افزونه Web Vitals اکنون به شما نشان می دهد که تجربیات محلی شما در رابطه با تجربیات واقعی کاربر در این زمینه کجاست.
Core Web Vitals مهمترین معیارهای سنجش برای درک تجربیات کاربران شما هستند، زیرا وقتی کاربران تجربیات خوبی داشته باشند، اتفاقات خوبی رخ می دهد ! افزونه Web Vitals برای Chrome یکی از ابزارهای جعبه ابزار Web Vitals است که دادههای عملکرد صفحاتی را که هنگام مرور وب بازدید میکنید به شما نشان میدهد.
عملکرد صفحه به عوامل زیادی از جمله سخت افزار و کیفیت شبکه بستگی دارد. نحوه تجربه یک صفحه در دستگاه خود ممکن است با نحوه تجربه اکثر کاربران بسیار متفاوت باشد. به همین دلیل است که نسخه 1.0 افزونه Web Vitals دارای ویژگی جدیدی است که دادههای کاربر واقعی از گزارش Chrome UX (CrUX) را با اندازهگیریهای Core Web Vitals محلی شما یکپارچه میکند. این ویژگی اندازهگیریهای محلی شما را با توجه به اینکه کاربران دیگر صفحات مشابه را تجربه کردهاند نشان میدهد. این دارای یک رابط کاربری جدید و درخشان است و من هیجان زده هستم که به شما نشان دهم چگونه کار می کند.
داده های میدانی از CrUX
CrUX یک مجموعه داده عمومی از تجربیات کاربر واقعی در کروم است. برخی از ابزارهای حیاتی در گردش کار Core Web Vitals مانند Search Console و PageSpeed Insights را نیرو می دهد. دادههای خام میلیونها وبسایت نیز در مجموعه دادههای CrUX در BigQuery و CrUX API قابل پرسوجو هستند. این بهروزرسانی افزونه Web Vitals، صفحه و دادههای دسکتاپ سطح مبدا را از CrUX API یکپارچه میکند.
داده های تجربه کاربر به سه رتبه بندی کیفی تقسیم می شوند: خوب، نیاز به بهبود و ضعیف. آستانه های مورد استفاده برای هر رتبه بندی در راهنماهای هر یک از معیارهای Core Web Vitals مستند شده است: LCP ، FID ، و CLS . بنابراین برای مثال، CrUX API می تواند به شما بگوید که 16٪ از تجربیات کاربر واقعی در یک صفحه مشخص به عنوان داشتن LCP خوب زیر 2.5 ثانیه ارزیابی می شود.
رابط کاربری افزونه جدید

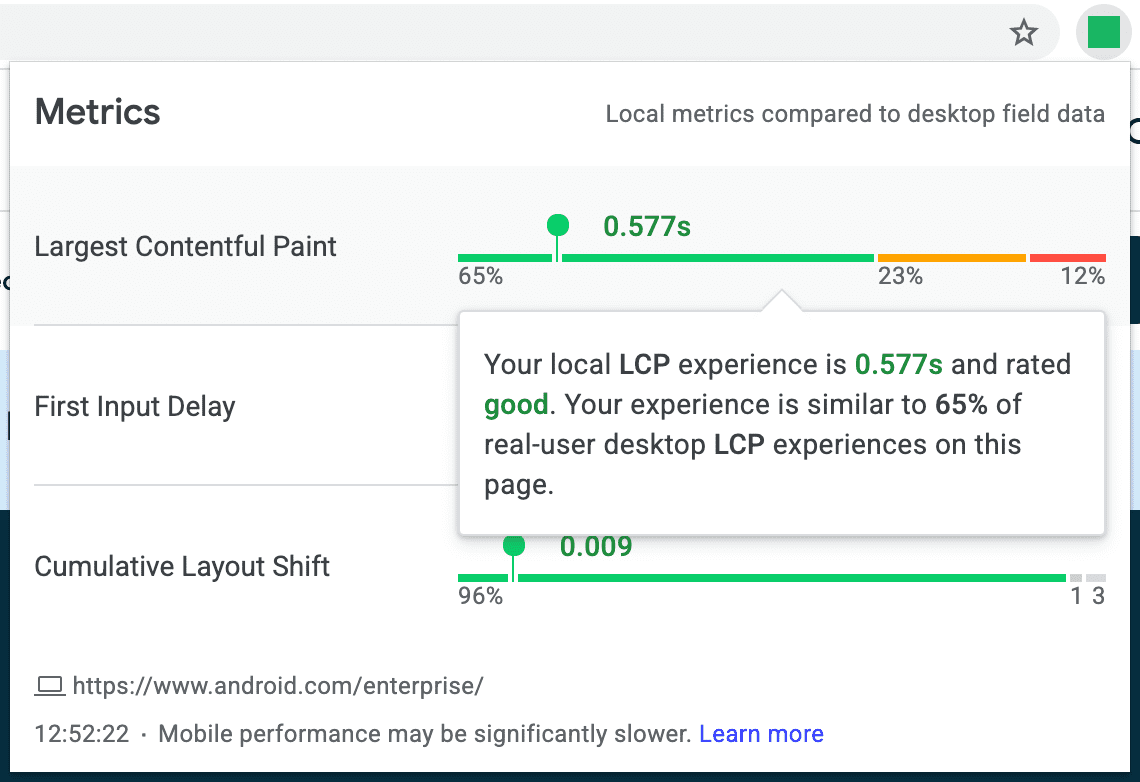
در رابط برنامه افزودنی جدید Web Vitals، تجربه محلی شما در بالای توزیع گستردهتر تجربیات کاربر واقعی قرار میگیرد. مثل زمانی است که در یک مکان وسیع مانند یک مرکز خرید هستید و یک نقشه بزرگ با همه فروشگاه ها و یک سنجاق با برچسب "شما اینجا هستید" وجود دارد که به شما کمک می کند خود را جهت گیری کنید و پیدا کنید به کجا می روید.
توزیع داده های کاربر واقعی از CrUX بر روی یک نوار افقی برای هر متریک قرار می گیرد. تجربیات محلی شما به صورت نقاط تک در آن نوارهای افقی نمایش داده می شود. موقعیت تجربه محلی شما در نوار افقی نشان می دهد که آن تجربه نسبت به توزیع های کاربر واقعی در کجا قرار می گیرد. زمانی که تجربه محلی شما بسیار متفاوت از سایر کاربران است، این باید فوراً آشکار شود. به عنوان مثال، اگر تجربه LCP کندی دارید و تنها 1٪ از کاربران تجربیات مشابهی دارند، باید اتفاق غیرعادی رخ داده باشد.
بازگشت به داده های سطح مبدا

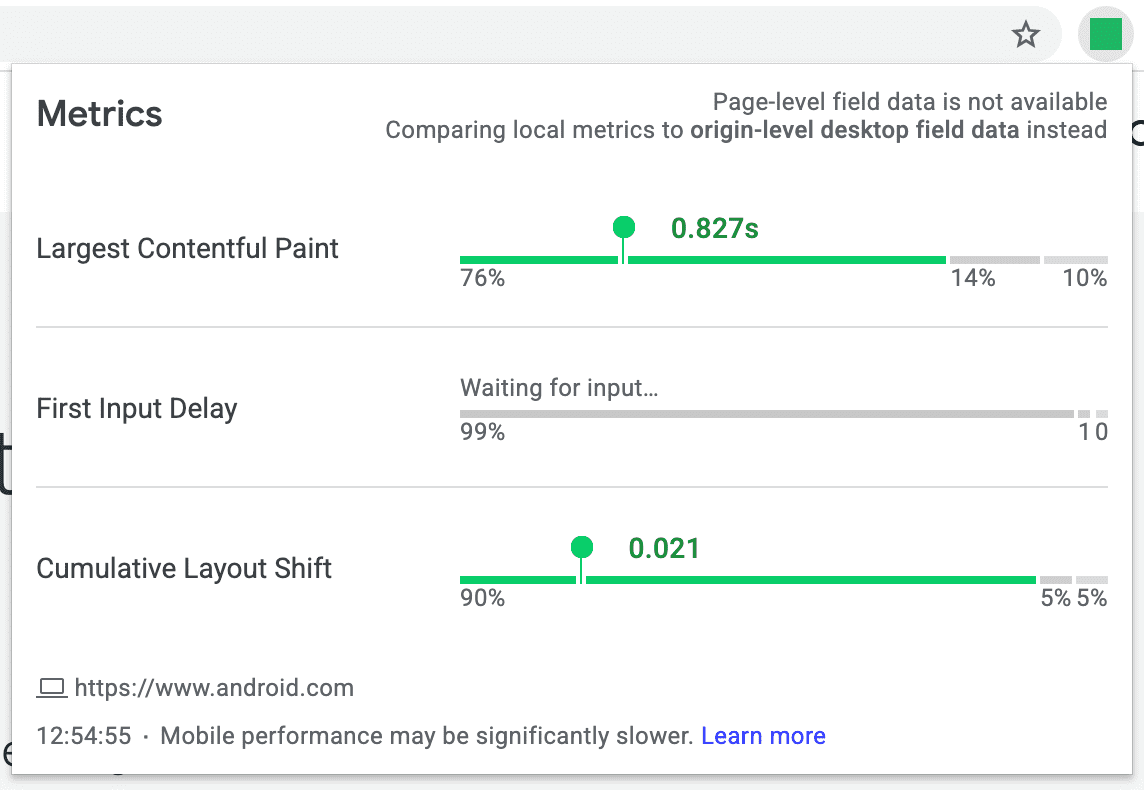
برخی از صفحات داده های سطح URL در مجموعه داده CrUX ندارند. این ممکن است به این دلیل اتفاق بیفتد که صفحه آنقدر جدید است که هنوز انتخاب نشده است یا اینکه صفحه ترافیک کافی برای گنجاندن در مجموعه داده ندارد. در مواردی مانند این، برنامه افزودنی Web Vitals در صورت امکان به دادههای سطح مبدأ گرانولتر بازمیگردد. این دادهها مجموع تجربیات کاربر را در تمام صفحات وبسایت نشان میدهد، بنابراین اگرچه ممکن است فوراً به تجربه صفحه خاص شما مرتبط نباشد، هنوز باید بینشی درباره نحوه تجربه کاربران از سایت به عنوان یک کل ارائه دهد.
یکی دیگر از موارد رایج، دیدن پیام «در انتظار ورودی…» است. این به این دلیل است که FID تنها Core Web Vital است که نیاز به اندازهگیری تعامل کاربر دارد، بنابراین تا زمانی که با صفحه تعامل نکنید، برنامه افزودنی هیچ داده محلی FID برای نمایش نخواهد داشت.
موارد لبه

موارد کمتر رایجی وجود دارد که ممکن است در حین استفاده از برنامه افزودنی با آنها مواجه شوید.
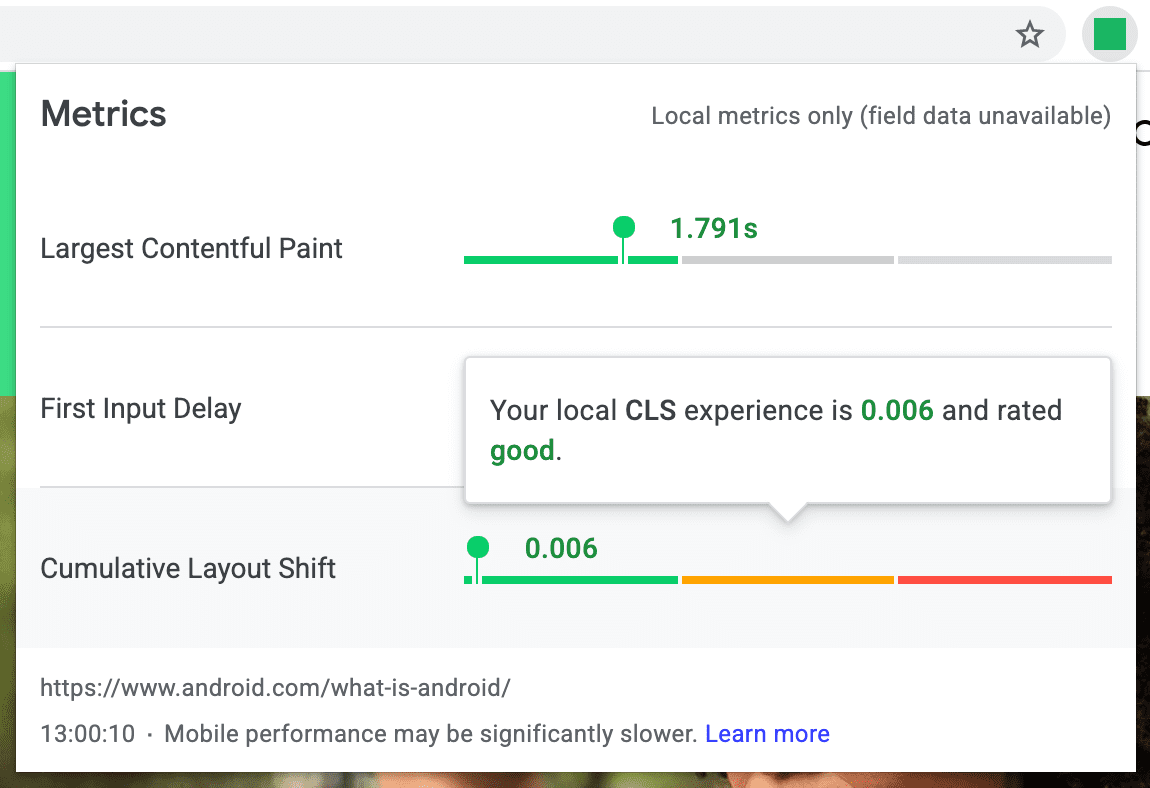
ممکن است این اتفاق بیفتد که کل مبدا داده های ناکافی داشته باشد. در آن صورت، برنامه افزودنی فقط به شما نشان می دهد که تجربیات محلی شما چگونه عمل کرده است.
نحوه تعامل شما با صفحه نیز ممکن است بر ارتباط داده ها تأثیر بگذارد. برای مثال، بارگیری صفحه در یک برگه پسزمینه تا زمانی که صفحه را پیشزمینه نکنید، در مقابل معیار LCP حساب میشود. اگر 90 ثانیه طول بکشد تا به برگه بروید، LCP ممکن است به صورت 91.5 ثانیه ظاهر شود. هنگامی که این اتفاق می افتد، یک نماد هشدار کوچک در کنار مقدار LCP ظاهر می شود تا به شما در مورد تورم مصنوعی هشدار دهد. توجه داشته باشید که این نوع مقادیر LCP نامربوط در مجموعه داده CrUX نادیده گرفته می شوند.
آخرین موردی که باید از آن آگاه بود، مختص FID است. از آنجایی که به تعاملات کاربر بستگی دارد، این امر باعث میشود تا در مجموعه دادهها برای صفحات و وبسایتهایی با بازدیدهای کمتر از صفحه کمتر در دسترس باشد. بنابراین اگر از چنین صفحه ای بازدید می کنید، ممکن است فقط داده های فیلد LCP و CLS را ببینید. شایان ذکر است به خاطر کامل بودن، همین امر می تواند برای LCP یا CLS در شرایط بسیار نادر اتفاق بیفتد، اما این موضوع عمدتاً تحت تأثیر FID قرار می گیرد.
مقایسه داده های میدانی از تلفن ها

به طور پیشفرض، تمام دادههای موجود در برنامه افزودنی Web Vitals با تجربیات واقعی کاربران دسکتاپ از این زمینه مطابقت دارد. به هر حال، این برنامه افزودنی فقط در نسخههای دسکتاپ کروم در دسترس است، بنابراین دیدن اینکه کاربران در شرایط مشابه چگونه صفحه یا مبدا را تجربه میکنند بسیار مرتبط است.
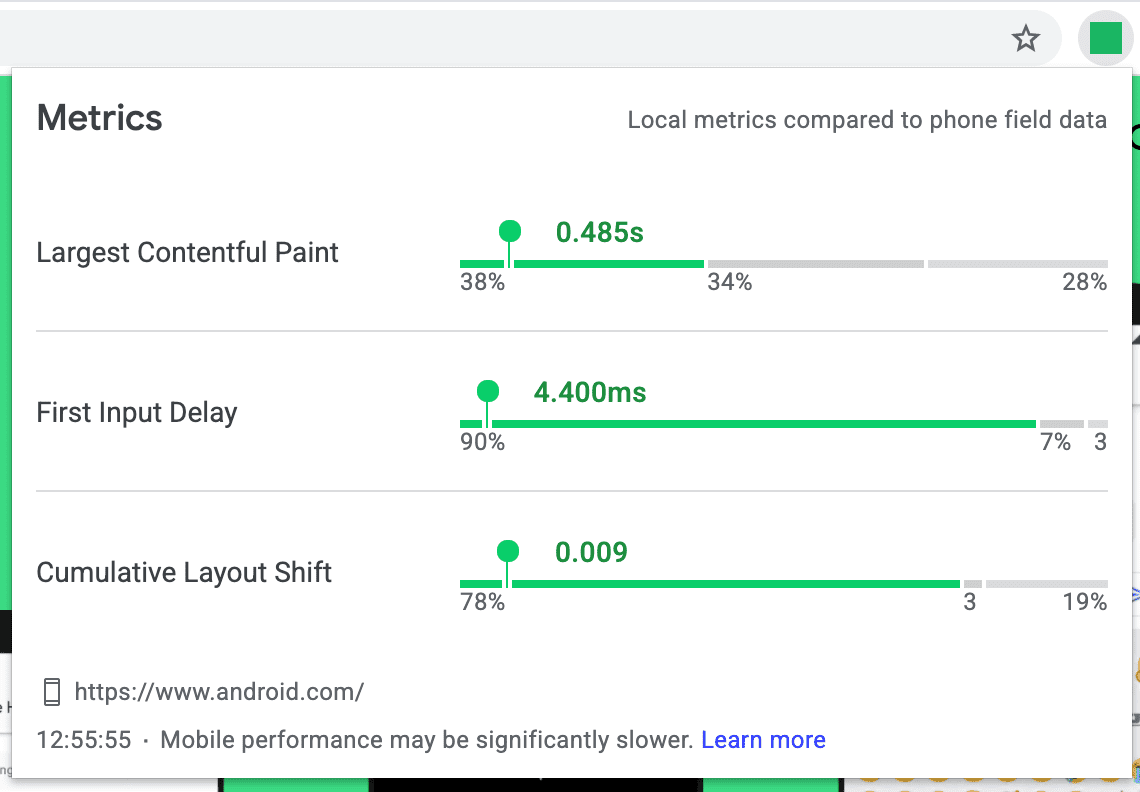
درک تجربیات کاربران تلفن نیز مهم است، بنابراین برنامه افزودنی دارای تنظیمات پیشرفتهای در صفحه گزینهها است که به شما امکان میدهد مشاهده کنید تجربه محلی شما با دادههای تلفن از میدان مقایسه چگونه است.
برای فعال کردن داده های تلفن در برنامه افزودنی، این مراحل را دنبال کنید:
- روی نماد برنامه افزودنی در نوار ابزار کلیک راست کرده و گزینه ها را انتخاب کنید.
- گزینه Compare local experiences to phone field data را علامت بزنید.
رابط کاربری در چند مکان بهروزرسانی میشود تا مشخص کند در کدام حالت هستید. توجه داشته باشید که تجربیات کاربران واقعی تلفن میتواند بسیار متفاوت از تجربه کاربران دسکتاپ باشد، بنابراین با احتیاط از این ویژگی استفاده کنید.
افزونه Web Vitals را دریافت کنید
برای شروع استفاده از آخرین نسخه افزونه Web Vitals، به فروشگاه وب کروم بروید تا آن را نصب کنید. یا اگر کاربر فعلی افزونه هستید، باید به طور خودکار به نسخه 1.0 ارتقا پیدا کنید. اگر بازخوردی در مورد تجربه خود با برنامه افزودنی دارید (درخواست ویژگی، گزارش اشکال، هر چیزی)، در مخزن منبع باز در GitHub به ما اطلاع دهید. امیدوارم به شما کمک کند تا درک بهتری از تجربیات محلی شما در رابطه با سایر کاربران واقعی این حوزه داشته باشید!
اعتبار تصویر: مارک گارلیک/کتابخانه عکس علمی/گتی ایماژ


