شبكة CSS هي محرّك تخطيط قوي للغاية، ولكن لا يمكن استخدام مسارات الصفوف والأعمدة التي تم إنشاؤها على شبكة رئيسية إلا لتحديد موضع العناصر الثانوية المباشرة لحاوية الشبكة. كان أي مؤلف قد حدّد مناطق الشبكة والخطوط المسماة في أي عنصر آخر غير العنصر الثانوي المباشر. باستخدام subgrid، يمكن مشاركة حجم المسار، والقوالب والأسماء، مع شبكات مدمجة. توضّح هذه المقالة آلية عمل هذه الأداة.
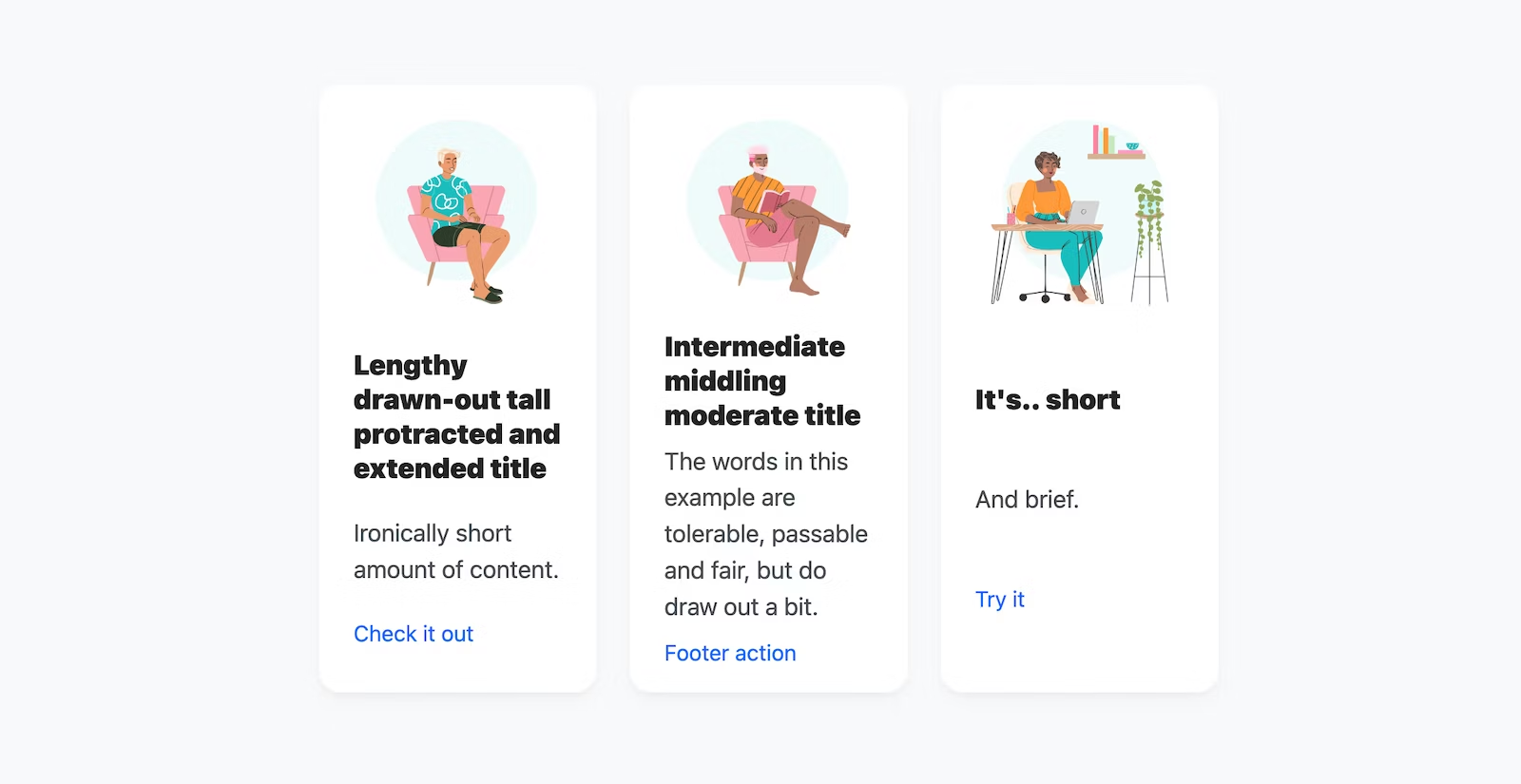
قبل الشبكة الفرعية، كان المحتوى في كثير من الأحيان مصممًا يدويًا لتجنب التنسيقات ذات التصميم غير الصحيح مثل هذا.

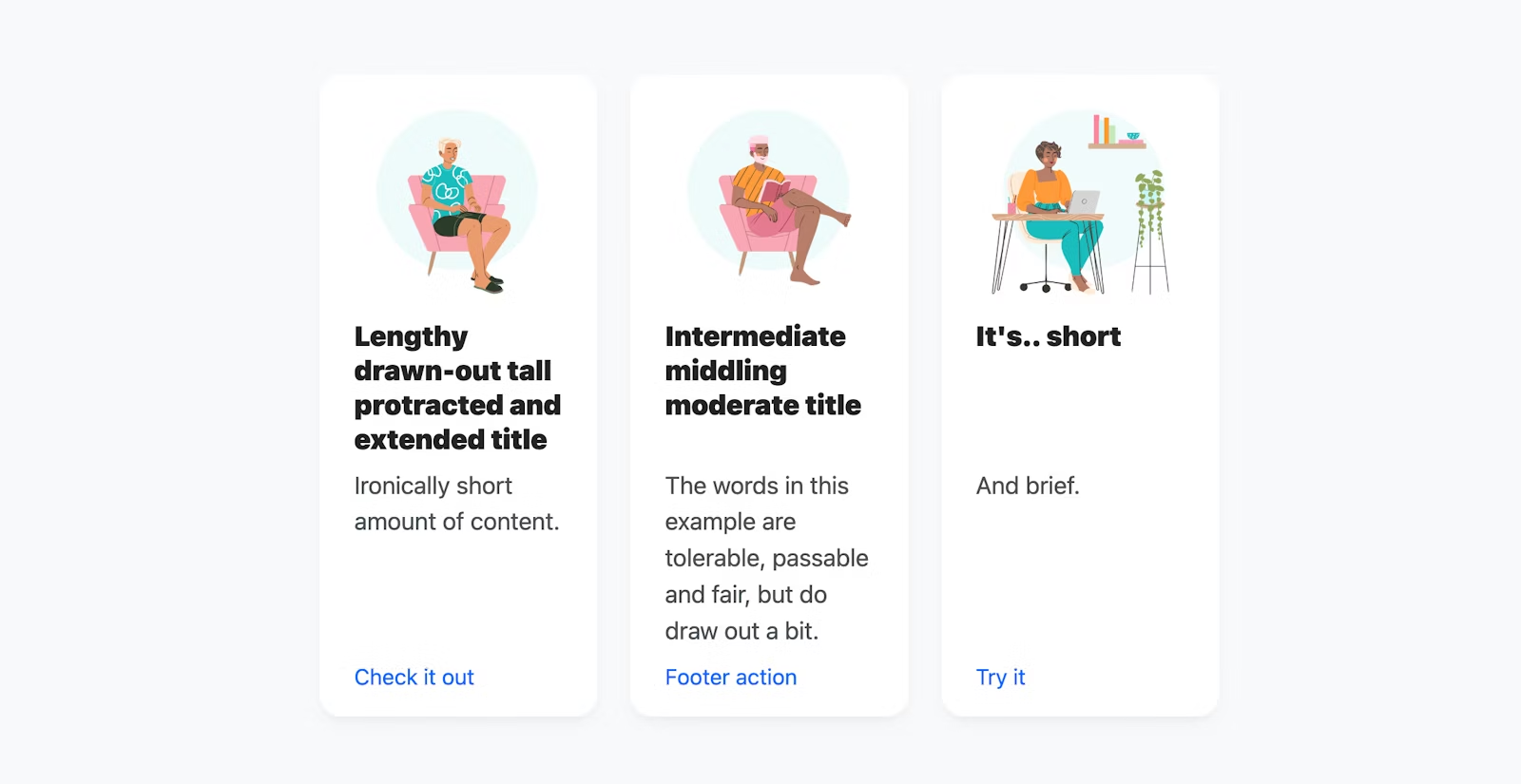
بعد الشبكة الفرعية، يمكن محاذاة المحتوى بأحجام مختلفة.

أساسيات Subgrid
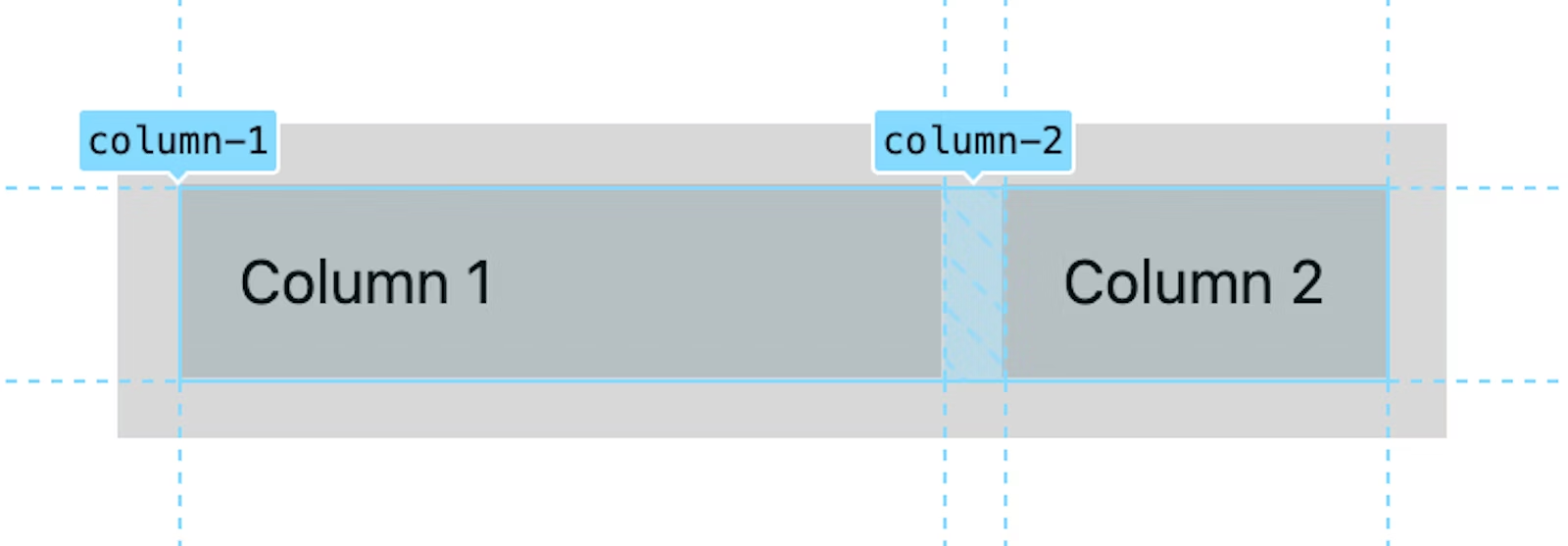
إليك حالة استخدام سهلة وبسيطة تقدّم لك أساسيات لغة subgrid في CSS. يتم تحديد الشبكة من خلال عمودين باسم، الأول عرض 20ch والثاني هو "بقية" المساحة 1fr. أسماء الأعمدة غير مطلوبة، لكنها
رائعة للأغراض التوضيحية والتعليمية.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
بعد ذلك، يتم إعداد عنصر فرعي لتلك الشبكة يمتد فوق هذين العمودين كحاوية شبكة،
وتعتمد الأعمدة الفرعية لهذه الشبكة من خلال ضبط السمة grid-template-columns على subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

هذا كل شيء، تم تمرير أعمدة الشبكة الرئيسية بشكل فعال إلى مستوى إلى شبكة فرعية. يمكن لهذه الشبكة الفرعية الآن تعيين عناصر ثانوية لأي من هذين العمودين.
تحدّي كرِّر العرض التوضيحي نفسه مع تنفيذ ذلك مع "grid-template-rows".
مشاركة شبكة "ماكرو" على مستوى الصفحة
غالبًا ما يعمل المصممون مع الشبكات المشتركة، ويرسمون خطوطًا على تصميم كامل، ومحاذاة أي عنصر يريدونه. يستطيع مطوِّرو البرامج على الويب إجراء ذلك أيضًا. يمكن الآن تحقيق سير العمل الدقيق هذا، بالإضافة إلى العديد من ذلك.
إنّ تنفيذ سير عمل شبكة المصممين الأكثر شيوعًا يمكن أن يوفّر إحصاءات ممتازة
حول إمكانات subgrid وسير العمل وإمكانياته.
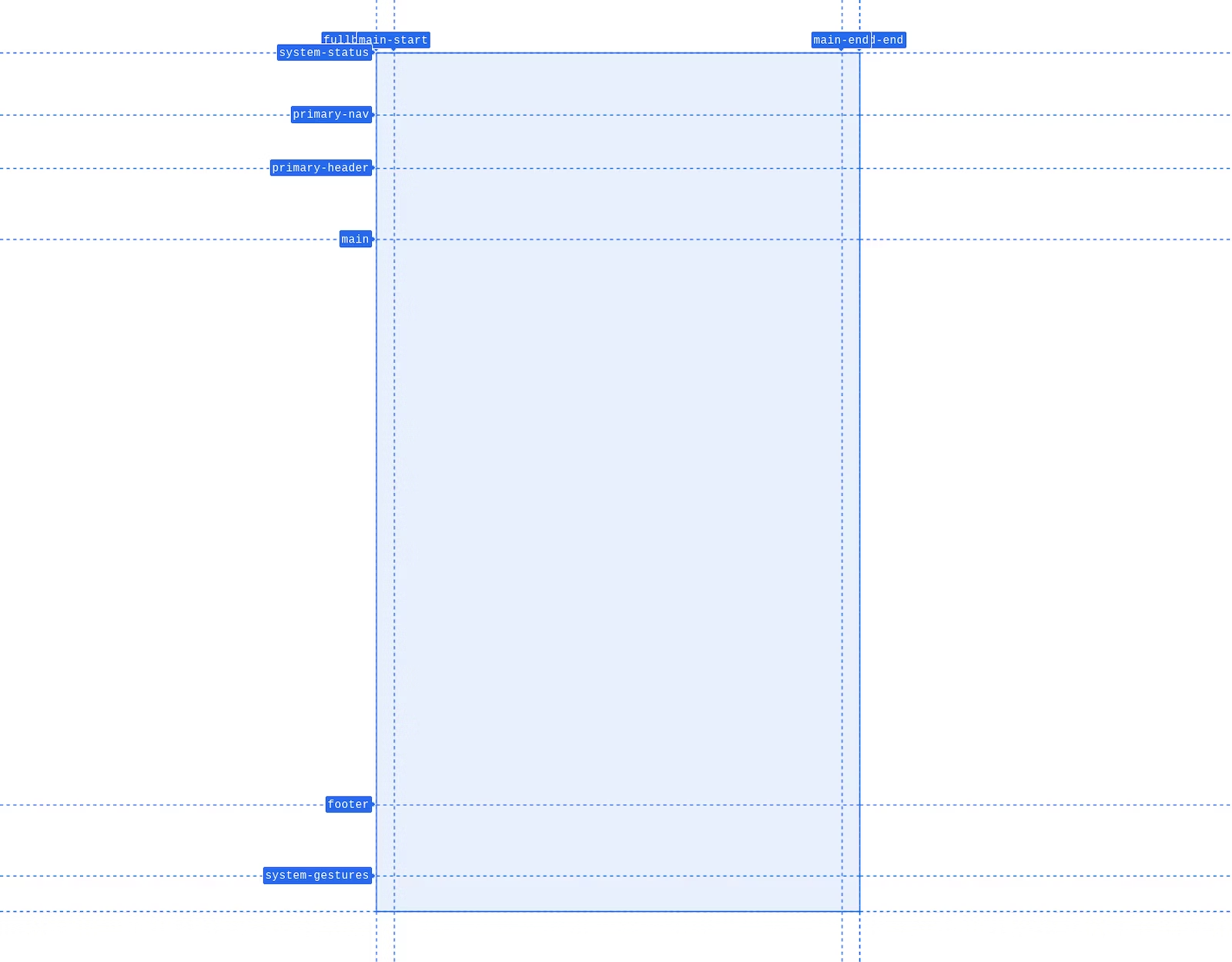
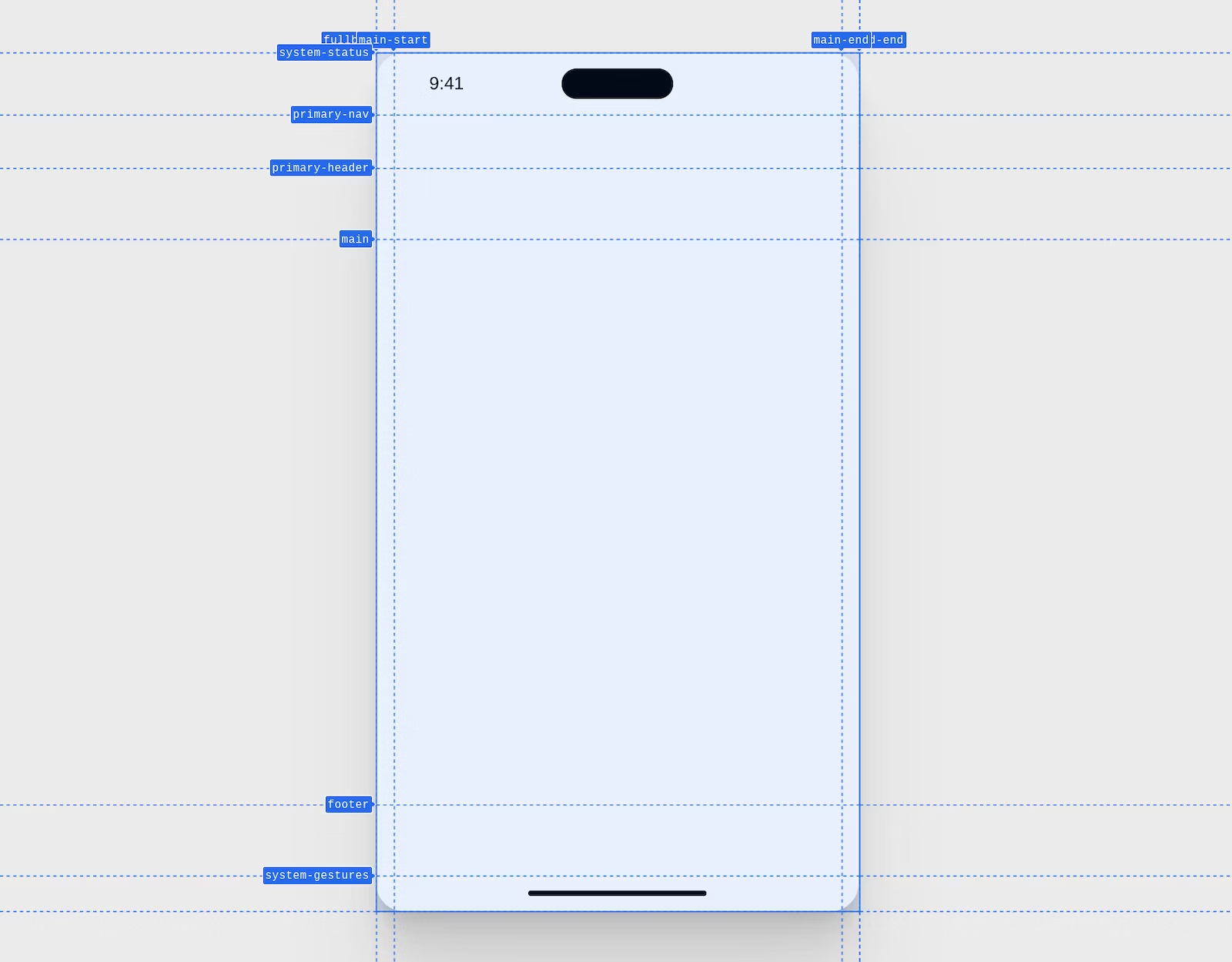
في ما يلي لقطة شاشة مأخوذة من "أدوات مطوري البرامج في Chrome" لشبكة ماكرو لتخطيط صفحة الجوّال. الخطوط لها أسماء وهناك مناطق واضحة لوضع المكون.

تنشئ CSS التالية هذه الشبكة، مع الصفوف والأعمدة المسماة لتخطيط الجهاز. لكل صف وعمود حجم.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
بعض الأنماط الإضافية تعطي التصميم التالي.

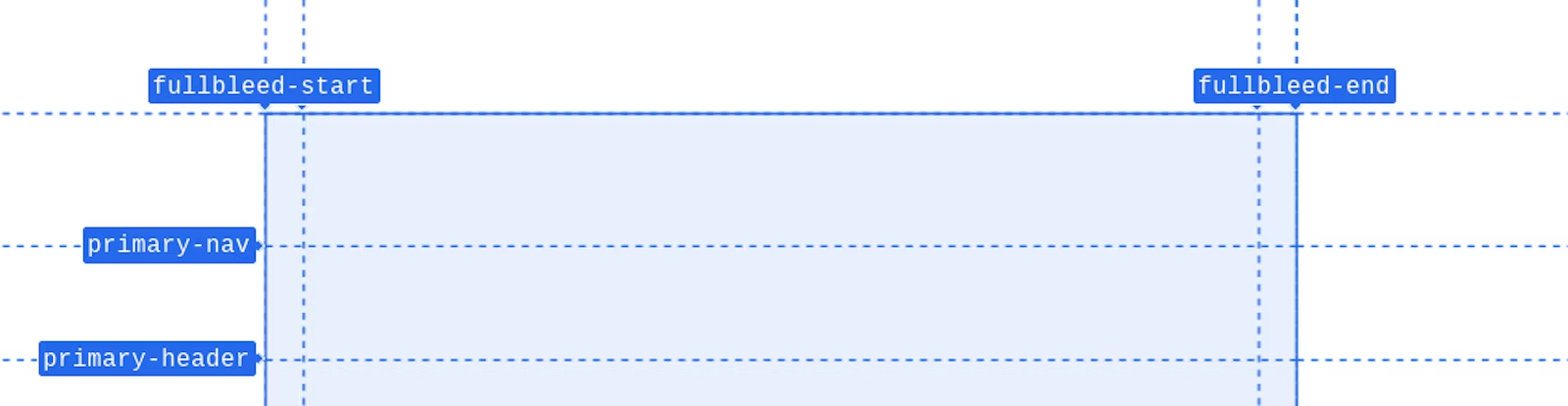
يوجد داخل هذا الأصل، العديد من العناصر المتداخلة. يتطلب التصميم صورة بالعرض
الكامل ضمن صفوف التنقل والعنوان. أبعد أسماء أسطر العمود الأيسر
واليمنى هما fullbleed-start وfullbleed-end. تسمح تسمية خطوط الشبكة بهذه الطريقة
للأطفال بالمحاذاة مع كل منها في الوقت نفسه باستخدام اختصار موضع
fullbleed. الأمر سهل للغاية حيث سيتم رؤيته قريبًا.

من خلال التصميم العام للجهاز الذي تم إنشاؤه باستخدام صفوف وأعمدة ذات أسماء لطيفة، يمكنك استخدام
subgrid لنقل الصفوف والأعمدة المسماة جيدًا إلى تنسيقات الشبكة المتداخلة. هذه
لحظة subgrid السحرية. يمرر تخطيط الجهاز الصفوف والأعمدة المسماة
إلى حاوية التطبيق، والذي يقوم بعد ذلك بتمريره إلى كل واحد من
العناصر التابعة له.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
الشبكة الفرعية لـ CSS هي قيمة تُستخدم بدلاً من قائمة مسارات الشبكة. الصفوف والأعمدة التي تمتد من العنصر الرئيسي، هي الآن نفس الصفوف والأعمدة التي يوفرها. يؤدي هذا إلى جعل أسماء الأسطر من شبكة .device متاحة
لعناصر .app الثانوية، بدلاً من .app فقط. لم تتمكّن العناصر داخل .app من الإشارة إلى مسارات الشبكة التي أنشأها .device قبل الشبكة الفرعية.
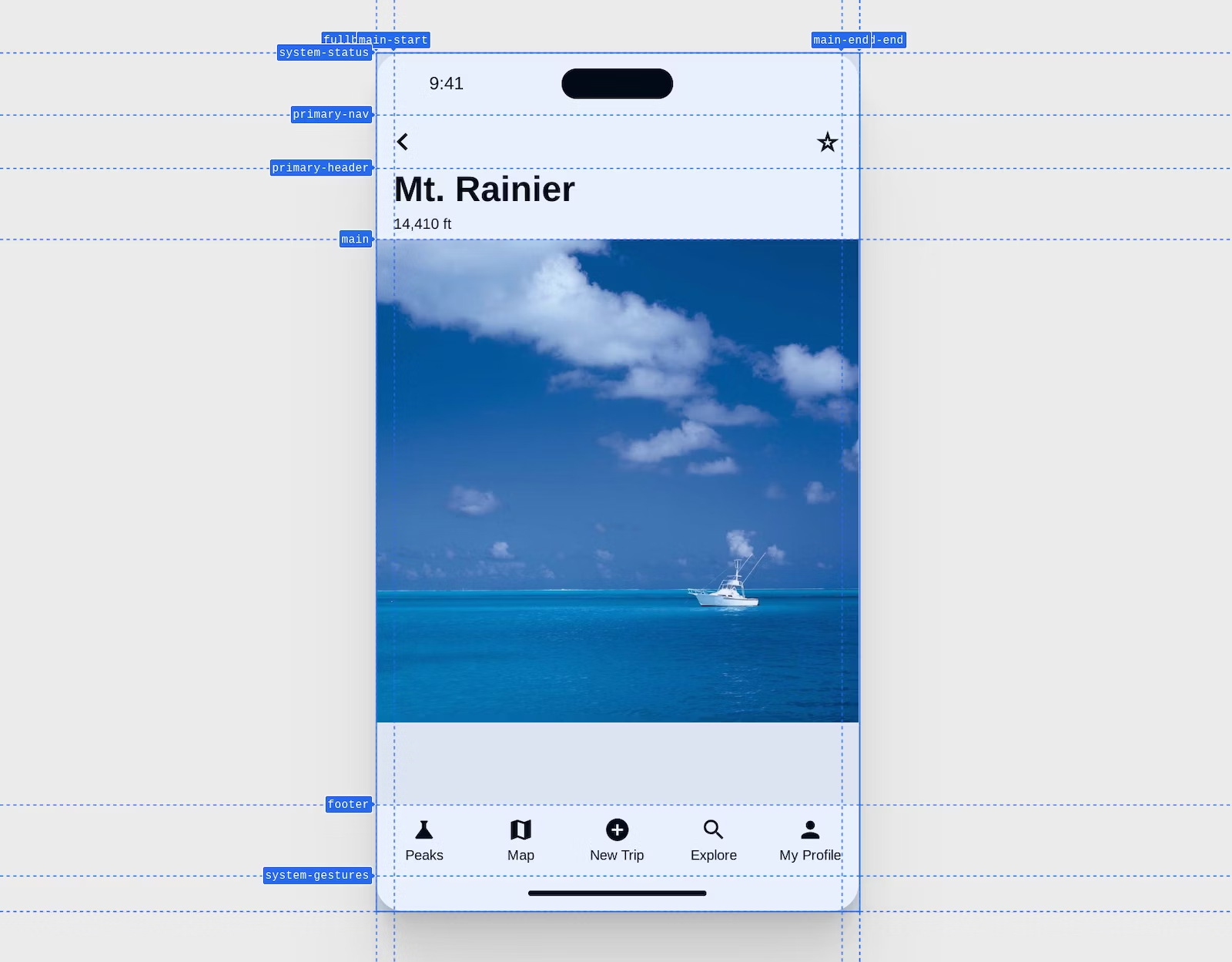
وبعد تحديد كل هذا، يمكن الآن أن تتجاوز الصورة المدمجة تنسيقًا كاملاً بفضل subgrid. لا توجد قيم أو حيل سلبية، بدلاً من ذلك، اكتب سطرًا واحدًا
لطيفًا يقول "يمتد التخطيط من fullbleed-start إلى fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

وهذا كل ما في الأمر، شبكة ماكرو مثل المصممين، يتم تنفيذها في CSS. يمكن أن يتوسع هذا المفهوم ويتطور حسب الحاجة.
الحصول على الدعم
يُعد التحسين التدريجي باستخدام CSS والشبكة الفرعية مألوفًا ومباشرًا.
استخدِم @supports وداخل الأقواس تسأل المتصفح عما إذا كان يفهم القيمة الفرعية كقيمة لأعمدة النموذج أو صفوفه. يتحقّق المثال التالي مما إذا كانت السمة grid-template-columns تتيح الكلمة الرئيسية subgrid، وهذا يعني أنّه في حال تحديد القيمة "true"، يعني ذلك أنّه يمكن استخدام الشبكة الفرعية.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
أدوات مطوّري البرامج
يحتوي كل من Chrome وEdge وFirefox وSafari على أدوات مطوّري برامج رائعة في شبكة CSS، ويحتوي Chrome وEdge وFirefox على أدوات خاصة للمساعدة في الشبكة الفرعية. أعلنَ Chrome عن أدواته في الإصدار 115 على الرغم من توفّره Firefox لمدة عام أو أكثر.

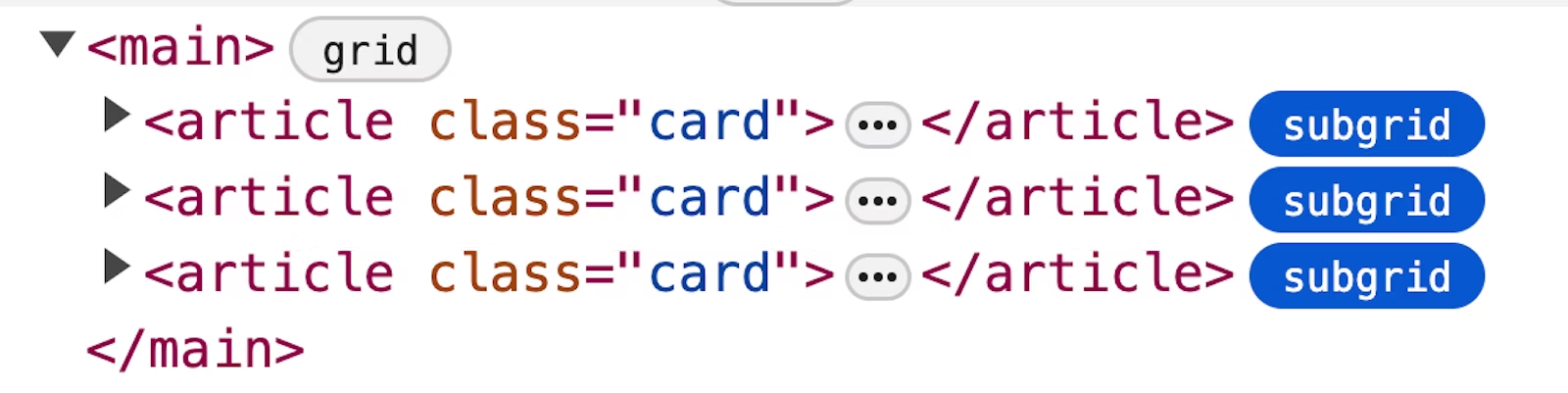
تعمل شارة الشبكة الفرعية كشارة الشبكة ولكنّها تميّز بصريًا بين الشبكات الفرعية وغير ذلك.
المراجِع
هذه القائمة عبارة عن مجموعة من مقالات الشبكة الفرعية والعروض التوضيحية والإلهام العام للبدء. إذا كنت تبحث عن الخطوة التالية لتعليمك للشبكة الفرعية، فاستمتع باستكشاف جميع هذه الموارد الرائعة!
- MDN
- "راشيل أندرو" مع ترجمة وشرح
- راشيل أندرو مع 10 أمثلة رائعة
- "راشيل أندرو" من خلال موقع يضم أمثلة
- مقالة "أحمد شيد"
- "ميشيل باركر" في يوم CSS لعام 2022
- البطاقات
- "كريس كويير" مع النماذج
- "فاكوندو كوراديني" مع محاذاة النموذج
- كريس كويير محاذاة علامات عناصر القائمة
- "ميشيل باركر" تخرج من الحاوية لمحاذاة الشبكة الرئيسية
- مريم سوزان تعرض أسماء الأسطر وتفاعلات الشبكة الفرعية
- "كيفن باول" مع أساسيات قسم الأسماء
- "كيفن باول" يستخدم قوائم متوافقة
- "شانون مولر" يستخدم قوائم متوافقة
- "كيفن باول" لديه شبكة على مستوى الصفحة تنقلها إلى مكونات مختلفة
- "إيلاد شيختر" باستخدام عنصر مركّب على أداة تطوير البرامج وعنصر احتياطي
- "آرون إيكر" يستخدم مطبعيًا لطيفًا للشبكة الفرعية لمحاذاة خط الأساس للحواشي السفلية
- "آدم أرجيل" مع صورة تجاوزت الهوامش بشكلٍ كامل داخل مقالة

