Giờ đây, tiện ích Các chỉ số quan trọng về trang web hiển thị thêm nhiều thông tin gỡ lỗi để giúp bạn xác định nguyên nhân gốc rễ của các vấn đề liên quan đến Chỉ số quan trọng chính của trang web.
Tiện ích Các chỉ số quan trọng về trang web giúp nhà phát triển dễ dàng truy cập vào thông tin chẩn đoán về Các chỉ số quan trọng về trang web để giúp nhà phát triển đo lường và giải quyết các vấn đề liên quan đến Chỉ số quan trọng chính của trang web. Công cụ này bổ sung cho các công cụ khác do nhóm Chrome cung cấp để hỗ trợ nhà phát triển cải thiện trải nghiệm trên trang web của họ.
Chúng tôi đã cập nhật tiện ích này để cung cấp thêm thông tin gỡ lỗi cho nhà phát triển, giúp nhà phát triển dễ hiểu và giải quyết các vấn đề về hiệu suất hơn.
Hiển thị thông tin gỡ lỗi trong bảng điều khiển
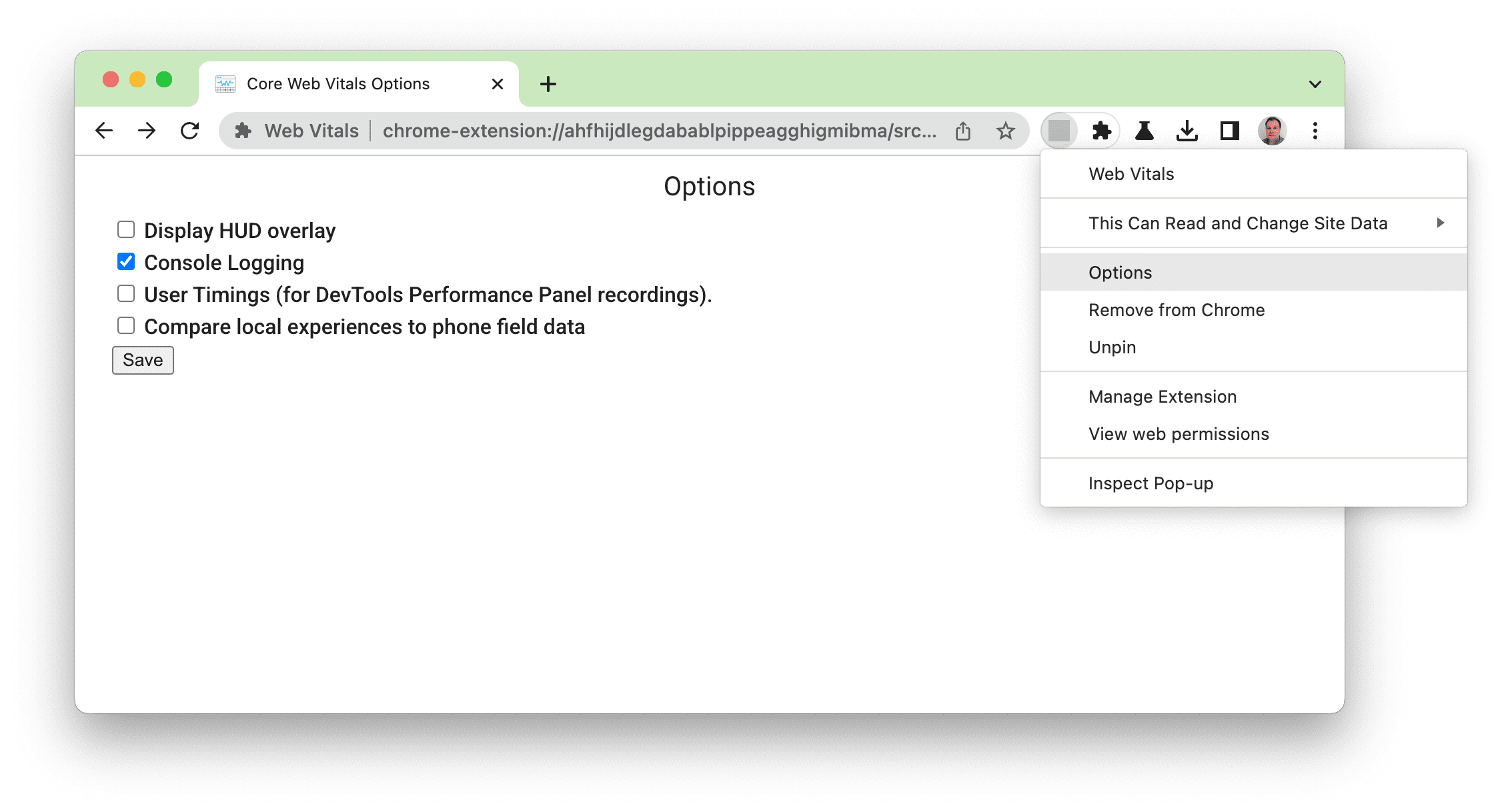
Tiện ích Các chỉ số quan trọng về trang web hiện đã có lựa chọn gỡ lỗi "Ghi nhật ký trên Play Console". Bạn có thể bật tính năng này trong màn hình Tuỳ chọn:

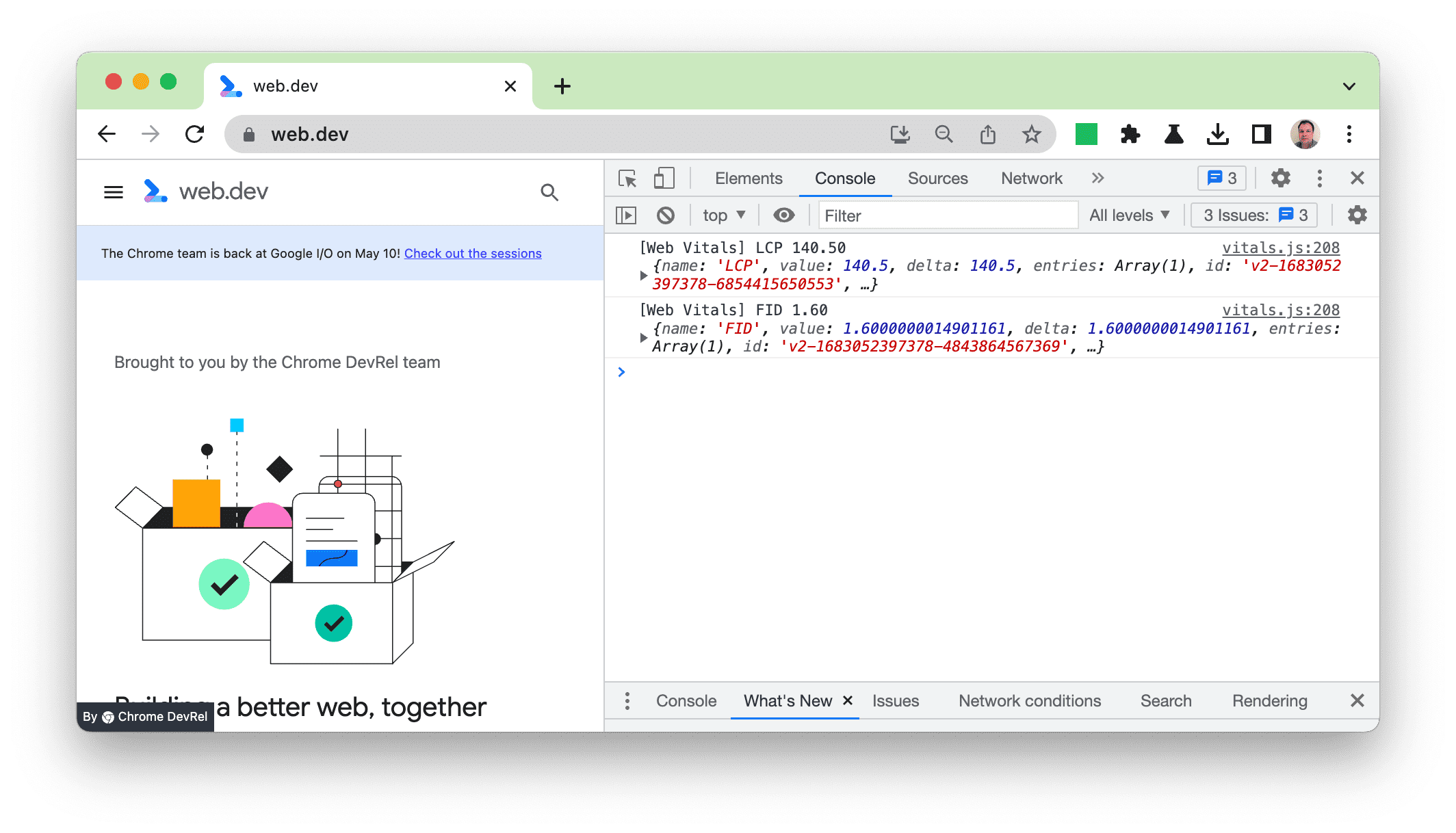
Trước lần nâng cấp gần đây nhất này, lần nâng cấp này đã ghi lại kết quả đầu ra từ web-vitals library (làm cơ sở cho tiện ích) trong một đối tượng JSON:

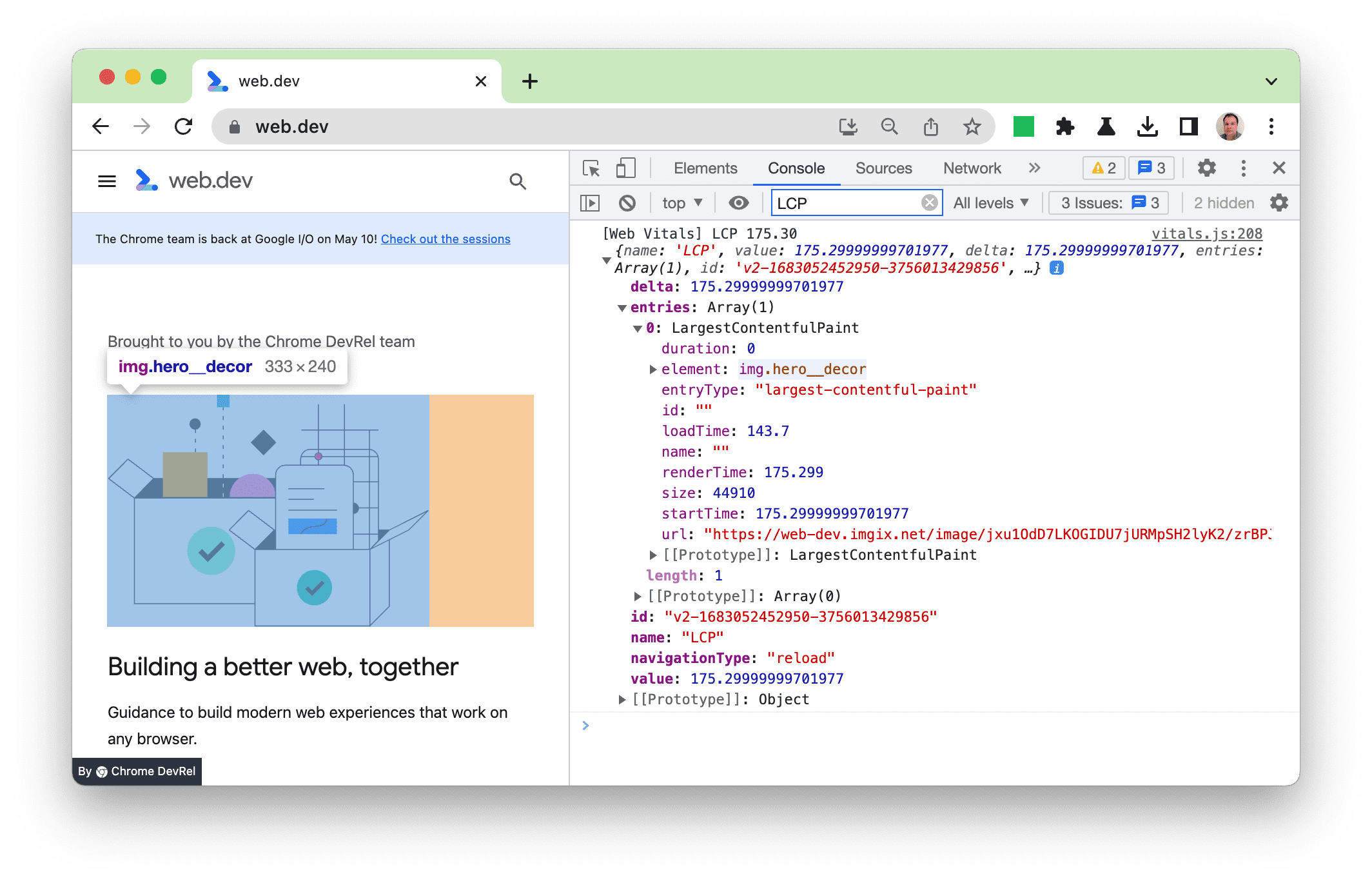
Sau đó, bạn có thể mở rộng đối tượng này để xem toàn bộ thông tin chi tiết, và di chuột qua các phần tử như hình ảnh LCP để làm nổi bật chúng trong bảng điều khiển chính:

Điều này rất hữu ích nhưng định dạng đầu ra không đặc biệt thân thiện với người dùng và chúng tôi nghĩ rằng chúng tôi có thể cung cấp trải nghiệm tốt hơn cho nhà phát triển. Vì vậy, chúng tôi đã cải tiến tiện ích để làm cho thông tin quan trọng nhất dễ thấy hơn, trong khi vẫn bao gồm đối tượng đầy đủ cho những người muốn có thêm thông tin chi tiết.
Thông tin gỡ lỗi mới cho mỗi chỉ số
Với bản phát hành mới, chúng tôi đã thêm thông tin gỡ lỗi mới ở định dạng dễ đọc hơn để giúp bạn tìm và giải quyết vấn đề. Mỗi chỉ số lại có thông tin riêng, vì mỗi chỉ số lại khác nhau.
Thông tin gỡ lỗi LCP
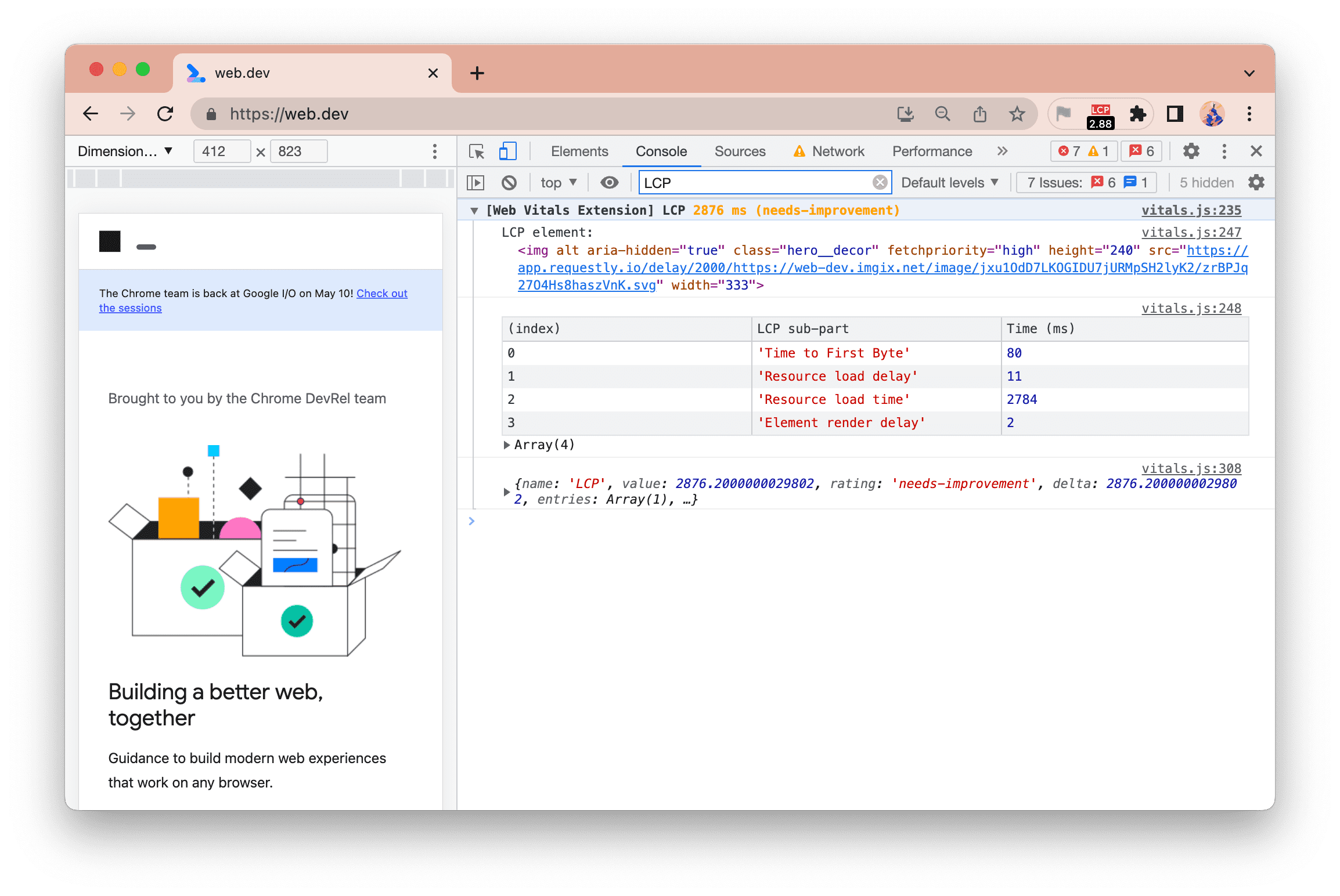
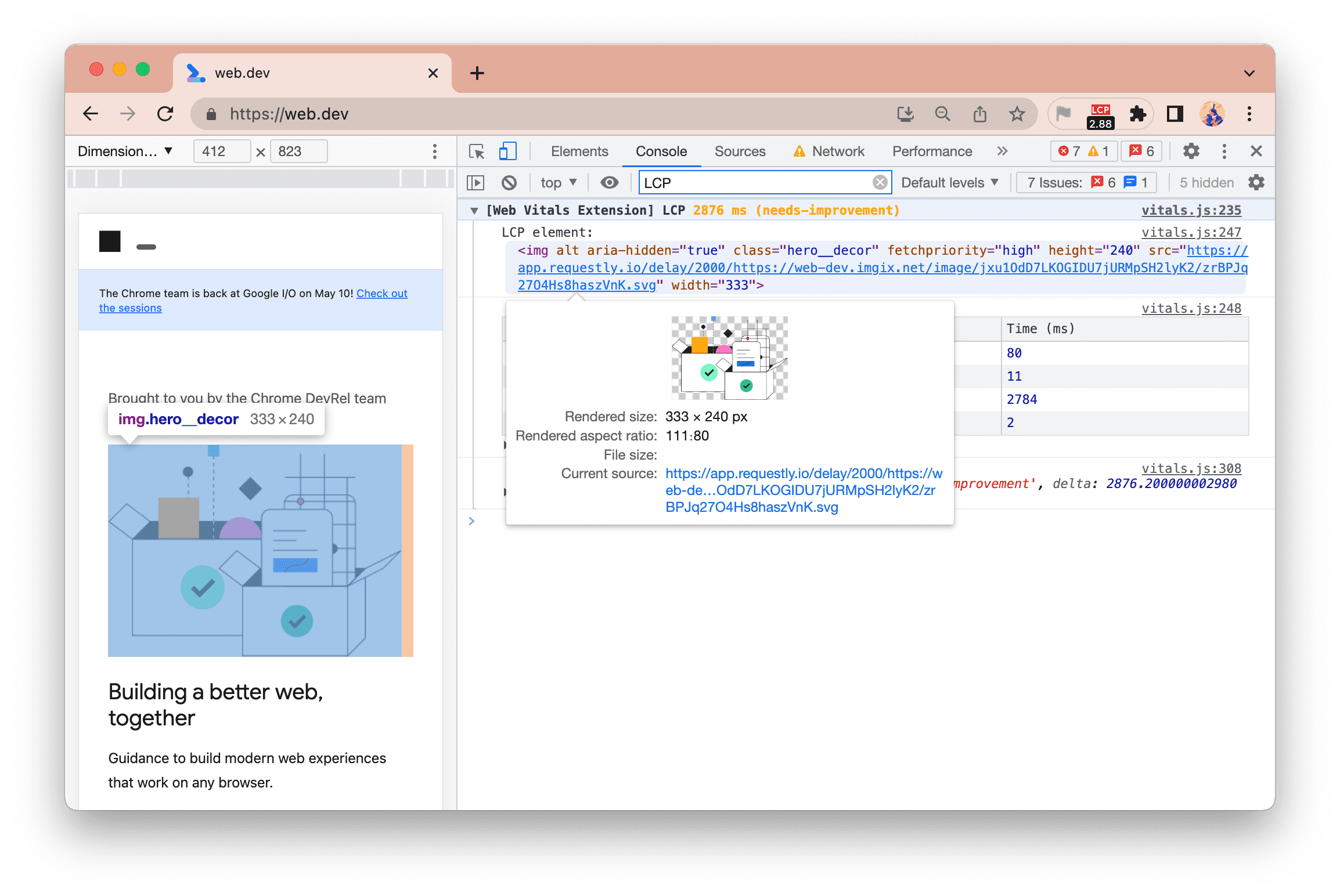
Đối với Thời gian hiển thị nội dung lớn nhất (LCP), chúng tôi trình bày cả phần tử và thông tin chi tiết về 4 giai đoạn được nêu chi tiết trong hướng dẫn Tối ưu hoá LCP:

Thời gian LCP (2.876 mili giây — hoặc khoảng 2,9 giây) được đánh dấu bằng màu hổ phách vì nó nằm trong danh mục "Cần cải thiện".
Trong ví dụ này, chúng ta thấy Resource load time là thời gian dài nhất. Vì vậy, để cải thiện thời gian LCP, bạn nên tối ưu hoá thời gian đó, có thể là bằng cách tránh lưu trữ chúng trên một miền riêng biệt hoặc sử dụng hình ảnh nhỏ hơn hoặc định dạng hiệu quả hơn. Trong trường hợp này, đó là do bị làm chậm một cách giả tạo để chứng minh đầu ra nên web.dev là một trang web có tốc độ nhanh AUTHOR
Bạn cũng có thể di chuột qua phần tử đó để làm nổi bật hình ảnh:

Bằng cách nhấp chuột phải vào phần tử đó, bạn cũng có thể hiển thị phần tử đó trong bảng điều khiển phần tử.
Trong ví dụ này, thành phần LCP là một hình ảnh và khi di chuột qua thành phần đó trong bảng điều khiển ở bên phải, thành phần đó cũng sẽ được làm nổi bật trên trang web ở bên trái.
Thông tin gỡ lỗi CLS
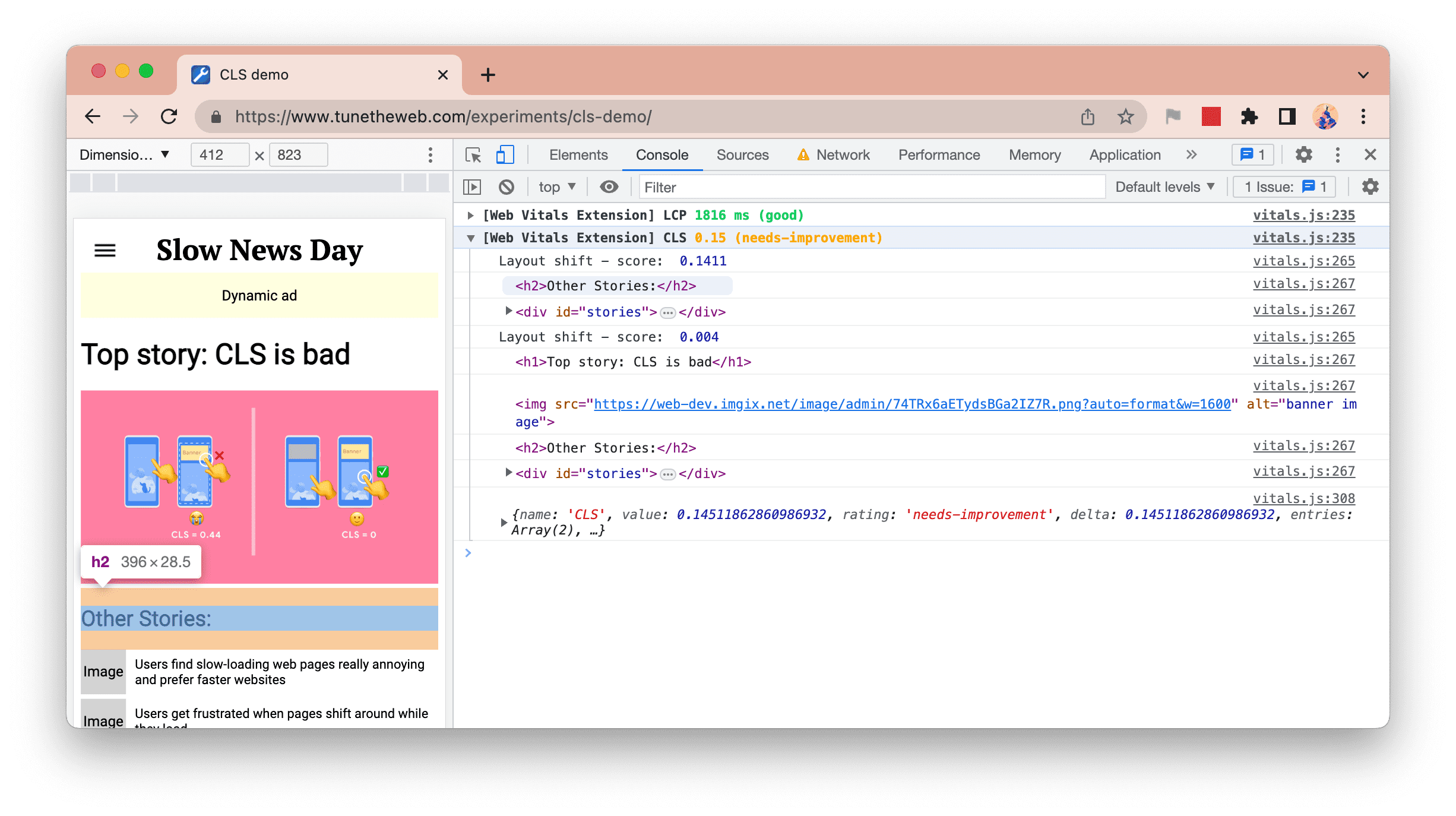
Giờ đây, những điểm thay đổi góp phần vào Điểm số tổng hợp về mức thay đổi bố cục (CLS) cũng được liệt kê và bạn có thể di chuột qua để làm nổi bật thành phần có liên quan:

Ảnh chụp màn hình ở trên cho thấy 2 ca chuyển, giai đoạn đầu gồm 2 phần tử (khi hình ảnh biểu ngữ được tải và nội dung bên dưới được tải xuống) và ca thứ hai gồm 4 phần tử (khi quảng cáo động được tải và hầu hết trang được dịch chuyển xuống dưới).
Phần tử h2 đang được di chuột qua trong ảnh chụp màn hình này ở bảng điều khiển ở bên phải. Bạn có thể thấy phần tử này được làm nổi bật trên trang web ở bên trái.
Thông tin gỡ lỗi FID
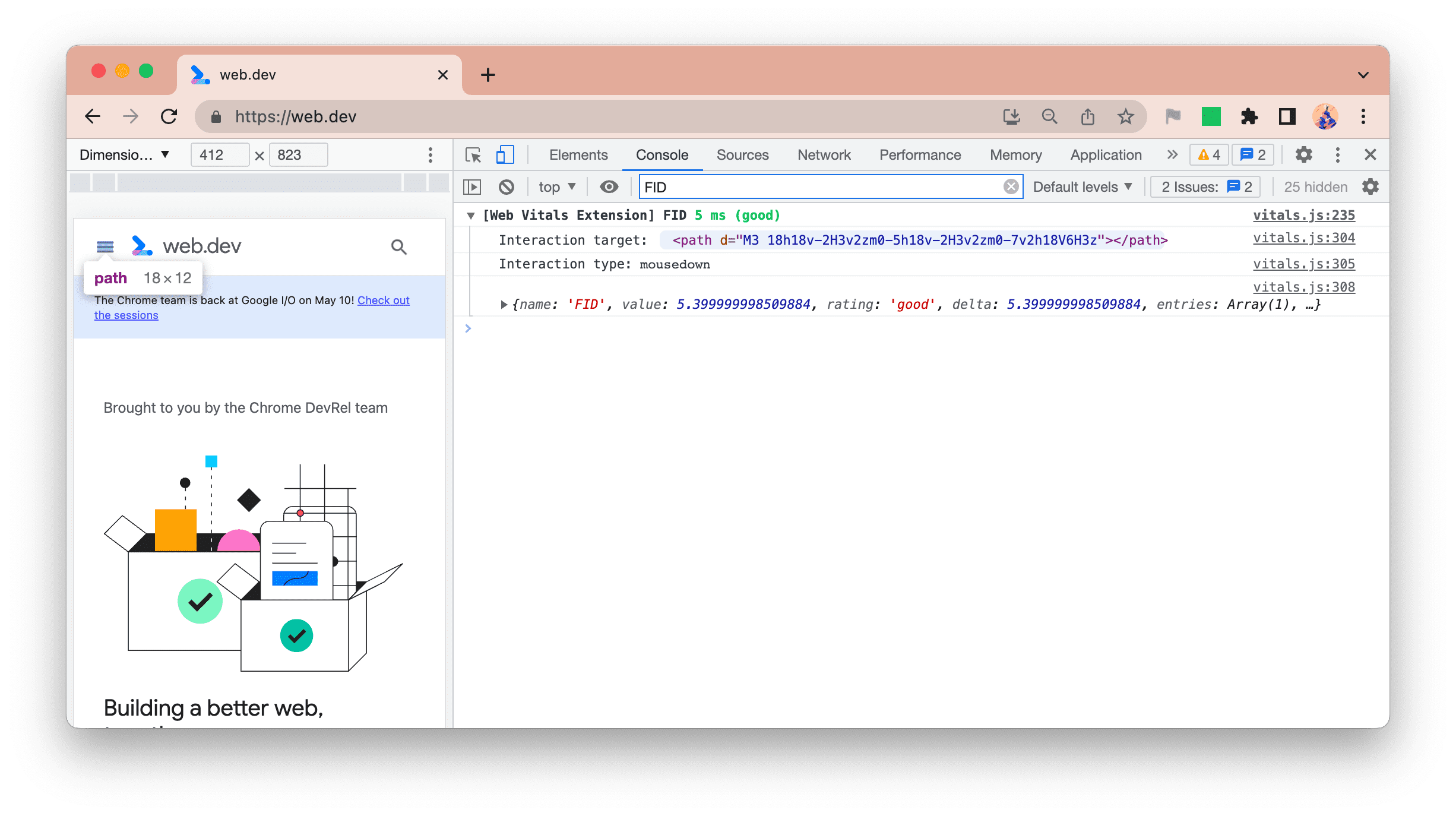
Đối với Thời gian phản hồi lần tương tác đầu tiên (FID), chúng tôi hiển thị phần tử bị ảnh hưởng (bạn có thể di chuột qua phần tử này một lần nữa để làm nổi bật phần tử đó trên trang) và loại tương tác, cùng với đối tượng JSON đầy đủ như thường lệ:

Thông tin gỡ lỗi INP
Đối với Lượt tương tác với Nội dung hiển thị tiếp theo (INP), chúng tôi đã thêm 2 nhật ký mới:
- INP – thời gian tương tác lâu nhất
- Số lần tương tác - tất cả tương tác
chỉ số INP
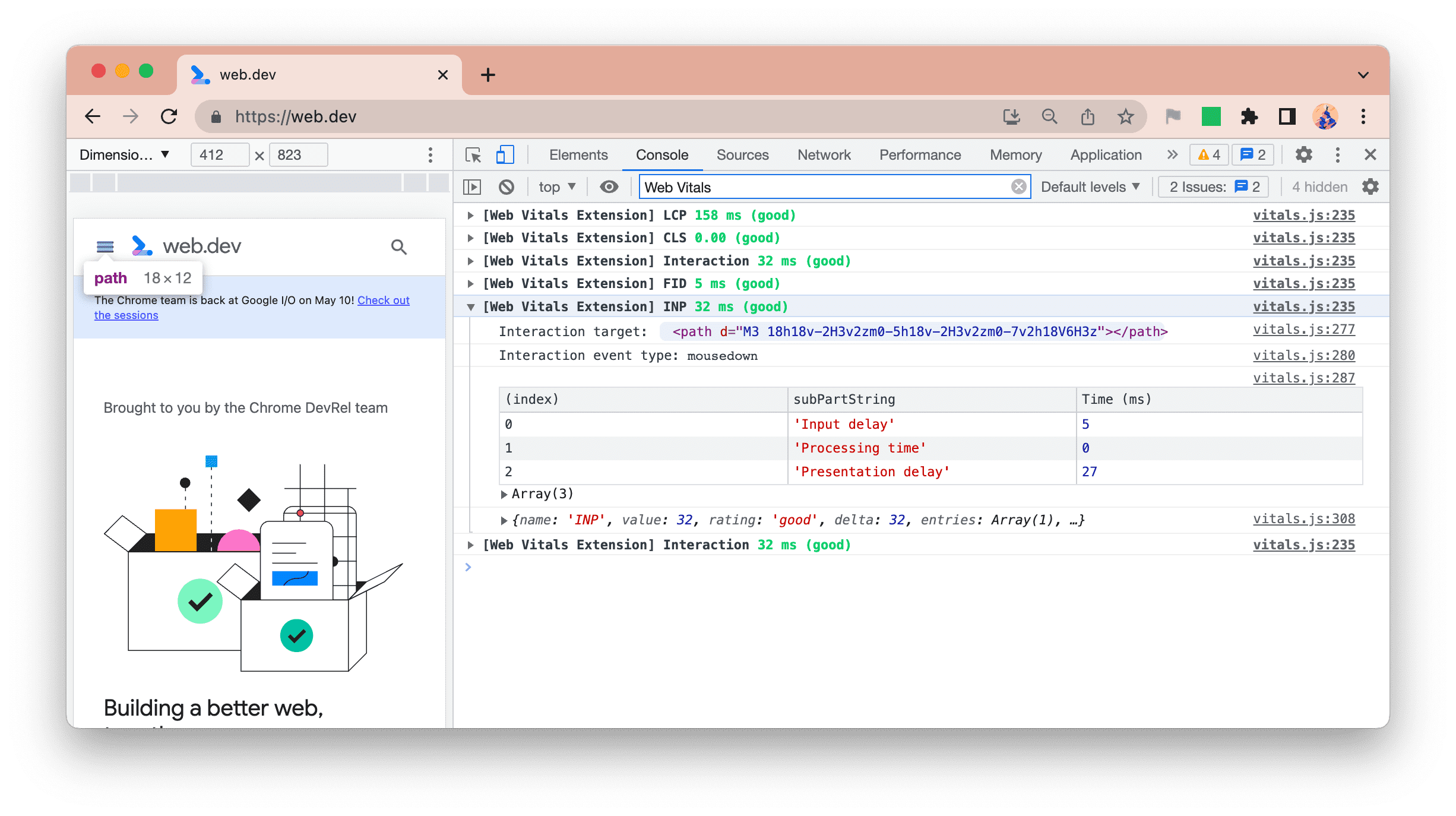
Đầu tiên, chúng tôi làm nổi bật chỉ số INP khi chỉ số này thay đổi:

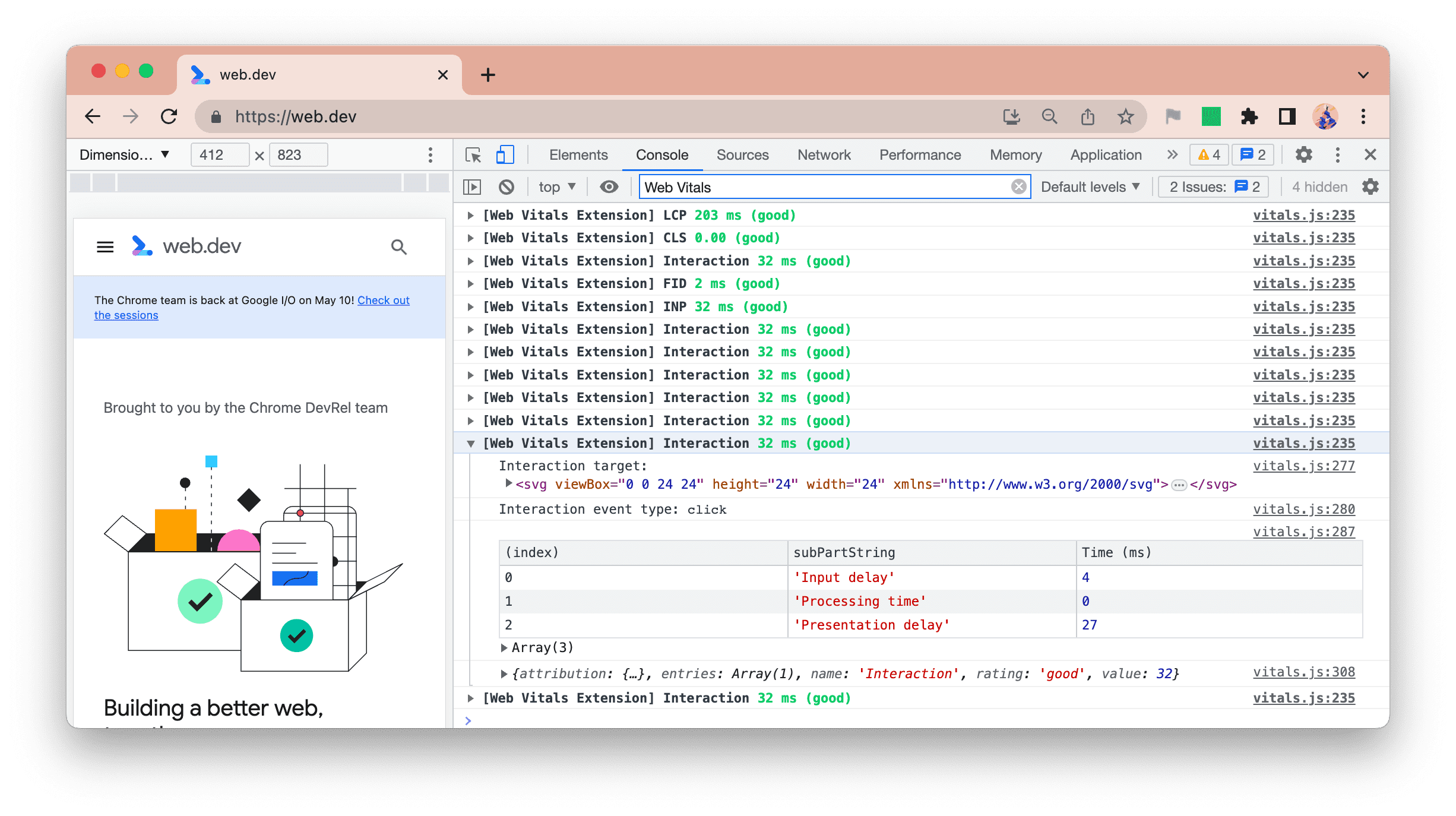
Tương tự như LCP, tiện ích chia nhỏ thời gian INP để hiển thị 3 giai đoạn:
- Độ trễ khi nhập thông tin
- Thời gian xử lý
- Độ trễ khi trình bày
Điều này giúp bạn xác định xem sự kiện bị chậm do bị các sự kiện khác giữ lại (độ trễ đầu vào) hay không, do chính trình xử lý sự kiện bị chậm là do mã của bạn (thời gian xử lý), liệu độ trễ hiển thị trong quá trình xử lý sau có phải là nguyên nhân (độ trễ trình bày) hay kết hợp hai yếu tố trở lên.
Số lượt tương tác
INP có thể bị chậm do các hoạt động tương tác trước đó chặn luồng chính, từ đó gây ra độ trễ đầu vào cao. Vì lý do này, chúng tôi liệt kê tất cả các lượt tương tác theo định dạng tương tự như tính năng ghi nhật ký INP:

Tính năng này cho phép bạn "theo dõi trực tiếp" một trang web bằng cách tương tác với trang web đó và xem trong bảng điều khiển những hoạt động tương tác nào có khả năng gây ra sự cố INP trong bảng điều khiển.
Điều này cũng cho phép bạn xác định nhiều tương tác chậm, thay vì chỉ tương tác INP lớn nhất để giúp bạn tránh cảm giác bị đuổi theo khi cải thiện khả năng phản hồi.
Lọc nhật ký bảng điều khiển
Tất cả thông tin bổ sung này, mặc dù hữu ích, nhưng có thể gây mất tập trung nếu bạn đang phát triển một phương án phát triển khác không liên quan đến Các chỉ số quan trọng về trang web hoặc chỉ quan tâm đến một Chỉ số quan trọng chính của trang web tại thời điểm đó.
Bạn có thể sử dụng các tuỳ chọn lọc trong Bảng điều khiển trong Công cụ cho nhà phát triển để lọc ra một số hoặc tất cả thông báo:

- Để xoá tất cả tin nhắn của tiện ích, bạn có thể tắt tính năng này trong các tuỳ chọn hoặc sử dụng bộ lọc
-Extension. - Để chỉ xem LCP, bạn có thể dùng bộ lọc
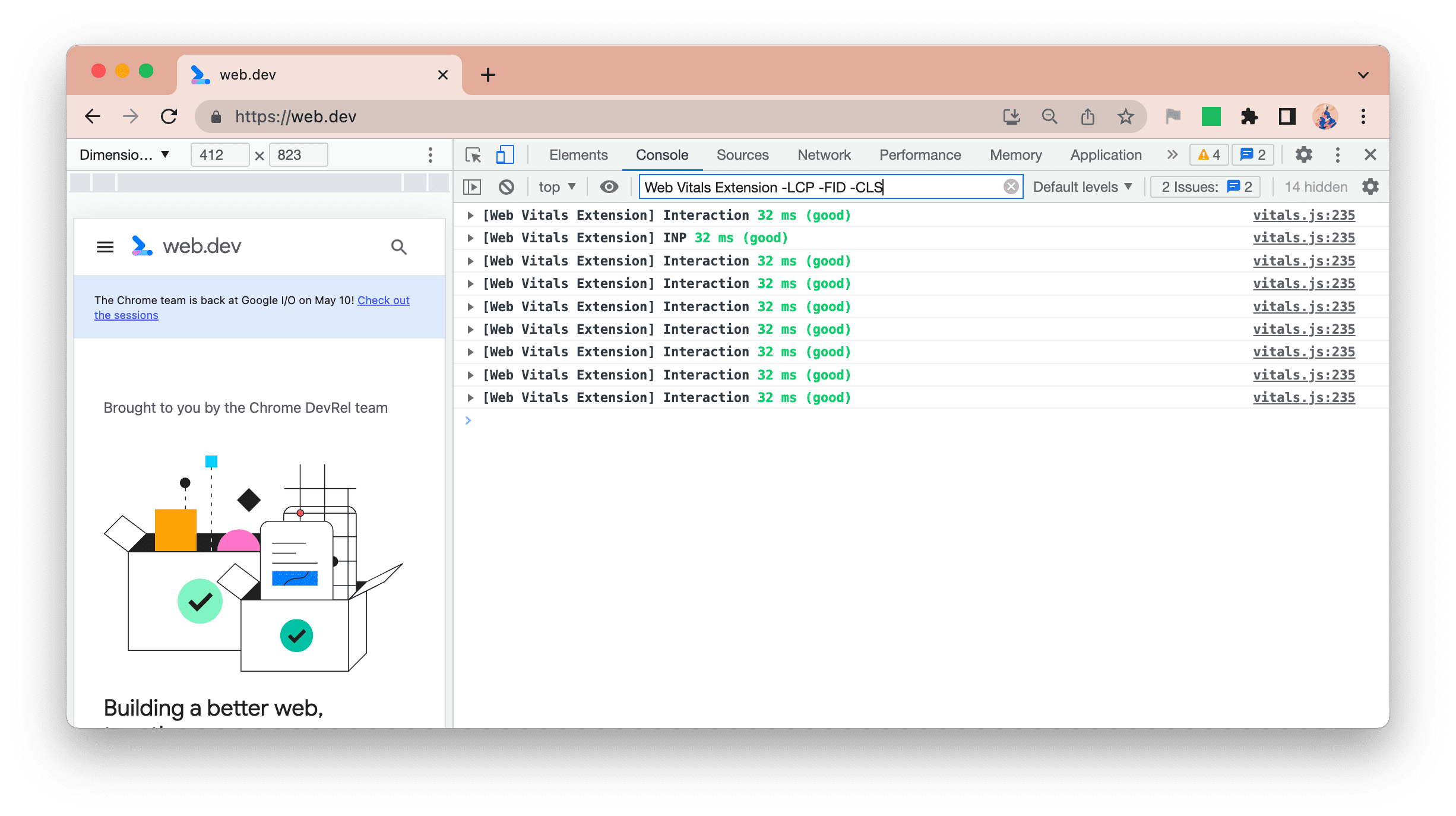
Web Vitals Extension LCP. - Để chỉ xem INP và lượt tương tác, bạn có thể sử dụng bộ lọc
Web Vitals Extension -LCP -CLS -FID.
Chúng tôi đang cố gắng giảm số lượng lựa chọn cho tiện ích này, nhưng hãy cho chúng tôi biết bằng cách nêu vấn đề GitHub nếu bộ lọc Công cụ cho nhà phát triển không đủ và bạn muốn có các lựa chọn tại đây.
Kết luận
Chúng tôi hy vọng bạn thấy các tuỳ chọn gỡ lỗi mới trong phiên bản mới nhất của tiện ích này hữu ích, đồng thời giúp bạn dễ dàng xác định và giải quyết các vấn đề về Chỉ số quan trọng chính của trang web, từ đó cải thiện trải nghiệm người dùng trên trang web của bạn.
Hãy nhớ rằng trải nghiệm của bạn, trên máy tính nhà phát triển, có thể không đại diện cho những gì người dùng thực của bạn đang trải nghiệm. Xem bài đăng trên blog trước đây của chúng tôi về cách xem dữ liệu trường CrUX cho trang web của bạn trong tiện ích để biết trải nghiệm của bạn phù hợp với người dùng ở mức nào.
Chúng tôi rất mong nhận được ý kiến phản hồi về những cải tiến hoặc đề xuất khác về công cụ theo dõi các vấn đề của GitHub.





