CSS 格線是非常強大的版面配置引擎,但在父項格線上建立的資料列和資料欄軌跡,只能用來放置格線容器的直接子項。任何作者定義的具名格線區域和線條在直接子項以外的任何元素上都會遺失。使用 subgrid 時,追蹤大小、範本和名稱可與巢狀格線共用。本文將說明這項機制的運作方式。
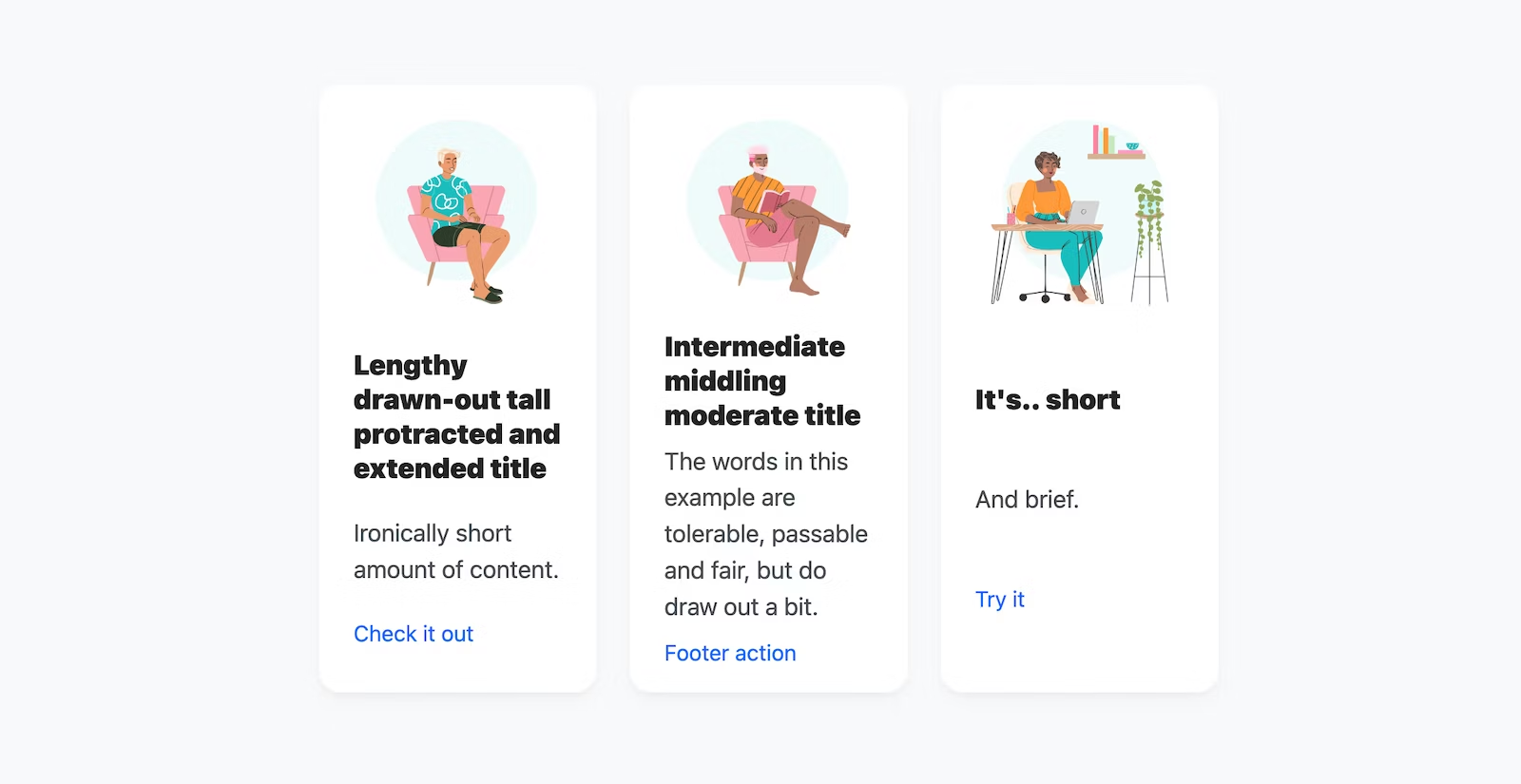
子網格之前,內容通常都是經過手動調整,避免像這樣的版面配置經過標記。

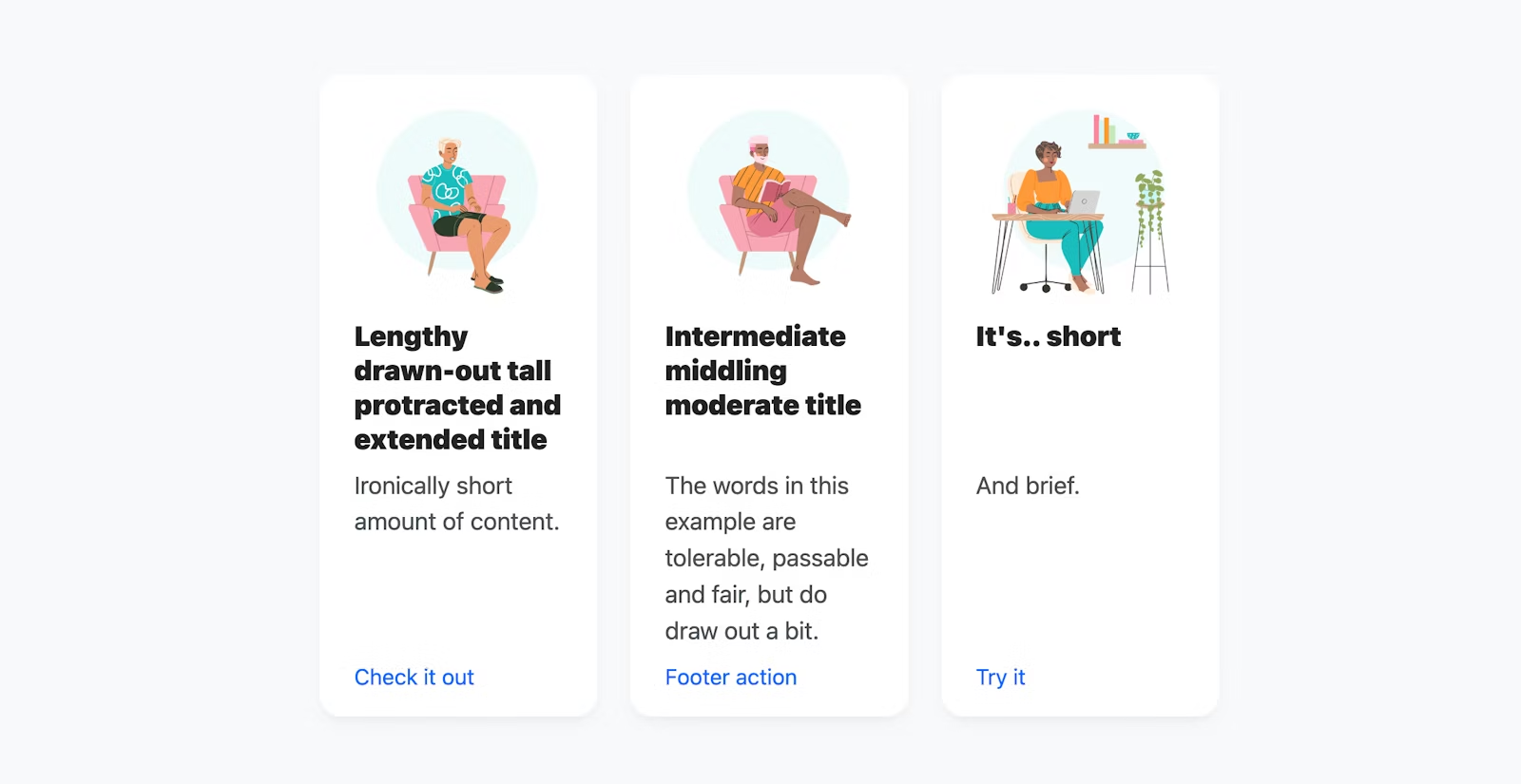
套用子網格後,可對齊可變大小的內容。

子網格基本資訊
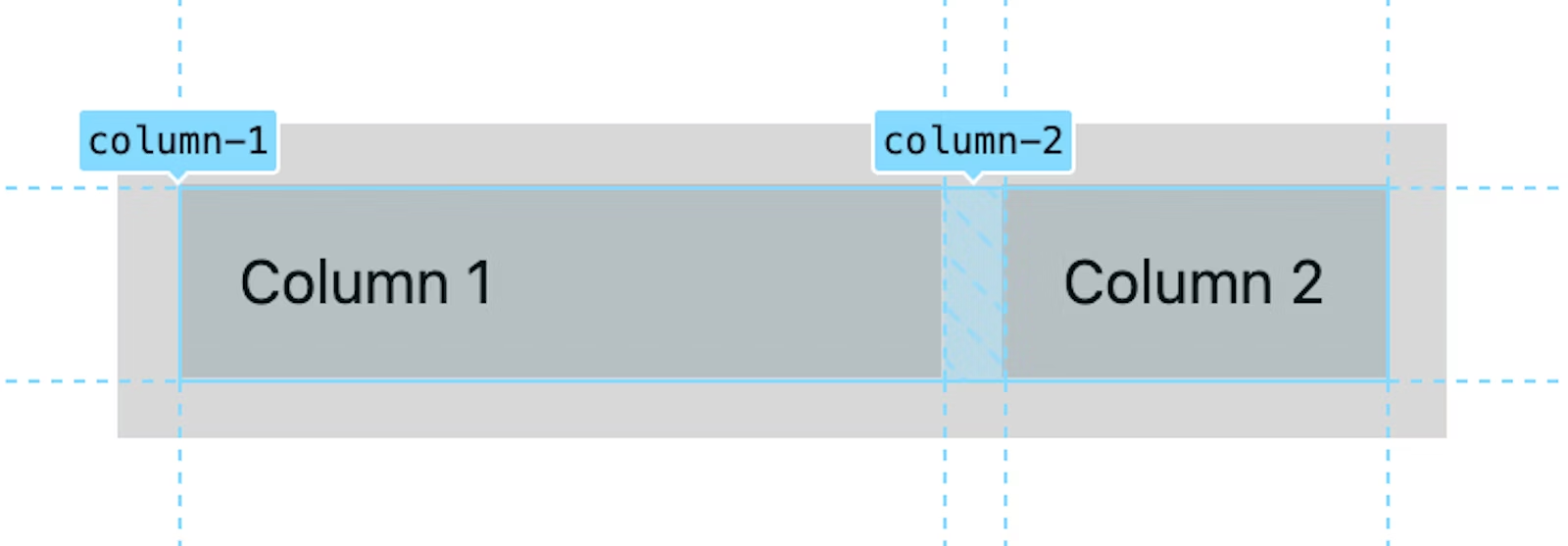
下列簡易用途將介紹 CSS subgrid 的基本概念。格線定義了兩個已命名的資料欄,第一個為 20ch 寬,第二個為 1fr 的「其餘」部分。資料欄名稱為選填,但非常適合用於說明和教育用途。
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
接著,該格線的子項橫跨這兩個資料欄,並將其設為格線容器,並將 grid-template-columns 設為 subgrid,以採用其父項的資料欄。
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

這就是父項格線的資料欄,已成功向下傳遞到子格狀層級。這個子網格現在可以將子項指派至其中一個資料欄。
挑戰!針對 grid-template-rows 重複執行相同的示範作業。
共用網頁層級「巨集」格狀檢視
設計人員通常使用共用格線,在整個設計上繪製線條,將所需的任何元素對齊。現在網頁程式開發人員也能這麼做!現在可以完成確切的工作流程以及更多項目。
實作最常見的設計人員格線工作流程,可為 subgrid 的功能、工作流程和潛力提供卓越的深入分析。
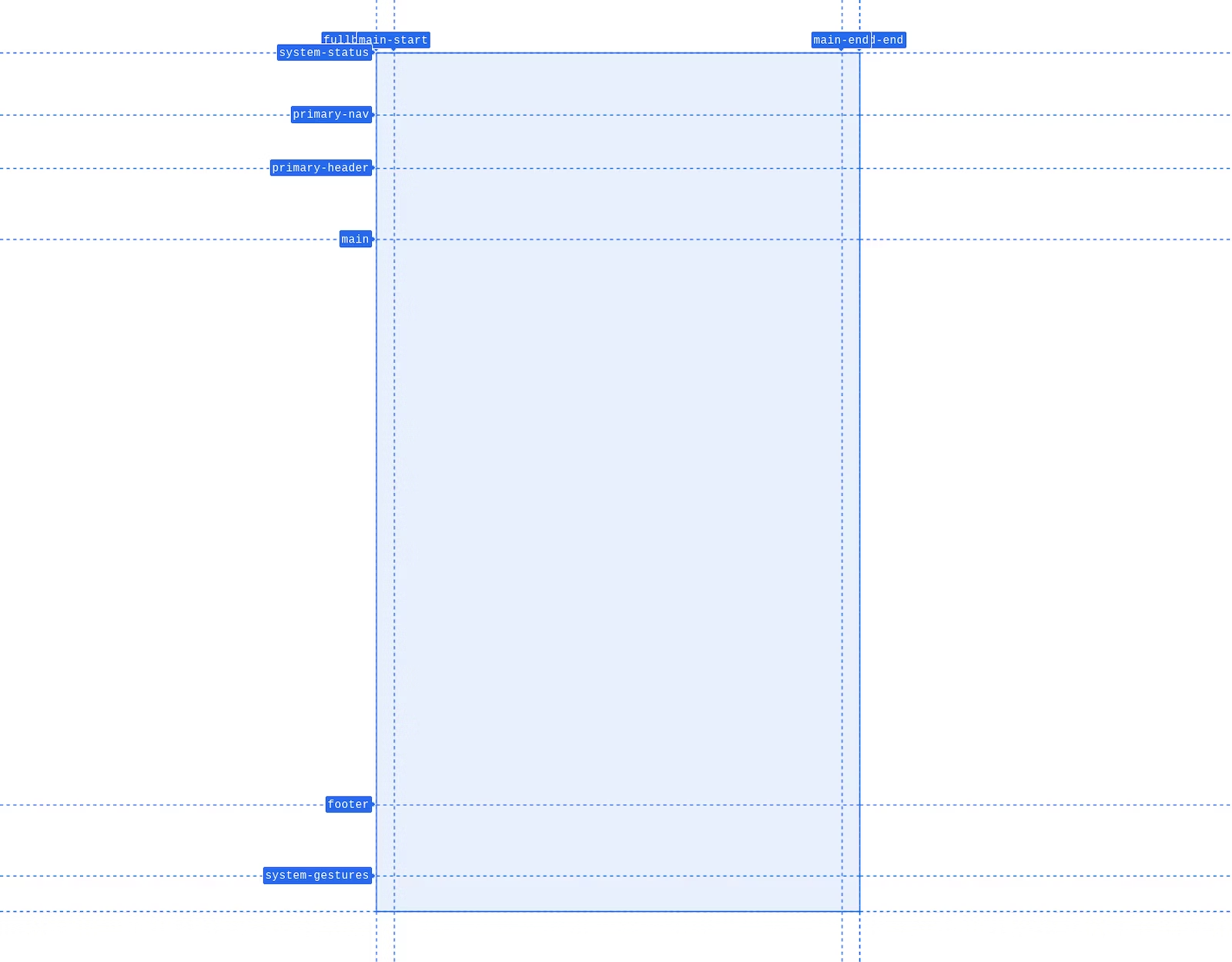
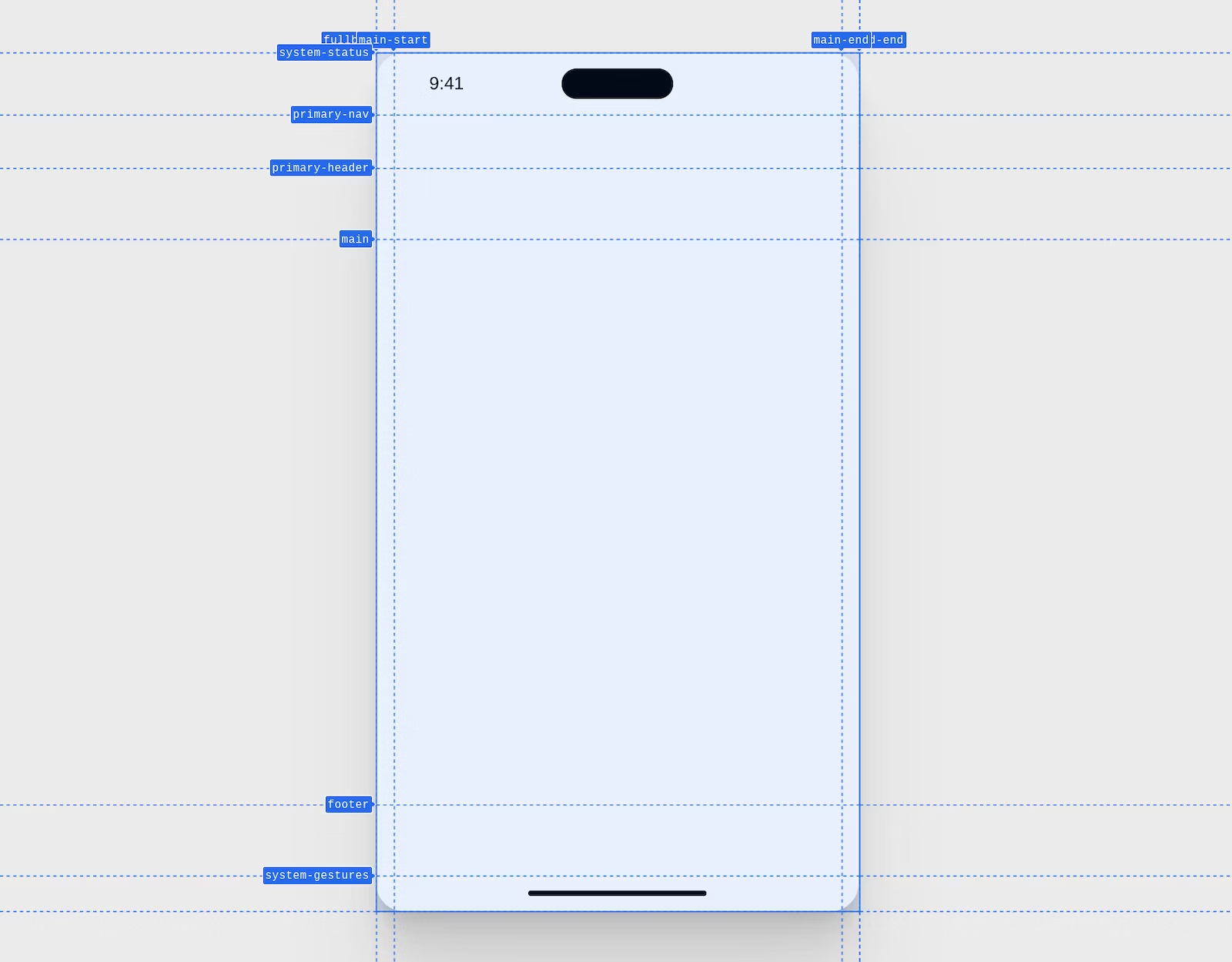
以下是從行動版網頁版面配置巨集格狀檢視畫面 Chrome 開發人員工具擷取的螢幕截圖。這些線條具有名稱,元件位置有明確的區域。

下列 CSS 會建立這個格線,其中包含用於裝置版面配置的具名列和欄。每個資料列和資料欄都有一個大小,
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
有些額外樣式則提供以下設計。

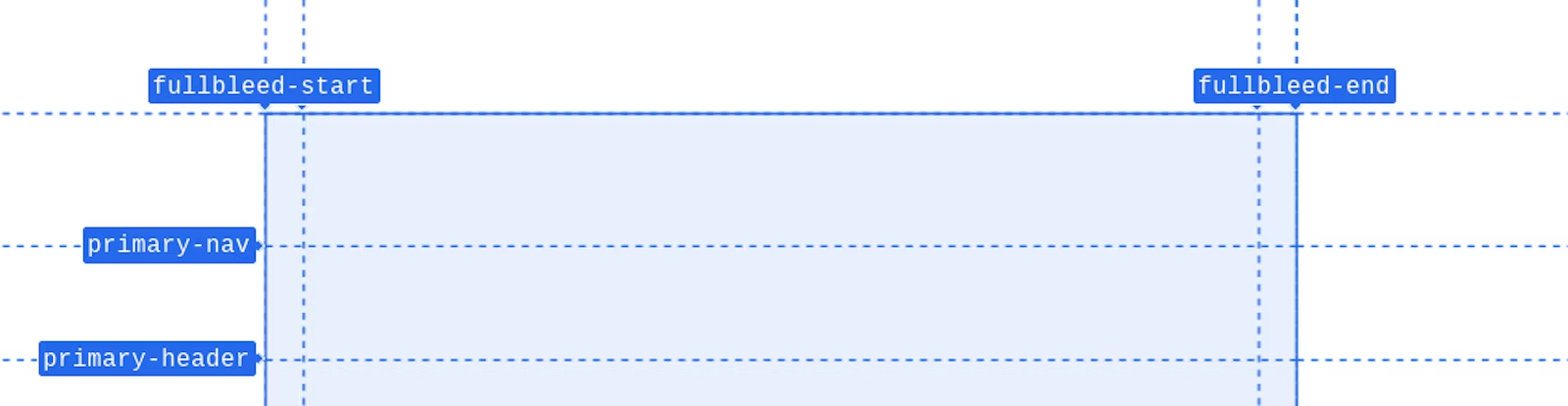
在這個父項中,是各種巢狀元素。設計時需在導覽列和標題列下方提供完整寬度圖片。最左邊和最右側的資料欄行名稱為 fullbleed-start 和 fullbleed-end。透過這種方式命名格線,可讓子項透過 fullbleed 的位置簡化彼此對齊。其實非常方便。

建立整體裝置版面配置加上合適的命名資料列和資料欄後,使用 subgrid 將名稱良好的資料列和資料欄傳遞至巢狀格線版面配置。這就是 subgrid 神奇時刻。裝置版面配置會將已命名的資料列和資料欄傳遞至應用程式容器,接著將其傳遞至其子項的每個子項。
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS 子方格是用來取代格線軌道清單的值。元素從父項橫跨的資料列和資料欄,現在與其提供的資料列和資料欄相同。如此一來,.device 格線中的行名稱可供 .app 的子項使用,而非只有 .app。.app 內的元素無法參照在子格線之前由 .device 建立的格狀軌跡。
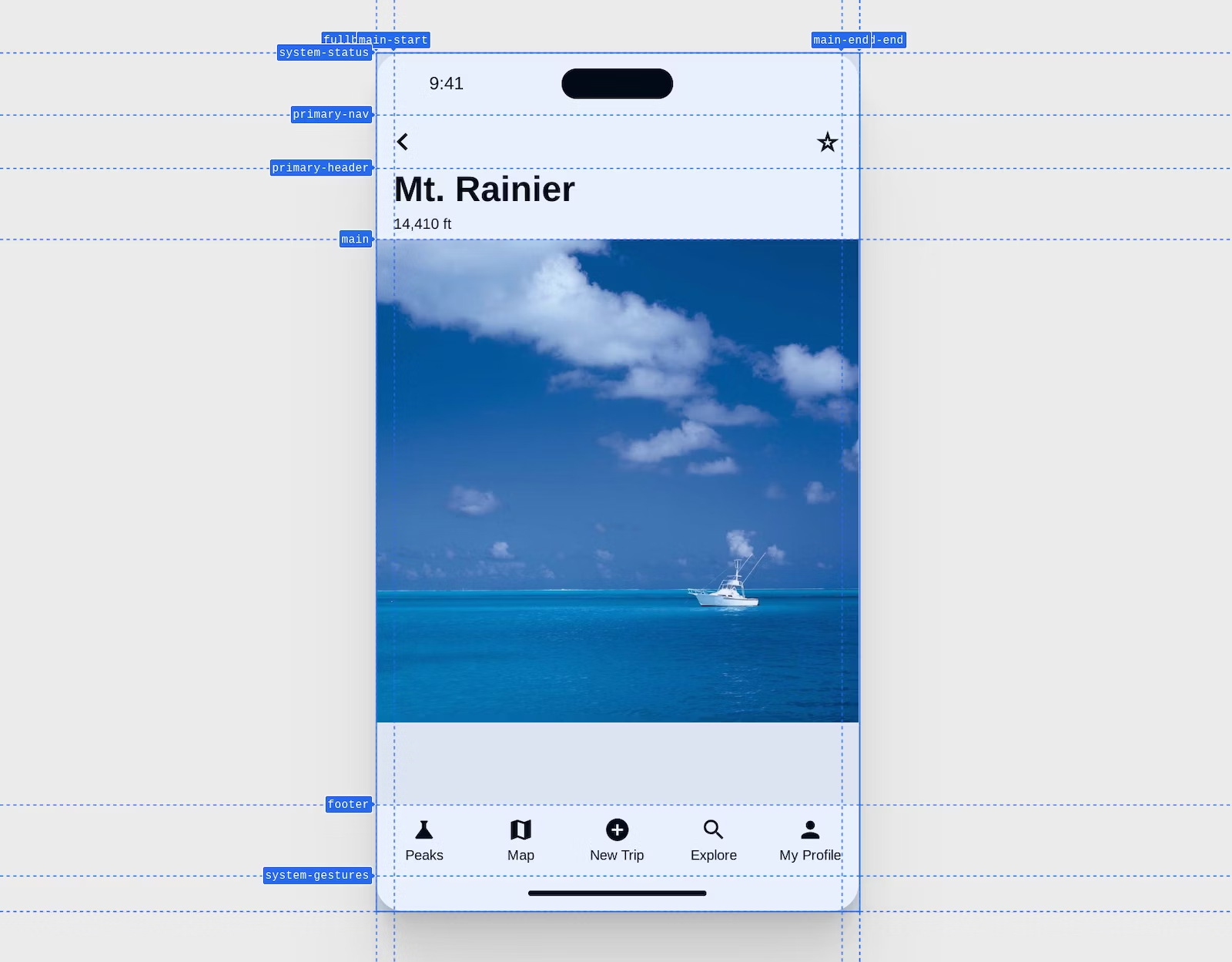
完成上述所有定義後,由於 subgrid 的關係,巢狀圖片在版面配置中可以全出血配置。沒有負值或訣竅,請改為寫出「my layout 從 fullbleed-start 到 fullbleed-end」的簡潔單行程式碼。
.app > main img {
grid-area: fullbleed;
}

這就是設計人員使用的巨集格線,也就是在 CSS 中導入的巨集格線。這個概念可視需求擴充及成長。
檢查支援情形
透過 CSS 和子方格進行漸進式增強功能已相當熟悉且簡單明瞭。使用 @supports 並在括號中詢問瀏覽器是否將子格解讀為範本欄或資料列的值。以下範例會檢查 grid-template-columns 屬性是否支援 subgrid 關鍵字。如果為 true,表示可以使用子格線
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
開發人員工具
Chrome、Edge、Firefox 和 Safari 都有實用的 CSS 格線 DevTools,而 Chrome、Edge 和 Firefox 都有提供子網格的專屬工具。Chrome 在 115 年宣布推出相關工具,而 Firefox 有一年以上。

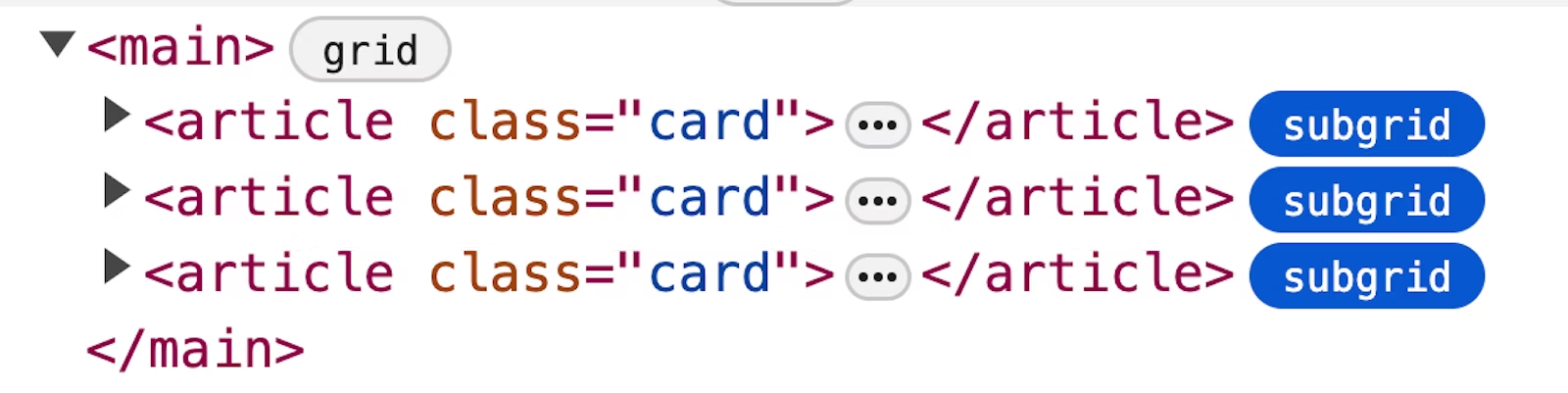
子網格標記就像格狀徽章一樣,但能從視覺上區分出哪些是子電網。
資源
這份清單包含子網格文章、示範,以及整體入門靈感。如要瞭解子網格教育的下一步,請盡情探索這些實用資源!
- MDN
- Rachel Andrew (一致字幕)
- Rachel Andrew 提供 10 個絕佳範例
- Rachel Andrew 附上範例網站
- 《Ahmad Shadeed》文章
- 2022 年 CSS 日活動期間 Michelle Barker
- 資訊卡
- Chris Coyier 使用表單
- Facundo Corradini 和表單對齊方式
- Chris Coyier 採用對齊的清單項目標記
- Michelle Barker 彈出容器,以便與上層格線對齊
- Miriam Suzanne 顯示具名線條名稱和子格狀互動
- 具名區域基本資訊的 Kevin Powell
- Kevin Powell 提供的清單對齊
- Shannon Moeller 的對應清單
- Kevin Powell 的頁面層級格線向下傳遞至元件
- 附有開發人員工具重疊和備用廣告的 Elad Shechter
- Aaron Iker 搭配巧妙的字體排版使用子方格,用於表示註腳的基準對齊
- 在報導中使用全出血圖片的 Adam Argyle

