تعرَّف على كيفية العثور على التفاعلات البطيئة في بيانات حقل موقعك الإلكتروني حتى تتمكّن من العثور على فرص لتحسين مدى استجابة الصفحة لتفاعلات المستخدم.
بيانات الحقول هي المصدر الموثوق به عندما يتعلق الأمر بتجربة المستخدمين الفعليين لموقعك الإلكتروني. فهو يثير المشاكل التي قد لا تراها في بيانات التمرين المعملي وحدها. بينما يمكن محاكاة التفاعلات في الأدوات المختبرية، لن تكون قادرًا على إعادة إنتاج كل تفاعل فردي في المختبر بالطريقة التي يختبرها المستخدمون في المجال. إنّ جمع البيانات الميدانية لـ مدى استجابة الصفحة لتفاعلات المستخدم (INP) أمر بالغ الأهمية لفهم مدى استجابة صفحتك للمستخدمين الحقيقيين، ويحتوي هذا النموذج على أدلة لتحسين تجربتهم.
ما يجب جمعه في المجال ولماذا
عند جمع بيانات مقياس INP في الحقل، ستحتاج إلى تسجيل ما يلي لتوضيح سبب بطء التفاعلات:
- قيمة INP: هذا هو الجزء الأساسي من البيانات التي ستحتاج إلى جمعها. وسيحدد توزيع هذه القيم ما إذا كانت الصفحة تستوفي حدود INP.
- سلسلة أداة اختيار العنصر المسؤولة عن مقياس INP للصفحة: ولا شكّ في أنّ معرفة مقياس INP للصفحة أمر جيد، ولكنها ليست جيدة بما يكفي في حد ذاتها. بدون أن تعرف العنصر المسئول عنها، ستكون في الظلام. من خلال تسجيل سلاسل محدد العناصر، ستعرف بالضبط العناصر المسؤولة عن التفاعلات.
- حالة تحميل الصفحة للتفاعل الذي يمثّل مقياس INP للصفحة. عند تحميل صفحة، من المعقول أن نفترض أنّ هناك المزيد من أنشطة سلاسل المحادثات الرئيسية التي قد تؤدي إلى زيادة وقت استجابة التفاعل. أثناء تحميل الصفحة، يتم إجراء تحليل HTML وتحليل الأنماط وتقييم JavaScript وتنفيذها. إنّ معرفة ما إذا كان هناك تفاعل أثناء تحميل الصفحة أو بعد ذلك تساعدك في معرفة ما إذا كنت بحاجة إلى تحسين عملية بدء التشغيل بشكل أسرع، كي يتم توفير مساحة أكبر للتفاعلات في سلسلة التعليمات الرئيسية، أو ما إذا كان التفاعل المسؤول عن مقياس INP للصفحة بحد ذاته بطيئًا بغض النظر عن ذلك.
- التفاعل هو
startTime. يتيح لك تسجيلstartTimeالتفاعل معرفة وقت حدوث التفاعل بالضبط في المخطط الزمني للأداء. - نوع الحدث: من المفيد أن تعرف نوع الحدث، لأنه يخبرك بما إذا كان التفاعل نتيجة
clickأوkeypressأو نوع آخر مؤهَّل آخر. قد يتضمّن تفاعل المستخدِم استدعاءات متعدّدة، ويمكن أن يساعدك على تحديد معاودة الاتصال بالحدث التي استغرق تنفيذها وقتًا أطول في التفاعل.
في حين أن كل هذا يبدو كثيرًا يجب أخذه في الاعتبار، ليس عليك إعادة تصميم العجلة للوصول إلى هناك. ولحسن الحظ، تم عرض هذه البيانات في مكتبة JavaScript web-vitals، وستتعرّف على كيفية جمعها في القسم التالي.
يمكنك قياس التفاعلات في الحقل باستخدام مكتبة JavaScript "web-vitals".
تُعدّ مكتبة JavaScript الخاصة بـ web-vitals طريقة رائعة للعثور على التفاعلات البطيئة في المجال، ويرجع الفضل في ذلك في جزء كبير من قدرتها إلى قدرتها على توفير معلومات تحديد المصدر للسبب الذي تؤدي إلى حدوث ذلك. يمكن جمع مقياس INP في المتصفّحات التي تتيح استخدام Event Timing API وسمة interactionId المرتبطة بها.
من الأسهل استخدام موفّر خدمة مراقبة المستخدم الفعلي (RUM) للحصول على مقياس INP، ولكنه لا يتوفّر دائمًا. إذا كانت هذه هي حالتك مثلاً، يمكنك استخدام مكتبة JavaScript web-vitals لجمع بيانات مقياس INP ونقلها إلى "إحصاءات Google" لتقييمها لاحقًا:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
إذا كان لديك حساب على "إحصاءات Google" وشغّلت الرمز السابق على موقعك الإلكتروني، ستحصل أيضًا على تقرير تفصيلي ليس فقط عن مقياس INP للصفحة، بل أيضًا للمعلومات السياقية المفيدة التي يمكن أن تمنحك فكرة أفضل عن المكان الذي يمكنك فيه البدء في تحسين التفاعلات البطيئة.
مراقبة مدة الجلسة بالكامل، وليس فقط onload
قد يؤدّي استخدام مكتبة JavaScript web-vitals كما ذكرنا سابقًا إلى إرسال أحداث إحصاءات متعدّدة إلى "إحصاءات Google". ولا بأس في ذلك، لأنّ الرقم التعريفي web-vitals للصفحة الحالية سيظل كما هو، وستتيح لك "إحصاءات Google" استبدال البيانات السابقة.
ومع ذلك، لا يعمل جميع مزودي RUM بهذه الطريقة، لذا إذا كنت تنشئ حل جمع RUM خاصًا بك، فستحتاج إلى أخذ ذلك في الاعتبار. إذا كان موفِّر خدمة الإحصاءات الحالي لا يسمح باستبدال السجلات الحالية، عليك تسجيل جميع قيم delta، أي الفرق بين حالتي المقياس السابقة والحالية، للمقياس ونقلها باستخدام المعرّف نفسه المقدَّم من مكتبة web-vitals. وبعد ذلك، يمكنك جمع هذه التغييرات من خلال التجميع على المعرّف. لمزيد من المعلومات، يمكنك الاطّلاع على قسم معالجة دلتا في مستندات web-vitals.
الحصول على البيانات الميدانية بسرعة باستخدام CrUX
تقرير تجربة المستخدم في Chrome (CrUX) هو مجموعة البيانات الرسمية لبرنامج "مؤشرات أداء الويب". مع أنّ البيانات الواردة من تقرير تجربة المستخدم على Chrome لا توفر لك جميع المعلومات التي تحتاجها لتحديد مشاكل INP وحلّها، فإنها تتيح لك معرفة ما إذا كانت لديك مشكلة في المقام الأول. حتى إذا كنت تجمع حاليًا بيانات ميدانية من خلال مزوّد RUM، ننصحك بمقارنتها ببيانات CrUX في موقعك الإلكتروني (إن توفّرت)، لأنّ هناك اختلافات في المنهجيات التي يستخدمونها.
ويمكنك تقييم مقياس مدى استجابة الصفحة لتفاعلات المستخدم (INP) لموقعك الإلكتروني وعرض بيانات CrUX باستخدام إحصاءات PageSpeed (PSI). وقد توفّر "إحصاءات PageSpeed" بيانات حقل على مستوى الصفحة للمواقع الإلكترونية المضمَّنة في مجموعة بيانات CrUX. لتدقيق عنوان URL باستخدام "إحصاءات PageSpeed"، انتقِل إلى https://pagespeed.web.dev/ وأدخِل عنوان URL لاختباره، ثم انقر على الزر تحليل.
بعد بدء التقييم، ستتوفر بيانات CrUX على الفور عند تشغيل Lighthouse (أداة اختبارية).

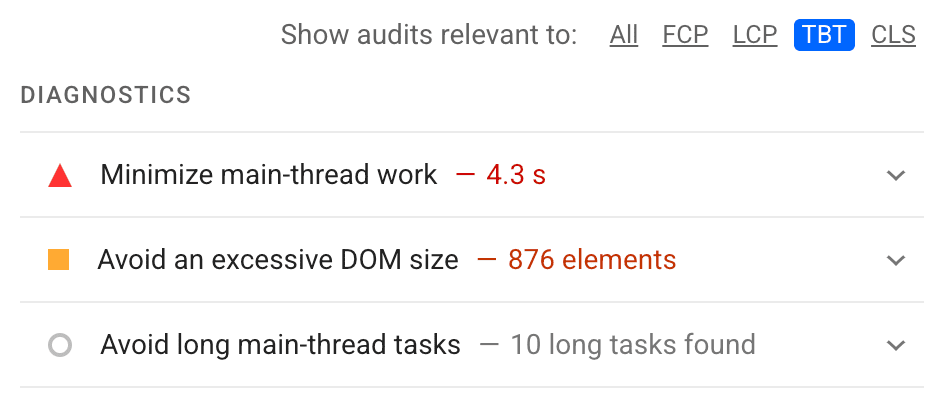
بعد انتهاء أداة Lighthouse من إجراء التقييم، ستملأ PSI التقييم بعمليات تدقيق Lighthouse.

ماذا لو لم يكن لديّ بيانات حقل؟
قد تكون في موقف لا تمتلك فيه أو لا يمكنك حتى جمع بيانات الحقل. إذا كان هذا يصف حالتك، فستعتمد تمامًا على أدوات التمرين المعملي من أجل العثور على التفاعلات البطيئة. لمزيد من المعلومات عن الفحوصات المخبرية، يمكنك الاطّلاع على كيفية التشخيص اليدوي لسبب ضعف مقياس INP في المختبر.
الخلاصة
البيانات الميدانية هي أفضل مصدر للمعلومات يمكنك الاعتماد عليها عندما يتعلق الأمر بفهم التفاعلات التي تمثل مشكلة للمستخدمين الفعليين في هذا المجال. ومن خلال الاعتماد على المعلومات المتوفّرة في "إحصاءات PageSpeed" أو الاعتماد على أدوات جمع بيانات الحقول مثل مكتبة JavaScript web-vitals (أو موفّر RUM)، يمكنك أن تكون أكثر ثقة بشأن التفاعلات الأكثر إشكالية، ثم الانتقال إلى إعادة إنتاج التفاعلات المسببة للمشاكل في الميزة الاختبارية ثم بدء حلّها.
صورة رئيسية من UnLaunch، للفنان فيديريكو ريسبيني


