Web Verileri uzantısı artık Önemli Web Verileri sorunlarının temel nedenlerini belirlemenize yardımcı olmak için size daha fazla hata ayıklama bilgisi gösteriyor.
Web Vitals uzantısı, geliştiricilerin Core Web Vitals sorunlarını ölçmesine ve gidermesine yardımcı olmak için Core Web Vitals teşhis bilgilerine kolay erişim sağlar. Geliştiricilerin web sitelerindeki deneyimleri iyileştirmelerine yardımcı olmak için Chrome ekibi tarafından sağlanan diğer araçları tamamlar.
Geliştiricilerin performans sorunlarını anlamalarını ve çözmelerini kolaylaştırmak amacıyla ek hata ayıklama bilgileri sağlamak için uzantıyı güncelledik.
Konsolda hata ayıklama bilgilerini gösterme
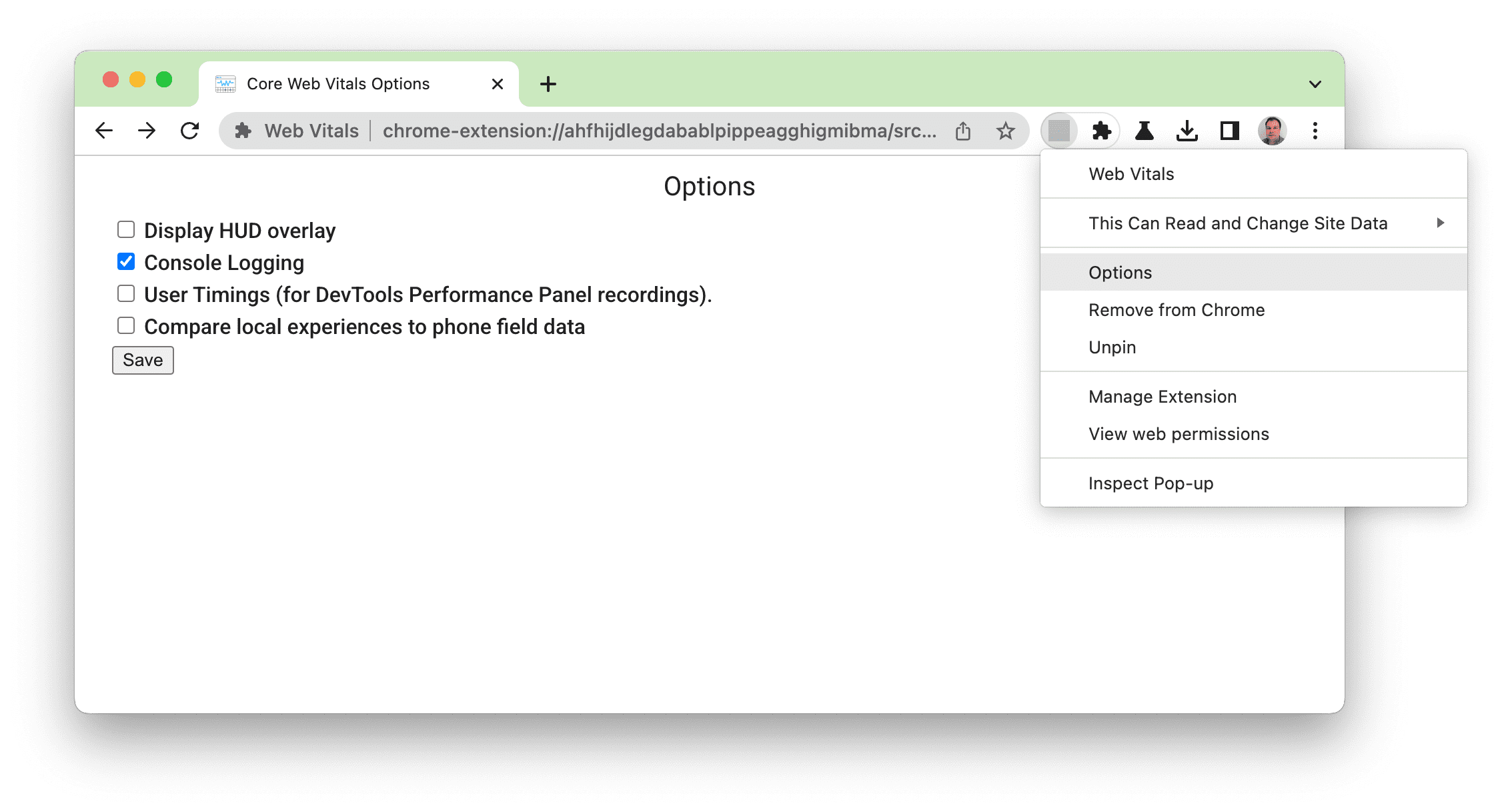
Web Verileri uzantısında bir süredir "Konsol Günlük Kaydı" hata ayıklama seçeneği sunulmaktadır. Seçenekler ekranından etkinleştirilebilir:

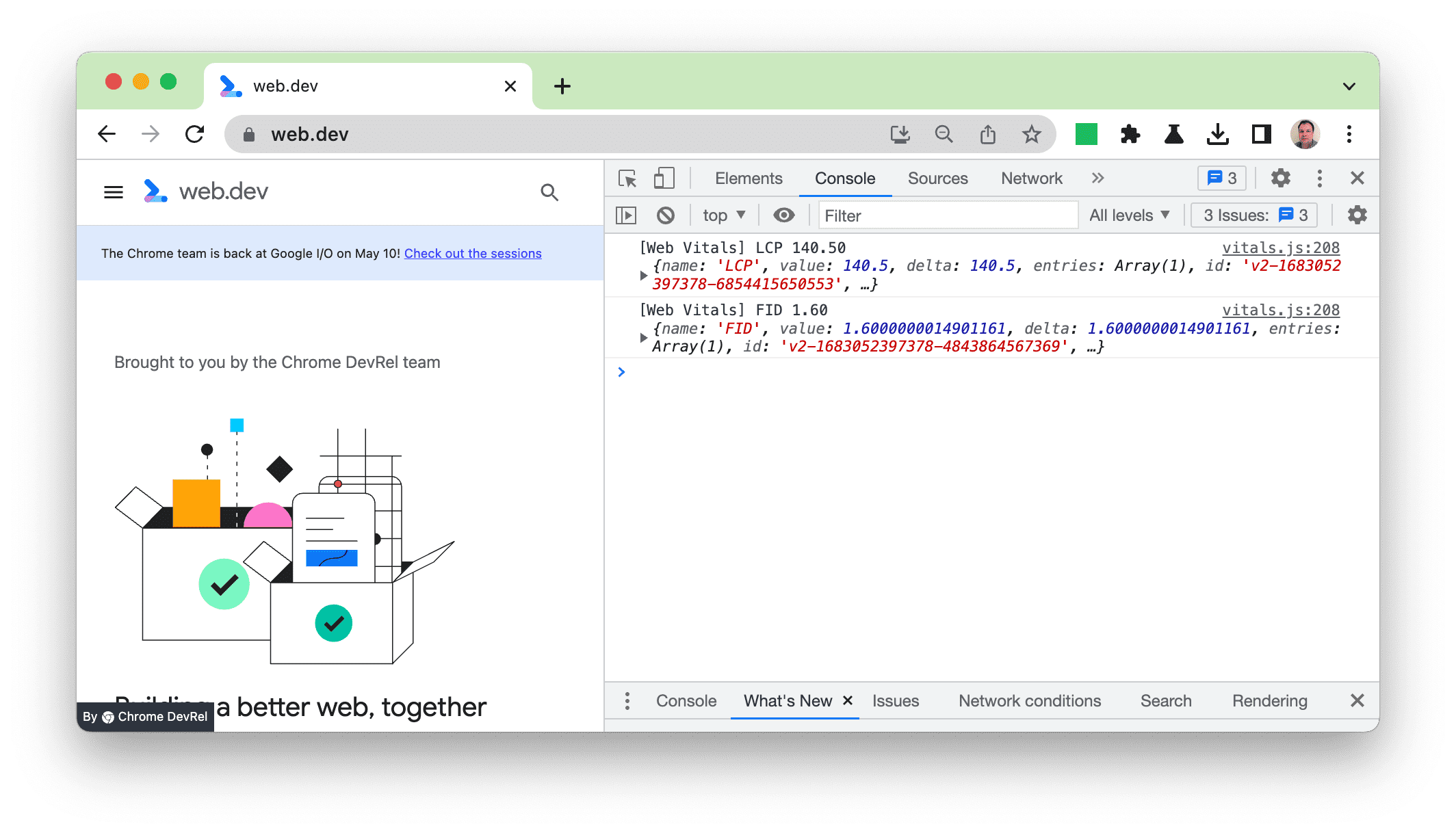
Bu son yükseltme işleminden önce, web-vitals library çıktıları (uzantının temelini oluşturur) bir JSON nesnesine kaydediyordu:

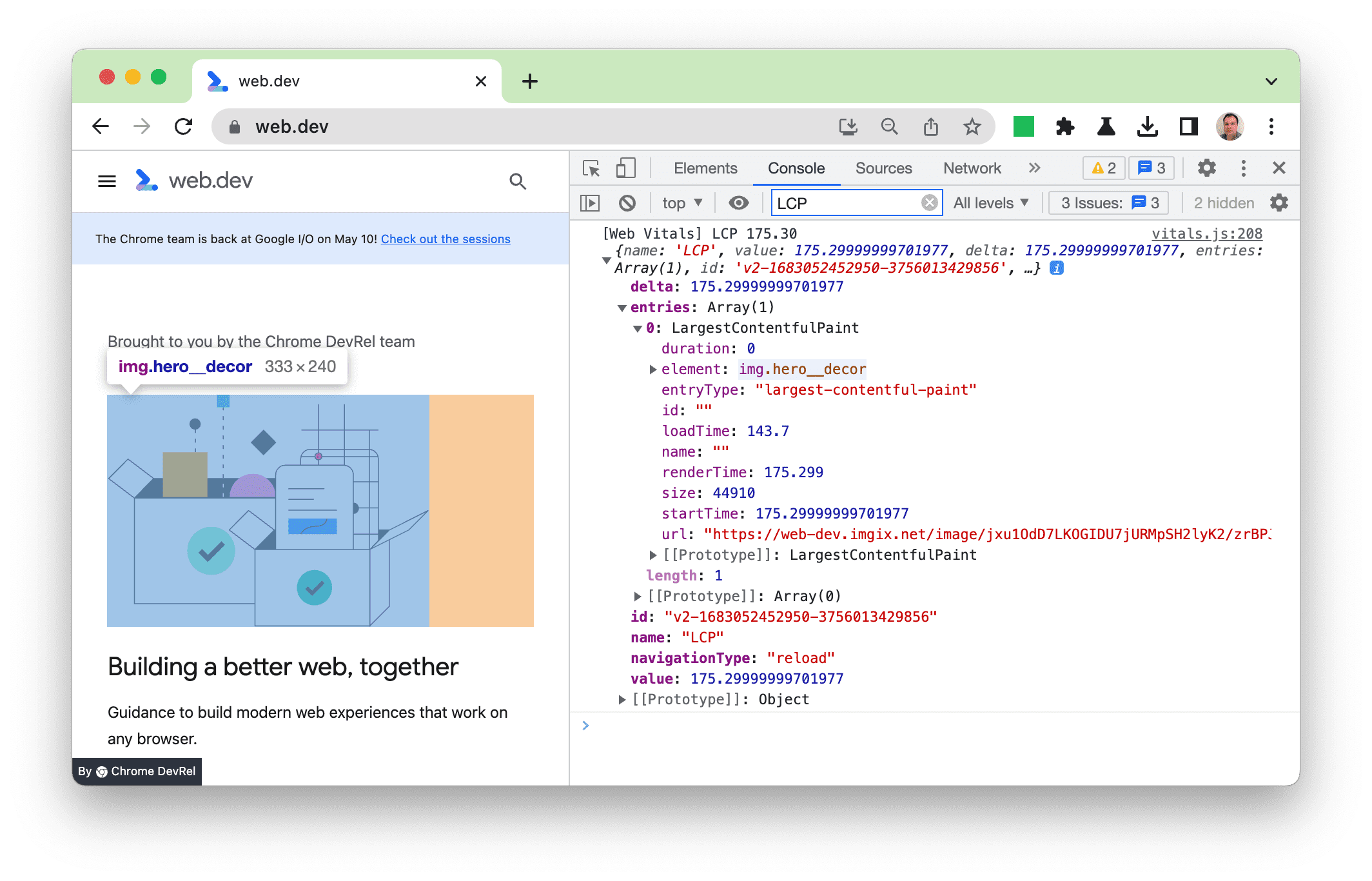
Daha sonra bu nesne tüm ayrıntıları almak için genişletilebilir ve LCP resmi gibi öğelerin fareyle üzerine gelerek ana panelde vurgulanmasını sağlayabilirsiniz:

Bu yararlı oldu ancak özellikle kullanıcı dostu olmayan bir çıktı biçimiyle geliştiriciye daha iyi bir deneyim sağlayabileceğimizi düşündük. Dolayısıyla, en önemli bilgileri daha görünür hale getirmek için uzantıyı geliştirdik. Daha fazla ayrıntı isteyenler için de nesnenin tamamını dahil ettik.
Her metrik için yeni hata ayıklama bilgileri
Yeni sürümde, sorunları bulmanıza ve gidermenize yardımcı olmak için yeni hata ayıklama bilgilerini daha okunabilir bir biçimde ekledik. Metriklerden her biri farklı olduğundan, her biri için farklı bilgiler sağlanır.
LCP hata ayıklama bilgileri
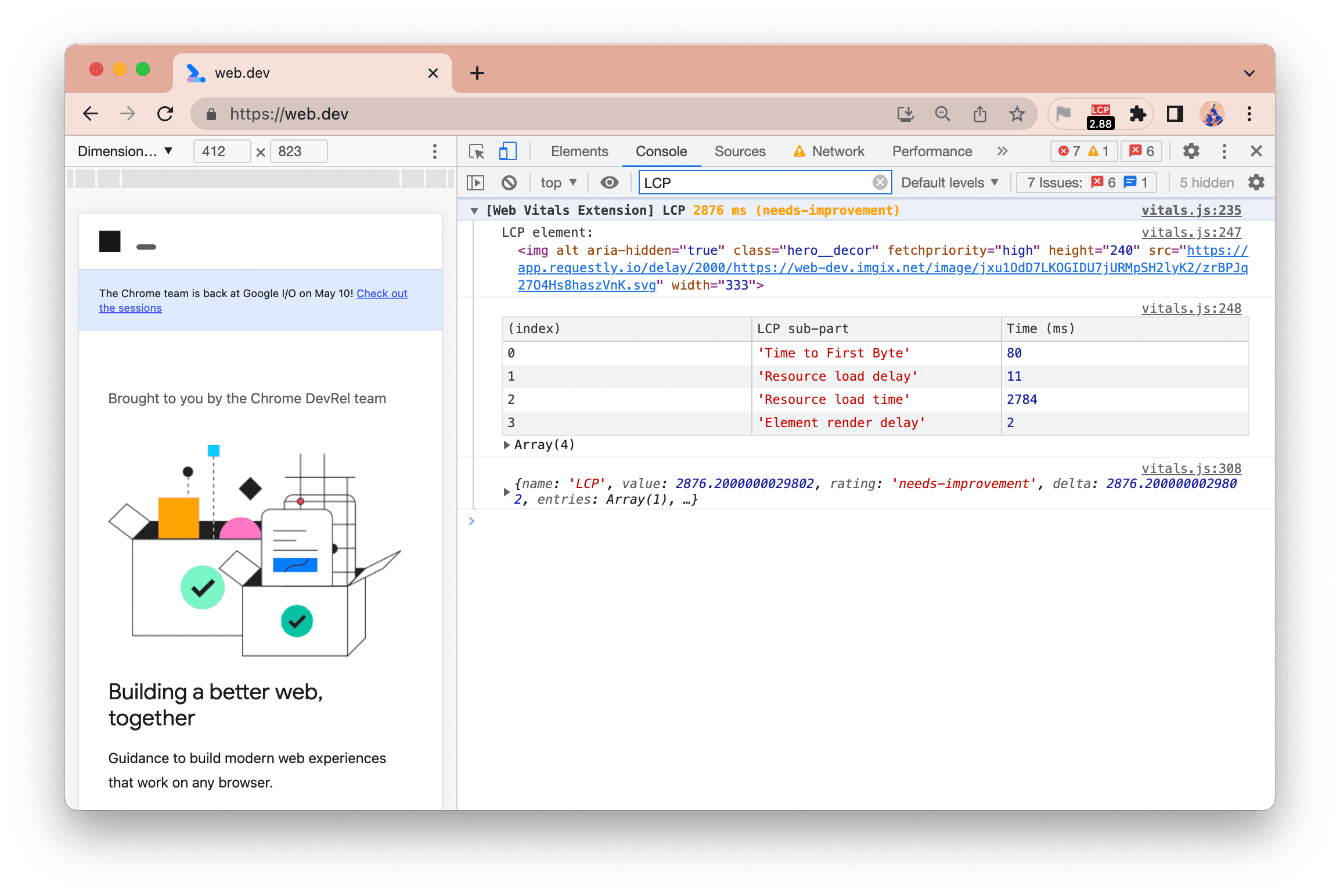
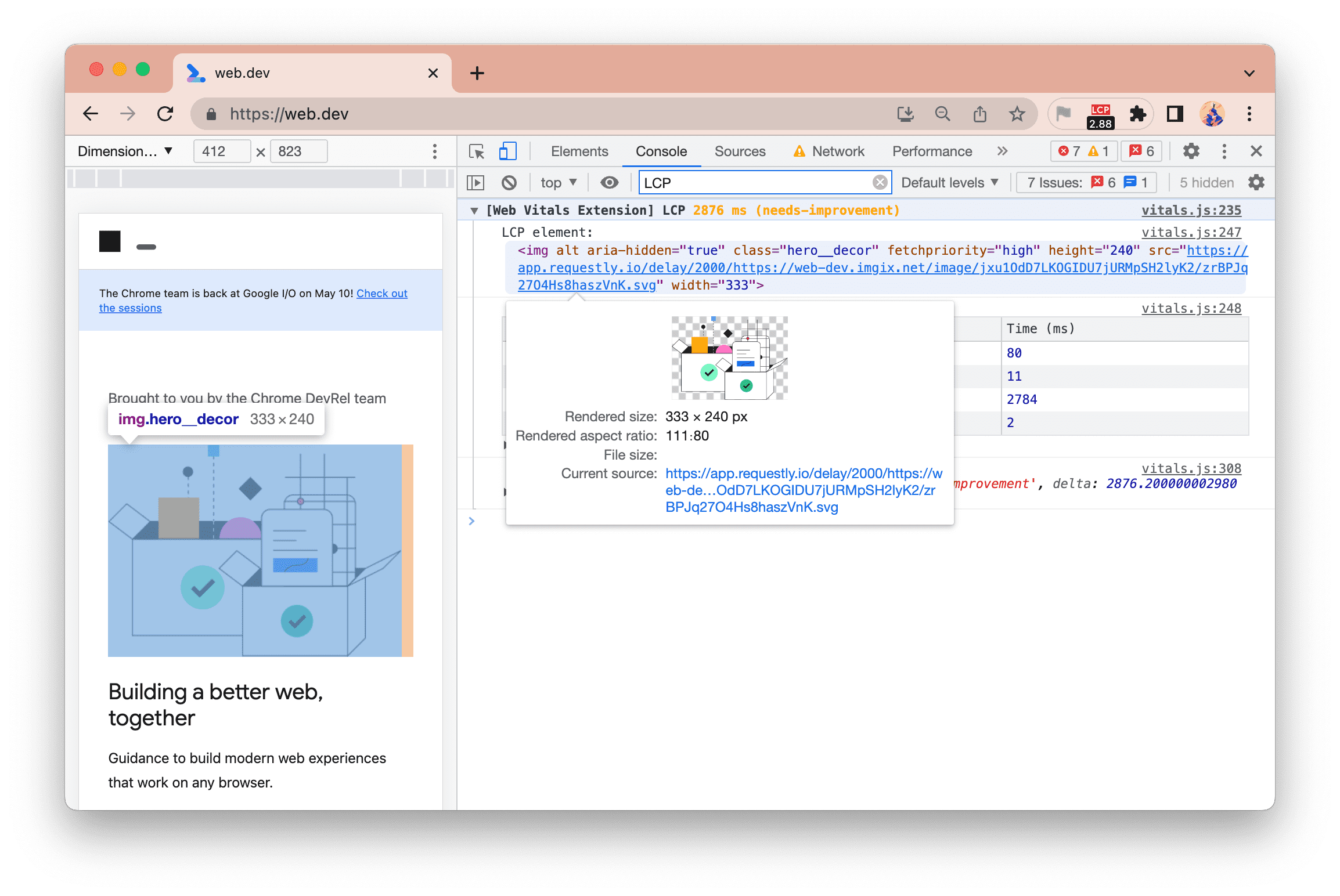
Largest Contentful Paint (LCP) için LCP'yi optimize etme kılavuzumuzda ayrıntılı olarak hem öğeyi hem de 4 aşamanın dökümünü gösteririz:

LCP süresi (2.876 milisaniye veya yaklaşık 2,9 saniye), "İyileştirme Gerekiyor" kategorisinde olduğu gibi kehribar rengiyle vurgulanır.
Bu örnekte, en uzun sürenin Resource load time olduğunu görüyoruz. Bu nedenle, LCP sürenizi iyileştirmek için bu süreyi optimize etmeyi düşünebilirsiniz. Bunu, ayrı bir alan adında barındırmaktan kaçınarak veya daha küçük resimler ya da daha verimli biçimler kullanarak yapmayı düşünebilirsiniz. Bu örnekte bunun nedeni, sonucu göstermek için yapay olarak yavaşlatılmasıdır. web.dev hızlı bir sitedir 😀
Ayrıca, fareyle öğenin üzerine gelerek resmin vurgulanmasını da sağlayabilirsiniz:

Öğeyi sağ tıkladığınızda da öğe panelinde ortaya çıkarabilirsiniz.
Burada LCP öğesi bir resimdir ve sağ taraftaki konsolda fareyle bunun üzerine gelindiğinde soldaki sitede bulunan bu öğe vurgulanır.
CLS hata ayıklama bilgileri
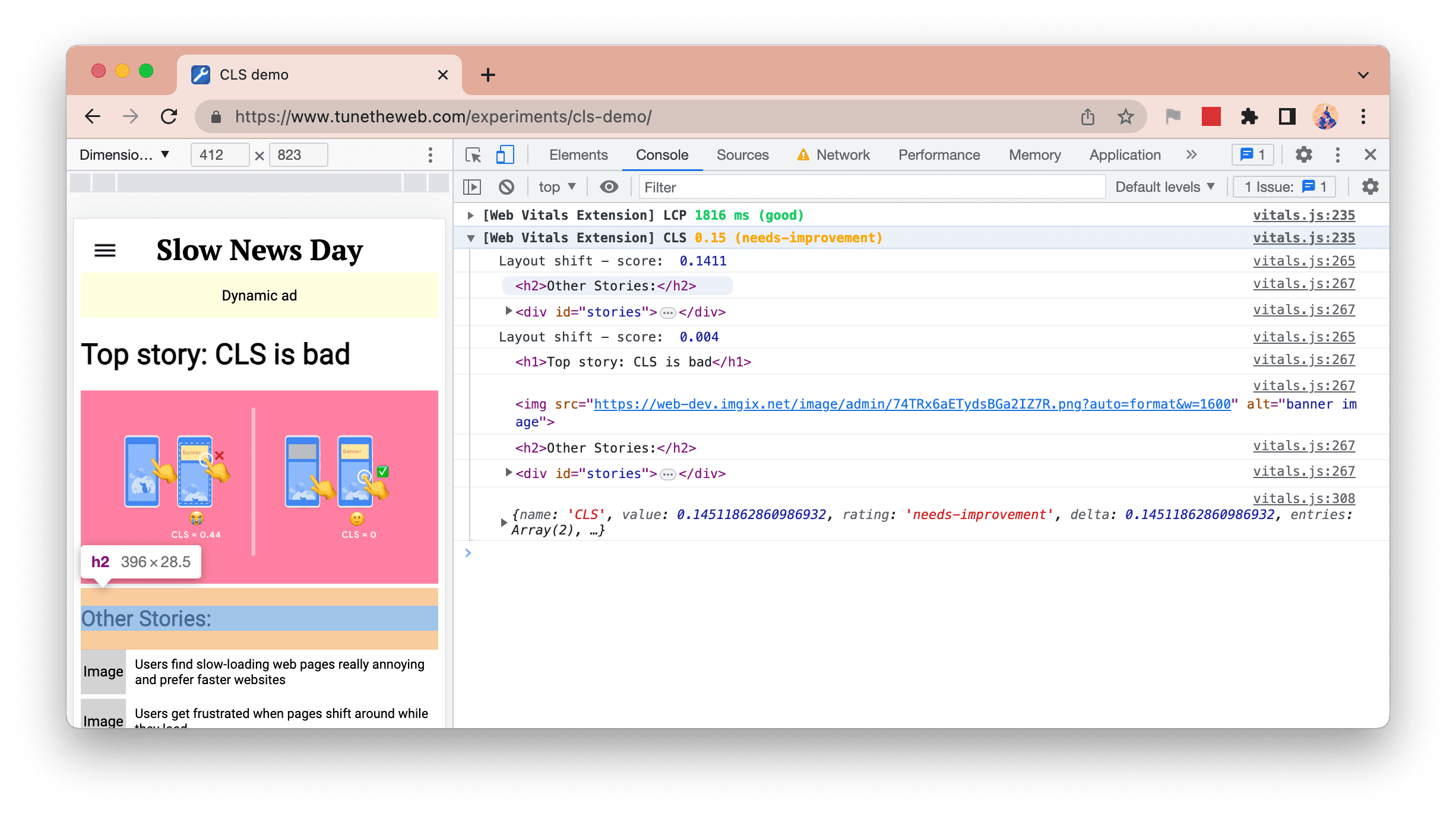
Cumulative Layout Shift (CLS) durumuna katkıda bulunan değişiklikler de artık listeleniyor ve ilgili öğeyi vurgulamak için fareyle üzerine gelinebilir:

Yukarıdaki ekran görüntüsünde 2 kaydırma gösterilmiştir. İlki iki öğeden oluşmaktadır (banner resmi yüklendiğinde ve altındaki içerik indirildiğinde) ve ikincisi 4 öğeden oluşmaktadır (dinamik reklam yüklendiğinde ve sayfanın büyük kısmı aşağı kaydırıldığında).
Sağ taraftaki konsolda yer alan bu ekran görüntüsünde h2 öğesi fareyle üzerine geliniyor. Bu şekilde, soldaki sitede yer alan öğeyi vurguladığınızı görebilirsiniz.
FID hata ayıklama bilgileri
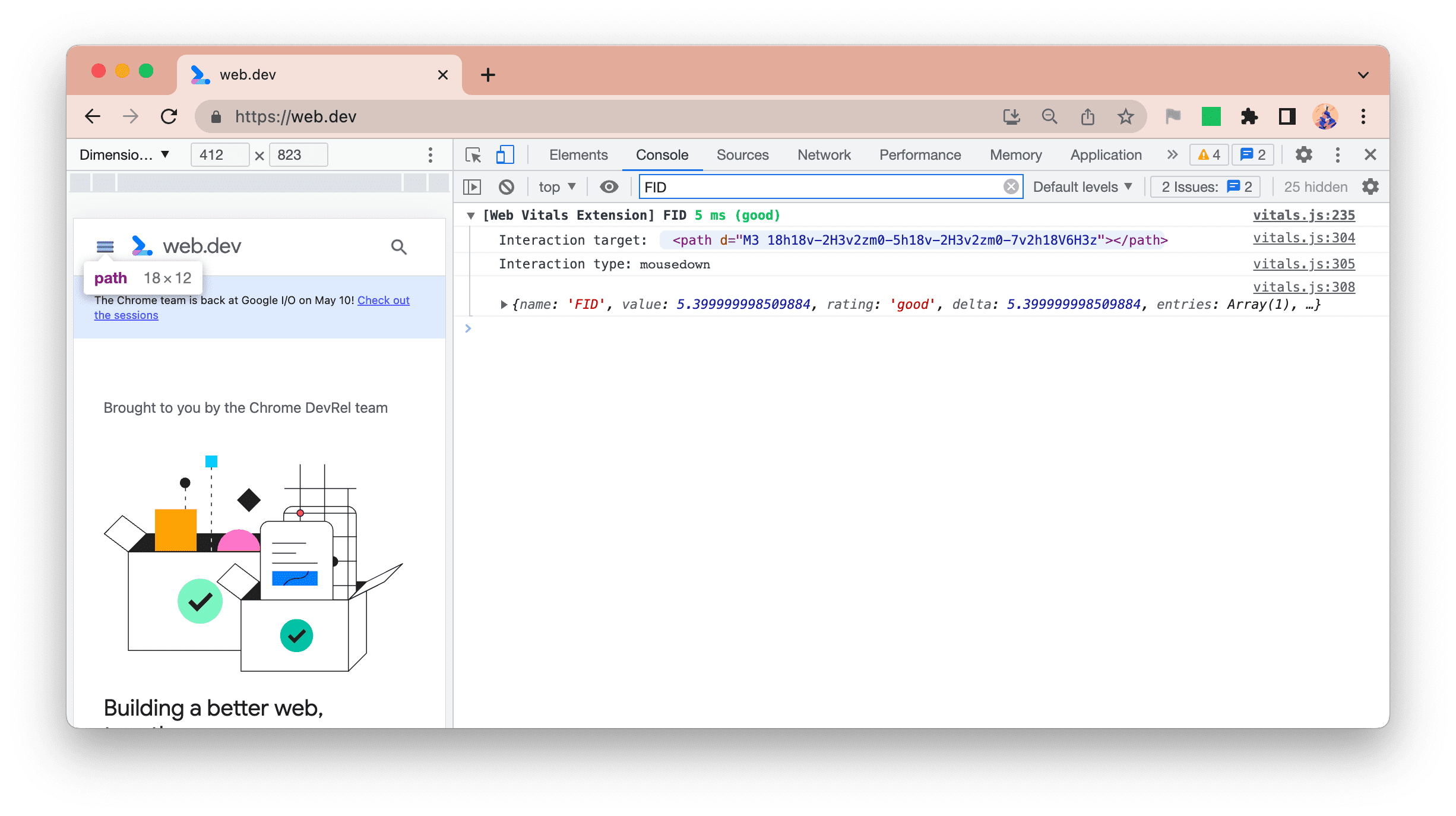
İlk Giriş Gecikmesi (FID) için, etkilenen öğeyi (sayfada vurgulamak için fareyle üzerine gelebilir) ve etkileşim türünü, her zamanki gibi tam JSON nesnesiyle birlikte gösteririz:

INP hata ayıklama bilgileri
Sonraki Boyamayla Etkileşim (INP) için iki yeni günlük ekledik:
- INP - en uzun etkileşim
- Etkileşimler - tüm etkileşimler
INP metriği
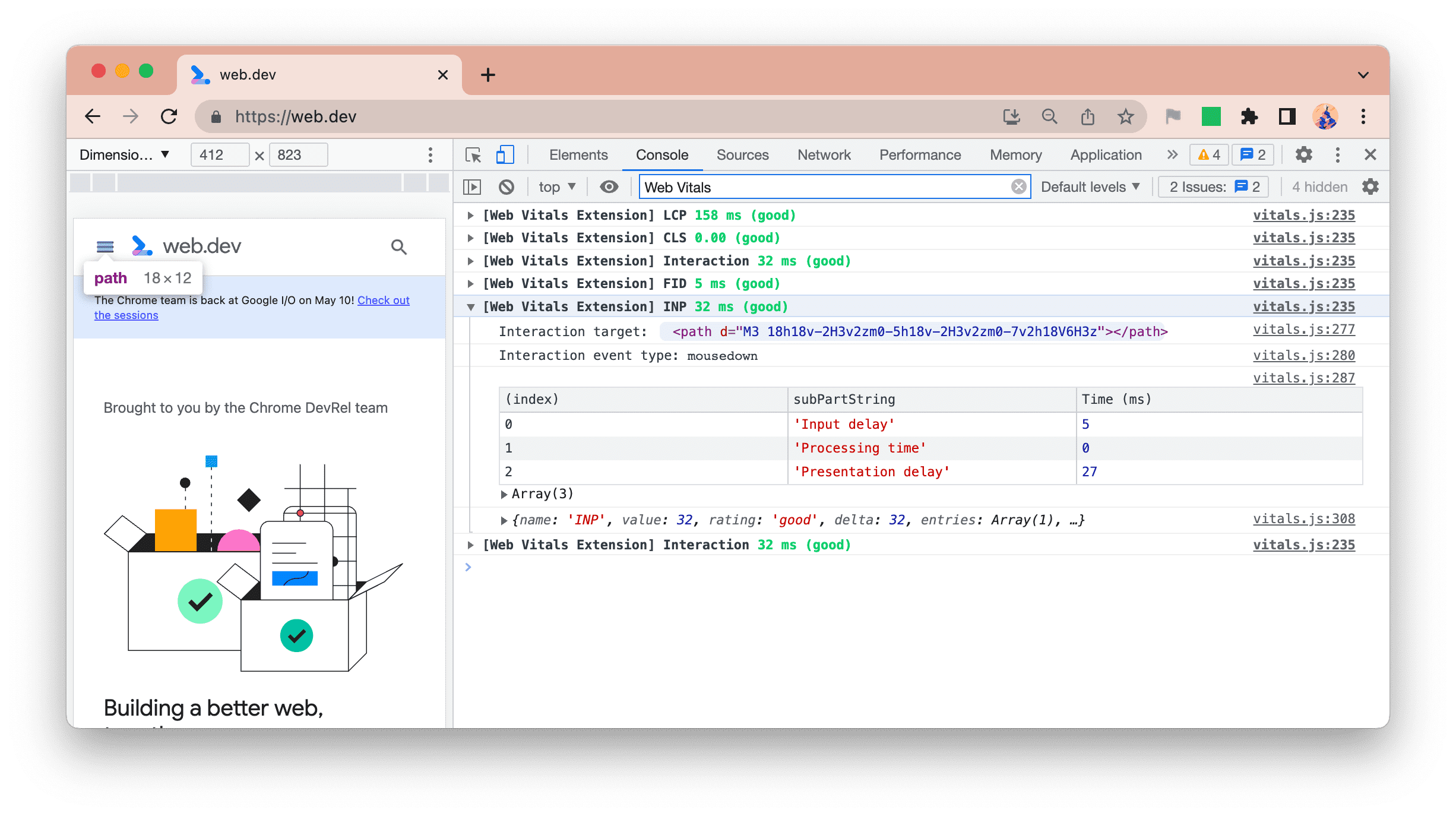
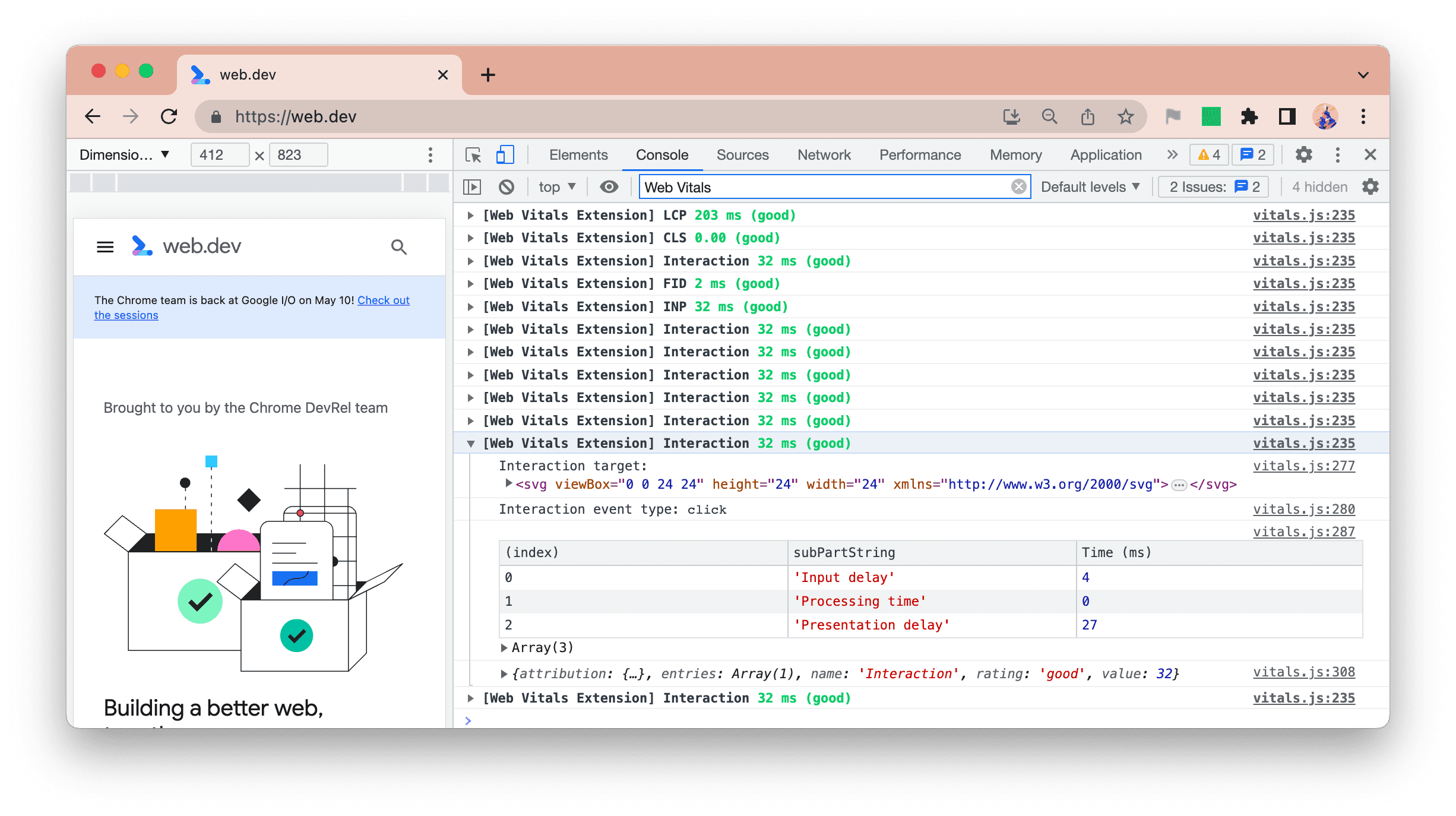
İlk olarak, değiştiğinde INP metriğini vurgularız:

LCP'ye benzer şekilde uzantı, INP süresini parçalara ayırarak üç aşamayı gösterir:
- Giriş gecikmesi
- İşlem süresi
- Sunum gecikmesi
Bu, etkinliğin diğer etkinlikler tarafından bekletilmesi nedeniyle yavaş olup olmadığını (giriş gecikmesi) belirlemenize yardımcı olur. Bunun nedeni, etkinlik işleyicinin kodunuzdan dolayı yavaş olmasıdır (işleme süresi), işleme sonrası oluşturma gecikmesinin mi (sunu gecikmesi) yoksa bunların iki veya daha fazlasının bir kombinasyonu olabilir.
Etkileşimler
INP, önceki etkileşimler ana iş parçacığını engellediği ve bu nedenle yüksek bir giriş gecikmesine neden olduğu için yavaş olabilir. Bu nedenle, tüm etkileşimler INP günlük kaydına benzer bir biçimde listelenir:

Bu, bir web sitesiyle etkileşim kurarak ve konsolda hangi etkileşimlerin, hangi kombinasyonların INP sorununa neden olabileceğini görerek "canlı izleme" olanağı sunar.
Bu, yalnızca en büyük INP etkileşimini değil, birden fazla yavaş etkileşimi tanımlamanıza da olanak tanır. Böylece, yanıt verme hızınızı iyileştirirken sizi takip etme hissinden kurtulursunuz.
Konsol günlüklerini filtreleme
Tüm bu ek bilgiler yararlı olmakla birlikte, Core Web Vitals ile ilgili olmayan başka geliştirmeler yapıyorsanız veya o sırada yalnızca belirli bir Core Web Vital ile ilgileniyorsanız dikkat dağıtıcı olabilir.
İletilerin bir kısmını veya tamamını filtrelemek için Geliştirici Araçları'ndaki Konsol filtreleme seçeneklerini kullanabilirsiniz:

- Tüm uzantı mesajlarını kaldırmak için bunu seçeneklerden devre dışı bırakabilir veya
-Extensionfiltresini kullanabilirsiniz. - Yalnızca LCP değerine bakmak için
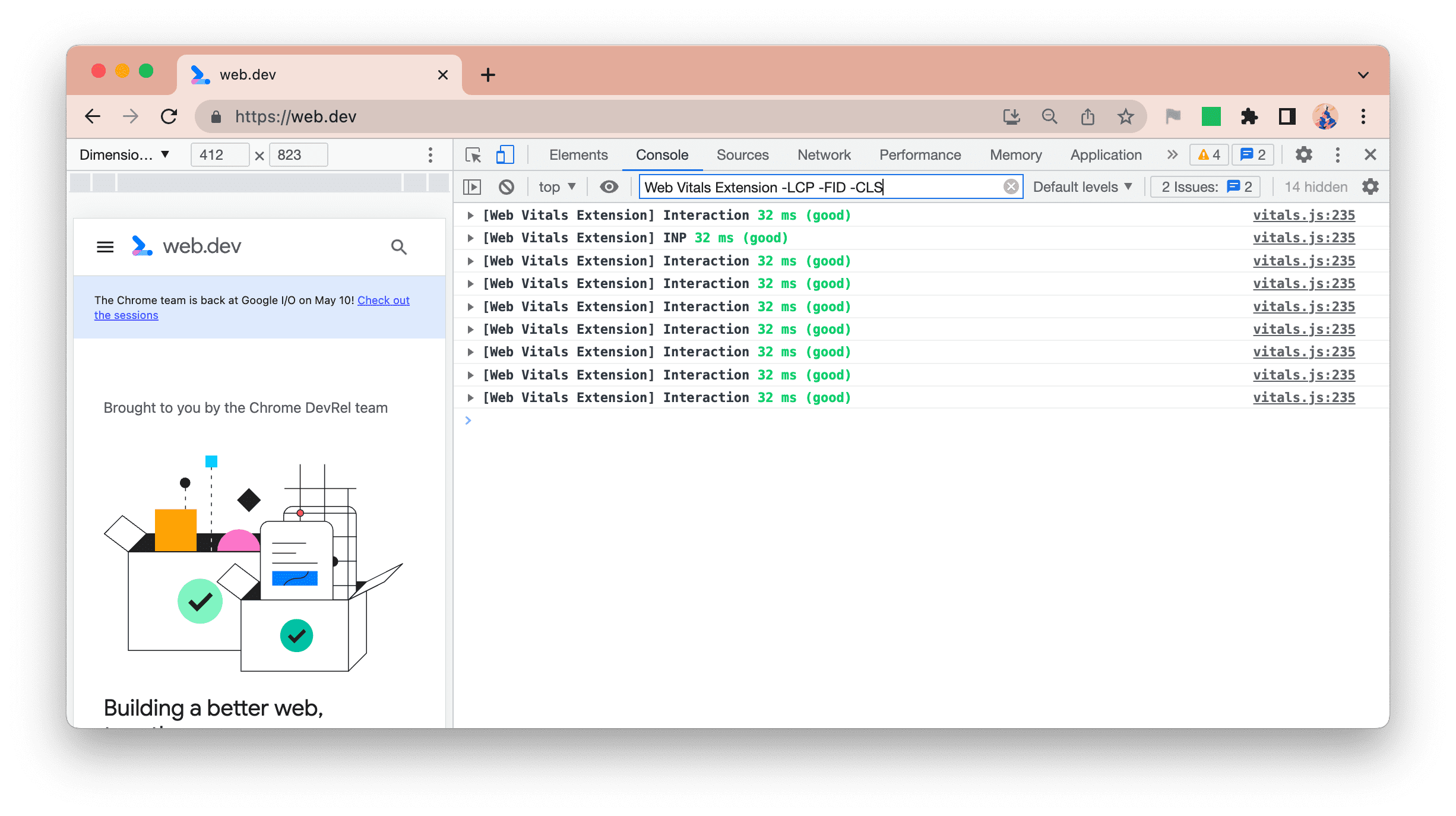
Web Vitals Extension LCPfiltresini kullanabilirsiniz. - Yalnızca INP'yi ve etkileşimleri görmek için
Web Vitals Extension -LCP -CLS -FIDfiltresini kullanabilirsiniz.
Bu uzantıyla ilgili seçeneklerin sayısını düşük tutmaya çalışıyoruz ancak DevTools filtrelemesi yeterli değilse ve buradaki seçenekleri tercih ediyorsanız GitHub sorunu oluşturarak bunu bize bildirin.
Sonuç
Uzantının son sürümündeki yeni hata ayıklama seçeneklerini kullanışlı bulacağınızı, bunların Önemli Web Verileri sorunlarını tespit edip çözmeyi kolaylaştırarak web sitenizdeki kullanıcı deneyimlerini iyileştireceğini umuyoruz.
Geliştirici bilgisayarınızdaki deneyimlerinizin gerçek kullanıcılarınızın deneyimini yansıtmayabileceğini unutmayın. Deneyimlerinizin kullanıcılarınızla ne kadar uyumlu olduğunu anlamak için uzantıda sitenizin CrUX alan verilerini nasıl görüntüleyebileceğinizle ilgili önceki blog yayınımıza göz atın.
Bu iyileştirmelerle ilgili geri bildirimlerinizi veya GitHub sorun izleyici ile ilgili başka önerilerinizi öğrenmekten memnuniyet duyarız.





