اگر دید خوبی دارید، به راحتی میتوان تصور کرد که همه رنگها یا خوانایی متن را به همان شیوه شما درک میکنند – اما البته اینطور نیست.
همانطور که ممکن است تصور کنید، برخی از ترکیبات رنگی که خواندن آنها برای برخی افراد آسان است، برای دیگران دشوار یا غیرممکن است. این معمولاً به کنتراست رنگ، رابطه بین درخشندگی رنگ های پیش زمینه و پس زمینه مربوط می شود. هنگامی که رنگ ها مشابه هستند، نسبت کنتراست پایین است. هنگامی که آنها متفاوت هستند، نسبت کنتراست بالا است.
دستورالعمل WebAIM یک نسبت کنتراست AA (حداقل) 4.5:1 را برای تمام متن ها توصیه می کند. یک استثنا برای متن بسیار بزرگ (120-150٪ بزرگتر از متن اصلی متن) ایجاد شده است، که نسبت می تواند به 3:1 کاهش یابد. به تفاوت نسبت کنتراست نشان داده شده در زیر توجه کنید.

نسبت کنتراست 4.5:1 برای سطح AA انتخاب شد زیرا کاهش حساسیت کنتراست را که معمولاً توسط کاربران با کاهش بینایی معادل تقریباً 20/40 بینایی تجربه میشود، جبران میکند. 20/40 معمولاً به عنوان حدت بینایی معمولی افراد در حدود 80 سالگی گزارش میشود. برای کاربرانی که دارای اختلالات بینایی کم یا کمبود رنگ هستند، میتوانیم کنتراست را تا 7:1 برای متن بدن افزایش دهیم.
برای بررسی کنتراست رنگ خود می توانید از حسابرسی دسترسی در Lighthouse استفاده کنید. DevTools را باز کنید، روی Audits کلیک کنید و Accessibility را برای اجرای گزارش انتخاب کنید.

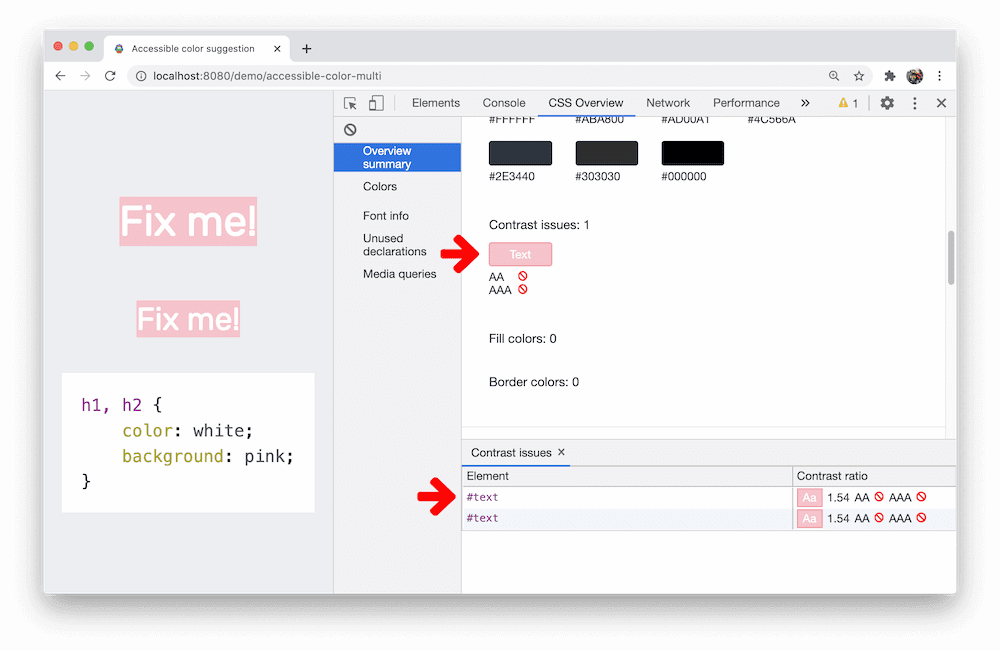
Chrome همچنین دارای یک ویژگی آزمایشی است که به شما کمک می کند تمام متن های کم کنتراست صفحه خود را تشخیص دهید . همچنین میتوانید از پیشنهاد رنگ در دسترس برای رفع کنتراست پایین متن استفاده کنید.

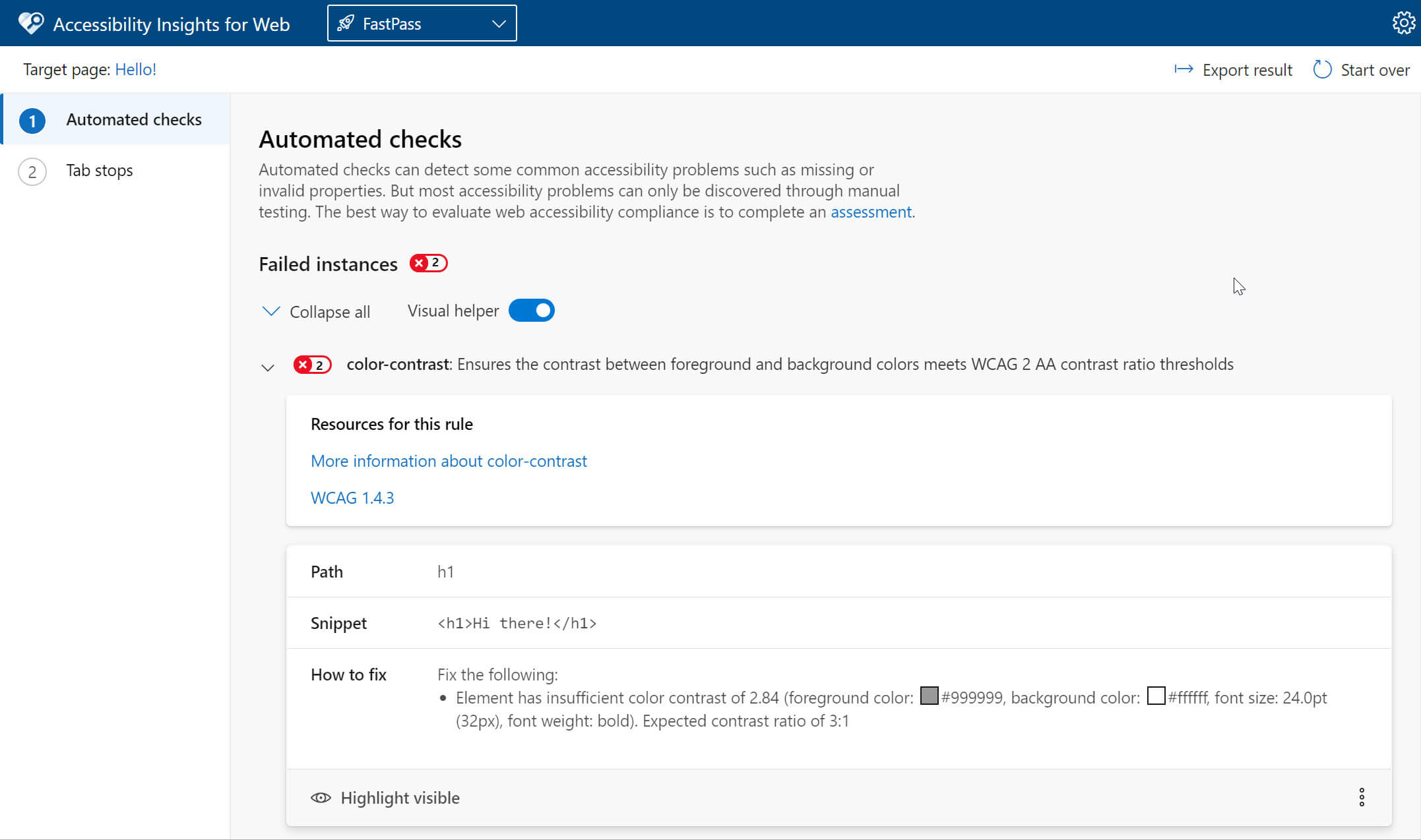
برای گزارش کاملتر، افزونه Accessibility Insights را نصب کنید. یکی از بررسی های موجود در گزارش Fastpass، کنتراست رنگ است. شما گزارش مفصلی از هر عنصر خراب دریافت خواهید کرد.

الگوریتم کنتراست ادراکی پیشرفته (APCA)
الگوریتم کنتراست ادراکی پیشرفته (APCA) روشی جدید برای محاسبه کنتراست بر اساس تحقیقات مدرن در مورد درک رنگ است.
در مقایسه با دستورالعمل های AA / AAA ، APCA بیشتر به زمینه وابسته است.
کنتراست بر اساس ویژگی های زیر محاسبه می شود:
- ویژگی های فضایی (وزن قلم و اندازه متن)
- رنگ متن (تفاوت سبک درک شده بین متن و پس زمینه)
- زمینه (نور محیط، محیط و هدف مورد نظر متن)
Chrome دارای یک ویژگی آزمایشی برای جایگزینی دستورالعملهای نسبت کنتراست AA/AAA با APCA است.

اطلاعات را تنها با رنگ منتقل نکنید
تقریباً 320 میلیون نفر در سراسر جهان با کمبود دید رنگی روبرو هستند. از هر 12 مرد 1 نفر و از هر 200 زن 1 نفر به نوعی "کور رنگی" مبتلا هستند. این بدان معناست که حدود 1/20 یا 5% از کاربران شما سایت شما را آنطور که مد نظر شماست تجربه نمی کنند. وقتی برای انتقال اطلاعات به رنگ تکیه می کنیم، آن عدد را به سطوح غیرقابل قبولی می بریم.
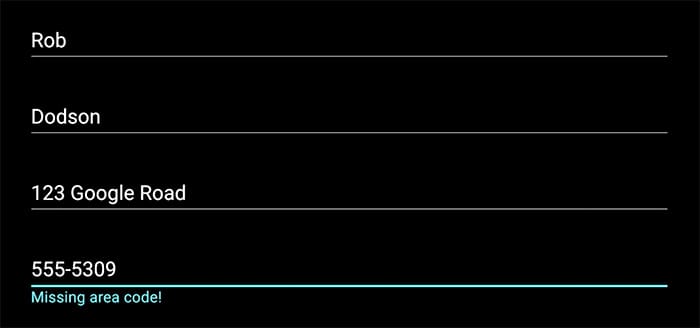
به عنوان مثال، در یک فرم ورودی، ممکن است زیر یک شماره تلفن با قرمز خط کشیده شود تا نشان دهد که نامعتبر است. اما به یک کاربر دارای کمبود رنگ یا صفحهخوان، این اطلاعات به خوبی منتقل نمیشود. بنابراین، همیشه باید سعی کنید راه های متعددی را برای دسترسی کاربر به اطلاعات حیاتی فراهم کنید.

چک لیست WebAIM در بخش 1.4.1 بیان می کند که "رنگ نباید به عنوان تنها روش انتقال محتوا یا تمایز عناصر بصری استفاده شود." همچنین اشاره می کند که "رنگ به تنهایی نباید برای تشخیص پیوندها از متن اطراف استفاده شود" مگر اینکه الزامات کنتراست خاصی را برآورده کنند. در عوض، چک لیست اضافه کردن یک نشانگر اضافی مانند زیرخط (با استفاده از ویژگی CSS text-decoration ) برای نشان دادن زمان فعال بودن پیوند را توصیه می کند.
یک راه آسان برای اصلاح مثال قبلی اضافه کردن یک پیام اضافی به فیلد است که اعلام می کند نامعتبر است و چرا.

هنگامی که در حال ساختن یک برنامه هستید، این موارد را در ذهن داشته باشید و مراقب مناطقی باشید که ممکن است برای انتقال اطلاعات مهم به شدت به رنگ تکیه کنید.
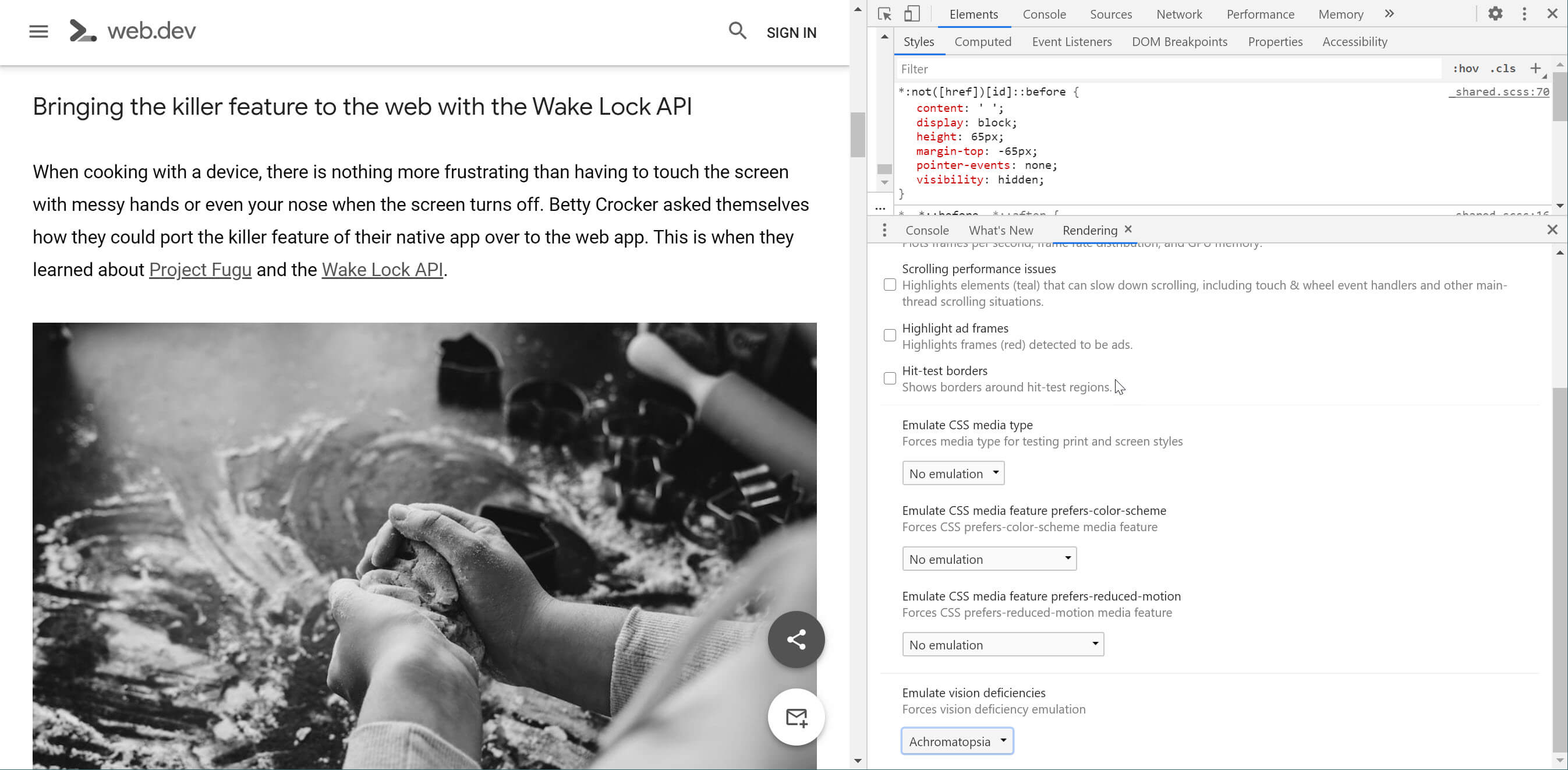
اگر کنجکاو هستید که سایت شما برای افراد مختلف چگونه به نظر می رسد، یا به شدت به استفاده از رنگ در رابط کاربری خود متکی هستید، می توانید از DevTools برای شبیه سازی اشکال مختلف اختلال بینایی، از جمله انواع مختلف کوررنگی، استفاده کنید. Chrome دارای یک ویژگی شبیهسازی نقصهای بینایی است. برای دسترسی به آن DevTools را باز کنید و سپس تب Rendering را در کشو باز کنید، سپس می توانید کمبودهای رنگی زیر را شبیه سازی کنید.
- پروتانوپیا: ناتوانی در درک هر نور قرمز.
- دوترانوپیا: ناتوانی در درک هر نور سبز.
- Tritanopia: ناتوانی در درک هر نور آبی.
- آکروماتوپسی: ناتوانی در درک هر رنگی به جز سایه های خاکستری (بسیار نادر).

حالت کنتراست بالا
حالت کنتراست بالا به کاربر اجازه می دهد رنگ های پیش زمینه و پس زمینه را معکوس کند، که اغلب به برجسته شدن متن کمک می کند. برای افرادی که دارای اختلال بینایی کم هستند، حالت کنتراست بالا میتواند پیمایش محتوای صفحه را بسیار آسانتر کند. چند راه برای تنظیم کنتراست بالا در دستگاه شما وجود دارد.
سیستمعاملهایی مانند Mac OSX و Windows حالتهایی با کنتراست بالا ارائه میکنند که میتوانند برای همه چیز در سطح سیستم فعال شوند.
یک تمرین مفید این است که تنظیمات با کنتراست بالا را روشن کنید و تأیید کنید که تمام رابط کاربری در برنامه شما هنوز قابل مشاهده و قابل استفاده است.
به عنوان مثال، یک نوار پیمایش ممکن است از رنگ پس زمینه ظریف برای نشان دادن اینکه کدام صفحه در حال حاضر انتخاب شده است استفاده کند. اگر آن را در یک پسوند با کنتراست بالا مشاهده کنید، این ظرافت به طور کامل ناپدید می شود و به همراه آن درک خواننده از اینکه کدام صفحه فعال است، می رود.

به همین ترتیب، اگر مثال درس قبلی را در نظر بگیرید، زیر خط قرمز در قسمت شماره تلفن نامعتبر ممکن است به رنگ آبی-سبز به سختی قابل تشخیص باشد.

اگر نسبتهای کنتراست را رعایت میکنید که قبلاً توضیح داده شد، در مورد پشتیبانی از حالت کنتراست بالا خوب هستید. اما برای آرامش خاطر بیشتر، نصب افزونه کروم با کنتراست بالا را در نظر بگیرید و صفحه خود را یک بار دیگر به صفحه خود بازگردانید تا مطمئن شوید همه چیز کار می کند و همانطور که انتظار می رود به نظر می رسد.





