La griglia CSS è un motore di layout molto potente, ma le tracce di righe e colonne create su una griglia principale possono essere utilizzate solo per posizionare i componenti secondari diretti del contenitore della griglia. Tutti gli autori definiti linee e aree della griglia con nome sono andate perse su qualsiasi altro elemento diverso da un elemento secondario diretto. Con subgrid, è possibile condividere dimensioni, modelli e nomi delle tracce all'interno di griglie nidificate. Questo articolo spiega come funziona.
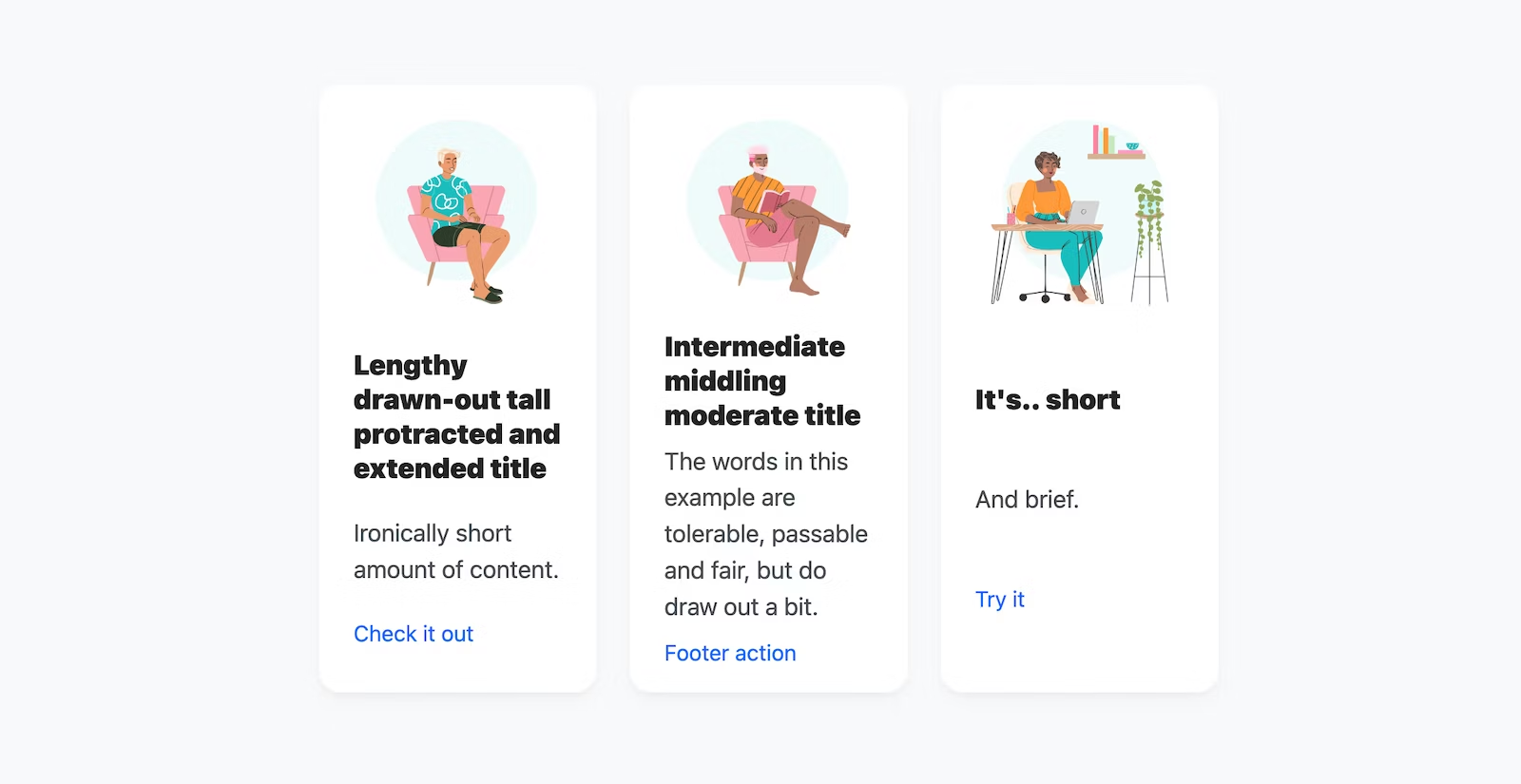
Prima della sottogriglia, i contenuti venivano spesso personalizzati manualmente per evitare layout frastagliati come questo.

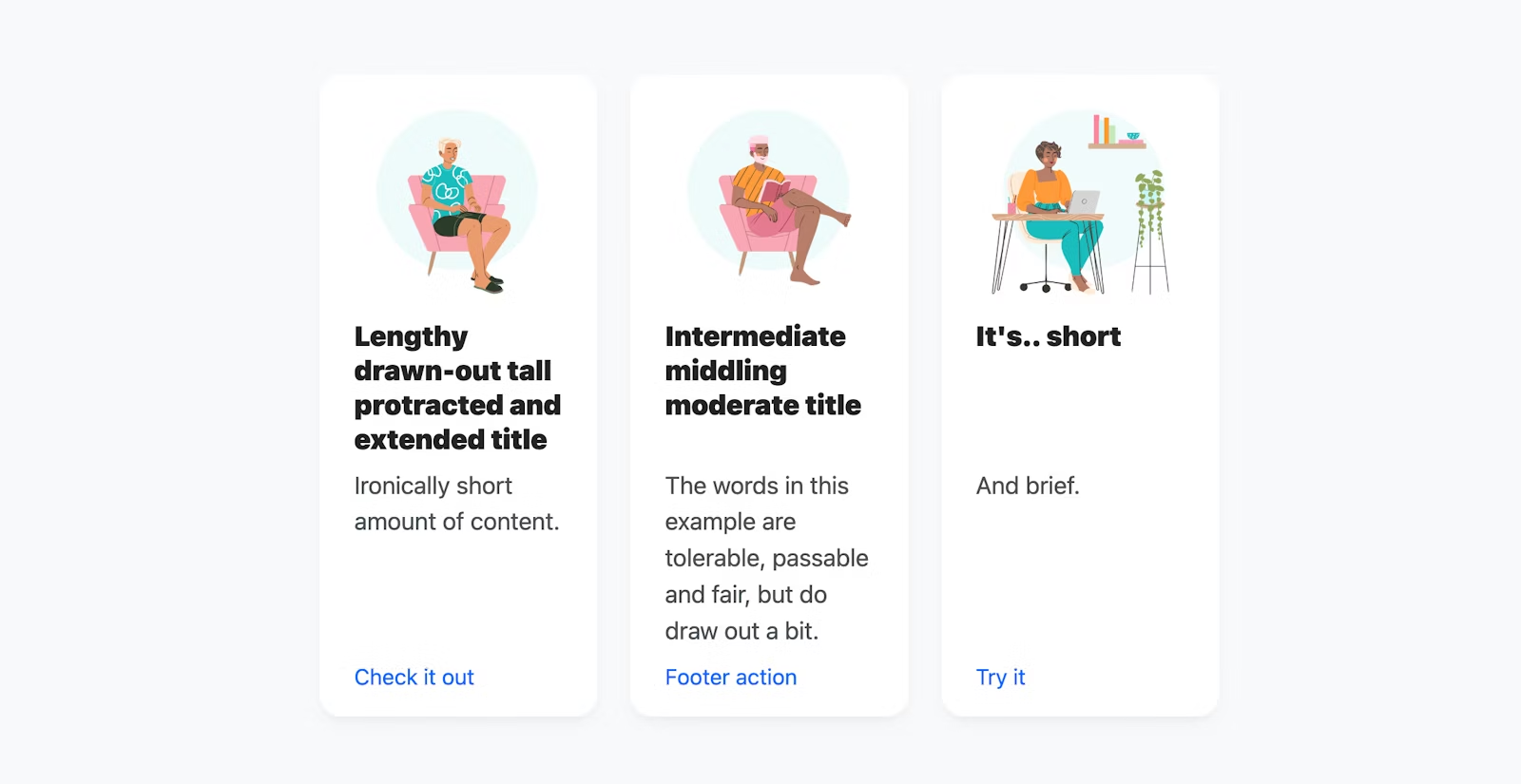
Dopo la griglia, è possibile allineare i contenuti con dimensioni variabili.

Nozioni di base sulle reti di sottotitoli
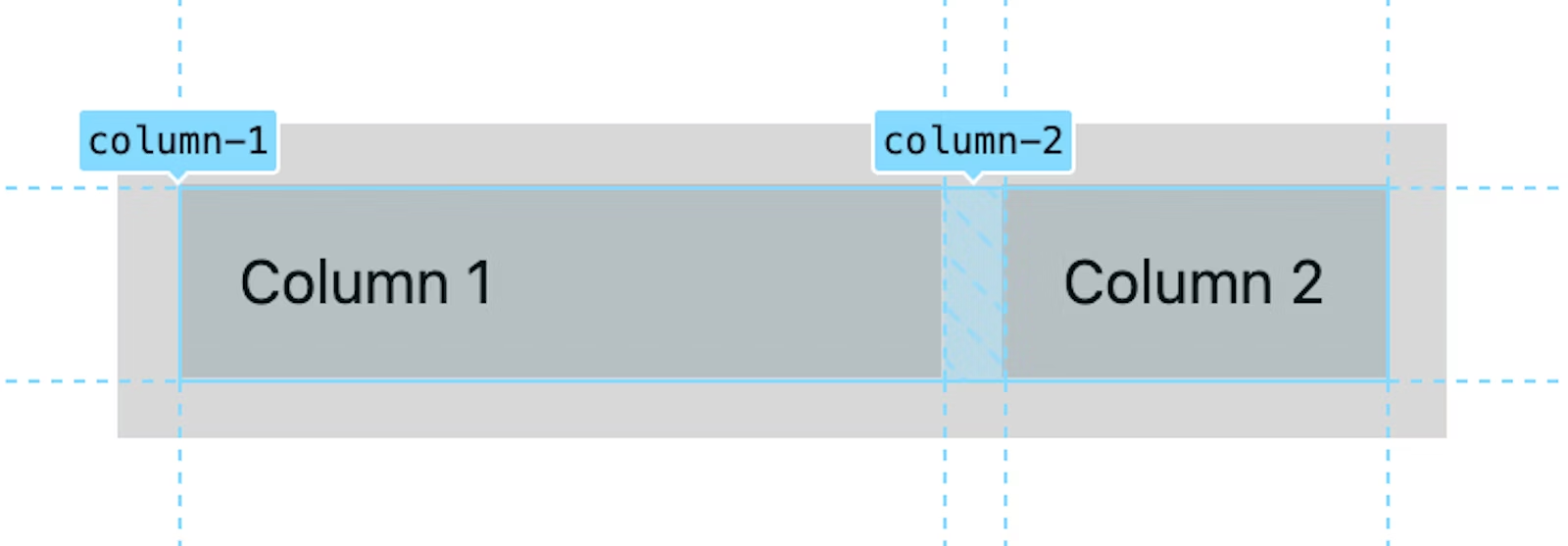
Ecco un caso d'uso semplice che introduce le nozioni di base di CSS subgrid. Una
griglia è definita con due colonne denominate, la prima è larga 20ch e la seconda
è "il resto" dello spazio 1fr. I nomi delle colonne non sono obbligatori ma sono
perfetti per scopi illustrativi e didattici.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Successivamente, un elemento secondario di questa griglia si estende su queste due colonne, viene impostato come contenitore della griglia e adotta le colonne della griglia padre impostando grid-template-columns su subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Questo è tutto. Le colonne di una griglia padre sono state effettivamente passate di un livello a una griglia secondaria. Questa griglia secondaria può ora assegnare elementi secondari a una di queste colonne.
Sfida! Ripeti la stessa demo, ma fallo per grid-template-rows.
Condividi una griglia "macro" a livello di pagina
I designer spesso lavorano con griglie condivise, disegnando linee su un intero progetto e allineando qualsiasi elemento desiderato. Ora possono farlo anche gli sviluppatori web. Ora è possibile realizzare questo flusso di lavoro esatto e molto altro.
L'implementazione del flusso di lavoro griglia della progettazione più comune può fornire insight eccellenti su funzionalità, flussi di lavoro e potenziali di subgrid.
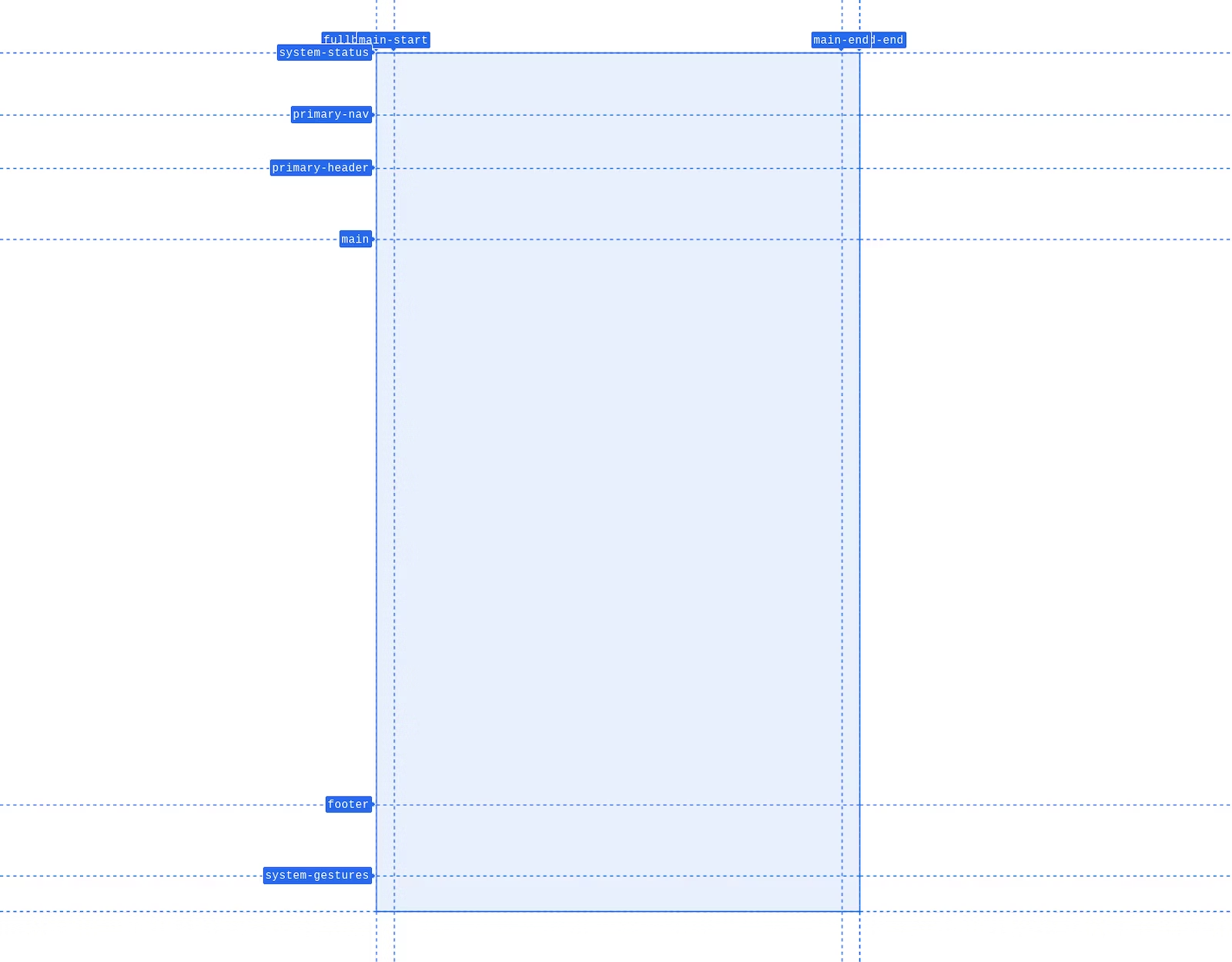
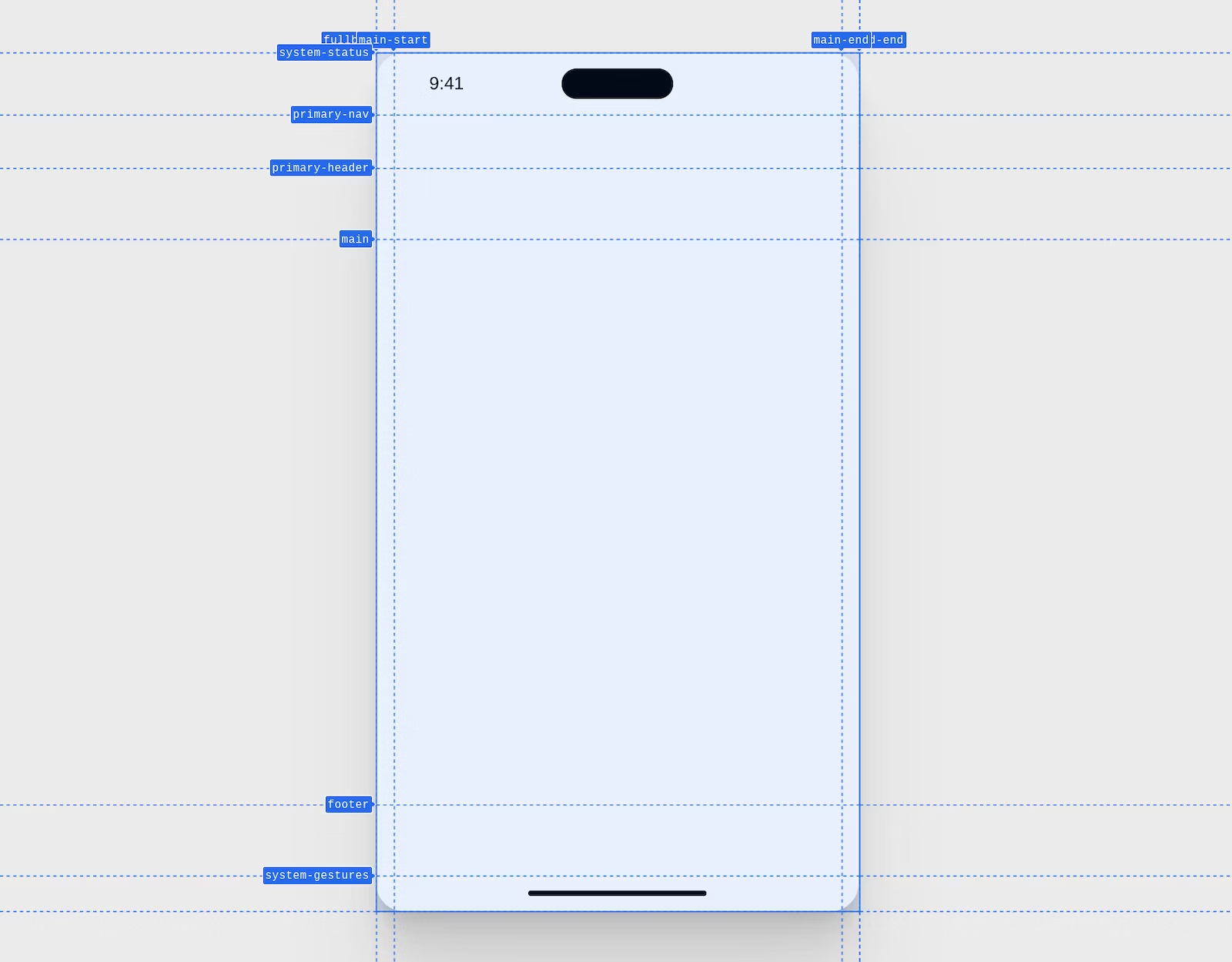
Ecco uno screenshot estratto da Chrome DevTools che mostra una macro del layout di pagina mobile. Le linee hanno un nome e ci sono aree chiare per il posizionamento dei componenti.

Il seguente CSS crea questa griglia, con righe e colonne denominate per il layout del dispositivo. Ogni riga e colonna ha una dimensione.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Alcuni stili aggiuntivi conferiscono il design seguente.

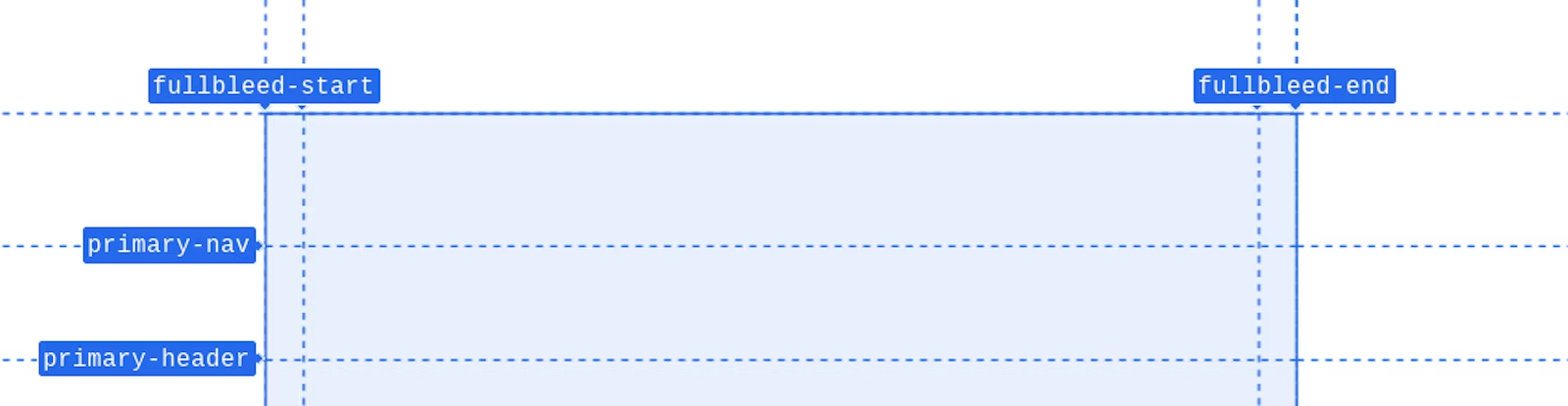
All'interno di questo elemento principale sono presenti vari elementi nidificati. Il design richiede un'immagine a larghezza intera
sotto le righe di navigazione e intestazione. I nomi delle righe di colonna più a sinistra e a destra sono fullbleed-start e fullbleed-end. Denominare le linee della griglia in questo modo
consente ai bambini di allinearsi a ciascuno contemporaneamente con l'abbreviazione
del posizionamento
di fullbleed. È molto pratico, come vedrai a breve.

Con il layout generale del dispositivo creato con righe e colonne con nomi appropriati, usa
subgrid per passare le righe e le colonne con nomi corretti a layout griglia nidificati. Ecco
il momento magico di subgrid. Il layout del dispositivo trasmette le righe e le colonne denominate al container dell'app, che a sua volta le trasmette a ciascuno dei componenti secondari.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
La griglia CSS è un valore utilizzato al posto di un elenco di tracce della griglia. Le righe e le colonne che comprendono l'elemento rispetto a quelle dell'elemento principale sono ora le stesse righe e colonne che offre. In questo modo i nomi delle linee della griglia .device sono disponibili
per gli elementi secondari di .app, anziché solo per .app. Gli elementi all'interno di .app non erano
in grado di fare riferimento alle tracce della griglia create da .device prima della sottogriglia.
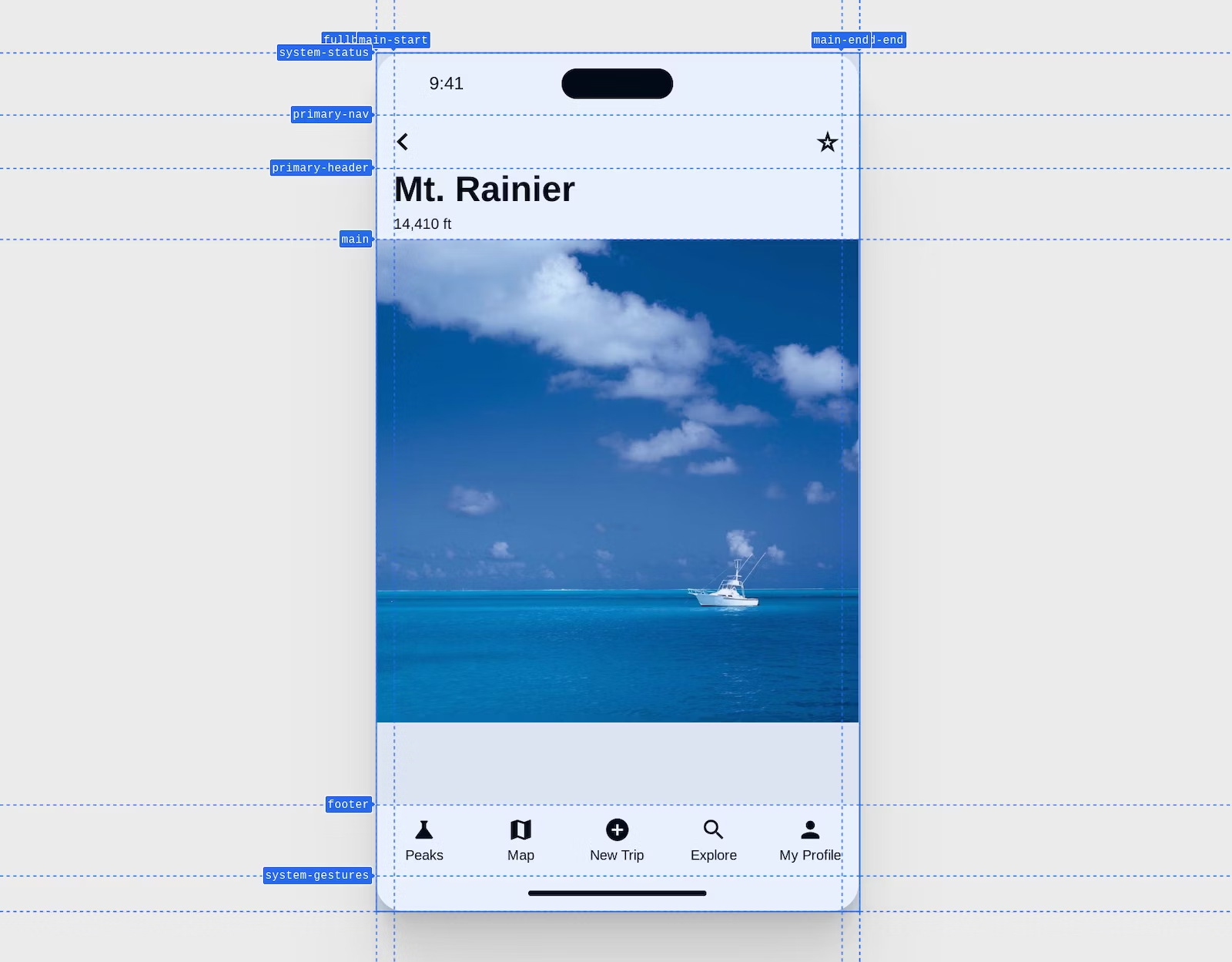
Una volta definito tutto, l'immagine nidificata può ora essere al vivo nel layout grazie a subgrid. Nessun trucco o valore negativo, ma un simpatico
slogan con "il mio layout va da fullbleed-start a fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

Eccola, una macro griglia come quella usata dai designer, implementata in CSS. Questo concetto può essere scalato e ampliato insieme a te in base alle tue esigenze.
Verificare la presenza di assistenza
Il miglioramento progressivo con CSS e sottogrid è familiare e diretto.
Utilizza @supports e, all'interno della parentesi, chiedi al browser se comprende la griglia come valore per le colonne o le righe del modello. L'esempio seguente controlla se
la proprietà grid-template-columns supporta la parola chiave subgrid; se
true, significa che la griglia può essere utilizzata
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Strumenti per sviluppatori
Chrome, Edge, Firefox e Safari hanno tutti ottimi DevTools con griglia CSS, mentre Chrome, Edge e Firefox hanno strumenti specifici per la rete secondaria. Chrome ha annunciato i propri strumenti in 115, mentre Firefox li ha a disposizione da almeno un anno.

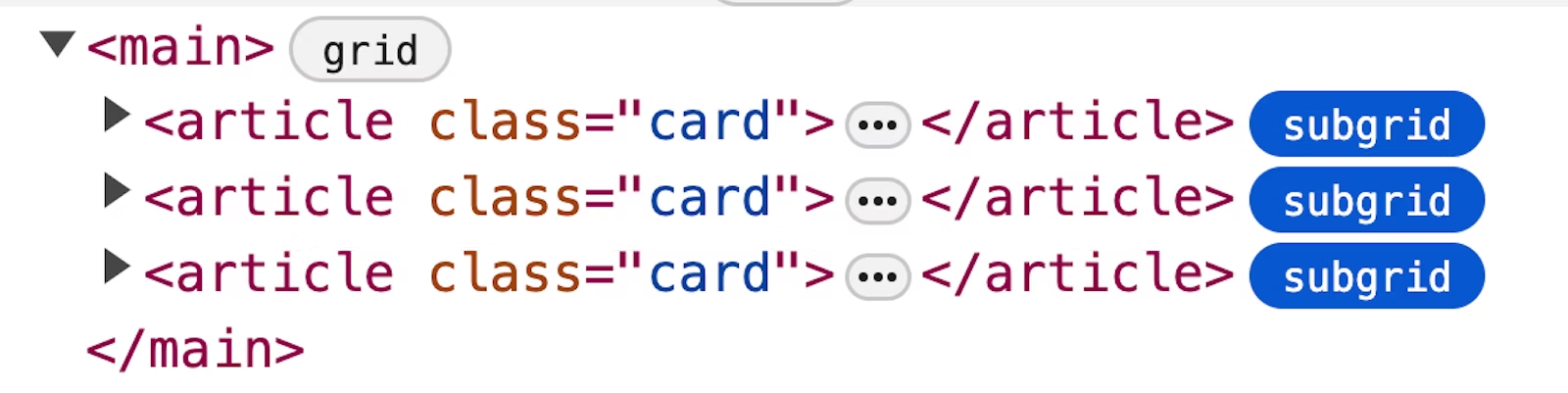
Il badge della griglia ha la stessa funzione del badge della griglia, ma distingue visivamente quali griglie sono secondarie e quali no.
Risorse
Questo elenco è una raccolta di articoli della griglia, demo e ispirazione generale per iniziare. Se stai cercando il prossimo passo per la tua formazione sulla rete secondaria, divertiti a esplorare tutte queste utili risorse.
- Numero di MDN
- Rachel Andrew con sottotitoli codificati allineati
- Rachel Andrew con 10 ottimi esempi
- Rachel Andrew con un sito di esempi
- Articolo di Ahmad Shadeed
- Michelle Barker al CSS Day 2022
- Carte
- Chris Coyier con i moduli
- Facundo Corradini con allineamento dei moduli
- Chris Coyier con l'allineamento degli indicatori degli elementi dell'elenco
- Michelle Barker che esce dal contenitore per allinearsi alla griglia principale
- Miriam Suzanne mostra nomi di linee con nome e interazioni con la rete secondaria
- Kevin Powell, nozioni di base sulle aree indicate
- Kevin Powell con gli elenchi allineati
- Shannon Moeller con elenchi allineati
- Kevin Powell con una griglia a livello di pagina trasmessa ai componenti
- Elad Shechter con overlay devtool e fallback
- Aaron Iker con un buon uso tipografico del sottotitolo per l'allineamento di base dei piè di pagina
- Andrea Rossi con un'immagine al vivo all'interno di un articolo
Parte della serie interoperabile

