Pelajari cara menemukan interaksi lambat di data kolom situs, sehingga Anda dapat menemukan peluang untuk meningkatkan Interaksi ke Next Paint.
Data kolom adalah sumber kredibel yang berkaitan dengan pengalaman pengguna yang sebenarnya terhadap situs Anda. Laporan ini menguraikan masalah yang mungkin tidak Anda lihat di data lab saja. Meskipun interaksi dapat disimulasikan di alat berbasis lab, Anda tidak dapat mereproduksi setiap interaksi di lab seperti yang dialami pengguna di lapangan. Mengumpulkan data lapangan untuk Interaction to Next Paint (INP) sangat penting untuk memahami seberapa responsif halaman Anda bagi pengguna nyata, dan data ini berisi petunjuk untuk membuat pengalaman mereka menjadi lebih baik.
Apa yang harus Anda kumpulkan di lapangan dan mengapa
Saat mengumpulkan data INP di lapangan, Anda dapat menangkap hal berikut untuk memberikan konteks mengapa interaksi lambat:
- Nilai INP. Ini adalah bagian penting dari data yang harus Anda kumpulkan. Distribusi nilai ini akan menentukan apakah halaman memenuhi nilai minimum INP atau tidak.
- String pemilih elemen yang bertanggung jawab atas INP halaman. Mengetahui INP halaman adalah hal yang baik, tetapi tidak cukup baik jika dilihat sendiri. Tanpa mengetahui elemen apa yang menyebabkannya, Anda akan berada dalam kegelapan. Dengan mencatat string pemilih elemen, Anda akan tahu persis elemen apa yang bertanggung jawab atas interaksi.
- Status pemuatan halaman untuk interaksi yang merupakan INP halaman. Saat halaman dimuat, wajar untuk mengasumsikan bahwa ada lebih banyak aktivitas thread utama yang terjadi yang dapat menyebabkan latensi interaksi yang lebih tinggi. Selama pemuatan halaman, ada penguraian HTML, penguraian stylesheet, serta evaluasi dan eksekusi JavaScript yang sedang berlangsung. Mengetahui apakah interaksi telah terjadi selama pemuatan halaman atau setelahnya membantu Anda mengetahui apakah Anda perlu mengoptimalkan startup yang lebih cepat sehingga interaksi memiliki lebih banyak ruang di thread utama untuk berjalan dengan cepat, atau apakah interaksi yang bertanggung jawab atas INP halaman itu sendiri tetap lambat.
startTimeinteraksi. MencatatstartTimeinteraksi ke dalam log memungkinkan Anda mengetahui secara persis kapan interaksi terjadi di linimasa performa.- Jenis peristiwa. Jenis peristiwa perlu diketahui, karena akan memberi tahu Anda apakah interaksi tersebut merupakan hasil dari
click,keypress, atau jenis peristiwa lainnya yang memenuhi syarat. Interaksi pengguna mungkin berisi beberapa callback, dan dapat membantu Anda mengetahui dengan tepat callback peristiwa mana dalam interaksi yang memerlukan waktu eksekusi paling lama.
Meskipun semua ini sepertinya banyak yang harus diperhitungkan, Anda tidak perlu memulai dari awal untuk sampai ke sana. Untungnya, data ini diekspos di library JavaScript web-vitals, dan Anda akan mempelajari cara mengumpulkannya di bagian berikutnya.
Mengukur interaksi di kolom dengan library JavaScript web-vitals
Library JavaScript web-vitals adalah cara yang bagus untuk menemukan interaksi yang lambat di kolom, sebagian besar berkat kemampuannya untuk memberikan atribusi terkait penyebab interaksi tersebut. INP dapat dikumpulkan di browser yang mendukung Event Timing API dan properti interactionId-nya.
Menggunakan penyedia Real User Monitoring (RUM) untuk mendapatkan INP adalah opsi yang paling mudah, tetapi tidak selalu menjadi opsi. Misalnya, jika demikian, Anda dapat menggunakan library JavaScript web-vitals untuk mengumpulkan dan mengirimkan data INP ke Google Analytics untuk evaluasi nanti:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
Jika memiliki Google Analytics dan menjalankan kode sebelumnya di situs, Anda akan mendapatkan pelaporan mendetail tidak hanya INP halaman, tetapi juga informasi kontekstual yang berguna yang dapat memberikan gambaran yang lebih baik tentang tempat untuk mulai mengoptimalkan interaksi yang lambat.
Pantau durasi sesi lengkap, bukan hanya hingga onload
Menggunakan library JavaScript web-vitals, seperti yang disebutkan sebelumnya, dapat menyebabkan beberapa peristiwa analisis dikirim ke Google Analytics. Tidak masalah, karena ID web-vitals yang dihasilkan untuk halaman saat ini akan tetap sama, dan Google Analytics akan memungkinkan Anda menimpa data sebelumnya.
Namun, tidak semua penyedia RUM beroperasi dengan cara ini, jadi jika Anda membangun solusi pengumpulan RUM sendiri, Anda harus mempertimbangkan hal ini. Jika penyedia analisis saat ini tidak mengizinkan penimpaan data yang ada, Anda harus mencatat semua nilai delta—yaitu, perbedaan antara status metrik sebelumnya dan saat ini—untuk metrik dan mengirimkannya menggunakan ID yang sama yang diberikan oleh library web-vitals; lalu Anda dapat menjumlahkan perubahan tersebut dengan mengelompokkan menurut ID. Untuk mengetahui informasi selengkapnya, lihat bagian tentang penanganan delta di dokumentasi web-vitals.
Mendapatkan data lapangan dengan cepat menggunakan CrUX
Chrome UX Report (CrUX) adalah set data resmi program Data Web. Meskipun data dari CrUX saja tidak memberikan semua informasi yang Anda butuhkan untuk memecahkan masalah INP tertentu, data ini akan memberi tahu apakah Anda memiliki masalah sejak awal. Meskipun Anda sudah mengumpulkan data lapangan melalui penyedia RUM, sebaiknya bandingkan dengan data CrUX untuk situs Anda (jika tersedia), karena ada perbedaan dalam metodologi yang digunakan.
Anda dapat mengevaluasi INP situs dan melihat data CrUX-nya menggunakan PageSpeed Insights (PSI). PageSpeed Insights dapat menyediakan data kolom tingkat halaman untuk situs yang disertakan dalam set data CrUX. Untuk mengaudit URL dengan PageSpeed Insights, buka https://pagespeed.web.dev/, masukkan URL yang akan diuji, lalu klik tombol Analisis.
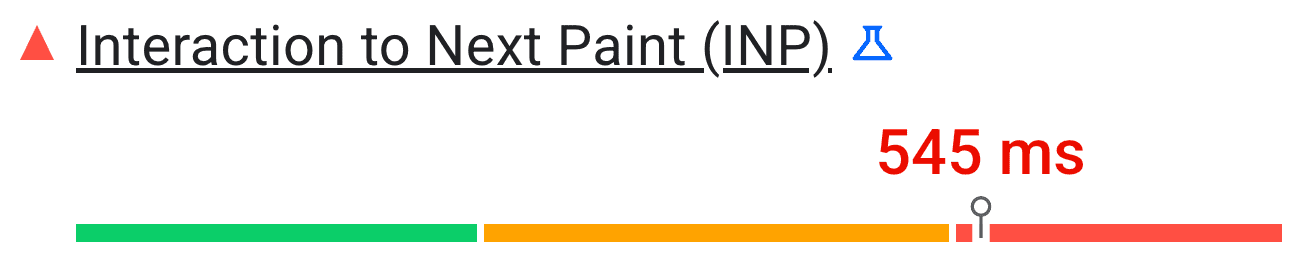
Setelah penilaian dimulai, data CrUX akan langsung tersedia saat Lighthouse (alat lab) berjalan.

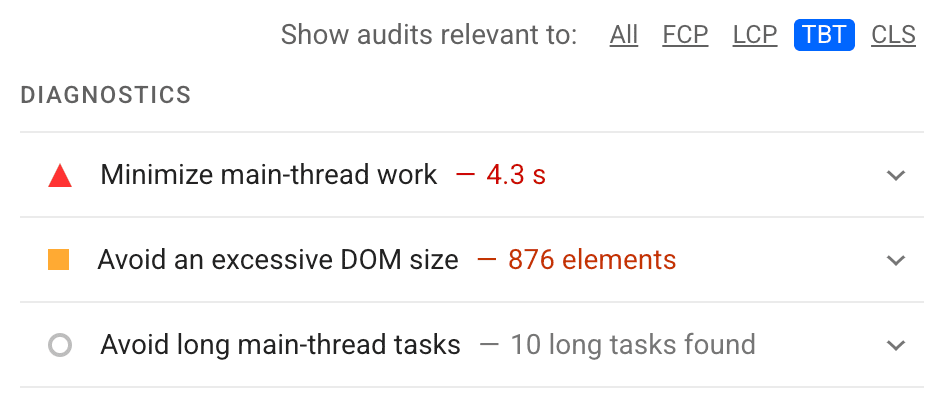
Setelah Lighthouse selesai menjalankan penilaiannya, PSI akan mengisi penilaian dengan audit Lighthouse.

Bagaimana jika saya tidak memiliki data kolom?
Anda mungkin berada dalam situasi di mana Anda tidak memiliki atau bahkan tidak dapat mengumpulkan data lapangan. Jika ini menggambarkan situasi Anda, maka Anda akan sepenuhnya bergantung pada alat lab untuk menemukan interaksi yang lambat. Untuk mengetahui informasi selengkapnya tentang pengujian lab, baca Cara mendiagnosis penyebab INP buruk di lab secara manual.
Kesimpulan
Data lapangan adalah sumber informasi terbaik yang dapat Anda gunakan untuk memahami interaksi mana yang bermasalah bagi pengguna aktual di lapangan. Dengan memanfaatkan informasi yang tersedia di PageSpeed Insights, atau mengandalkan alat pengumpulan data kolom seperti library JavaScript web-vitals (atau penyedia RUM), Anda dapat lebih yakin tentang interaksi mana yang paling bermasalah, lalu lanjutkan dengan mereproduksi interaksi bermasalah di lab, lalu memperbaikinya.
Banner besar dari Unsplash, oleh Federico Respini.


