सीएसएस ग्रिड एक बहुत ही बेहतरीन लेआउट इंजन है. हालांकि, पैरंट ग्रिड पर बनाई गई पंक्ति और कॉलम ट्रैक का इस्तेमाल, ग्रिड कंटेनर के छोटे बच्चों को सीधे तौर पर रखने के लिए ही किया जा सकता है. नाम वाले ग्रिड एरिया और लाइनों को तय करने वाले सभी लेखक, डायरेक्ट चाइल्ड के बजाय किसी भी दूसरे एलिमेंट पर खो जाते हैं. subgrid की मदद से, ट्रैक के साइज़, टेंप्लेट, और नामों को नेस्ट किए गए ग्रिड के साथ शेयर किया जा सकता है. इस लेख में बताया गया है कि यह सुविधा कैसे काम करती है.
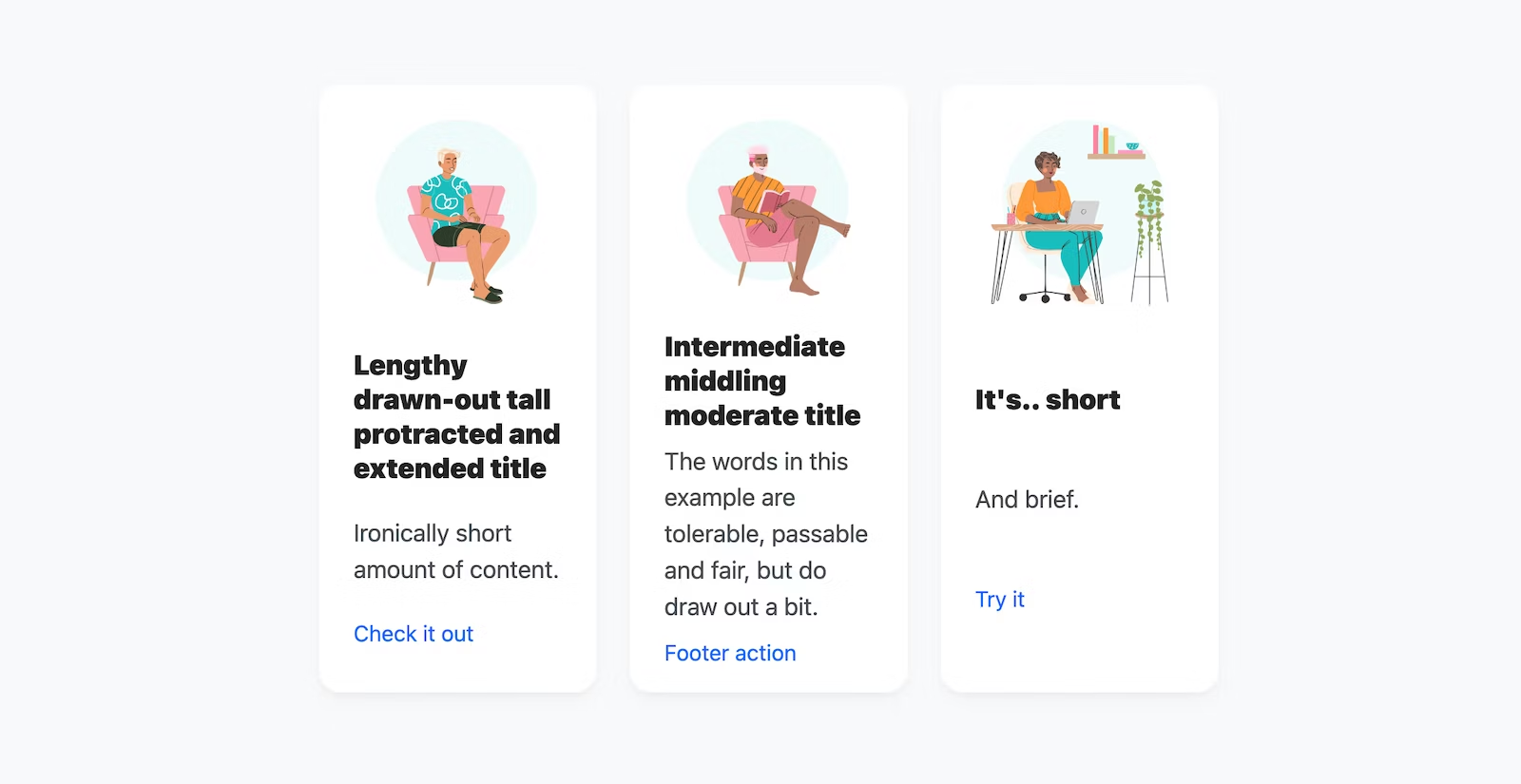
सबग्रिड से पहले, कॉन्टेंट को अक्सर खास तौर पर हाथ से बनाया जाता था, ताकि इस तरह के रगड़ भरे लेआउट से बचा जा सके.

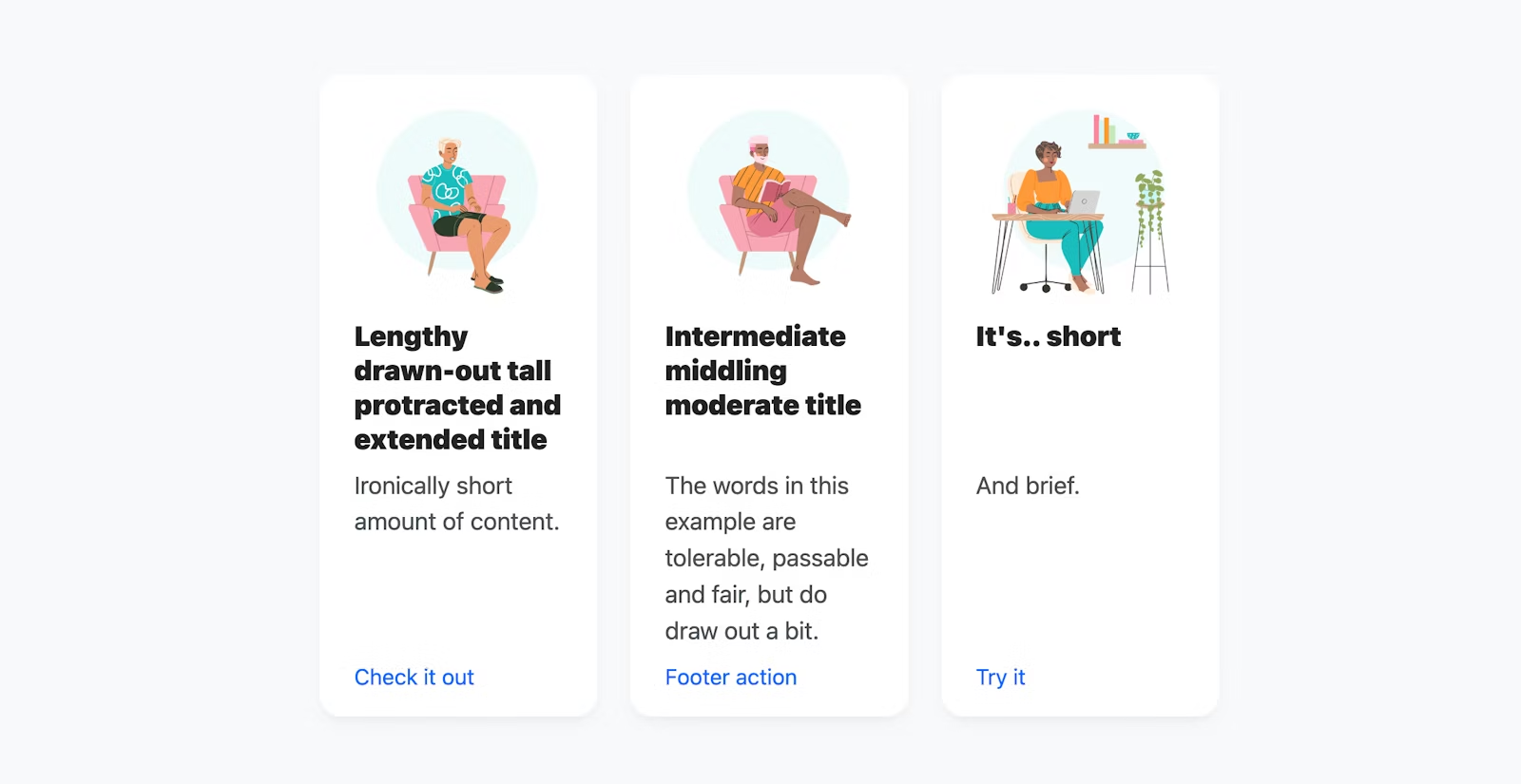
सबग्रिड के बाद, अलग-अलग साइज़ के कॉन्टेंट को अलाइन किया जा सकता है.

सबग्रिड की बुनियादी बातें
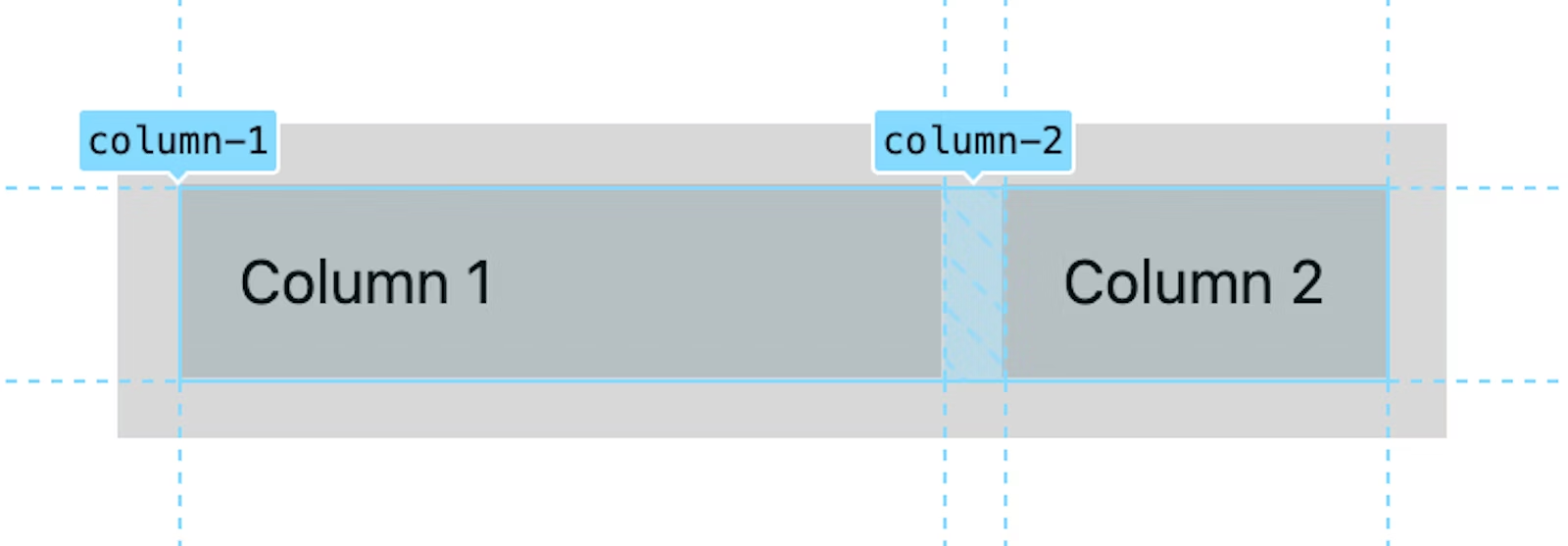
यहां इस्तेमाल का एक सीधा उदाहरण दिया गया है. इसमें सीएसएस subgrid की बुनियादी बातें बताई गई हैं. एक ग्रिड को दो नाम वाले कॉलम से बनाया गया है, जिसमें पहला 20ch चौड़ा है और दूसरा "बाकी" स्पेस का 1fr है. कॉलम के नाम देना ज़रूरी नहीं है, लेकिन
वे उदाहरण के तौर पर और जानकारी देने के मकसद से इस्तेमाल किए गए हैं.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
इसके बाद, उस ग्रिड का कोई चाइल्ड उन दो कॉलम में फैला हुआ होता है और ग्रिड कंटेनर के तौर पर सेट हो जाता है. साथ ही, grid-template-columns को subgrid पर सेट करके, अपने पैरंट कॉलम के कॉलम को शामिल करता है.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

बस, पैरंट ग्रिड के कॉलम को एक लेवल नीचे जाकर सब-ग्रिड बना दिया गया है. यह सबग्रिड अब इनमें से किसी भी कॉलम में चाइल्ड असाइन कर सकता है.
चुनौती! इसी डेमो को दोहराएं, लेकिन grid-template-rows के लिए ऐसा करें.
पेज लेवल का "मैक्रो" ग्रिड शेयर करें
डिज़ाइनर अक्सर शेयर किए गए ग्रिड के साथ काम करते हैं. ये पूरे डिज़ाइन पर लाइन बनाते हैं और मनमुताबिक बनाए गए किसी भी एलिमेंट को अलाइन करते हैं. अब वेब डेवलपर भी ऐसा कर सकते हैं! अब सटीक वर्कफ़्लो पूरा किया जा सकता है. साथ ही, कई और काम भी किए जा सकते हैं.
सबसे सामान्य डिज़ाइनर ग्रिड वर्कफ़्लो को लागू करने से, subgrid की क्षमताओं, वर्कफ़्लो, और क्षमताओं के बारे में अहम जानकारी मिल सकती है.
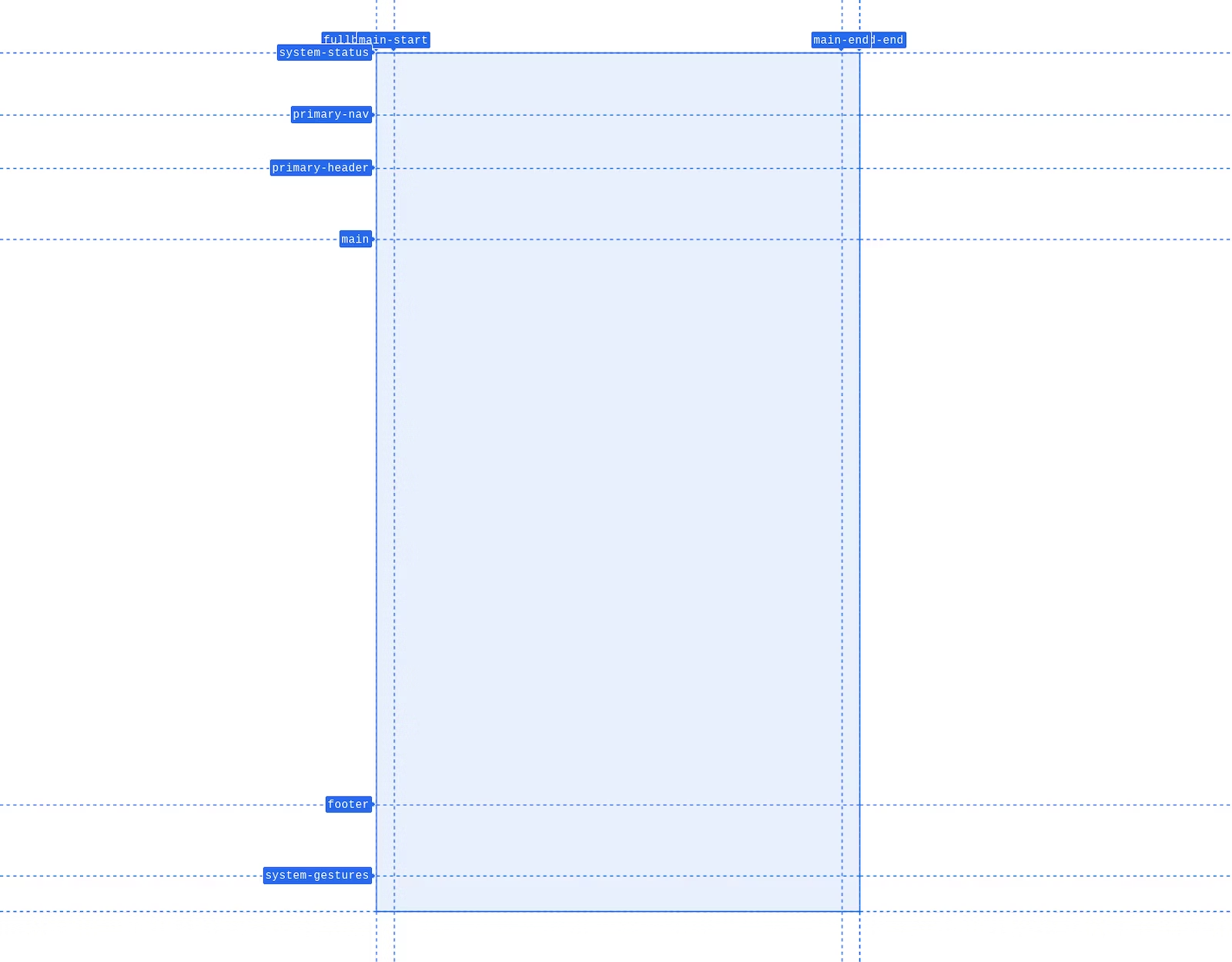
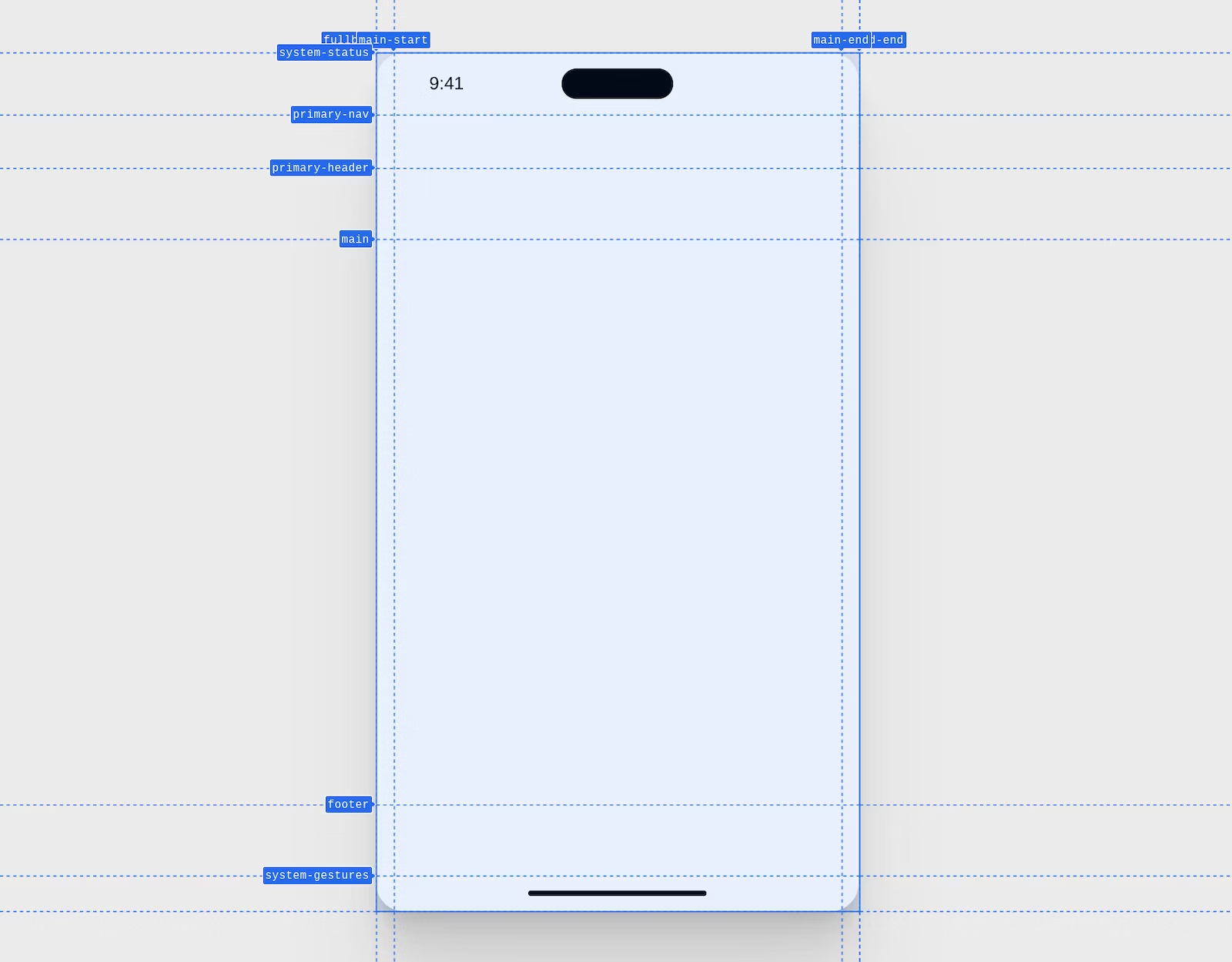
यहां मोबाइल पेज लेआउट मैक्रो ग्रिड के Chrome DevTools से लिया गया स्क्रीनशॉट दिया गया है. लाइनों में नाम होते हैं और कॉम्पोनेंट प्लेसमेंट के लिए साफ़ तौर पर जगह दी गई होती है.

नीचे दिया गया सीएसएस, डिवाइस लेआउट के लिए नाम वाली पंक्तियों और कॉलम के साथ यह ग्रिड बनाता है. हर पंक्ति और कॉलम का एक साइज़ होता है.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
कुछ अन्य स्टाइल से यह डिज़ाइन मिलता है.

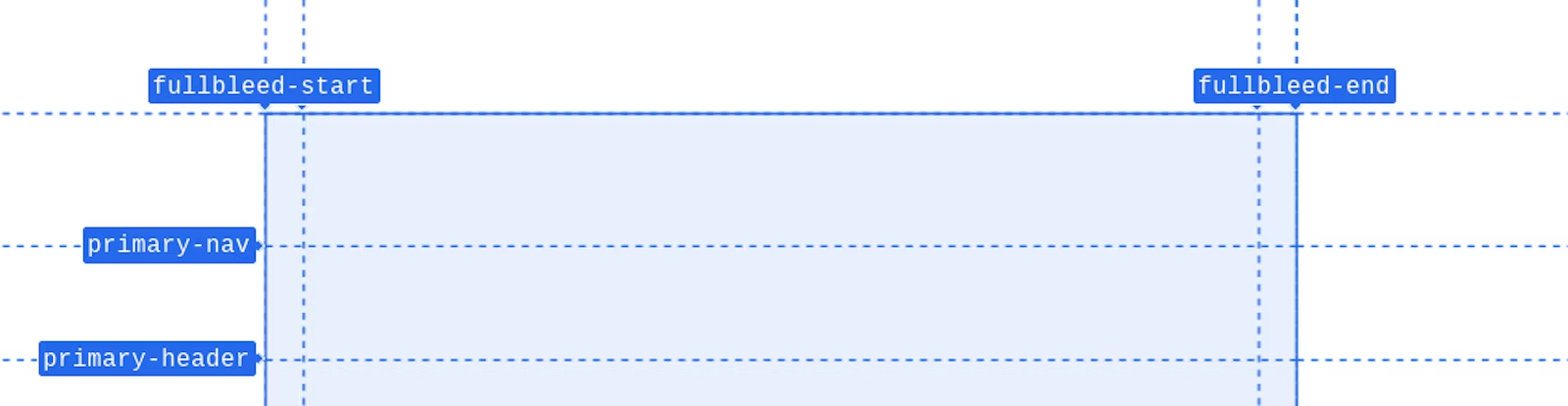
इस पैरंट में, नेस्ट किए गए कई एलिमेंट मौजूद हैं. इस डिज़ाइन के लिए नेविगेशन और हेडर पंक्तियों के नीचे
पूरी चौड़ाई वाला इमेज होना ज़रूरी है. सबसे बाईं और दाईं ओर के कॉलम की
लाइन के नाम fullbleed-start और fullbleed-end हैं. इस तरह से ग्रिड लाइन का नाम रखने से, बच्चे हर एक को fullbleed के प्लेसमेंट शॉर्टहैंड के साथ अलाइन कर सकते हैं. यह बहुत सुविधाजनक है, जल्द ही दिखेगा.

अच्छे नाम वाली पंक्तियों और कॉलम के साथ बनाए गए पूरे डिवाइस लेआउट के साथ, सही नाम वाली पंक्तियों और कॉलम को नेस्ट किए गए ग्रिड लेआउट में भेजने के लिए, subgrid का इस्तेमाल करें. यह
वह subgrid जादुई क्षण है. डिवाइस लेआउट, नाम वाली पंक्तियों और कॉलम को ऐप्लिकेशन कंटेनर में
भेजता है, जो इसे अपने हर बच्चे को
भेजता है.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
सीएसएस सबग्रिड ऐसी वैल्यू है जिसे ग्रिड ट्रैक की सूची की जगह इस्तेमाल किया जाता है. एलिमेंट के पैरंट पर जिन पंक्तियों और कॉलम में फैली हैं वे अब वही पंक्तियां और कॉलम हैं जो वह ऑफ़र करता है. इससे .device ग्रिड की लाइन के नाम .app के चिल्ड्रेन के लिए उपलब्ध हो जाते हैं, न कि सिर्फ़ .app के. .app के अंदर के एलिमेंट,
सबग्रिड से पहले .device के बनाए गए ग्रिड ट्रैक का रेफ़रंस नहीं दे सकते थे.
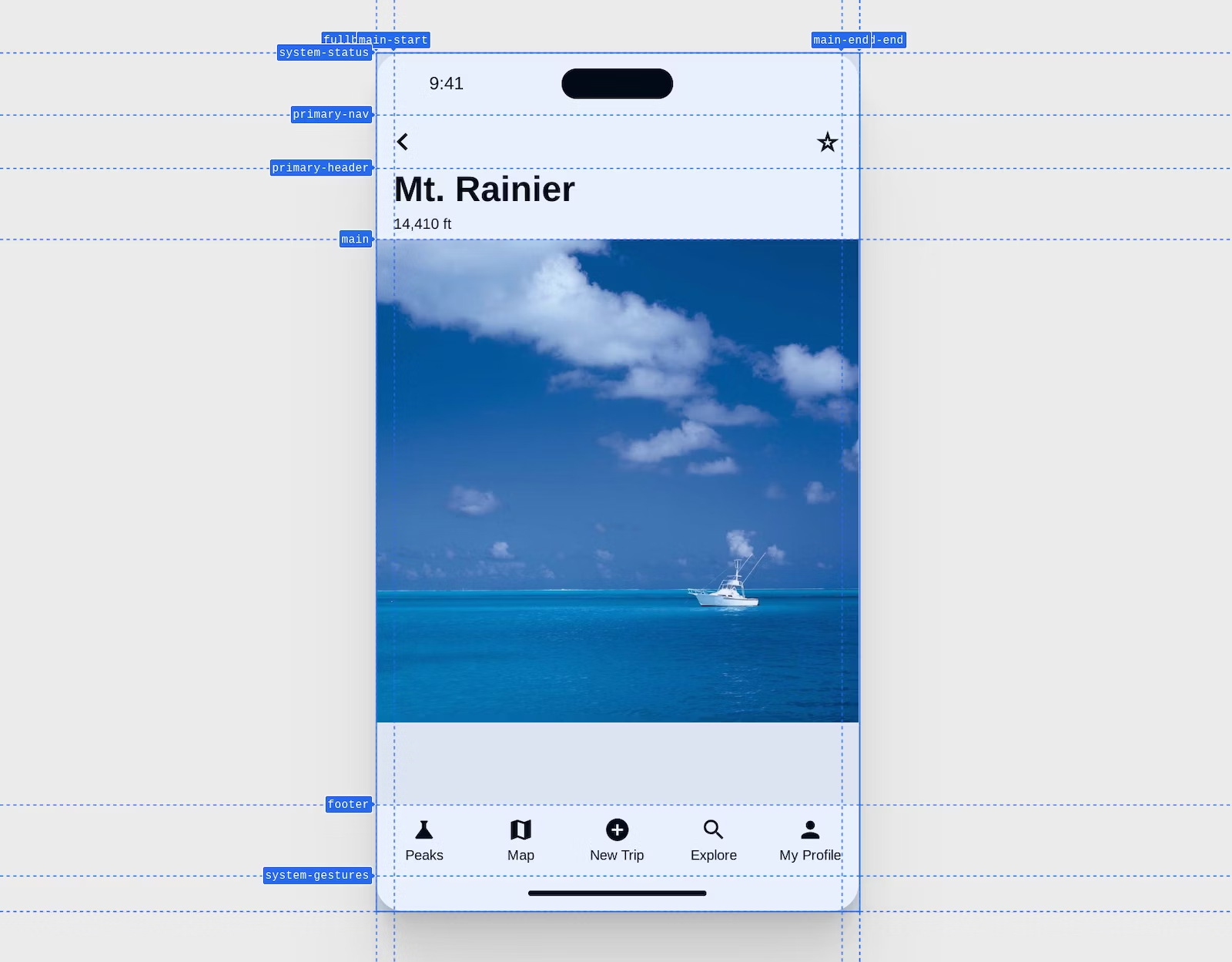
इन सभी चीज़ों के बारे में बताने के बाद, subgrid की मदद से, नेस्ट की गई इमेज लेआउट में पूरा ब्लीड कर सकती है. कोई नकारात्मक वैल्यू या तरकीब नहीं. इसके बजाय, “मेरा लेआउट fullbleed-start से fullbleed-end तक फैला हुआ है” वाला एक अच्छा वन-लाइनर है.
.app > main img {
grid-area: fullbleed;
}

वहां आपके पास, एक मैक्रो ग्रिड है, जैसे कि डिज़ाइनर इस्तेमाल करते हैं. इसे सीएसएस में लागू किया गया है. इस सिद्धांत को आपकी ज़रूरत के हिसाब से बड़े स्तर पर इस्तेमाल किया जा सकता है और आगे भी बढ़ाया जा सकता है.
देखें कि सहायता उपलब्ध है या नहीं
सीएसएस और सबग्रिड के साथ प्रोग्रेसिव बेहतर बनाने की सुविधा को समझना और आसान है.
@supports का इस्तेमाल करें और ब्रैकेट में ब्राउज़र से पूछें कि क्या वह
सबग्रिड को टेंप्लेट कॉलम या पंक्तियों के लिए वैल्यू के तौर पर समझता है. इस उदाहरण से पता चलता है कि
grid-template-columns प्रॉपर्टी, subgrid कीवर्ड के साथ काम करती है या नहीं. अगर यह सही है, तो इसका मतलब है कि सबग्रिड का इस्तेमाल किया जा सकता है
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
डेवलपर टूल
Chrome, Edge, Firefox, और Safari सभी में बेहतरीन सीएसएस ग्रिड DevTools होते हैं. साथ ही, Chrome, Edge, और Firefox में सब-ग्रिड के लिए खास टूल होते हैं. Chrome ने अपने टूल 115 में लॉन्च किए, जबकि Firefox उन्हें एक साल या उससे ज़्यादा समय से उपलब्ध करा रहा है.

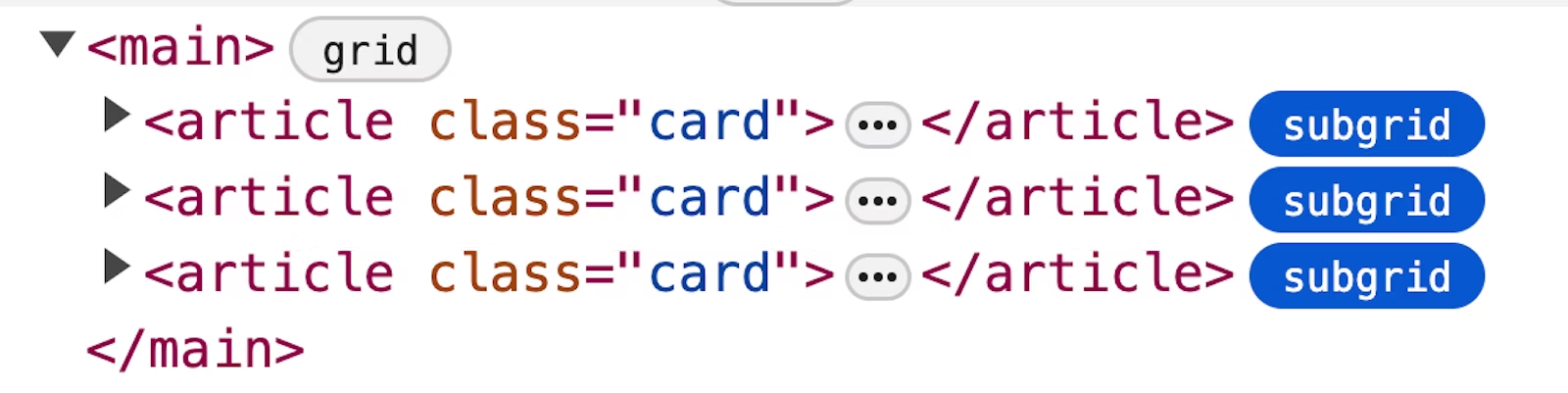
सबग्रिड बैज, ग्रिड बैज की तरह काम करता है. हालांकि, देखकर यह पता चलता है कि कौनसे ग्रिड, सबग्रिड हैं और कौनसे नहीं.
संसाधन
इस सूची में सबग्रिड लेख, डेमो, और शुरुआत करने के लिए प्रेरणा दी गई है. अगर आप अपनी सबग्रिड शिक्षा के लिए अगले चरण की तलाश कर रहे हैं, तो इन सभी बेहतरीन संसाधनों को एक्सप्लोर करने का आनंद लें!
- एमडीएन
- अलाइन किए गए कैप्शन के साथ रेचल एंड्रू
- रेचल एंड्रू के साथ 10 बेहतरीन उदाहरण
- रेचल ऐंड्रूज़ के साथ कई उदाहरण
- अहमद शेद का लेख
- सीएसएस डे 2022 में मिशेल बार्कर
- कार्ड
- फ़ॉर्म के साथ क्रिस कॉयियर
- फ़ॉर्म अलाइनमेंट के साथ कॉराडिनी की फ़ोटो
- सूची आइटम मार्कर को अलाइन करने के साथ क्रिस कॉयियर
- पैरंट ग्रिड के साथ अलाइन करने के लिए, मिशेल बार्कर के कंटेनर से पॉप आउट करना
- मिरियम सुज़ैन, नाम वाली लाइन के नाम और सबग्रिड इंटरैक्शन दिखा रही हैं
- केविन पॉवेल, इलाके की बुनियादी बातों से रूबरू हों
- लाइन की गई सूचियों के साथ केविन पॉवेल
- लाइन की गई सूचियों के साथ शैनन मोलर
- पेज लेवल के ग्रिड के साथ केविन पॉवेल, जो कॉम्पोनेंट को पास करते हैं
- डेवटूल ओवरले और फ़ॉलबैक के साथ एलाड शेचर
- ऐरन आइकर ने फ़ुटनोट को बेसलाइन अलाइन करने के लिए, सबग्रिड का अच्छा टाइपिंग दिया है
- लेख में फ़ुल ब्लीड इमेज के साथ एडम आर्गाइल
यह इंटरऑपरेबल (दूसरे सिस्टम के साथ काम करने वाली नई) सीरीज़ का हिस्सा है

