'다음 페인트에 대한 상호작용'을 개선할 기회를 찾을 수 있도록 웹사이트의 필드 데이터에서 느린 상호작용을 찾는 방법을 알아봅니다.
필드 데이터는 실제 사용자가 웹사이트를 경험하는 방법과 관련하여 신뢰할 수 있는 데이터 소스입니다. 실험실 데이터에서만 확인할 수 없는 문제들을 알려줍니다. 실험실 기반 도구에서 상호작용을 시뮬레이션할 수 있지만, 현장의 사용자가 경험하는 방식으로 실험실의 모든 상호작용을 재현할 수는 없습니다. 다음 페인트에 대한 상호작용 (INP)을 위한 필드 데이터 수집은 페이지가 실제 사용자에게 얼마나 반응하는지 파악하는 데 매우 중요하며, 사용자 경험을 개선할 수 있는 단서가 포함되어 있습니다.
현장에서 수집해야 하는 항목 및 수집 이유
현장에서 INP 데이터를 수집할 때 다음을 캡처하여 상호작용이 느린 이유에 대한 맥락을 제공해야 합니다.
- INP 값. 이는 수집해야 할 주요 데이터 조각입니다. 이러한 값의 분포에 따라 페이지가 INP 기준점을 충족하는지 여부가 결정됩니다.
- 페이지의 INP를 담당하는 요소 선택기 문자열입니다. 페이지의 INP를 아는 것은 좋지만 그 자체만으로는 충분하지 않습니다. 어떤 요소가 원인인지 모른다면 어둠 속에 있게 됩니다. 요소 선택기 문자열을 로깅하면 어떤 요소가 상호작용을 담당하는지 정확히 알 수 있습니다.
- 페이지의 INP인 상호작용 페이지 로드 상태입니다. 페이지를 로드할 때는 더 긴 상호작용 지연 시간을 초래할 수 있는 기본 스레드 활동이 더 많이 발생한다고 가정하는 것이 합리적입니다. 페이지가 로드되는 동안 HTML 파싱, 스타일시트 파싱, 자바스크립트 평가 및 실행이 진행됩니다. 상호작용이 페이지 로드 중에 또는 그 이후에 발생했는지 알면 더 빠른 시작을 위해 최적화해야 하는지 알아내 기본 스레드에서 빠르게 실행할 수 있는 공간이 더 많은지, 아니면 페이지의 INP 자체를 담당하는 상호작용이 느리는지와 상관없이 파악할 수 있습니다.
- 상호작용의
startTime. 상호작용의startTime를 로깅하면 성능 타임라인에서 상호작용이 발생한 시점을 정확하게 알 수 있습니다. - 이벤트 유형. 이벤트 유형은 상호작용이
click,keypress또는 기타 적합한 이벤트 유형의 결과인지 알려주므로 알아두면 좋습니다. 사용자 상호작용에는 여러 콜백이 포함될 수 있으며 상호작용에서 실행하는 데 가장 오래 걸린 이벤트 콜백을 정확히 파악할 수 있습니다.
이 모든 것을 감안해야 할 것 같지만, 해당 목표를 달성하기 위해 시간을 낭비할 필요는 없습니다. 다행히 이 데이터는 web-vitals JavaScript 라이브러리에 노출되며 다음 섹션에서 데이터를 수집하는 방법을 알아봅니다.
web-vitals JavaScript 라이브러리를 사용하여 현장의 상호작용 측정
web-vitals JavaScript 라이브러리는 대체로 발생한 원인에 기여 분석을 제공하는 기능 덕분에 필드에서 느린 상호작용을 찾는 좋은 방법입니다. INP는 Event Timing API 및 interactionId 속성을 지원하는 브라우저에서 수집될 수 있습니다.
RUM (Real User Monitoring) 제공업체를 사용하여 INP를 얻는 것이 가장 편리하지만 항상 선택은 아닙니다. 예를 들어 이 경우에 해당한다면 web-vitals 자바스크립트 라이브러리를 사용하여 INP 데이터를 수집하고 나중에 평가할 수 있도록 Google 애널리틱스로 전송할 수 있습니다.
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
Google 애널리틱스가 있고 웹사이트에서 위 코드를 실행하면 페이지의 INP뿐만 아니라 유용한 문맥 정보도 확인할 수 있어 어디에서 느린 상호작용을 최적화할지 더 잘 파악할 수 있습니다.
최대 onload가 아닌 전체 세션 시간 모니터링
앞서 언급했듯이 web-vitals 자바스크립트 라이브러리를 사용하면 여러 애널리틱스 이벤트가 Google 애널리틱스로 전송될 수 있습니다. 현재 페이지에 대해 web-vitals에서 생성된 ID가 동일하게 유지되고 Google 애널리틱스를 사용하면 이전 데이터를 덮어쓸 수 있으므로 문제가 없습니다.
그러나 모든 RUM 제공업체가 이러한 방식으로 작동하는 것은 아니므로 자체 RUM 수집 솔루션을 빌드하는 경우 이를 고려해야 합니다. 현재 애널리틱스 제공자가 기존 레코드 덮어쓰기를 허용하지 않는 경우 측정항목의 모든 delta 값(측정항목의 과거 상태와 현재 상태 차이)을 기록하고 web-vitals 라이브러리에서 제공하는 동일한 ID를 사용하여 전송해야 합니다. 그런 다음 ID를 그룹화하여 변경사항을 합산할 수 있습니다. 자세한 내용은 web-vitals 문서의 델타 처리 섹션을 참고하세요.
CrUX로 현장 데이터를 빠르게 확인
Chrome UX 보고서 (CrUX)는 웹 바이탈 프로그램의 공식 데이터 세트입니다. CrUX 데이터만은 특정 INP 문제를 해결하는 데 필요한 모든 정보를 제공하지는 않지만, 애초에 문제가 있는지는 알 수 있습니다. 이미 RUM 제공업체를 통해 필드 데이터를 수집하고 있더라도 사용하는 방법에 차이가 있으므로 웹사이트의 CrUX 데이터와 대조해 보세요 (해당하는 경우).
PageSpeed Insights (PSI)를 사용하여 웹사이트의 INP를 평가하고 CrUX 데이터를 확인할 수 있습니다. PageSpeed Insights는 CrUX 데이터 세트에 포함된 웹사이트의 페이지 수준 필드 데이터를 제공할 수도 있습니다. PageSpeed Insights를 사용하여 URL을 감사하려면 https://pagespeed.web.dev/로 이동하여 테스트할 URL을 입력하고 분석 버튼을 클릭하세요.
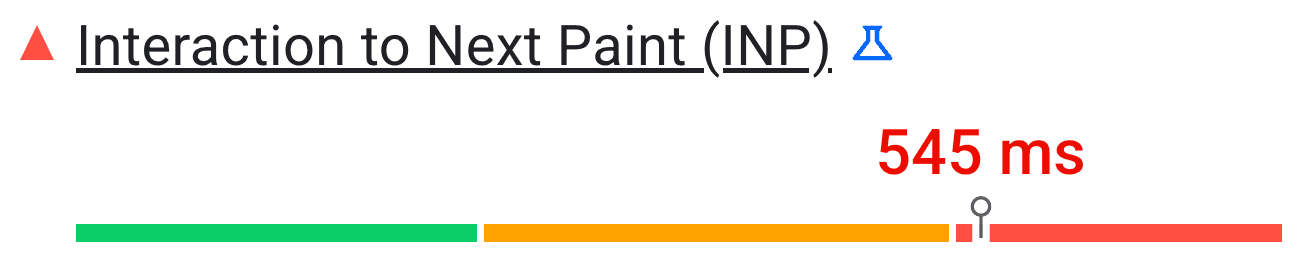
평가가 시작되면 Lighthouse (실험실 도구)가 실행되는 즉시 CrUX 데이터가 제공됩니다.

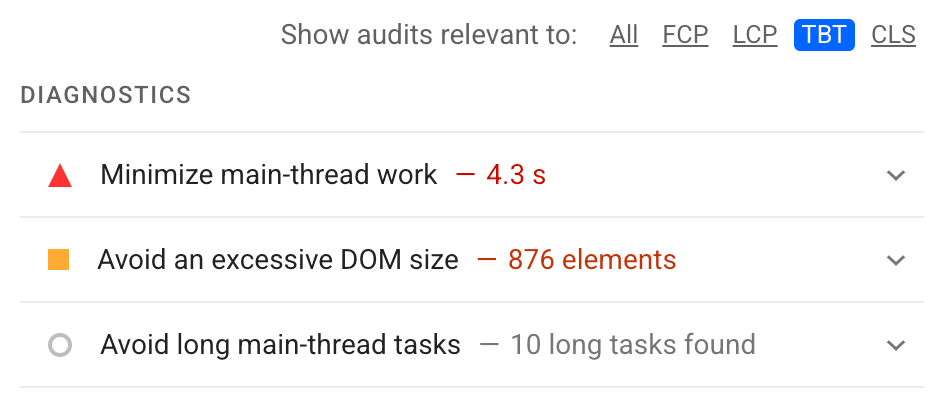
Lighthouse의 평가 실행이 완료되면 PSI에서 Lighthouse 감사로 평가 내용을 채웁니다.

필드 데이터가 없으면 어떻게 해야 하나요?
필드 데이터가 없거나 수집할 수 없는 상황이 있을 수 있습니다. 이 상황에 해당한다면 느린 상호작용을 찾기 위해 전적으로 실험실 도구를 사용해야 합니다. 실험실 테스트에 관한 자세한 내용은 실험실에서 불량한 INP의 원인을 직접 진단하는 방법을 참고하세요.
결론
입력란 데이터는 현장의 실제 사용자에게 문제가 되는 상호작용을 파악하는 데 도움이 되는 가장 좋은 정보 출처입니다. PageSpeed Insights에서 사용할 수 있는 정보를 활용하거나 web-vitals 자바스크립트 라이브러리 (또는 RUM 제공업체)와 같은 필드 데이터 수집 도구를 사용하면 어떤 상호작용이 가장 문제가 되는지 더 확실하게 파악하고 실험실에서 문제가 있는 상호작용을 재현한 다음 이를 수정할 수 있습니다.
Federico Respini의 Unsplash의 히어로 이미지입니다.


