La extensión de Métricas web ahora te muestra más información de depuración para ayudarte a identificar las causas raíz de los problemas relacionados con las Métricas web esenciales.
La extensión de Métricas web proporciona acceso fácil a la información de diagnóstico de Métricas web esenciales para ayudar a los desarrolladores a medir y abordar problemas relacionados con Métricas web esenciales. Complementa las demás herramientas que proporciona el equipo de Chrome para ayudar a los desarrolladores a mejorar las experiencias en sus sitios web.
Actualizamos la extensión para proporcionar información de depuración adicional a los desarrolladores para que sea más fácil comprender y abordar sus problemas de rendimiento.
Muestra la información de depuración en la consola
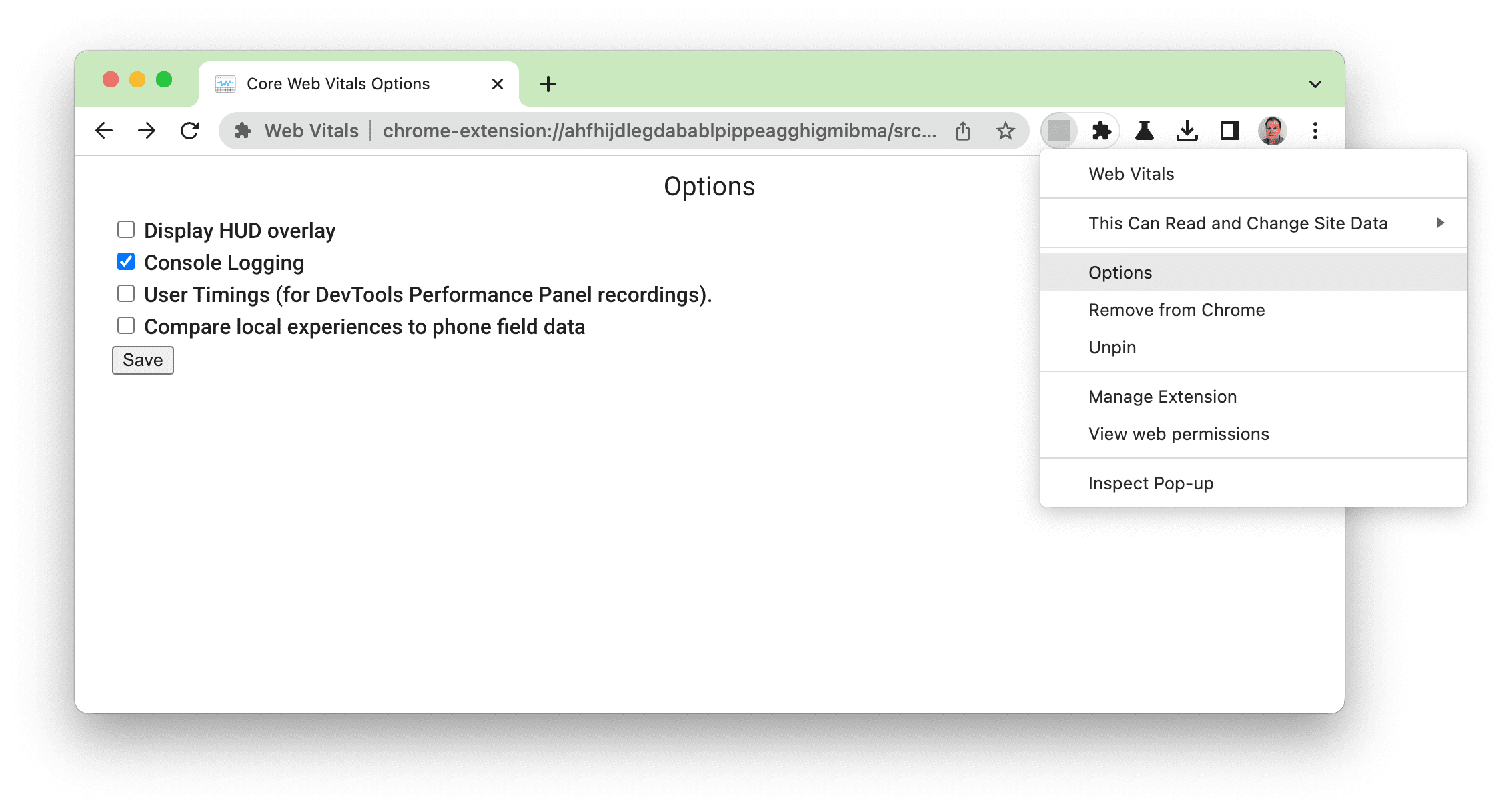
Hace tiempo que la extensión de Métricas web ya cuenta con la opción de depuración “Registro de la consola”. Se puede habilitar en la pantalla Options:

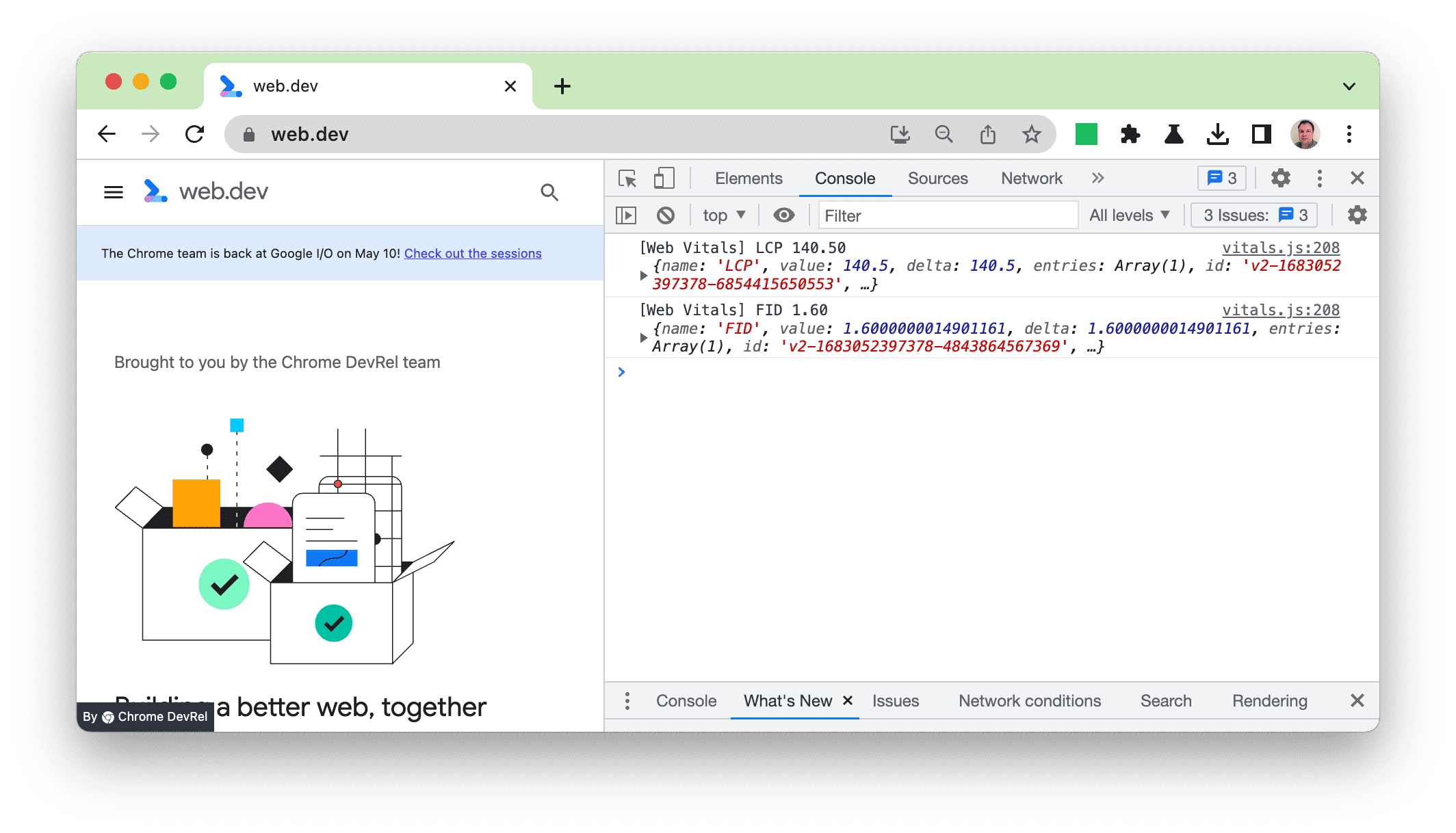
Antes de esta última actualización, se registraban los resultados de web-vitals library (que respalda la extensión) en un objeto JSON:

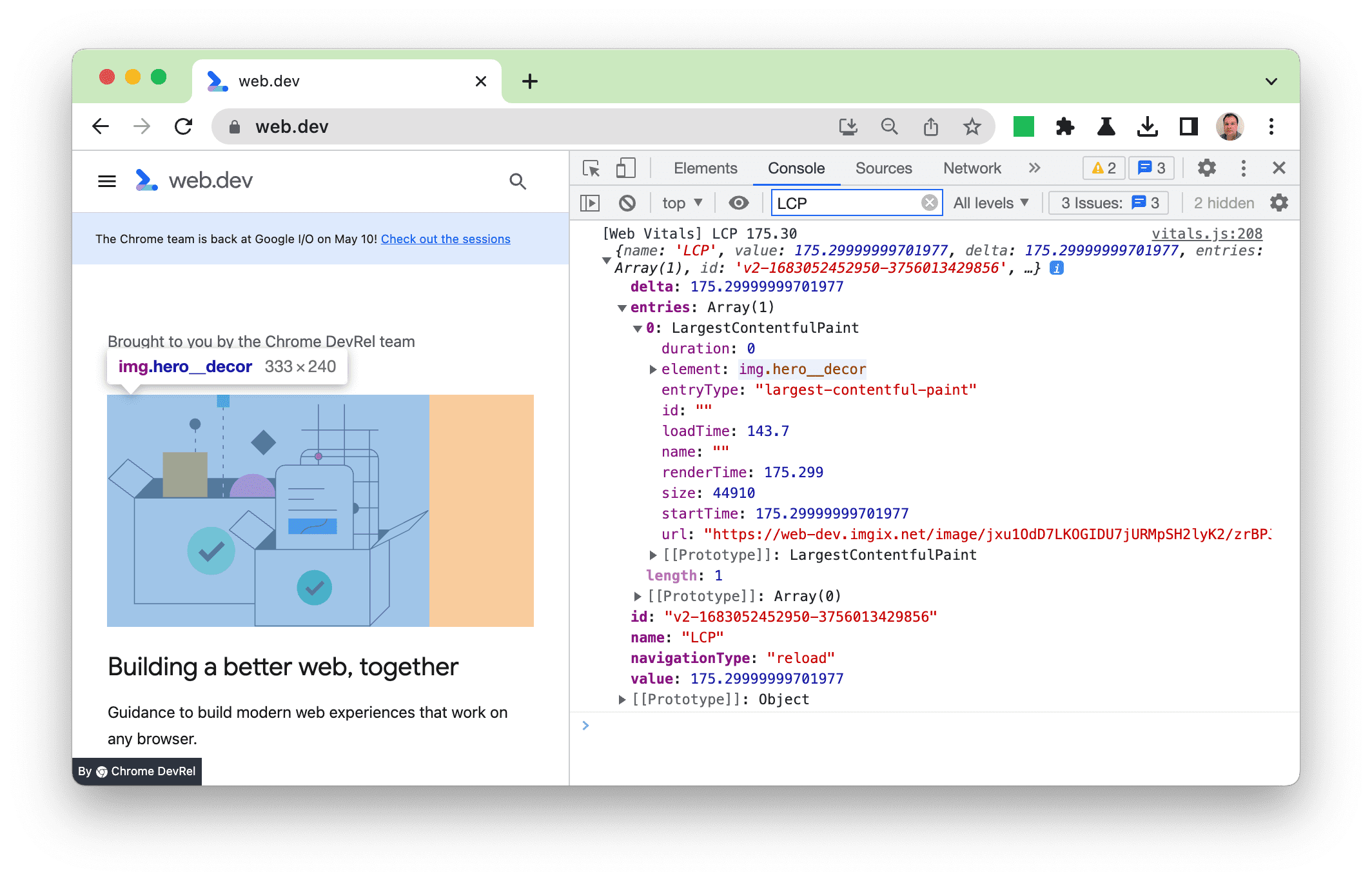
Este objeto se puede expandir para obtener todos los detalles y también se puede colocar el cursor sobre elementos como la imagen LCP para destacarlos en el panel principal:

Esto fue útil, pero el formato de salida no era particularmente fácil de usar y pensamos que podríamos brindar una mejor experiencia a los desarrolladores. Por lo tanto, mejoramos la extensión para que la información más importante sea más visible y, al mismo tiempo, incluir el objeto completo para quienes deseen más detalles.
Nueva información de depuración para cada métrica
En la nueva versión, agregamos nueva información de depuración en un formato más legible para ayudarte a encontrar y resolver problemas. Se proporciona información diferente para cada métrica, ya que cada una es diferente.
Información de depuración de LCP
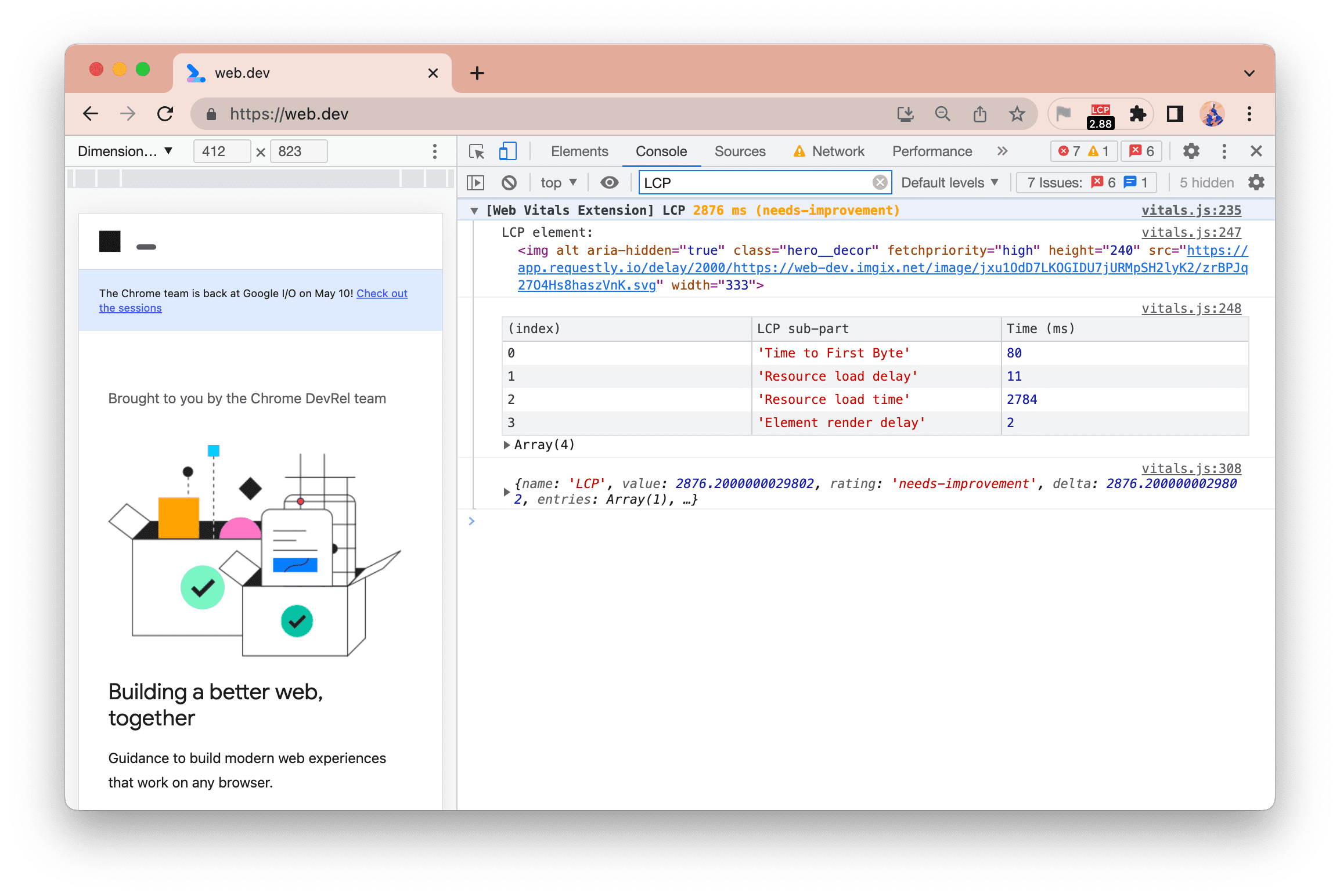
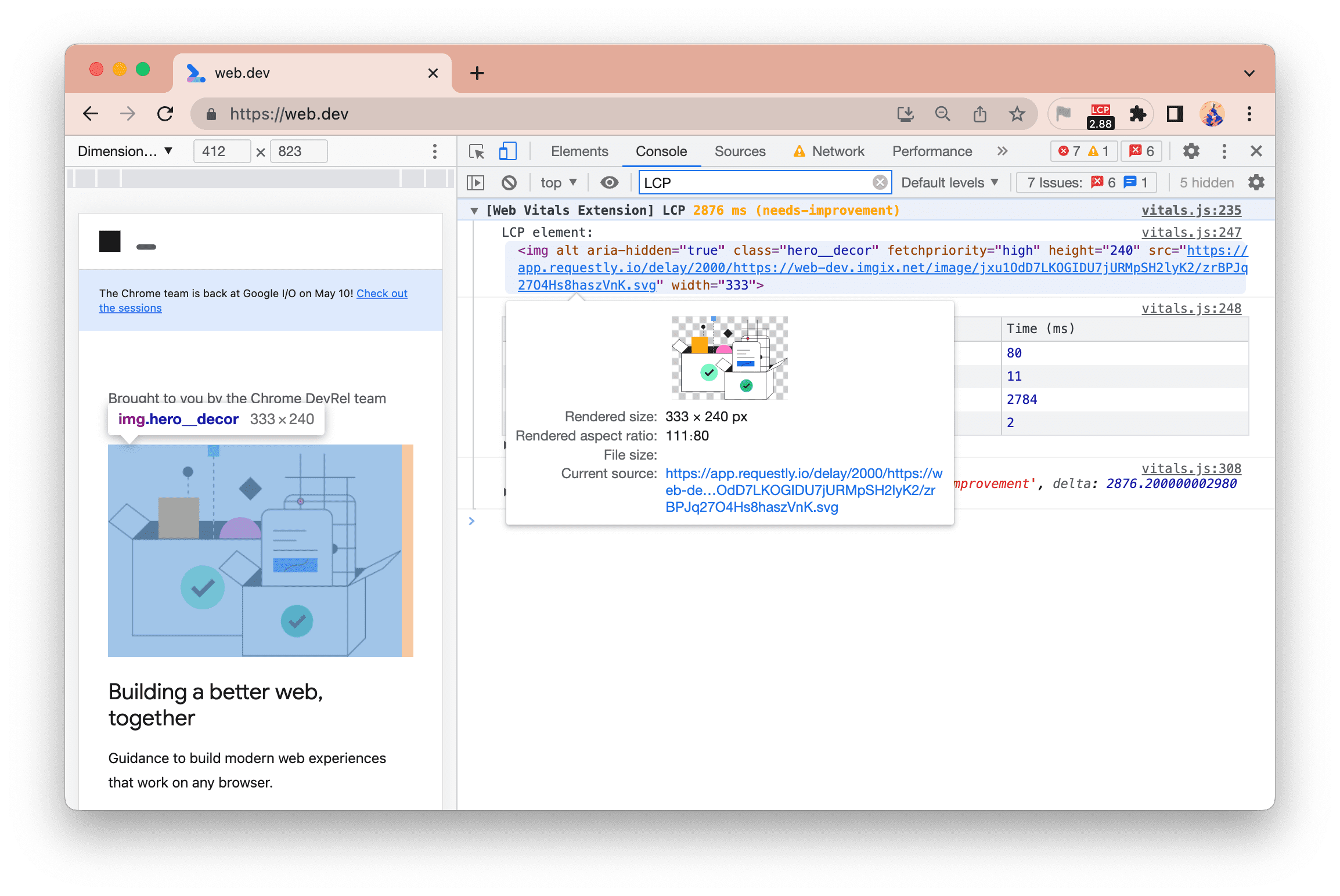
Para el Largest Contentful Paint (LCP), mostramos el elemento y el desglose de las 4 fases que se detallan en nuestra guía Optimize LCP:

El tiempo de LCP (2,876 milisegundos o alrededor de 2.9 segundos) se destaca en ámbar, ya que se encuentra en la categoría “Requiere mejoras”.
En este ejemplo, vemos que Resource load time es el período más largo, por lo que, para mejorar el tiempo de LCP, deberías optimizarlo, quizás evitando alojarlos en un dominio independiente o usando imágenes más pequeñas o formatos más eficientes. En este caso, se debe a que se ralentiza de forma artificial para demostrar el resultado, web.dev es un sitio rápido{/9}
También puedes colocar el cursor sobre el elemento para destacar la imagen:

Si haces clic derecho en el elemento, también podrás mostrarlo en el panel de elementos.
Aquí, el elemento LCP es una imagen. Si colocas el cursor sobre ella en la consola de la derecha, también se destaca ese elemento en el sitio de la izquierda.
Información de depuración de CLS
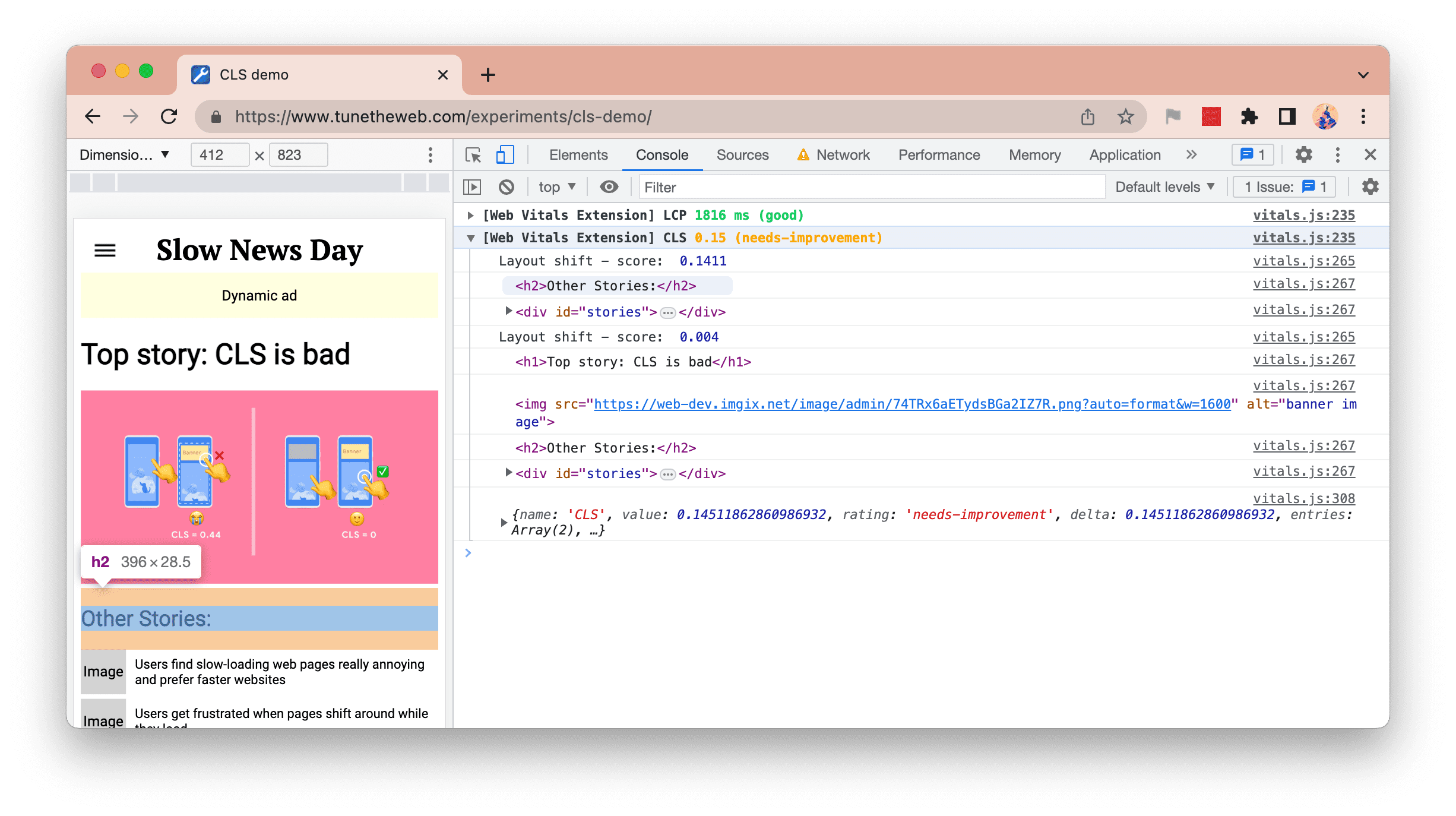
Los cambios que contribuyen al Cambio de diseño acumulado (CLS) ahora también se enumeran y puedes colocar el cursor sobre ellos para destacar el elemento relevante:

En la captura de pantalla anterior, se muestran 2 cambios: el primero consta de dos elementos (cuando se carga la imagen del banner y se descarga el contenido debajo de ella) y el segundo de 4 elementos (cuando se carga el anuncio dinámico y la mayor parte de la página se desplaza hacia abajo).
En esta captura de pantalla de la consola de la derecha, se está colocando el cursor sobre el elemento h2. Puedes ver que se destaca el elemento en el sitio de la izquierda.
Información de depuración de FID
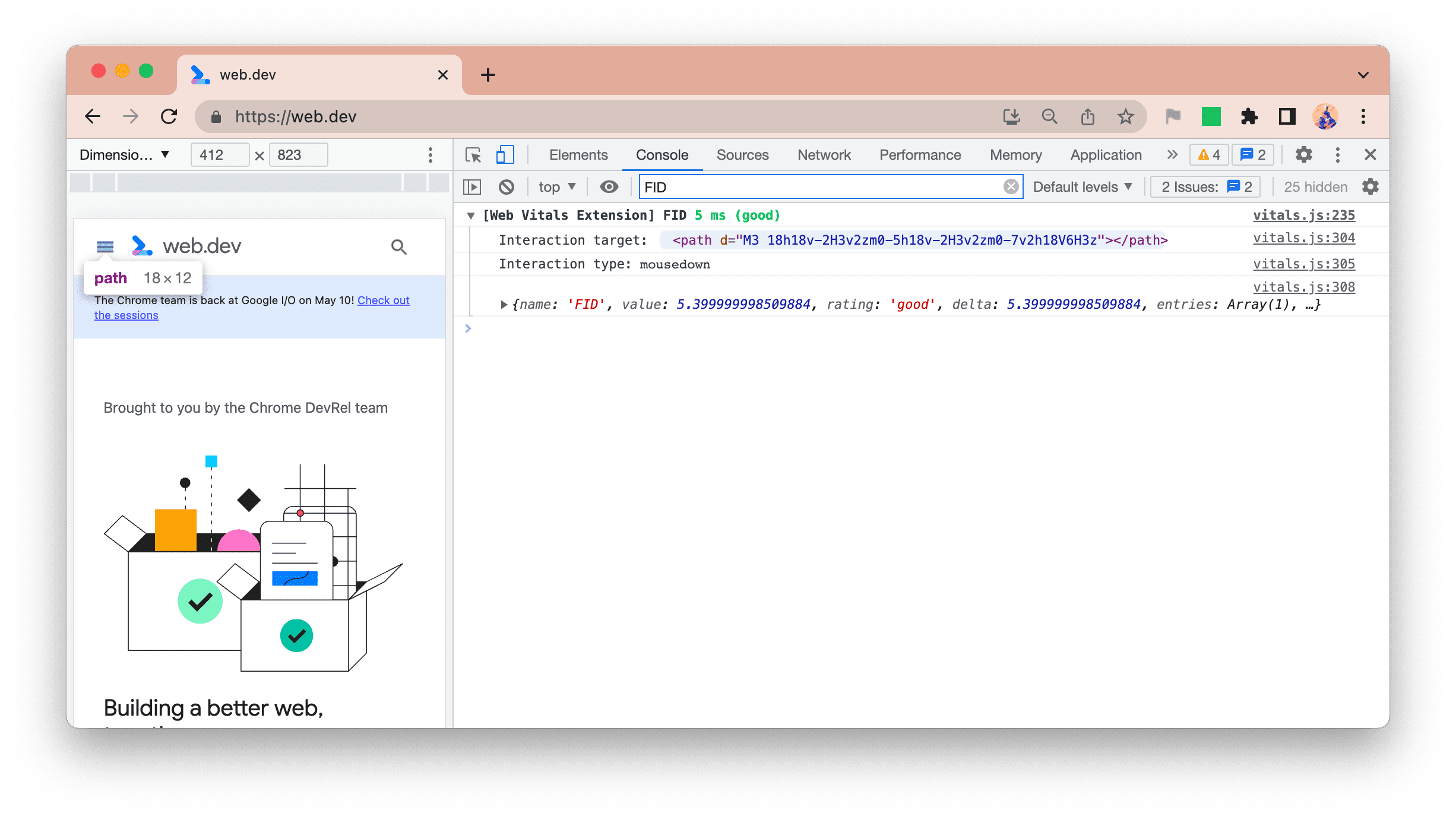
En el caso del Retraso de primera entrada (FID), mostramos el elemento afectado (que se puede desplazar para destacarlo en la página) y el tipo de interacción, junto con el objeto JSON completo, como de costumbre:

Información de depuración de INP
Agregamos dos registros nuevos a Interaction to Next Paint (INP):
- INP: la interacción de mayor duración
- Interacciones: Todas las interacciones
Métrica de INP
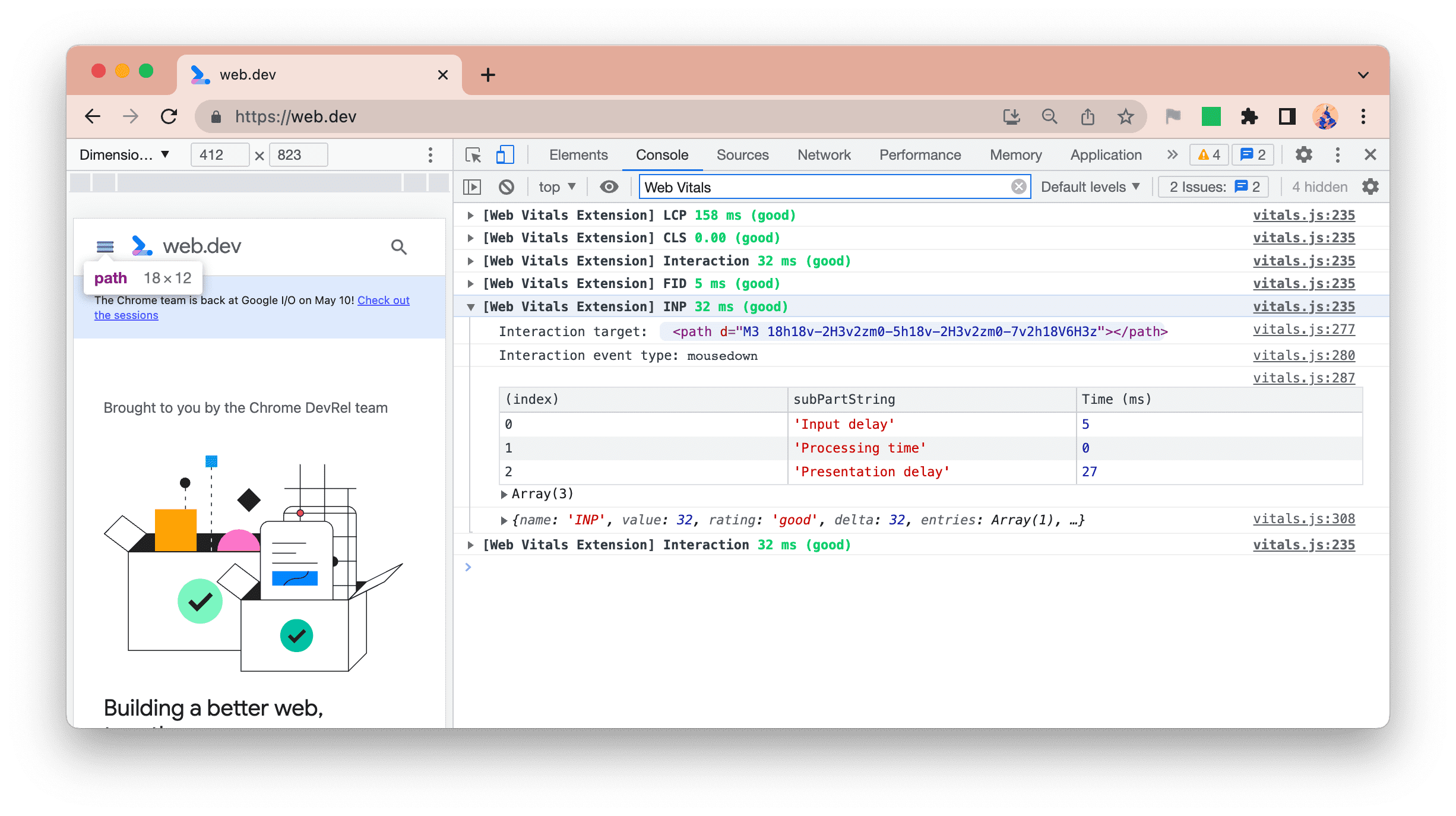
En primer lugar, destacamos la métrica del INP cuando cambia:

Al igual que con LCP, la extensión desglosa el tiempo de INP para mostrar tres fases:
- Retraso de entrada
- Hora del procesamiento
- Retraso en la presentación
Esto te ayuda a identificar si el evento fue lento debido a que otros eventos lo retuvieron (retraso de entrada), ya que el controlador de eventos era lento debido a tu código (tiempo de procesamiento), si la demora en la renderización posterior al procesamiento fue la razón (retraso de la presentación) o una combinación de dos o más de estos.
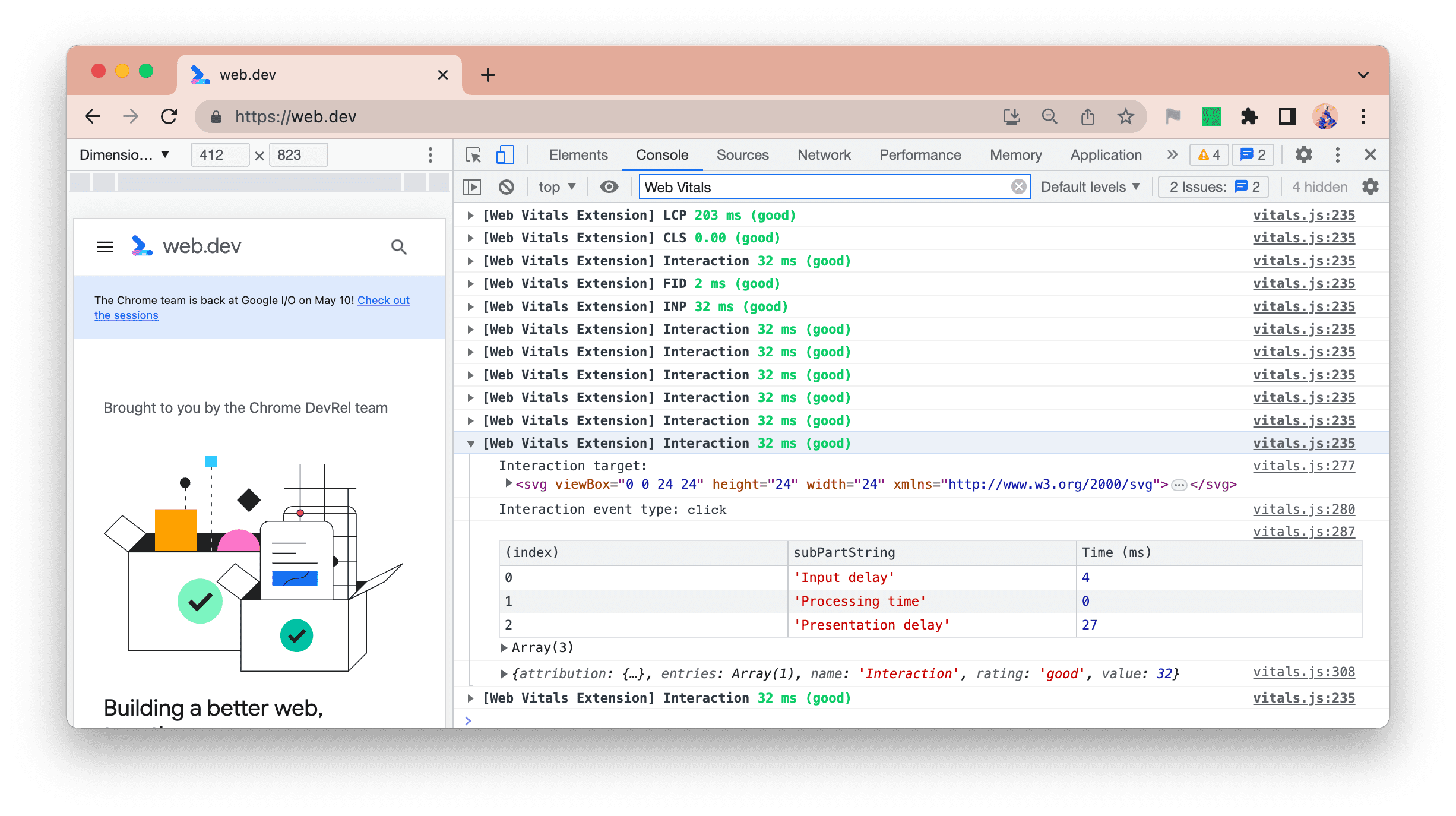
Interacciones
INP puede ser lento debido a interacciones anteriores que bloquean el subproceso principal y, por lo tanto, provoca una gran demora de entrada. Por este motivo, enumeramos todas las interacciones en un formato similar al registro de INP:

Esto te permite “realizar un seguimiento en tiempo real” de un sitio web al interactuar con él y ver en la consola qué interacciones y combinaciones pueden causar un problema de INP.
Esto también te permite identificar varias interacciones lentas, en lugar de solo la interacción de INP más grande, para ayudarte a evitar la sensación de seguir persiguiendo la cola cuando mejoras la capacidad de respuesta.
Filtra los registros de la consola
Toda esta información adicional, aunque es útil, puede distraer a los estudiantes que realizan otro desarrollo no relacionado con las Métricas web esenciales o que solo están interesados en una Métrica web esencial en particular en ese momento.
Puedes usar las opciones de filtrado de la consola en Herramientas para desarrolladores para filtrar algunos o todos los mensajes:

- Para quitar todos los mensajes de la extensión, puedes desactivar esta opción en las opciones o usar el filtro
-Extension. - Para ver solo el LCP, puedes usar el filtro
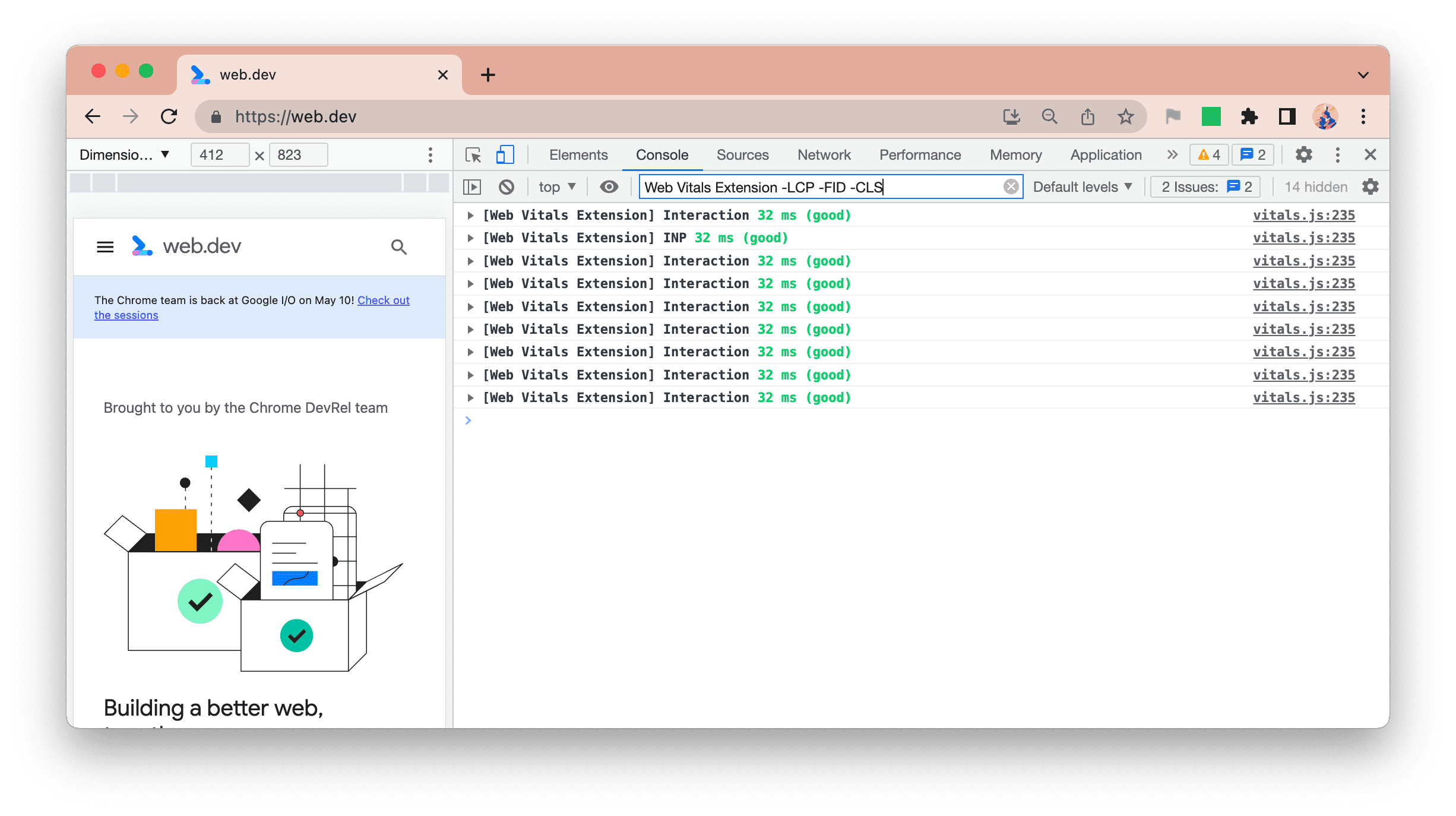
Web Vitals Extension LCP. - Para ver solo el INP y las interacciones, puedes usar el filtro
Web Vitals Extension -LCP -CLS -FID.
Estamos tratando de mantener baja la cantidad de opciones para esta extensión, pero infórmanos presentando un problema de GitHub si el filtrado de Herramientas para desarrolladores no es suficiente y prefieres opciones aquí.
Conclusión
Esperamos que las nuevas opciones de depuración de la versión más reciente de la extensión te resulten útiles y que faciliten la identificación y resolución de problemas relacionados con las Métricas web esenciales y mejoren las experiencias del usuario en tu sitio web.
Recuerda que tus experiencias, en la computadora de tu desarrollador, podrían no ser representativas de la experiencia de tus usuarios reales. Consulta nuestra entrada de blog anterior sobre cómo ver los datos del campo de CrUX de tu sitio en la extensión para tener una idea de cómo están alineadas tus experiencias con los usuarios.
Nos encantaría recibir comentarios sobre estas mejoras o cualquier otra sugerencia en nuestra herramienta de seguimiento de errores de GitHub.





