如果願景清楚,很容易假設每個人都看到的顏色或文字易讀性都和您的做法相同,但事實並非如此。
可能也想到,有些人容易閱讀的色彩組合是難以閱讀或無法閱讀的。這通常涉及色彩對比,也就是前景和背景色彩亮度的關係。如果顏色相似,對比度就會偏低;如果兩者不同,對比度就會偏高。
WebAIM 指南建議所有文字的 AA (最小) 對比度為 4.5:1。 超大型文字 (比預設內文大 120-150%) 屬於例外狀況,其比例可降至 3:1。請注意下方顯示的對比率差異。

我們為 AA 等級選擇 4.5:1 的對比度,因為此值可用來彌補視力損失約為 20/40 的使用者所面臨的對比敏感度損失。20/40 通常代表年齡 80 歲以下使用者的一般視覺影像品質。對於低視能障礙或顏色缺失的使用者,我們可將內文的對比度提高到 7:1。
您可以使用 Lighthouse 的無障礙功能稽核功能檢查色彩對比。請開啟開發人員工具,按一下「稽核」,然後選取「無障礙設定」來執行報表。

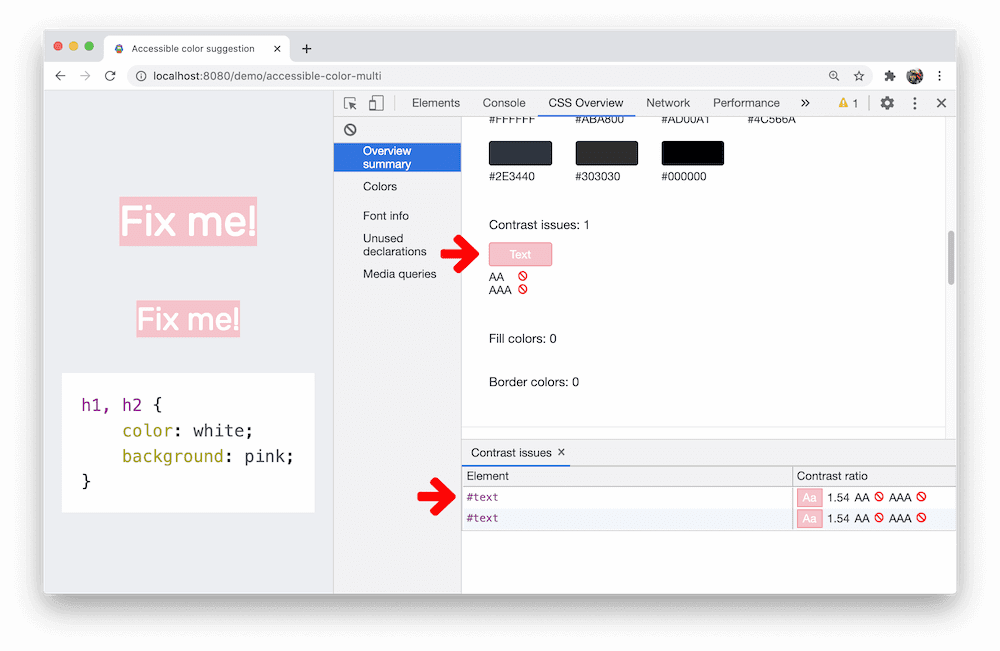
Chrome 還提供實驗功能,可協助您偵測網頁上的所有低對比文字。你也可以使用無障礙顏色建議修正低對比文字。

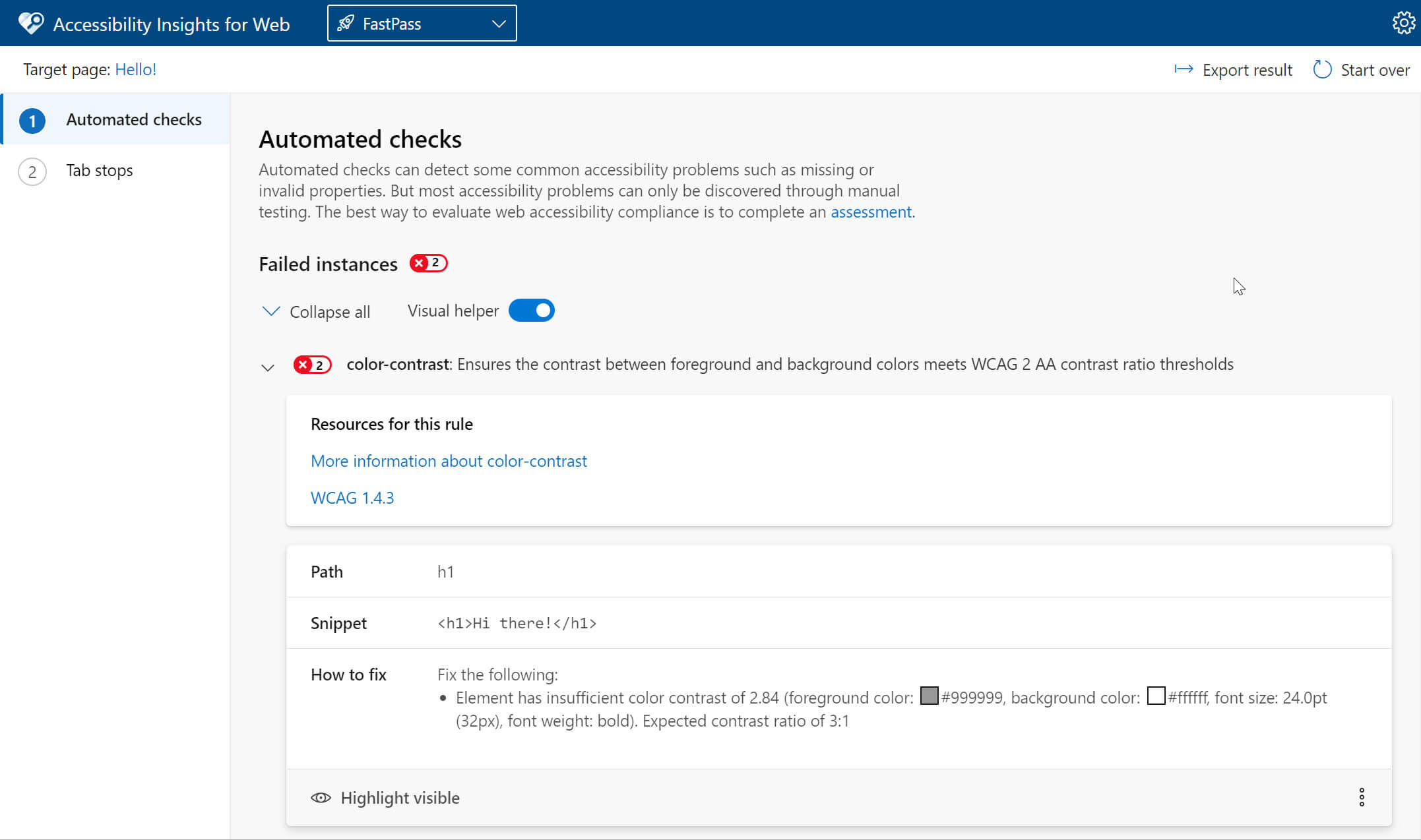
如需更完整的報告,請安裝無障礙功能洞察擴充功能。 Fastpass 報告中的其中一項檢查是色彩對比。系統會針對所有失敗的元素提供詳細報告。

進階感知對比演算法 (APCA)
進階感知對比演算法 (APCA) 是以新穎的色彩感知研究為基礎,運算對比的新方式。
對比度是根據下列功能計算而得:
- 空間屬性 (字型粗細和文字大小)
- 文字顏色 (感知文字和背景之間的亮度差異)
- 背景資訊 (環境光源、周遭環境和文字的預期用途)
Chrome 提供實驗功能,用於取代 APCA 的 AA/AAA 對比度規範。

不要只用顏色傳達資訊
全球約有 3.2 億人患有色覺障礙。女性、約 1/12 和 1/200 的女性都有約 1 成的「色盲」情況,這表示大約 1/20 (也就是 5%) 的使用者,無法達到您預期的網站體驗。 當我們仰賴色彩傳達資訊時,會將該數字推送到違反規定的層級。
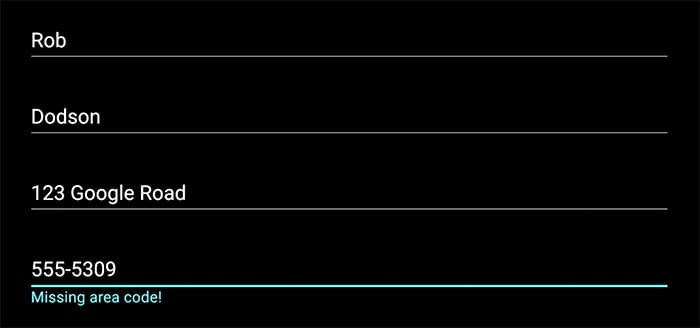
舉例來說,在輸入表單中,電話號碼可能會以紅色底線標示,表示電話號碼無效。不過,對著色缺陷或螢幕閱讀器使用者而言,如果資訊無法妥善傳達,因此,建議您一律提供多個途徑,讓使用者存取重要資訊。

第 1.4.1 節的 WebAIM 檢查清單指出「不應將顏色當做傳達內容或區分視覺元素的唯一方法」。另請注意,除非符合特定對比規定,否則「不應用來區分連結與周圍文字」。
因此,檢查清單會建議您新增其他指標,例如使用 CSS text-decoration 屬性來指出連結啟用時間。
修正前述範例的簡單方法,是在欄位新增額外訊息,宣告該訊息無效以及原因。

建構應用程式時,請特別留意以下幾點,並留意可能過度仰賴顏色以傳達重要資訊的地方。
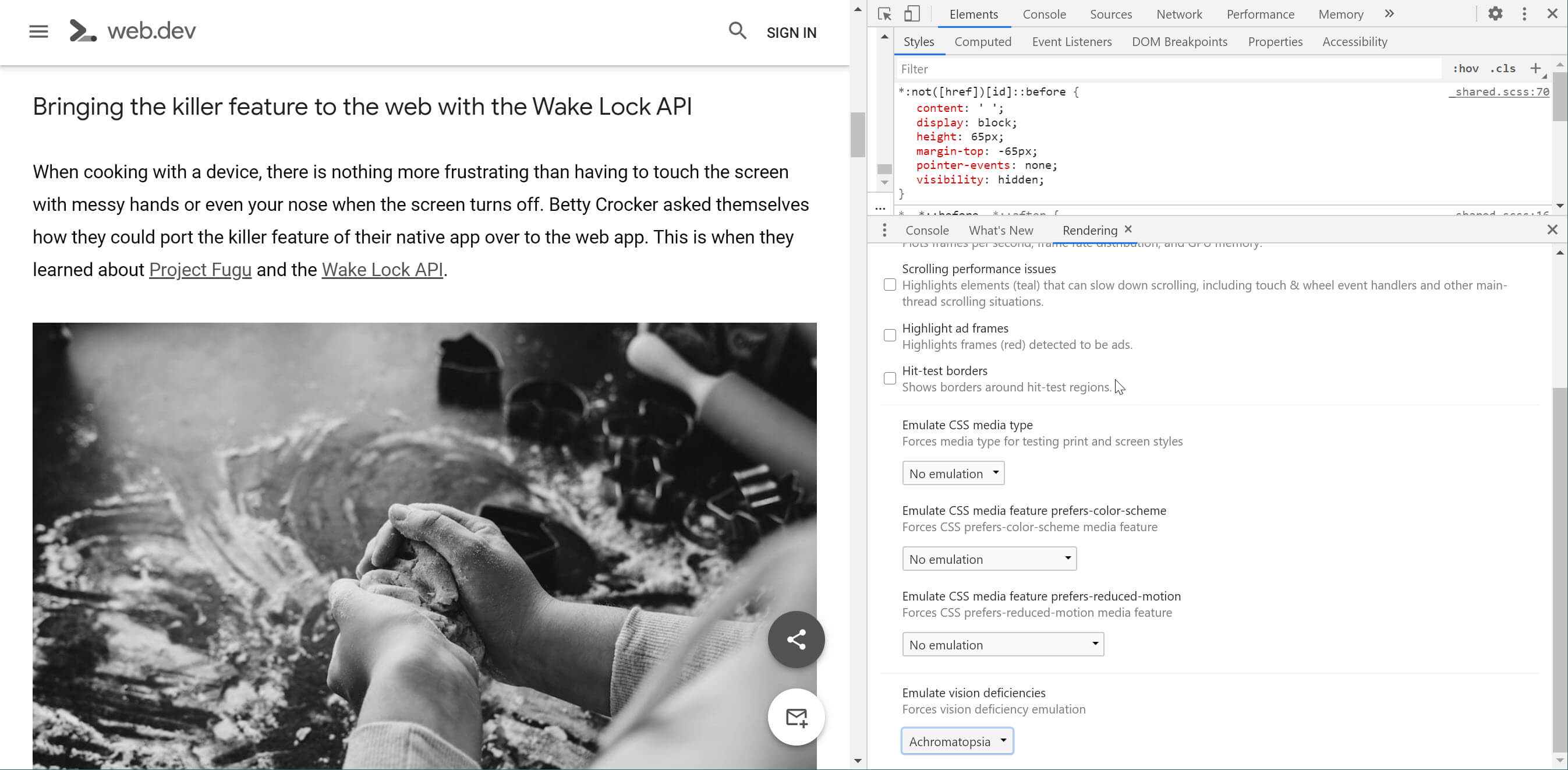
如要瞭解網站對不同使用者呈現的模樣,或非常仰賴 UI 的色彩,您可以使用開發人員工具來模擬各種形式的視障,包括不同類型的色盲。Chrome 提供模擬視覺障礙功能。如要存取這個工具,請開啟開發人員工具,然後在導覽匣中開啟「Rendering」分頁,然後模擬下列色彩不足度。
- 紅色弱視:無法察覺任何紅燈。
- 綠色弱視:無法察覺任何綠光。
- 藍色盲:無法辨識任何藍光。
- 全色盲:無法辨認任何顏色,但灰色陰影除外 (極罕見)。

高對比模式
高對比模式可讓使用者反轉前景和背景顏色,這通常有助文字脫穎而出。對於視障人士來說,高對比模式可讓您更輕鬆地瀏覽網頁內容。您可透過下列幾種方式,在您的電腦上進行高對比設定。
Mac OSX 和 Windows 等作業系統提供高對比模式,可在系統層級為所有所有項目啟用。
建議您開啟高對比設定,確認應用程式中的所有 UI 是否仍可見及使用。
舉例來說,導覽列可能會使用細微的背景顏色來表示目前所選的頁面。如果您是在高對比的擴充功能中查看該資料,這類細微選單會完全消失,方便讀者瞭解目前使用哪個網頁。

同樣地,如果您參考上一堂課程的範例,無效電話號碼欄位中的紅色底線可能會顯示以難以區分的藍綠色。

如果您符合先前涵蓋的對比度,應該就能支援高對比模式。不過,為了讓您能更安心起見,建議您安裝高對比 Chrome 擴充功能,然後對您的網頁執行一次檢查,確認一切運作正常和外觀符合預期。





