מנוע פריסה חזק מאוד הוא רשת CSS, אבל אפשר להשתמש בטראקים של שורות ועמודות שנוצרו ברשת הורה רק כדי למקם צאצאים ישירים של מאגר הרשת. אזורי רשת וקווים שהוגדרו על ידי המחבר אבדו בכל רכיב אחר מלבד צאצא ישיר. באמצעות subgrid אפשר לשתף את המידות, התבניות והשמות באמצעות רשתות בתוך רשתות. במאמר הזה נסביר איך זה עובד.
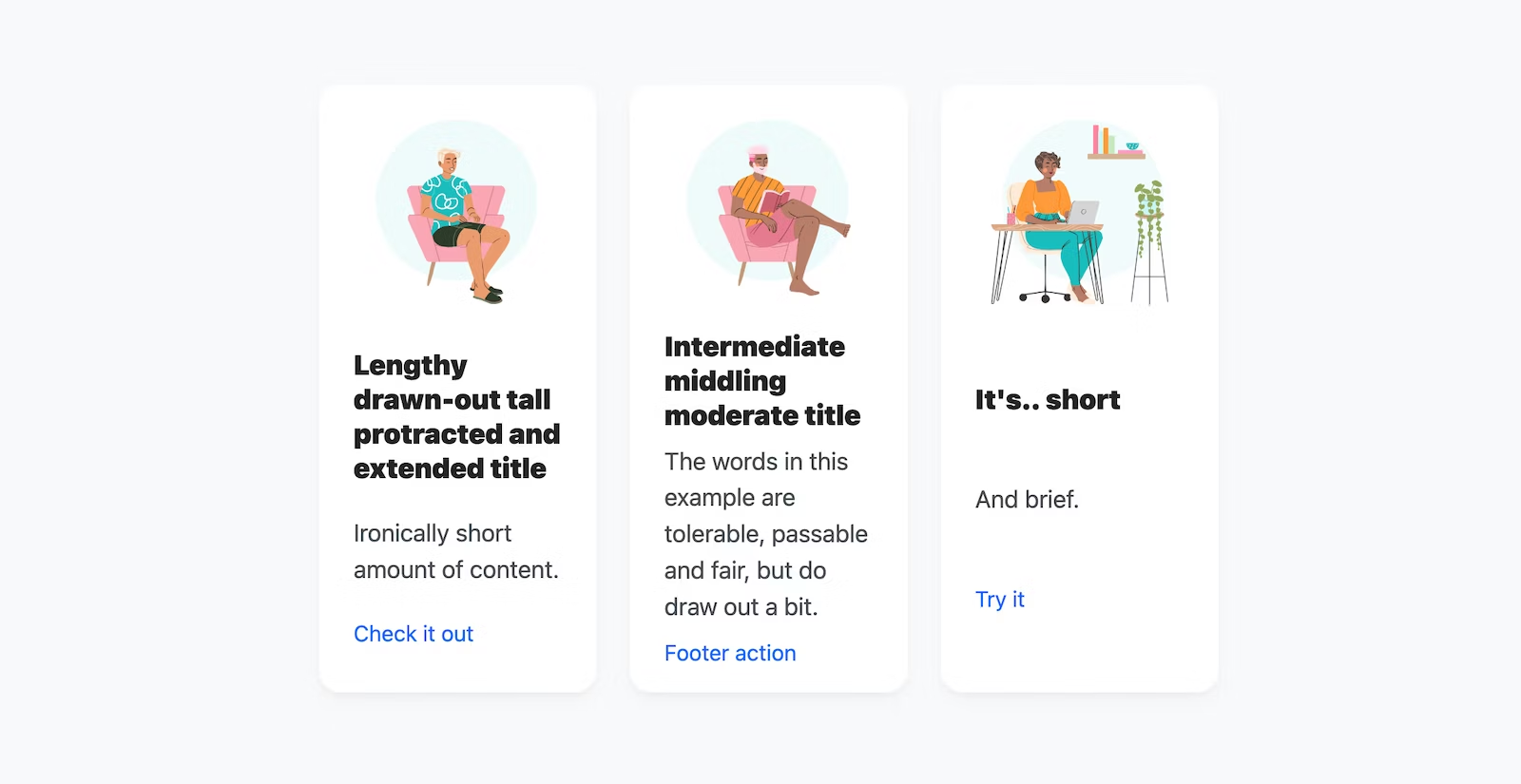
לפני רשת המשנה, התוכן הותאם לעיתים קרובות באופן ידני כדי להימנע מפריסות מסולסלות כמו זו.

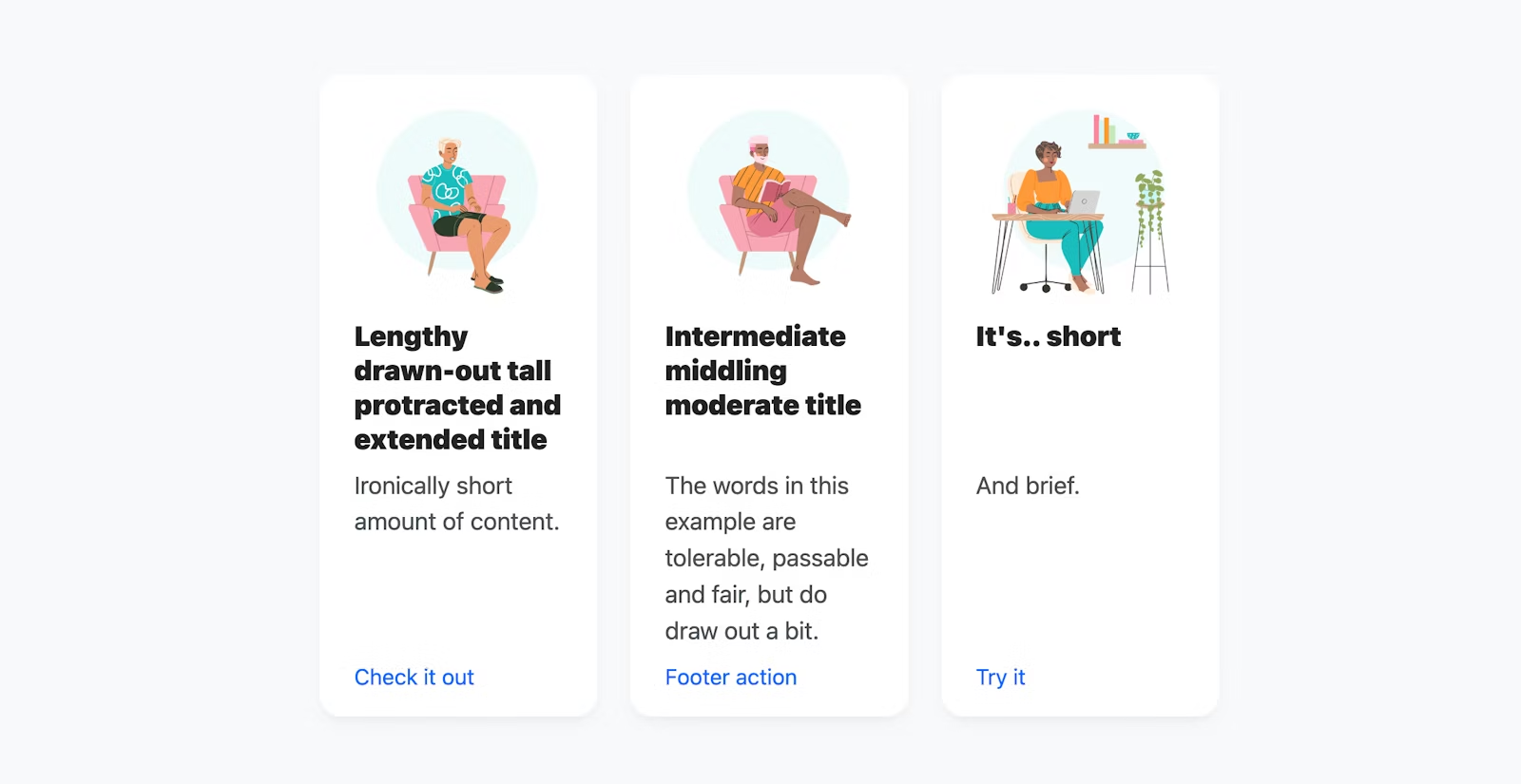
אחרי תת-הרשת, ניתן ליישר את התוכן בגודל שונה.

מידע בסיסי על רשת משנה
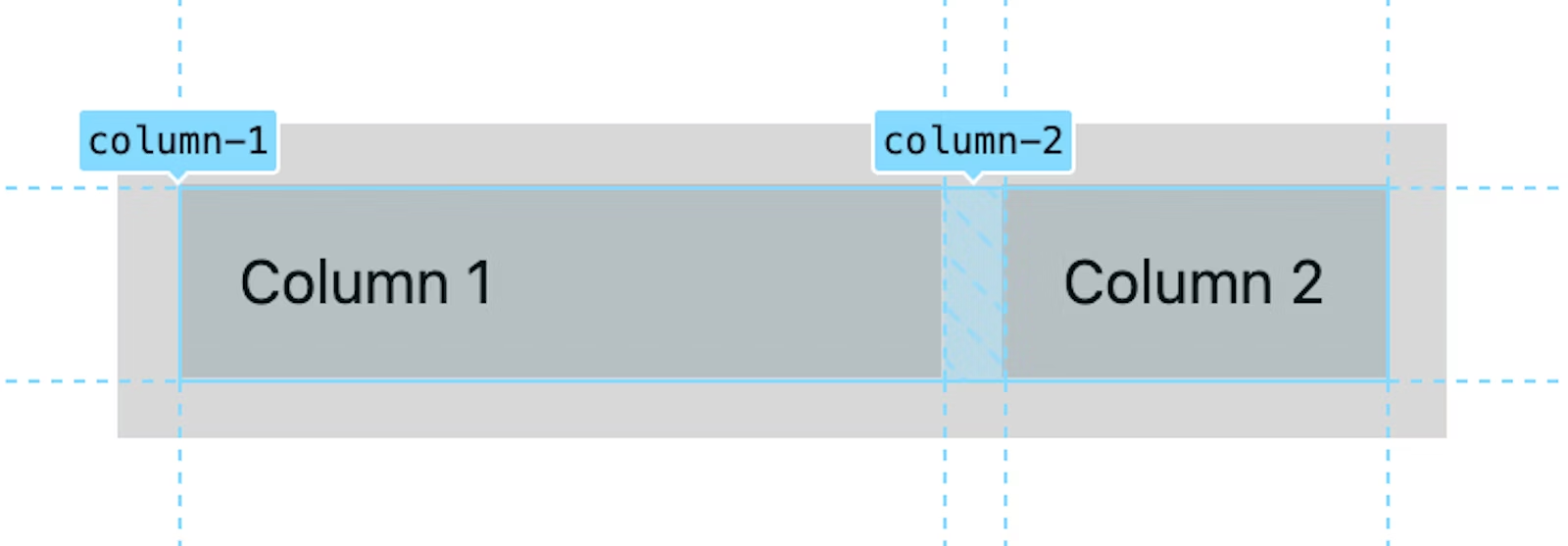
הכנו לכם תרחיש פשוט לדוגמה שמציג את העקרונות הבסיסיים של שירות ה-CSS subgrid. מוגדרת רשת
עם שתי עמודות בעלות שם. הראשונה היא ברוחב 20ch והשנייה היא "שאר" הרווח 1fr. לא חובה להזין את שמות העמודות, אבל הם מצוינים להמחשה ולחינוך.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
לאחר מכן, צאצא של הרשת הזו מקיף את שתי העמודות האלה, מוגדר כמאגר רשת ומאמץ את העמודות של ההורה שלו על ידי הגדרת הערך grid-template-columns ל-subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

זהו, העמודות של רשת הורה הועברו בפועל ברמה מסוימת לרשת משנה. רשת משנה זו יכולה עכשיו להקצות צאצאים לכל אחת מהעמודות האלה.
האתגר! חזרו על אותה הדגמה, אך תעשו זאת עבור grid-template-rows.
שיתוף רשת 'מאקרו' ברמת הדף
לעיתים קרובות המעצבים עובדים עם רשתות משותפות, משרטטים קווים מעל עיצוב שלם ומיישרים כל רכיב שהם רוצים. עכשיו גם מפתחי אתרים יכולים! עכשיו אפשר להשיג את תהליך העבודה המדויק הזה, ועוד הרבה יותר.
יישום של תהליך העבודה הנפוץ ביותר לרשתות מעצבים יכול לספק תובנות מצוינות לגבי היכולות, תהליכי העבודה והפוטנציאל של subgrid.
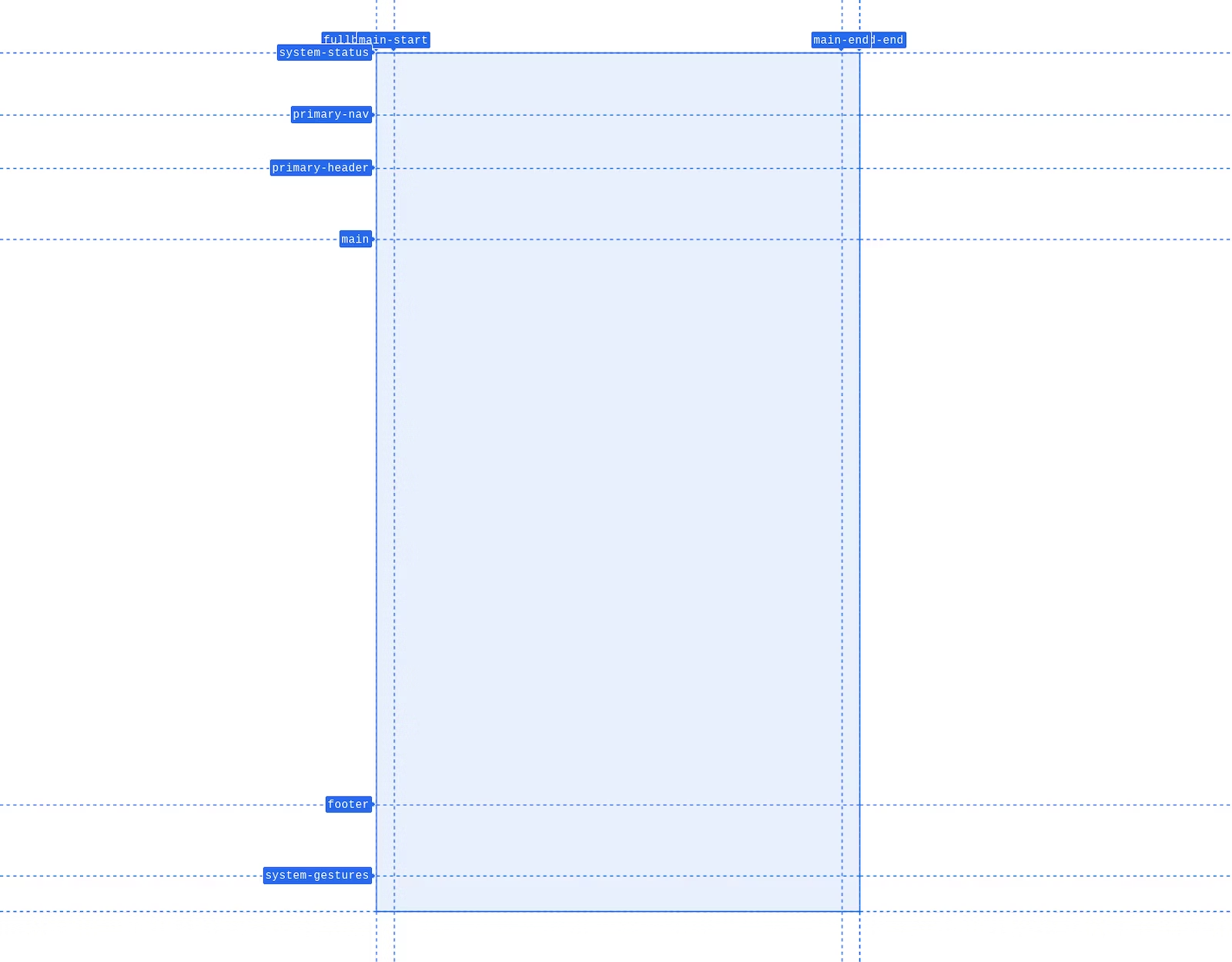
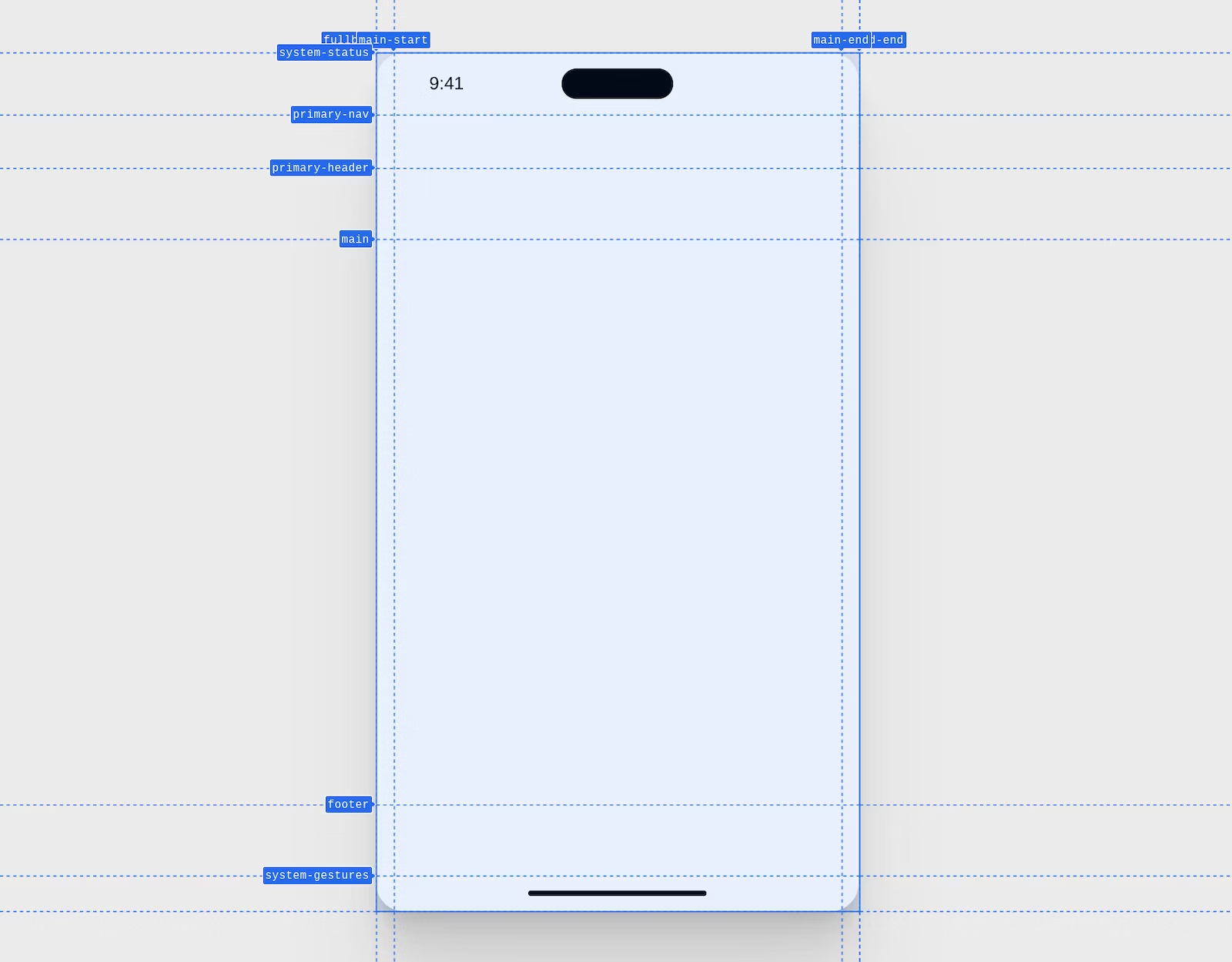
זהו צילום מסך שנלקח מכלי הפיתוח ל-Chrome של רשת מאקרו לפריסת דף לנייד. לשורות יש שמות ויש אזורים ברורים למיקום הרכיבים.

ה-CSS הבא יוצר את הרשת הזו, עם שורות ועמודות בעלות שם לפריסת המכשיר. לכל שורה ועמודה מוגדר גודל.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
סגנונות נוספים מסוימים מעניקים את העיצוב הבא.

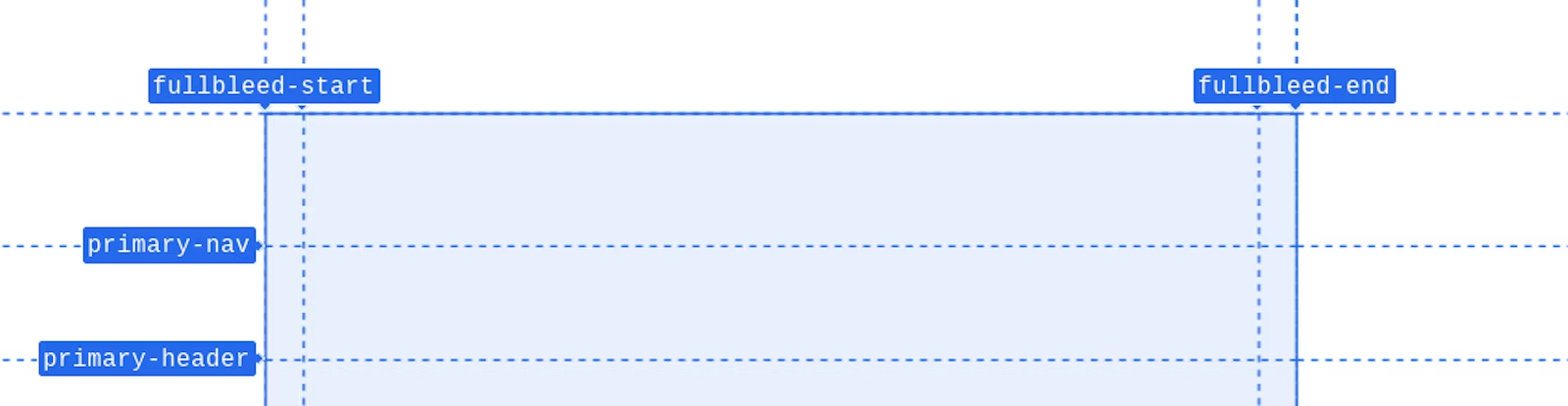
בתוך ההורה הזה יש מספר רכיבים מקוננים. העיצוב מחייב תמונה ברוחב מלא מתחת לשורות הניווט והכותרת. השמות של שורות העמודות הימנית והשמאלית ביותר הם fullbleed-start ו-fullbleed-end. כך, ילדים יכולים ליישר קו בכל אחד מהם בו-זמנית לפי הקיצור של מיקום
של fullbleed. זה נוח מאוד, כפי שתראו בקרוב.

באמצעות הפריסה הכוללת של המכשיר שנוצרת עם שורות ועמודות עם שם נחמד, כדאי להשתמש ב-subgrid כדי להעביר את השורות והעמודות שיש להן שם טוב לפריסות רשת בתצוגת עץ. זה הרגע
הקסום subgrid. פריסת המכשיר מעבירה את השורות והעמודות בעלות השם אל מאגר האפליקציות, ואז מעביר אותו לכל אחד מהצאצאים שלו.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
רשת משנה ב-CSS היא ערך שמשתמשים בו במקום רשימה של מסלולי רשת. השורות והעמודות שהרכיב מתפרש מההורה שלו הן עכשיו אותן שורות ועמודות. כך שמות השורות מהרשת .device יהיו זמינים לילדים של .app, במקום רק ל-.app. אלמנטים בתוך הפונקציה .app
לא הצליחו להפנות למסלולי הרשת שנוצרו על ידי .device לפני רשת המשנה.
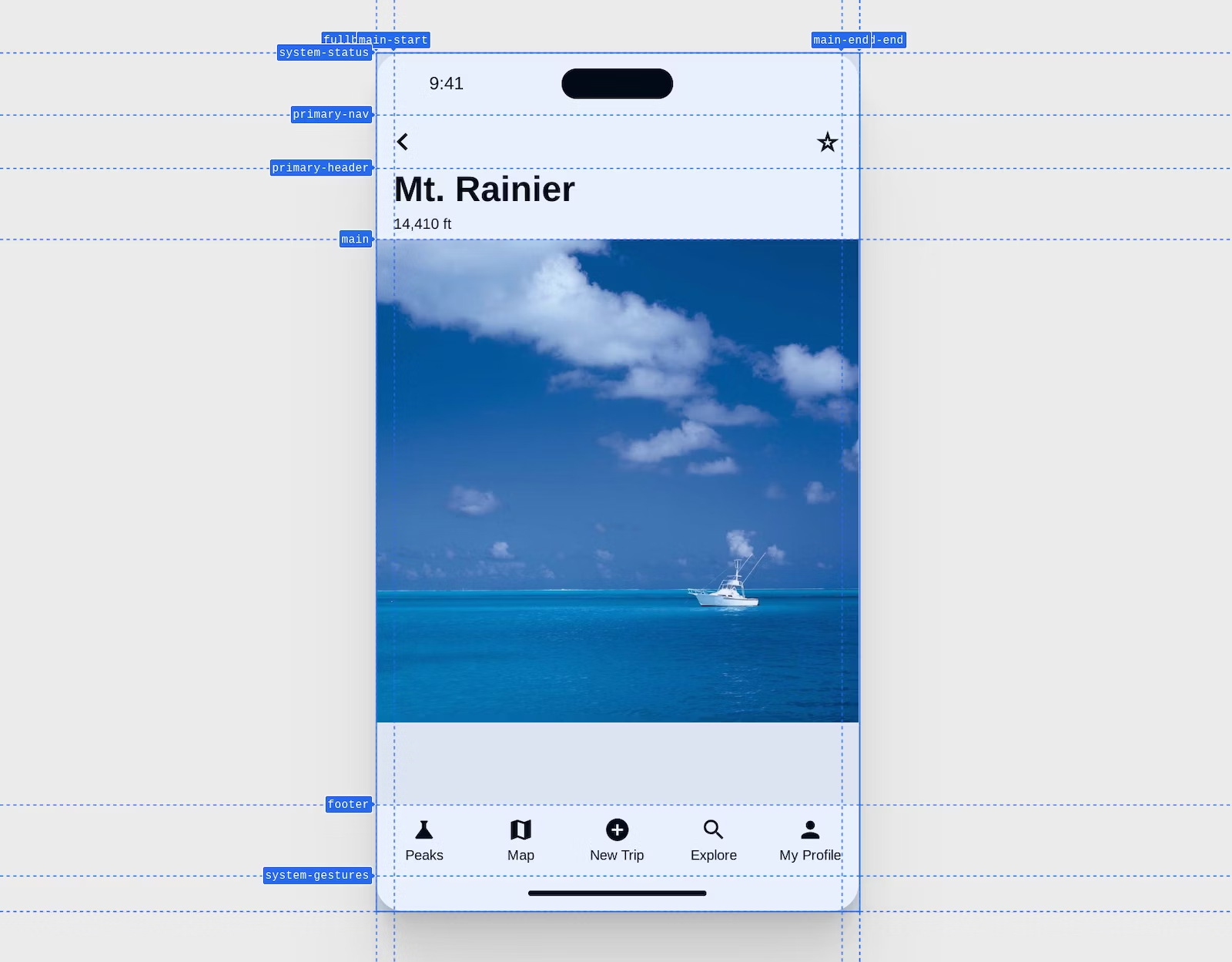
כשכל ההגדרות האלה מוגדרות, התמונה המקוננת יכולה עכשיו לעבור גלישה מלאה בפריסה
הודות ל-subgrid. אין ערכים שליליים או טריקים, במקום טקסט נחמד עם שורה אחת שאומרת "הפריסה שלי משתרעת מ-fullbleed-start עד fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

זהו, רשת מאקרו כמו המעצבים שמשתמשים בה, שמוטמעת ב-CSS. הקונספט הזה יכול לגדול ולצמוח יחד איתכם לפי הצורך.
חיפוש תמיכה
השיפור המתקדם באמצעות CSS ורשת המשנה הוא מוכר וישיר.
אם משתמשים בפונקציה @supports ובתוך הסוגריים, שואלים את הדפדפן אם הוא מבין את רשת המשנה כערך של עמודות או שורות בתבנית. בדוגמה הבאה אפשר לבדוק אם המאפיין grid-template-columns תומך במילת המפתח subgrid. אם הערך הוא true, אפשר להשתמש ברשת משנה
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
כלי פיתוח
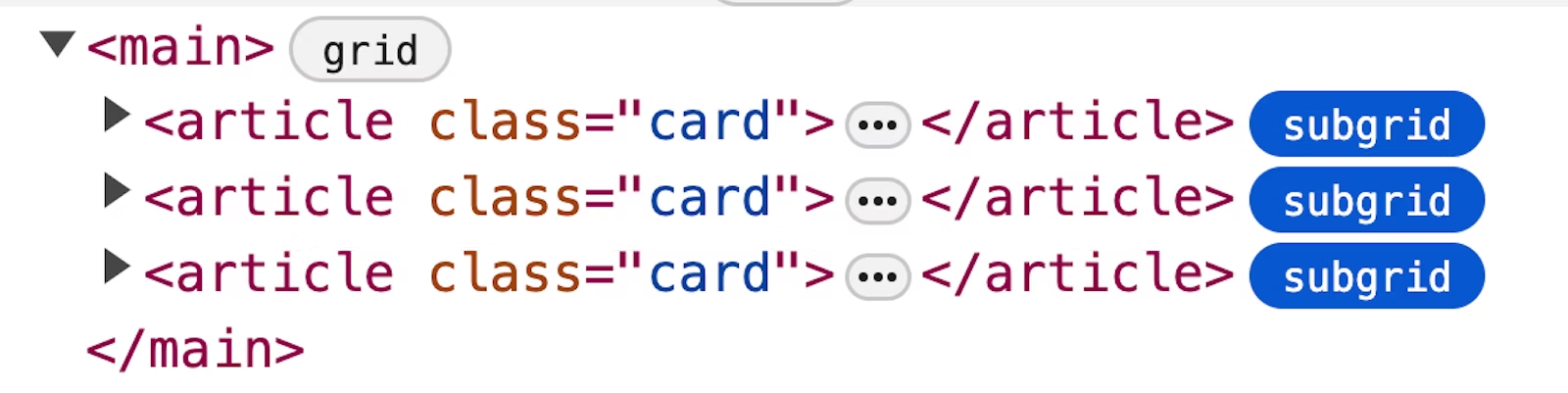
ל-Chrome, Edge, Firefox ו-Safari יש כלים מצוינים לפיתוח רשת CSS, ו-Chrome, Edge ו-Firefox כוללים כלים ספציפיים לעזרה בתת-רשת. Chrome השיק את הכלים שלהם בשנת 115, ו-Firefox משתמש בהם כבר שנה או יותר.

התג של רשת המשנה פועל כמו תג הרשת, אבל באופן חזותי יש הבחנה בין רשתות משנה לבין אילו לא.
מקורות מידע
רשימה זו היא אוסף של מאמרים, הדגמות והשראה כללית לתחילת העבודה. אם אתם מחפשים את השלב הבא בלימודי תת-הרשת, אנחנו מזמינים אתכם ליהנות מהמשאבים הנהדרים האלה.
- MDN
- רייצ'ל אנדרו עם כתוביות מיושרות
- רייצ'ל אנדרו עם 10 דוגמאות נהדרות
- רייצ'ל אנדרו עם אתר של דוגמאות
- מאמר על אחמד שד
- מישל בארקר באירוע CSS 2022
- כרטיסים
- כריס קוייר עם טפסים
- פאקונדו קוראדיני עם יישור טופס
- כריס קוייר עם יישור סמני פריטים ברשימה
- מישל בארקר מזנקת מתוך הקונטיינר כדי ליישר קו עם הרשת הראשית
- מרים סוזן שמציגה שמות של קווים ואינטראקציות תת-רשת
- קווין פאוול עם מידע בסיסי על אזורים בעלי שם
- קווין פאוול עם רשימות מתואמות
- שאנון מולר עם רשימות מתואמות
- קווין פאוול עם רשת ברמת הדף שמועברת למטה לרכיבים
- אלד שכטר עם שכבת-על של devtool וגרסה חלופית
- אהרון אייקר, עם שימוש טיפוגרפי נחמד של תת-רשת (subgrid) ביישור הבסיסי של הערות שוליים
- אדם ארגייל עם תמונה מלאה בתוך מאמר

