Se hai una buona visione artificiale, è facile dare per scontato che tutti percepiscano i colori o la leggibilità del testo come fai tu, ma ovviamente non è così.
Come puoi immaginare, alcune combinazioni di colori facili da leggere per alcune persone sono difficili o impossibili per altre. in genere si basa sul contrasto di colore, la relazione tra la luminanza dei colori in primo piano e di sfondo. Quando i colori sono simili, il rapporto di contrasto è basso; quando sono diversi, il rapporto di contrasto è alto.
Le linee guida di WebAIM consigliano un rapporto di contrasto AA (minimo) di 4,5:1 per tutto il testo. Fanno eccezione i testi molto grandi (120-150% più grandi del corpo del testo predefinito), che il rapporto può scendere a 3:1. Osserva la differenza nei rapporti di contrasto mostrati di seguito.

Il rapporto di contrasto di 4,5:1 è stato scelto per il livello AA perché compensa la perdita di sensibilità al contrasto di solito riscontrata da utenti con una perdita della vista equivalente a circa 20/40 della visione. 20/40 è comunemente riportata come acuità visiva tipica delle persone di circa 80 anni. Per gli utenti ipovedenti o con carenza di colore, possiamo aumentare il contrasto fino a 7:1 per il corpo del testo.
Puoi usare il controllo dell'accessibilità in Lighthouse per controllare il contrasto di colore. Apri DevTools, fai clic su Controlli e seleziona Accessibilità per eseguire il report.

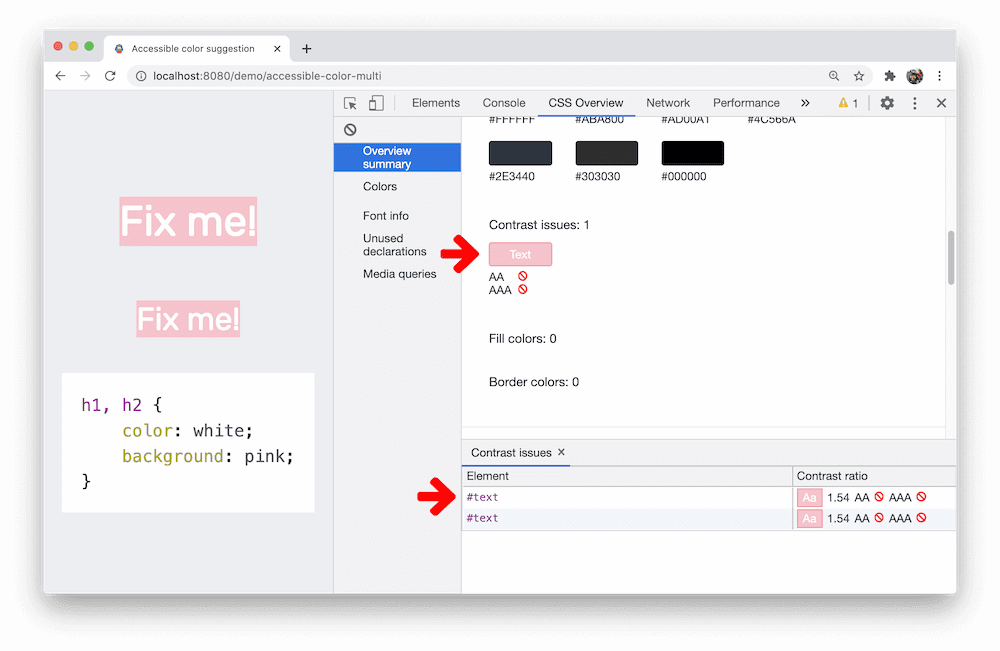
Chrome include anche una funzionalità sperimentale che ti consente di rilevare tutti i testi a basso contrasto della tua pagina. Puoi anche utilizzare il suggerimento sui colori accessibile per correggere il testo a basso contrasto.

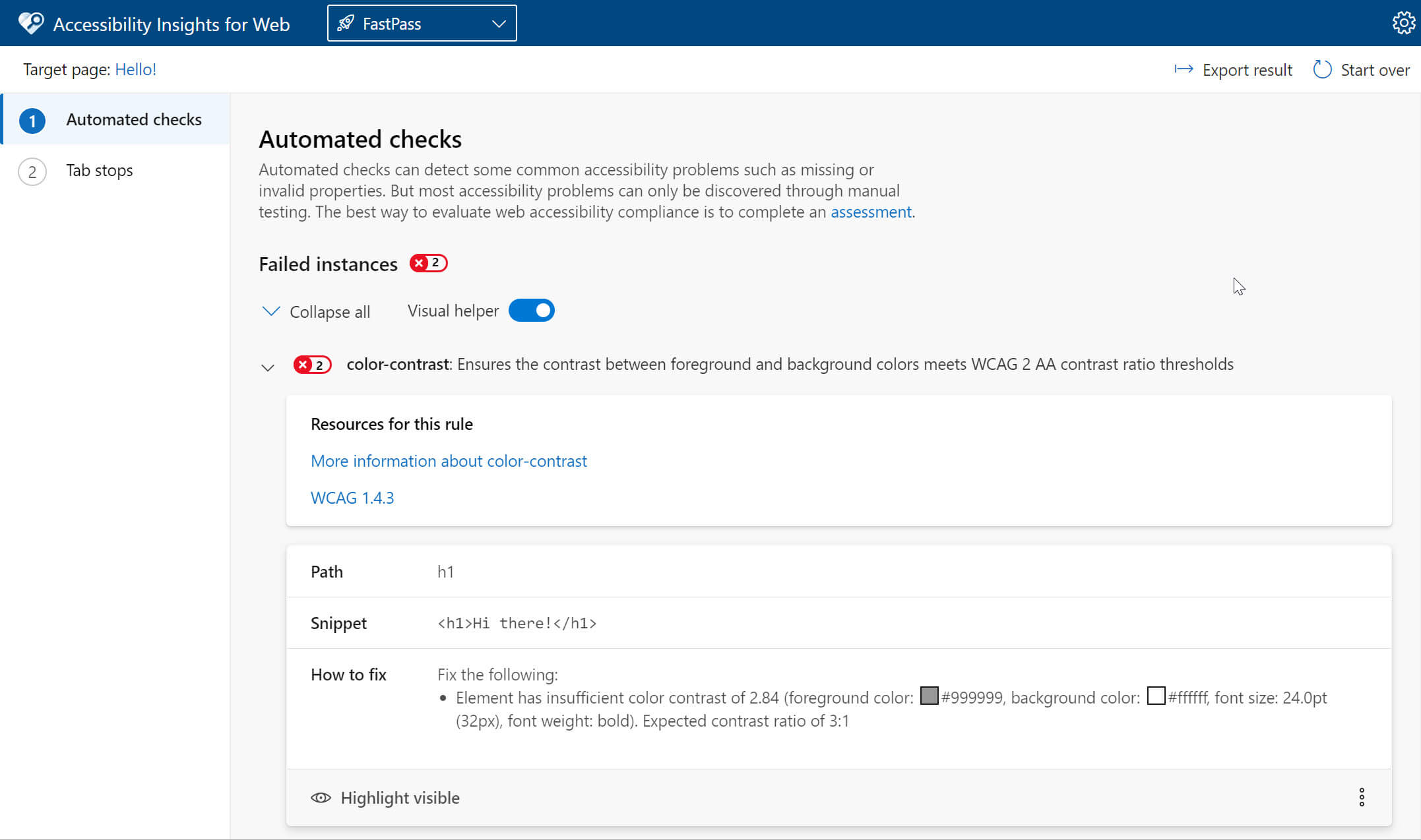
Per un report più completo, installa l'estensione Informazioni sull'accessibilità. Uno dei controlli nel report Fastpass è il contrasto di colore. Riceverai un report dettagliato degli eventuali elementi con errori.

Algoritmo di contrasto percettivo avanzato (APCA, Advanced Perceptual Contrast Algorithm)
L'algoritmo APT (Advanced Perceptual Contrast Algorithm) è un nuovo modo di calcolare il contrasto basato sulla ricerca moderna sulla percezione del colore.
Rispetto alle linee guida AA/AAA, l'APCA dipende più dal contesto.
Il contrasto viene calcolato in base alle seguenti caratteristiche:
- Proprietà spaziali (spessore del carattere e dimensione del testo)
- Colore del testo (differenza di luminosità percepita tra testo e sfondo)
- Contesto (luce ambientale, ambiente e scopo previsto del testo)
Chrome include una funzionalità sperimentale che sostituisce le linee guida sul rapporto di contrasto AA/AAA con l'APCA.

Non comunicare le informazioni solo con il colore
Ci sono circa 320 milioni di persone in tutto il mondo con discromatopsia. Circa 1 uomo su 12 e 1 donna su 200 soffrono di una qualche forma di "daltonismo". Questo significa che circa 1/20, ovvero il 5%, degli utenti non sperimenterà l'esperienza sul tuo sito come previsto. Quando ci affidiamo ai colori per trasmettere le informazioni, spingiamo questo numero a livelli inaccettabili.
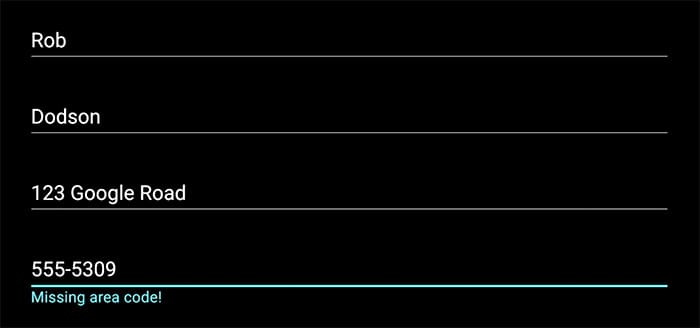
Ad esempio, in un modulo di input, un numero di telefono potrebbe essere sottolineato in rosso per indicare che non è valido. Tuttavia, a un utente con problemi di colore o di screen reader queste informazioni non vengono comunicate bene. Pertanto, dovresti sempre provare a fornire all'utente più canali per accedere a informazioni fondamentali.

Nella sezione 1.4.1 l'elenco di controllo WebAIM afferma che "il colore non deve essere utilizzato come unico metodo per trasmettere contenuti o distinguere gli elementi visivi".
Inoltre, sottolinea che "non si deve usare il colore da solo per distinguere i link dal testo circostante", a meno che non soddisfino determinati requisiti relativi al contrasto.
Al contrario, l'elenco di controllo consiglia di aggiungere un indicatore aggiuntivo come un trattino basso
(utilizzando la proprietà text-decoration CSS) per indicare quando il link è attivo.
Un modo semplice per correggere l'esempio precedente è aggiungere un altro messaggio al campo, annunciando che non è valido e il motivo.

Quando crei un'app, tieni a mente questi aspetti e fai attenzione alle aree in cui potresti fare un uso eccessivo dei colori per trasmettere informazioni importanti.
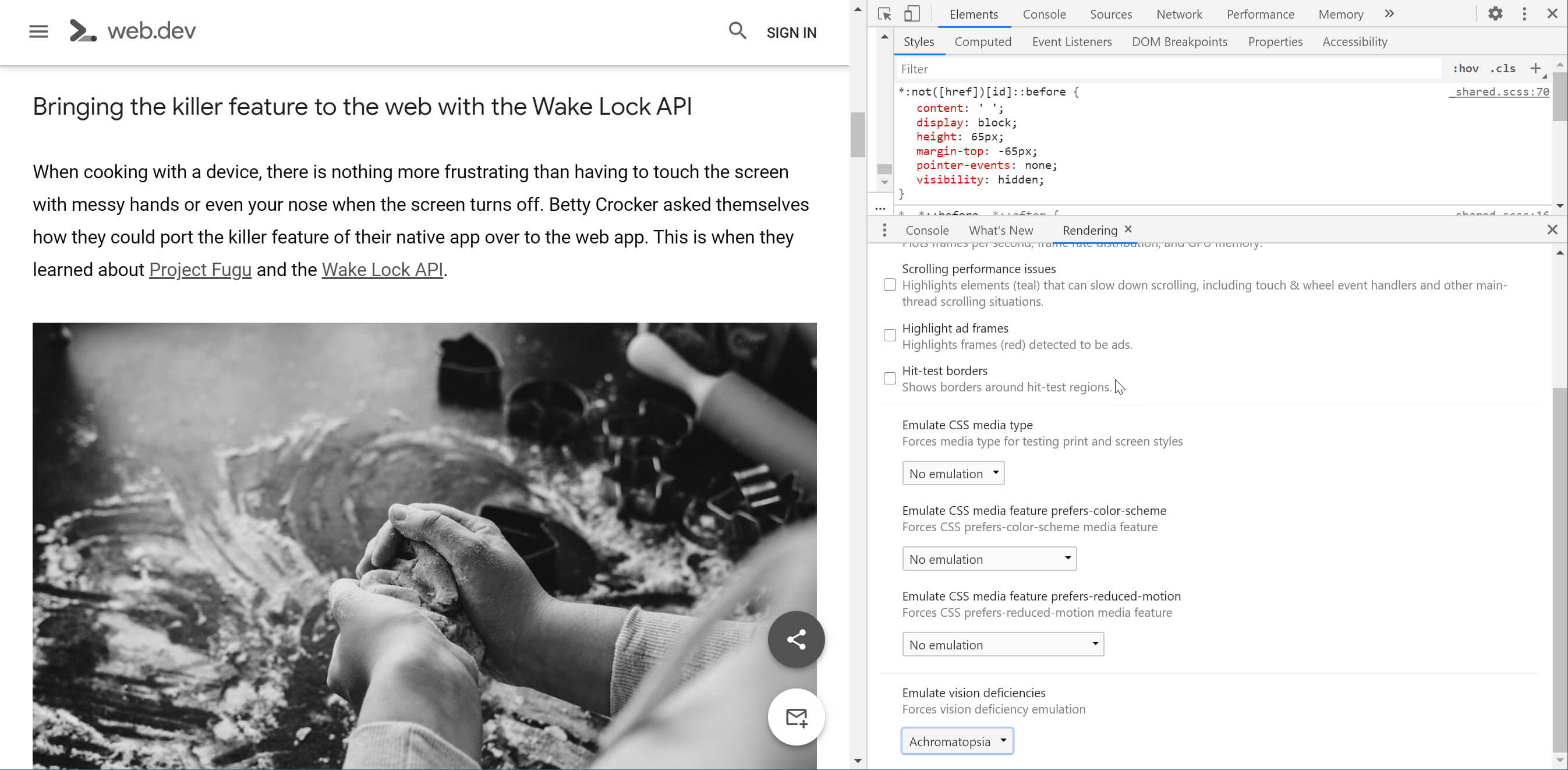
Se vuoi conoscere l'aspetto del tuo sito per persone diverse o se fai molto affidamento sull'uso dei colori nell'interfaccia utente, puoi utilizzare DevTools per simulare varie forme di disabilità visive, tra cui diversi tipi di daltonismo. Chrome include la funzionalità Emula difetti di visione. Per accedervi, apri DevTools e apri la scheda Rendering nel riquadro a scomparsa, quindi puoi emulare le seguenti carenze di colore.
- Protanopia: l'incapacità di percepire alcun semaforo rosso.
- Deuteranopia: l'incapacità di percepire la luce verde.
- Tritanopia: incapacità di percepire la luce blu.
- Acromatopsia: incapacità di percepire alcun colore ad eccezione delle sfumature del grigio (estremamente raro).

Modalità ad alto contrasto
La modalità ad alto contrasto consente all'utente di invertire i colori in primo piano e di sfondo, il che spesso contribuisce a mettere in risalto il testo. Per le persone ipovedenti, la modalità ad alto contrasto può facilitare la navigazione tra i contenuti della pagina. Esistono diversi modi per eseguire una configurazione ad alto contrasto sul tuo computer.
Sistemi operativi come Mac OSX e Windows offrono modalità ad alto contrasto che possono essere abilitate per qualsiasi operazione a livello di sistema.
Un esercizio utile è attivare le impostazioni ad alto contrasto e verificare che tutta la UI dell'applicazione sia ancora visibile e utilizzabile.
Ad esempio, una barra di navigazione potrebbe usare un leggero colore di sfondo per indicare la pagina attualmente selezionata. Se la visualizzi in un'estensione ad alto contrasto, la sfumatura scompare completamente e il lettore può capire quale pagina è attiva.

Analogamente, se consideri l'esempio della lezione precedente, la sottolineatura rossa nel campo del numero di telefono non valido potrebbe essere visualizzata in un colore blu-verde difficile da distinguere.

Se stai soddisfacendo i rapporti di contrasto illustrati in precedenza, non dovresti preoccuparti se si tratta di supportare la modalità ad alto contrasto. Tuttavia, per una maggiore tranquillità, potresti installare l'estensione di Chrome High Contrast e dare una rapida occhiata alla pagina per verificare che tutto funzioni e abbia l'aspetto previsto.





