A grade CSS é um mecanismo de layout muito eficiente, mas as faixas de linha e
coluna criadas em uma grade mãe só podem ser usadas para posicionar filhos
diretos do contêiner da grade. Todas as áreas e linhas de grade nomeadas definidas por
autor foram perdidas em qualquer outro elemento que não fosse um
filho direto. Com o subgrid, o dimensionamento, os modelos e nomes podem ser compartilhados
com grades aninhadas. Veja neste artigo como isso funciona.
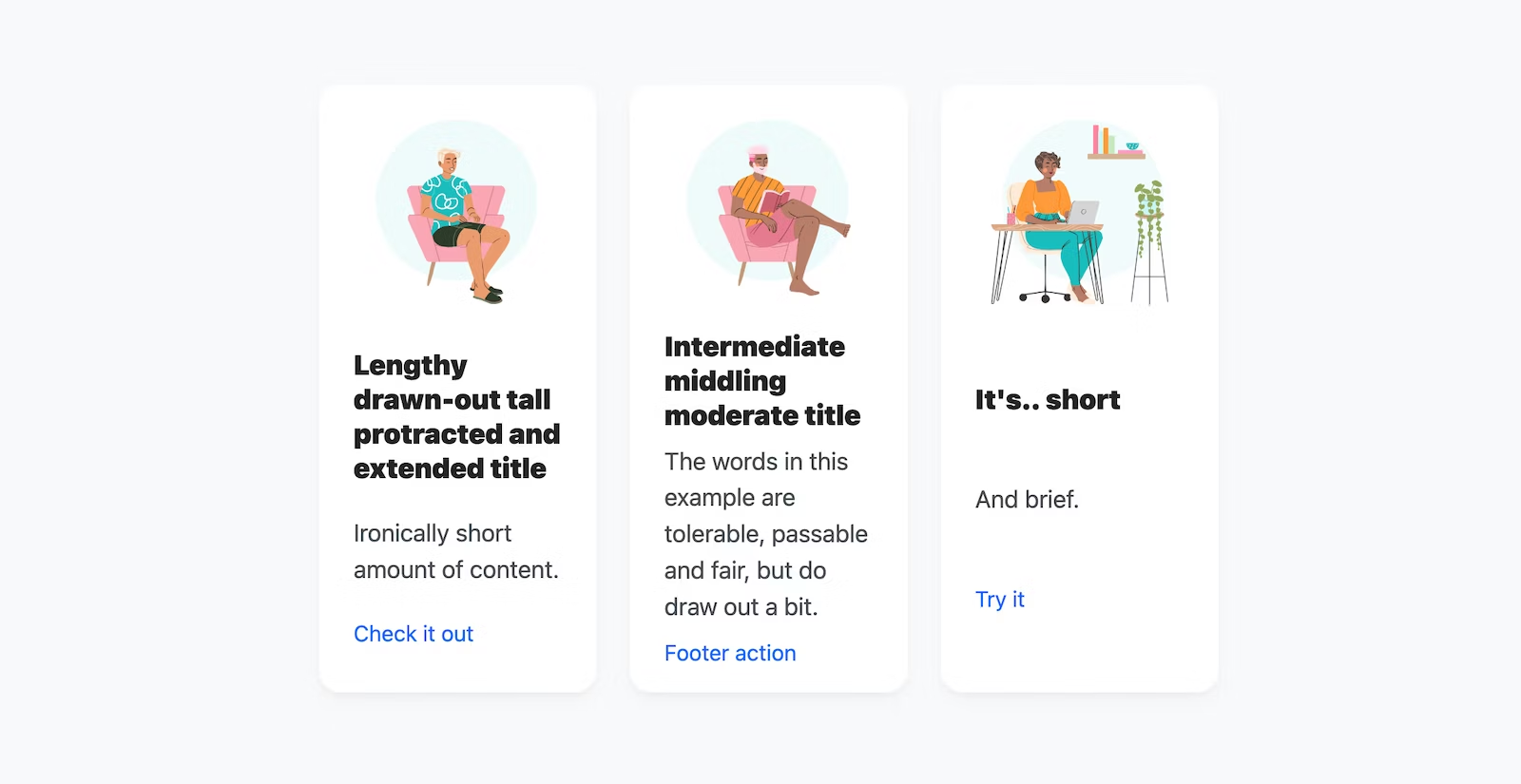
Antes da subgrade, o conteúdo era adaptado manualmente para evitar layouts irregulares como este.

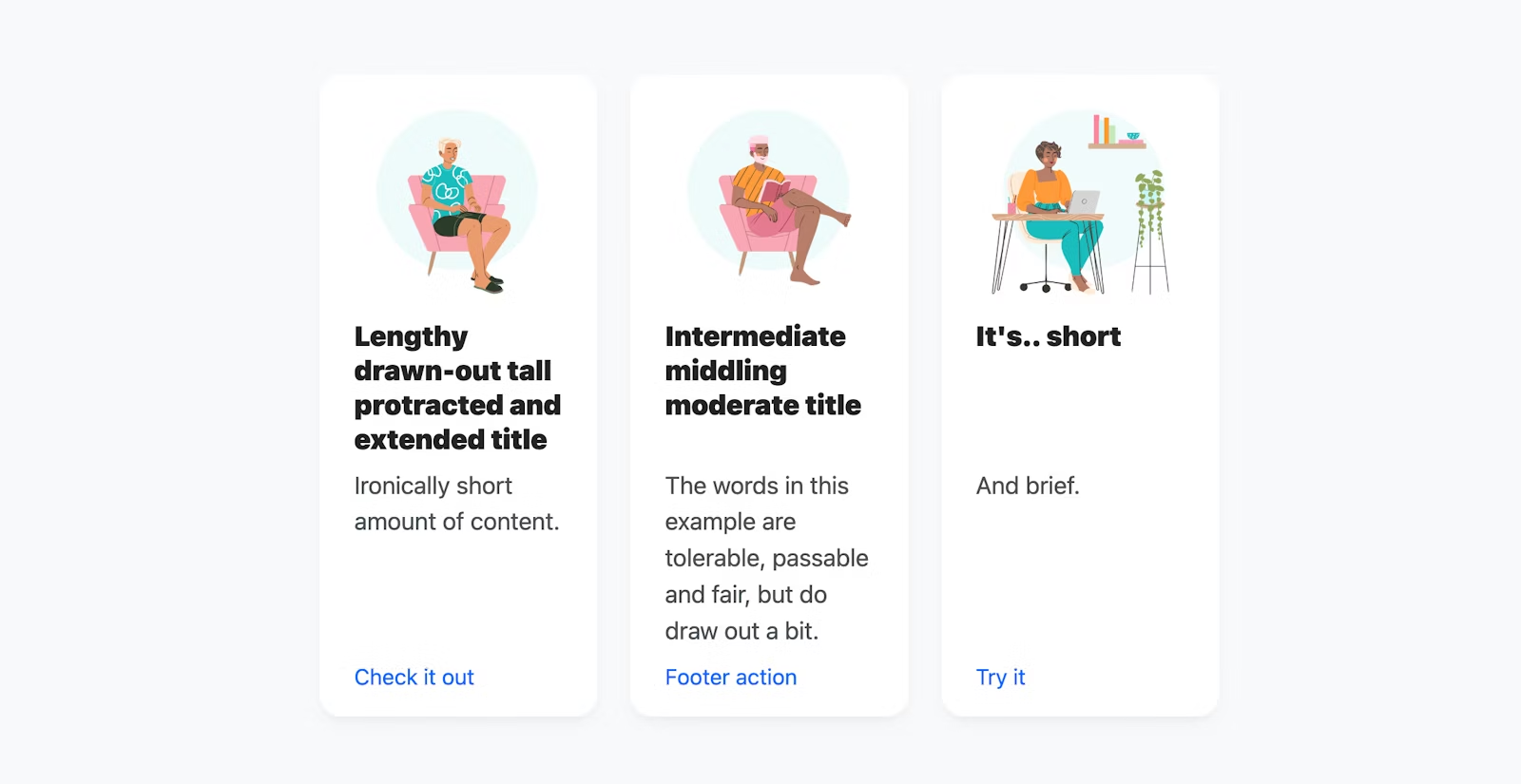
Após a subgrade, é possível alinhar o conteúdo de tamanho variável.

Noções básicas da subpropriedade
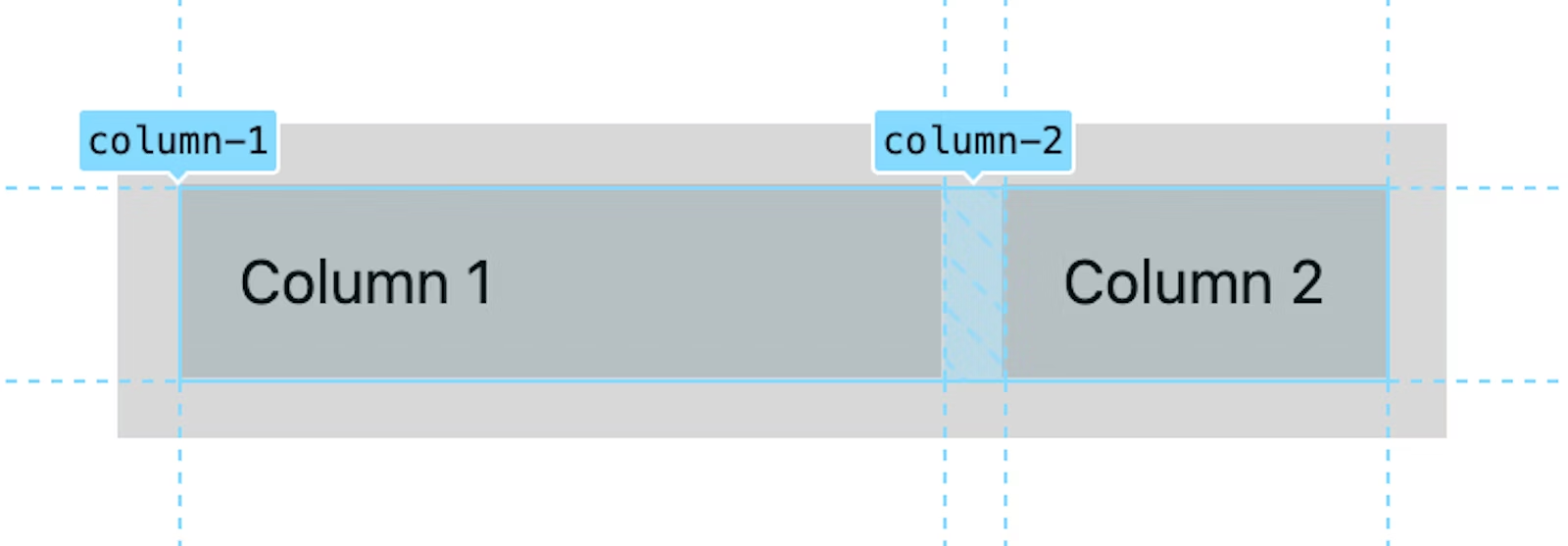
Confira um caso de uso simples que apresenta os conceitos básicos do CSS subgrid. Uma
grade é definida com duas colunas nomeadas, a primeira tem 20ch de largura e a segunda
é "o resto" do espaço 1fr. Os nomes das colunas não são obrigatórios, mas são
ótimos para fins ilustrativos e educacionais.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Em seguida, um filho dessa grade abrange essas duas colunas, é definido como um contêiner de grade
e adota as colunas do pai dela, definindo grid-template-columns como
subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

É isso, as colunas de uma grade mãe foram efetivamente transmitidas um nível para uma subgrade. Essa subgrade agora pode atribuir filhos a qualquer uma dessas colunas.
Desafio Repita a mesma demonstração, mas faça isso para grid-template-rows.
Compartilhar uma grade "macro" no nível da página
Os designers geralmente trabalham com grades compartilhadas, desenhando linhas em todo o design e alinhando qualquer elemento que quiserem. Agora, os desenvolvedores da Web também podem fazer isso! Esse fluxo de trabalho exato já pode ser alcançado e muitos outros.
A implementação do fluxo de trabalho de grade de designer mais comum pode fornecer excelentes
insights sobre os recursos, os fluxos de trabalho e os potenciais do subgrid.
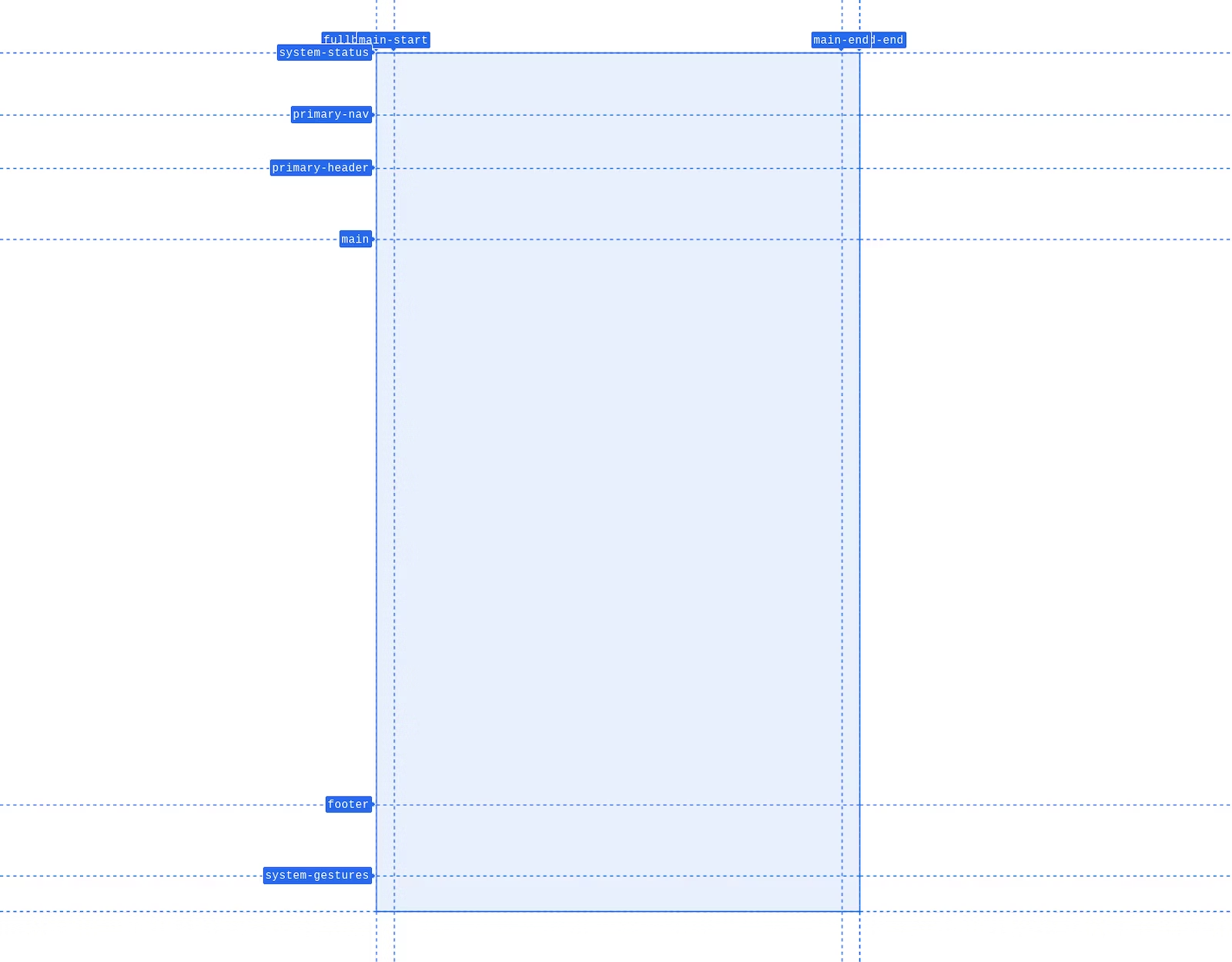
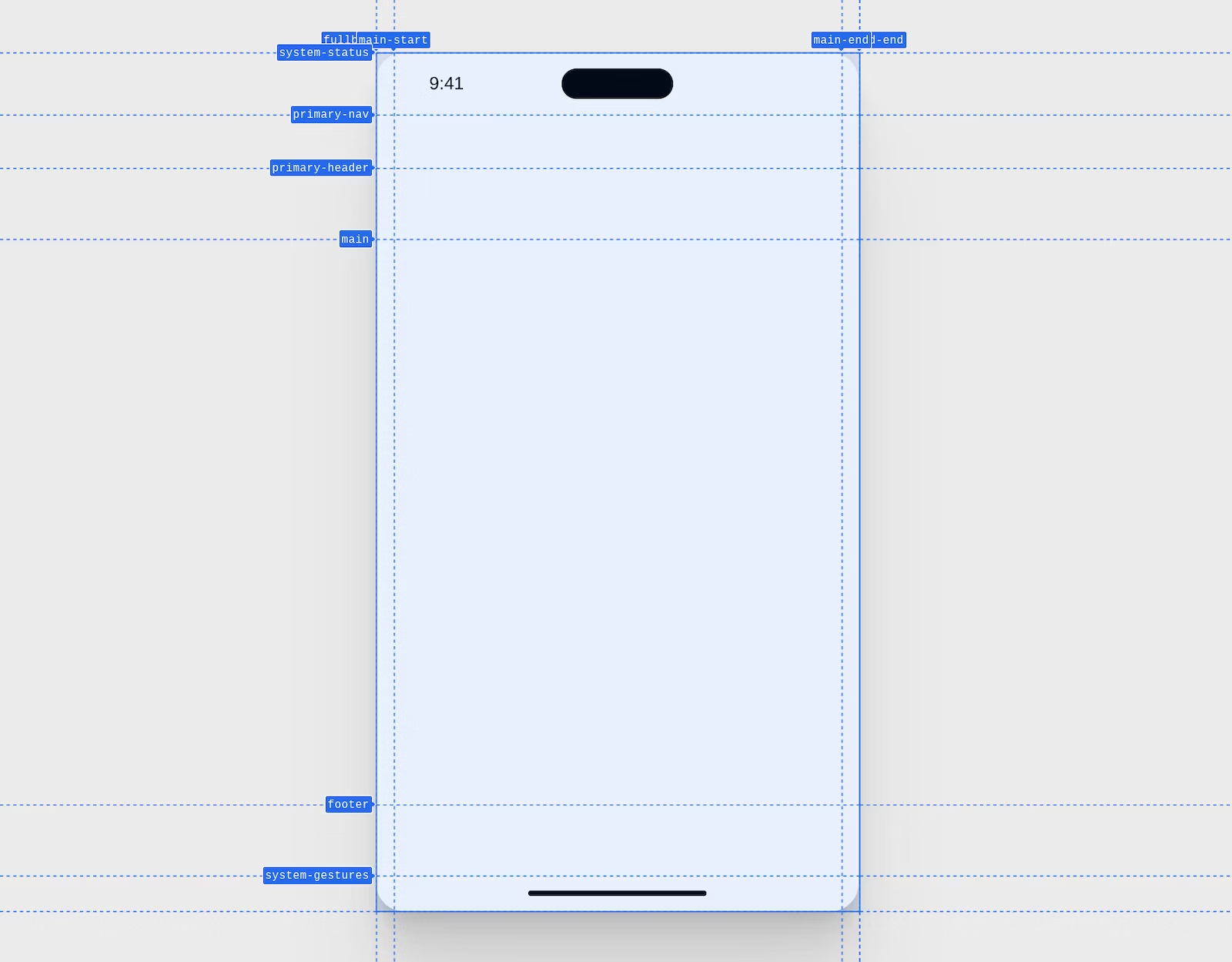
Esta é uma captura de tela tirada do Chrome DevTools de uma grade de macros de layout de página para dispositivos móveis. As linhas têm nomes e há áreas livres para a colocação do componente.

O CSS a seguir cria essa grade, com linhas e colunas nomeadas para o layout do dispositivo. Cada linha e coluna tem um tamanho.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Alguns estilos adicionais têm o seguinte design.

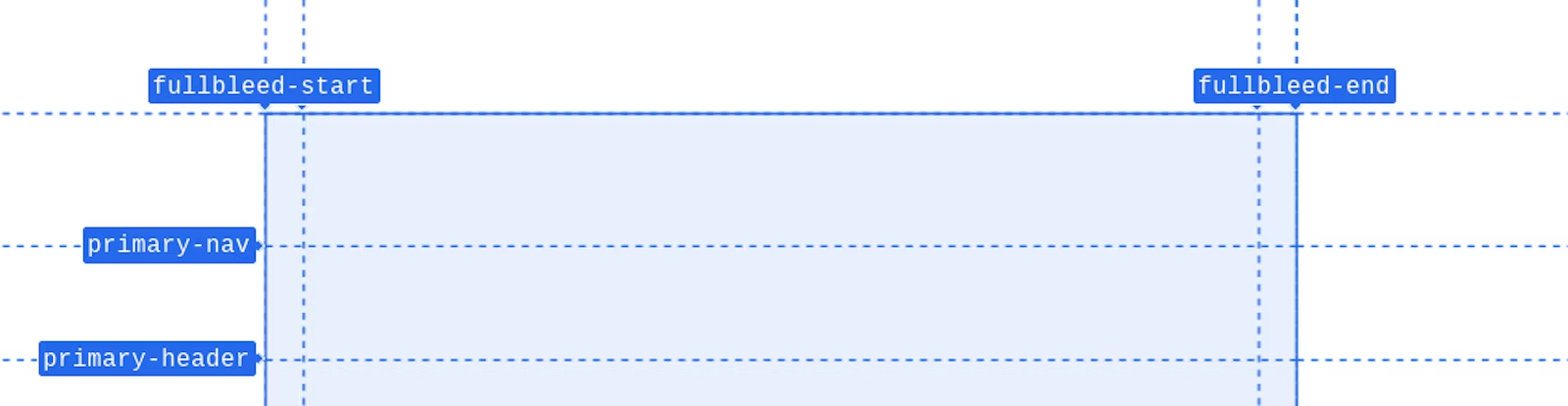
Dentro desse pai, existem vários elementos aninhados. O design exige uma imagem de largura
total nas linhas de navegação e cabeçalho. Os nomes das linhas da coluna à esquerda e à direita são fullbleed-start e fullbleed-end. Nomear linhas de grade dessa maneira
permite que os filhos se alinhem simultaneamente com a abreviação
de posição
de fullbleed. Ele é muito prático, como você verá em breve.

Com o layout geral do dispositivo criado com linhas e colunas bem nomeadas, use
subgrid para transmitir as linhas e colunas bem nomeadas para layouts de grade aninhados. Este
é o momento mágico do subgrid. O layout do dispositivo transmite as linhas e
colunas nomeadas para o contêiner do app, que as transmite a cada um dos
filhos.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
A subgrade CSS é um valor usado no lugar de uma lista de faixas de grade. As linhas e
colunas que o elemento abrange do pai são agora as mesmas linhas e
colunas que ele oferece. Isso disponibiliza os nomes das linhas da grade .device
para filhos de .app, em vez de apenas .app. Os elementos dentro de .app
não conseguiam referenciar as faixas de grade criadas por .device antes da subgrade.
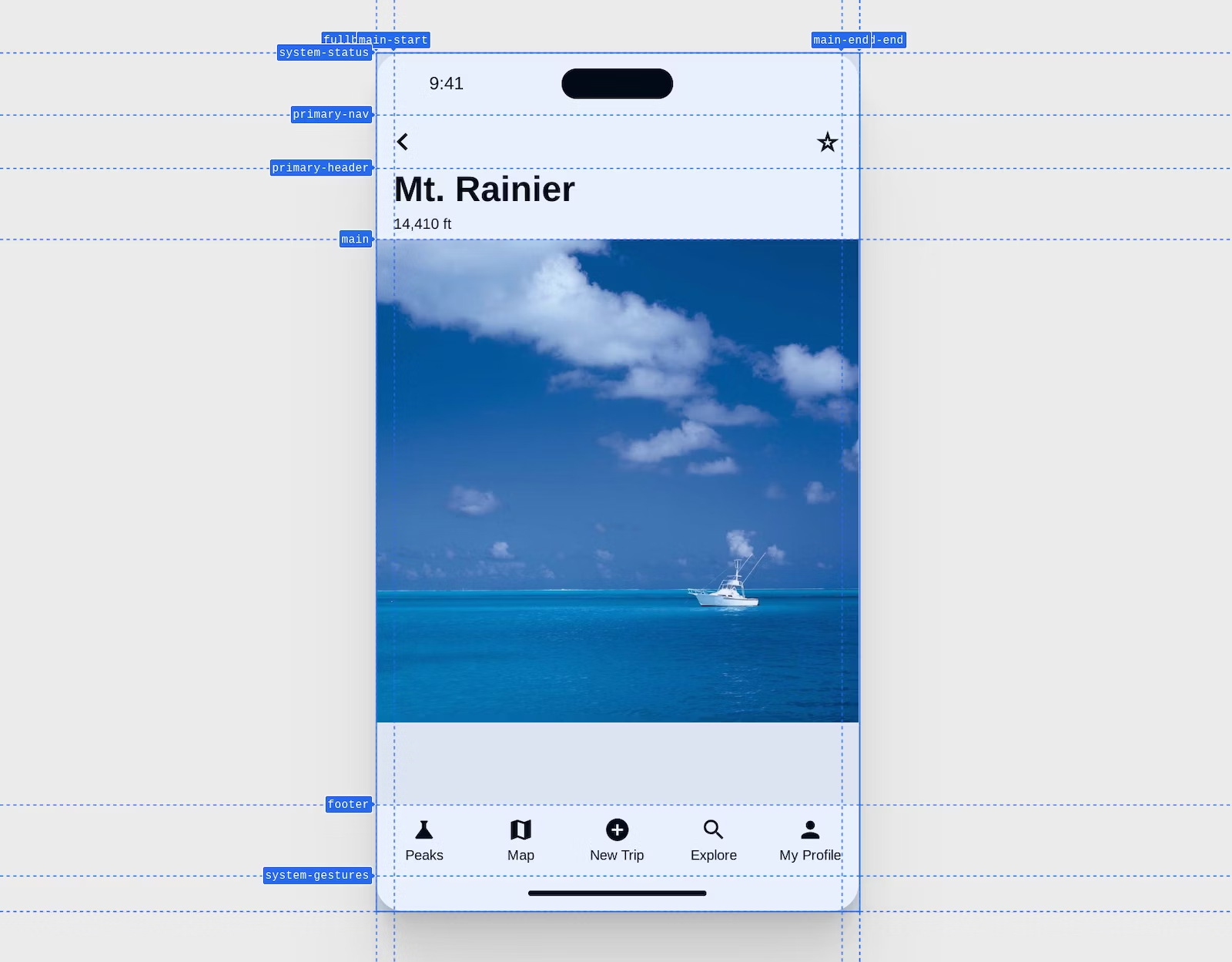
Com tudo isso definido, a imagem aninhada agora pode ser sangrada no
layout graças ao método subgrid. Nada de valores negativos nem truques, em vez disso, um bom
texto que diz "meu layout abrange de fullbleed-start a fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

Aí está, uma macro grade como a utilizada por designers, implementada no CSS. Esse conceito pode ser escalonado e crescer com você, conforme necessário.
Procurar suporte
O aprimoramento progressivo com CSS e a subgrade é familiar e direto.
Use @supports e, dentro dos parênteses, pergunte ao navegador se ele entende
a subgrade como um valor para colunas ou linhas do modelo. O exemplo a seguir verifica se
a propriedade grid-template-columns é compatível com a palavra-chave subgrid, que, se
verdadeiro, significa que a subgrade pode ser usada.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Ferramentas para desenvolvedores
O Chrome, o Edge, o Firefox e o Safari têm um ótimo DevTools de grade CSS, e o Chrome, o Edge e o Firefox têm ferramentas específicas para ajudar com a subgrade. O Chrome anunciou as ferramentas no 115, enquanto o Firefox tem um ano ou mais delas.

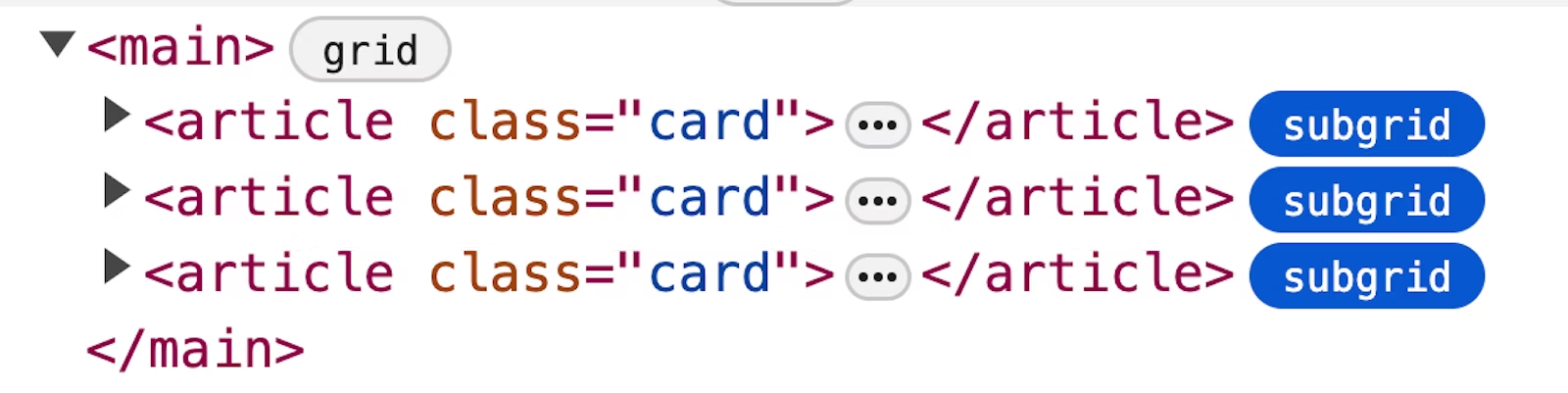
O selo de subgrade funciona como o selo de grade, mas distingue visualmente quais grades são subgrades e quais não são.
Recursos
Esta lista é uma compilação de artigos de subgrade, demonstrações e inspiração geral para começar. Se você está procurando o próximo passo para o ensino da subgrade, divirta-se explorando todos esses ótimos recursos.
- MDN (link em inglês)
- Rachel Andrew com legendas alinhadas
- Rachel Andrew com 10 ótimos exemplos
- Rachel Andrew com um site de exemplos
- Artigo Ahmad Shadeed
- Michelle Barker no CSS Day 2022
- Cards
- Chris Coyier com formulários
- Facundo Corradini com alinhamento de formulário
- Chris Coyier com o alinhamento de marcadores de itens da lista
- Michelle Barker sai do contêiner para alinhar com a grade mãe
- Miriam Suzanne mostrando nomes de linhas nomeados e interações de subgrade
- Kevin Powell, com noções básicas sobre áreas nomeadas
- Kevin Powell com listas alinhadas
- Shannon Moeller com listas alinhadas
- Kevin Powell com uma grade no nível da página transmitida aos componentes
- Elad Shechter com sobreposição e substituto da ferramenta de desenvolvimento
- Aaron Iker com um bom uso tipográfico da subgrade para alinhamento de referência das notas de rodapé
- Adam Argyle com uma imagem sem margens em um artigo
Parte da série Newly interoperável

