نحوه شناسایی و رفع تغییرات چیدمان را بیاموزید.
بخش اول این مقاله درباره ابزارهایی برای اشکال زدایی تغییرات طرحبندی بحث میکند، در حالی که بخش دوم فرآیند فکری را که باید هنگام شناسایی علت تغییر طرح مورد استفاده قرار گیرد، مورد بحث قرار میدهد.
ابزار سازی
Layout Instability API
Layout Instability API مکانیزم مرورگر برای اندازه گیری و گزارش تغییرات طرح است. تمام ابزارهای اشکال زدایی تغییرات طرح، از جمله DevTools، در نهایت بر اساس Layout Instability API ساخته شده اند. با این حال، استفاده مستقیم از Layout Instability API به دلیل انعطاف پذیری، یک ابزار اشکال زدایی قدرتمند است.
استفاده
همان قطعه کدی که تغییر چیدمان تجمعی (CLS) را اندازهگیری میکند، میتواند برای اشکالزدایی تغییرات طرحبندی نیز استفاده شود. قطعه زیر اطلاعات مربوط به تغییرات طرحبندی به کنسول را ثبت میکند. بررسی این گزارش اطلاعاتی را در مورد زمان، مکان و چگونگی تغییر طرح به شما ارائه می دهد.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
هنگام اجرای این اسکریپت توجه داشته باشید که:
- گزینه
buffered: trueنشان می دهد کهPerformanceObserverباید بافر ورود عملکرد مرورگر را برای ورودی های عملکردی که قبل از مقداردهی اولیه ناظر ایجاد شده اند بررسی کند. در نتیجه،PerformanceObserverتغییرات طرحبندی را که هم قبل و هم بعد از مقداردهی اولیه رخ داده است، گزارش میکند. این را هنگام بازرسی لاگ های کنسول در نظر داشته باشید. مازاد اولیه تغییرات طرحبندی میتواند منعکسکننده عقبماندگی گزارشدهی باشد، نه وقوع ناگهانی تغییرات طرحبندی متعدد. - برای جلوگیری از تأثیرگذاری بر عملکرد،
PerformanceObserverمنتظر میماند تا رشته اصلی بیحرکت شود تا تغییرات طرحبندی را گزارش دهد. در نتیجه، بسته به میزان شلوغی رشته اصلی، ممکن است بین زمانی که تغییر چیدمان اتفاق میافتد و زمانی که در کنسول وارد میشود، تاخیر کمی وجود داشته باشد. - این اسکریپت تغییرات طرحبندی را که در عرض 500 میلیثانیه از ورودی کاربر رخ داده است نادیده میگیرد و بنابراین در CLS حساب نمیشود.
اطلاعات مربوط به تغییرات طرحبندی با استفاده از ترکیب دو API گزارش میشود: رابطهای LayoutShift و LayoutShiftAttribution . هر یک از این رابط ها با جزئیات بیشتری در بخش های بعدی توضیح داده شده است.
LayoutShift
هر تغییر طرح با استفاده از رابط LayoutShift گزارش می شود. محتوای یک ورودی به این صورت است:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
ورودی بالا نشان دهنده یک تغییر طرح است که طی آن سه عنصر DOM موقعیت خود را تغییر دادند. امتیاز تغییر چیدمان این تغییر چیدمان خاص 0.175 بود.
اینها ویژگی های یک نمونه LayoutShift هستند که بیشترین ارتباط را با اشکال زدایی تغییرات طرح دارند:
| ویژگی | شرح |
|---|---|
sources | ویژگی sources عناصر DOM را که در طول تغییر طرح جابجا شده اند فهرست می کند. این آرایه می تواند حداکثر دارای پنج منبع باشد. در صورتی که بیش از پنج عنصر تحت تاثیر تغییر چیدمان وجود داشته باشد، پنج منبع بزرگ (که با تاثیر بر پایداری چیدمان اندازهگیری میشود) منبع تغییر چیدمان گزارش میشوند. این اطلاعات با استفاده از رابط LayoutShiftAttribution گزارش شده است (در زیر با جزئیات بیشتر توضیح داده شده است). |
value | ویژگی value ، امتیاز تغییر چیدمان را برای یک تغییر چیدمان خاص گزارش می کند. |
hadRecentInput | ویژگی hadRecentInput نشان می دهد که آیا تغییر طرح در 500 میلی ثانیه از ورودی کاربر رخ داده است یا خیر. |
startTime | ویژگی startTime نشان می دهد که چه زمانی یک تغییر طرح رخ داده است. startTime بر حسب میلی ثانیه نشان داده می شود و نسبت به زمانی که بارگذاری صفحه شروع شده است اندازه گیری می شود. |
duration | ویژگی duration همیشه روی 0 تنظیم می شود. این ویژگی از رابط PerformanceEntry به ارث رسیده است (رابط LayoutShift رابط PerformanceEntry را گسترش می دهد). با این حال، مفهوم مدت زمان برای رویدادهای تغییر طرح اعمال نمی شود، بنابراین روی 0 تنظیم می شود. برای اطلاعات در مورد رابط PerformanceEntry ، به مشخصات مراجعه کنید. |
LayoutShiftAttribution
رابط LayoutShiftAttribution یک تغییر واحد از یک عنصر DOM را توصیف می کند. اگر چندین عنصر در طول یک تغییر چیدمان جابجا شوند، ویژگی sources حاوی چندین ورودی است.
برای مثال، JSON زیر مربوط به یک تغییر طرح با یک منبع است: تغییر رو به پایین عنصر DOM <div id='banner'> از y: 76 به y:246 .
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
ویژگی node عنصر HTML را که جابجا شده است شناسایی می کند. ماوس روی این ویژگی در DevTools عنصر صفحه مربوطه را برجسته می کند.
ویژگی های previousRect و currentRect اندازه و موقعیت گره را گزارش می کنند.
- مختصات
xوyمختصات x و y را به ترتیب گوشه سمت چپ بالای عنصر گزارش میکنند. - ویژگی های
widthوheightبه ترتیب عرض و ارتفاع عنصر را گزارش می کنند. - ویژگی های
top،right،bottomوleftمقادیر مختصات x یا y مربوط به لبه داده شده عنصر را گزارش می کنند. به عبارت دیگر، مقدارtopبرابر باyاست. مقدارbottomبرابر باy+heightاست.
اگر تمام ویژگی های previousRect روی 0 تنظیم شود، به این معنی است که عنصر به نمای تغییر داده شده است. اگر تمام ویژگی های currentRect روی 0 تنظیم شود، به این معنی است که عنصر از دید خارج شده است.
یکی از مهمترین چیزهایی که هنگام تفسیر این خروجی ها باید فهمید این است که عناصر فهرست شده به عنوان منبع ، عناصری هستند که در طول تغییر چیدمان جابه جا می شوند. با این حال، ممکن است این عناصر فقط به طور غیرمستقیم با "علت اصلی" بی ثباتی چیدمان مرتبط باشند. در اینجا چند نمونه هستند.
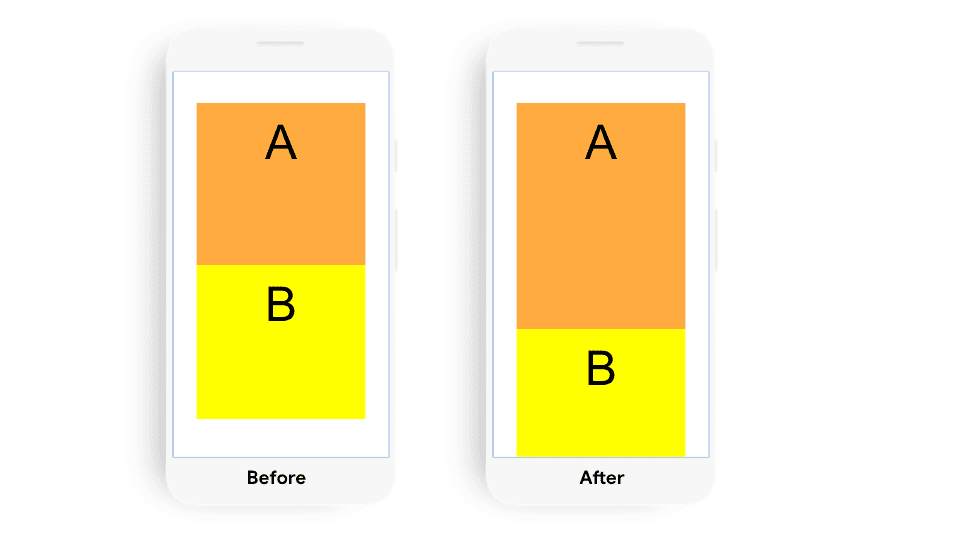
مثال شماره 1
این تغییر چیدمان با یک منبع گزارش می شود: عنصر B. با این حال، علت اصلی این تغییر طرح، تغییر در اندازه عنصر A است.

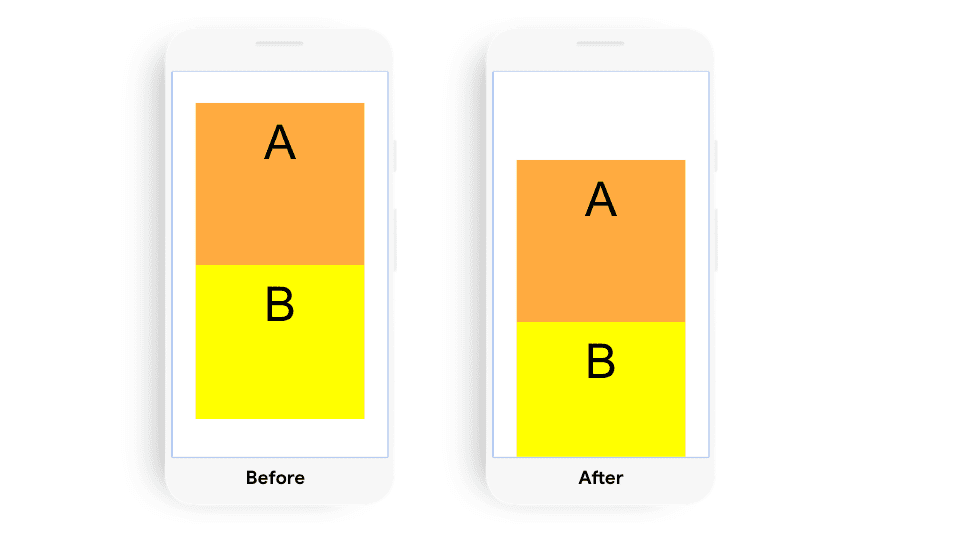
مثال شماره 2
تغییر طرح در این مثال با دو منبع گزارش می شود: عنصر A و عنصر B. علت اصلی این تغییر چیدمان، تغییر موقعیت عنصر A است.

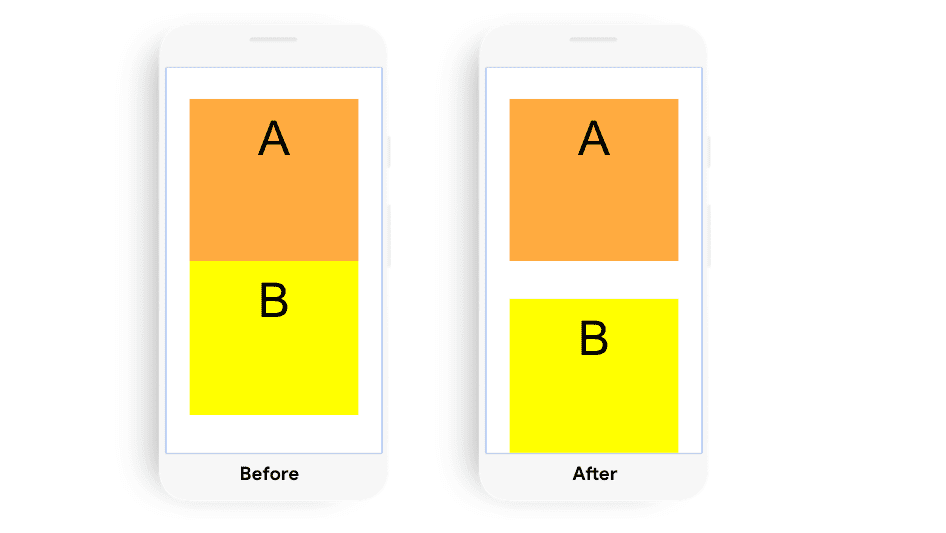
مثال شماره 3
تغییر چیدمان در این مثال با یک منبع گزارش می شود: عنصر B. تغییر موقعیت عنصر B منجر به این تغییر طرح شد.

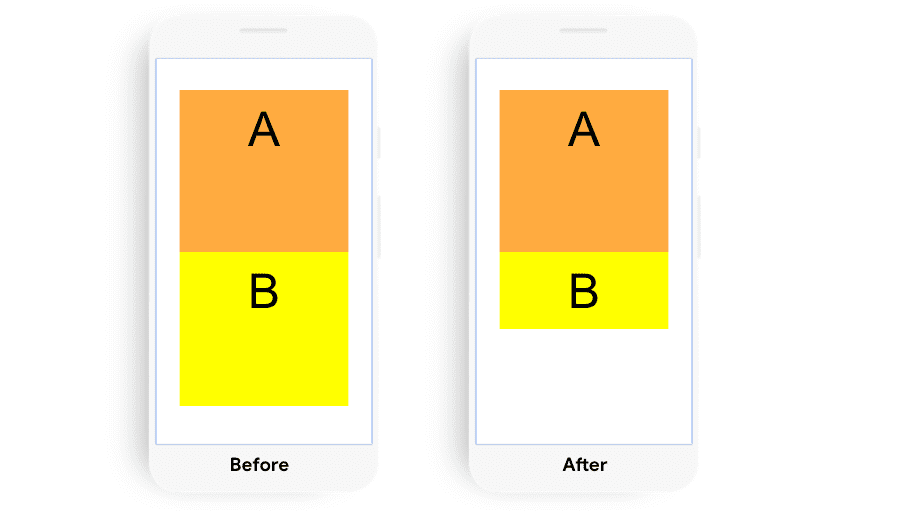
مثال شماره 4
اگرچه اندازه عنصر B تغییر می کند، اما در این مثال تغییری در طرح وجود ندارد.

نمایشی از نحوه گزارش تغییرات DOM توسط Layout Instability API را بررسی کنید.
DevTools
پنل عملکرد
صفحه تجربه پانل عملکرد DevTools همه تغییرات طرحبندی را که در طول یک ردیابی عملکرد مشخص رخ میدهند، نمایش میدهد - حتی اگر در فاصله 500 میلیثانیه از تعامل کاربر رخ دهند و بنابراین جزو CLS محسوب نمیشوند. نگه داشتن ماوس روی یک تغییر چیدمان خاص در پانل تجربه ، عنصر DOM آسیبدیده را برجسته میکند.

برای مشاهده اطلاعات بیشتر در مورد تغییر چیدمان، روی تغییر طرح کلیک کنید، سپس کشو Summary را باز کنید. تغییرات در ابعاد عنصر با استفاده از قالب [width, height] فهرست شده است. تغییرات در موقعیت عنصر با استفاده از قالب [x,y] فهرست شده است. خصوصیت ورودی اخیر نشان می دهد که آیا تغییر طرح در 500 میلی ثانیه از تعامل کاربر رخ داده است یا خیر.

برای اطلاعات در مورد مدت زمان تغییر چیدمان، برگه گزارش رویداد را باز کنید. مدت زمان تغییر چیدمان را نیز می توان با نگاه کردن به طول مستطیل تغییر چیدمان قرمز در پنجره تجربه تقریبی تخمین زد.

برای اطلاعات بیشتر در مورد استفاده از پانل عملکرد ، به مرجع تجزیه و تحلیل عملکرد مراجعه کنید.
مناطق تغییر طرح را برجسته کنید
برجسته کردن مناطق تغییر چیدمان می تواند یک تکنیک مفید برای دریافت احساس سریع و در یک نگاه نسبت به مکان و زمان بندی تغییرات چیدمان در یک صفحه باشد.
برای فعال کردن Layout Shift Regions در DevTools، به Settings > More Tools > Rendering > Layout Shift Regions بروید سپس صفحه ای را که می خواهید اشکال زدایی کنید، بازخوانی کنید. نواحی تغییر چیدمان به طور مختصر با رنگ بنفش برجسته خواهند شد.
فرآیند فکری برای شناسایی علت تغییر چیدمان
میتوانید از مراحل زیر برای شناسایی علت تغییر چیدمان استفاده کنید، صرف نظر از اینکه چه زمانی و چگونه تغییر چیدمان رخ میدهد. این مراحل را میتوان با اجرای Lighthouse تکمیل کرد – با این حال، به خاطر داشته باشید که Lighthouse فقط میتواند تغییرات طرحبندی را که در طول بارگذاری اولیه صفحه رخ داده است، شناسایی کند. علاوه بر این، Lighthouse همچنین فقط میتواند پیشنهادهایی برای برخی از دلایل تغییر چیدمان ارائه دهد - به عنوان مثال، عناصر تصویری که عرض و ارتفاع مشخصی ندارند.
شناسایی علت تغییر چیدمان
تغییرات چیدمان می تواند ناشی از رویدادهای زیر باشد:
- تغییر در موقعیت یک عنصر DOM
- تغییر در ابعاد یک عنصر DOM
- درج یا حذف یک عنصر DOM
- انیمیشن هایی که طرح بندی را فعال می کنند
به طور خاص، عنصر DOM بلافاصله قبل از عنصر تغییر یافته، عنصری است که به احتمال زیاد در "ایجاد" تغییر طرح نقش دارد. بنابراین، هنگام بررسی چرایی تغییر چیدمان در نظر بگیرید:
- آیا موقعیت یا ابعاد عنصر قبلی تغییر کرده است؟
- آیا یک عنصر DOM قبل از عنصر تغییر یافته درج شده یا حذف شده است؟
- آیا موقعیت عنصر تغییر یافته به صراحت تغییر کرده است؟
اگر عنصر قبلی باعث تغییر چیدمان نشده است، جستجوی خود را با در نظر گرفتن سایر عناصر قبلی و نزدیک ادامه دهید.
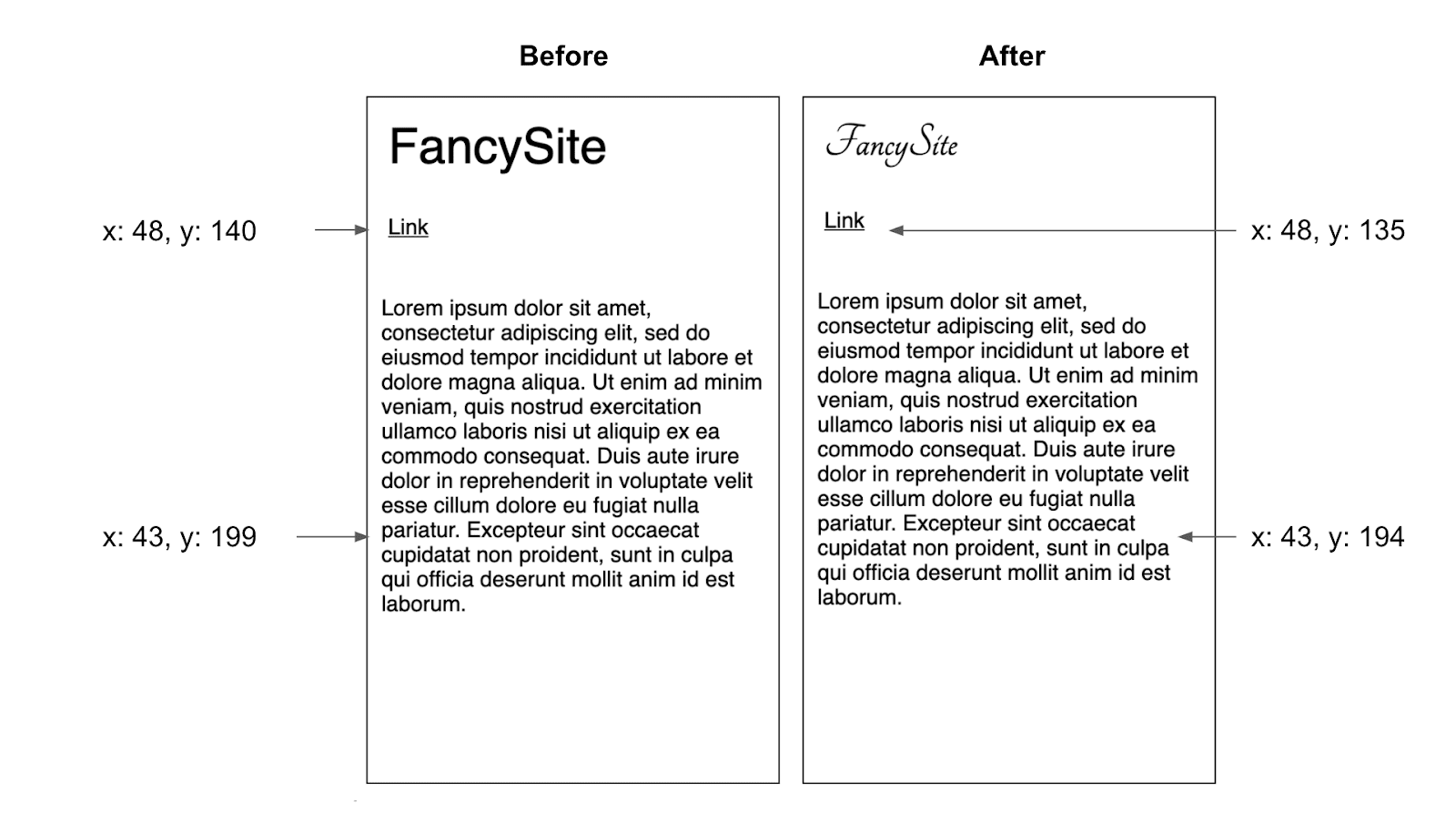
علاوه بر این، جهت و فاصله تغییر چیدمان می تواند نکاتی را در مورد علت اصلی ارائه دهد. به عنوان مثال، یک تغییر بزرگ به سمت پایین اغلب نشاندهنده درج یک عنصر DOM است، در حالی که تغییر طرحبندی ۱ پیکسل یا ۲ پیکسل اغلب نشاندهنده استفاده از سبکهای CSS متضاد یا بارگذاری و استفاده از یک فونت وب است.

اینها برخی از رفتارهای خاصی هستند که اغلب باعث رویدادهای تغییر طرح می شوند:
تغییرات در موقعیت یک عنصر (که به دلیل حرکت عنصر دیگری نیست)
این نوع تغییر اغلب نتیجه موارد زیر است:
- برگه های سبکی که دیر بارگذاری می شوند یا سبک های اعلام شده قبلی را بازنویسی می کنند.
- انیمیشن و جلوه های انتقال.
تغییر در ابعاد یک عنصر
این نوع تغییر اغلب نتیجه موارد زیر است:
- برگه های سبکی که دیر بارگذاری می شوند یا سبک های اعلام شده قبلی را بازنویسی می کنند.
- تصاویر و آیفریمهای بدون ویژگی
widthوheightکه پس از رندر شدن «اسلات» بارگیری میشوند. - بلوکهای متنی بدون ویژگیهای
widthیاheightکه پس از رندر کردن متن، فونتها را عوض میکنند.
درج یا حذف عناصر DOM
این اغلب نتیجه موارد زیر است:
- درج تبلیغات و سایر جاسازی های شخص ثالث.
- درج آگهی ها، هشدارها و مدال ها.
- اسکرول بی نهایت و سایر الگوهای UX که محتوای اضافی را بالاتر از محتوای موجود بارگذاری می کنند.
انیمیشن هایی که طرح بندی را فعال می کنند
برخی از جلوه های انیمیشن می توانند طرح بندی را فعال کنند . یک مثال رایج در این مورد زمانی است که عناصر DOM به جای استفاده از ویژگی transform CSS، با افزایش ویژگیهایی مانند top یا left «متحرک» میشوند. برای اطلاعات بیشتر نحوه ایجاد انیمیشن های CSS با کارایی بالا را بخوانید.
بازتولید تغییرات چیدمان
شما نمیتوانید تغییرات طرحبندی را که نمیتوانید بازتولید کنید، اصلاح کنید. یکی از سادهترین و در عین حال مؤثرترین کارهایی که میتوانید برای درک بهتر ثبات طرحبندی سایت خود انجام دهید این است که 5 تا 10 دقیقه برای تعامل با سایت خود با هدف ایجاد تغییرات طرحبندی صرف کنید. در حین انجام این کار کنسول را باز نگه دارید و از Layout Instability API برای گزارش تغییرات طرح استفاده کنید.
برای اینکه مکان یابی تغییرات چیدمان سخت است، این تمرین را با دستگاه ها و سرعت های مختلف اتصال تکرار کنید. به طور خاص، استفاده از سرعت اتصال پایینتر میتواند تشخیص تغییرات طرحبندی را آسانتر کند. علاوه بر این، میتوانید از دستور debugger استفاده کنید تا گام برداشتن در تغییرات طرحبندی را آسانتر کنید.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
در نهایت، برای مسائل طرحبندی که در توسعه قابل تکرار نیستند، از Layout Instability API همراه با ابزار ورود به سیستم انتخابی خود برای جمعآوری اطلاعات بیشتر در مورد این مسائل استفاده کنید. کد نمونه را برای نحوه ردیابی بزرگترین عنصر تغییر یافته در یک صفحه بررسی کنید.


