視力が良ければ、誰もがあなたと同じように色やテキストの読みやすさを感じると思いがちですが、もちろんそうではありません。
ご想像のとおり、色の組み合わせによっては、一部の人には読みやすいが、他の人には難しい、または不可能であることもあります。これは通常、色のコントラスト(前景色と背景色の輝度の関係)によります。色が似ている場合はコントラスト比が低く、色が異なる場合はコントラスト比が高くなります。
WebAIM ガイドラインでは、すべてのテキストについて AA(最小)コントラスト比 4.5:1 を推奨しています。 非常に大きいテキスト(デフォルトの本文より 120 ~ 150% 大きい)は例外で、縦横比は 3:1 まで下がることがあります。以下に示すコントラスト比の違いに注意してください。

レベル AA では、4.5:1 のコントラスト比が選択されました。これは、視力が約 20/40 の視力低下のユーザーが通常経験するコントラスト感度の低下を補うためです。20/40 は、80 歳頃の典型的な視力として一般に報告されています。ロービジョンの方や色覚に障がいのあるユーザー向けに、本文のコントラストを最大 7:1 まで上げることができます。
Lighthouse のユーザー補助監査を使用して、色のコントラストを確認できます。 レポートを実行するには、DevTools を開き、[監査] をクリックして、[ユーザー補助機能] を選択します。

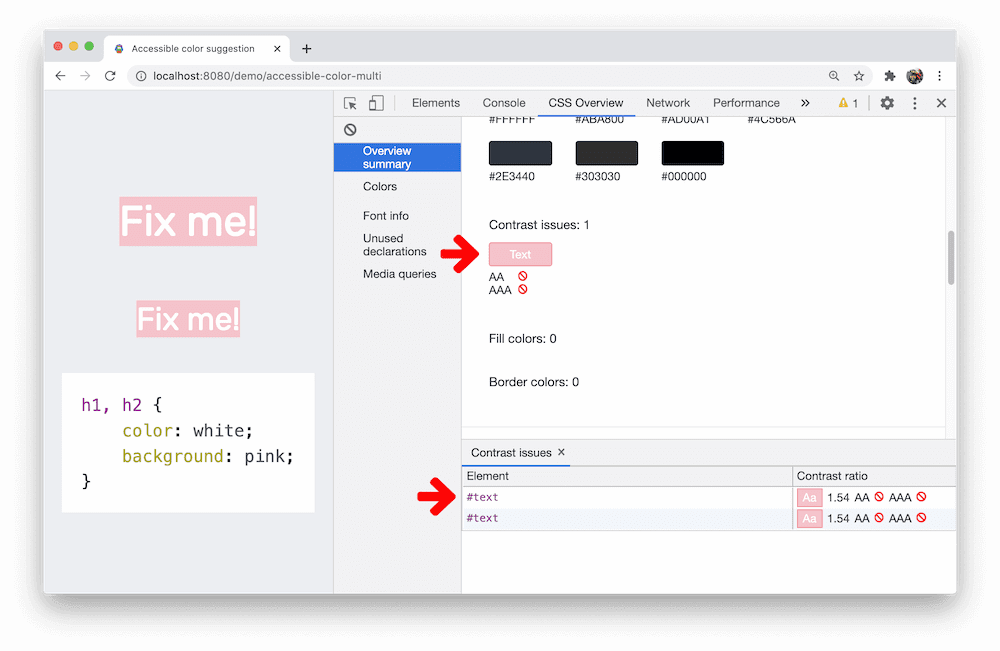
Chrome には、ページの低コントラストのテキストをすべて検出するための試験運用版の機能も含まれています。また、アクセス可能な色の候補を使用して、低コントラストのテキストを修正することもできます。

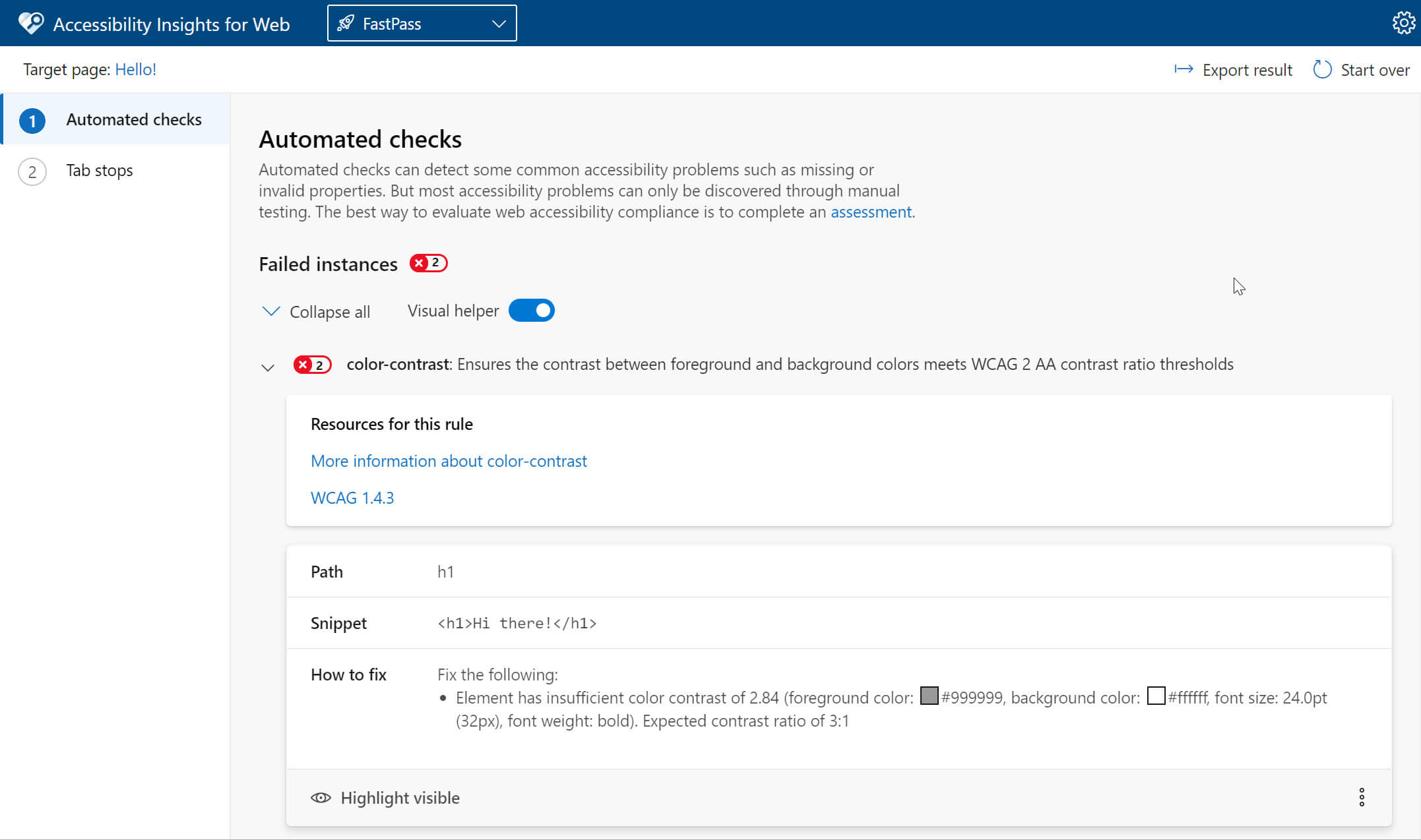
より詳細なレポートを確認するには、ユーザー補助インサイト拡張機能をインストールしてください。 Fastpass レポートのチェックの 1 つは、色のコントラストです。エラーが発生している要素の詳細なレポートが表示されます。

Advanced Perceptual Contrast Algorithm(APCA)
Advanced Perceptual Contrast Algorithm(APCA)は、色覚に関する現代の研究に基づいてコントラストを計算する新しい方法です。
AA/AAA ガイドラインと比べると、APCA はコンテキストにより依存します。
コントラストは次の特徴に基づいて計算されます。
- 空間的特性(フォントの太さとテキストサイズ)
- テキストの色(テキストと背景の明度の違い)
- 背景情報(周囲の光、周囲の状況、文章の意図する目的)
Chrome には、AA/AAA のコントラスト比のガイドラインを APCA に置き換える試験運用版の機能が含まれています。

色だけで情報を伝えない
色覚に障がいを持つ人は世界で約 3 億 2,000 万人います。男性の約 12 人に 1 人、女性の 200 人に 1 人になんらかの「色覚異常」があります。つまり、ユーザーの約 1/20(5%)が、意図したとおりにサイトにアクセスしません。 情報を色分けして伝える場合、色は許容できないレベルにまで引き上げられます。
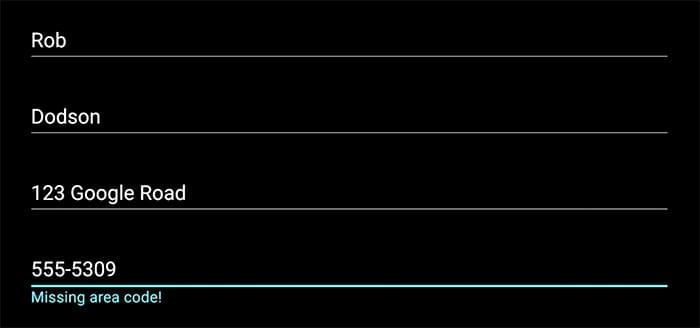
たとえば、入力フォームでは、電話番号に赤い下線が引かれて無効であることを示す場合があります。しかし、色覚異常やスクリーン リーダーのユーザーには、その情報はまったくうまく伝わりません。 そのため、ユーザーが重要な情報にアクセスするための手段を常に複数用意する必要があります。

WebAIM チェックリストの第 1.4.1 項には、「コンテンツを伝えたり視覚要素を区別したりする唯一の方法として、色を使用することは回避できる」と記載されています。また、特定のコントラスト要件を満たす場合を除き、「色のみを使用してリンクと周囲のテキストを区別しない」ことにも言及しています。代わりに、(CSS の text-decoration プロパティを使用して)アンダースコアなどのインジケーターを追加して、リンクがアクティブであることを示すことをおすすめします。
前の例を修正する簡単な方法は、このフィールドに、無効であることとその理由を通知するメッセージを追加することです。

アプリを作成するときは、この種のことを念頭に置き、重要な情報を伝えるために色に過度に依存している部分に注意します。
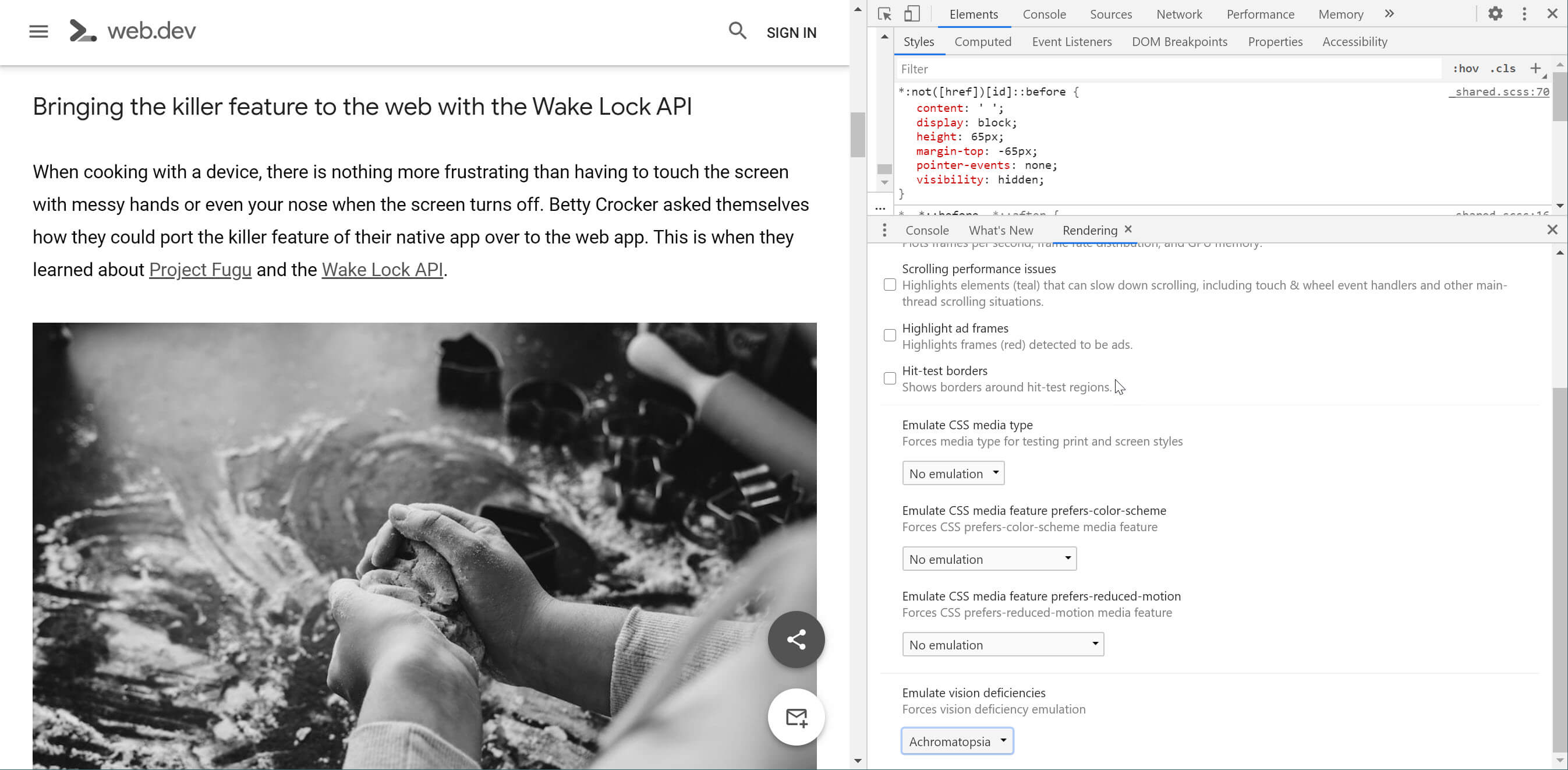
ユーザーによってサイトがどう見えるか知りたい場合や、UI で色を多用している場合は、DevTools を使用して、さまざまな種類の視覚障がい(色覚異常など)をシミュレートできます。Chrome には視覚障がいのエミュレート機能が含まれています。このツールにアクセスするには、DevTools を開いてからドロワーの [Rendering] タブを開くと、以下の色の欠陥をエミュレートできます。
- 1 型 2 色覚: 赤色の光を全く認識できない状態。
- 2 型 2 色覚: 緑色の光を認識できない状態。
- 3 型 2 色覚:ブルーライトを認識できない状態。
- 色覚異常: グレーの色合い以外の色を認識できない状態(極めてまれ)。

高コントラスト モード
高コントラスト モードでは、ユーザーは前景色と背景色を反転できるため、多くの場合、テキストを目立たせることができます。ロービジョンの方は、高コントラスト モードを使用することでページ上のコンテンツを操作しやすくなります。パソコンで高コントラストを設定するには、いくつかの方法があります。
Mac OS X や Windows などのオペレーティング システムは、システムレベルですべてに対して有効にできる高コントラスト モードを備えています。
高コントラストの設定を有効にして、アプリのすべての UI が引き続き表示され、使用可能であることを確認することをおすすめします。
たとえば、ナビゲーション バーで、現在選択されているページを示すために薄い背景色を使用することが考えられます。高コントラスト拡張機能で表示すると、微妙な部分は完全に消え、どのページがアクティブであるかを読者に理解してもらうことができます。

同様に、前のレッスンの例では、無効な電話番号フィールドの赤い下線が、識別が難しい青 / 緑で表示されることがあります。

前述のコントラスト比を満たしていれば、高コントラスト モードをサポートしても問題ありません。しかし、さらに安心感を得るには、High Contrast Chrome 拡張機能をインストールして、ページをもう一度見直して、すべてが想定どおりに動作することや、見た目が想定どおりであることを確認することをおすすめします。





