Siatka CSS to bardzo zaawansowany mechanizm układów, ale ścieżek wierszy i kolumn utworzonych w siatce nadrzędnej można używać tylko do umieszczania bezpośrednio elementów podrzędnych kontenera siatki. Każdy z zdefiniowanych przez autora nazwanych obszarów siatki i linii został utracony w przypadku każdego innego elementu niż element podrzędny. W subgrid rozmiary, szablony i nazwy ścieżek można udostępniać razem z zagnieżdżonymi siatkami. Z tego artykułu dowiesz się, jak to działa.
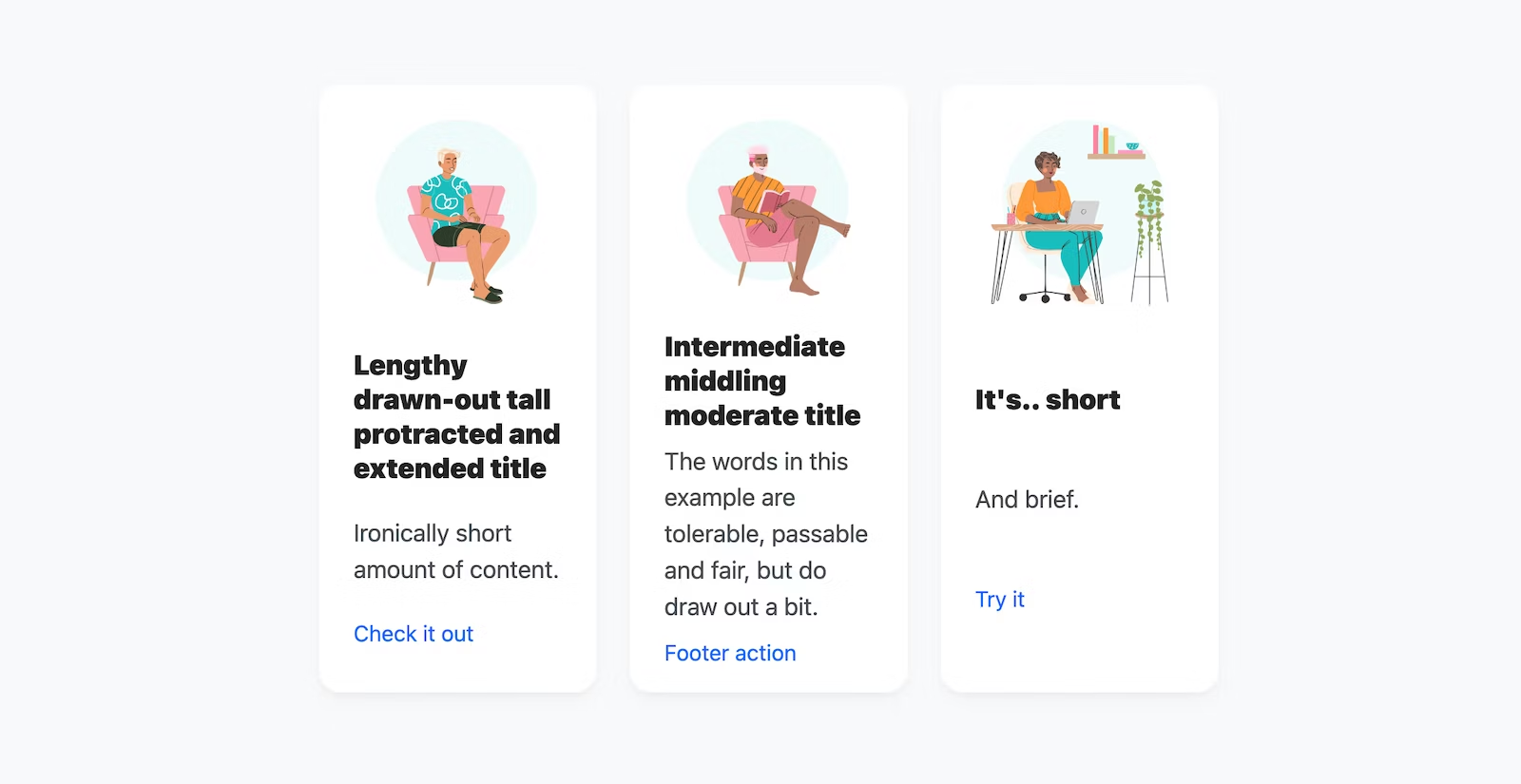
Przed siatką podrzędną treści często były ręcznie dostosowywane, aby uniknąć niepotrzebnych układów, takich jak ten.

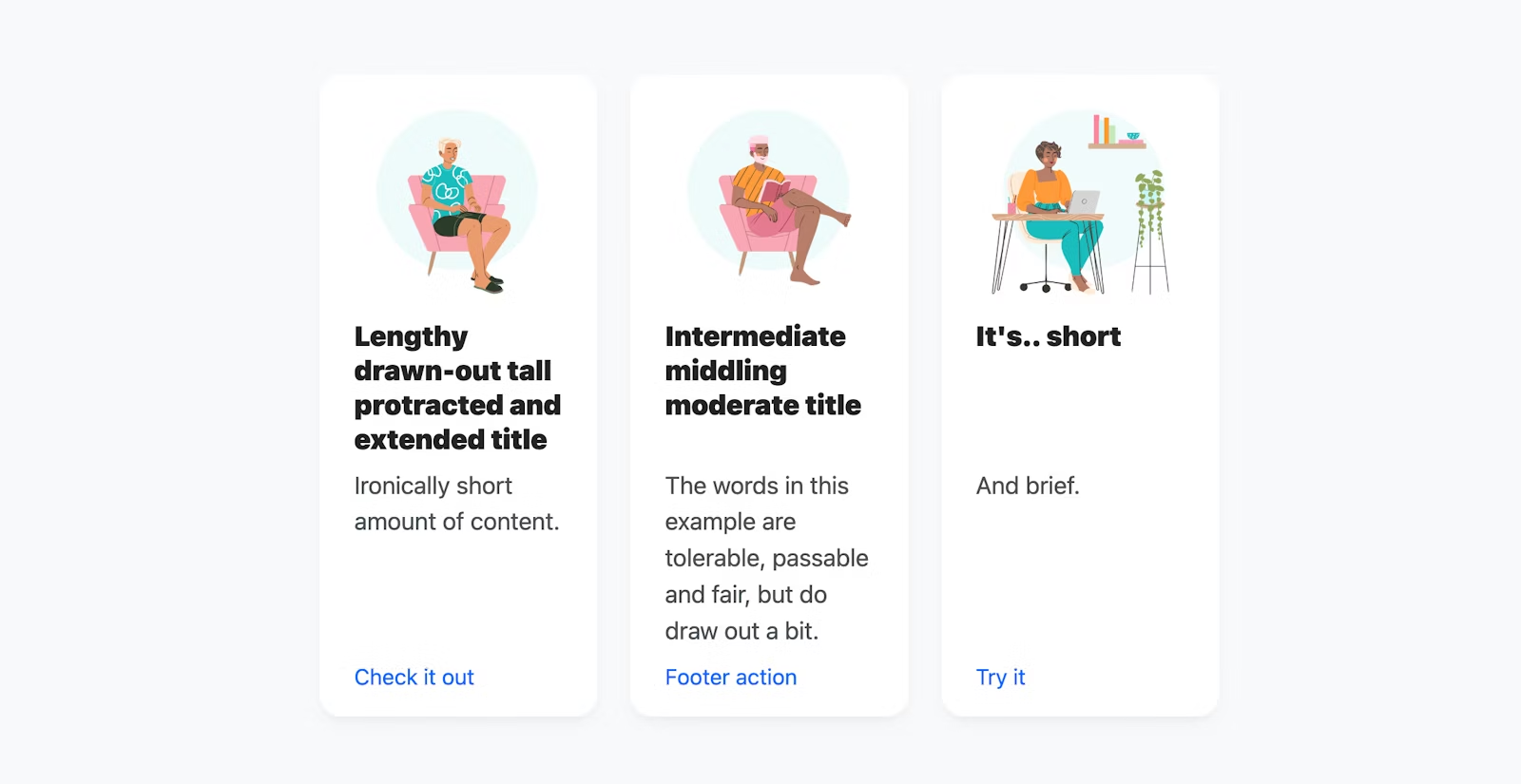
Po podsiatce możliwe jest wyrównanie zawartości o różnych rozmiarach.

Podstawowe informacje o podsieci podrzędnej
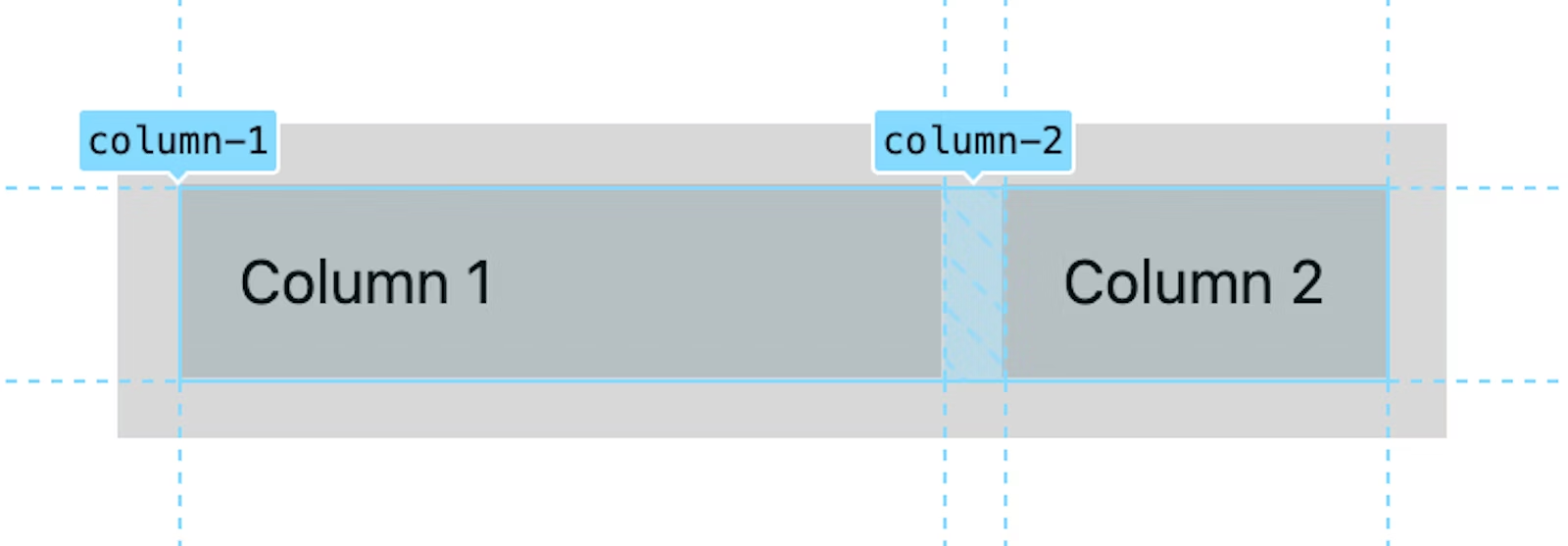
Oto prosty przypadek użycia, który przedstawia podstawy CSS subgrid. Siatka jest zdefiniowana z 2 nazwanych kolumn. Pierwsza ma szerokość 20ch, a druga „pozostałe” kolumny 1fr. Nazwy kolumn nie są wymagane, ale mogą mieć charakter poglądowy i edukacyjny.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Następnie element podrzędny tej siatki rozciąga się na 2 kolumny, jest ustawiony jako kontener siatki i przyjmuje kolumny swojej jednostki nadrzędnej przez ustawienie grid-template-columns na subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

To oznacza, że kolumny siatki nadrzędnej zostały przeniesione w dół poziomu do siatki podrzędnej. Ta siatka podrzędna może teraz przypisywać elementy podrzędne do każdej z tych kolumn.
Wyzwanie! Powtórz tę samą prezentację, ale w przypadku elementu grid-template-rows.
Udostępnianie makra z siatką na poziomie strony
Projektanci często korzystają ze wspólnych siatek, rysując linie na całym projekcie i wyrównując dowolne elementy. Teraz twórcy stron internetowych też mogą to zrobić! Ten przepływ pracy można teraz osiągnąć i wiele innych.
Wdrożenie najpopularniejszego przepływu pracy projektanta siatki może dostarczyć znakomitych informacji o możliwościach, przepływach pracy i możliwościach subgrid.
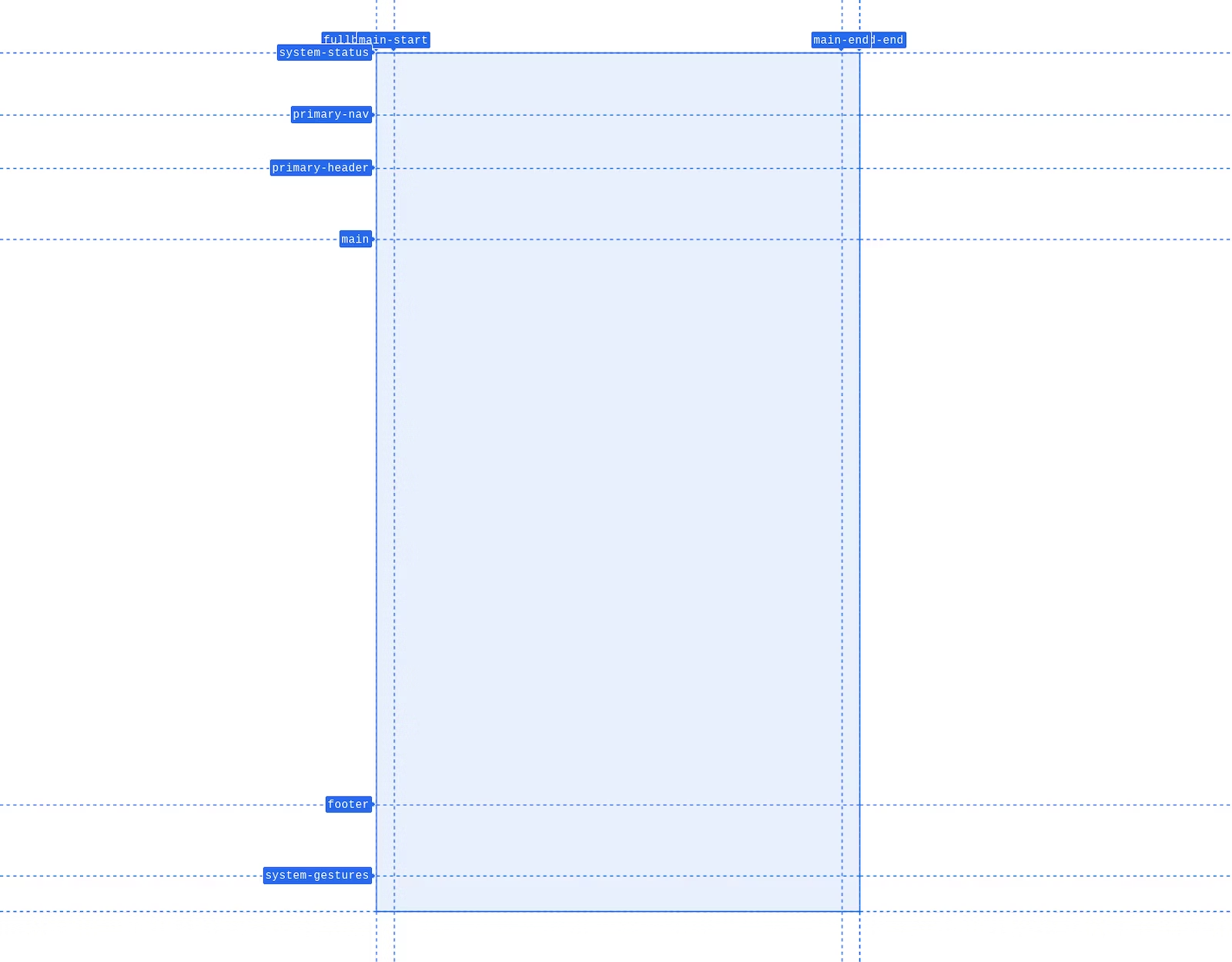
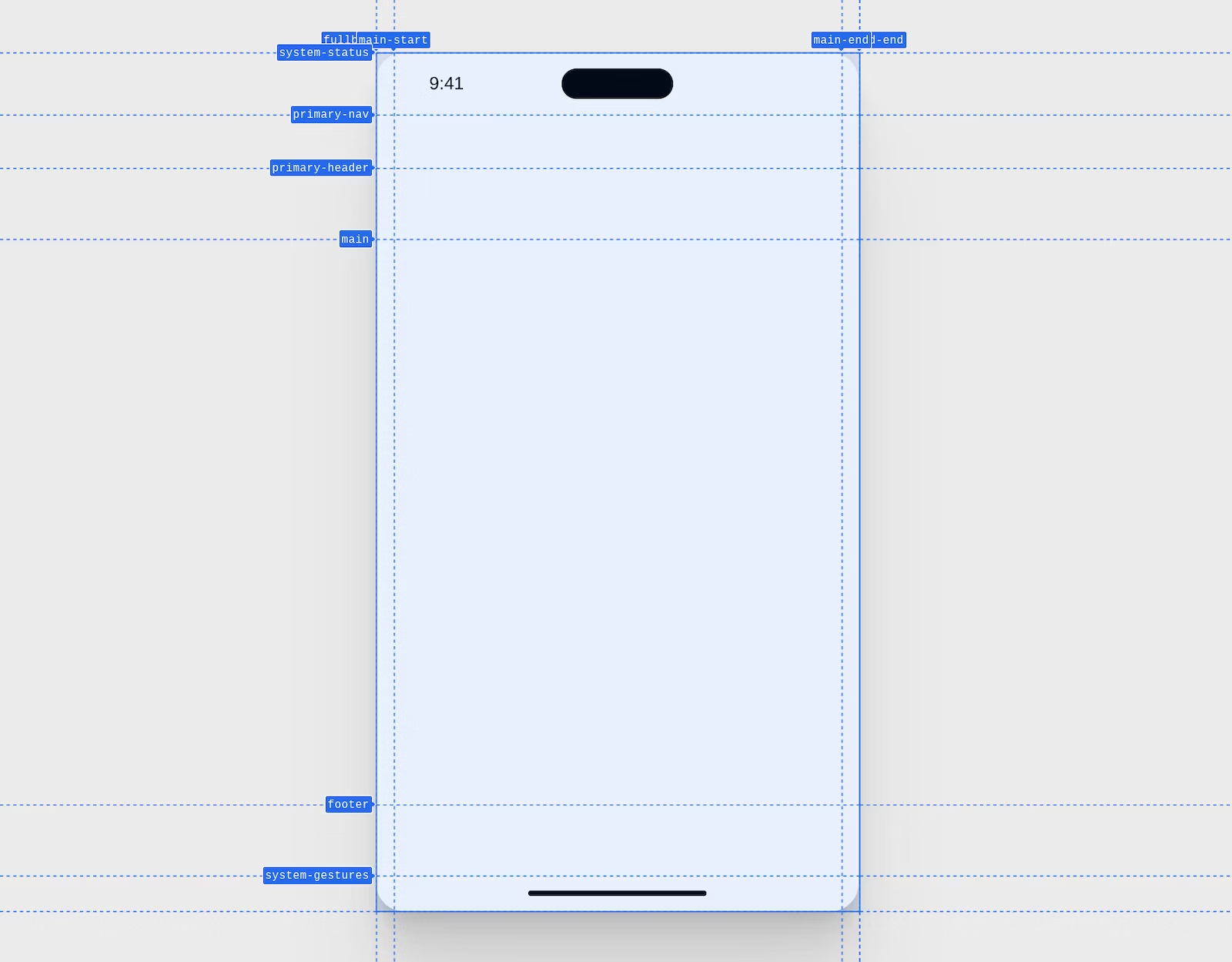
Oto zrzut ekranu z makrem układu strony mobilnej wykonany w Narzędziach deweloperskich w Chrome. Linie mają nazwy i są puste obszary na umieszczenie komponentu.

Opisany poniżej kod CSS tworzy tę siatkę z nazwanymi wierszami i kolumnami dla układu urządzenia. Każdy wiersz i kolumna ma swój rozmiar.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Niektóre dodatkowe style nadają się do tego projektu.

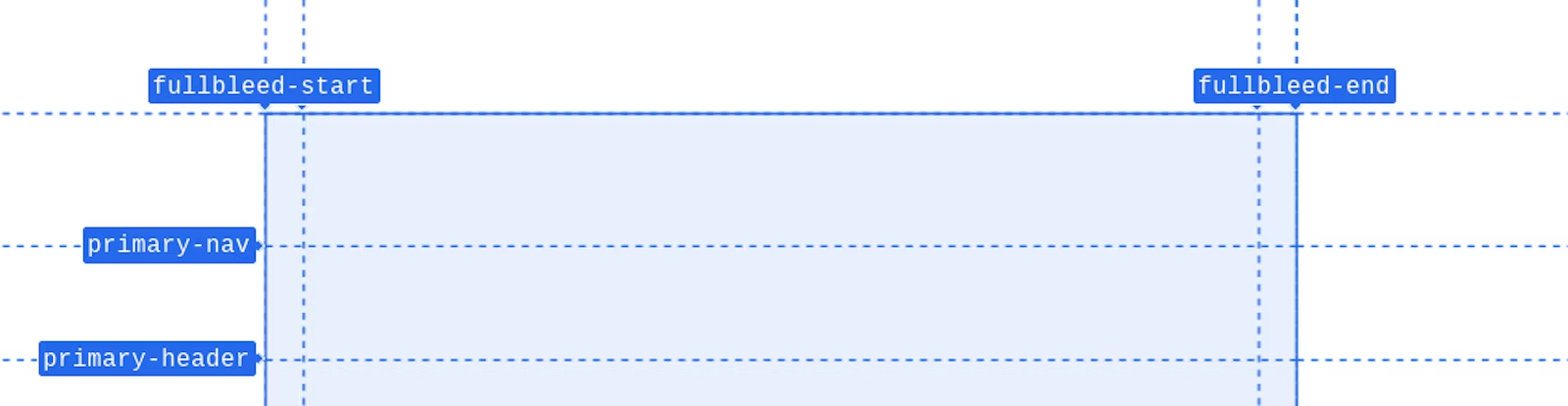
W ramach tego elementu nadrzędnego znajdują się różne zagnieżdżone elementy. W wierszach nawigacji i nagłówków obraz musi mieć pełną szerokość. Nazwy wierszy w pierwszej lewej i prawej kolumnie to fullbleed-start i fullbleed-end. Nadanie nazw liniom siatki umożliwi dzieciom wyrównanie ich względem każdej z nich jednocześnie za pomocą skrótu klawiszowego miejsca docelowego fullbleed. Jak już wkrótce zobaczycie, jest to bardzo wygodne.

Po utworzeniu ogólnego układu urządzenia z ładnymi nazwanymi wierszami i kolumnami użyj funkcji subgrid, aby przekazywać prawidłowe nazwy wierszy i kolumn do zagnieżdżonych układów siatki. To subgrid magiczna chwila. Układ urządzenia przekazuje nazwane wiersze i kolumny do kontenera aplikacji, który następnie przekazuje je do każdego z jego elementów podrzędnych.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
Podsiatka CSS to wartość używana zamiast listy ścieżek siatki Wiersze i kolumny, które łączy element z elementem nadrzędnym, są teraz takimi samymi wierszami i kolumnami, jakie oferuje. Dzięki temu nazwy wierszy z siatki .device będą dostępne dla elementów podrzędnych wobec elementu .app, a nie tylko .app. Elementy wewnątrz zakresu .app nie mogły odwoływać się do ścieżek siatki utworzonych przez użytkownika .device przed siatką podrzędną.
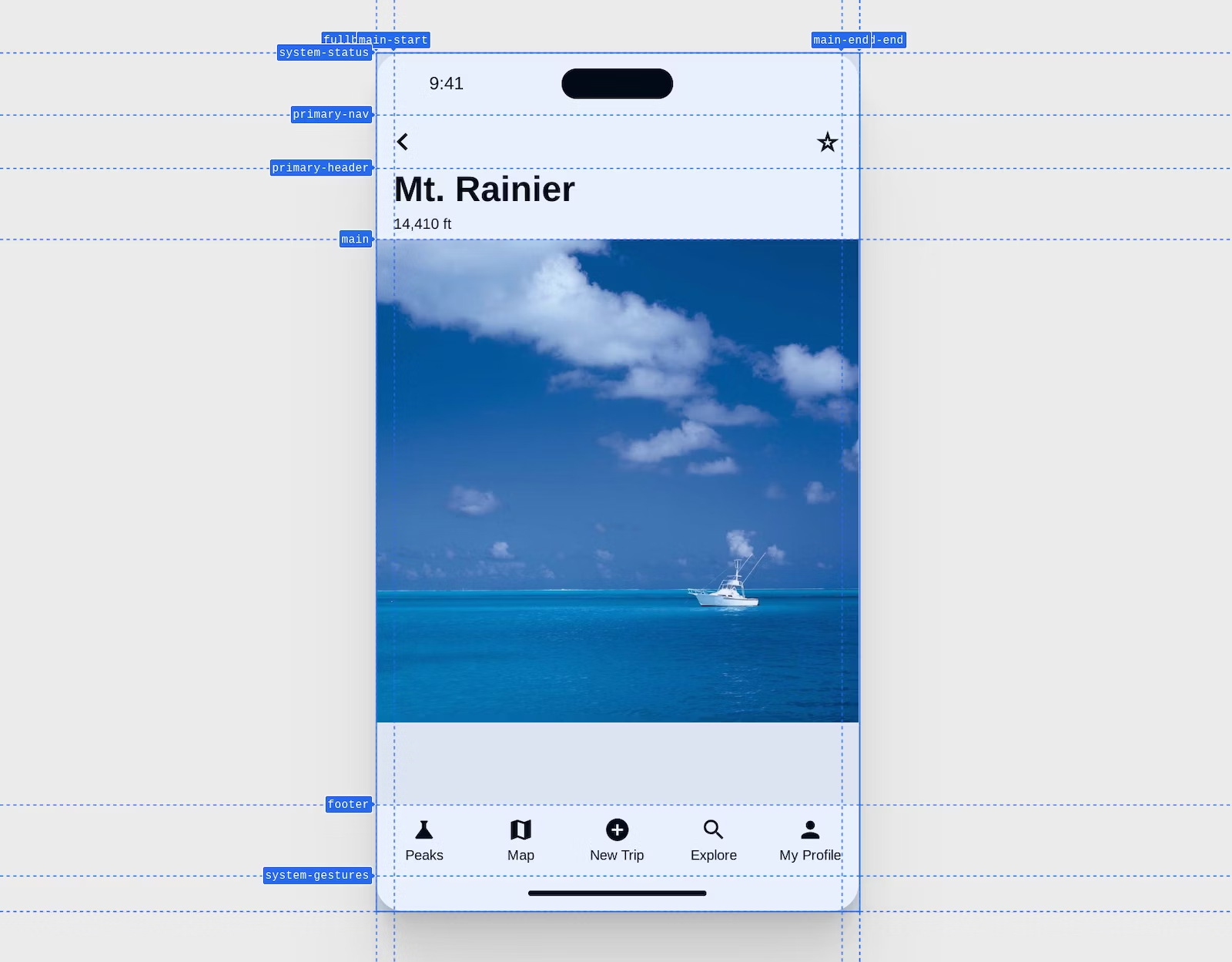
Po zdefiniowaniu tych wszystkich warunków zagnieżdżony obraz może się teraz całkowicie wypełnić w układzie dzięki funkcji subgrid. Żadnych ujemnych wartości ani sztuczek, zamiast tego w krótkim wierszu z informacją „mój układ obejmuje od fullbleed-start do fullbleed-end”.
.app > main img {
grid-area: fullbleed;
}

Tutaj mamy siatkę makr, której używają projektanci, zaimplementowaną w CSS. Tę koncepcję można dowolnie dostosowywać i rozwijać razem z nią.
Poszukaj pomocy
Stopniowe ulepszanie za pomocą CSS i tabeli podrzędnej jest już znane i proste.
Użyj funkcji @supports i w nawiasach zapytaj przeglądarkę, czy rozpoznaje siatkę jako wartość kolumn lub wierszy szablonu. W poniższym przykładzie sprawdzisz, czy właściwość grid-template-columns obsługuje słowo kluczowe subgrid. Jeśli wartość to prawda, oznacza to, że można użyć siatki podrzędnej
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Narzędzia deweloperskie
Chrome, Edge, Firefox i Safari to świetne narzędzia dla programistów tworzących siatkę CSS, a w Chrome, Edge i Firefox są dostępne specjalne narzędzia ułatwiające pracę z siatką podrzędną. Chrome wprowadził na rynek swoje narzędzia w wersji 115, a w Firefoksie od co najmniej roku.

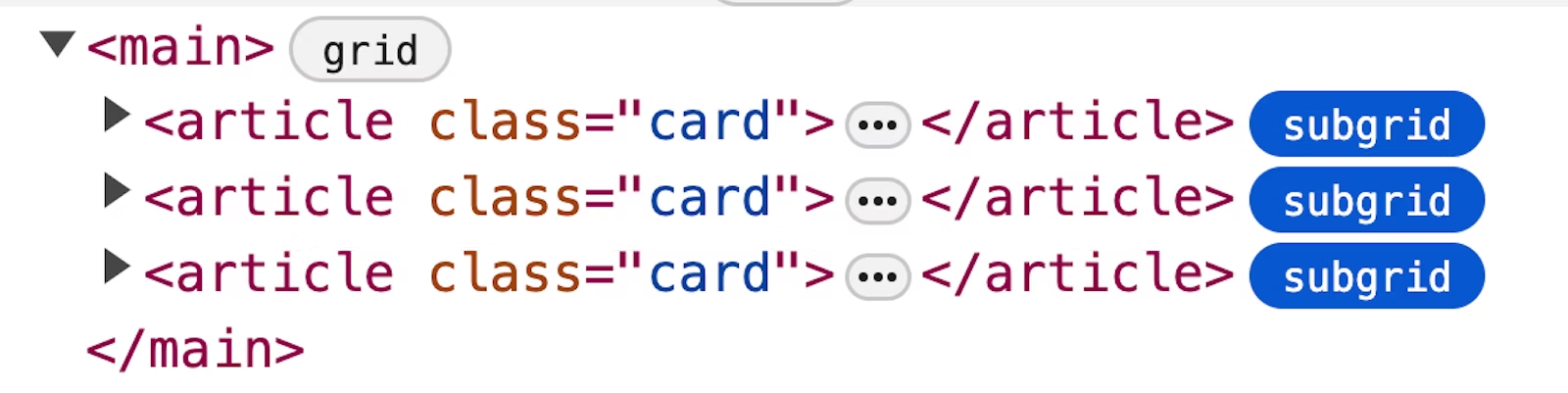
Odznaka siatki podrzędnej działa jak plakietka siatki, ale wizualnie pozwala odróżnić, które siatki są elementami składowymi, a które nie.
Zasoby
Ta lista zawiera dodatkowe artykuły, prezentacje i ogólne inspiracje, które ułatwią Ci rozpoczęcie pracy. Jeśli szukasz dalszych możliwości zdobywania wiedzy, baw się dobrze, poznając wszystkie te materiały.
- MDN,
- Rachel Andrew z dopasowanymi napisami
- Rachel Andrew z 10 świetnymi przykładami
- Rachel Andrew z przykładami
- Artykuł na temat Ahmada Shadeed
- Michelle Barker na CSS Day 2022
- Karty
- Chris Coyier z formularzami
- Facundo Corradini z wyrównywaniem formularza
- Chris Coyier z wyrównywaniem znaczników elementów listy
- Michelle Barker wyskakuje z kontenera, aby wyrównać go z siatką nadrzędną
- Miriam Suzanne pokazująca nazwane nazwy linii i interakcje podrzędne
- Kevin Powell z informacjami o obszarach nazwanych
- Kevin Powell z dopasowanymi listami
- Shannon Moeller z dopasowanymi listami
- Kevin Powell z siatką na poziomie strony przekazaną do komponentów
- Elad Shechter z nakładką narzędzia deweloperskiego i opcją zastępczą
- Aaron Iker z fajnym typograficznym zastosowaniem siatki podrzędnej do wyrównywania przypisów
- Adam Argyle z obrazem pełnym spadów w artykule
Należy do serii Newly interoperable

