CSS 网格是一个非常强大的布局引擎,但在父网格中创建的行和列轨迹只能用于放置网格容器的直接子级。任何作者定义的已命名网格区域和线在任何其他元素上都会丢失,直接子级除外。借助 subgrid,可以与嵌套网格共享轨道大小、模板和名称。本文将介绍它的运作方式。
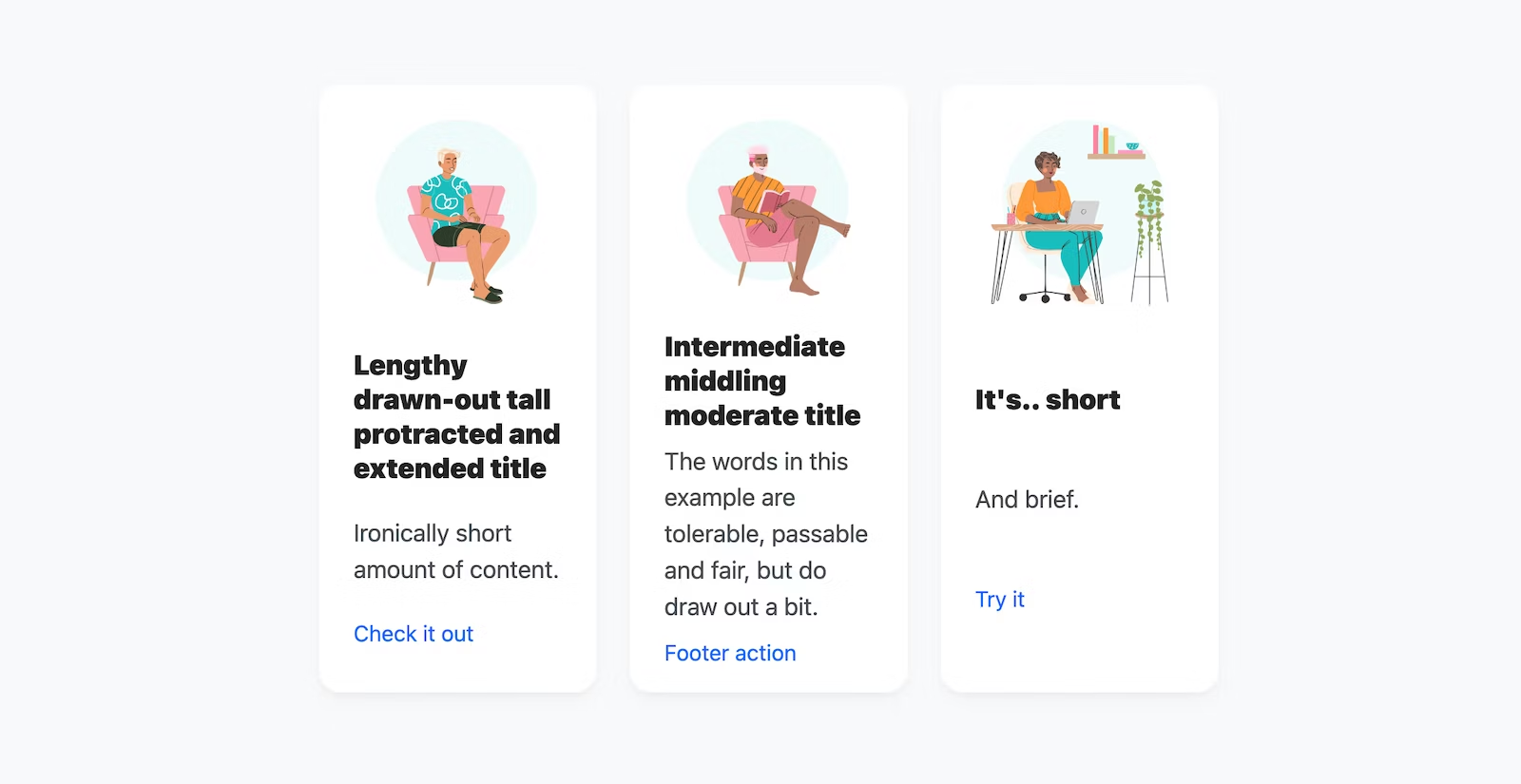
在 subgrid 之前,内容通常是手动定制的,以避免像这样不规则的布局。

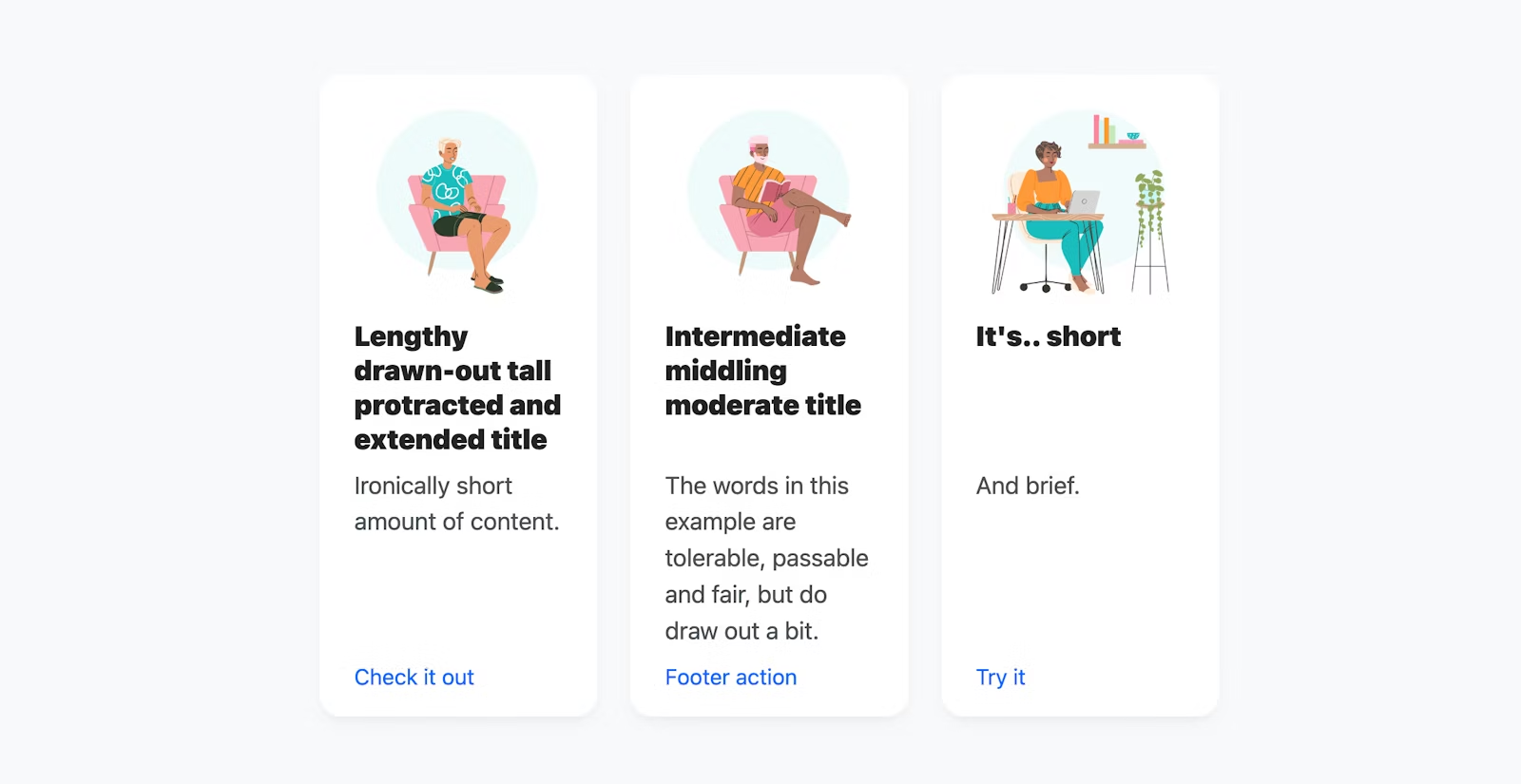
在 subgrid 之后,可以对齐大小不同的内容。

子网格基础知识
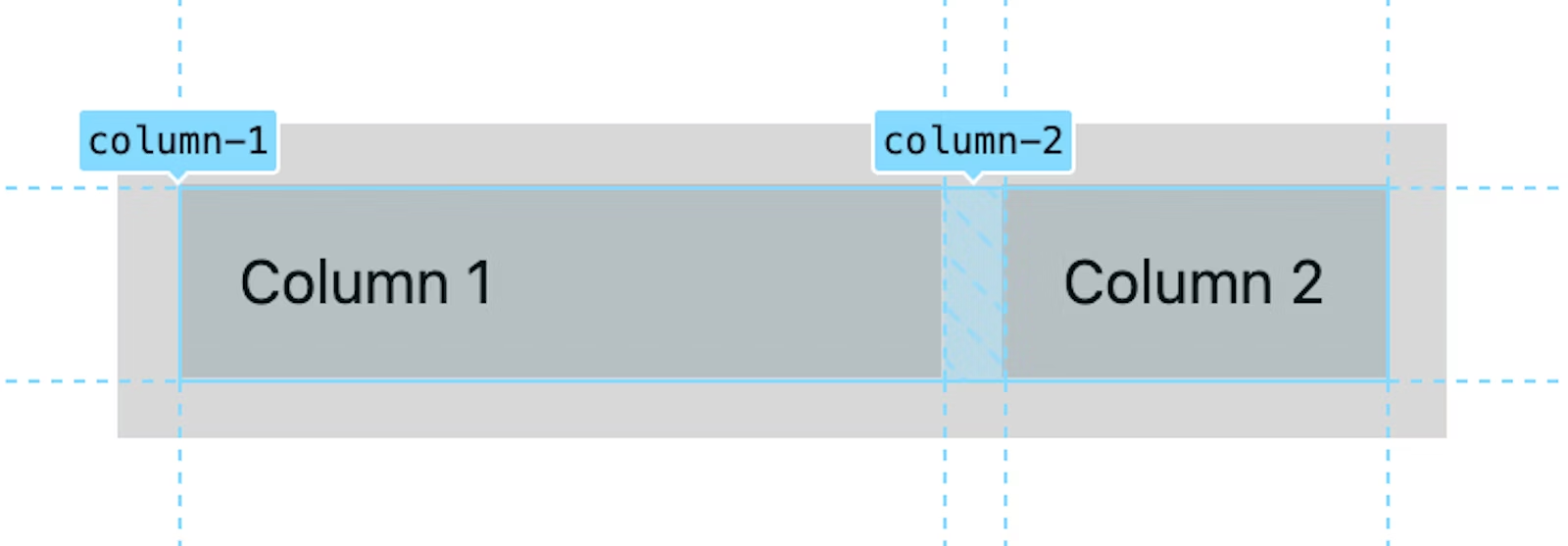
下面是一个介绍 CSS subgrid 基础知识的简单用例。网格由两个命名列定义,第一个列宽 20ch,第二个列是空间 1fr 的“其余”。列名称不是必需的,但非常适合用于说明和指导。
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
然后,该网格的子级跨越这两列,设置为网格容器,并通过将 grid-template-columns 设置为 subgrid 来采用其父级的列。
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

大功告成,父网格的列已经有效向下传递到子网格。现在,此 subgrid 可以向其中任一列分配子项。
挑战!重复相同的演示,但针对 grid-template-rows 执行此操作。
共享网页级“宏”网格
设计人员通常会使用共享网格,在整个设计上绘制线条,将所需的任何元素对齐。现在,网络开发者也能做到!现在可以实现这一确切工作流,以及许多其他功能。
实现最常见的设计人员网格工作流可以深入了解 subgrid 的功能、工作流和潜力。
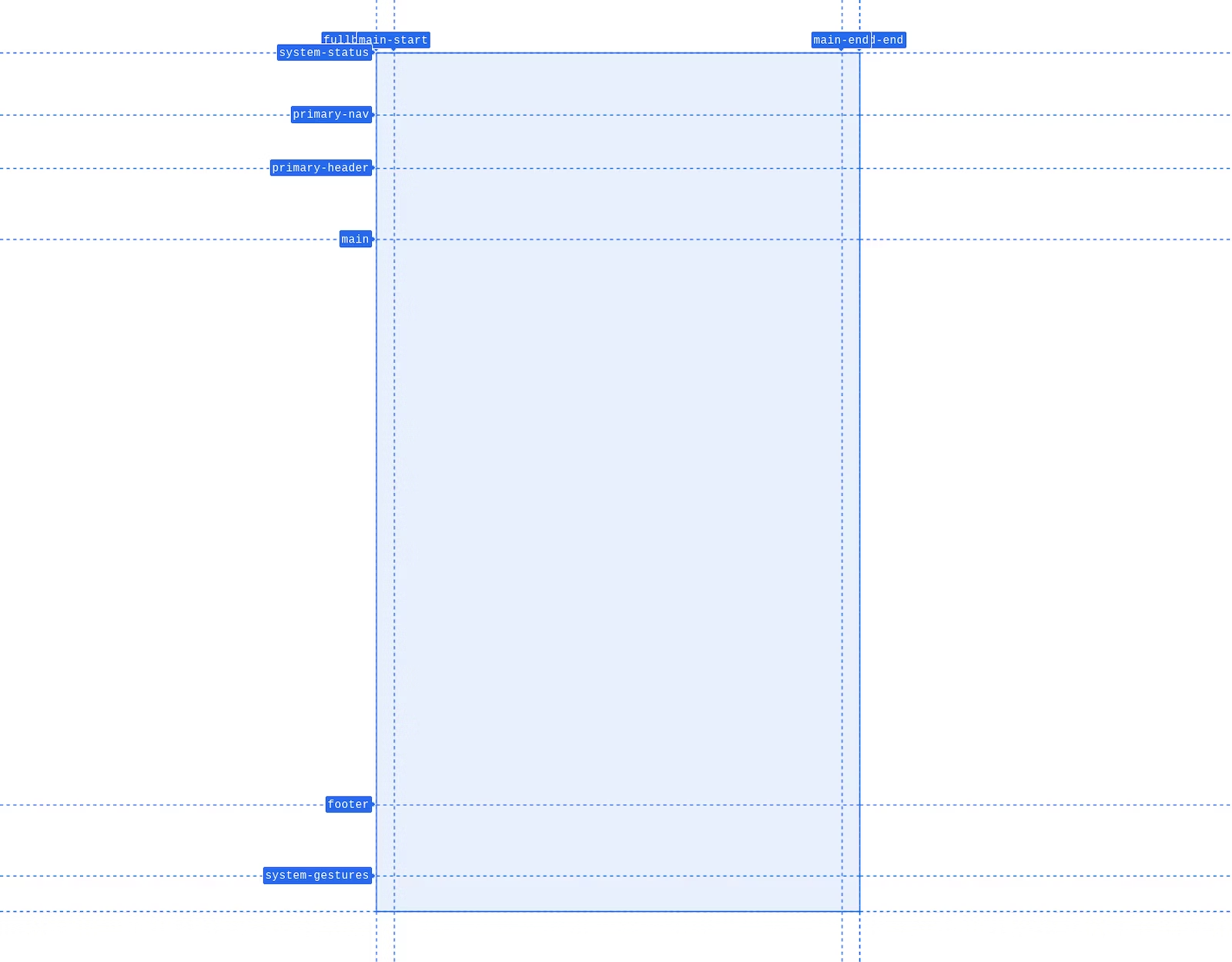
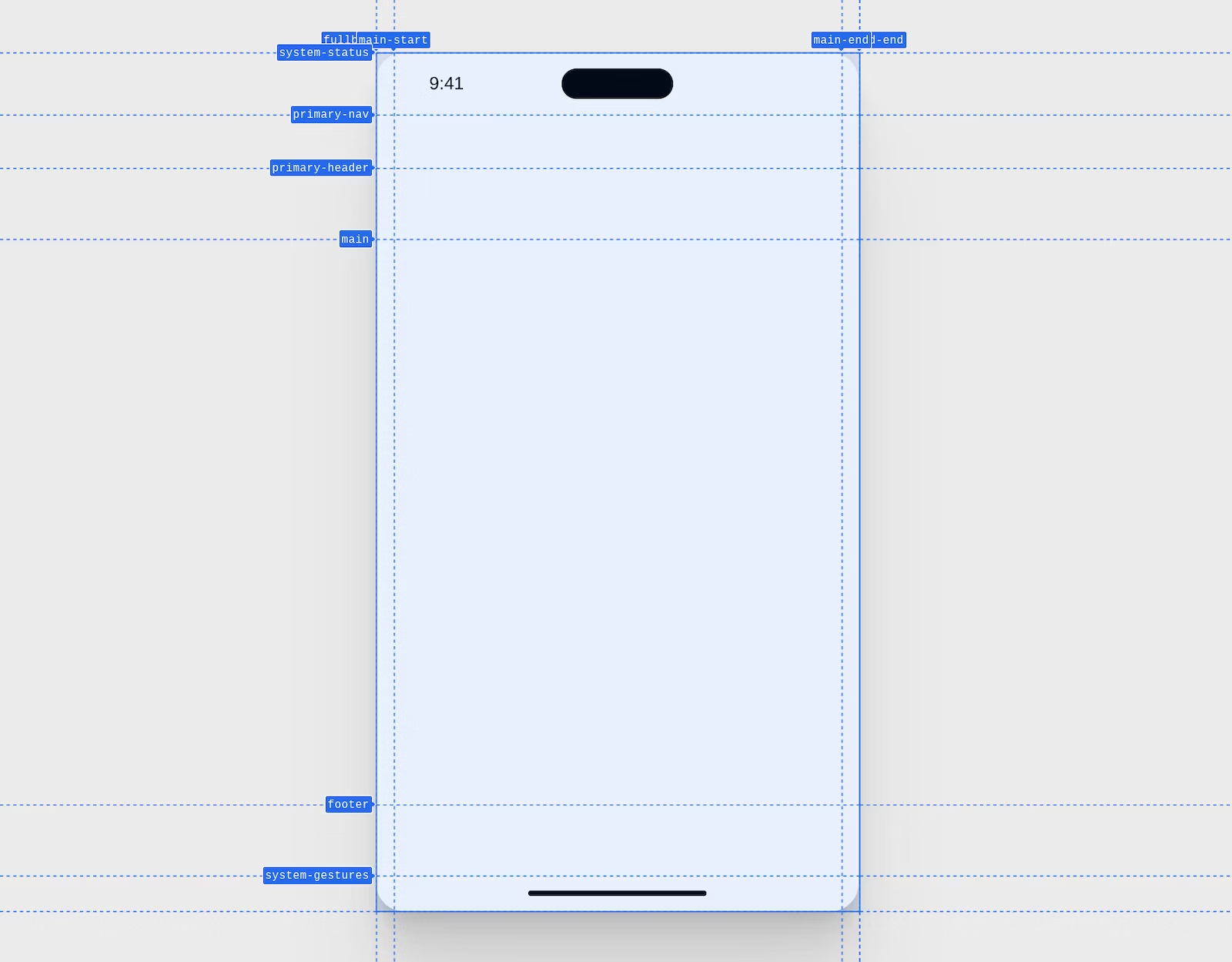
以下是从 Chrome 开发者工具中截取的移动设备页面布局宏网格的屏幕截图。线条有名称,并且组件放置有清晰的区域。

以下 CSS 会创建此网格,其中包含设备布局的已命名行和列。每行和每列都有一个大小。
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
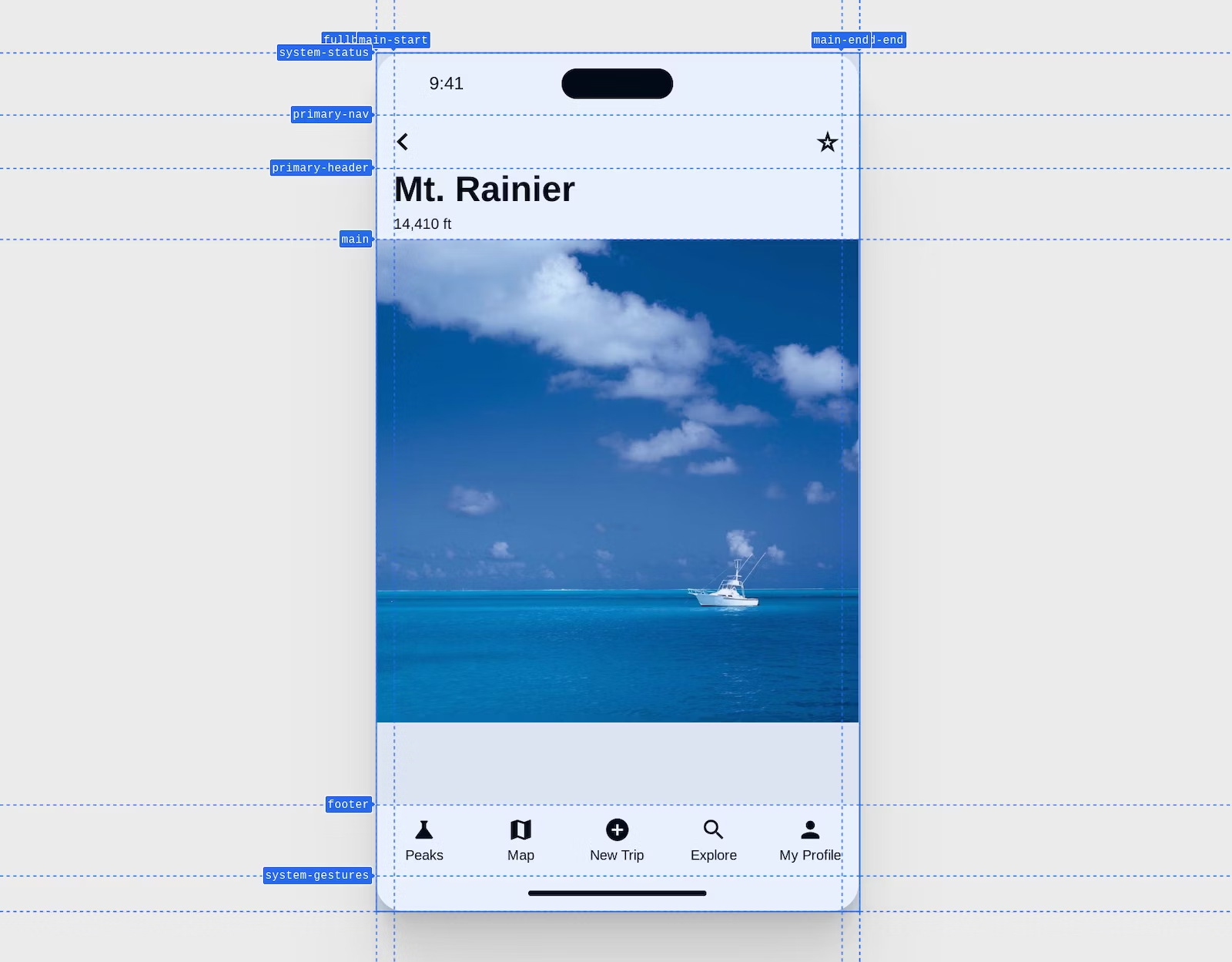
一些其他样式会提供以下设计。

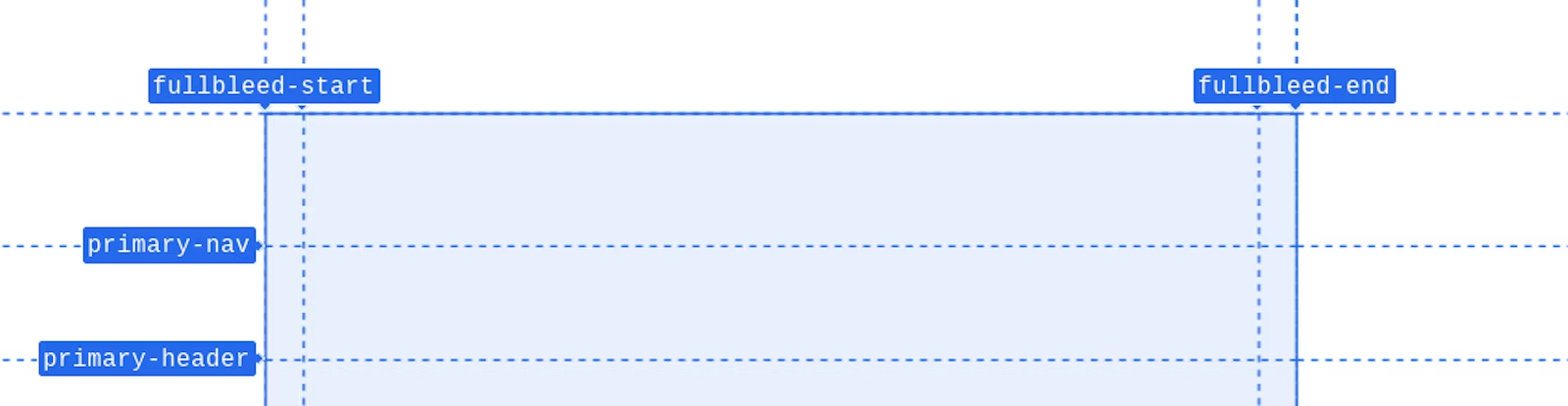
此父项中包含各种嵌套元素。该设计要求在导航行和标题行下提供全宽图片。最左边和最右边的列行名称是 fullbleed-start 和 fullbleed-end。以这种方式为网格线命名,可使子项同时与 fullbleed 的放置简写形式对齐。我们很快就会发现它非常方便。

使用好命名的行和列创建整体设备布局后,使用 subgrid 将命名的行和列传递给嵌套网格布局。这就是 subgrid 神奇时刻。设备布局将已命名的行和列传递给应用容器,后者随后将其传递给它的每个子级。
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS subgrid 是一个用来替代网格轨迹列表的值。元素从其父项跨越的行和列现在是其提供的行和列。这样一来,.app 的子项便可以使用 .device 网格中的线条名称,而不是只有 .app 可以使用。.app 内的元素无法引用在 subgrid 之前由 .device 创建的网格轨道。
定义这些内容后,借助 subgrid,嵌套图像现在可以在布局中全幅配置。没有负面的值或技巧,而是用一行文字很好地表示:“我的布局范围从fullbleed-start到fullbleed-end。”
.app > main img {
grid-area: fullbleed;
}

好了,设计人员使用的宏网格是在 CSS 中实现的。此概念可以根据需要随之扩展和发展。
检查支持情况
使用 CSS 和 subgrid 进行渐进式增强既熟悉又简单。
使用 @supports 并在圆括号内询问浏览器它是否将 subgrid 理解为模板列或行的值。以下示例会检查 grid-template-columns 属性是否支持 subgrid 关键字,如果为 true,则表示可以使用 subgrid
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
开发者工具
Chrome、Edge、Firefox 和 Safari 都具有出色的 CSS 网格开发者工具,而 Chrome、Edge 和 Firefox 则提供了可帮助使用 subgrid 的特定工具。Chrome 从 115 年开始宣布推出这些工具,而 Firefox 则使用这些工具已有一年或更长时间。

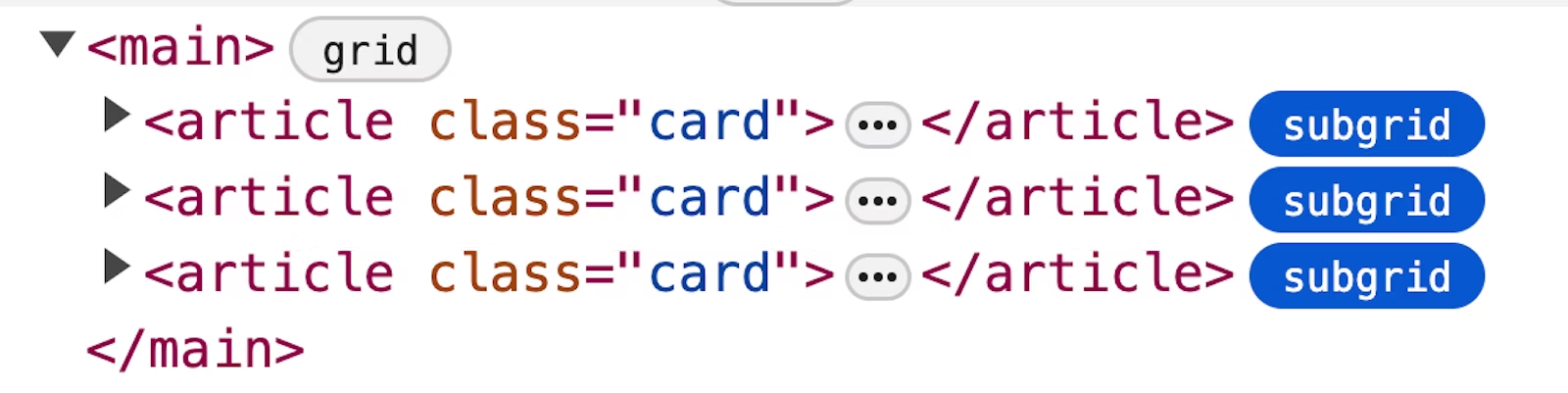
subgrid 标记的作用与网格标志类似,但能直观地区分哪些网格是子网格,哪些不是。
资源
此列表汇集了 subgrid 文章、演示和总体入门灵感。如果您正在寻找后续的 subgrid 培训,请尽情探索所有这些优质资源!
- MDN
- Rachel Andrew,对齐字幕
- Rachel Andrew 分享的 10 个优秀示例
- Rachel Andrew 查看示例网站
- “Ahmad Shadeed”文章
- Michelle Barker 参加 2022 年 CSS Day 活动
- 卡片
- Chris Coyier - 表单
- 采用表单对齐方式的 Facundo Corradini
- Chris Coyier:对齐列表项标记
- Michelle Barker 从容器中弹出以与父网格对齐
- Miriam Suzanne 显示已命名的线路名称和子网格互动
- Kevin Powell 了解命名区域基础知识
- Kevin Powell 采用一致的名单
- Shannon Moeller,包含一致列表
- Kevin Powell,将页面级网格传递给组件
- 带有开发者工具叠加层和回退的 Elad Shechter
- Aaron Iker 通过出色的排版使用 subgrid,用于脚注的基线对齐
- Adam Argyle 在文章内使用全幅图片

