Jeśli masz dobry wzrok, łatwo jest zakładać, że wszyscy postrzegają kolory lub czytelność tekstu w taki sam sposób, ale oczywiście inaczej.
Jak można sobie wyobrazić, niektóre kombinacje kolorów, które są łatwe do odczytania przez jednych, są trudne lub niemożliwe dla innych. Zwykle sprowadza się to do kontrastu kolorów, zależności między kolorami pierwszego planu i luminancją kolorów tła. Gdy kolory są podobne, współczynnik kontrastu jest niski. Gdy są różne, współczynnik kontrastu jest wysoki.
Według wytycznych WebAIM współczynnik kontrastu AA (minimalny) dla całego tekstu wynosi 4,5:1. Wyjątkiem jest bardzo duży tekst (większy o 120–150% niż domyślny tekst główny), w przypadku którego współczynnik może spaść do 3:1. Zwróć uwagę na różnice w współczynnikach kontrastu przedstawionych poniżej.

Współczynnik kontrastu 4,5:1 dla poziomu AA został wybrany, ponieważ kompensuje on utratę czułości kontrastu, która jest zwykle zauważana przez użytkowników z wadą wzroku równą około 20/40. Wynik 20/40 jest zwykle postrzegany jako typowa ostrość wzroku u osób w wieku około 80 lat. W przypadku użytkowników z wadą wzroku lub osób z wadą kolorów możemy zwiększyć kontrast tekstu do 7:1.
Kontrast kolorów możesz sprawdzić za pomocą audytu ułatwień dostępu w Lighthouse. Otwórz Narzędzia deweloperskie, kliknij Audyty i wybierz Ułatwienia dostępu, aby wygenerować raport.

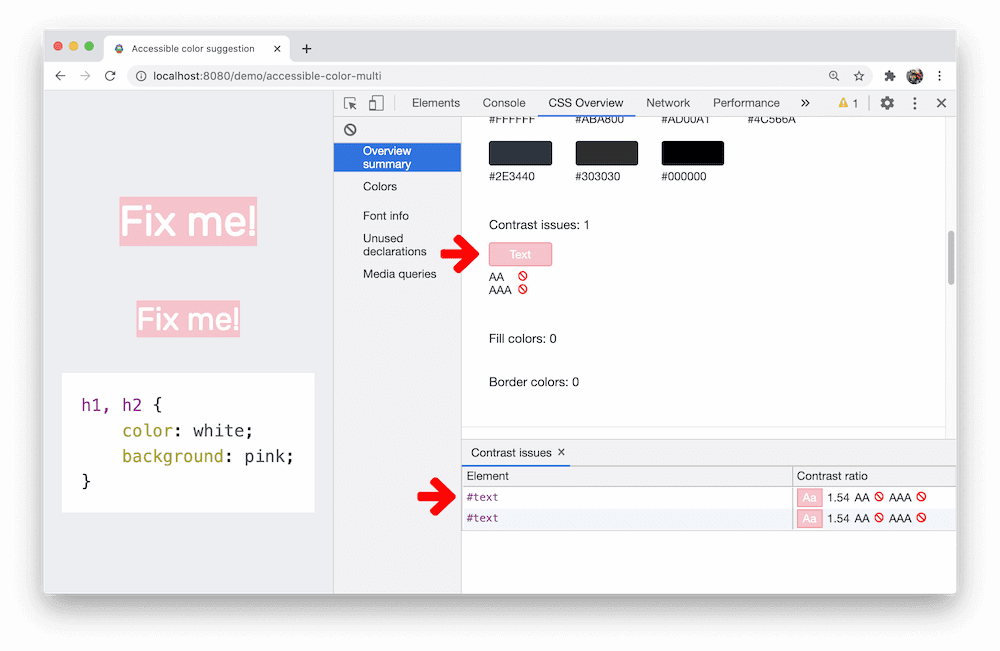
Chrome zawiera też eksperymentalną funkcję, która pomaga wykryć na stronie wszystkie teksty o niskim kontraście. Aby poprawić tekst o niskim kontraście, możesz też skorzystać z sugestii dotyczącej ułatwień dostępu.

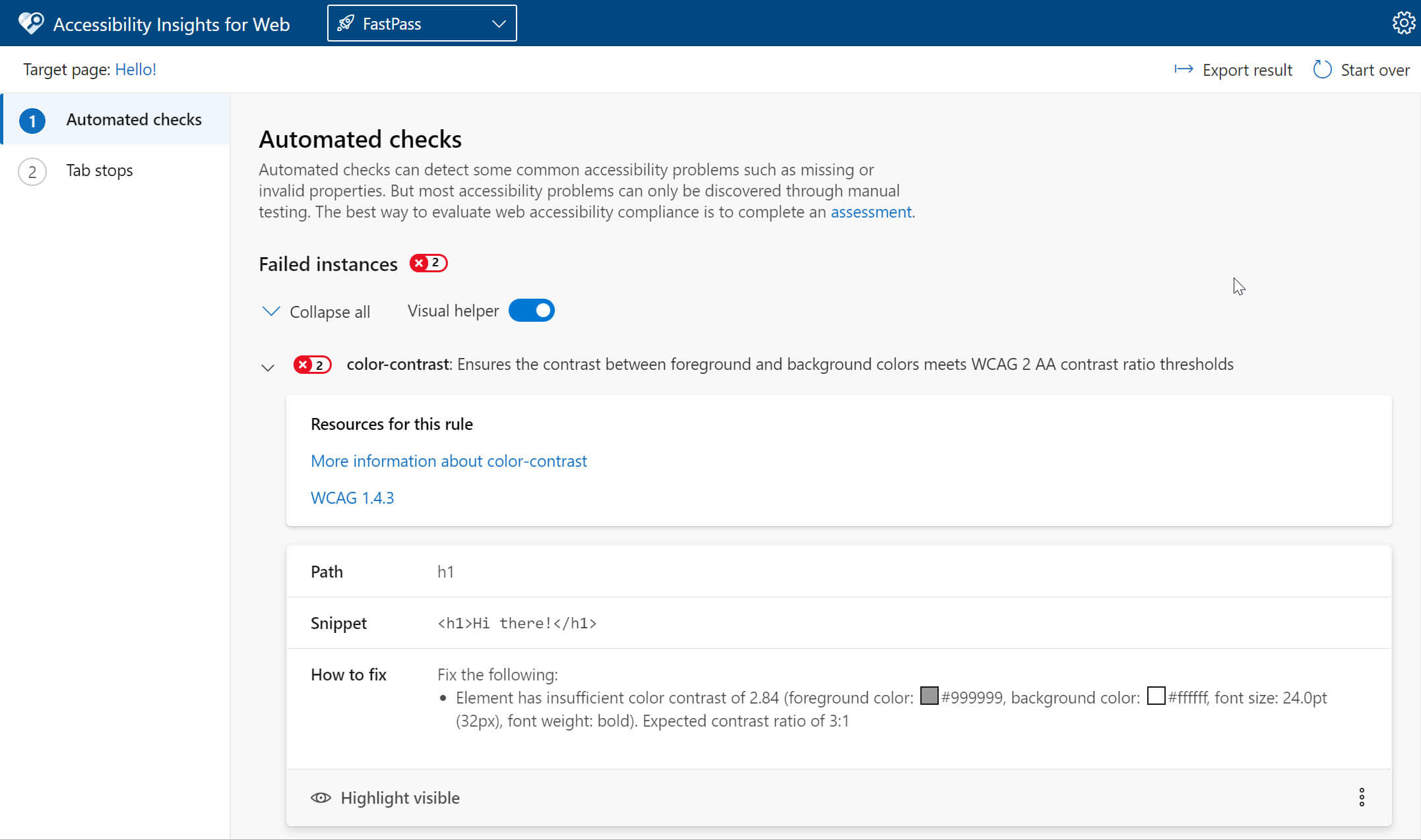
Aby uzyskać pełniejszy raport, zainstaluj rozszerzenie na temat ułatwień dostępu. Jednym z elementów, które można sprawdzić w raporcie Fastpass, jest kontrast kolorów. Otrzymasz szczegółowy raport o wszystkich elementach z błędami.

Zaawansowany algorytm kontrastu percepcyjnego (APCA)
Zaawansowany algorytm kontrastu perceptualnego (APCA) to nowy sposób obliczania kontrastu na podstawie nowoczesnych badań nad postrzeganiem kolorów.
W porównaniu z wytycznymi AA/AAA, APCA w większym stopniu zależy od kontekstu.
Kontrast jest obliczany na podstawie następujących cech:
- właściwości przestrzennych (grubość czcionki i rozmiar tekstu),
- Kolor tekstu (zauważona różnica w jasności tekstu i tła)
- Kontekst (jasność otoczenia, otoczenie i przeznaczenie tekstu)
Chrome zawiera eksperymentalną funkcję, która zastępuje wytyczne dotyczące współczynnika kontrastu AA/AAA wytycznymi APCA.

Nie przekazuj informacji tylko za pomocą koloru
Na świecie jest około 320 milionów osób cierpiących na zaburzenia rozpoznawania barw. Około 1 na 12 mężczyzn i 1 na 200 kobiet cierpi na ślepotę barw. Oznacza to, że około 1/20, czyli 5% użytkowników, nie będzie wyglądać tak, jak powinna. Jeśli w przekazywaniu informacji polegamy na kolorze, obniżamy tę liczbę do niedopuszczalnego poziomu.
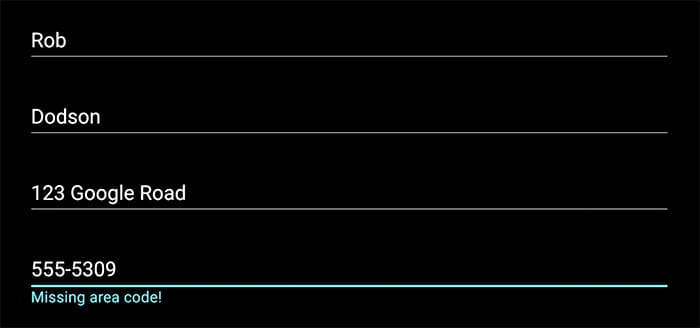
Na przykład w formularzu wejściowym numer telefonu może być podkreślony na czerwono, aby wskazać, że jest nieprawidłowy. Jednak użytkownicy, którzy mają problemy z kolorami lub korzystają z czytnika ekranu, nie będą mogli dobrze przekazać tych informacji. Dlatego zawsze staraj się zapewniać użytkownikowi kilka możliwości uzyskania dostępu do ważnych informacji.

Zgodnie z sekcją 1.4.1 listy kontrolnej WebAIM „kolor nie powinien być używany jako jedyna metoda przekazywania treści i rozróżniania elementów wizualnych”.
Zauważa również, że „linków nie należy używać samego koloru do odróżniania linków od otaczającego tekstu”, chyba że spełniają one określone wymagania dotyczące kontrastu.
Zamiast tego zalecamy dodanie do listy kontrolnej dodatkowego wskaźnika, takiego jak podkreślenie (za pomocą właściwości CSS text-decoration), aby wskazać, kiedy link jest aktywny.
Aby w prosty sposób poprawić poprzedni przykład, dodaj w polu dodatkowy komunikat z informacją, że jest on nieprawidłowy, i o tym, dlaczego tak się stało.

Tworząc aplikację, pamiętaj o tym i uważaj na obszary, w których użycie koloru do przekazania ważnych informacji może być zbyt duże.
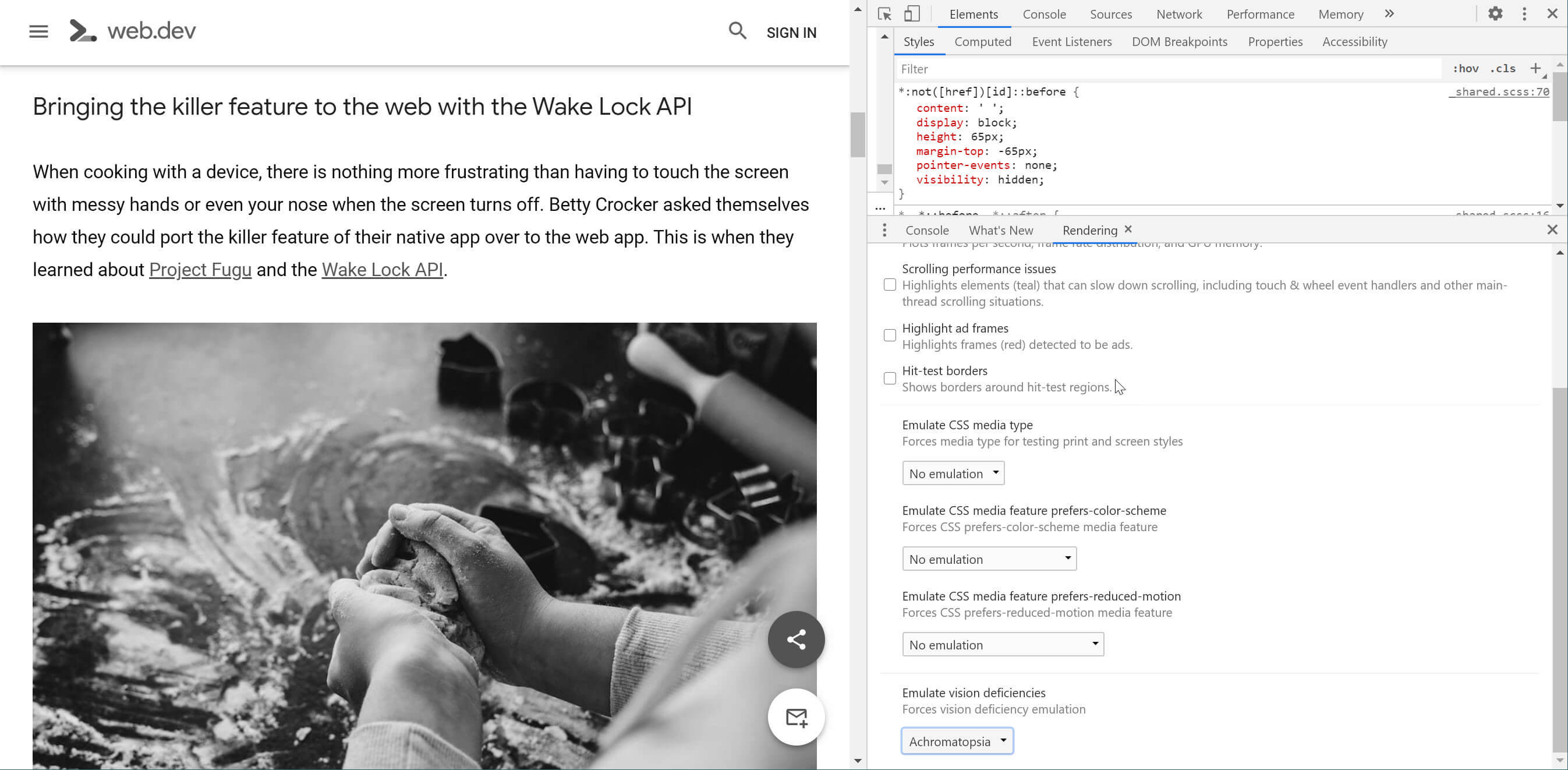
Jeśli chcesz się dowiedzieć, jak Twoja witryna wyświetla się u różnych osób lub jeśli używasz w interfejsie kolorów w dużym stopniu, możesz użyć Narzędzi deweloperskich w celu symulowania różnych form wady wzroku, w tym różnych rodzajów daltonizmu. Chrome zawiera funkcję emulacji niedowidzeń. Aby uzyskać do niego dostęp, otwórz Narzędzia deweloperskie i otwórz kartę Renderowanie w panelu. Możesz w nim emulować poniższe braki kolorów.
- Protanopia: niewidzenie czerwonego światła.
- Deuteranopia: niezdolność dostrzegania zielonego światła.
- Tritanopia: niezdolność do postrzegania niebieskiego światła.
- Achromatopsja: niezdolność dostrzegania dowolnego koloru z wyjątkiem odcieni szarości (skrajnie rzadkie).

Tryb wysokiego kontrastu
Tryb wysokiego kontrastu pozwala odwrócić kolory pierwszego planu i tła, co często pomaga lepiej wyróżnić tekst. Osoby niedowidzące i niedowidzące mogą znacznie łatwiej poruszać się po treści strony, korzystając z trybu wysokiego kontrastu. Istnieje kilka sposobów na skonfigurowanie wysokiego kontrastu na komputerze.
Systemy operacyjne takie jak Mac OS X i Windows oferują tryby wysokiego kontrastu, które można włączyć do wszystkiego na poziomie systemu.
Warto włączyć ustawienia wysokiego kontrastu i sprawdzić, czy interfejs aplikacji jest nadal widoczny i można z niego korzystać.
Na przykład pasek nawigacyjny może mieć subtelny kolor tła, aby wskazać, która strona jest obecnie wybrana. Jeśli wyświetlisz ją w rozszerzeniu o wysokim kontraście, ten subtelny charakter całkowicie zniknie, a czytelnik będzie wiedzieć, która strona jest aktywna.

Podobnie jest w przykładzie z poprzedniej lekcji: czerwone podkreślenie pola numeru telefonu może być trudne do rozróżniania w kolorze niebiesko-zielonym.

Jeśli osiągasz współczynniki kontrastu omówione wcześniej, obsługa trybu wysokiego kontrastu nie powinna sprawiać problemów. Dla większego bezpieczeństwa możesz zainstalować rozszerzenie do Chrome o wysokim kontraście i jednocześnie sprawdzić, czy wszystko działa i wygląda zgodnie z oczekiwaniami.





