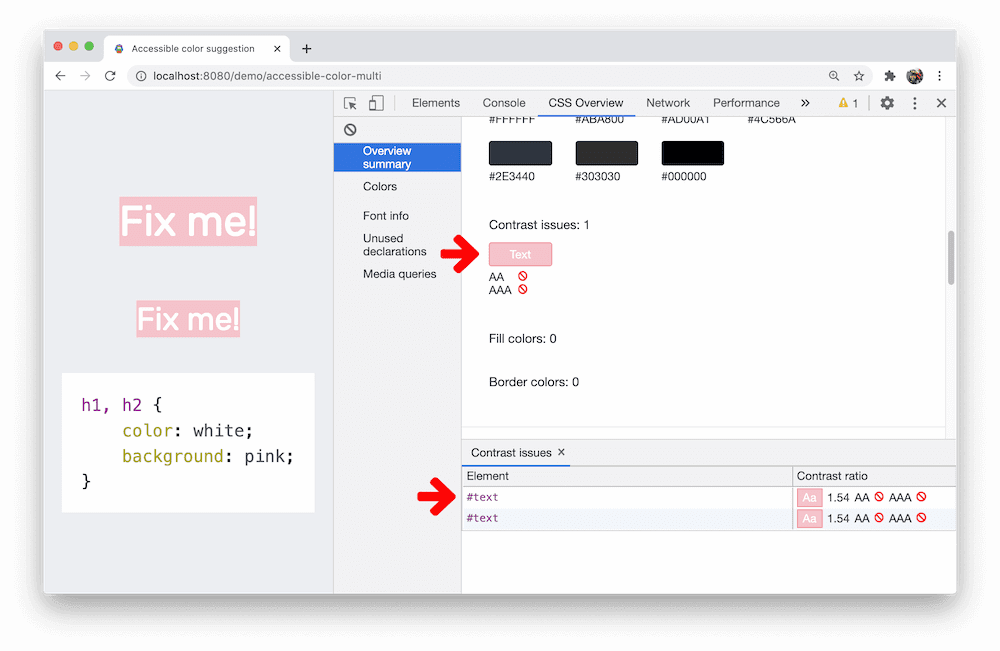
ב-Chrome יש גם תכונה ניסיונית שעוזרת לזהות את כל הטקסטים בניגודיות נמוכה בדף. אפשר גם להשתמש בהצעה לצבע נגיש כדי לתקן את הטקסט עם ניגודיות נמוכה.

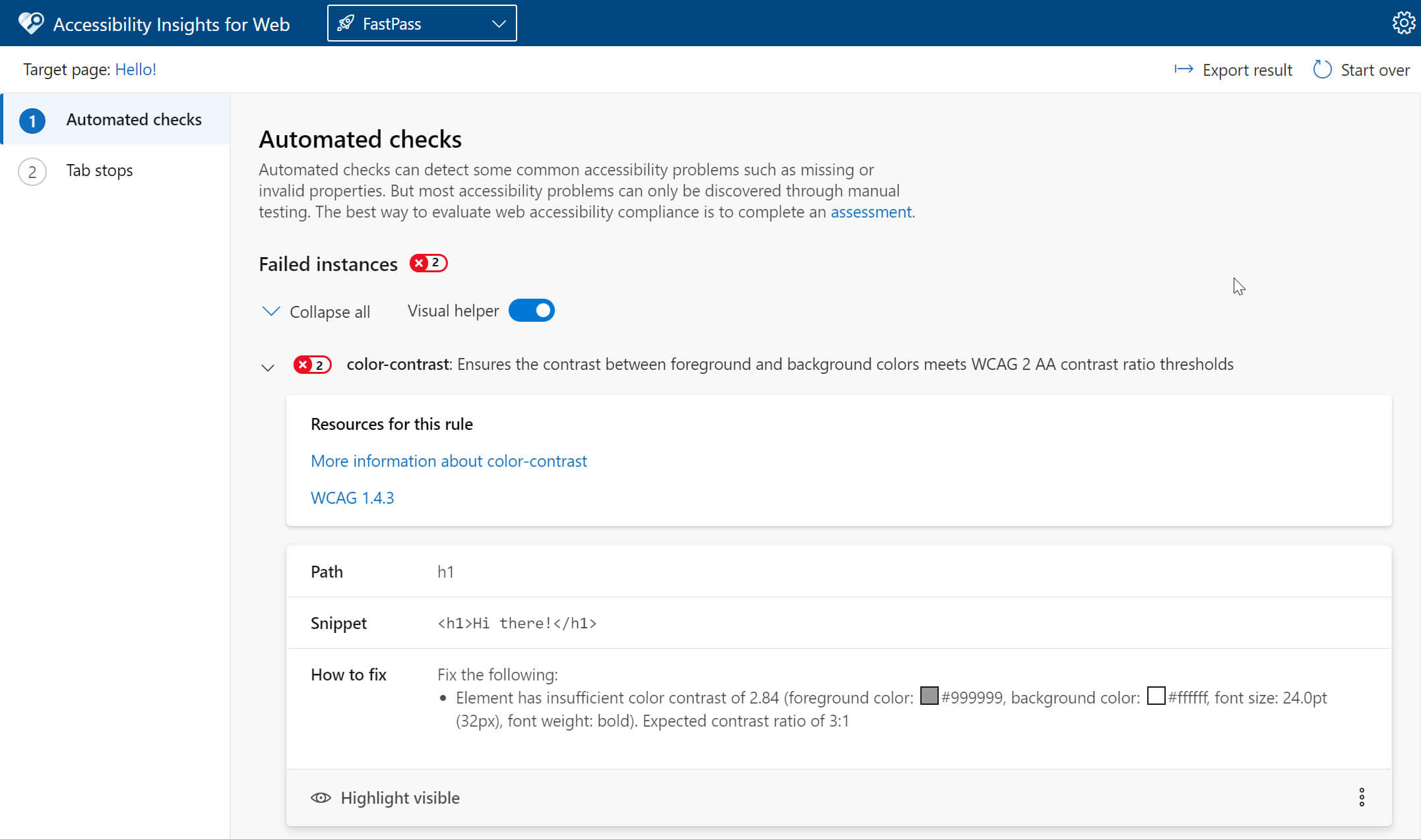
כדי לקבל דוח מקיף יותר, צריך להתקין את תוסף Accessibility Insights. אחת מהבדיקות בדוח המהירות היא ניגודיות של צבעים. תקבלו דוח מפורט של הרכיבים שנכשלו.

אלגוריתם ניגודיות מתקדם (APCA)
אלגוריתם ניגודיות מתקדם (APCA) הוא דרך חדשה לחשב ניגודיות על סמך מחקר מודרני על תפיסת צבעים.
בהשוואה להנחיות AA/AAA, פרוטוקול APCA תלוי יותר בהקשר.
הניגודיות מחושבת לפי התכונות הבאות:
- מאפיינים מרחביים (עומס גופן וגודל טקסט)
- צבע הטקסט (הבדל הבהירות בין הטקסט לרקע)
- הקשר (תאורת אווירה, סביבה ומטרת הטקסט)
דפדפן Chrome כולל תכונה ניסיונית שמחליפה את ההנחיות ליחס ניגודיות של AA/AAA ב-APCA.

אין להעביר מידע באמצעות צבע בלבד
יש כ-320 מיליון אנשים ברחבי העולם עם לקות בראיית צבעים. כ-1 מכל 12 גברים ו-1 מתוך 200 נשים יש צורה מסוימת של "עיוורון צבעים". פירוש הדבר שכ-1/20, או 5%, מהמשתמשים שלכם לא יחוו את האתר כפי שהתכוונתם. כשאנחנו מסתמכים על צבע כדי להעביר מידע, אנחנו מעבירים את המספר הזה לרמות לא קבילות.
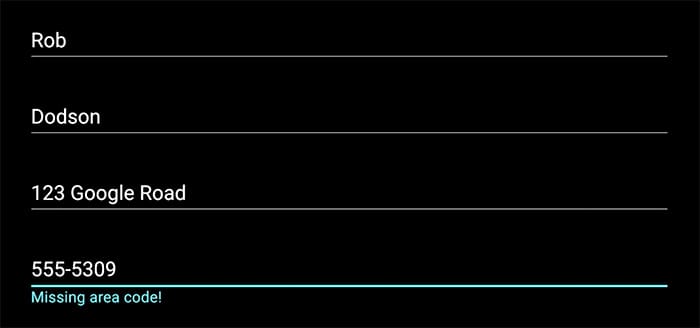
לדוגמה, בטופס קלט, יכול להיות שמספר טלפון יופיע עם קו תחתון אדום כדי לציין שהוא לא חוקי. עם זאת, מידע זה לא מועבר לאנשים לקויי צבע או למשתמשים בקורא מסך, אם בכלל. לכן צריך תמיד לספק למשתמש דרכים מרובות לגשת למידע קריטי.

ברשימת המשימות של WebAIM מוסבר בסעיף 1.4.1 ש"אין להשתמש בצבע כשיטה היחידה להעברת תוכן או להבחנה בין אלמנטים חזותיים".
כמו כן, צוין ש "אין להשתמש בצבע בלבד כדי להבדיל בין קישורים לטקסט שמסביב", אלא אם הם עומדים בדרישות ניגודיות מסוימות.
במקום זאת, רשימת המשימות ממליצה להוסיף סימן ברור כמו קו תחתון (באמצעות מאפיין text-decoration ב-CSS) כדי לציין מתי הקישור פעיל.
דרך קלה לתקן את הדוגמה הקודמת היא להוסיף עוד הודעה לשדה שמודיעה שהשדה לא תקין ומה הסיבה לכך.

כשאתם בונים אפליקציה, חשוב לזכור את הדברים האלה ושימו לב לאזורים שבהם אתם מסתמכים יותר מדי על צבע כדי להעביר מידע חשוב.
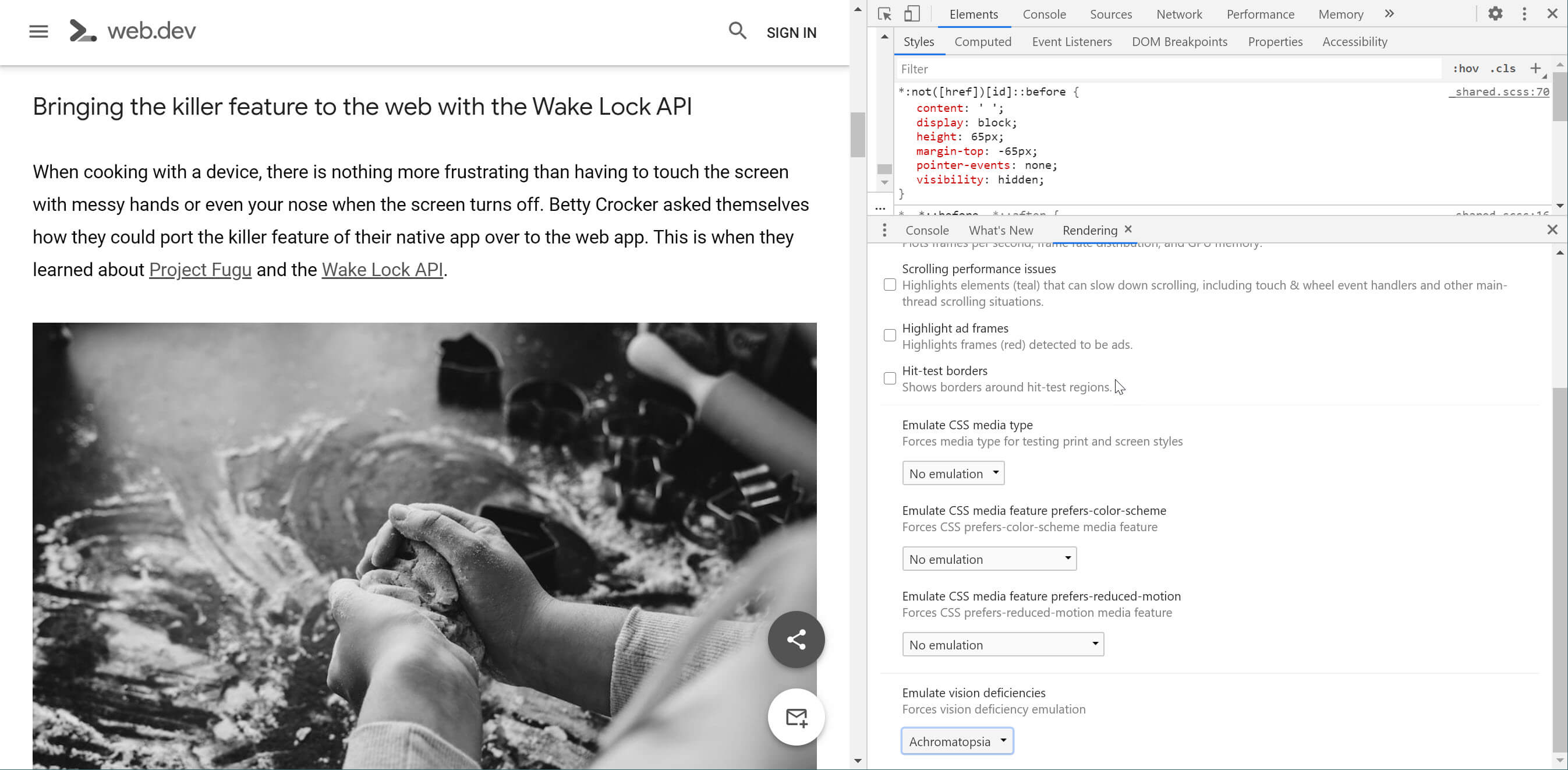
אם אתם סקרנים לדעת איך האתר נראה לאנשים שונים, או אם אתם מסתמכים במידה רבה על השימוש בצבע בממשק המשתמש, תוכלו להשתמש בכלי הפיתוח כדי לדמות סוגים שונים של ליקויי ראייה, כולל סוגים שונים של עיוורון צבעים. ב-Chrome יש תכונה 'הדמיה של ליקויי ראייה'. כדי לגשת אליו, פותחים את כלי הפיתוח ופותחים את הכרטיסייה Rendering בחלונית ההזזה, אפשר לחקות את ליקויי הצבע הבאים.
- עיוורון לאדום: חוסר היכולת לקלוט אור אדום.
- עיוורון לירוק: חוסר היכולת לקלוט אור ירוק כלשהו.
- עיוורון לכחול: חוסר היכולת לקלוט אור כחול.
- עיוורון צבעים מוחלט: חוסר היכולת להבחין בצבע כלשהו פרט לגוונים של אפור (נדיר מאוד).

מצב ניגודיות גבוהה
מצב ניגודיות גבוהה מאפשר להפוך את הצבעים של החזית והרקע, מה שבדרך כלל עוזר לטקסט לבלוט יותר. עבור אנשים עם ליקויי ראייה, מצב ניגודיות גבוהה יכול להקל על הניווט בתוכן בדף. יש כמה דרכים להגדיר ניגודיות גבוהה במחשב.
במערכות הפעלה כמו Mac OSX ו-Windows יש מצבי ניגודיות גבוהה, שאפשר להפעיל בכל הפעולות ברמת המערכת.
כדאי להפעיל את ההגדרות של ניגודיות גבוהה ולוודא שכל ממשק המשתמש באפליקציה גלוי ושאפשר להשתמש בו.
לדוגמה, בסרגל הניווט עשוי להופיע צבע רקע עדין כדי לציין איזה דף נבחר כרגע. כשמציגים אותה בתוסף עם ניגודיות גבוהה, העדינות הזו נעלמת לחלוטין, והקורא מבין טוב יותר איזה דף פעיל.

באופן דומה, אם נתייחס לדוגמה מהשיעור הקודם, ייתכן שהקו התחתון האדום בשדה של מספר הטלפון הלא חוקי יוצג בצבע כחול-ירוק שקשה להבחין בו.

אם אתם עומדים ביחסי הניגודיות שצוינו קודם, תוכלו לעשות זאת עם תמיכה במצב ניגודיות גבוהה. אבל כדי לשמור על שקט נפשי, כדאי להתקין את תוסף High Contrast Chrome ולתת לדף בדיקה חוזרת כדי לוודא שהכול פועל כמו שצריך ושהוא נראה כצפוי.





