La grille CSS est un moteur de mise en page très puissant, mais les pistes de lignes et de colonnes créées sur une grille parente ne peuvent être utilisées que pour positionner les enfants directs du conteneur de la grille. Toutes les zones et lignes de grille nommées définies par l'auteur ont été perdues sur n'importe quel autre élément qu'un enfant direct. subgrid permet de partager le dimensionnement des pistes, les modèles et les noms avec des grilles imbriquées. Cet article explique comment cela fonctionne.
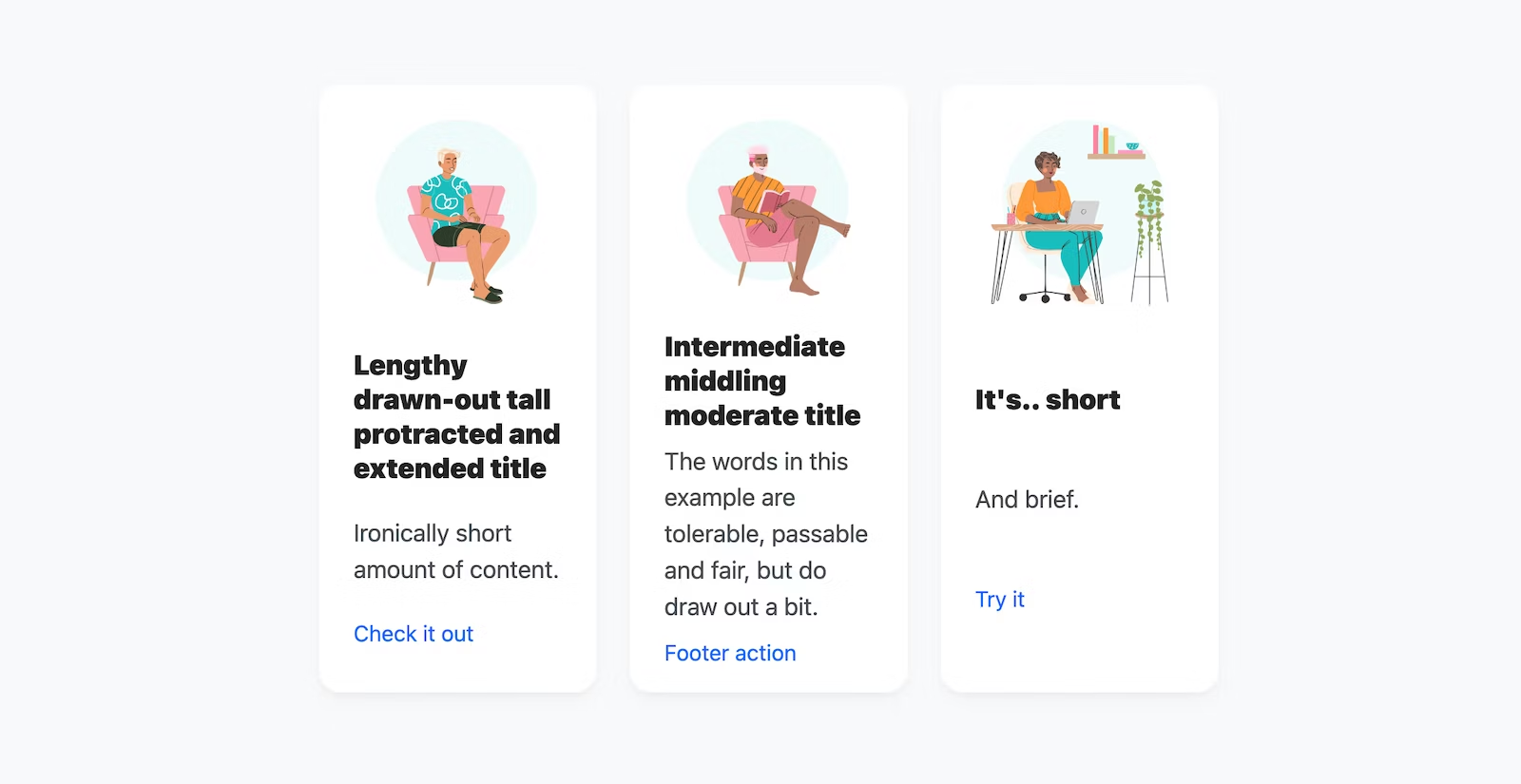
Avant la sous-grille, le contenu était souvent personnalisé pour éviter les mises en page irrégulières comme celle-ci.

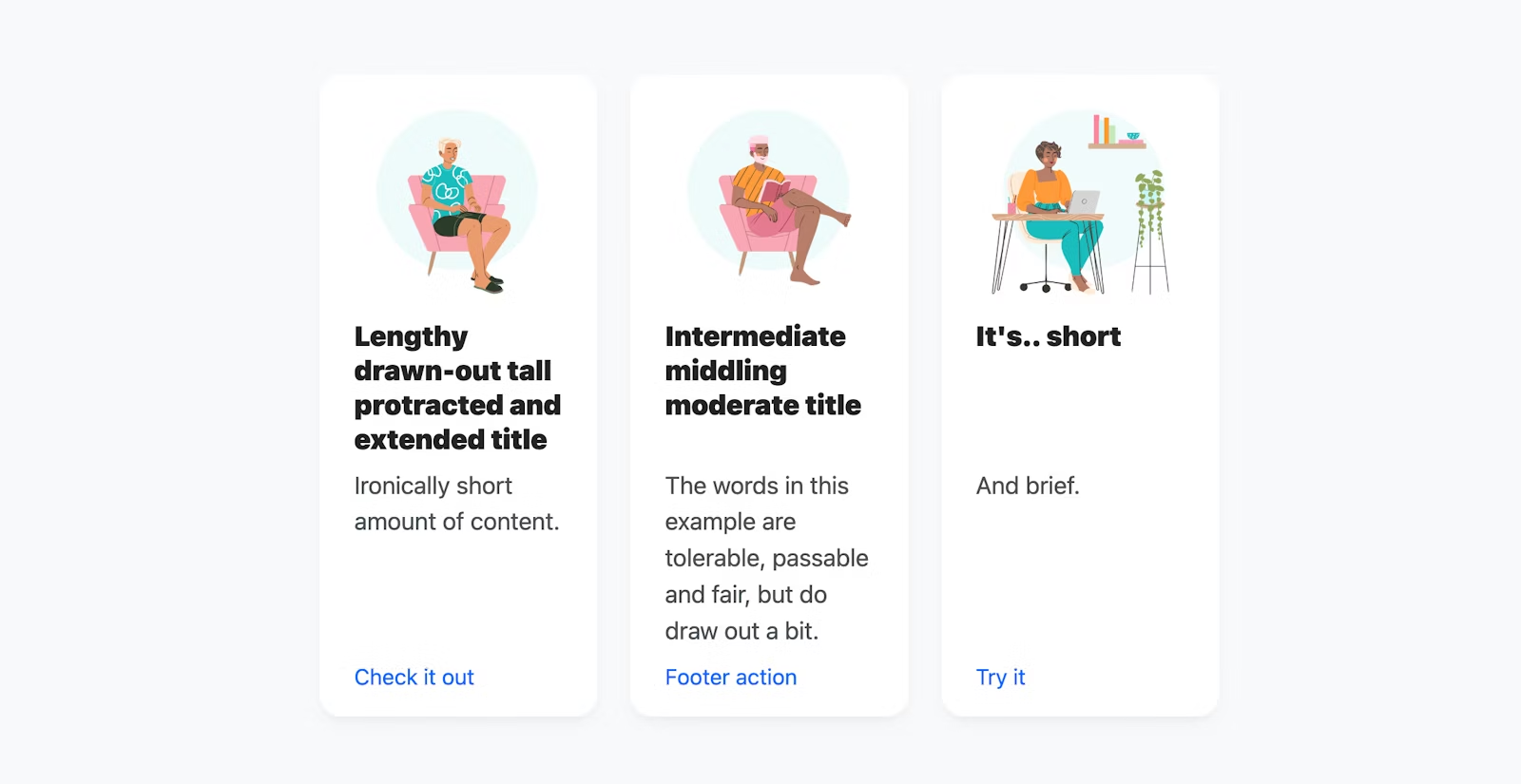
Après la sous-grille, il est possible d'aligner le contenu de taille variable.

Bases des sous-grilles
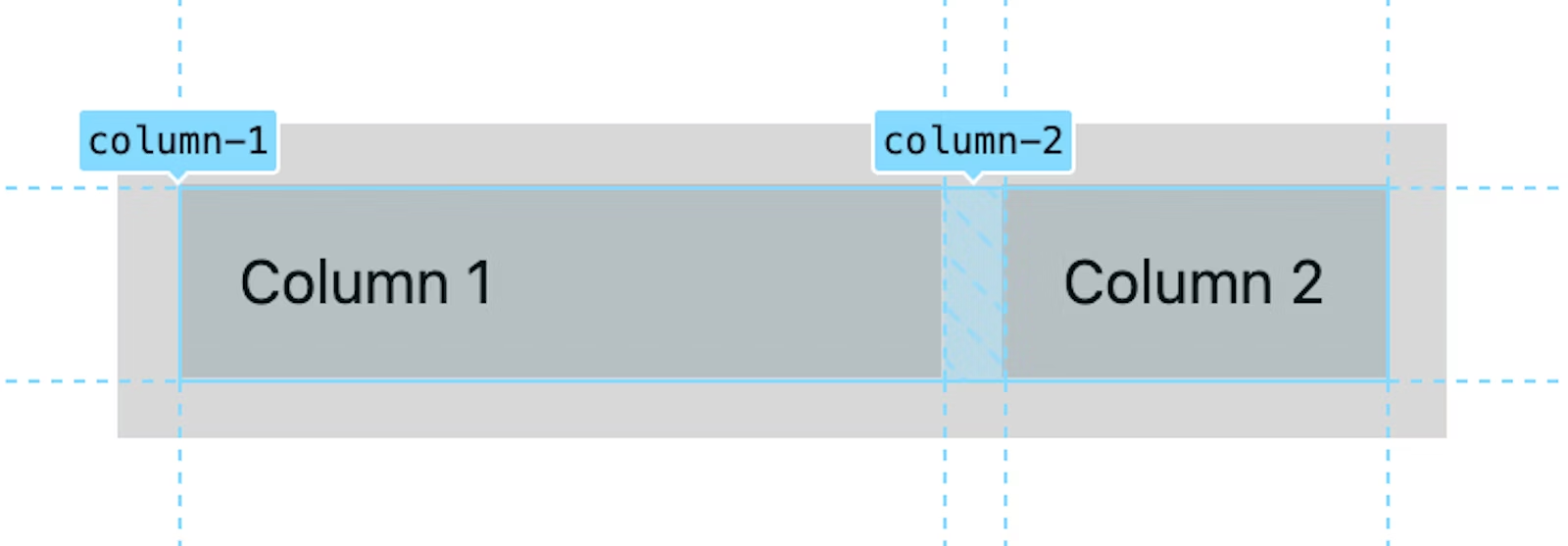
Voici un cas d'utilisation simple présentant les principes de base de CSS subgrid. Une grille est définie avec deux colonnes nommées, la première ayant une largeur de 20ch et la seconde "le reste" de l'espace 1fr. Les noms de colonne ne sont pas obligatoires, mais ils
sont parfaits à des fins d’illustration et de formation.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Ensuite, un enfant de cette grille s'étend sur ces deux colonnes, est défini comme conteneur de grille et adopte les colonnes de son parent en définissant grid-template-columns sur subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Voilà, les colonnes d'une grille parente ont été transmises d'un niveau à une sous-grille. Cette sous-grille peut désormais attribuer des enfants à l'une ou l'autre de ces colonnes.
Défi ! Répétez la même démonstration, mais faites-la pour grid-template-rows.
Partager une grille de "macros" au niveau de la page
Les concepteurs travaillent souvent avec des grilles partagées, en dessinant des lignes sur l'ensemble d'une conception et en alignant tous les éléments de leur choix. Désormais, les développeurs Web peuvent eux aussi le faire ! Ce workflow exact peut désormais être réalisé, et bien plus encore.
La mise en œuvre du workflow de grille de concepteur le plus courant peut fournir d'excellents insights sur les fonctionnalités, les workflows et le potentiel de subgrid.
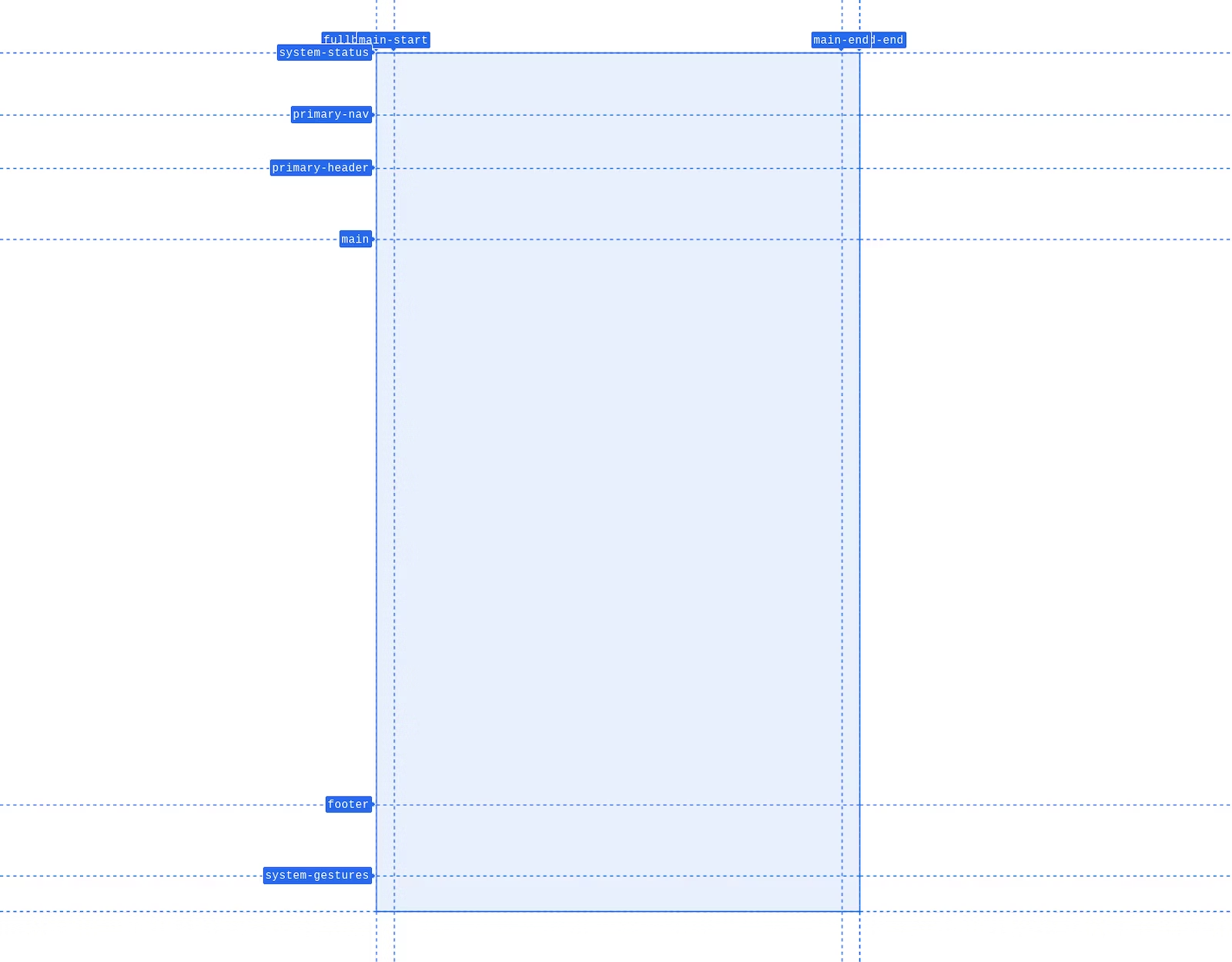
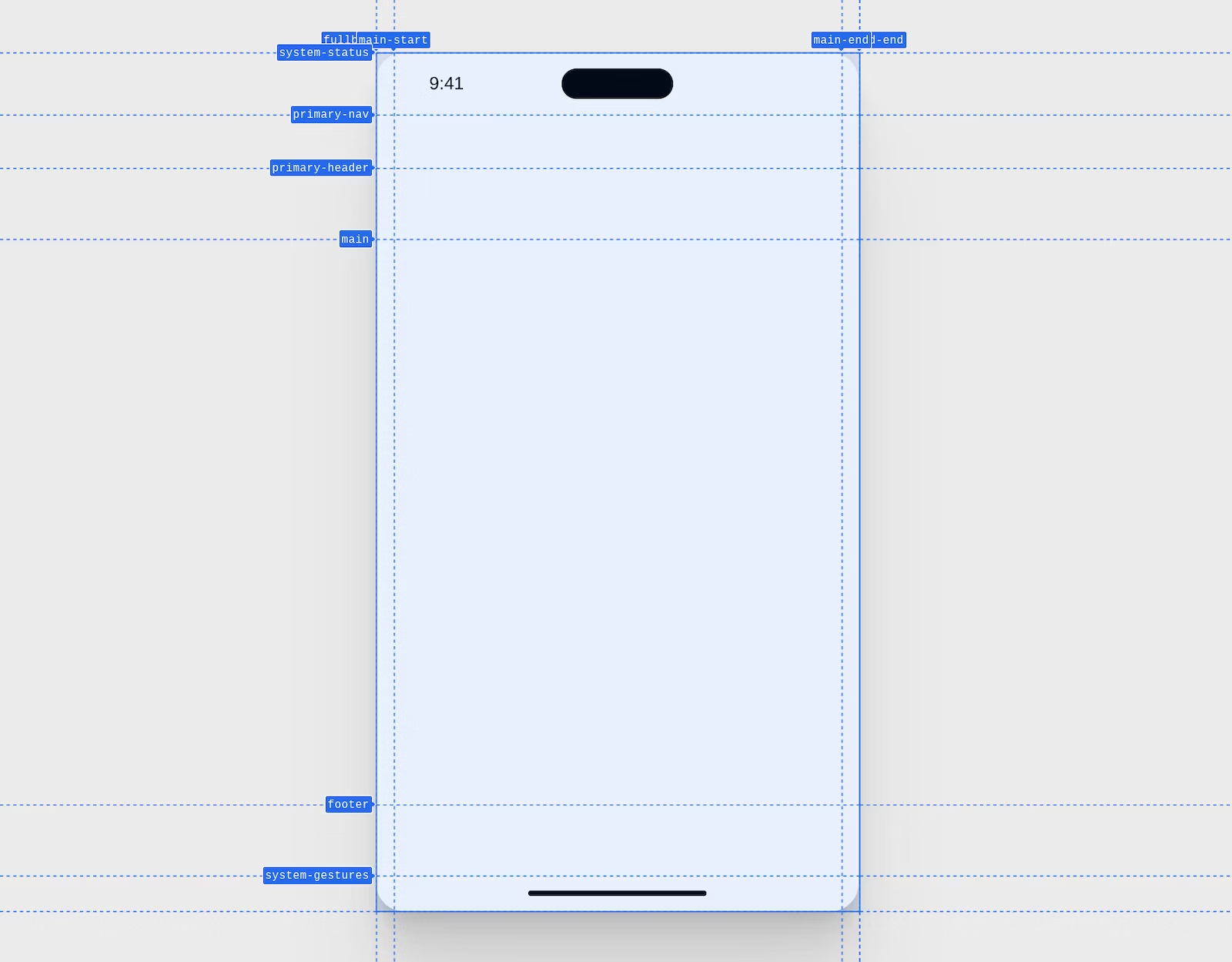
Voici une capture d'écran des outils pour les développeurs Chrome d'une grille de macros de mise en page sur mobile. Les lignes ont des noms et des zones claires pour l'emplacement des composants.

Le CSS suivant crée cette grille, avec des lignes et des colonnes nommées pour la mise en page de l'appareil. Chaque ligne et chaque colonne a une taille.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Certains styles supplémentaires donnent le design suivant.

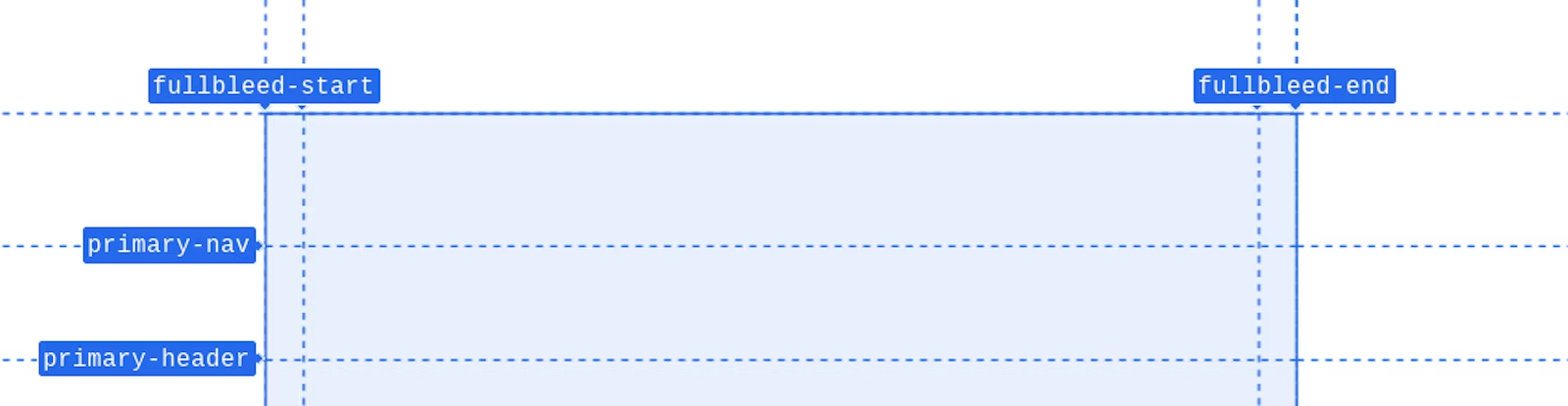
Ce parent contient plusieurs éléments imbriqués. La conception nécessite une image en pleine largeur sous les lignes de navigation et d'en-tête. Les noms de ligne des colonnes les plus à gauche et à droite sont fullbleed-start et fullbleed-end. En nommant les lignes de la grille de cette manière, les enfants peuvent s'aligner sur chacune d'elles simultanément à l'aide du raccourci d'emplacement de fullbleed. C'est très pratique, comme vous le verrez bientôt.

La mise en page globale des appareils étant créée avec des lignes et des colonnes nommées attrayantes, utilisez subgrid pour transmettre les lignes et colonnes bien nommées aux mises en page en grille imbriquées. C'est le moment magique subgrid. La mise en page de l'appareil transmet les lignes et colonnes nommées au conteneur d'applications, qui les transmet ensuite à chacun de ses enfants.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
La valeur d'une sous-grille CSS est utilisée à la place d'une liste de pistes de la grille. Les lignes et colonnes de l'élément depuis son parent sont désormais les mêmes lignes et colonnes qu'il propose. Ainsi, les noms des lignes de la grille .device sont disponibles pour les enfants de .app, et non plus uniquement pour .app. Les éléments de .app ne pouvaient pas référencer les pistes de la grille créées par .device avant la sous-grille.
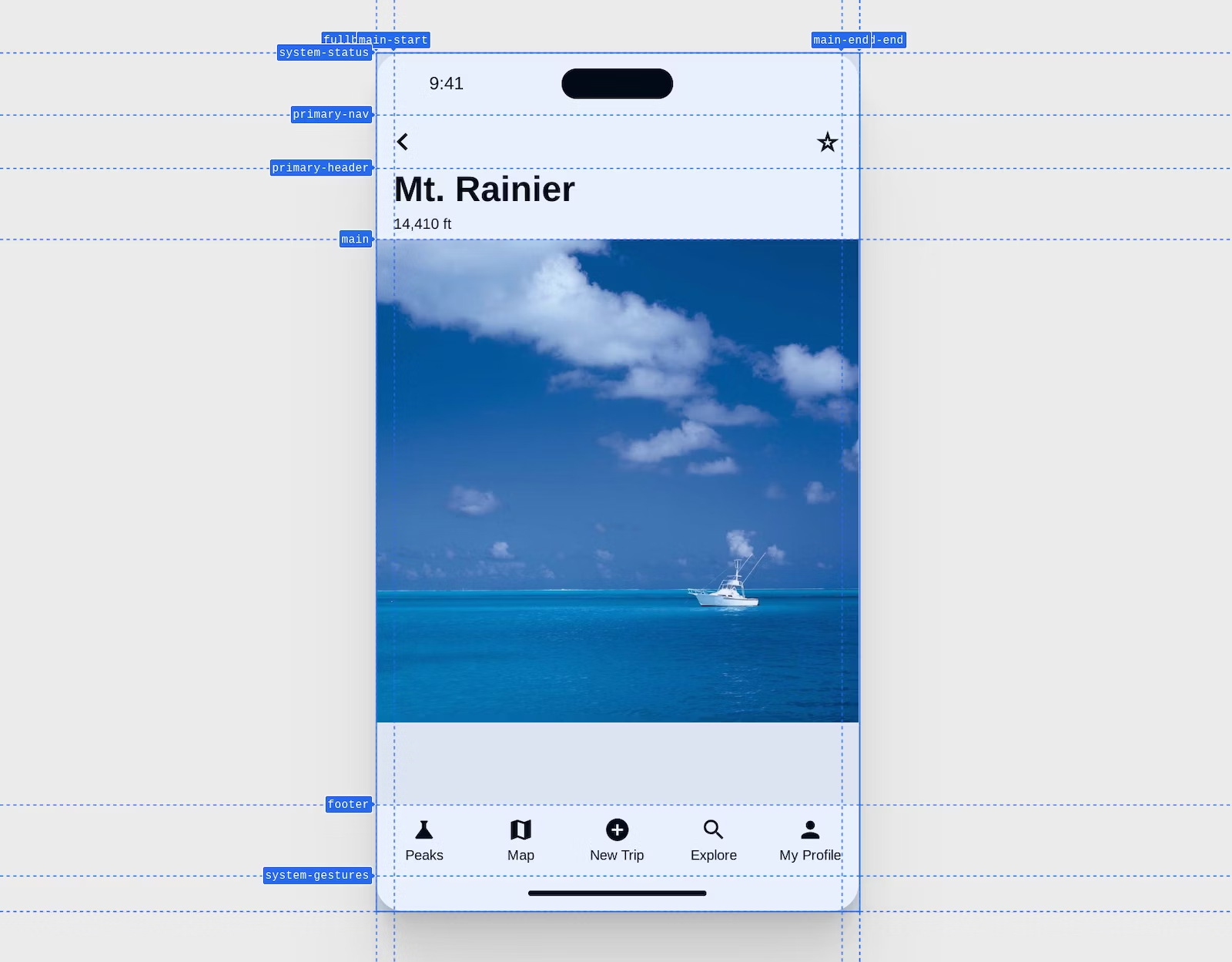
Une fois que tout est défini, l'image imbriquée peut maintenant s'afficher à fond perdu dans la mise en page grâce à subgrid. Pas de valeurs négatives ni d'astuces, mais une simple ligne qui dit "ma mise en page s'étend de fullbleed-start à fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

Et voilà, une grille de macro telle que les concepteurs utilisent, implémentée en CSS. Ce concept peut évoluer et évoluer avec vous si nécessaire.
Vérifier si votre appareil est compatible
L'amélioration progressive avec CSS et sous-grille est à la fois familière et simple.
Utilisez @supports et, entre parenthèses, demandez au navigateur s'il comprend sous-grille comme une valeur pour les colonnes ou les lignes du modèle. L'exemple suivant vérifie si la propriété grid-template-columns accepte le mot clé subgrid. Si la valeur est "true", cela signifie que la sous-grille peut être utilisée
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
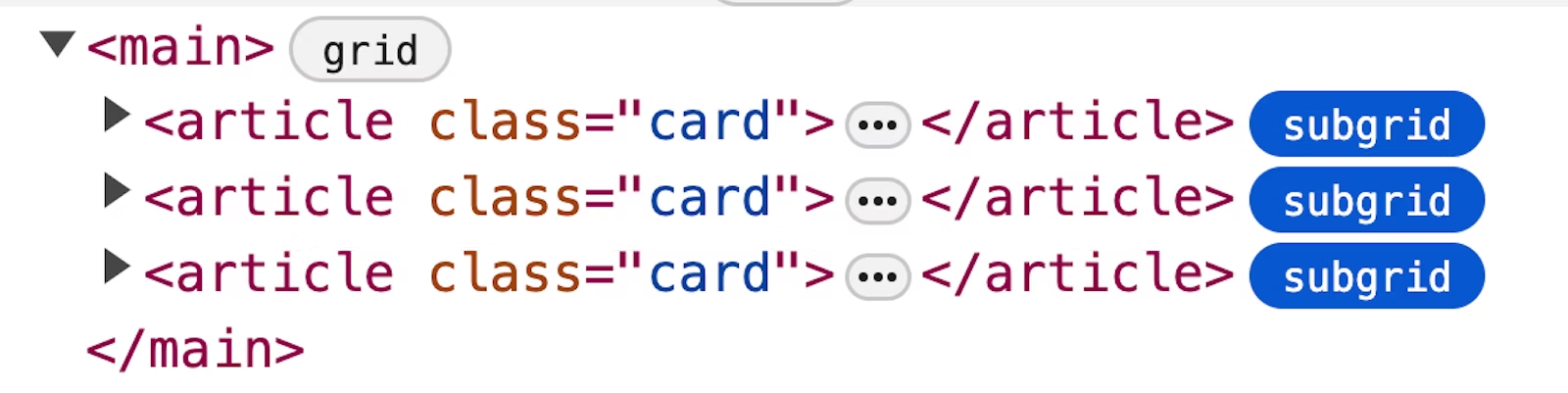
Outils de développement
Chrome, Edge, Firefox et Safari disposent tous d'outils de développement performants sous forme de grille CSS. Chrome, Edge et Firefox disposent d'outils spécifiques pour vous aider avec la sous-grille. Chrome a annoncé ses outils en 115, tandis que Firefox les propose depuis un an ou plus.

Ce badge se comporte comme un badge de grille, mais il distingue visuellement les grilles qui sont des sous-grilles et celles qui ne le sont pas.
Ressources
Cette liste est une compilation d'articles de sous-grille, de démonstrations et d'une source d'inspiration générale pour commencer. Si vous cherchez la prochaine étape pour votre sous-réseau, amusez-vous à explorer toutes ces excellentes ressources !
- MDN
- Rachel Andrew avec des sous-titres alignés
- Rachel Andrew avec 10 bons exemples
- Rachel Andrew avec un site d'exemples
- Article sur Ahmad Shadeed
- Michelle Barker au CSS Day 2022
- Fiches
- Chris Coyier avec des formulaires
- Facundo Corradini avec alignement du formulaire
- Chris Coyier avec alignement des repères d'éléments de liste
- Michelle Barker sort du conteneur pour s'aligner sur la grille parente
- Miriam Suzanne montrant les noms de ligne nommés et les interactions de sous-grille
- Kevin Powell avec les bases des zones nommées
- Kevin Powell avec des listes alignées
- Shannon Moeller avec des listes alignées
- Kevin Powell avec une grille au niveau de la page transmise aux composants
- Elad Shechter avec un outil de développement en superposition et une solution de secours
- Aaron Iker avec une belle utilisation typographique d'une sous-grille pour l'alignement des notes de référence sur la base
- Adam Argyle avec une image à fond perdu dans un article
Fait partie de la série sur l'interopérabilité des nouveaux produits

