ウェブに関する指標の拡張機能に、ウェブに関する主な指標の問題の根本原因の特定に役立つデバッグ情報が表示されるようになりました。
Web Vitals 拡張機能を使用すると、Core Web Vitals の診断情報に簡単にアクセスして、Core Web Vitals の問題の測定と対処を行うことができます。Chrome チームが提供している他のツールを補完し、デベロッパーのウェブサイト エクスペリエンスの向上を支援します。
パフォーマンスの問題を簡単に把握して対処できるように、この拡張機能をアップデートし、追加のデバッグ情報をデベロッパーに提供しました。
コンソールでデバッグ情報を表示する
以前から、Web Vitals 拡張機能に「コンソール ロギング」デバッグ オプションがありました。これは [オプション] 画面で有効にできます。
![Web Vitals の [Extension Options] 画面](png/web-vitals-extension-opti-7c5c90b74f28a9e29.png)
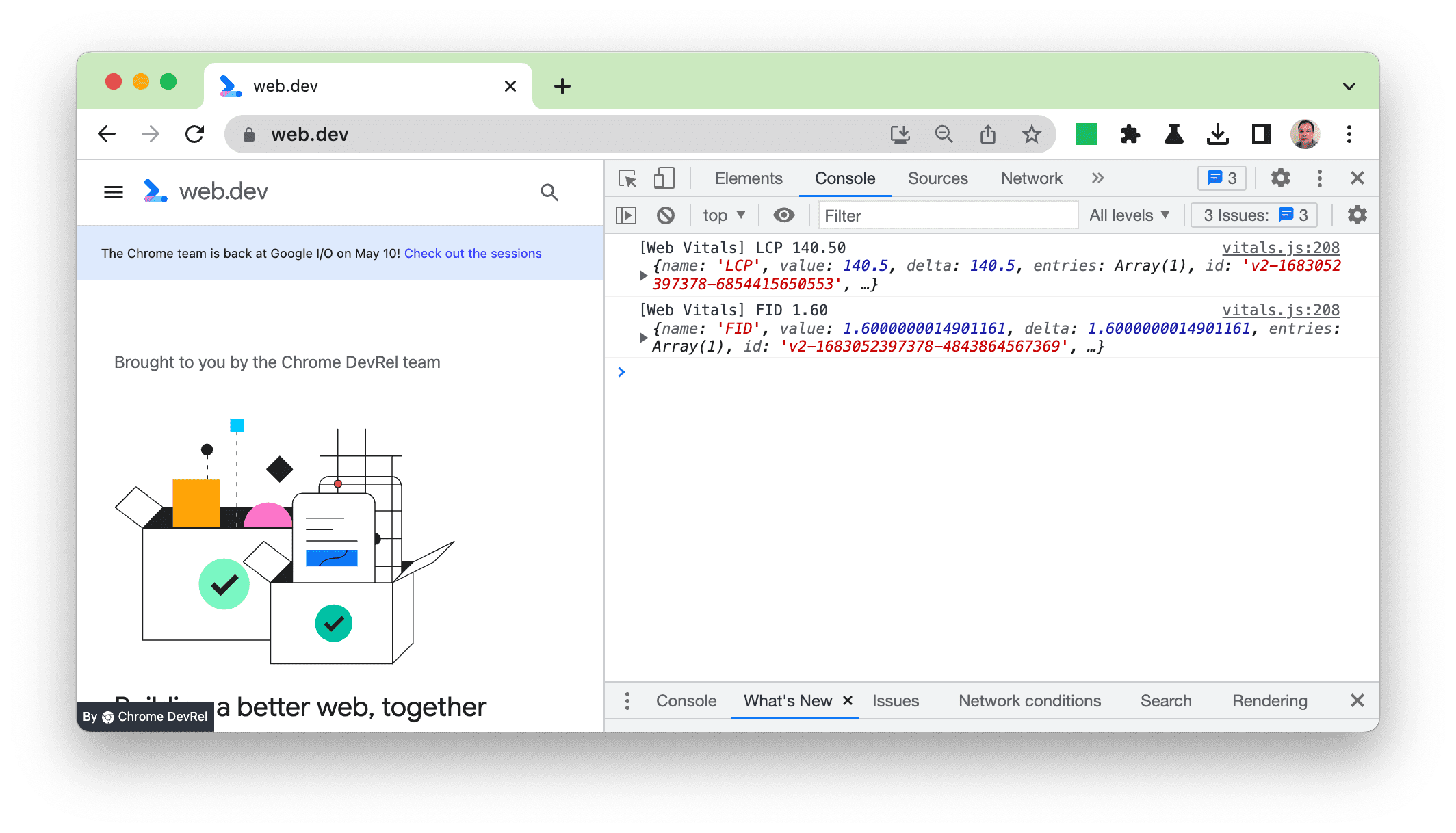
この前回のアップグレード以前は、web-vitals library(拡張機能の基盤)からの出力が JSON オブジェクトにロギングされていました。

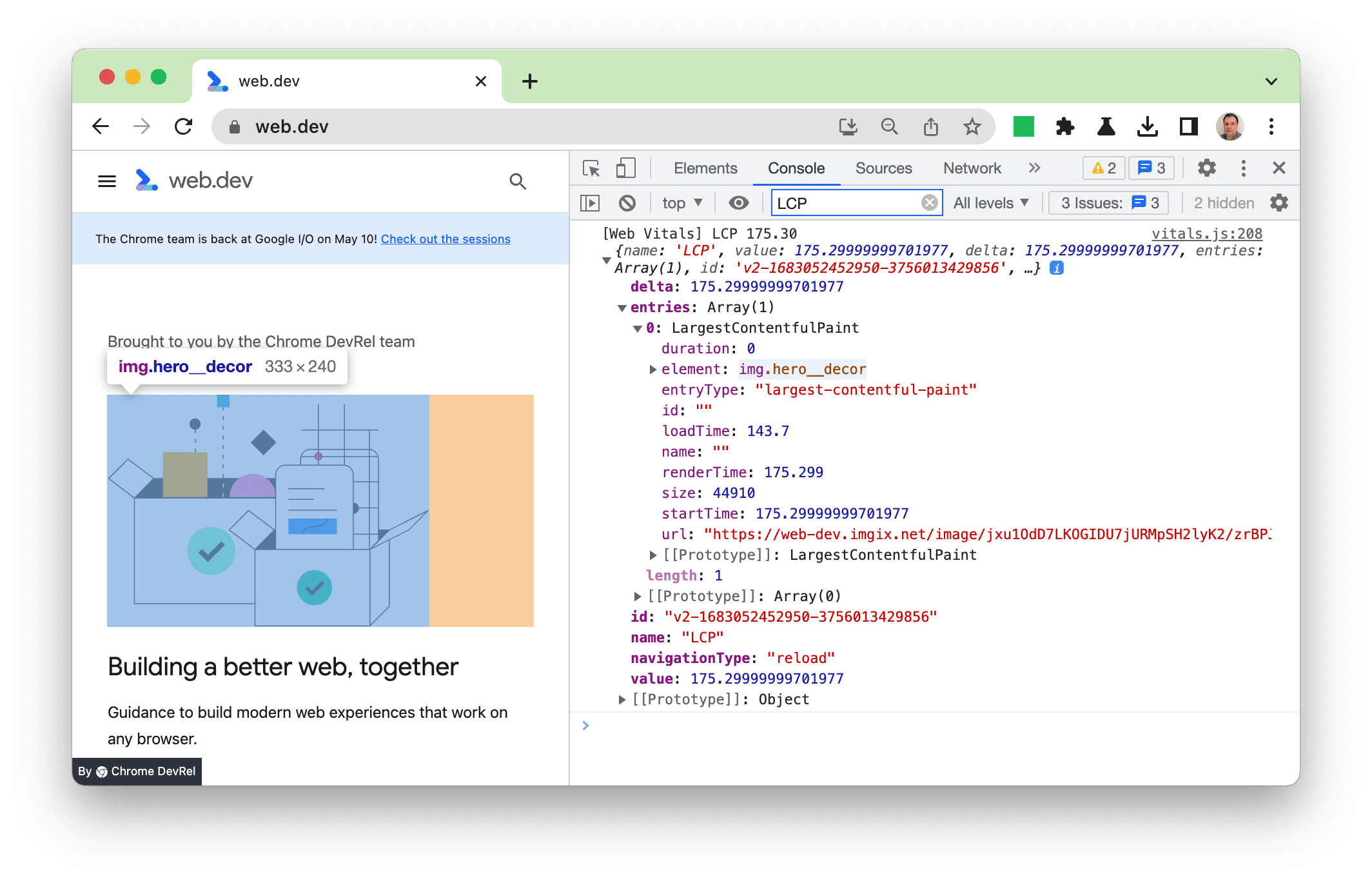
そして、このオブジェクトを展開して詳細を取得したり、LCP 画像などの要素にカーソルを合わせてメインパネルでハイライト表示したりできます。

これは役立ちましたが、出力形式が特にユーザー フレンドリーでなかったので、開発者のエクスペリエンスを改善できると考えました。そこで、この拡張機能を改良し、最も重要な情報を見やすくすると同時に、より詳細な情報を必要とする人のために完全なオブジェクトを含めました。
各指標の新しいデバッグ情報
新しいリリースでは、より読みやすい形式で新しいデバッグ情報が追加され、問題の特定と対処がしやすくなりました。指標ごとに異なる情報が提供されます。
LCP デバッグ情報
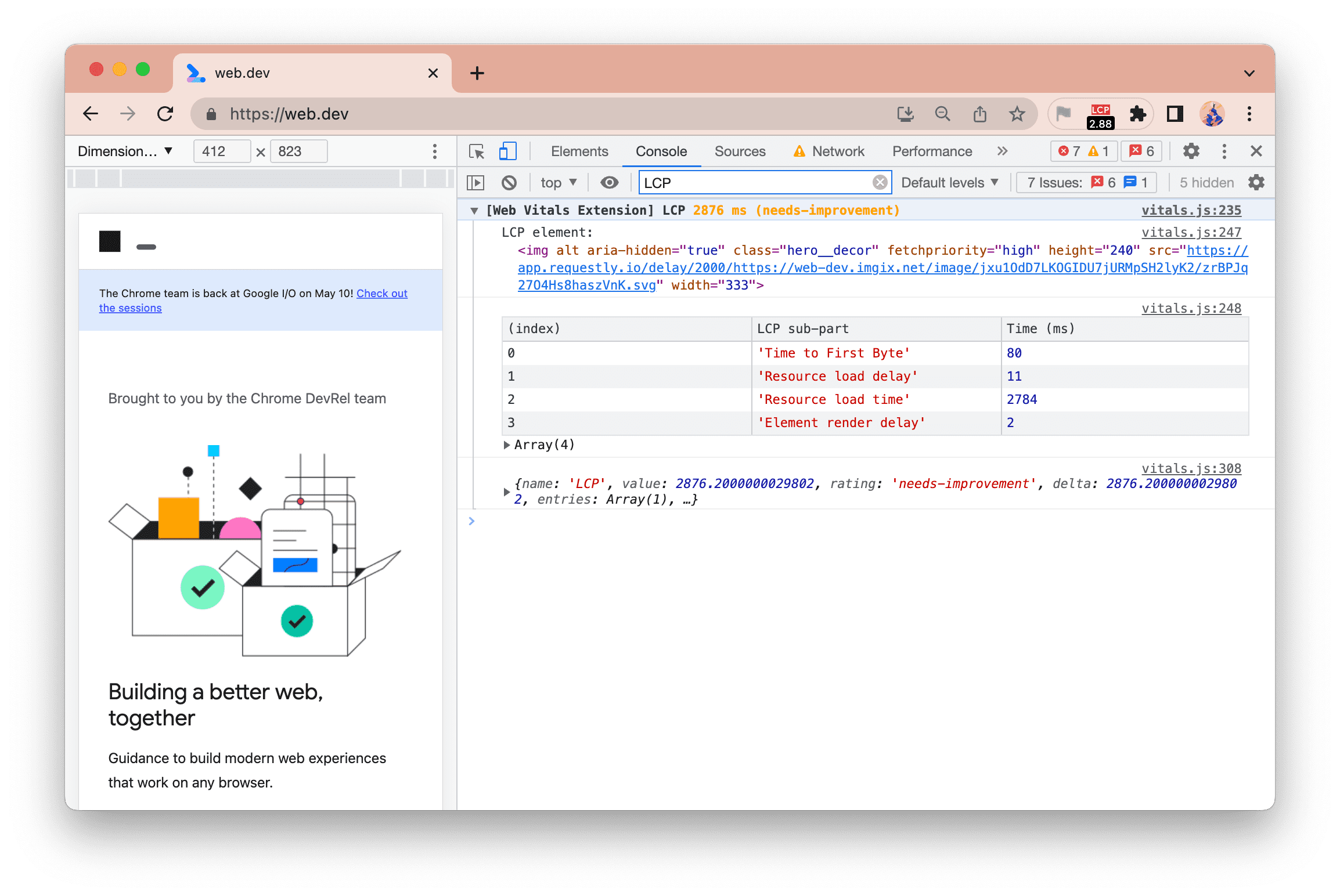
Largest Contentful Paint(LCP)については、この要素と、LCP の最適化ガイドに 4 つのフェーズの詳細が示されています。

LCP 時間(2,876 ミリ秒(約 2.9 秒))は、「要改善」カテゴリにあるため黄色でハイライト表示されます。
この例では、Resource load time が最も長いので、LCP 時間を改善するには、別のドメインでホストしないようにするか、より小さい画像またはより効率的な形式を使用するなどして、LCP の時間を最適化する必要があります。この場合、出力のデモのために人為的に速度を落としたため、web.dev は高速サイトです 😃?
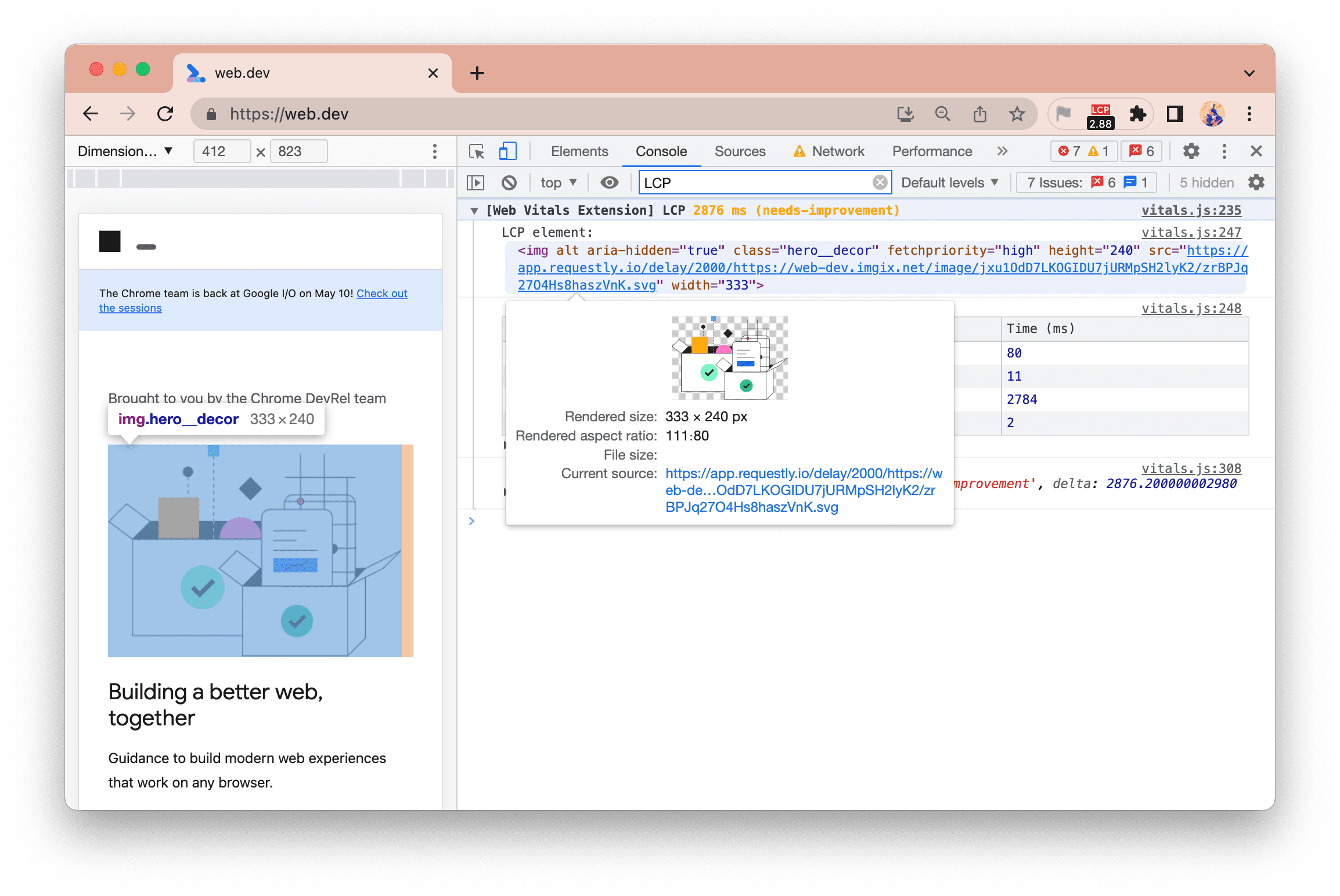
要素にカーソルを合わせて、画像をハイライト表示することもできます。

要素を右クリックすると、[要素] パネルにその要素を表示することもできます。
この LCP 要素は画像です。右側のコンソールでその要素にカーソルを合わせると、左側のサイトでもその要素がハイライト表示されます。
CLS デバッグ情報
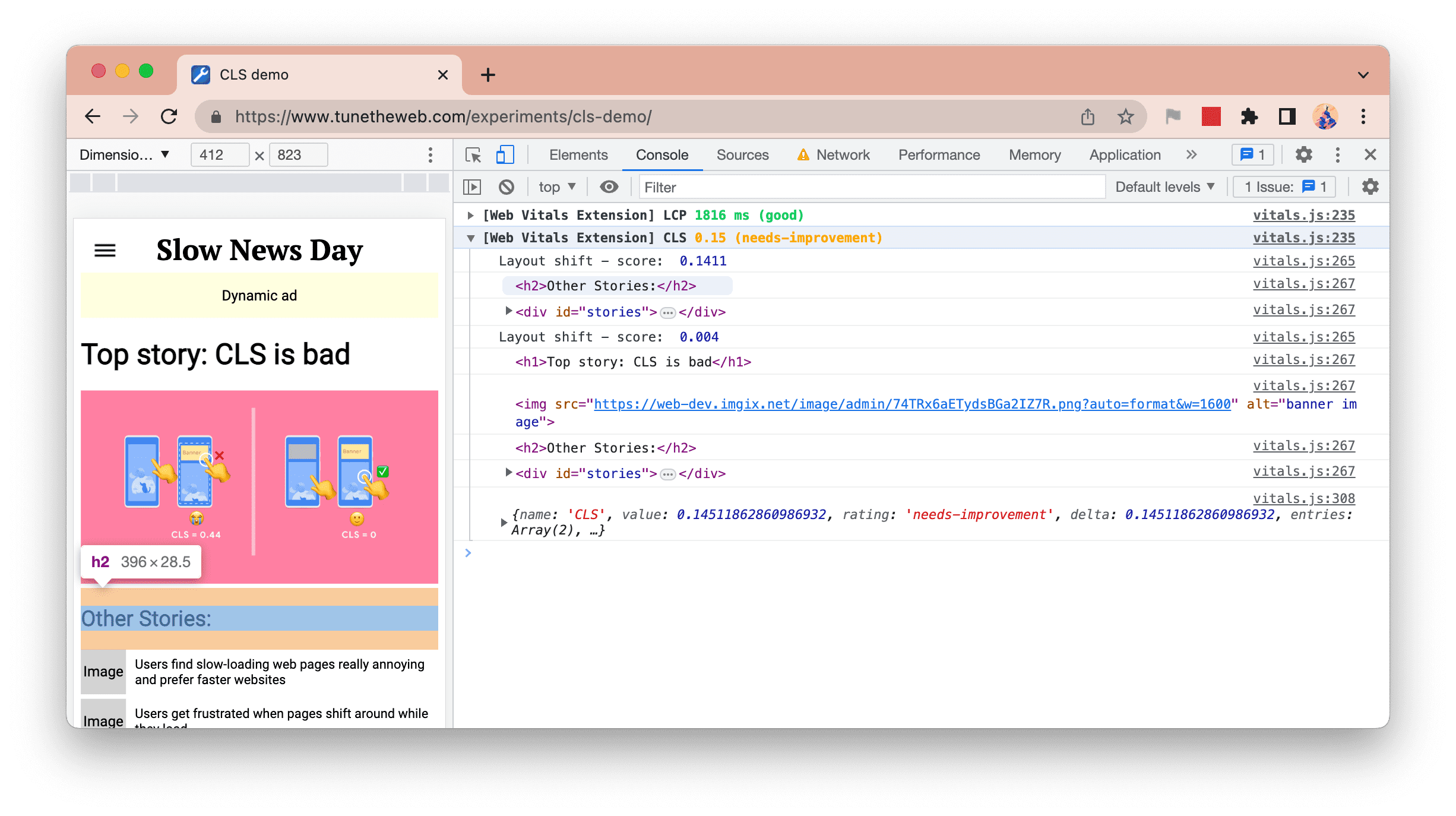
Cumulative Layout Shift(CLS)に影響するシフトも表示されるようになりました。カーソルを合わせると関連する要素がハイライト表示されます。

上のスクリーンショットでは 2 回の移動を示しています。1 つ目の要素は 2 つの要素で構成されており(バナー画像が読み込まれ、その下のコンテンツがダウンロードされるとき)、2 つ目の要素は 4 つの要素(ダイナミック広告が読み込まれてページの大部分が下に移動したとき)で構成されています。
右側のコンソールのスクリーンショットでは、h2 要素にカーソルが置かれており、左側のサイトで要素がハイライトされていることがわかります。
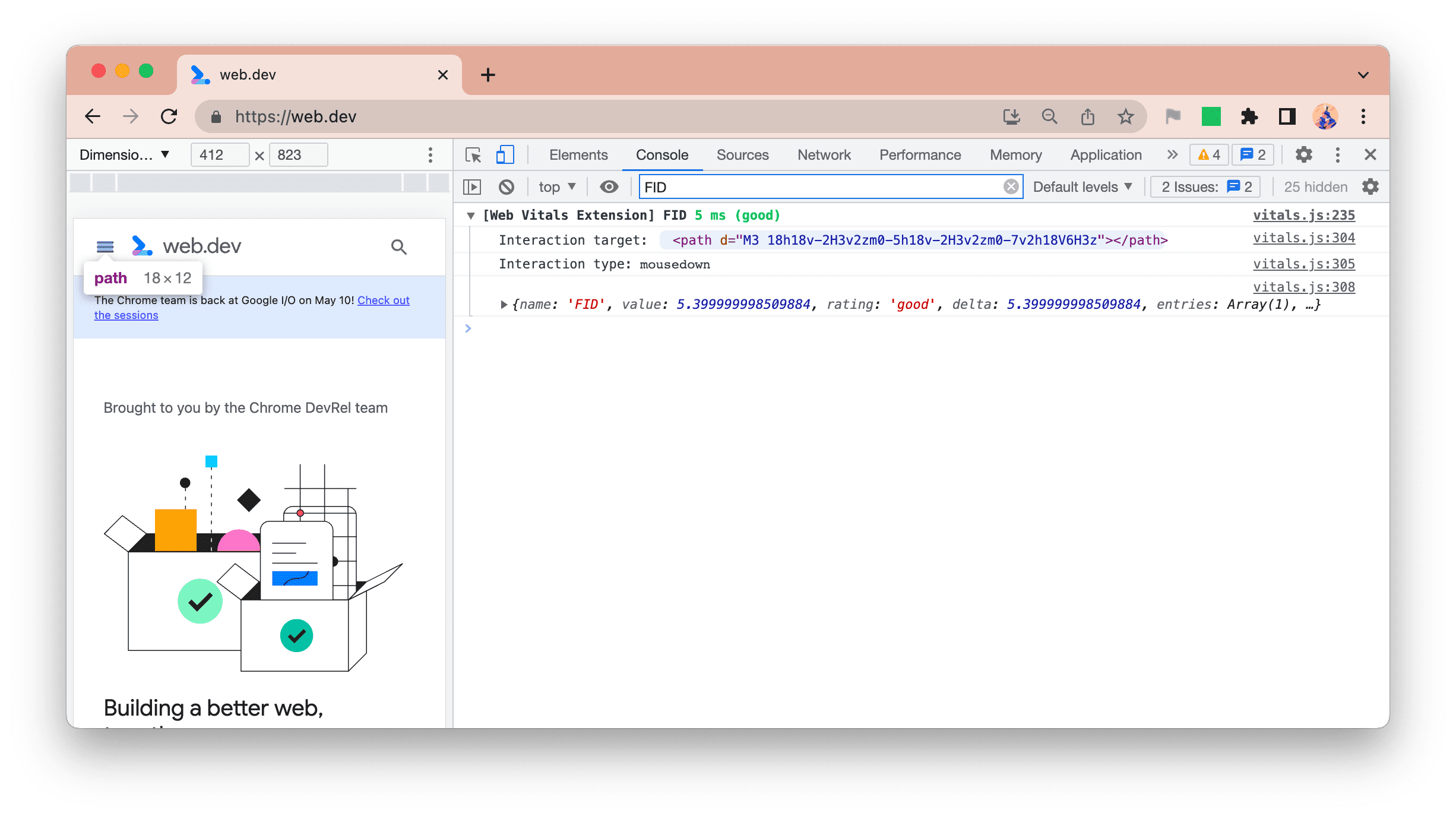
FID デバッグ情報
First Input Delay(FID)については、影響を受ける要素(カーソルを合わせてページ上でハイライト表示できます)とインタラクションのタイプが、通常どおり完全な JSON オブジェクトとともに表示されます。

INP デバッグ情報
Interaction to Next Paint(INP)に、2 つの新しいログを追加しました。
- INP - 最長インタラクション
- インタラクション - すべてのインタラクション
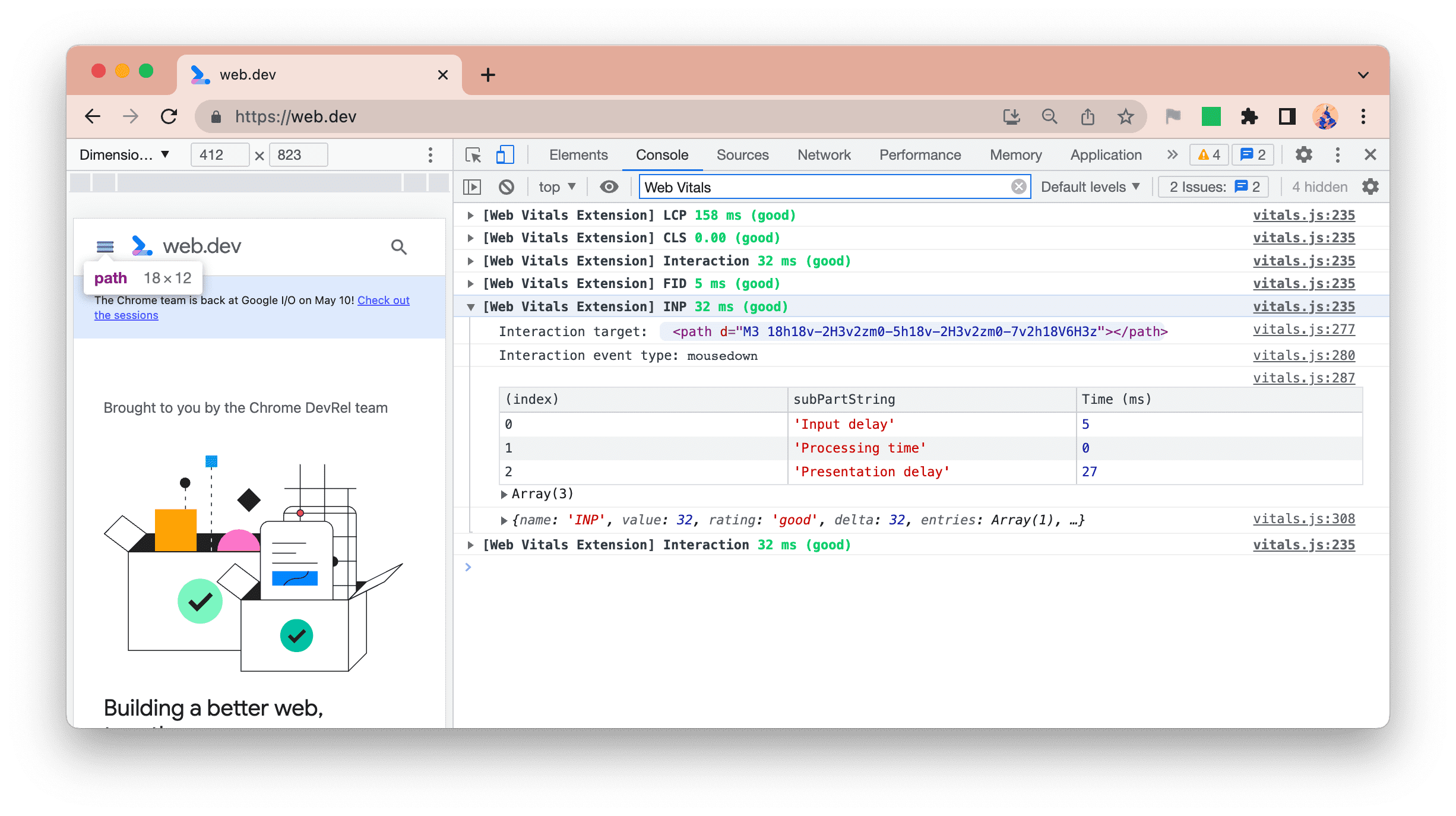
INP 指標
まず、変化した INP 指標をハイライト表示します。

LCP と同様に、この拡張機能では INP の時間から次の 3 つのフェーズが示されています。
- 入力遅延
- 処理時刻
- 表示の遅延
これにより、イベント ハンドラ自体がコードが原因で遅延した(入力遅延)、イベント ハンドラ自体が遅い(処理時間)、後処理のレンダリング遅延が原因(表示遅延)か、またはこれらの 2 つ以上の組み合わせによるものかを特定できます。
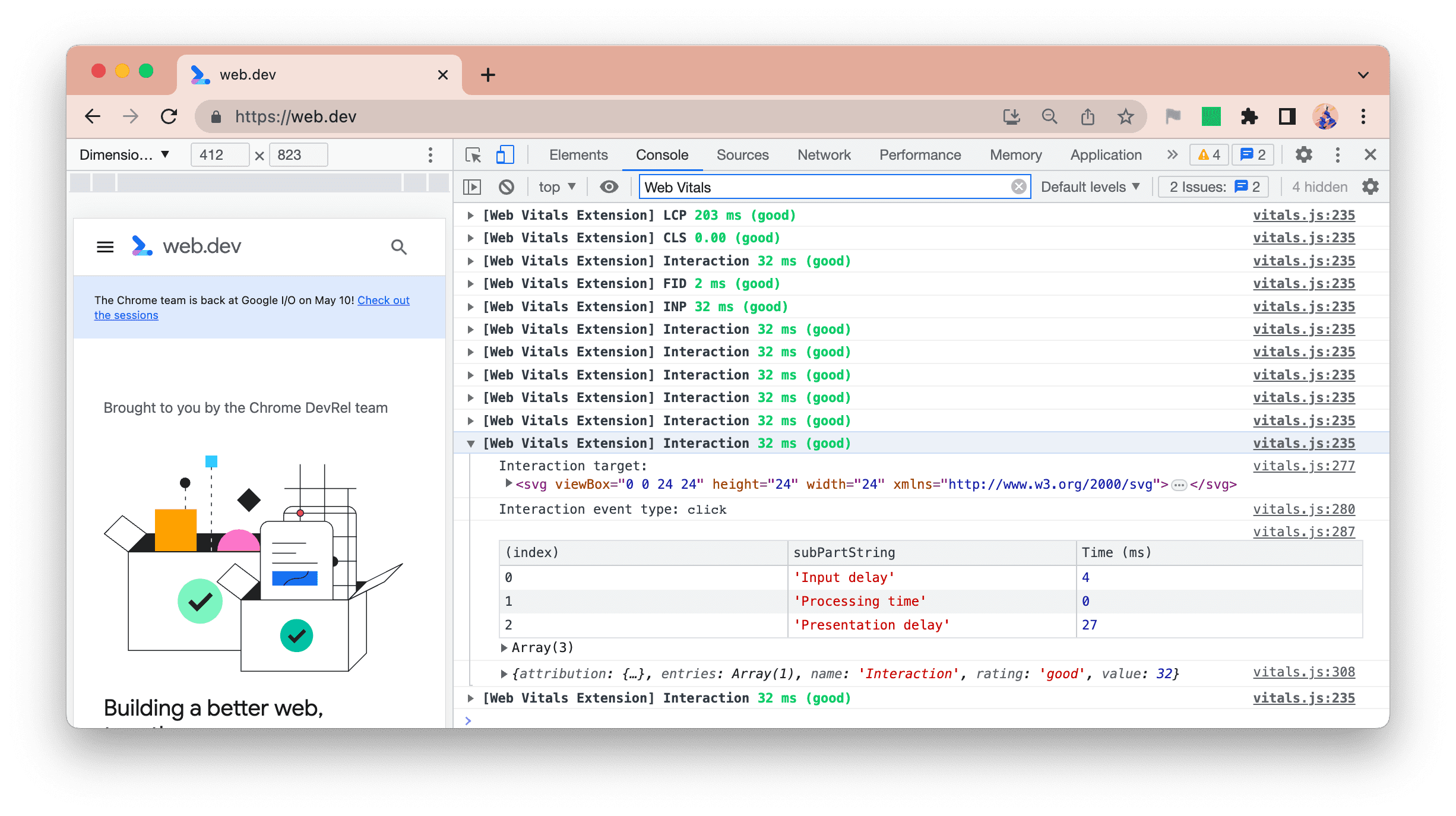
インタラクション数
INP は、以前のインタラクションがメインスレッドをブロックし、入力遅延が大きくなるため、遅くなる可能性があります。このため、すべてのインタラクションを INP ロギングと同様の形式で一覧表示しています。

これにより、ウェブサイトを操作し、どのインタラクション、どの組み合わせが INP の問題を引き起こす可能性があるかをコンソールで確認することで、ウェブサイトを「ライブ トレース」できます。
また、最大の INP インタラクションだけでなく、複数の遅いインタラクションを特定できるため、応答性を改善する際にテールを追いかける感覚を回避できます。
コンソールログのフィルタリング
これらの追加情報はすべて有用ですが、Core Web Vitals とは無関係な開発を行っている場合や、その時点で特定の Core Web Vitals に興味があるだけの場合には、気が散る可能性があります。
DevTools のコンソールのフィルタ オプションを使用して、一部またはすべてのメッセージを除外できます。

- 拡張機能のメッセージをすべて削除するには、オプションで無効にするか、
-Extensionフィルタを使用します。 - LCP のみを確認するには、
Web Vitals Extension LCPフィルタを使用します。 - INP とインタラクションのみを表示するには、
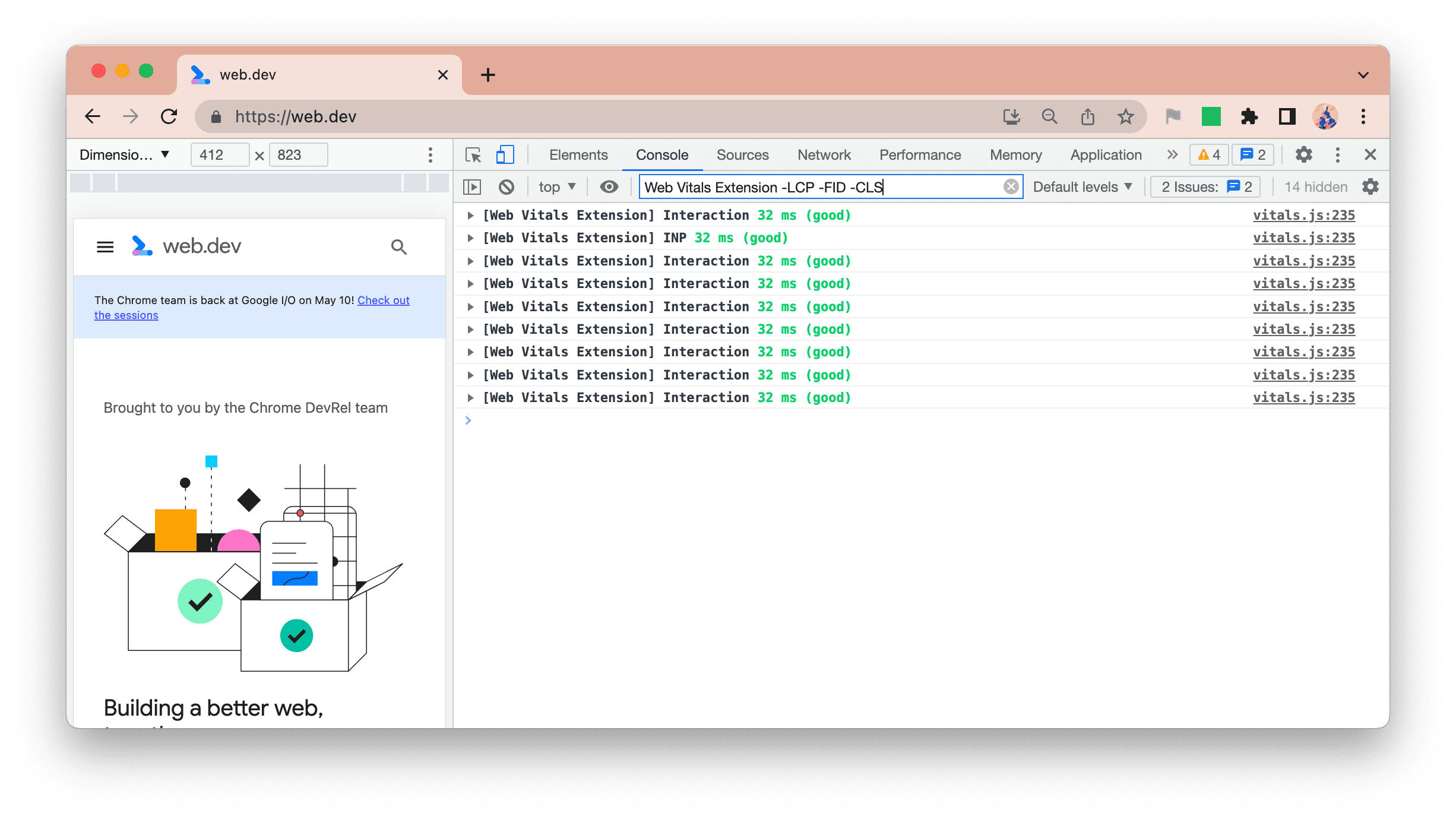
Web Vitals Extension -LCP -CLS -FIDフィルタを使用します。
この拡張機能のオプションの数を減らそうとしていますが、DevTools のフィルタリングでは不十分で、ここのオプションを希望する場合は、GitHub の問題でお知らせください。
まとめ
この拡張機能の最新バージョンの新しいデバッグ オプションがお役に立てば幸いです。ウェブに関する主な指標の問題の特定と解決が容易になり、ウェブサイトのユーザー エクスペリエンスが向上することを願っています。
デベロッパーのパソコンでのユーザー エクスペリエンスは、実際のユーザー エクスペリエンスを反映していない可能性があることに留意してください。拡張機能でサイトの CrUX フィールド データを表示する方法に関する以前のブログ投稿で、エクスペリエンスがユーザーにどのように整合しているかを把握してください。
これらの改善に関するフィードバックや、GitHub の Issue Tracker へのご提案がありましたら、ぜひお寄せください。





