যদি আপনার ভাল দৃষ্টি থাকে, তাহলে অনুমান করা সহজ যে প্রত্যেকেই রঙ বা পাঠ্য সুস্পষ্টতা বুঝতে পারে, আপনি যেভাবে করেন — তবে অবশ্যই তা নয়।
আপনি যেমন কল্পনা করতে পারেন, কিছু রঙের সংমিশ্রণ যা কিছু লোকের পক্ষে পড়া সহজ তা অন্যদের পক্ষে কঠিন বা অসম্ভব। এটি সাধারণত রঙের বৈসাদৃশ্যে নেমে আসে, ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ডের রঙের উজ্জ্বলতার মধ্যে সম্পর্ক। যখন রং একই রকম হয়, তখন বৈসাদৃশ্য অনুপাত কম হয়; যখন তারা ভিন্ন, বৈসাদৃশ্য অনুপাত উচ্চ হয়.
WebAIM নির্দেশিকা সমস্ত পাঠ্যের জন্য একটি AA (ন্যূনতম) বৈসাদৃশ্য অনুপাত 4.5:1 সুপারিশ করে৷ খুব বড় পাঠ্যের জন্য একটি ব্যতিক্রম তৈরি করা হয়েছে (ডিফল্ট বডি টেক্সটের চেয়ে 120-150% বড়), যার জন্য অনুপাত 3:1-এ নেমে যেতে পারে। নিচে দেখানো বৈসাদৃশ্য অনুপাতের পার্থক্য লক্ষ্য করুন।

4.5:1 এর বৈসাদৃশ্য অনুপাতটি AA স্তরের জন্য বেছে নেওয়া হয়েছিল কারণ এটি প্রায় 20/40 দৃষ্টিশক্তির সমতুল্য দৃষ্টিশক্তি সহ ব্যবহারকারীদের দ্বারা সাধারণত অভিজ্ঞতার বিপরীত সংবেদনশীলতার ক্ষতির জন্য ক্ষতিপূরণ দেয়। 20/40 সাধারণত প্রায় 80 বছর বয়সে মানুষের সাধারণ চাক্ষুষ তীক্ষ্ণতা হিসাবে রিপোর্ট করা হয়। কম দৃষ্টি প্রতিবন্ধকতা বা রঙের ঘাটতি সহ ব্যবহারকারীদের জন্য, আমরা বডি টেক্সটের জন্য বৈসাদৃশ্য 7:1 পর্যন্ত বাড়াতে পারি।
আপনার রঙের বৈসাদৃশ্য পরীক্ষা করতে আপনি লাইটহাউসে অ্যাক্সেসিবিলিটি অডিট ব্যবহার করতে পারেন। DevTools খুলুন, অডিট-এ ক্লিক করুন এবং রিপোর্ট চালানোর জন্য অ্যাক্সেসিবিলিটি নির্বাচন করুন।

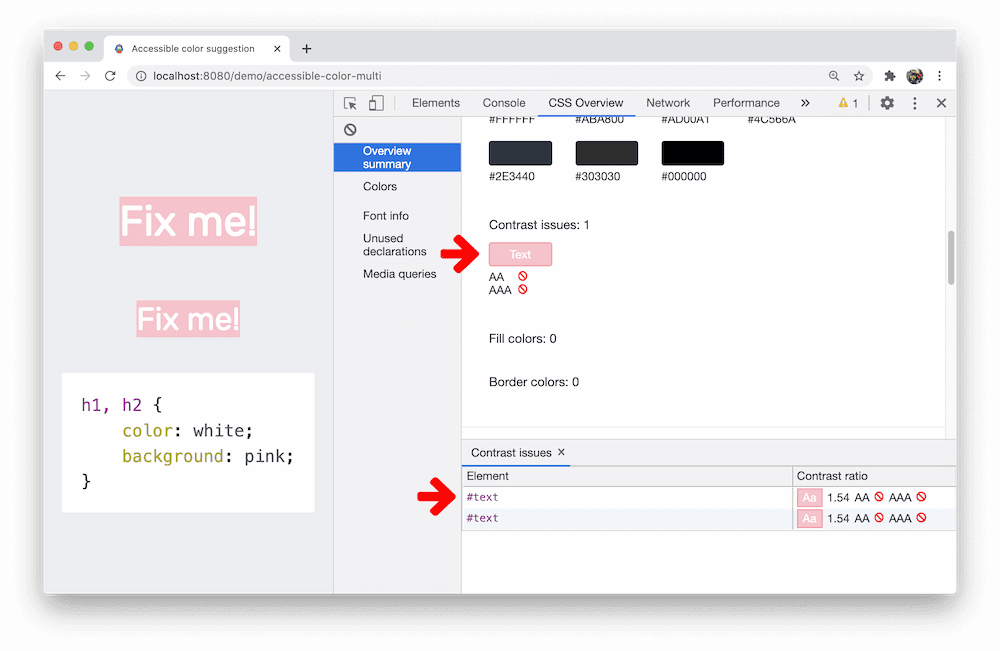
আপনার পৃষ্ঠার সমস্ত কম কনট্রাস্ট পাঠ্য সনাক্ত করতে সাহায্য করার জন্য Chrome একটি পরীক্ষামূলক বৈশিষ্ট্যও অন্তর্ভুক্ত করে৷ কম কনট্রাস্ট টেক্সট ঠিক করতে আপনি অ্যাক্সেসযোগ্য রঙের সাজেশনও ব্যবহার করতে পারেন।

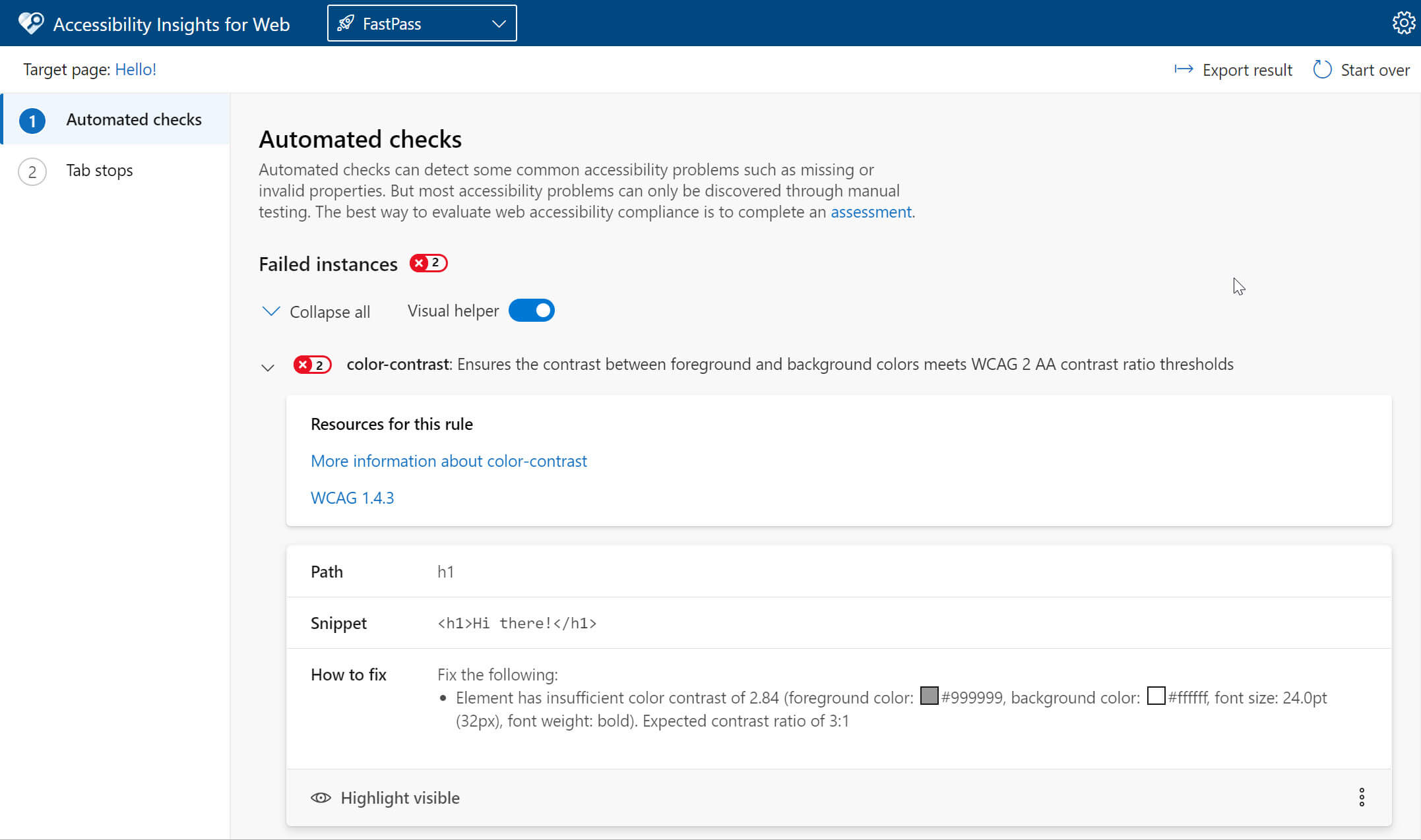
আরও সম্পূর্ণ প্রতিবেদনের জন্য, অ্যাক্সেসিবিলিটি ইনসাইটস এক্সটেনশন ইনস্টল করুন। ফাস্টপাস রিপোর্টের একটি চেক হল রঙের বৈসাদৃশ্য। আপনি কোনো ব্যর্থ উপাদানের একটি বিস্তারিত প্রতিবেদন পাবেন।

অ্যাডভান্সড পারসেপচুয়াল কনট্রাস্ট অ্যালগরিদম (এপিসিএ)
অ্যাডভান্সড পারসেপচুয়াল কন্ট্রাস্ট অ্যালগরিদম (এপিসিএ) হল রঙের উপলব্ধির উপর আধুনিক গবেষণার উপর ভিত্তি করে বৈসাদৃশ্য গণনা করার একটি নতুন উপায়।
AA / AAA নির্দেশিকাগুলির তুলনায়, APCA আরও প্রসঙ্গ-নির্ভর।
নিম্নলিখিত বৈশিষ্ট্যগুলির উপর ভিত্তি করে বৈসাদৃশ্য গণনা করা হয়:
- স্থানিক বৈশিষ্ট্য (ফন্টের ওজন এবং পাঠ্যের আকার)
- পাঠ্যের রঙ (পাঠ্য এবং পটভূমির মধ্যে হালকাতার পার্থক্য অনুভূত)
- প্রসঙ্গ (পরিবেষ্টিত আলো, পারিপার্শ্বিক, এবং পাঠ্যের উদ্দেশ্যমূলক উদ্দেশ্য)
APCA-এর সাথে AA/AAA কনট্রাস্ট রেশিও নির্দেশিকা প্রতিস্থাপন করার জন্য Chrome একটি পরীক্ষামূলক বৈশিষ্ট্য অন্তর্ভুক্ত করে।

একা রঙ দিয়ে তথ্য প্রকাশ করবেন না
বিশ্বব্যাপী প্রায় 320 মিলিয়ন মানুষ রঙ দৃষ্টি ঘাটতি সঙ্গে আছে. প্রতি 12 জনের মধ্যে 1 জন পুরুষ এবং 200 জনের মধ্যে 1 জনের কোন না কোন ধরনের "বর্ণান্ধতা" আছে; এর মানে হল আপনার ব্যবহারকারীদের প্রায় 1/20, বা 5%, আপনার সাইটের অভিজ্ঞতা আপনার ইচ্ছামত হবে না। আমরা যখন তথ্য জানাতে রঙের উপর নির্ভর করি, তখন আমরা সেই সংখ্যাটিকে অগ্রহণযোগ্য স্তরে ঠেলে দিই।
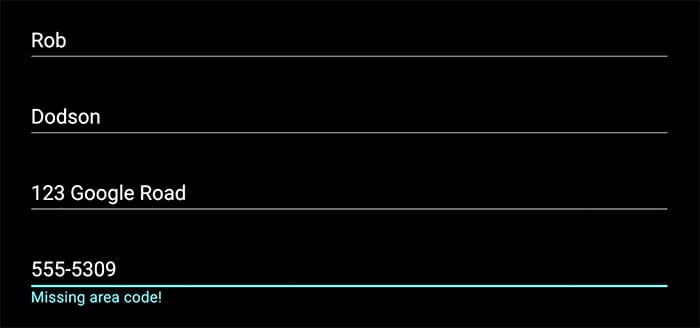
উদাহরণস্বরূপ, একটি ইনপুট ফর্মে, একটি টেলিফোন নম্বরটি অবৈধ তা দেখানোর জন্য লাল রঙে আন্ডারলাইন করা হতে পারে৷ কিন্তু একটি রঙের ঘাটতি বা স্ক্রিন রিডার ব্যবহারকারীর কাছে, সেই তথ্যটি ভালভাবে জানানো হয় না, যদি না হয়। সুতরাং, আপনার সর্বদা ব্যবহারকারীকে গুরুত্বপূর্ণ তথ্য অ্যাক্সেস করার জন্য একাধিক উপায় প্রদান করার চেষ্টা করা উচিত।

WebAIM চেকলিস্ট বিভাগ 1.4.1 এ বলে যে "কন্টেন্ট বোঝানো বা ভিজ্যুয়াল উপাদানগুলিকে আলাদা করার একমাত্র পদ্ধতি হিসাবে রঙ ব্যবহার করা উচিত নয়।" এটি আরও উল্লেখ করে যে "এককভাবে রঙ ব্যবহার করা উচিত নয় পার্শ্ববর্তী পাঠ্য থেকে লিঙ্কগুলিকে আলাদা করতে" যদি না তারা নির্দিষ্ট বৈপরীত্য প্রয়োজনীয়তা পূরণ করে। পরিবর্তে, চেকলিস্ট একটি অতিরিক্ত সূচক যোগ করার সুপারিশ করে যেমন একটি আন্ডারস্কোর (সিএসএস text-decoration বৈশিষ্ট্য ব্যবহার করে) লিঙ্কটি সক্রিয় থাকা নির্দেশ করতে।
পূর্ববর্তী উদাহরণটি ঠিক করার একটি সহজ উপায় হল ক্ষেত্রে একটি অতিরিক্ত বার্তা যোগ করা, ঘোষণা করা যে এটি অবৈধ এবং কেন।

আপনি যখন একটি অ্যাপ তৈরি করছেন, তখন এই ধরণের জিনিসগুলি মাথায় রাখুন এবং গুরুত্বপূর্ণ তথ্য জানাতে আপনি রঙের উপর খুব বেশি নির্ভর করতে পারেন এমন অঞ্চলগুলির জন্য সতর্ক থাকুন৷
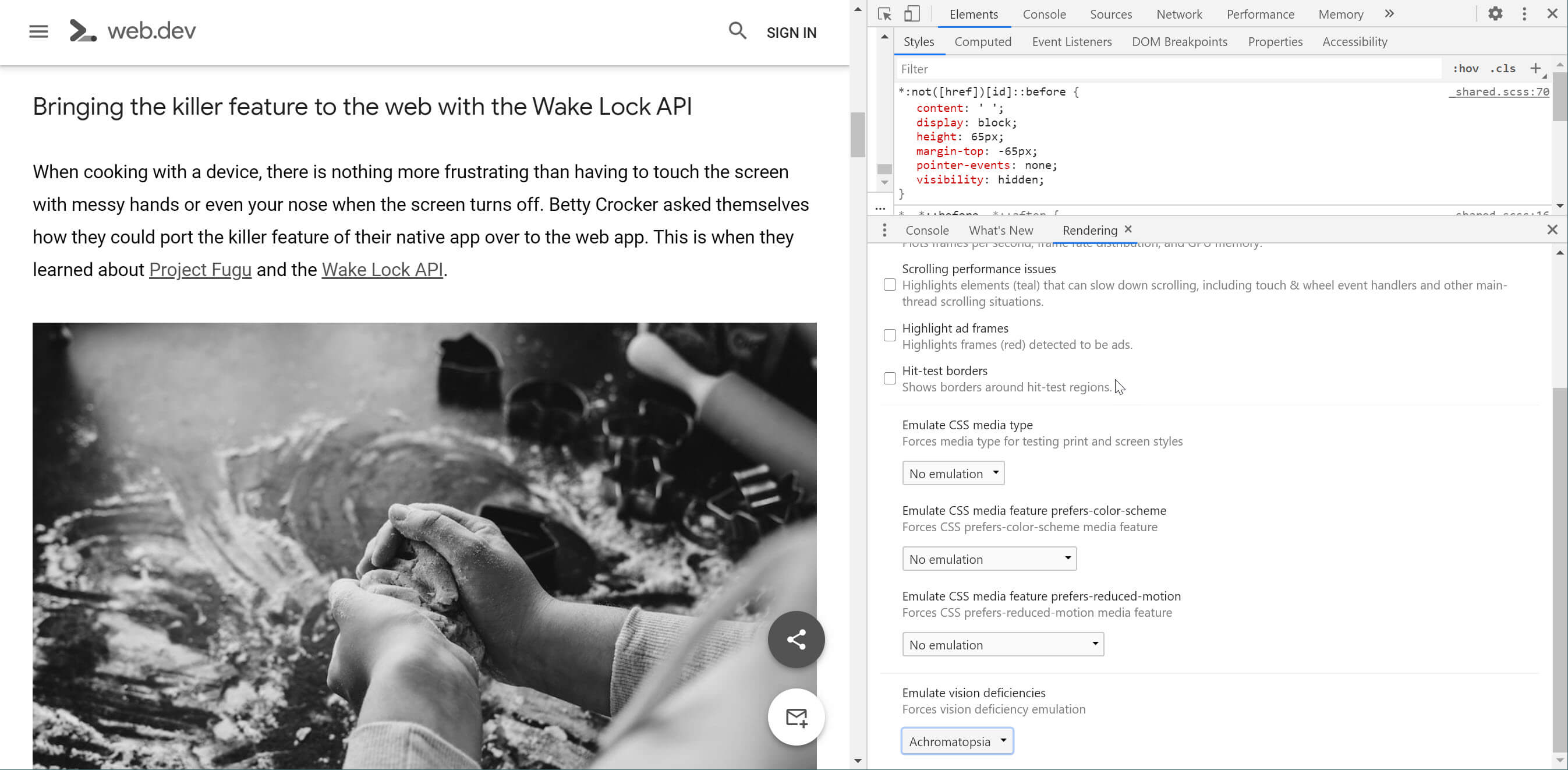
আপনার সাইটটি বিভিন্ন লোকের কাছে কেমন দেখায় সে সম্পর্কে আপনি যদি কৌতূহলী হন বা আপনি যদি আপনার UI-তে রঙের ব্যবহারে খুব বেশি নির্ভর করেন তবে আপনি বিভিন্ন ধরণের বর্ণান্ধতা সহ বিভিন্ন ধরণের দৃষ্টি প্রতিবন্ধকতা অনুকরণ করতে DevTools ব্যবহার করতে পারেন। ক্রোম একটি এমুলেট ভিশন ঘাটতি বৈশিষ্ট্য অন্তর্ভুক্ত করে। এটি অ্যাক্সেস করতে DevTools খুলুন এবং তারপরে ড্রয়ারে রেন্ডারিং ট্যাবটি খুলুন, আপনি তারপরে নিম্নলিখিত রঙের ঘাটতিগুলি অনুকরণ করতে পারেন।
- প্রোটানোপিয়া: কোন লাল আলো উপলব্ধি করতে অক্ষমতা।
- Deuteranopia: কোনো সবুজ আলো উপলব্ধি করতে অক্ষমতা।
- Tritanopia: কোন নীল আলো উপলব্ধি করতে অক্ষমতা।
- অ্যাক্রোমাটোপসিয়া: ধূসর রঙের (অত্যন্ত বিরল) ব্যতীত অন্য কোনও রঙ বোঝার অক্ষমতা।

উচ্চ বৈসাদৃশ্য মোড
উচ্চ-কনট্রাস্ট মোড একজন ব্যবহারকারীকে ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ডের রঙগুলি উল্টাতে দেয়, যা প্রায়শই পাঠ্যকে আরও ভালভাবে দাঁড়াতে সাহায্য করে। কম দৃষ্টি প্রতিবন্ধী কারও জন্য, উচ্চ-কনট্রাস্ট মোড পৃষ্ঠার সামগ্রী নেভিগেট করা আরও সহজ করে তুলতে পারে। আপনার মেশিনে একটি উচ্চ-কনট্রাস্ট সেটআপ পাওয়ার কয়েকটি উপায় রয়েছে৷
ম্যাক ওএসএক্স এবং উইন্ডোজের মতো অপারেটিং সিস্টেমগুলি উচ্চ-কনট্রাস্ট মোডগুলি অফার করে যা সিস্টেম স্তরে সবকিছুর জন্য সক্ষম করা যেতে পারে।
একটি দরকারী অনুশীলন হল উচ্চ-কনট্রাস্ট সেটিংস চালু করা এবং যাচাই করা যে আপনার অ্যাপ্লিকেশনের সমস্ত UI এখনও দৃশ্যমান এবং ব্যবহারযোগ্য।
উদাহরণস্বরূপ, একটি নেভিগেশন বার একটি সূক্ষ্ম পটভূমির রঙ ব্যবহার করতে পারে যা নির্দেশ করতে পারে যে কোন পৃষ্ঠাটি বর্তমানে নির্বাচিত হয়েছে। আপনি যদি এটিকে একটি উচ্চ-কন্ট্রাস্ট এক্সটেনশনে দেখেন তবে সেই সূক্ষ্মতা সম্পূর্ণরূপে অদৃশ্য হয়ে যায় এবং এর সাথে পাঠকের বোঝা যায় কোন পৃষ্ঠাটি সক্রিয়।

একইভাবে, যদি আপনি পূর্ববর্তী পাঠের উদাহরণটি বিবেচনা করেন, তাহলে অবৈধ ফোন নম্বর ক্ষেত্রের লাল আন্ডারলাইনটি নীল-সবুজ রঙে প্রদর্শিত হতে পারে যা আলাদা করা কঠিন।

আপনি যদি আগে কভার করা বৈসাদৃশ্য অনুপাত পূরণ করেন তবে উচ্চ-কনট্রাস্ট মোড সমর্থন করার ক্ষেত্রে আপনার ভাল থাকা উচিত। কিন্তু অতিরিক্ত মানসিক শান্তির জন্য, হাই কনট্রাস্ট ক্রোম এক্সটেনশন ইনস্টল করার কথা বিবেচনা করুন এবং আপনার পৃষ্ঠাটিকে একবার-ওভার দিয়ে দেখুন যে সবকিছুই প্রত্যাশিতভাবে কাজ করে এবং দেখায়।





