了解如何在网站的实测数据中查找缓慢互动,以便寻找改进其 Interaction to Next Paint 的机会。
实测数据是衡量网站实际用户体验情况的权威数据来源。它可揭示您可能不会仅在实验室数据中发现的问题。虽然可以使用基于实验室的工具模拟互动,但您无法像实地体验那样重现实验室中的每一次互动。收集 Interaction to Next Paint (INP) 的现场数据对于了解网页对真实用户的响应速度至关重要,并且它包含改善用户体验的线索。
您应在现场收集哪些信息以及为什么
在现场收集 INP 数据时,您需要捕获以下内容,以了解互动速度缓慢的原因:
- INP 值。这是您需要收集的关键数据。这些值的分布情况将决定网页是否满足 INP 阈值。
- 负责网页 INP 的元素选择器字符串。了解网页的 INP 固然不错,但单靠掌握还不够好。不知道是哪种元素导致了这种情况,您就会一无所获。通过记录元素选择器字符串,您可以确切了解哪些元素负责互动。
- 作为网页 INP 的互动网页的加载状态。网页加载时,合理地假设发生更多的主线程活动,可能会导致互动延迟时间增加。在网页加载过程中,系统会进行 HTML 解析、样式表解析以及 JavaScript 评估和执行。了解某个互动是在网页加载期间还是之后发生的,有助于您确定是否需要进行优化以加快启动速度,以便互动在主线程上有更多空间快速运行;或者,负责页面 INP 的互动本身是否速度缓慢。
- 互动的
startTime。通过记录互动的startTime,您可以准确了解互动在性能时间轴上发生的时间。 - 事件类型。有必要了解事件类型,它可让您了解互动是由
click、keypress还是其他符合条件的事件类型导致的。用户互动可能包含多个回调,并可帮助您准确找出互动中哪个事件回调的运行时间最长。
尽管这些方面似乎需要考虑很多方面,但您无需为此付出重复劳动。幸运的是,这些数据会在 web-vitals JavaScript 库中提供,您将在下一部分中了解如何收集这些数据。
使用 web-vitals JavaScript 库衡量现场互动
web-vitals JavaScript 库是查找字段中缓慢互动的好方法,这在很大程度上归功于它能够提供归因来找出导致这些互动的原因。您可以在支持 Event Timing API 及其 interactionId 属性的浏览器中收集 INP。
使用真实用户监控 (RUM) 提供商获取 INP 最方便,但不一定适合使用。在这种情况下,您可以使用 web-vitals JavaScript 库来收集 INP 数据并将其传输到 Google Analytics(分析)以供日后评估:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
如果您使用 Google Analytics(分析)并在网站上运行上述代码,则您不仅可以获得关于网页的 INP 的详细报告,还可以获得实用的上下文信息,从而更好地了解从何处入手优化慢速互动。
监控完整的会话时长,而不仅仅是最长 onload
如前所述,使用 web-vitals JavaScript 库可能会导致系统将多个分析事件发送到 Google Analytics(分析)。这没关系,因为 web-vitals 为当前网页生成的 ID 会保持不变,并且 Google Analytics(分析)会允许您覆盖之前的数据。
不过,并非所有 RUM 提供商都是这样运作的,因此,如果您要构建自己的 RUM 收款解决方案,则需要考虑到这一点。如果您当前的分析服务提供商不允许覆盖现有记录,您需要记录某个指标的所有 delta 值(即指标的既往状态与当前状态之间的差异),并使用 web-vitals 库提供的同一 ID 传输这些值;然后,您可以通过按 ID 分组来汇总这些更改。如需了解详情,请参阅 web-vitals 文档中有关处理增量的部分。
通过 CrUX 快速获取现场数据
Chrome 用户体验报告 (CrUX) 是网页指标计划的官方数据集。虽然仅从 CrUX 中获得的数据无法为您提供排查特定 INP 问题所需的所有信息,但从一开始就能知道是否存在问题。即使您已经在通过 RUM 提供商收集现场数据,也请考虑将其与您网站的 CrUX 数据(如果有)进行对比,因为他们使用的方法有所不同。
您可以使用 PageSpeed Insights (PSI) 评估网站的 INP 和查看其 CrUX 数据。PageSpeed Insights 可能会为 CrUX 数据集内包含的网站提供网页级字段数据。要使用 PageSpeed Insights 审核网址,请前往 https://pagespeed.web.dev/,输入要测试的网址,然后点击分析按钮。
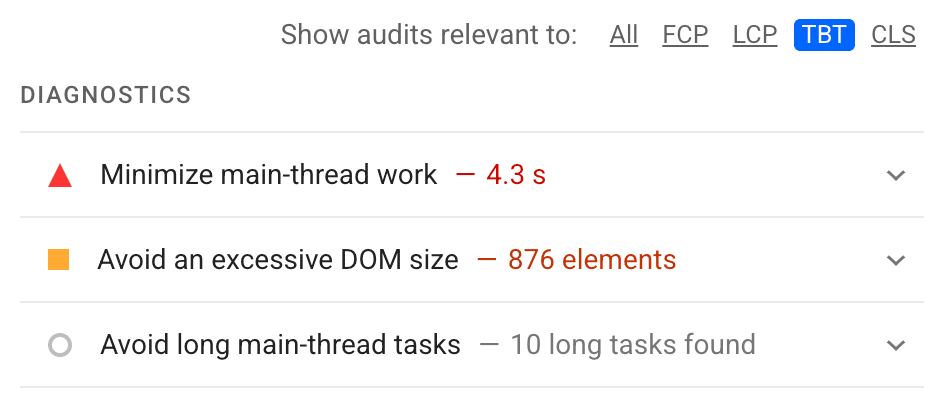
评估开始后,CrUX 数据将在 Lighthouse(实验室工具)运行时立即提供。

Lighthouse 运行完评估后,PSI 将使用 Lighthouse 审核结果填充该评估。

如果我没有现场数据怎么办?
您可能现在没有现场数据,甚至无法收集现场数据。如果您的情况符合上述情况,那么您将完全依赖实验室工具来查找缓慢的互动。如需详细了解实验室测试,请参阅如何手动诊断导致实验室 INP 不佳的原因。
总结
在了解哪些互动对现场的实际用户造成问题时,现场数据是您可以参考的最佳信息来源。通过利用 PageSpeed Insights 中提供的信息,或依靠字段数据收集工具(例如 web-vitals JavaScript 库(或您的 RUM 提供商),您可以更有信心地了解哪些互动问题最大,然后在实验室中重现有问题的互动,然后着手解决这些问题。
主打图片来自 Unsplash 用户,由 Federico Respini 提供。


