Petak CSS adalah mesin tata letak yang sangat canggih, tetapi jalur baris dan
kolom yang dibuat di petak induk hanya dapat digunakan untuk memosisikan
turunan langsung penampung petak. Setiap area petak dan garis bernama yang ditentukan penulis tidak ditemukan pada elemen lain selain turunan langsung. Dengan subgrid, ukuran jalur, template, dan nama dapat dibagikan
dengan petak bertingkat. Artikel ini menjelaskan cara kerjanya.
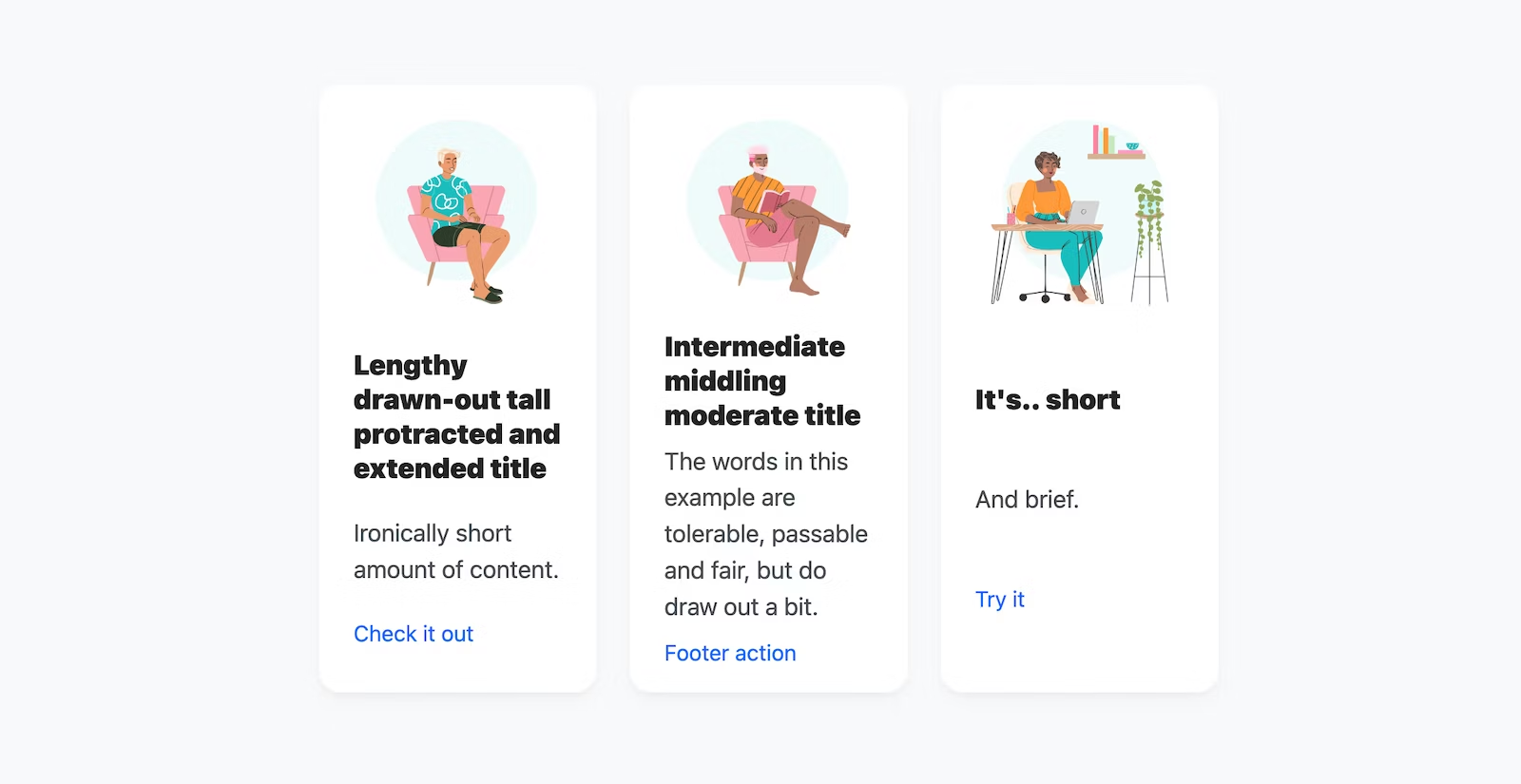
Sebelum subgrid, konten sering disesuaikan dengan tangan untuk menghindari tata letak tidak rapi seperti ini.

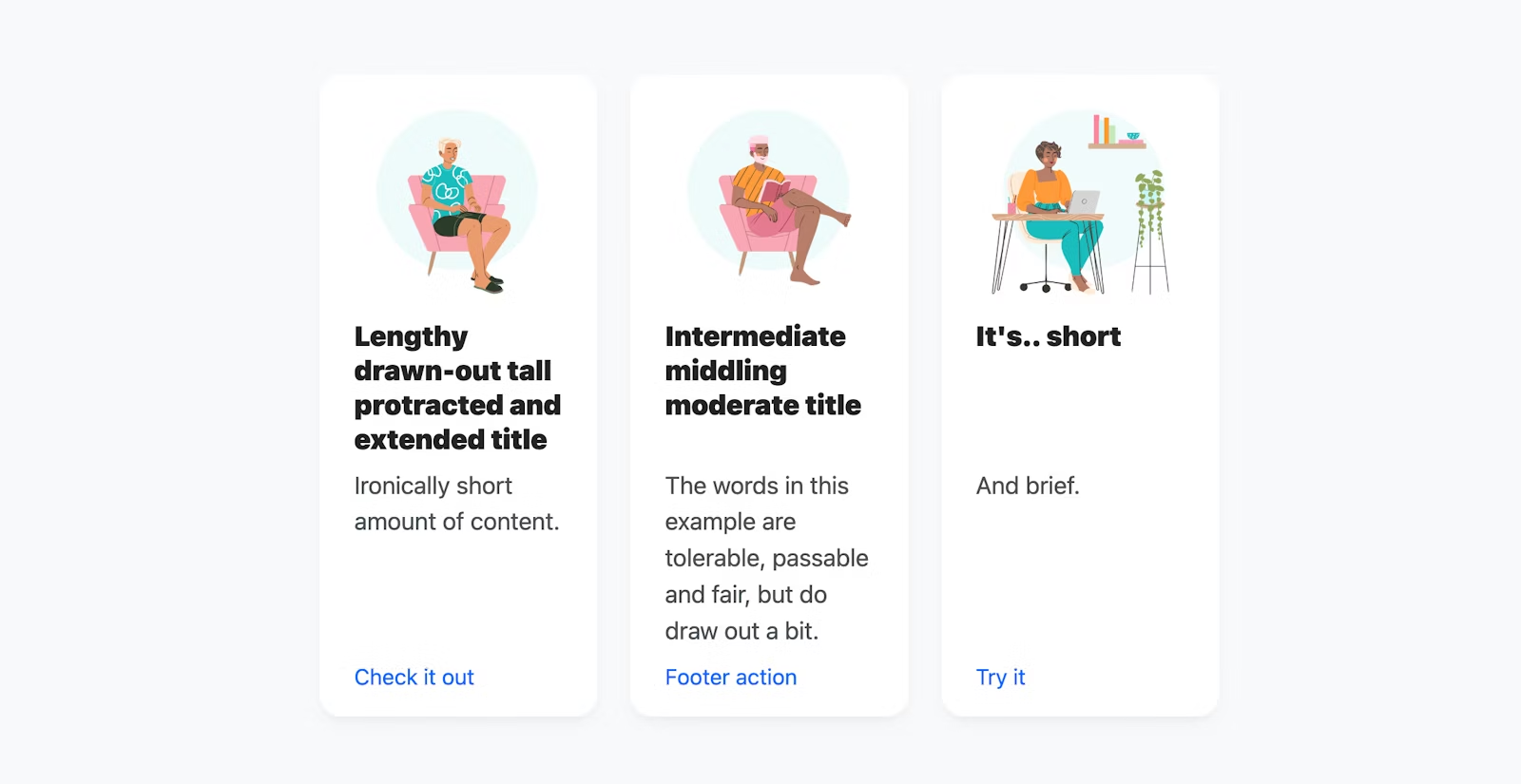
Setelah subgrid, menyelaraskan konten dengan ukuran yang dapat bervariasi dapat dilakukan.

Dasar-dasar subgrid
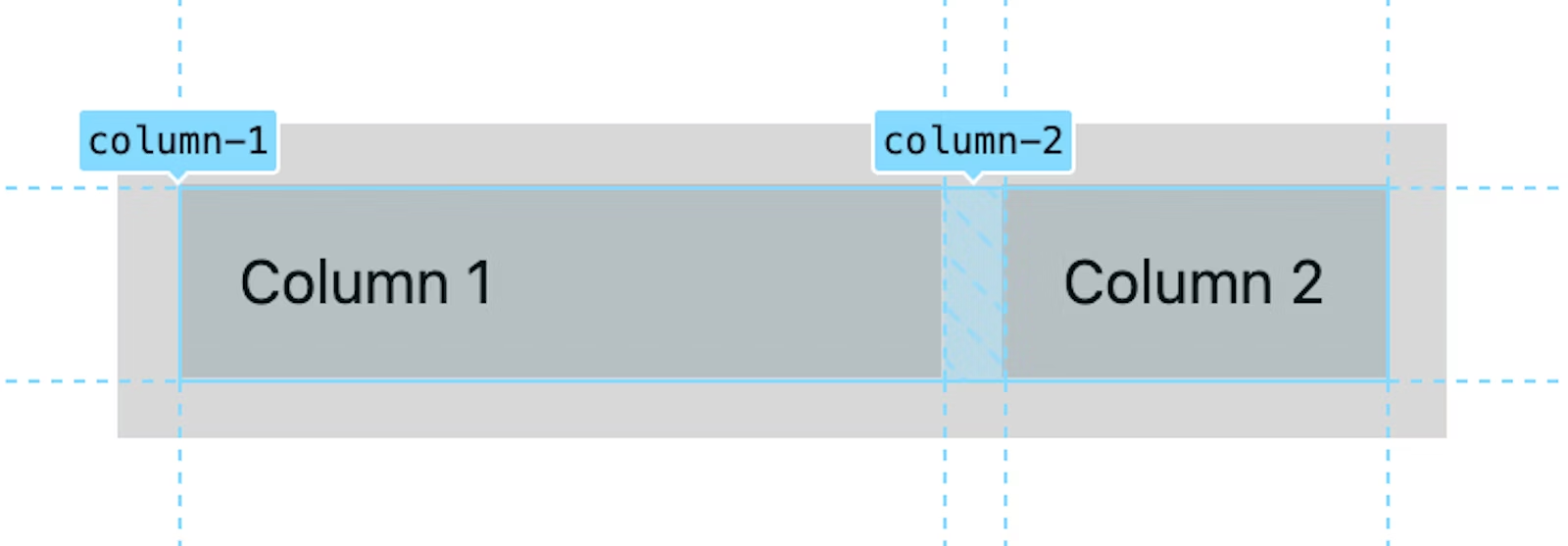
Berikut adalah kasus penggunaan sederhana yang memperkenalkan dasar-dasar CSS subgrid. Petak
ditentukan dengan dua kolom bernama, yang pertama selebar 20ch dan yang kedua
adalah "sisa" ruang 1fr. Nama kolom tidak wajib, tetapi bagus
untuk tujuan ilustrasi dan pendidikan.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Kemudian, turunan dari petak tersebut, yang membentang di kedua kolom tersebut, ditetapkan sebagai penampung petak, dan mengadopsi kolom induknya dengan menetapkan grid-template-columns ke subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Itu saja, kolom petak induk telah secara efektif diturunkan satu tingkat ke sub petak. Sub-grid ini sekarang dapat menetapkan turunan ke salah satu kolom tersebut.
Tantangan! Ulangi demo yang sama tetapi lakukan untuk grid-template-rows.
Bagikan petak "makro" tingkat halaman
Desainer sering bekerja dengan petak bersama, menggambar garis di seluruh desain, menyelaraskan elemen apa pun yang mereka inginkan. Sekarang developer web juga bisa! Alur kerja yang tepat ini sekarang dapat dicapai, dan banyak lagi.
Menerapkan alur kerja petak desainer yang paling umum dapat memberikan insight
yang sangat baik tentang kemampuan, alur kerja, dan potensi subgrid.
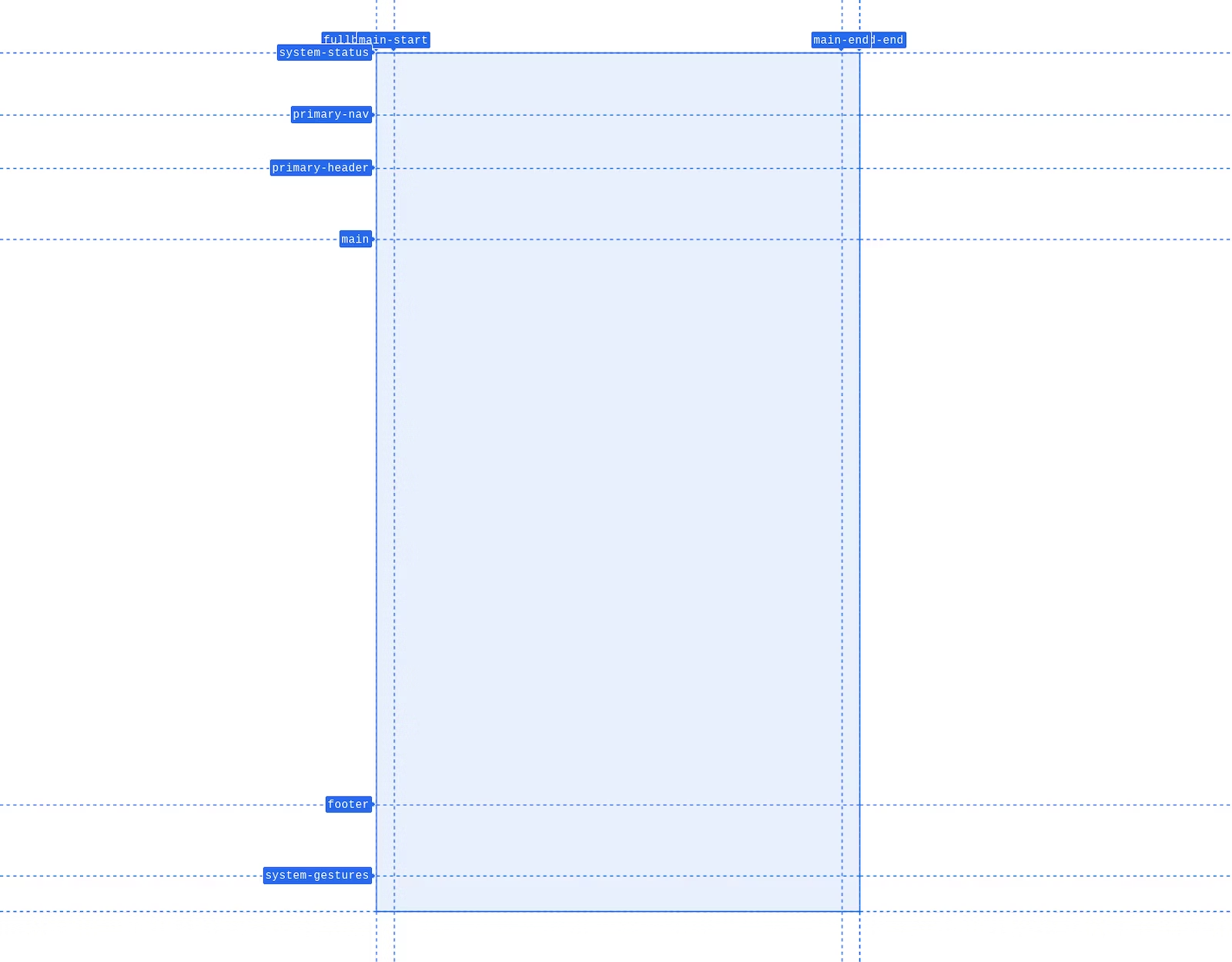
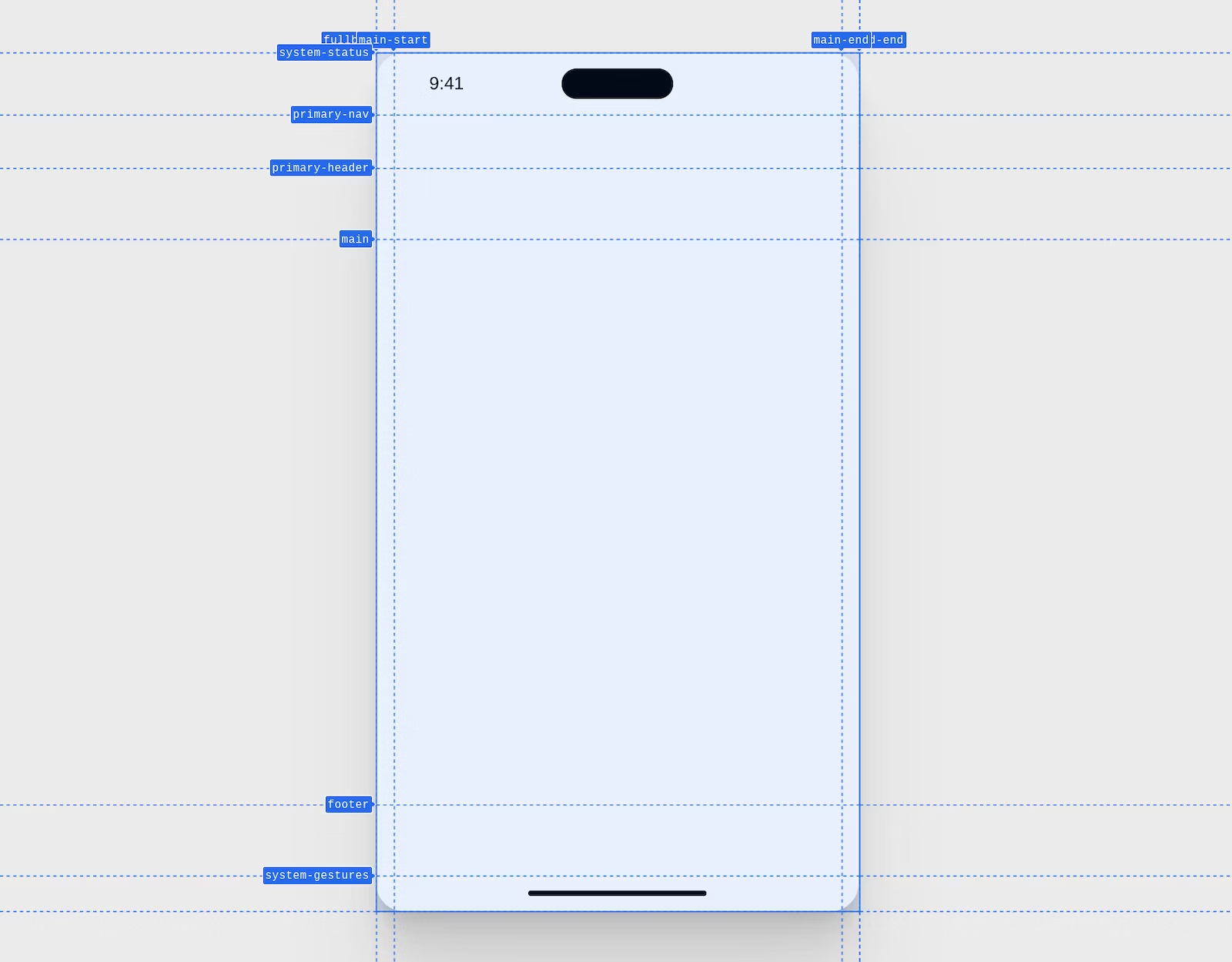
Berikut adalah screenshot yang diambil dari Chrome DevTools dari petak makro tata letak halaman seluler. Baris memiliki nama dan area yang jelas untuk penempatan komponen.

CSS berikut membuat petak ini, dengan baris dan kolom yang diberi nama untuk tata letak perangkat. Setiap baris dan kolom memiliki ukuran.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Beberapa gaya tambahan memberikan desain berikut.

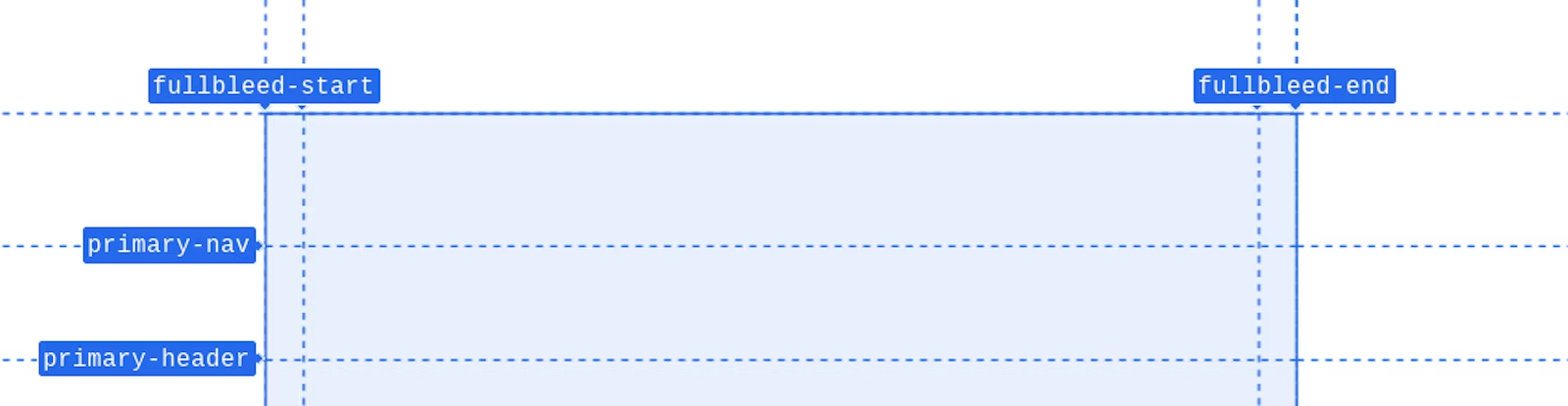
Di dalam induk ini, terdapat berbagai elemen bertingkat. Desain ini memerlukan gambar dengan lebar
penuh di bawah baris navigasi dan header. Nama baris kolom kiri dan kanan terjauh
adalah fullbleed-start dan fullbleed-end. Penamaan garis petak dengan cara ini
memungkinkan turunan menyelaraskan setiap baris secara bersamaan dengan singkatan
penempatan
fullbleed. Ini sangat nyaman seperti yang akan Anda lihat.

Dengan tata letak perangkat keseluruhan yang dibuat dengan baris dan kolom bernama menarik, gunakan
subgrid untuk meneruskan baris dan kolom yang diberi nama dengan baik ke tata letak petak bertingkat. Inilah
momen subgrid ajaib. Tata letak perangkat meneruskan baris dan
kolom yang diberi nama ke penampung aplikasi, yang kemudian meneruskannya ke setiap
turunannya.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
Subgrid CSS adalah nilai yang digunakan sebagai pengganti daftar jalur petak. Baris dan
kolom yang direntangkan elemen dari induknya, sekarang merupakan baris dan
kolom yang sama yang ditawarkannya. Ini membuat nama baris dari petak .device tersedia
untuk turunan .app, bukan hanya .app. Elemen di dalam .app tidak dapat
mereferensikan jalur petak yang dibuat oleh .device sebelum subgrid.
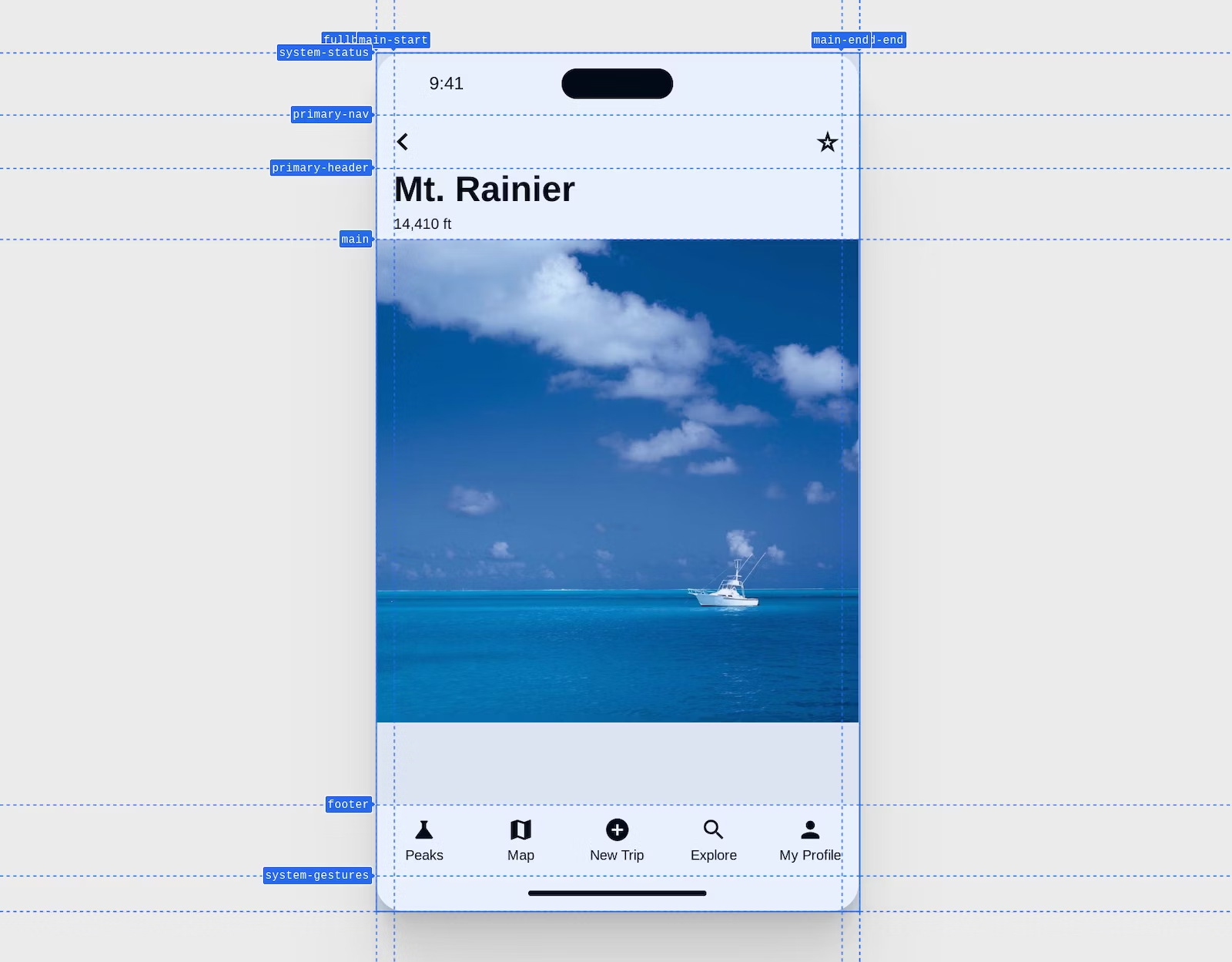
Setelah menentukan semua ini, gambar bertingkat kini dapat memenuhi seluruh ruang aset dalam
tata letak berkat subgrid. Tidak ada nilai atau trik negatif, sebagai gantinya satu baris
yang bagus yang bertuliskan "tata letak saya membentang dari fullbleed-start hingga fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

Itu dia, kisi makro seperti yang digunakan desainer, diimplementasikan di CSS. Konsep ini dapat berkembang dan tumbuh bersama Anda sesuai kebutuhan.
Memeriksa dukungan
{i>Progressive enhancement <i}dengan CSS dan subgrid sudah terbiasa dan mudah.
Gunakan @supports dan di dalam tanda kurung, tanyakan apakah browser memahami
subgrid sebagai nilai untuk kolom atau baris template. Contoh berikut memeriksa apakah
properti grid-template-columns mendukung kata kunci subgrid, yang jika
benar, berarti subgrid dapat digunakan
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Devtools
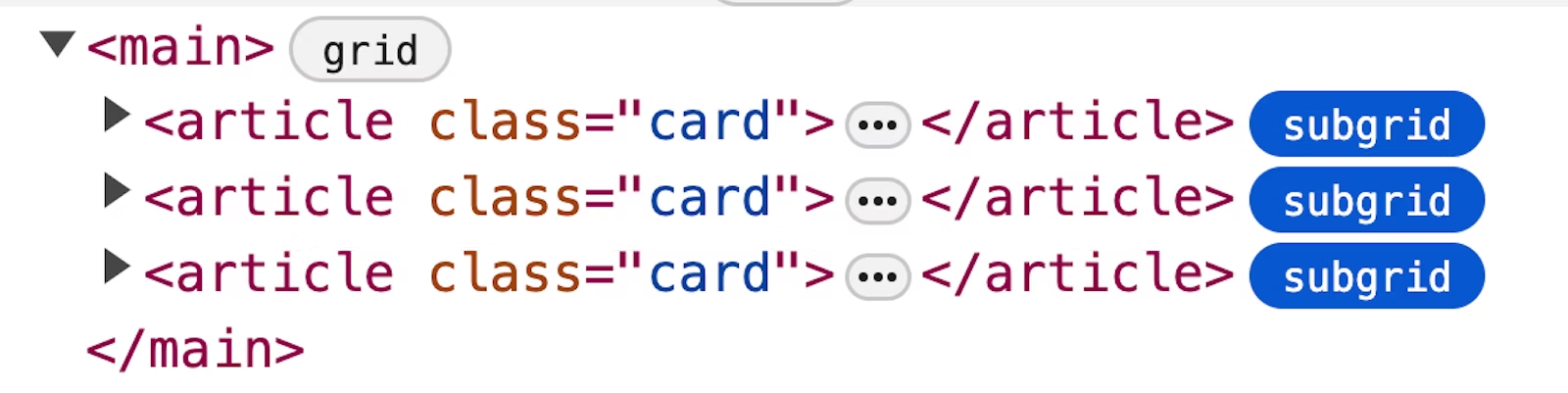
Chrome, Edge, Firefox, dan Safari memiliki DevTools petak CSS yang bagus, dan Chrome, Edge, serta Firefox memiliki alat khusus untuk membantu subgrid. Chrome mengumumkan alatnya pada versi 115, sedangkan Firefox telah menggunakannya selama satu tahun atau lebih.

Badge subgrid berfungsi seperti badge petak, tetapi secara visual dapat membedakan petak mana yang merupakan subgrid dan mana yang tidak.
Referensi
Daftar ini adalah kompilasi artikel subgrid, demo, dan keseluruhan inspirasi untuk memulai. Jika Anda mencari langkah berikutnya untuk pendidikan sub-grid, bersenang-senanglah mempelajari semua referensi bagus ini.
- MDN
- Rachel Andrew dengan teks yang rata
- Rachel Andrew dengan 10 contoh bagus
- Rachel Andrew dengan situs contoh
- Artikel Ahmad Shadeed
- Michelle Barker di Hari CSS 2022
- Kartu
- Chris Coyier dengan formulir
- Facundo Corradini dengan perataan formulir
- Chris Coyier dengan menyelaraskan penanda item daftar
- Michelle Barker keluar dari container agar sejajar dengan petak induk
- Miriam Suzanne yang menunjukkan interaksi subgrid dan nama baris bernama
- Kevin Powell dengan dasar-dasar area bernama
- Kevin Powell dengan daftar yang diselaraskan
- Shannon Moeller dengan daftar yang disesuaikan
- Kevin Powell dengan petak tingkat halaman yang diturunkan ke komponen
- Elad Shechter dengan overlay dan penggantian devtool
- Aaron Iker dengan penggunaan subgrid tipografi yang bagus untuk perataan dasar catatan kaki
- Adam Argyle dengan gambar fullbleed di dalam artikel
Bagian dari Rangkaian yang baru dapat dioperasikan

