Hier erfahren Sie, wie Sie langsame Interaktionen in den Felddaten Ihrer Website ermitteln, um Möglichkeiten zur Verbesserung des Interaction to Next Paint zu finden.
Felddaten sind die maßgebliche Quelle dafür, wie Nutzer Ihre Website tatsächlich erleben. Es werden Probleme aufgezeigt, die möglicherweise nicht allein durch die Labdaten nicht ersichtlich sind. Interaktionen können zwar in laborbasierten Tools simuliert werden, Sie werden jedoch nicht in der Lage sein, jede einzelne Interaktion im Lab so zu reproduzieren, wie die Nutzenden sie im Praxis erleben. Das Erheben von Felddaten für Interaction to Next Paint (INP) ist wichtig, um zu verstehen, wie schnell Ihre Seite auf echte Nutzer reagiert. Diese Daten enthalten auch Anhaltspunkte für eine noch bessere Nutzererfahrung.
Was Sie vor Ort sammeln sollten und warum
Beim Erfassen von INP-Daten vor Ort sollten Sie Folgendes erfassen, um den Grund für die langsamen Interaktionen zu ermitteln:
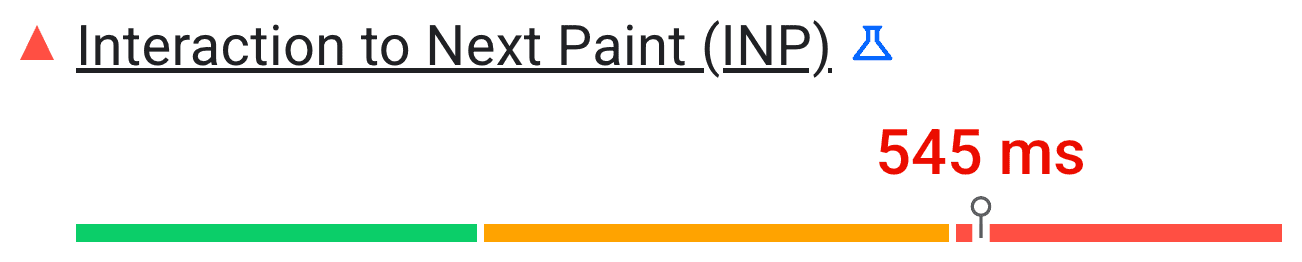
- Der INP-Wert. Dies ist die wichtigste Information, die Sie erfassen müssen. Die Verteilung dieser Werte bestimmt, ob die Seite die INP-Grenzwerte erfüllt.
- Der Element-Selektor-String, der für die INP der Seite verantwortlich ist. Die INP einer Seite zu kennen ist gut, aber nicht gut genug. Wenn Sie nicht wissen, welches Element dafür verantwortlich ist, stehen Sie im Dunkeln. Durch die Protokollierung von Elementauswahl-Strings wissen Sie genau, welche Elemente für die Interaktionen verantwortlich sind.
- Der Ladestatus der Seite für die Interaktion, bei der es sich um die INP-Seite der Seite handelt. Beim Laden einer Seite kann davon ausgegangen werden, dass mehr Hauptthreadaktivitäten stattfinden, die zu einer höheren Interaktionslatenz führen könnten. Während des Seitenaufbaus werden HTML- und Stylesheets geparst sowie JavaScript-Auswertung und -Ausführung ausgeführt. Wenn Sie wissen, ob eine Interaktion während des Seitenaufbaus oder danach stattgefunden hat, können Sie ermitteln, ob eine Optimierung für einen schnelleren Start erforderlich ist, damit Interaktionen im Hauptthread mehr Platz haben, um schnell ausgeführt zu werden, oder ob die für die INP der Seite verantwortliche Interaktion langsam ist.
startTimeder Interaktion. Durch das Logging derstartTimekönnen Sie genau feststellen, wann die Interaktion auf der Leistungszeitachse aufgetreten ist.- Der Ereignistyp. Der Ereignistyp ist gut zu wissen, da er Aufschluss darüber gibt, ob die Interaktion das Ergebnis eines Ereignistyps vom Typ
click,keypressoder eines anderen zulässigen Ereignisses ist. Eine Nutzerinteraktion kann mehrere Callbacks enthalten und hilft Ihnen dabei, genau zu ermitteln, welcher Ereignis-Callback in der Interaktion am längsten gedauert hat.
Das alles zu berücksichtigen scheint, bedeutet zwar viel zu berücksichtigen, aber man muss das Rad nicht neu erfinden, um das zu erreichen. Glücklicherweise sind diese Daten in der web-vitals-JavaScript-Bibliothek enthalten. Im nächsten Abschnitt erfahren Sie, wie Sie diese Daten erfassen.
Interaktionen im Feld mit der web-vitals-JavaScript-Bibliothek messen
Die JavaScript-Bibliothek web-vitals ist eine hervorragende Möglichkeit, langsame Interaktionen vor Ort zu ermitteln, da sie zum Großteil Quellenangaben für die Ursachen liefern kann. INP kann in Browsern erfasst werden, die die Event Timing API und die zugehörige interactionId-Property unterstützen.
Die Verwendung eines RUM-Anbieters (Real User Monitoring) für INP ist sehr praktisch, aber nicht immer eine Option. In diesem Fall können Sie beispielsweise die JavaScript-Bibliothek web-vitals verwenden, um INP-Daten zu erfassen und zur späteren Auswertung an Google Analytics zu übertragen:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
Wenn Sie Google Analytics verwenden und den vorhergehenden Code auf Ihrer Website ausführen, erhalten Sie detaillierte Berichte nicht nur über den INP der Seite, sondern auch nützliche Kontextinformationen, die Ihnen einen besseren Eindruck davon geben, wo Sie langsame Interaktionen optimieren sollten.
Die gesamte Sitzungsdauer im Blick behalten, nicht nur bis zu onload
Wenn Sie, wie bereits erwähnt, die JavaScript-Bibliothek web-vitals verwenden, werden möglicherweise mehrere Analyseereignisse an Google Analytics gesendet. Das ist völlig in Ordnung, da die ID, die web-vitals für die aktuelle Seite generiert, unverändert bleibt und Sie in Google Analytics die Möglichkeit haben, vorherige Daten zu überschreiben.
Allerdings funktionieren nicht alle RUM-Anbieter auf diese Weise. Wenn Sie also Ihre eigene RUM-Erfassungslösung entwickeln, müssen Sie dies berücksichtigen. Wenn Ihr aktueller Analyseanbieter das Überschreiben vorhandener Datensätze nicht zulässt, müssen Sie alle delta-Werte (d. h. die Differenz zwischen dem früheren und dem aktuellen Status eines Messwerts) für einen Messwert aufzeichnen und mit derselben ID übertragen, die von der web-vitals-Bibliothek bereitgestellt wird. Anschließend können Sie diese Änderungen summieren, indem Sie die ID gruppieren. Weitere Informationen finden Sie in der web-vitals-Dokumentation im Abschnitt zum Umgang mit Deltas.
Mit CrUX Felddaten schnell abrufen
Der UX-Bericht für Chrome (CrUX) ist das offizielle Dataset des Web Vitals-Programms. Mit den Daten aus CrUX allein erhalten Sie zwar nicht alle Informationen, die Sie zur Behebung bestimmter INP-Probleme benötigen, geben aber Aufschluss darüber, ob das Problem von vornherein vorliegt. Auch wenn Sie bereits Felddaten über einen RUM-Anbieter erfassen, sollten Sie sie gegebenenfalls mit CrUX-Daten für Ihre Website vergleichen, da es Unterschiede bei den verwendeten Methoden gibt.
Sie können die INP-Datei Ihrer Website auswerten und die CrUX-Daten mit PageSpeed Insights (PSI) ansehen. PageSpeed Insights stellt möglicherweise Felddaten auf Seitenebene für Websites bereit, die im CrUX-Dataset enthalten sind. Um eine URL mit PageSpeed Insights zu prüfen, rufen Sie https://pagespeed.web.dev/ auf, geben Sie eine URL zum Testen ein und klicken Sie auf die Schaltfläche Analysieren.
Sobald die Bewertung beginnt, sind die CrUX-Daten sofort verfügbar, wenn Lighthouse (ein Lab-Tool) ausgeführt wird.

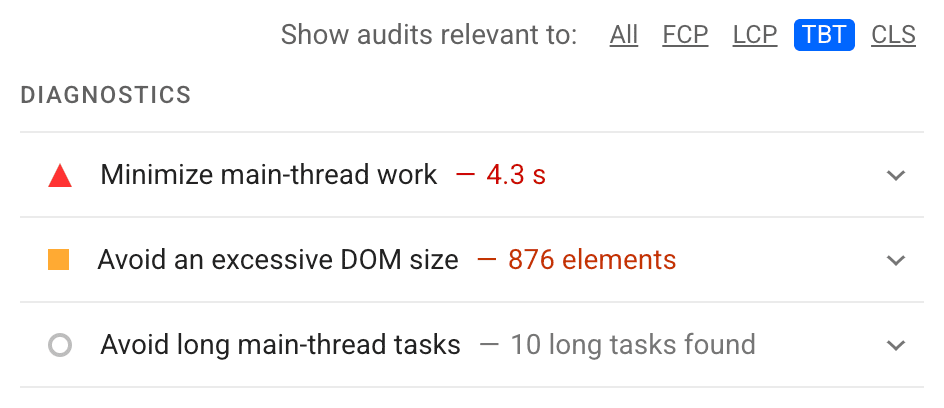
Wenn Lighthouse die Bewertung abgeschlossen hat, fügt PSI Lighthouse-Prüfungen in die Bewertung ein.

Was ist, wenn ich keine Felddaten habe?
Möglicherweise befinden Sie sich in einer Situation, in der Sie keine Felddaten haben oder nicht einmal erfassen können. Wenn dies auf Ihre Situation zutrifft, sind Sie bei der Suche nach langsamen Interaktionen vollständig auf Labortools angewiesen. Weitere Informationen zu Labortests finden Sie unter Ursache schlechter INP im Labor manuell diagnostizieren.
Fazit
Felddaten sind die beste Informationsquelle, wenn es darum geht zu verstehen, welche Interaktionen für tatsächliche Nutzer vor Ort problematisch sind. Wenn Sie die in PageSpeed Insights verfügbaren Informationen oder Tools zur Datenerfassung für Felder wie die web-vitals-JavaScript-Bibliothek (oder Ihren RUM-Anbieter) nutzen, können Sie zuverlässiger bestimmen, welche Interaktionen am problematischsten sind. Anschließend können Sie problematische Interaktionen im Labor reproduzieren und sie dann beheben.
Hero-Image aus Unsplash von Federico Respini


