'वेबसाइट की परफ़ॉर्मेंस की जानकारी' एक्सटेंशन से अब आपको पता चलता है कि फ़ील्ड में आपके स्थानीय अनुभव और उपयोगकर्ता अनुभव कहां-कहां हैं.
वेबसाइट की परफ़ॉर्मेंस की जानकारी, उपयोगकर्ताओं के अनुभव को समझने के लिए सबसे अहम मेट्रिक हैं. इसकी वजह यह है कि जब उपयोगकर्ताओं को अच्छा अनुभव मिलता है, तब अच्छी चीज़ें होती हैं! Chrome के लिए, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन, वेब की परफ़ॉर्मेंस की जानकारी देने वाले टूलबॉक्स में मौजूद एक टूल है. यह टूल, वेब ब्राउज़ करने के दौरान विज़िट किए गए पेजों का परफ़ॉर्मेंस डेटा दिखाता है.
पेज की परफ़ॉर्मेंस कई चीज़ों पर निर्भर करती है. इनमें हार्डवेयर और नेटवर्क की क्वालिटी शामिल है. आपकी मशीन पर किसी पेज का अनुभव ज़्यादातर उपयोगकर्ताओं के अनुभव से बहुत अलग हो सकता है. इसलिए, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन के वर्शन 1.0 में एक नई सुविधा शामिल की गई है. यह सुविधा, Chrome UX रिपोर्ट (CrUX) के असल उपयोगकर्ता के डेटा को, वेबसाइट की परफ़ॉर्मेंस की जानकारी के स्थानीय मेज़रमेंट के साथ इंटिग्रेट करती है. यह सुविधा इस संदर्भ में आपके स्थानीय माप दिखाती है कि दूसरे उपयोगकर्ताओं ने भी उन पेजों को कैसे देखा है. यह एक बेहतरीन नए यूआई के साथ आता है और मुझे आपको यह बताते हुए खुशी हो रही है कि यह कैसे काम करता है.
CrUX से मिला फ़ील्ड डेटा
CrUX, Chrome को असल उपयोगकर्ताओं के अनुभवों का सार्वजनिक डेटासेट है. यह वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले वर्कफ़्लो में कुछ अहम टूल को इस्तेमाल करता है. जैसे, Search Console और PageSpeed Insights. लाखों वेबसाइटों का रॉ डेटा, BigQuery पर मौजूद CrUX डेटासेट और CrUX API में सार्वजनिक तौर पर क्वेरी किया जा सकता है. वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले इस एक्सटेंशन का अपडेट, CrUX API से पेज और ऑरिजिन लेवल के डेस्कटॉप डेटा को इंटिग्रेट करता है.
उपयोगकर्ता अनुभव के डेटा को क्वालिटी के आधार पर इन तीन रेटिंग में बांटा जाता है: अच्छी, सुधार की ज़रूरत है, और खराब रेटिंग. हर रेटिंग के लिए इस्तेमाल किए गए थ्रेशोल्ड, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली हर मेट्रिक की गाइड में मौजूद हैं: एलसीपी, एफ़आईडी, और सीएलएस. उदाहरण के लिए, CrUX API से आपको यह पता चल सकता है कि किसी पेज पर, असली उपयोगकर्ता अनुभव के 16% अनुभव का आकलन, 2.5 सेकंड से कम के एलसीपी के तौर पर किया जाता है.
नया एक्सटेंशन यूज़र इंटरफ़ेस (यूआई)

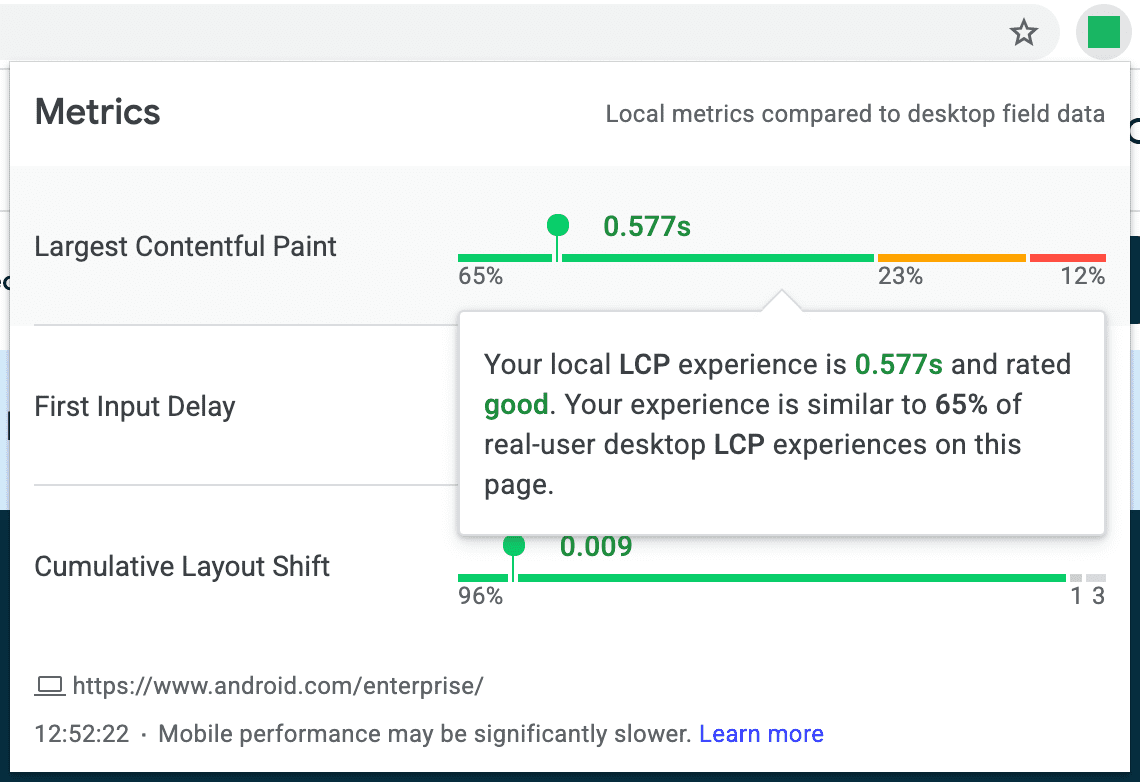
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले नए एक्सटेंशन इंटरफ़ेस में, आपका स्थानीय अनुभव, असल उपयोगकर्ताओं के अनुभवों के बड़े डिस्ट्रिब्यूशन पर आधारित होता है. यह ऐसा है, जब आप किसी शॉपिंग मॉल जैसी किसी बड़ी जगह पर हों और वहां सभी स्टोर वाला एक बड़ा मैप और "आप यहां हैं" लेबल वाला एक पिन मौजूद होता है. इससे आपको खुद को सही दिशा में रखने और मंज़िल तक पहुंचने में मदद मिलती है.
CrUX के रीयल-उपयोगकर्ता डेटा का डिस्ट्रिब्यूशन, हर मेट्रिक के लिए एक हॉरिज़ॉन्टल बार पर रखा गया है. आपके स्थानीय अनुभव, उन हॉरिज़ॉन्टल बार पर सिंगल पॉइंट के तौर पर दिखाए जाते हैं. हॉरिज़ॉन्टल बार पर आपके स्थानीय अनुभव की पोज़िशन से पता चलता है कि असली उपयोगकर्ता के डिस्ट्रिब्यूशन के मुकाबले वह अनुभव कहां पर पड़ता है. इससे यह तुरंत पता चल जाना चाहिए कि आपका स्थानीय अनुभव, दूसरे उपयोगकर्ताओं के अनुभव से काफ़ी अलग है या नहीं. उदाहरण के लिए, अगर आपको एलसीपी का धीमा अनुभव है और सिर्फ़ एक% उपयोगकर्ताओं को एक जैसा अनुभव मिलता है, तो ज़रूर कुछ असामान्य हुआ होगा.
ऑरिजिन-लेवल के डेटा पर वापस जाना

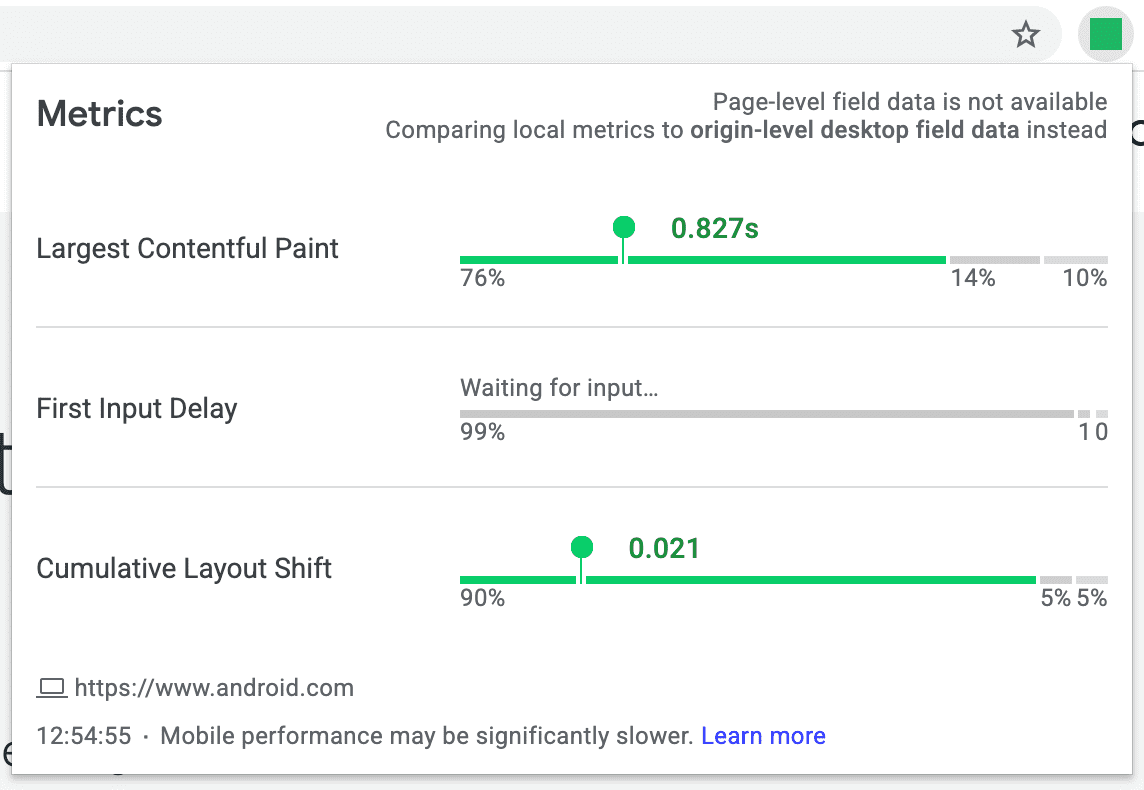
कुछ पेजों के CrUX डेटासेट में यूआरएल लेवल का डेटा नहीं होता. इसकी वजह यह हो सकती है कि पेज काफ़ी नया है और उसे अब तक पिक अप नहीं किया गया है. इसके अलावा, यह वजह भी हो सकती है कि डेटासेट में शामिल करने के लिए, पेज पर ज़रूरत के मुताबिक ट्रैफ़िक न हो. ऐसे मामलों में, जब भी मुमकिन होता है, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन, ऑरिजिन लेवल के ज़्यादा ज़्यादा जानकारी वाले डेटा पर वापस चला जाता है. यह डेटा, वेबसाइट के सभी पेजों पर एग्रीगेट किए गए उपयोगकर्ता अनुभव दिखाता है. इसलिए, भले ही यह आपके पेज के आपके खास अनुभव के लिए तुरंत काम का न हो, लेकिन इससे आपको इस बारे में अहम जानकारी मिलनी चाहिए कि उपयोगकर्ताओं को साइट का कैसा अनुभव मिलता है.
"इनपुट के लिए इंतज़ार कर रहा है..." मैसेज देखना भी एक आम बात है. ऐसा इसलिए, क्योंकि एफ़आईडी, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला ऐसा एकमात्र ऐप्लिकेशन है जिसके लिए उपयोगकर्ता के इंटरैक्शन को मेज़र करने की ज़रूरत होती है. इसलिए, एक्सटेंशन में तब तक कोई स्थानीय एफ़आईडी डेटा नहीं होगा, जब तक पेज से इंटरैक्ट नहीं किया जाता.
कभी-कभी होने वाले केस

एक्सटेंशन का इस्तेमाल करते समय होने वाले कुछ ऐसे मामले हैं जो आम तौर पर कम होते हैं.
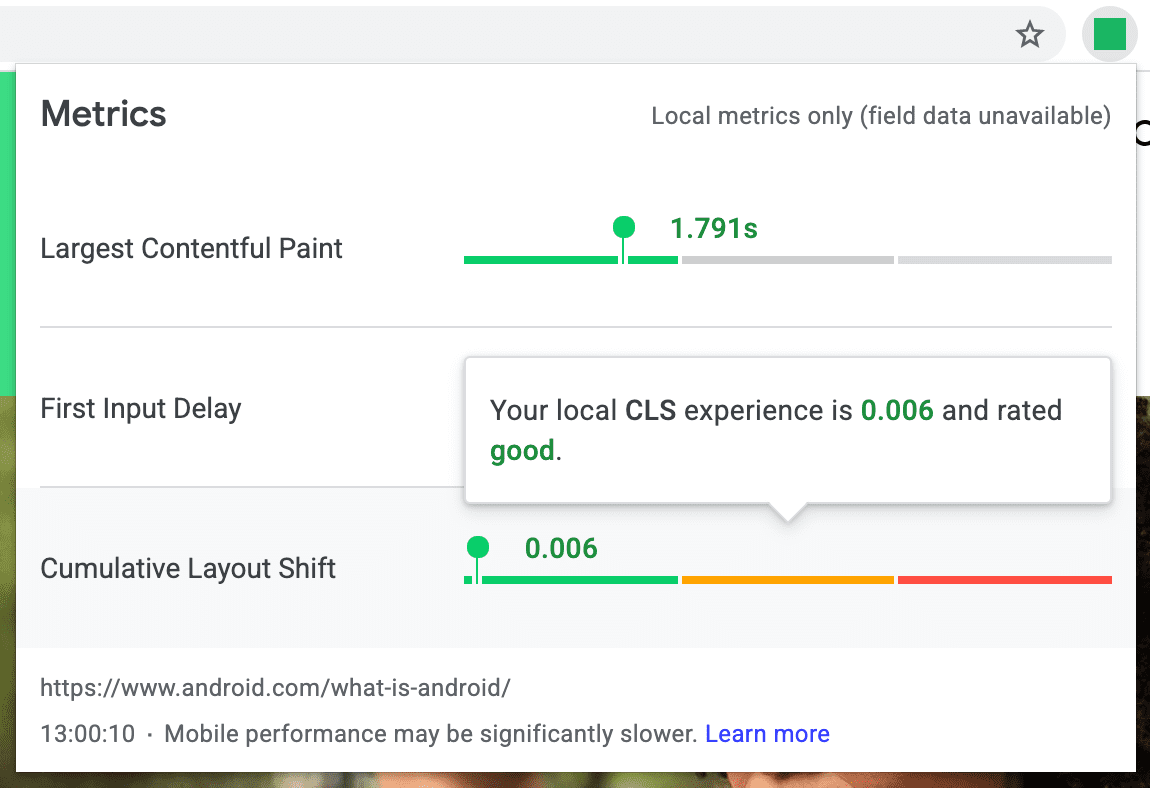
ऐसा हो सकता है कि पूरे ऑरिजिन में ज़रूरत के मुताबिक डेटा न हो. ऐसी स्थिति में, एक्सटेंशन सिर्फ़ आपको दिखाएगा कि आपके स्थानीय अनुभवों ने कैसा परफ़ॉर्म किया.
पेज के साथ इंटरैक्ट करने का आपका तरीका भी डेटा की प्रासंगिकता पर असर डाल सकता है. उदाहरण के लिए, जब तक पेज को फ़ोरग्राउंड टैब में लोड नहीं किया जाता, तब तक उसे एलसीपी मेट्रिक के हिसाब से गिना जाएगा. अगर टैब पर स्विच करने में 90 सेकंड लगते हैं, तो एलसीपी 91.5 सेकंड में दिख सकती है. ऐसा होने पर, आपकी एलसीपी वैल्यू के बगल में चेतावनी का एक छोटा सा आइकॉन दिखेगा. यह आइकॉन आपको आर्टिफ़िशियल इनफ़्लेशन के बारे में चेतावनी देगा. ध्यान दें कि CrUX डेटासेट में, इस तरह की एलसीपी वैल्यू को अनदेखा किया जाता है.
आखिरी किनारे का एक केस, जिसके बारे में जानकारी होनी चाहिए वह एफ़आईडी के लिए खास है. यह उपयोगकर्ता के इंटरैक्शन पर निर्भर करता है. इसलिए, इसे कम पेज व्यू वाले पेजों और वेबसाइटों के लिए डेटासेट में उपलब्ध होने की संभावना कम हो जाती है. इसलिए, अगर इस तरह के किसी पेज पर विज़िट किया जाता है, तो हो सकता है कि आपको सिर्फ़ एलसीपी और सीएलएस के लिए फ़ील्ड डेटा दिखे. इस बात पर ध्यान देना ज़रूरी है कि बहुत कम मामलों में एलसीपी या सीएलएस के लिए भी ऐसा हो सकता है. हालांकि, यह समस्या मुख्य तौर पर एफ़आईडी से प्रभावित होती है.
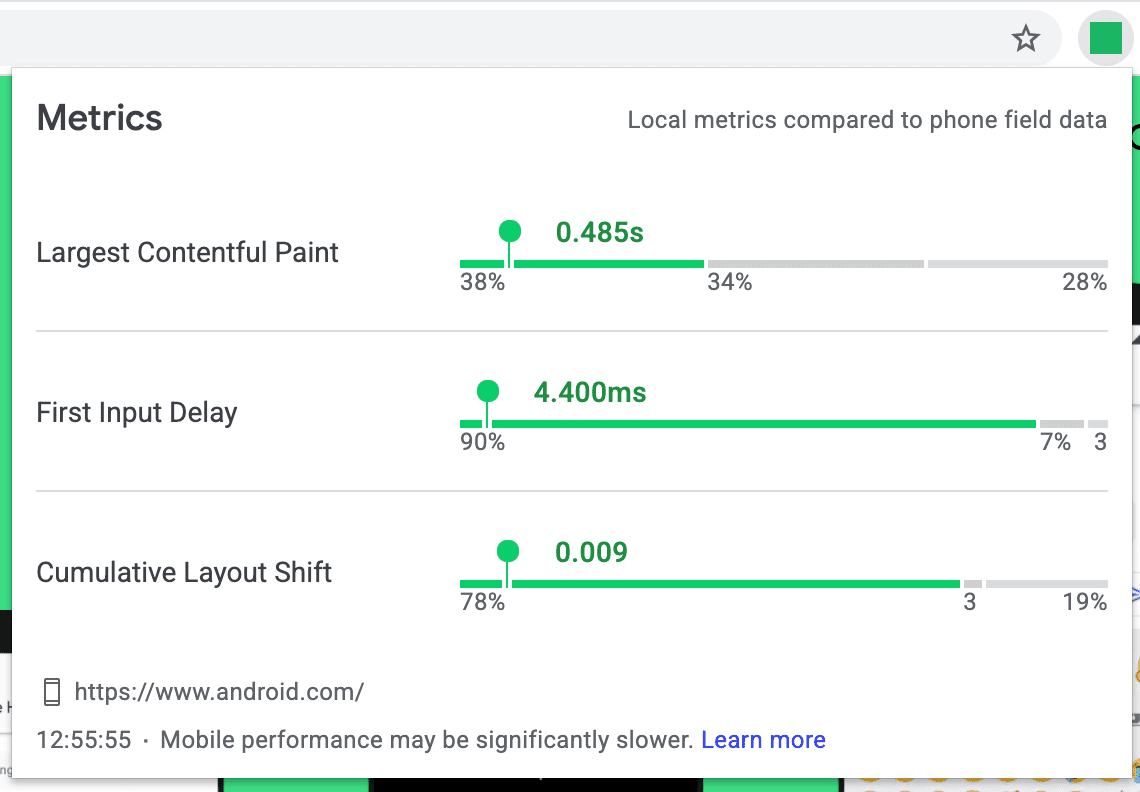
फ़ोन के फ़ील्ड डेटा की तुलना करना

डिफ़ॉल्ट रूप से, 'वेबसाइट की परफ़ॉर्मेंस की जानकारी' एक्सटेंशन में मौजूद सारा डेटा, डेस्कटॉप का इस्तेमाल करने वाले लोगों को फ़ील्ड के असल अनुभव दिखाता है. वैसे यह एक्सटेंशन सिर्फ़ Chrome के डेस्कटॉप वर्शन पर ही उपलब्ध है. इसलिए, यह देखना सबसे काम का होगा कि मिलती-जुलती स्थितियों में उपयोगकर्ता, पेज या ऑरिजिन के बारे में कैसा अनुभव करते हैं.
फ़ोन इस्तेमाल करने वालों के अनुभव को समझना भी ज़रूरी है, इसलिए विकल्प पेज पर एक्सटेंशन में एक बेहतर सेटिंग मौजूद है, जिससे यह देखा जा सकता है कि फ़ील्ड के फ़ोन डेटा की तुलना में आपका स्थानीय अनुभव कैसा है.
एक्सटेंशन में फ़ोन डेटा चालू करने के लिए, यह तरीका अपनाएं:
- टूलबार में एक्सटेंशन आइकॉन पर राइट क्लिक करें और विकल्प चुनें.
- स्थानीय अनुभवों की फ़ोन फ़ील्ड के डेटा से तुलना करें विकल्प को चुनें.
कुछ जगहों पर यूज़र इंटरफ़ेस (यूआई) अपडेट होगा. इससे पता चलेगा कि आप किस मोड का इस्तेमाल कर रहे हैं. ध्यान रखें कि फ़ोन का इस्तेमाल करने वालों के अनुभव, डेस्कटॉप इस्तेमाल करने वालों के अनुभव से बहुत अलग हो सकते हैं. इसलिए, इस सुविधा का इस्तेमाल सोच-समझकर करें.
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन पाएं
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन के नए वर्शन का इस्तेमाल करने के लिए, Chrome Web Store पर जाएं और इसे इंस्टॉल करें. या अगर आप एक्सटेंशन के मौजूदा उपयोगकर्ता हैं, तो आपको अपने-आप वर्शन 1.0 में अपग्रेड कर दिया जाएगा. अगर एक्सटेंशन (सुविधा के अनुरोध, गड़बड़ी की रिपोर्ट वगैरह) को लेकर अपने अनुभव के बारे में आपका कोई सुझाव, शिकायत या राय है, तो हमें GitHub पर ओपन-सोर्स डेटा स्टोर करने की जगह में बताएं. हमें उम्मीद है कि आपको यह बेहतर तरीके से समझने में मदद मिलेगी कि फ़ील्ड के दूसरे असली उपयोगकर्ताओं की तुलना में आपके स्थानीय अनुभव कहां हैं!
इमेज क्रेडिट: मार्क गार्लिक/साइंस फ़ोटो लाइब्रेरी/Getty Images


