CSS グリッドは非常に強力なレイアウト エンジンですが、親グリッドで作成された行トラックと列のトラックは、グリッド コンテナの直接の子の配置にのみ使用できます。作成者が定義した名前付きグリッド領域と線は、直接の子以外の要素では失われていました。subgrid を使用すると、トラックのサイズ設定、テンプレート、名前をネストされたグリッドと共有できます。この記事では、その仕組みについて説明します。
サブグリッドを使用する前は、このような乱雑なレイアウトを避けるために、コンテンツが手動で調整されることがありました。

サブグリッドの後、可変サイズのコンテンツの位置を調整できます。

サブグリッドの基本
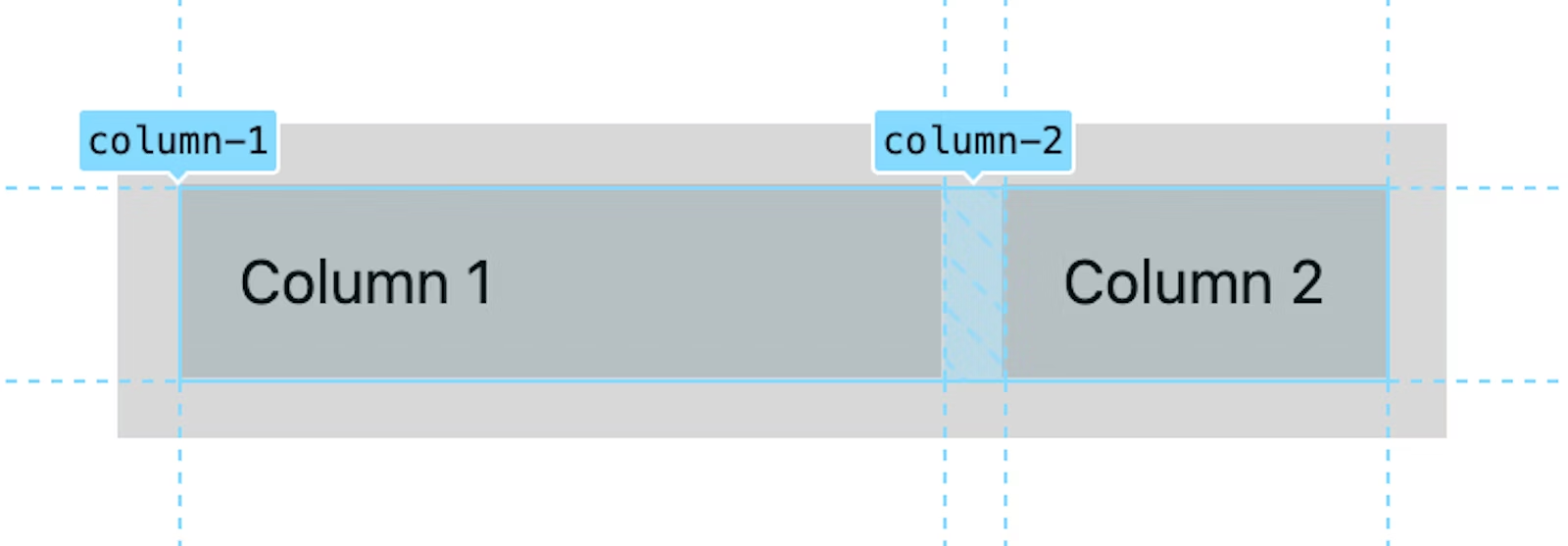
これは、CSS subgrid の基本を紹介するわかりやすいユースケースです。グリッドは 2 つの名前付きの列で定義されます。1 列目は 20ch 幅で、2 列目はスペース 1fr の「残り」です。列名は必須ではありませんが、説明や学習目的には役立ちます。
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
次に、そのグリッドの子が 2 つの列にまたがってグリッド コンテナとして設定され、grid-template-columns を subgrid に設定することで親の列を採用します。
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

以上で、親グリッドの列が実質的にレベルからサブグリッドに渡されました。このサブグリッドで、これらの列のいずれかに子を割り当てることができるようになります。
チャレンジ同じデモを繰り返しますが、grid-template-rows についても行います。
ページレベルの「マクロ」グリッドを共有する
多くの場合、デザイナーは共有グリッドを使用して、デザイン全体に線を引いて、必要な要素を調整します。ウェブ デベロッパーもこの機能を利用できるようになりました。この正確なワークフローに加えて、さらに多くのことを実現できるようになりました。
デザイナーによる最も一般的なグリッド ワークフローを実装することで、subgrid の機能、ワークフロー、可能性に関する優れたインサイトを得ることができます。
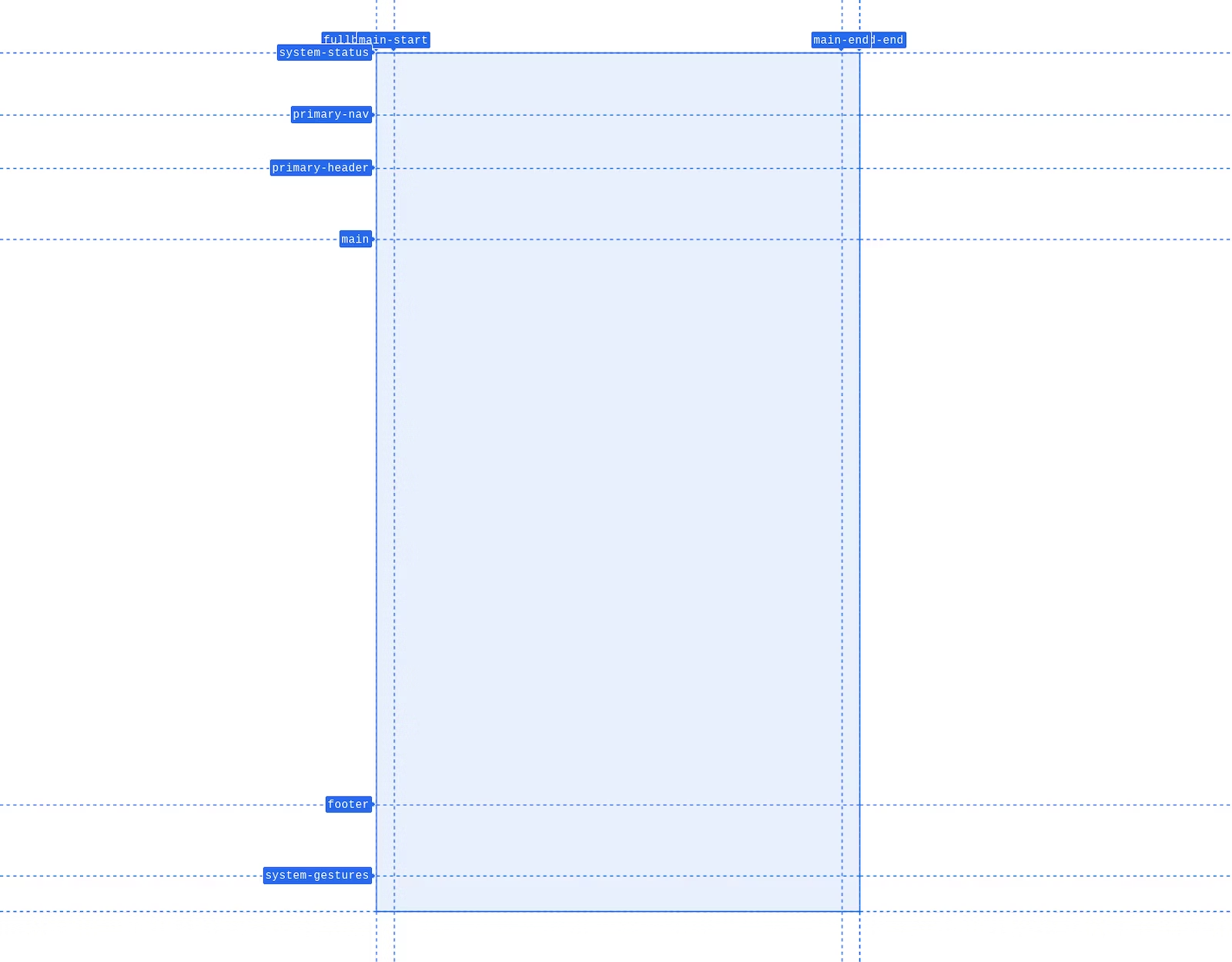
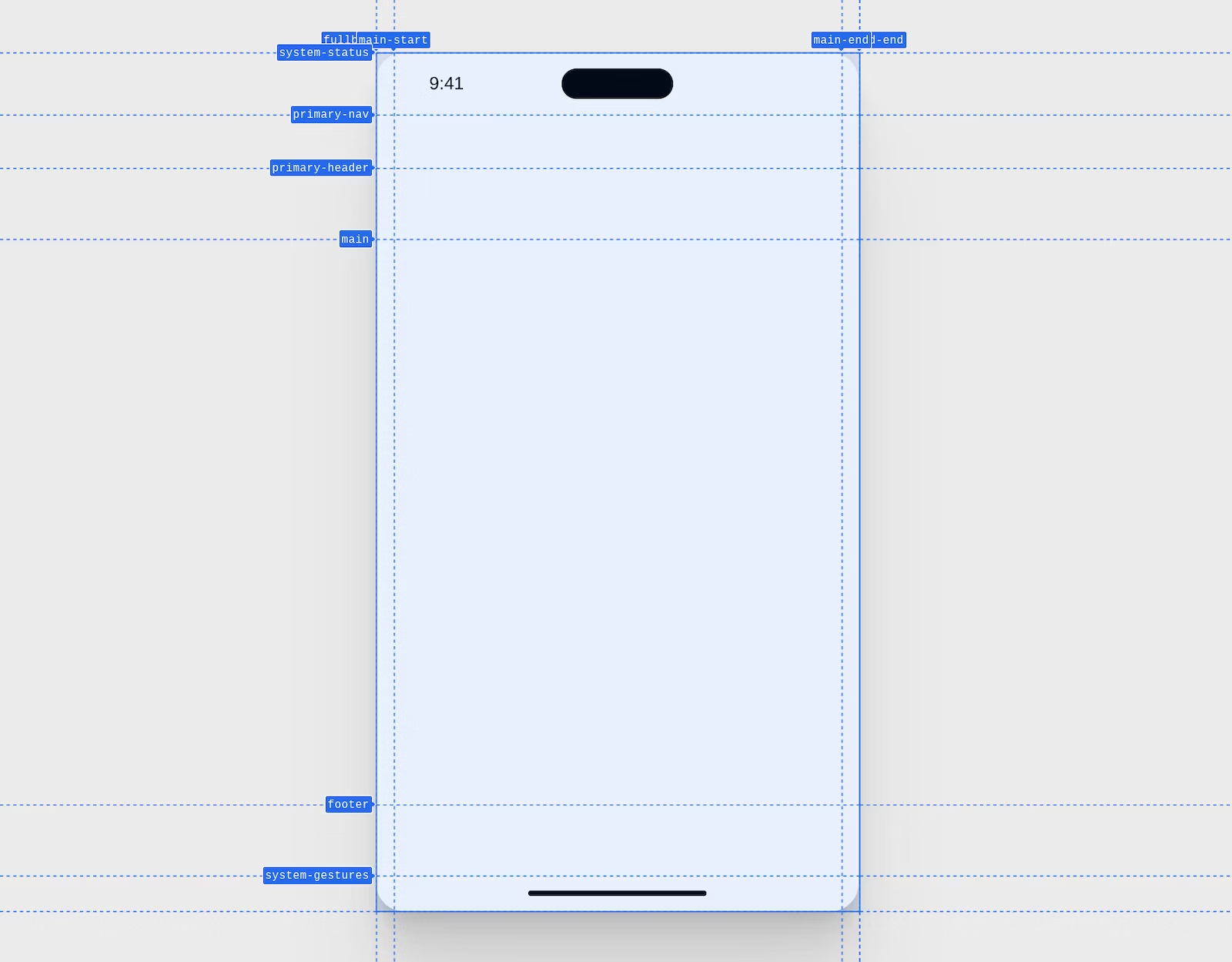
以下は、Chrome DevTools でモバイルページ レイアウト マクログリッドが表示されたスクリーンショットです。行には名前が付けられており、コンポーネントの配置場所がわかりやすくなっています。

次の CSS は、デバイス レイアウトに対応する名前付きの行と列を含む、このグリッドを作成します。各行と列にはサイズがあります。
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
その他のスタイルでは、次のようなデザインになります。

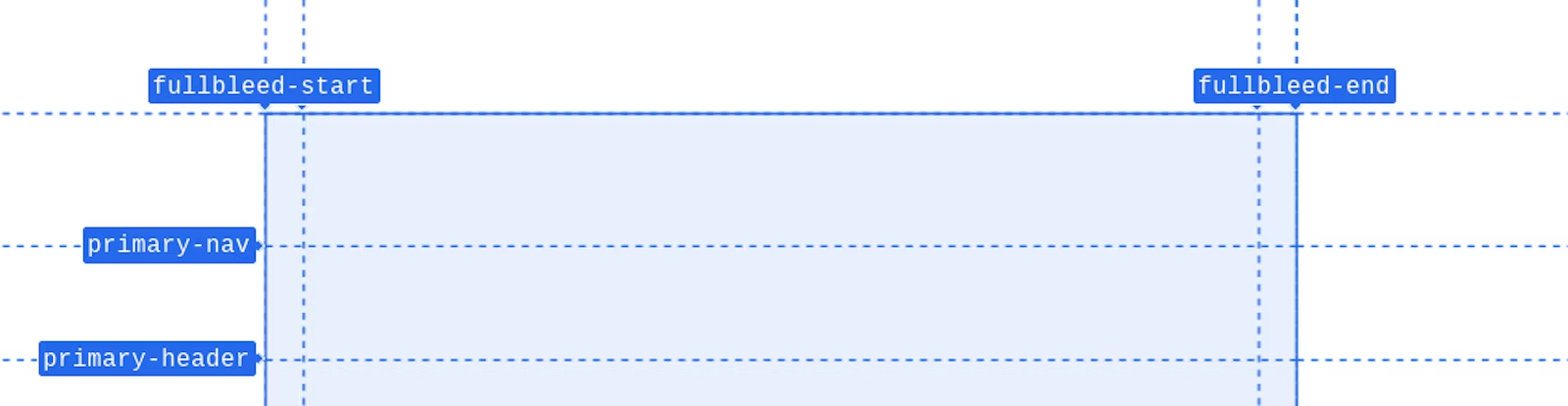
この親内には、さまざまなネストされた要素があります。このデザインでは、ナビゲーション行とヘッダー行の下に全幅の画像が必要です。右端と左端の列の行の名前は fullbleed-start と fullbleed-end です。この方法でグリッド線に名前を付けると、fullbleed のプレースメントの省略形を使用して、子をそれぞれの線に合わせて同時に配置できます。後で確認すると、とても便利です。

適切な名前の行と列を使用してデバイス レイアウト全体を作成し、subgrid を使用して適切な名前の行と列をネストされたグリッド レイアウトに渡します。これが subgrid の魔法の瞬間です。デバイス レイアウトは、指定された行と列をアプリコンテナに渡し、アプリコンテナはそのすべての子に渡します。
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS サブグリッドは、グリッド トラックのリストの代わりに使用される値です。要素が親から広げられている行と列は、その親が提供する行と列と同じになります。これにより、.app だけでなく、.app の子も .device グリッドの線名を利用できるようになります。.app 内の要素は、サブグリッドの前に .device によって作成されたグリッド トラックを参照できませんでした。
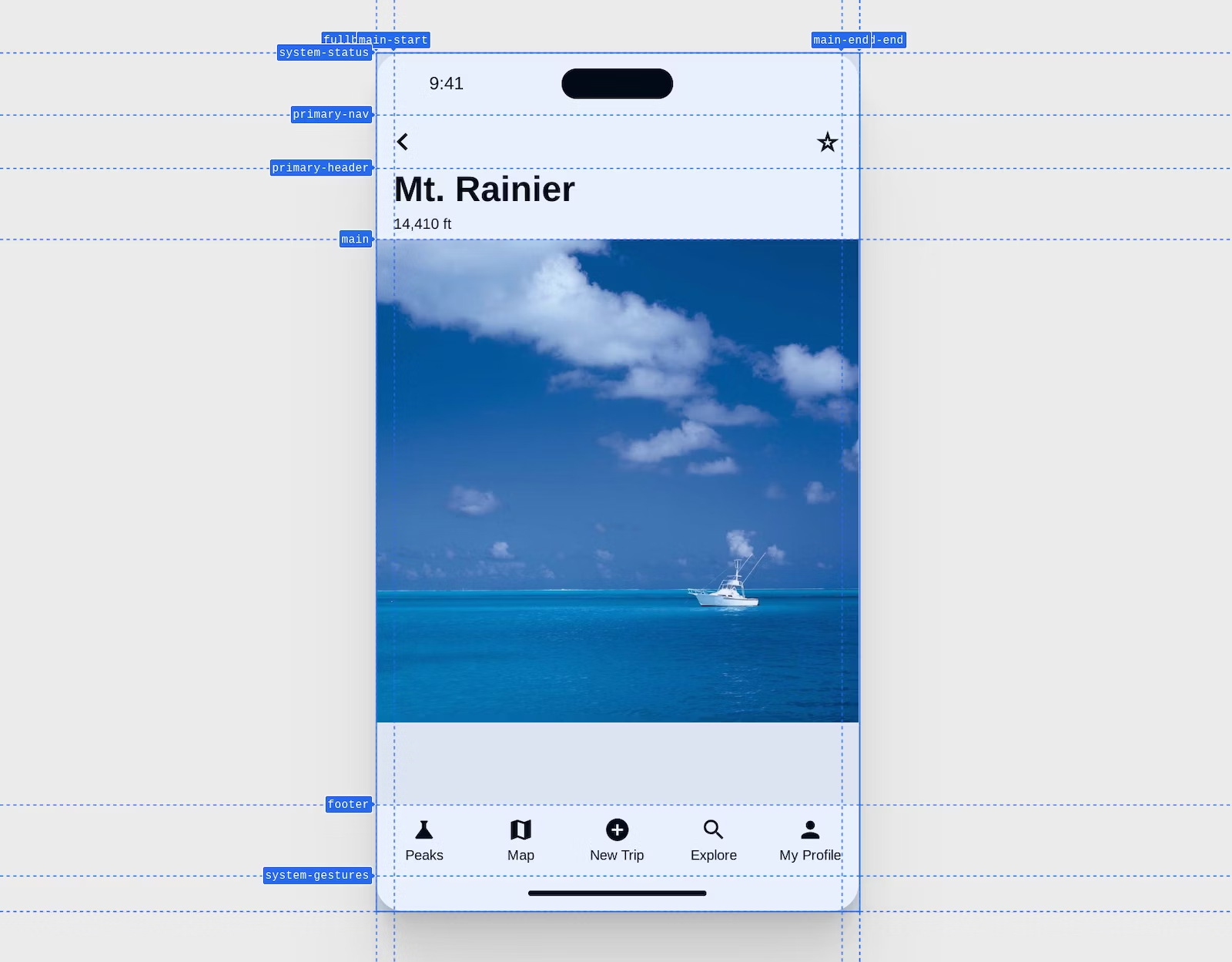
これらをすべて定義すると、subgrid のおかげで、ネストされた画像をレイアウトで完全に表示できるようになります。負の値やトリックはなく、代わりに「my layout spans from fullbleed-start to fullbleed-end」という優れた一言を提示します。
.app > main img {
grid-area: fullbleed;
}

これで、デザイナーが使用するようなマクログリッドを CSS で実装できました。このコンセプトは、必要に応じて拡張し、成長できます。
サポートを確認する
CSS とサブグリッドを使用したプログレッシブ エンハンスメントは、馴染みがあり簡単です。@supports を使用し、かっこの内側で、サブグリッドをテンプレートの列または行の値として認識するかどうかをブラウザに伝えます。次の例では、grid-template-columns プロパティが subgrid キーワードをサポートしているかどうかを確認します。true の場合、サブグリッドを使用できることを意味します。
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
開発ツール
Chrome、Edge、Firefox、Safari はすべて優れた CSS グリッド DevTools を備えており、Chrome、Edge、Firefox にはサブグリッドを容易にするための特別なツールが用意されています。Chrome は 115 年にツールを発表しましたが、Firefox は 1 年以上前から提供してきました。
![[要素] パネルの要素に表示されるサブグリッド バッジのプレビューのスクリーンショット。](avif/subgrid8.avif)
サブグリッド バッジはグリッドバッジのように機能しますが、どのグリッドがサブグリッドであるかを視覚的に区別できます。
関連情報
このリストには、サブグリッドに関する記事、デモ、始めるためのヒントなどをまとめています。電力網の教育を進めるには、これらの優れたリソースをご覧ください。
- MDN(MDN)
- Rachel Andrew と揃えられた字幕
- Rachel Andrew と 10 の優れた例
- Rachel Andrew(例のサイト)
- Ahmad Shadeed に関する記事
- CSS Day 2022 の Michelle Barker
- カード
- Chris Coyier とフォーム
- Facundo Corradini とフォームの配置
- リストアイテム マーカーの配置を調整する Chris Coyier
- 親グリッドに合わせてコンテナから飛び出している Michelle Barker
- Miriam Suzanne は名前付きの線名とサブグリッドの相互作用を示しています
- Kevin Powell(名前付きエリア基本)
- Kevin Powell とリストを整理
- リストを整列した Shannon Moeller
- ページレベルのグリッドをコンポーネントに渡した Kevin Powell
- devtool のオーバーレイとフォールバックを備えた Elad Shechter
- 脚注のベースラインの配置にサブグリッドを適切にタイポグラフィ的に使用した Aaron Iker
- 記事内に全画面の画像を表示している Adam Argyle

