이제 웹 바이탈 확장 프로그램에 더 많은 디버깅 정보가 표시되므로 코어 웹 바이탈 문제의 근본 원인을 파악하는 데 도움이 됩니다.
웹 바이탈 확장 프로그램을 사용하면 개발자가 코어 웹 바이탈 문제를 측정하고 해결하는 데 도움이 되는 코어 웹 바이탈 진단 정보에 쉽게 액세스할 수 있습니다. Chrome팀에서 제공하는 다른 도구를 보완하여 개발자가 웹사이트 환경을 개선하는 데 도움을 줍니다.
성능 문제를 더 쉽게 파악하고 해결할 수 있도록 개발자에게 추가 디버그 정보를 제공하도록 확장 프로그램을 업데이트했습니다.
콘솔에 디버그 정보 표시
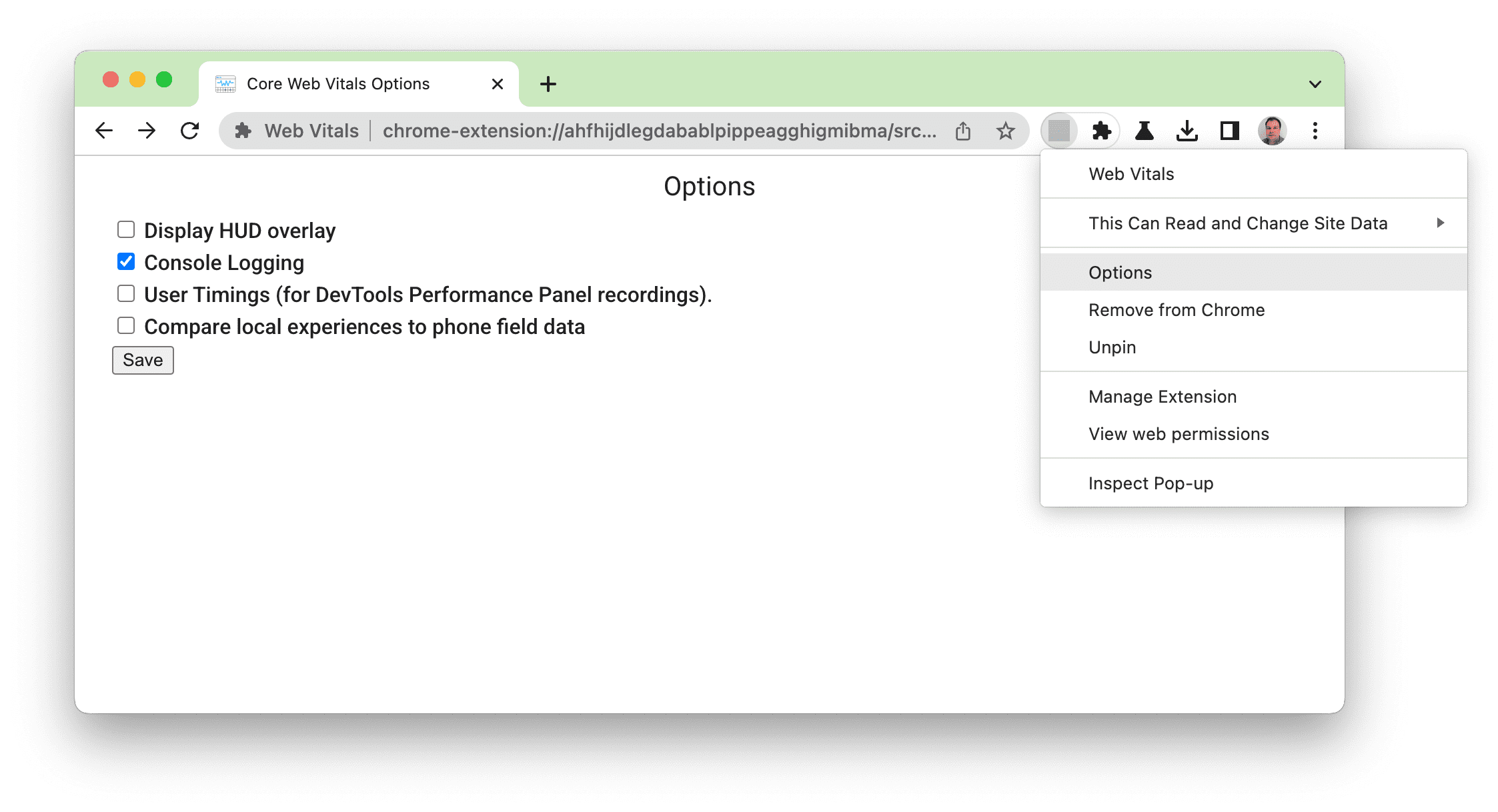
한동안 Web Vitals 확장 프로그램에는 '콘솔 로깅' 디버그 옵션이 있었습니다. 이 기능은 옵션 화면에서 활성화할 수 있습니다.

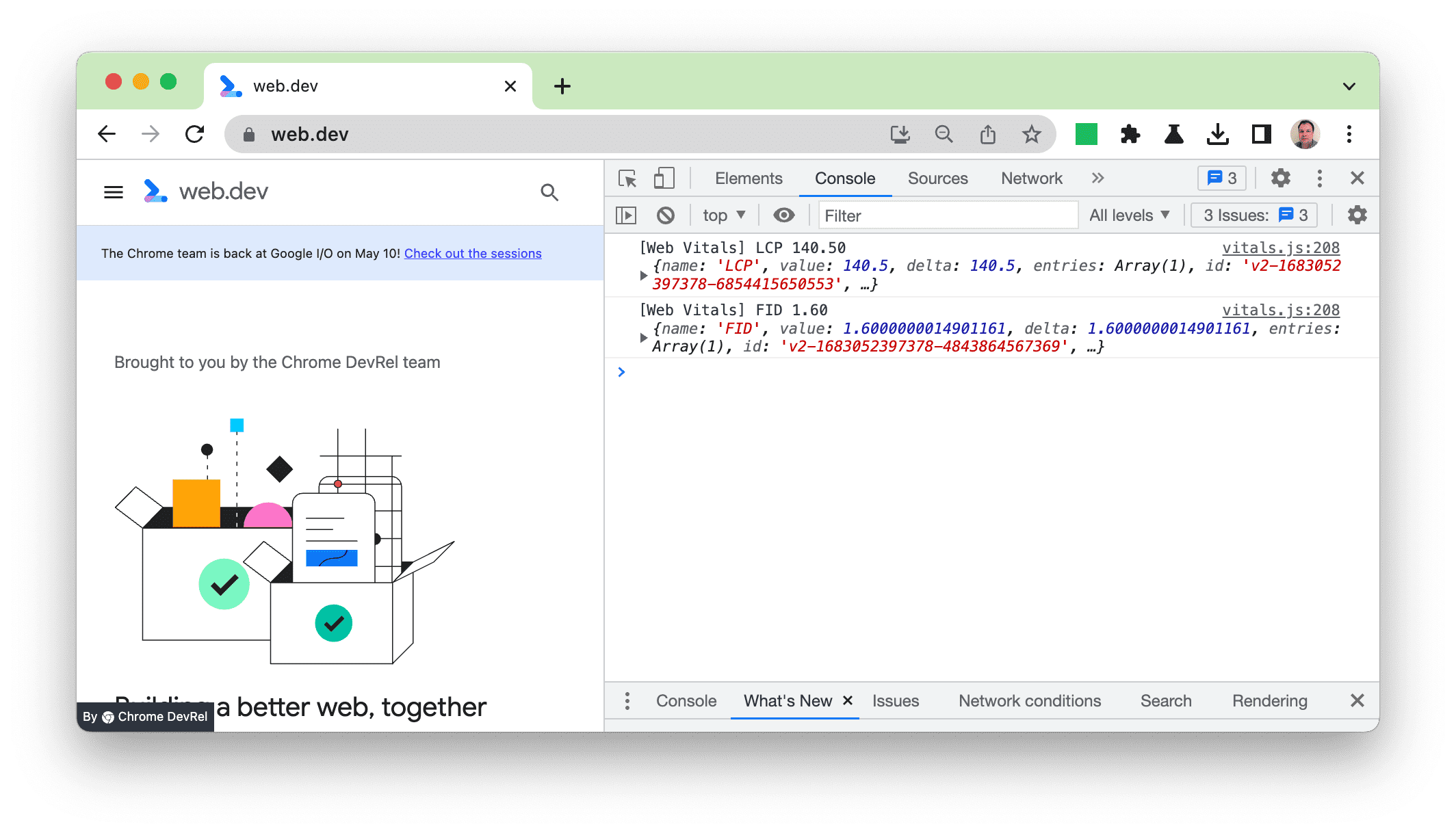
이번 마지막 업그레이드 이전에는 확장 프로그램을 지원하는 web-vitals library의 출력이 JSON 객체에 로깅되었습니다.

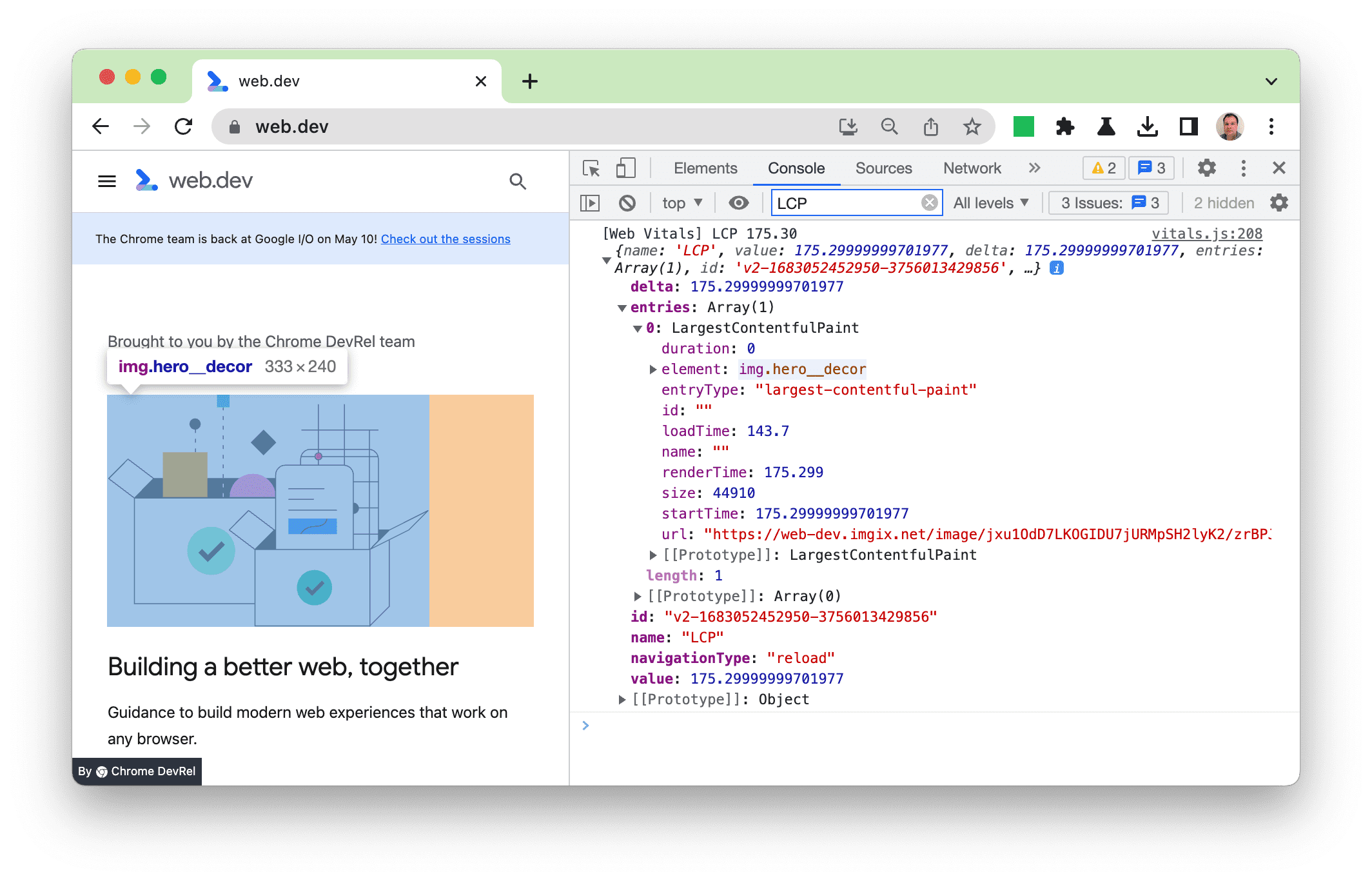
그런 다음 이 객체를 확장하여 전체 세부정보를 가져오고 LCP 이미지와 같은 요소를 마우스 오버하여 기본 패널에서 강조 표시할 수 있습니다.

이 기능은 유용하지만 출력 형식은 특별히 사용자 친화적이 아니어서 더 나은 개발자 환경을 제공할 수 있다고 생각했습니다. 따라서 Google은 더 많은 정보를 원하는 사용자를 위해 전체 객체를 포함하면서도 가장 중요한 정보를 더 잘 볼 수 있도록 확장 프로그램을 개선했습니다.
각 측정항목의 새로운 디버그 정보
새 버전에서는 문제를 찾고 해결하는 데 도움이 되도록 더 읽기 쉬운 형식으로 새로운 디버그 정보가 추가되었습니다. 측정항목마다 제공하는 정보가 다르기 때문입니다.
LCP 디버그 정보
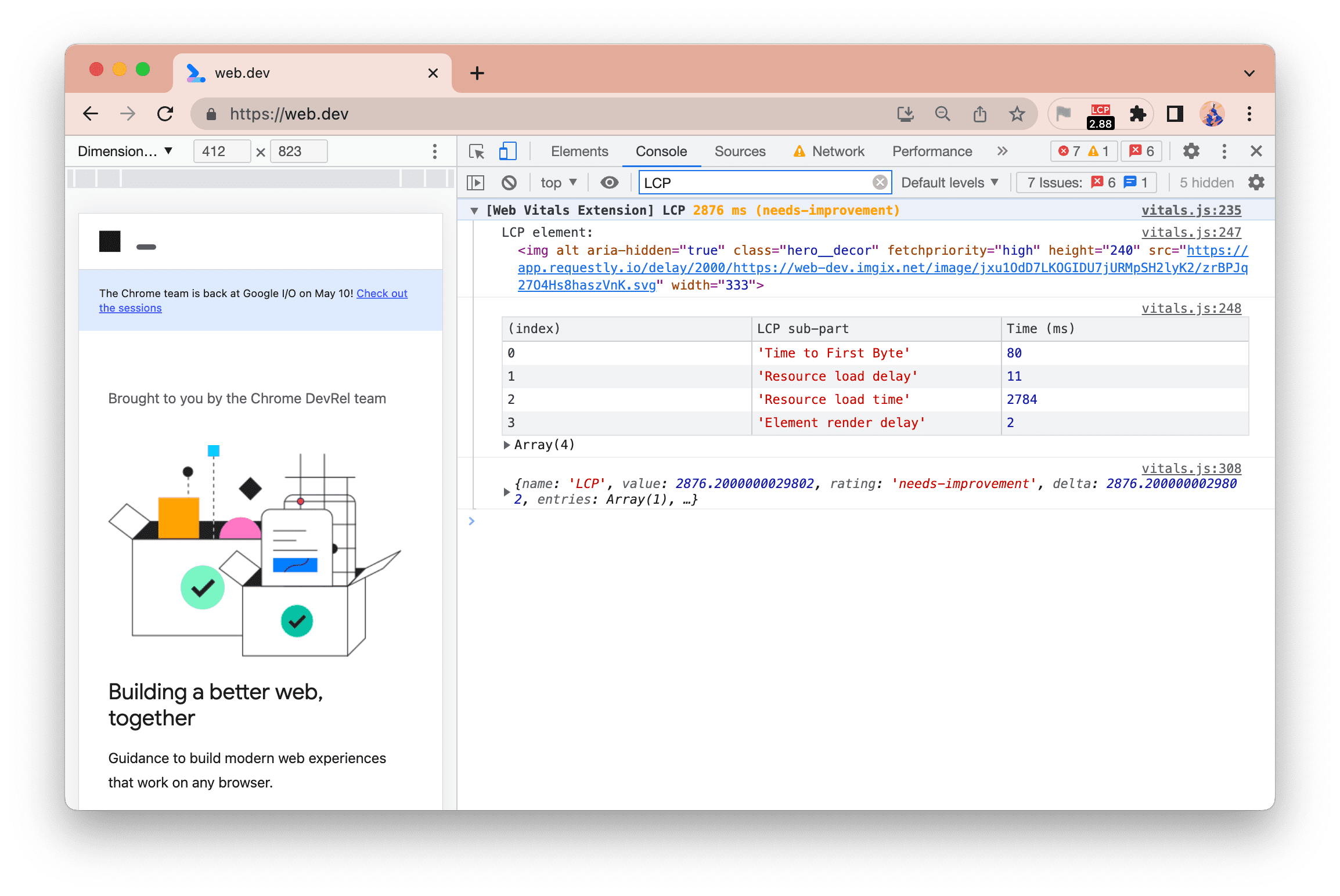
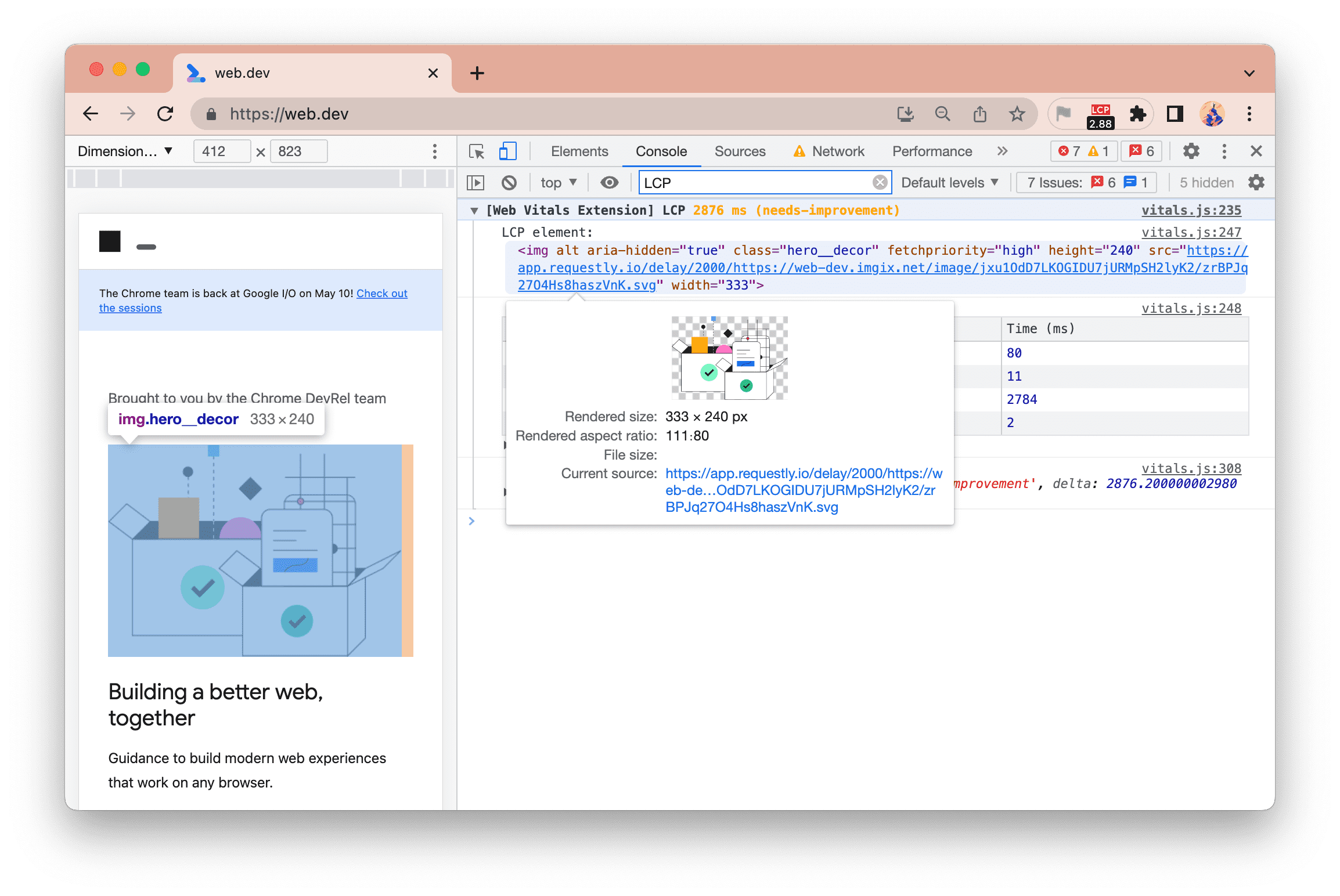
콘텐츠가 포함된 최대 페인트 (LCP)의 경우 요소와 LCP 최적화 가이드에 자세히 설명된 4가지 단계의 세부정보가 모두 표시됩니다.

LCP 시간 (2,876밀리초 또는 약 2.9초)은 '개선 필요' 카테고리에 있으므로 황색으로 강조표시됩니다.
이 예에서는 Resource load time가 가장 긴 시간이므로 LCP 시간을 개선하려면 이를 최적화해야 합니다. 별도의 도메인에서 호스팅하지 않거나 더 작은 이미지나 더 효율적인 형식을 사용하여 LCP 시간을 최적화할 수 있습니다. 이 경우 출력 결과를 보여주기 위해 인위적으로 속도가 느려졌기 때문입니다. 즉, web.dev가 빠른 사이트입니다.
요소 위로 마우스를 가져가면 이미지를 강조 표시할 수 있습니다.

요소를 마우스 오른쪽 버튼으로 클릭하면 요소 패널에 표시할 수도 있습니다.
여기서 LCP 요소는 이미지입니다. 오른쪽 콘솔의 LCP 요소 위로 마우스를 가져가면 왼쪽에 있는 사이트에서 해당 요소가 강조표시됩니다.
CLS 디버그 정보
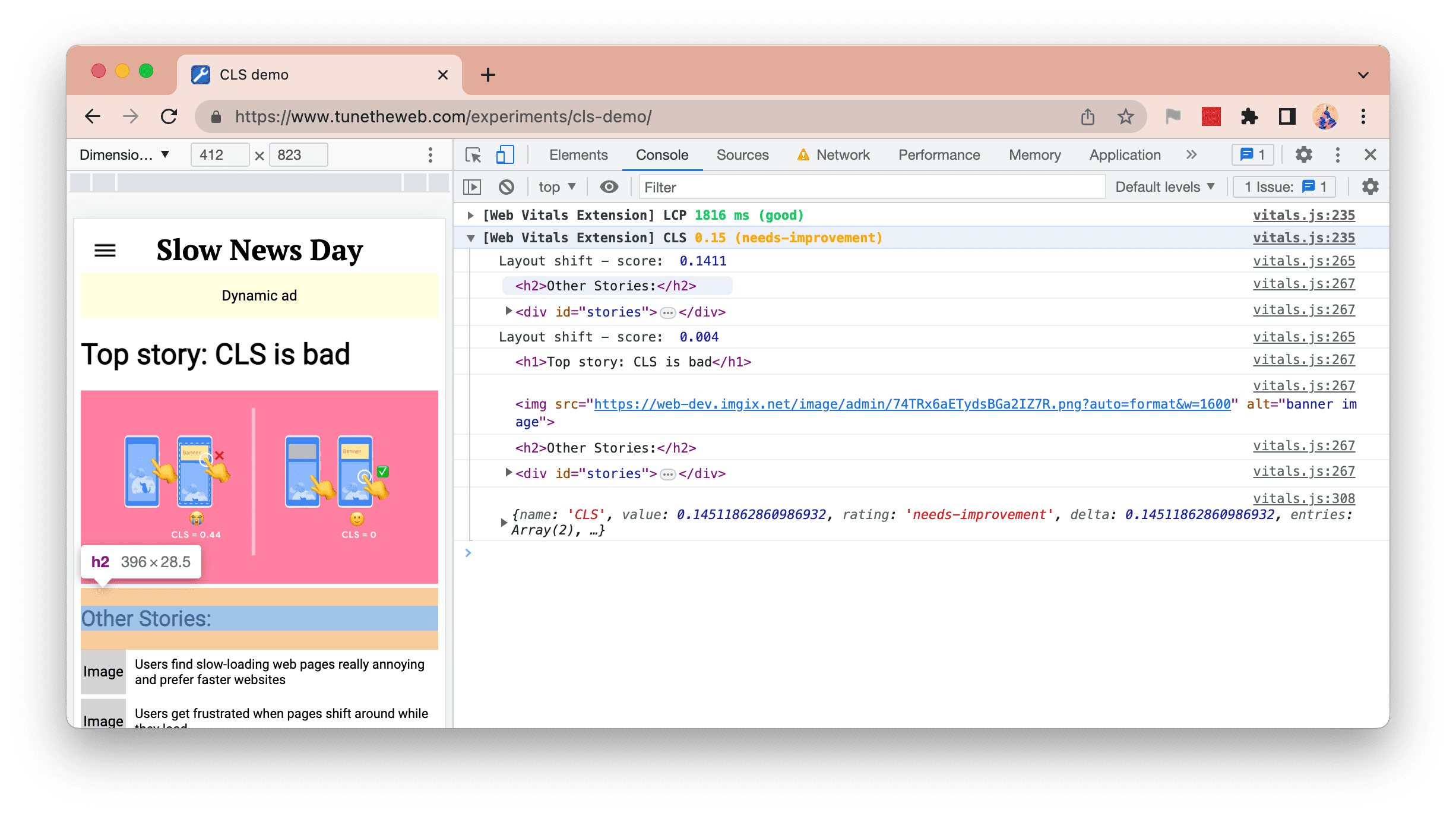
이제 누적 레이아웃 변경 (CLS)에 기여하는 변경사항도 나열되며, 마우스를 가져가면 관련 요소를 강조 표시할 수 있습니다.

위의 스크린샷은 2개의 이동을 보여줍니다. 첫 번째는 2개의 요소 (배너 이미지가 로드되고 그 아래의 콘텐츠가 다운로드된 경우)와 4개의 요소 (동적 광고가 로드되고 페이지 대부분이 아래로 이동할 때) 중 두 번째 요소로 구성됩니다.
오른쪽 콘솔의 스크린샷에서 h2 요소에 마우스를 가져가면 사이트의 왼쪽에 있는 요소가 강조 표시됩니다.
FID 디버그 정보
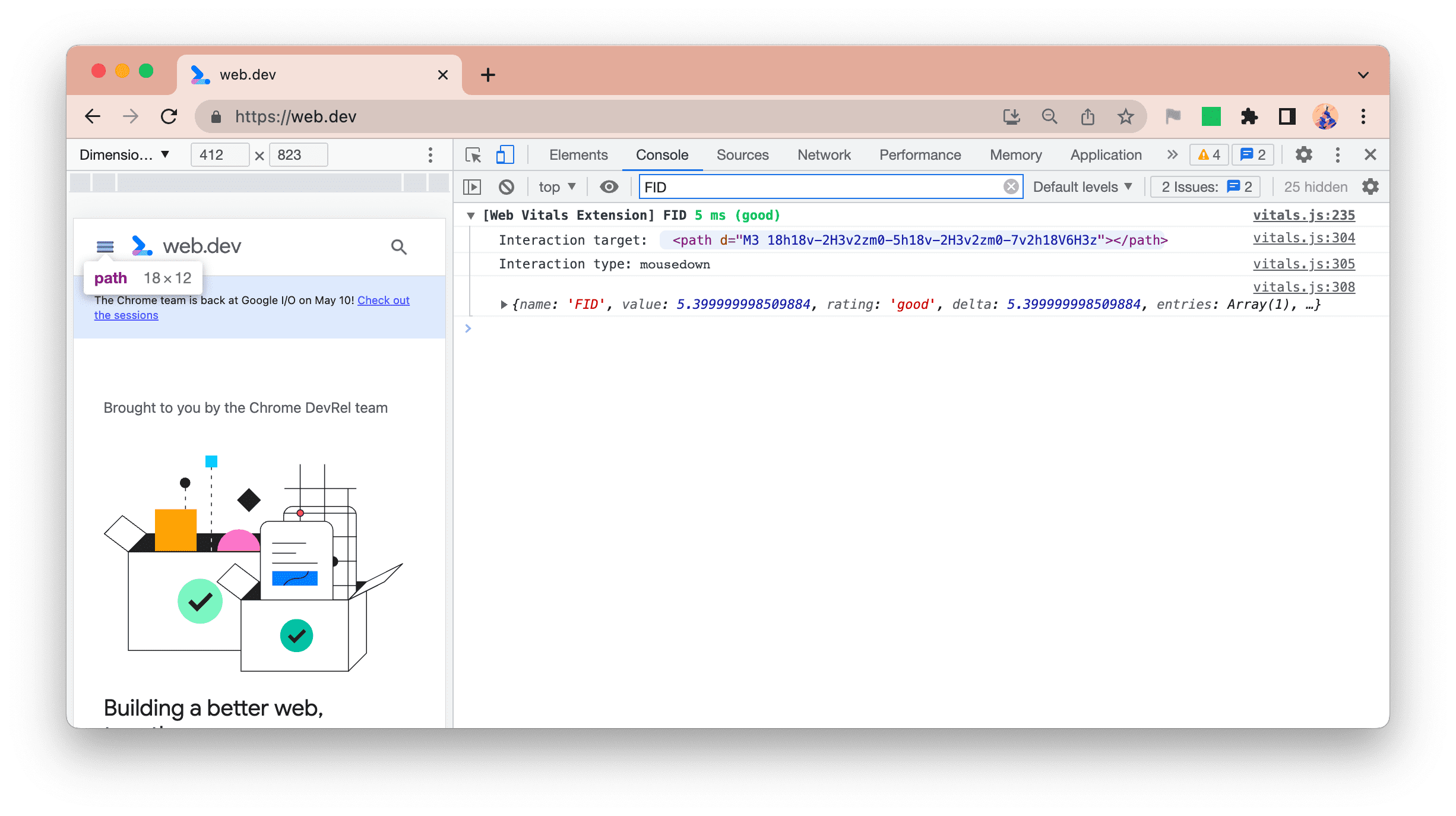
최초 입력 반응 시간 (FID)의 경우, 영향을 받은 요소 (마우스를 가져가서 페이지에서 강조표시할 수 있음)와 상호작용 유형이 평소와 같이 전체 JSON 객체와 함께 표시됩니다.

INP 디버그 정보
Interaction to Next Paint (INP)에 다음과 같은 두 개의 새로운 로그가 추가되었습니다.
- INP - 가장 긴 상호작용
- 상호작용 - 모든 상호작용
INP 측정항목
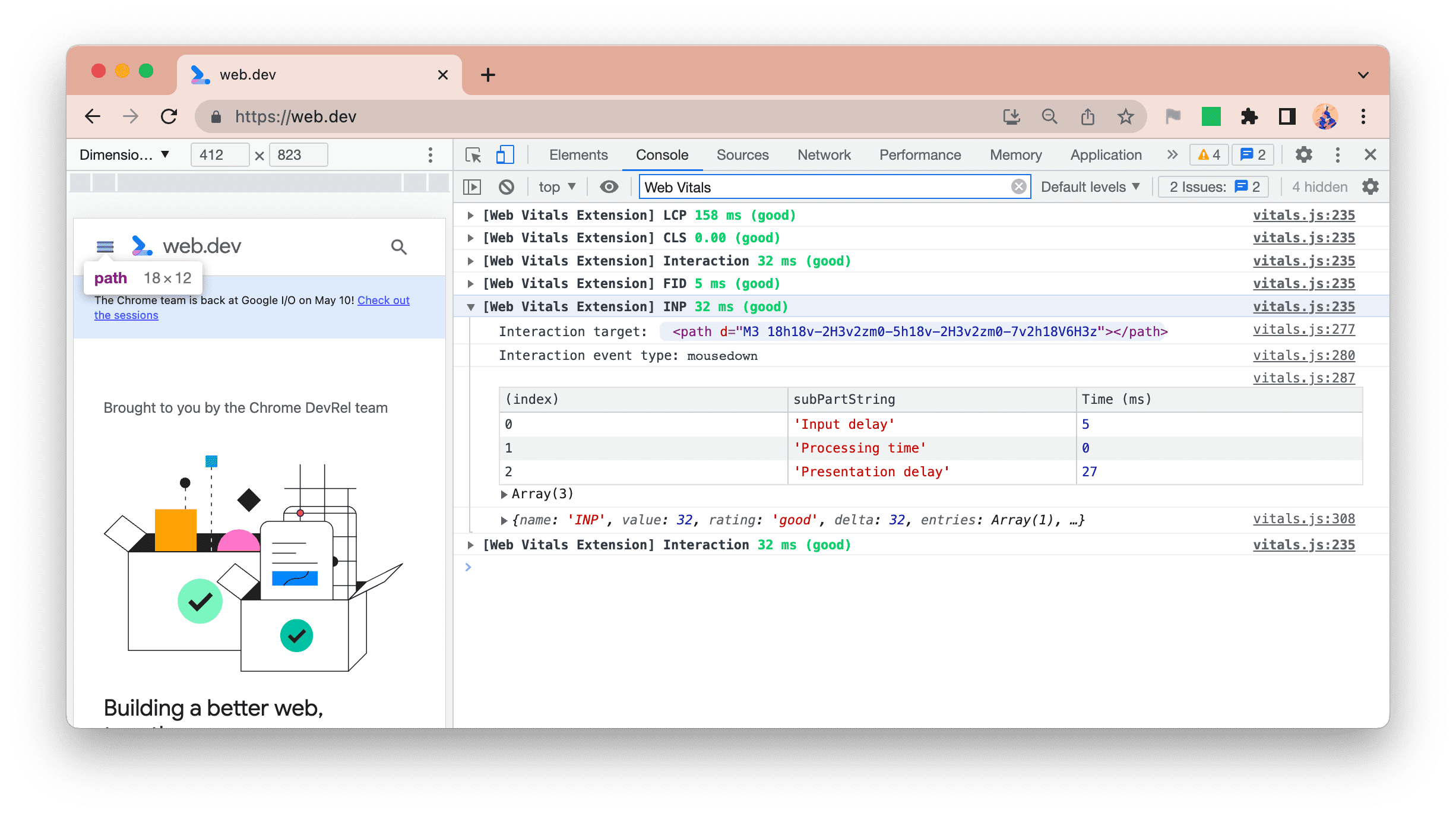
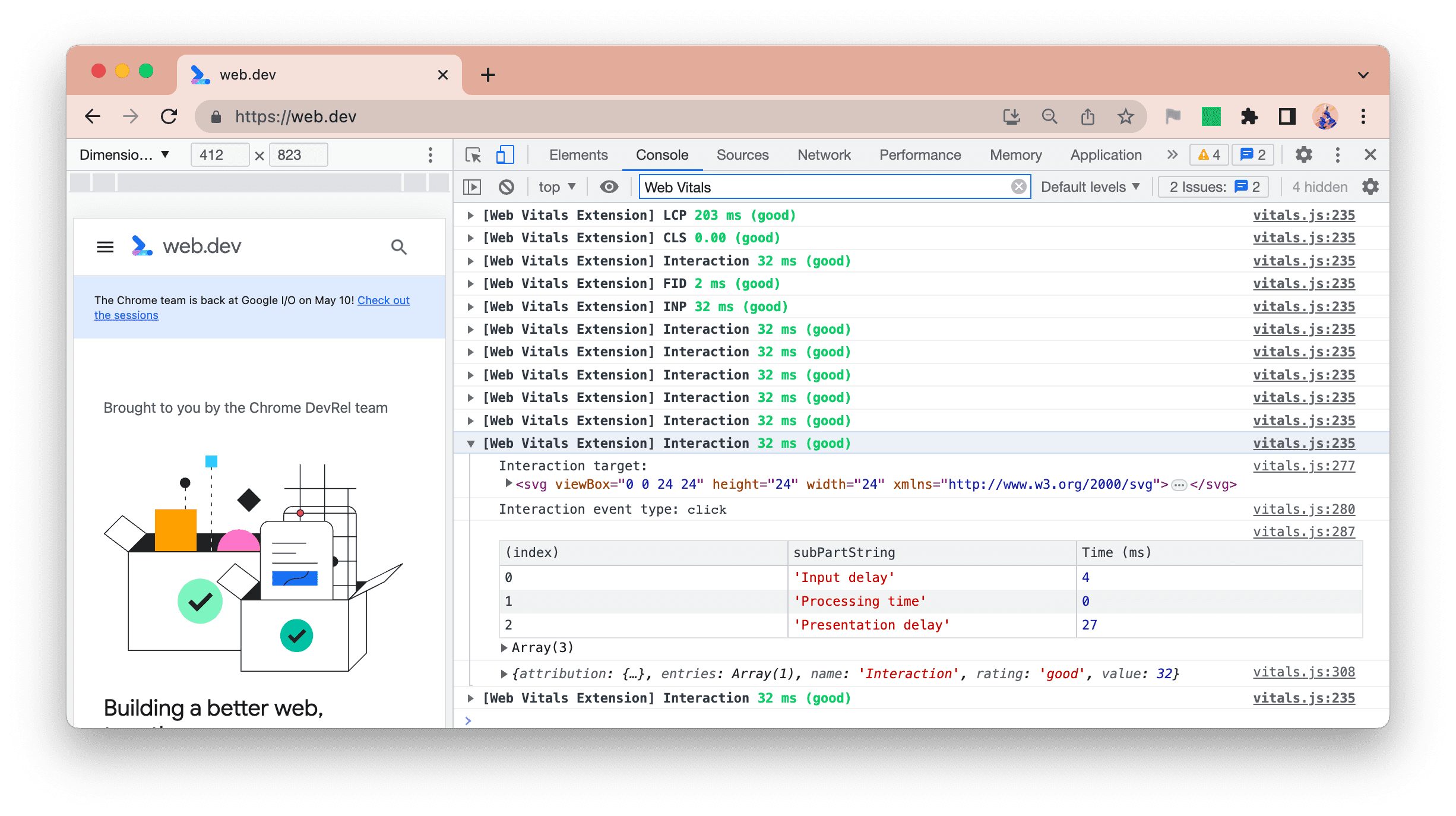
먼저 INP 측정항목이 변경되면 강조 표시합니다.

LCP와 마찬가지로 확장 프로그램은 INP 시간을 세분화하여 다음 세 단계를 표시합니다.
- 입력 지연
- 처리 시각
- 표시 지연
이를 통해 이벤트가 다른 이벤트에 의한 지연 (입력 지연)으로 인해 느려졌는지, 코드 때문에 (처리 시간), 후처리 렌더링 지연이 원인인지 (프레젠테이션 지연) 또는 이 두 가지 이상의 조합으로 인해 느려졌는지를 식별할 수 있습니다.
상호작용
기본 스레드를 차단하는 이전 상호작용으로 인해 INP가 느려질 수 있으며 이로 인해 입력 지연이 길어질 수 있습니다. 이러한 이유로 Google에서는 모든 상호작용을 INP 로깅과 유사한 형식으로 나열합니다.

이를 통해 웹사이트와 상호작용하고 콘솔에서 어떤 상호작용(어떤 조합이 INP 문제를 일으킬 가능성이 있는지 확인)을 통해 웹사이트를 '실시간 추적'할 수 있습니다.
또한 가장 큰 INP 상호작용이 아닌 여러 개의 느린 상호작용을 식별하여 응답성을 개선할 때 꼬리를 쫓고 있다는 느낌을 피할 수 있습니다.
콘솔 로그 필터링
이 모든 추가 정보는 유용하지만 코어 웹 바이탈과 관련 없는 다른 개발을 진행 중이거나 당시 특정 코어 웹 바이탈 하나에만 관심이 있는 경우 산만해질 수 있습니다.
DevTools의 콘솔 필터링 옵션을 사용하여 일부 또는 모든 메시지를 필터링할 수 있습니다.

- 확장 프로그램 메시지를 모두 삭제하려면 옵션에서 사용 중지하거나
-Extension필터를 사용하면 됩니다. - LCP만 확인하려면
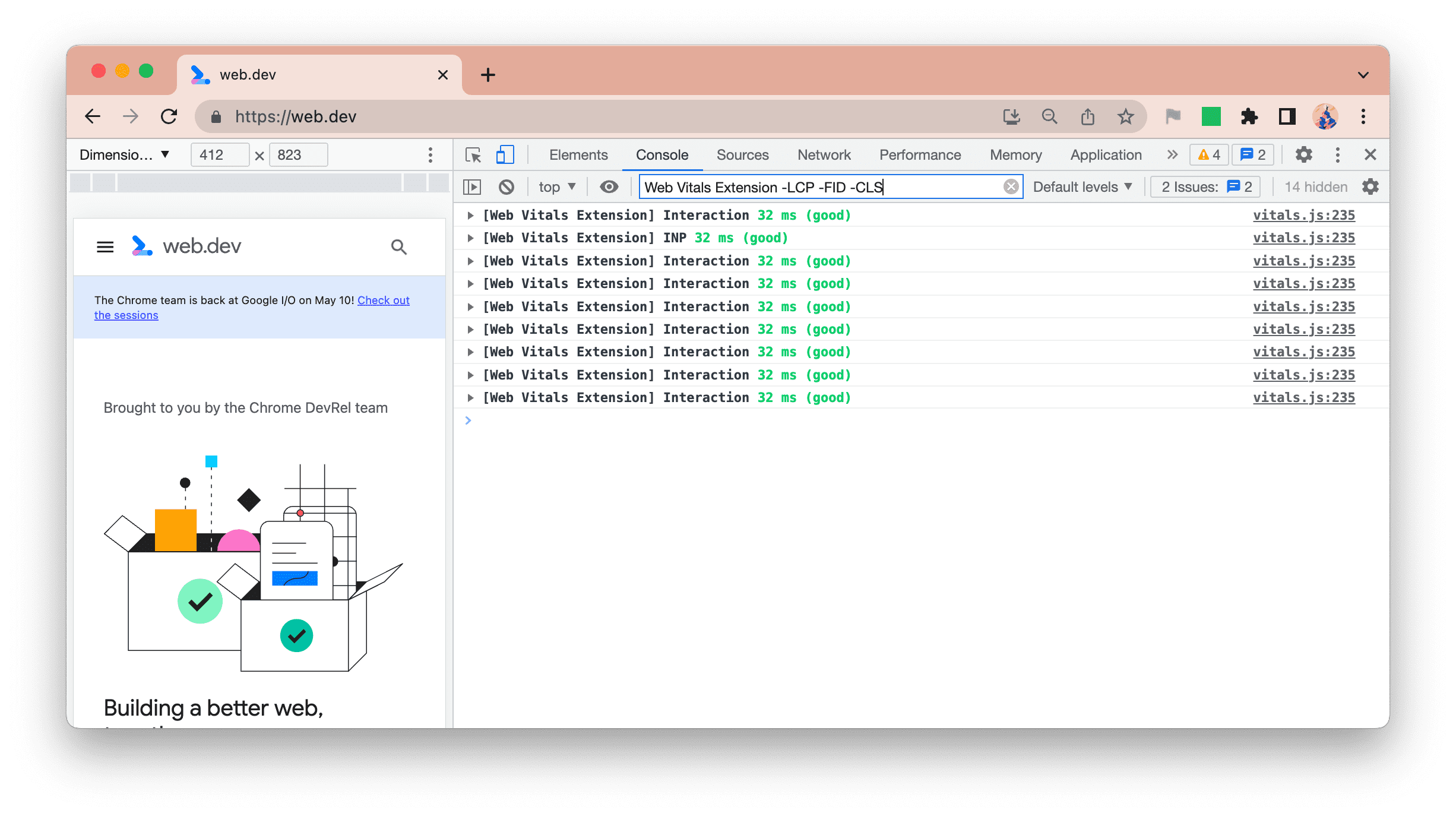
Web Vitals Extension LCP필터를 사용하면 됩니다. - INP와 상호작용만 보려면
Web Vitals Extension -LCP -CLS -FID필터를 사용하면 됩니다.
이 확장 프로그램의 수를 줄이려고 노력하고 있지만, DevTools 필터링으로 충분하지 않아 여기에 있는 옵션을 선호하시는 경우 GitHub 문제를 제기하여 알려주시기 바랍니다.
결론
최신 버전 확장 프로그램의 새로운 디버그 옵션이 유용하기를 바랍니다. 또한 코어 웹 바이탈 문제를 더 쉽게 식별하고 해결하여 웹사이트의 사용자 환경을 개선하는 데 도움이 되기를 바랍니다.
개발자 컴퓨터에서의 환경이 실제 사용자가 경험하는 것과 다를 수 있다는 점에 유의하세요. 확장 프로그램에서 사이트의 CrUX 필드 데이터를 보는 방법에 관한 이전 블로그 게시물에서 사용자 환경이 사용자와 얼마나 일치하는지 알아보세요.
이러한 개선사항에 대한 의견이나 GitHub Issue Tracker에 대한 다른 제안을 보내주시면 대단히 감사하겠습니다.





