Das CSS-Raster ist eine sehr leistungsstarke Layout-Engine. Die in einem übergeordneten Raster erstellten Zeilen- und Spalten-Tracks können jedoch nur verwendet werden, um dem Rastercontainer direkt untergeordnete Elemente zu positionieren. Alle vom Autor definierten benannten Rasterbereiche und -linien sind bei jedem anderen Element als einem direkt untergeordneten Element verloren gegangen. Mit subgrid können Trackgrößen, Vorlagen und Namen mit verschachtelten Rastern geteilt werden. In diesem Artikel wird die Funktionsweise erläutert.
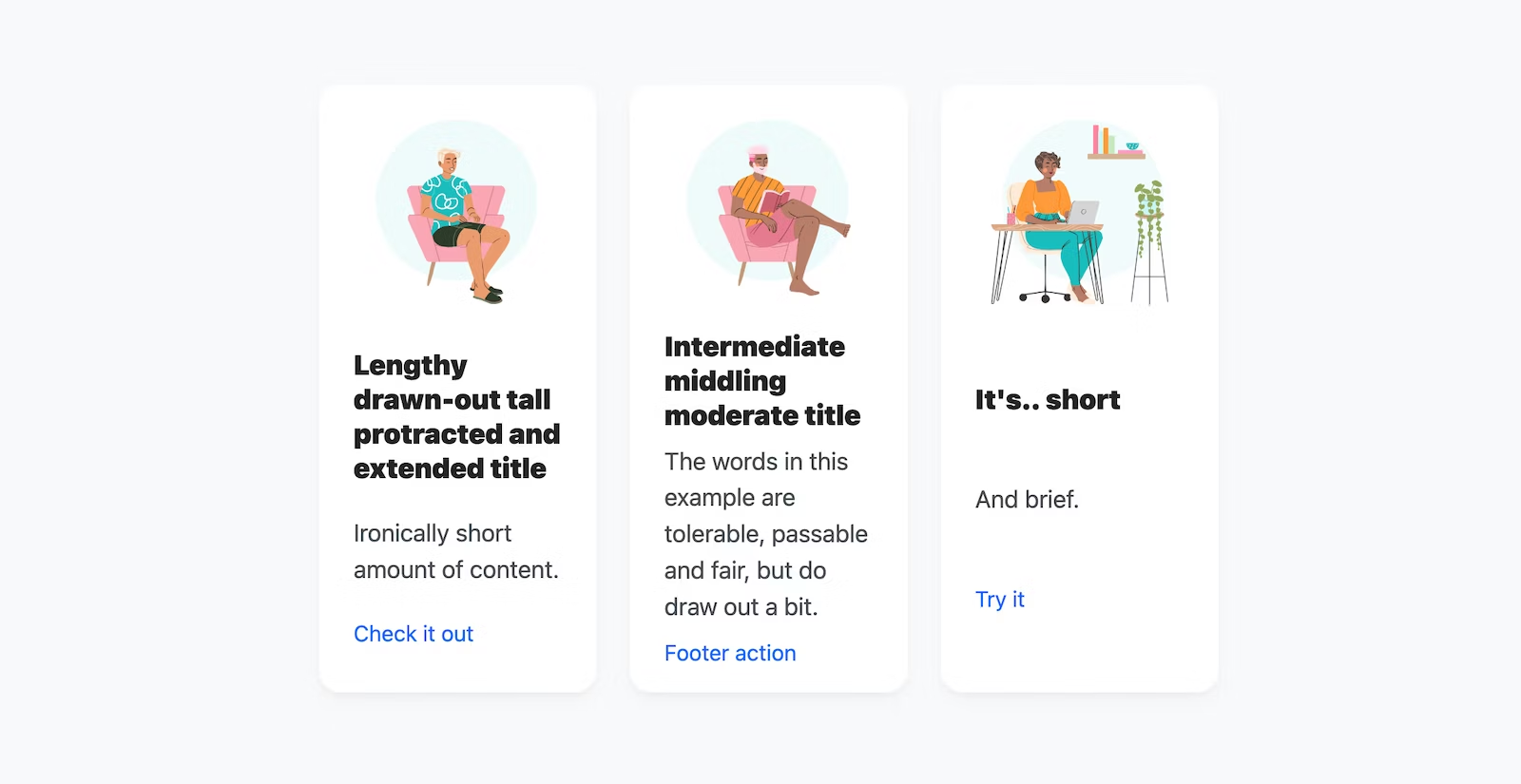
Vor dem Subraster wurden Inhalte oft von Hand angepasst, um unregelmäßige Layouts wie dieses zu vermeiden.

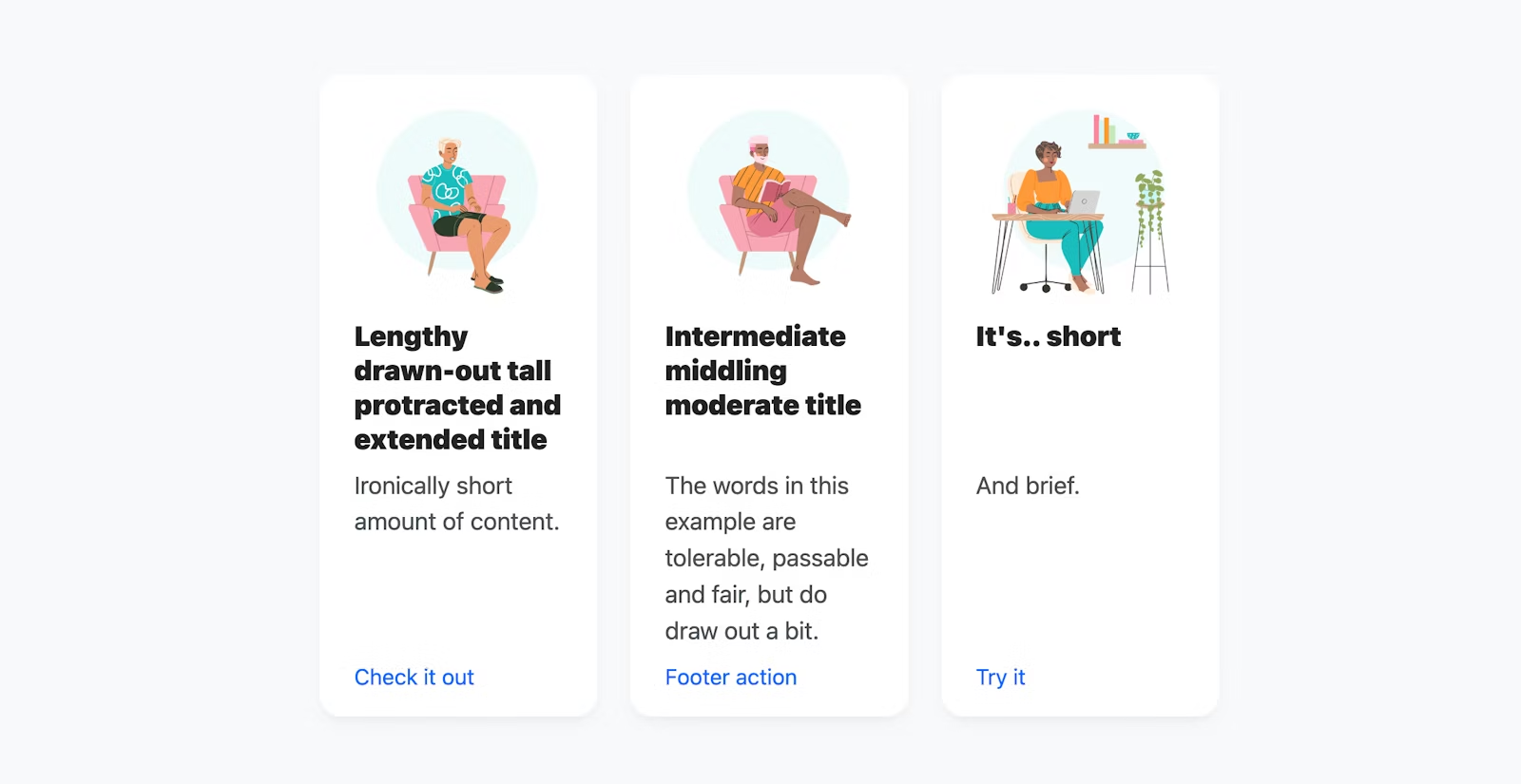
Nach dem Subraster können Inhalte mit unterschiedlicher Größe ausgerichtet werden.

Subgrid-Grundlagen
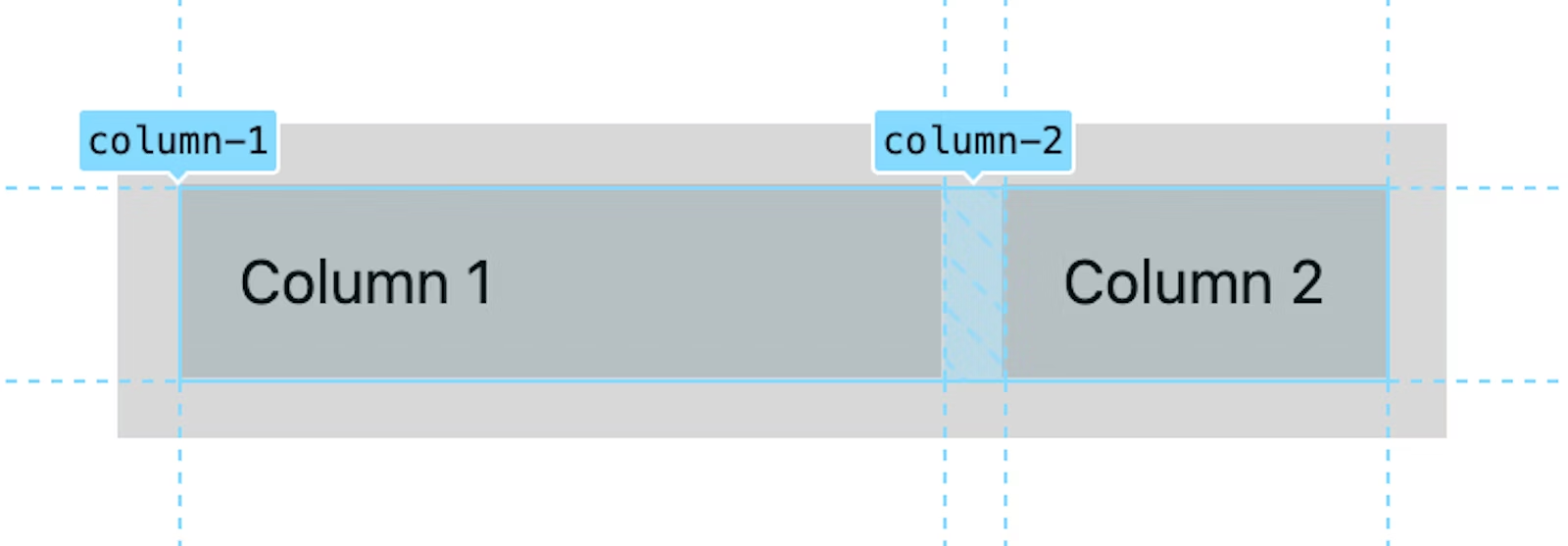
In diesem einfachen Anwendungsfall werden die Grundlagen des CSS-subgrid vorgestellt. Ein Raster wird mit zwei benannten Spalten definiert. Die erste ist 20ch breit und die zweite ist der Rest des Bereichs 1fr. Die Spaltennamen sind nicht erforderlich, dienen aber zur Veranschaulichung und zu Informationszwecken.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Ein untergeordnetes Element dieses Rasters erstreckt sich über diese beiden Spalten, wird als Rastercontainer festgelegt und übernimmt die Spalten des übergeordneten Rasters, indem grid-template-columns auf subgrid gesetzt wird.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Geschafft! Die Spalten eines übergeordneten Rasters wurden faktisch von einer Ebene an ein Subraster übergeben. Mit diesem Unterraster können jetzt beiden Spalten untergeordnete Elemente zugewiesen werden.
Herausforderung! Wiederhole die gleiche Demo, aber tu es für grid-template-rows.
"Makro"-Raster auf Seitenebene freigeben
Designschaffende arbeiten oft mit gemeinsamen Rastern, zeichnen Linien über ein ganzes Design und richten jedes gewünschte Element darauf aus. Das können jetzt auch Webentwickler! Dieser Workflow und viele weitere lassen sich jetzt realisieren.
Die Implementierung des gebräuchlichsten Designer-Raster-Workflows kann hervorragende Einblicke in die Funktionen, Workflows und Potenziale von subgrid bieten.
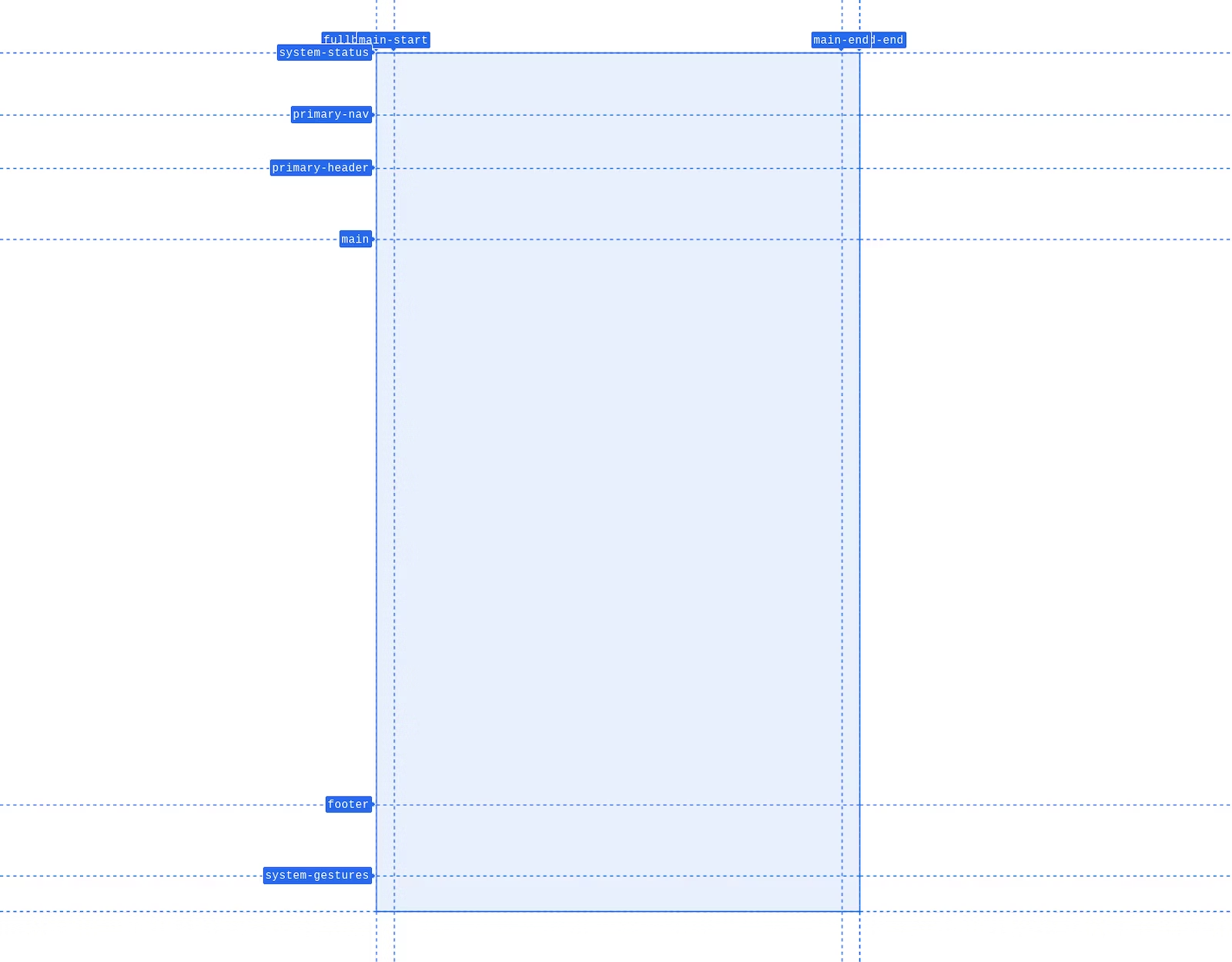
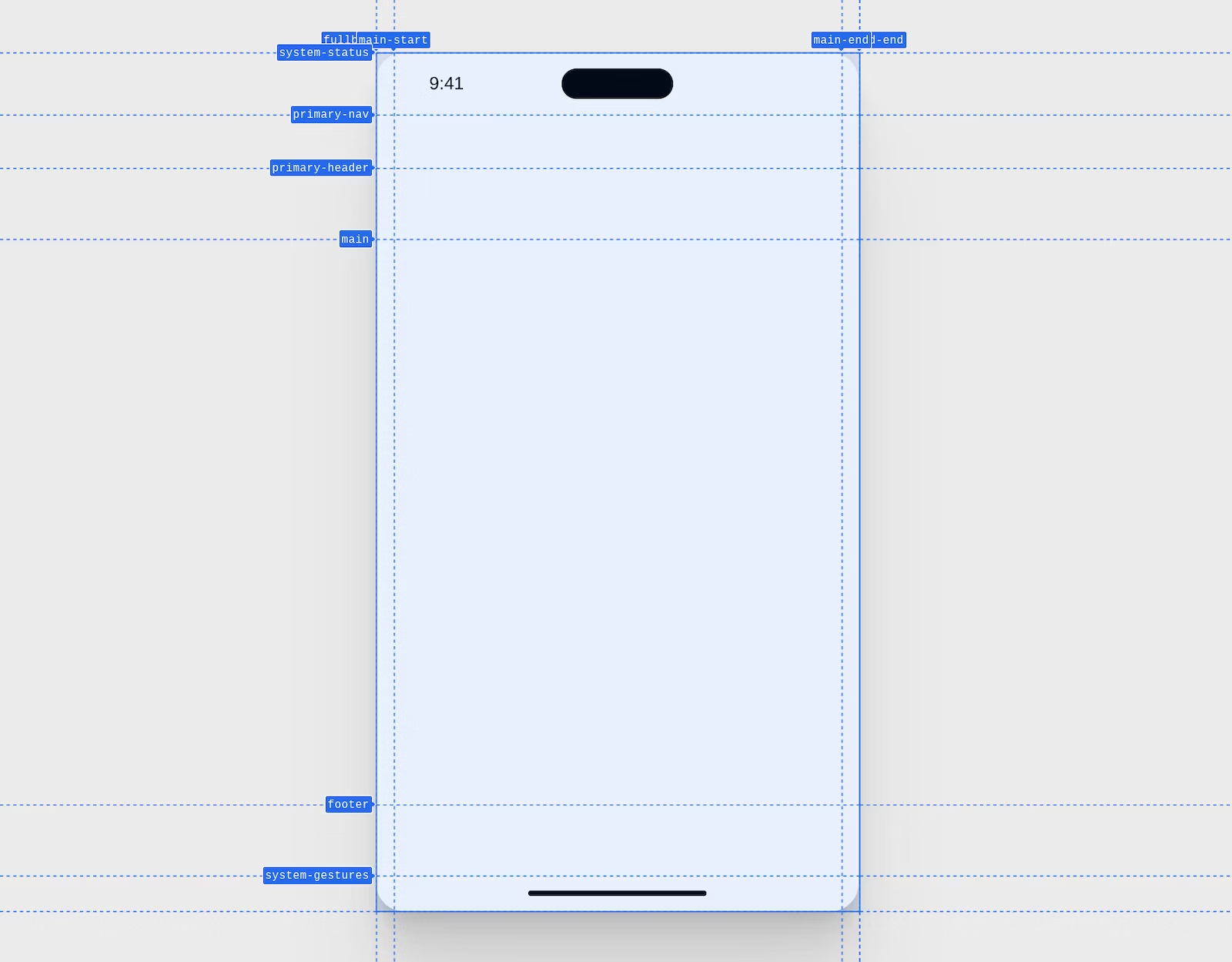
Hier ist ein Screenshot eines Rasters des Rasters für das Layout-Makro für mobile Seiten aus den Chrome-Entwicklertools. Die Linien haben Namen und es sind klare Bereiche für die Platzierung der Komponenten vorhanden.

Mit dem folgenden CSS-Code wird dieses Raster mit benannten Zeilen und Spalten für das Gerätelayout erstellt. Jede Zeile und Spalte hat eine Größe.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Einige zusätzliche Stile ergeben das folgende Design.

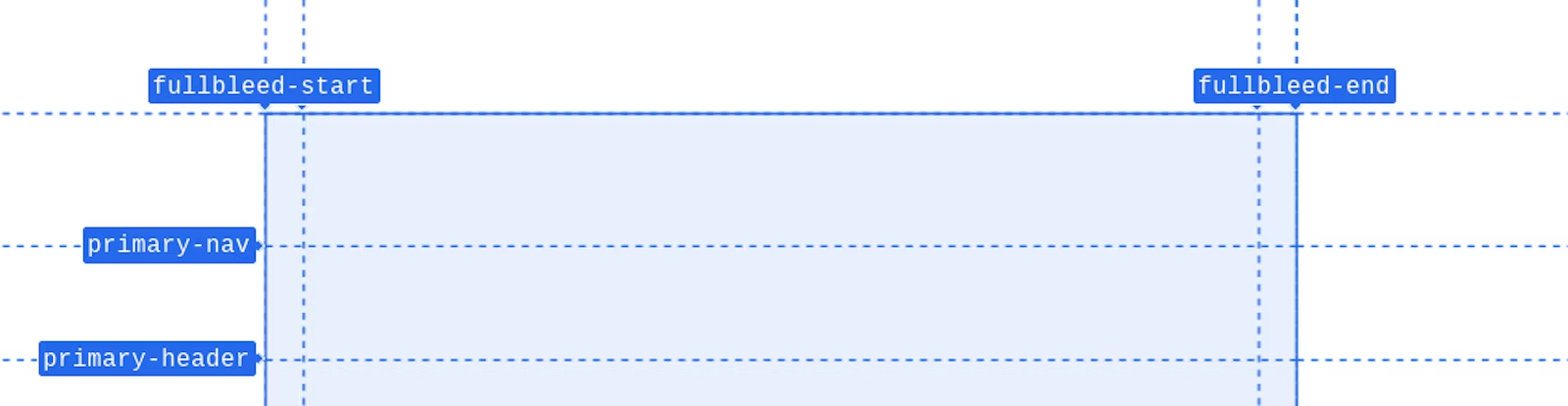
Innerhalb dieses übergeordneten Elements befinden sich verschiedene verschachtelte Elemente. Das Design erfordert ein Bild in voller Breite
unter den Navigations- und Überschriftenzeilen. Die Namen der Spalten am weitesten linken und rechten Spalte sind fullbleed-start und fullbleed-end. Bei der Benennung von Gitterlinien auf diese Weise können die untergeordneten Elemente gleichzeitig an jeder der untergeordneten Linien ausgerichtet werden, wie bei der Placement-Kurzschrift von fullbleed. Wie Sie gleich sehen werden, ist das sehr praktisch.

Wenn das gesamte Gerätelayout mit ansprechenden benannten Zeilen und Spalten erstellt wurde, verwenden Sie subgrid, um die gut benannten Zeilen und Spalten an verschachtelte Rasterlayouts zu übergeben. Das ist der magische subgrid-Moment. Das Gerätelayout übergibt die benannten Zeilen und Spalten an den App-Container, der sie dann an alle untergeordneten Elemente weitergibt.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
Das CSS-Subraster ist ein Wert, der anstelle einer Liste von Rastertracks verwendet wird. Die Zeilen und Spalten, die das Element vom übergeordneten Element umfasst, sind jetzt dieselben Zeilen und Spalten, die es anbietet. Dadurch stehen die Liniennamen aus dem .device-Raster für untergeordnete Elemente von .app zur Verfügung, nicht nur für .app. Elemente innerhalb von .app konnten nicht auf die Rasterspuren verweisen, die von .device vor dem Subraster erstellt wurden.
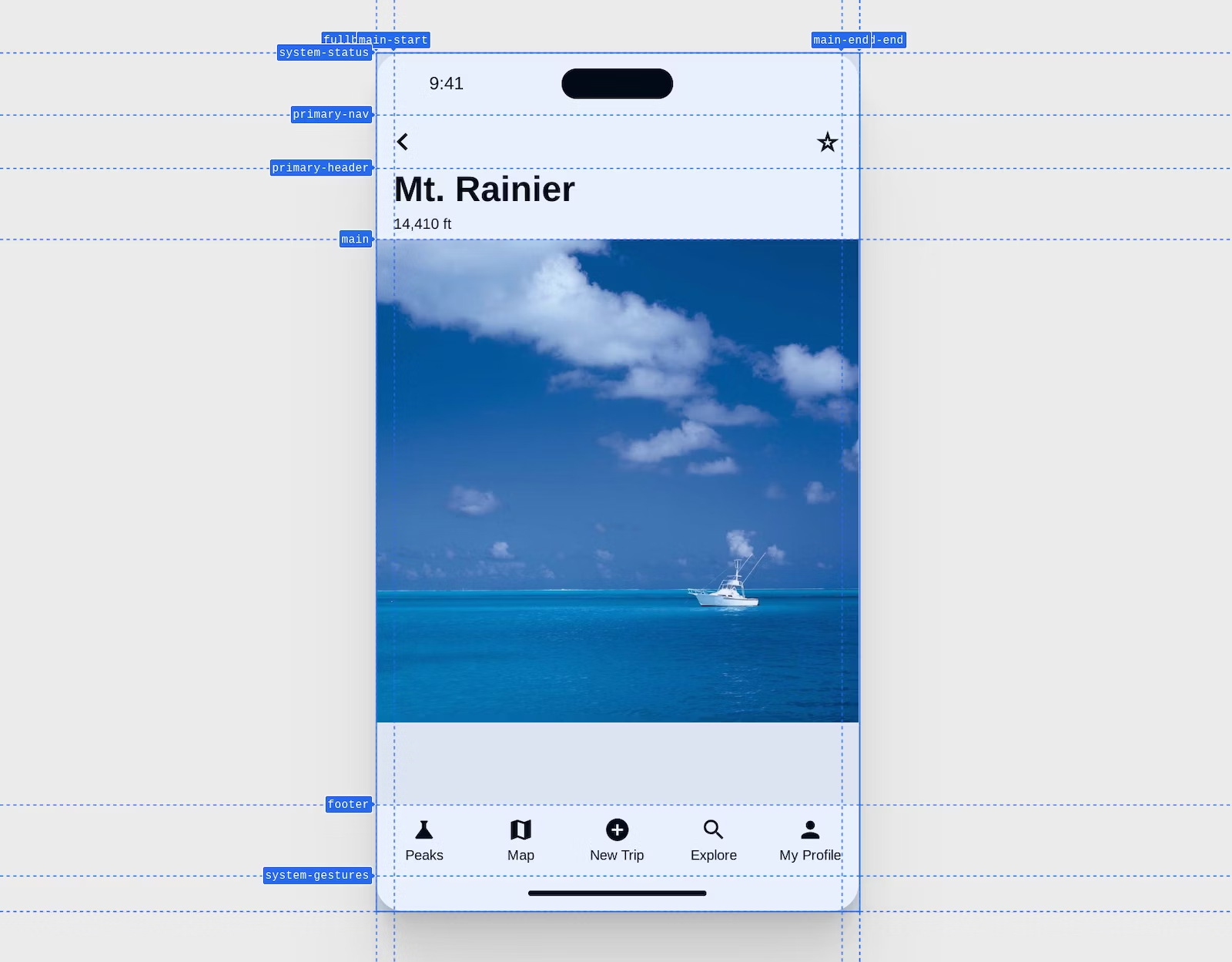
Jetzt kann das verschachtelte Bild dank subgrid randlos im Layout angezeigt werden. Keine negativen Werte oder Tricks, sondern ein netter Einzeiler, der lautet: „Mein Layout erstreckt sich von fullbleed-start bis fullbleed-end.“
.app > main img {
grid-area: fullbleed;
}

Das ist ein Makro-Raster, das wie Designer verwendet wird und in CSS implementiert ist. Dieses Konzept lässt sich nach Bedarf mit Ihnen skalieren und wachsen.
Support kontaktieren
Progressive Enhancement mit CSS und Subgrid ist vertraut und unkompliziert.
Verwenden Sie @supports und fragen Sie den Browser in Klammern, ob er Subgrid als Wert für Vorlagenspalten oder -zeilen erkennt. Im folgenden Beispiel wird geprüft, ob das Attribut grid-template-columns das Schlüsselwort subgrid unterstützt. Bei „true“ bedeutet dies, dass das Subgrid verwendet werden kann.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Entwicklertools
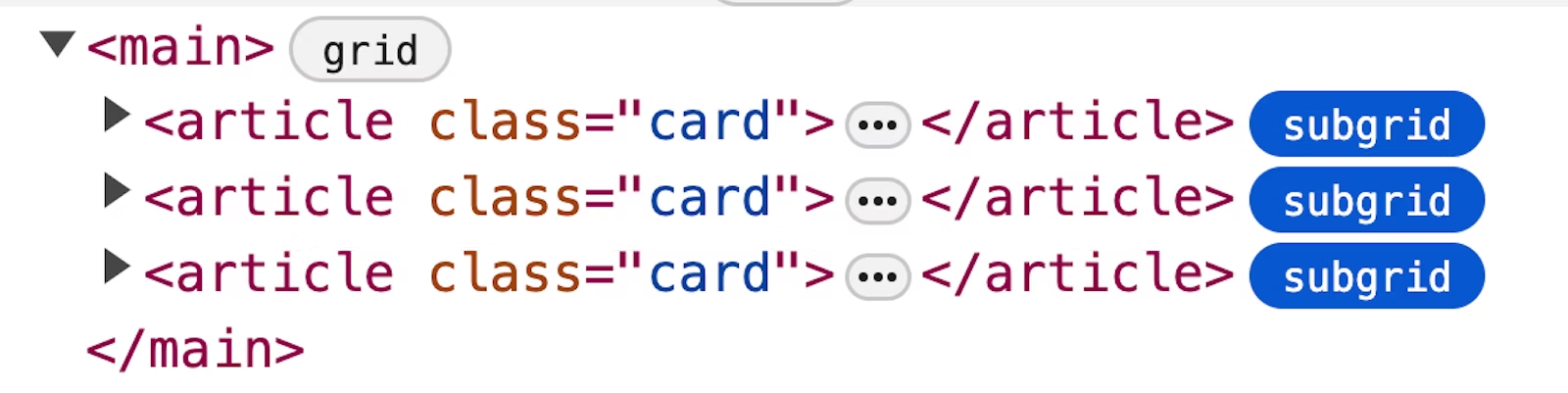
Chrome, Edge, Firefox und Safari verfügen alle über großartige CSS-Grid-Entwicklertools, während Chrome, Edge und Firefox spezielle Tools zur Unterstützung von Subgrid bieten. Chrome hat seine Tools in Version 115 angekündigt, während sie bei Firefox seit mindestens einem Jahr verfügbar sind.

Das Subgrid-Badge ähnelt dem Rasterlogo, unterscheidet jedoch visuell, welche Subgrids sind und welche nicht.
Ressourcen
Diese Liste ist eine Zusammenstellung von Subgrid-Artikeln, Demos und allgemeinen Inspirationen für den Einstieg. Viel Spaß beim Entdecken der Subgrid-Ausbildung!
- MDN
- Rachel Andrew mit abgestimmten Untertiteln
- Rachel Andrew mit zehn tollen Beispielen
- Rachel Andrew mit einer Website mit Beispielen
- Artikel von Ahmad Shadeed
- Michelle Barker beim CSS Day 2022
- Karten
- Chris Coyier mit Formularen
- Facundo Corradini mit Formularausrichtung
- Chris Coyier beim Ausrichten von Listeneinträgen-Markierungen
- Michelle Barker springt aus einem Container, um sie am übergeordneten Raster auszurichten
- Miriam Suzanne zeigt benannte Liniennamen und Interaktionen des Subrasters
- Kevin Powell mit Grundlagen zu benannten Bereichen
- Kevin Powell mit ausgerichteten Listen
- Shannon Moeller mit ausgerichteten Listen
- Kevin Powell mit einem Raster auf Seitenebene, das an die Komponenten übergeben wird
- Elad Shechter mit Devtool-Overlay und Fallback
- Aaron Iker mit einer netten typografischen Verwendung des Subrasters für die grundlegende Ausrichtung von Fußnoten
- Adam Argyle mit einem randlosen Bild in einem Artikel
Teil der Reihe zur neuen Interoperabilität

